¿Quieres añadir un chatbot en WordPress?
Un chatbot es un software que puede empezar a hablar con los visitantes de su sitio web. Añadir un chatbot a su sitio web puede ayudarle a proporcionar soporte instantáneo al cliente, generar clientes potenciales y mejorar la experiencia del usuario.
En este artículo, le mostraremos cómo añadir fácilmente un chatbot en WordPress, paso a paso.

¿Qué es un chatbot?
Un chatbot es un programa informático que utiliza una interfaz de chat para hablar con los visitantes de su sitio web. Actúa igual que su equipo de soporte al cliente cuando utilizan un plugin de chat en vivo.
Sin embargo, mientras que el chat en directo es una conversación en tiempo real entre un cliente y su personal de soporte, los chatbots están automatizados.
Esto significa que solo pueden dar las respuestas que usted les haya programado.
Por ejemplo, un chatbot de atención al cliente puede responder a preguntas acerca de productos o servicios, diagnosticar problemas y hacer recomendaciones.
Del mismo modo, un chatbot sanitario puede responder al instante a preguntas acerca de enfermedades, recordar citas y poner en contacto a pacientes con médicos.
¿Por qué utilizar un chatbot en WordPress?
Añadir un chatbot a su sitio web WordPress le permitirá ofrecer soporte al cliente 24/7 a sus visitantes, incluso cuando su equipo de soporte no esté disponible.
Esto reducirá el número de tiques / entradas de soporte en su sitio web y mejorará la experiencia del usuario.
Los chatbots también pueden utilizarse para automatizar otras tareas de atención al cliente, como responder a las preguntas más frecuentes, ofrecer asistencia sobre productos y corregir problemas menores.
Esto le ahorrará mucho tiempo y permitirá a su equipo centrarse en problemas / conflictos / incidencias más complejos.
Si tienes una tienda online, también puedes utilizar un chatbot para averiguar los intereses de un cliente y preguntarle acerca de sus necesidades. El chatbot puede entonces responder a las consultas del cliente y cerrar el trato, impulsando la participación del usuario.
Dicho esto, veamos cómo añadir fácilmente un chatbot en WordPress, paso a paso. Vamos a cubrir tres métodos diferentes, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Añadir un Chatbot en WordPress Usando Heroic KB (Lo mejor para el soporte al cliente)
Si desea crear un chatbot personalizado para automatizar las consultas de soporte al cliente, entonces este método es perfecto para usted.
Heroic KB es el mejor plugin de base de conocimientos de WordPress que añade una base de conocimientos de búsqueda a su sitio existente.
También viene con un potente Asistente Heroic AI que añade un chatbot a su página de base de conocimientos. El chatbot de IA se entrena directamente a partir de los artículos de tu base de conocimientos para ofrecer respuestas precisas a las preguntas de los visitantes.
Para empezar, necesitas instalar y activar el plugin Heroic KB. Si necesitas ayuda, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: Necesitarás el plan Heroic KB Pro para acceder al Asistente Heroic AI.
Una vez activado el plugin, debes crear una base de conocimientos para poder entrenar a tu chatbot de IA en ella. Asegúrate de que tu base de conocimientos incluya artículos detallados y de alta calidad que ayuden a tu audiencia a aprender a utilizar tus productos/servicios.

Para obtener instrucciones paso a paso, puede seguir nuestro tutorial sobre cómo añadir documentación a la base de conocimientos en WordPress.
Después de crear tu base de conocimientos, puedes establecer el Asistente Heroic AI.
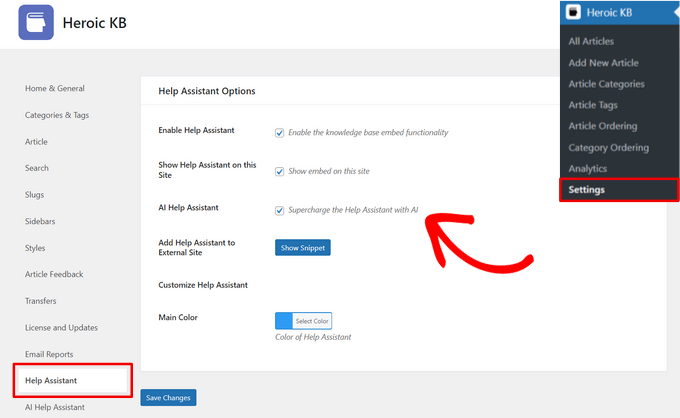
Para ello, visite la página Heroic KB “ Ajustes desde el escritorio de WordPress y haga clic en la pestaña ‘Asistente de Ayuda’.
A continuación, marque las opciones Activar el Asistente de ayuda, Mostrar el Asistente de ayuda en este sitio y Asistente de ayuda AI.

También puedes seleccionar el color principal de tu chatbot del Asistente de ayuda en esta página.
Cuando hayas terminado, haz clic en el botón “Guardar cambios”.
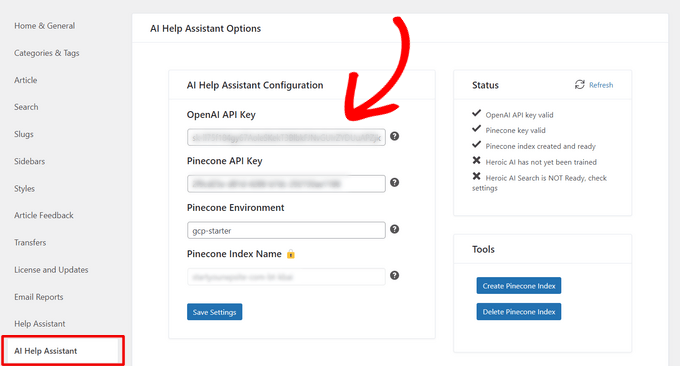
A continuación, tienes que hacer clic en la pestaña ‘AI Help Assistant’ de la página de ajustes de Heroic KB. Aquí tienes que añadir las claves API para OpenAI y Pinecone.

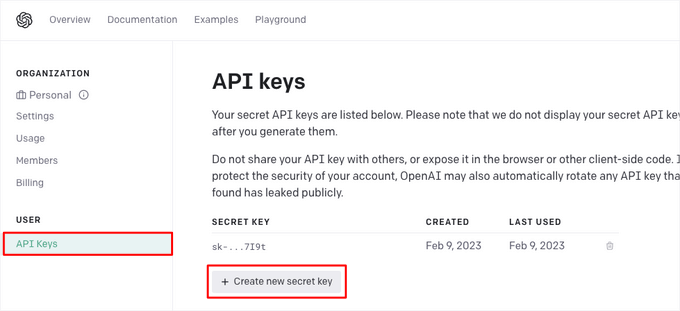
Puede generar una clave de API de OpenAI en el sitio web de OpenAI visitando la página Claves de API desde su cuenta de pago.
Simplemente genera una nueva clave secreta y cópiala y pégala en los ajustes de configuración del Asistente de Ayuda Heroic KB AI.

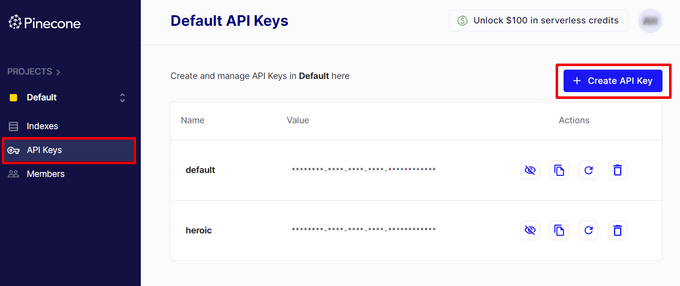
Puede generar una clave API de Pinecone en el sitio web de Pinecone con una cuenta gratuita o de pago.
Sólo tienes que ir a la página ‘Claves API’ y hacer clic en el botón ‘Crear clave API’. A continuación, cópiala y pégala en los ajustes de Heroic KB.

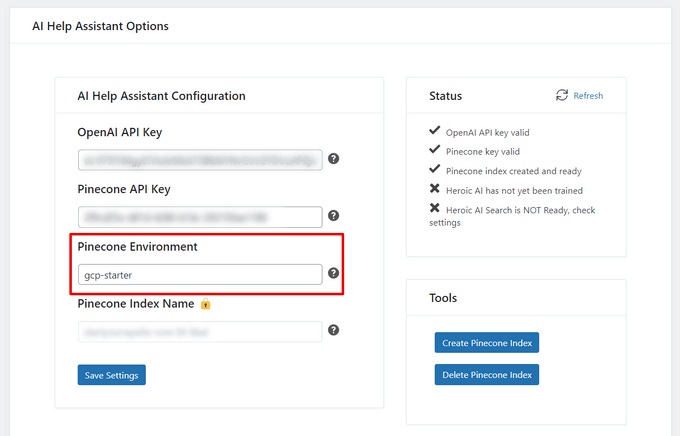
Después de copiar y pegar sus claves API, también tiene que rellenar el campo “Entorno Pinecone”.
Para cuentas Pinecone gratuitas, puede utilizar gcp-starter como Entorno Pinecone. Para las cuentas de pago, puede utilizar cualquier región GCP compatible con Pinecone como eu-west4-gcp o us-central1-gcp.

Una vez hecho esto, no olvides pulsar el botón “Guardar ajustes”.
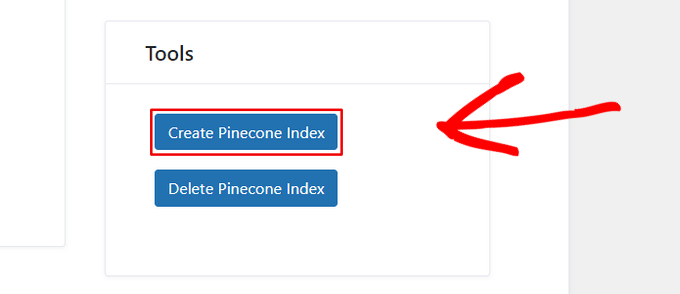
A continuación, haga clic en el botón “Crear índice de piñas” para crear automáticamente un nuevo índice de piñas.

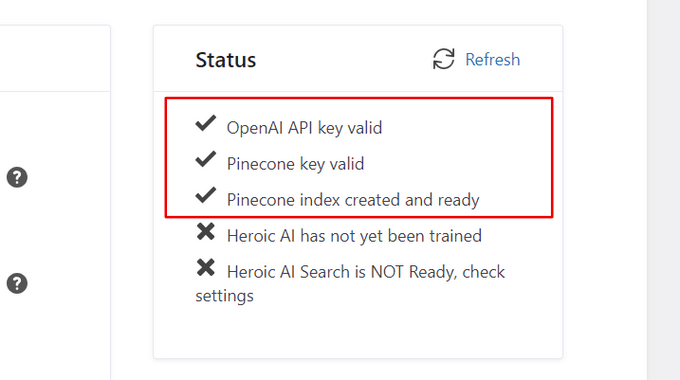
Puede marcar / comprobar en la casilla “Estado” si se han validado sus claves API y se ha creado el índice Pinecone.
Una vez que estén listos, puede empezar a entrenar al chatbot asistente de IA en su base de conocimientos.

Para ello, basta con hacer clic en el botón “Entrenar en la Base de Conocimientos Heroicos de este sitio”.
A continuación, el asistente de IA comenzará a entrenarse, lo que puede tardar unos minutos en función del tamaño de su base de conocimientos.
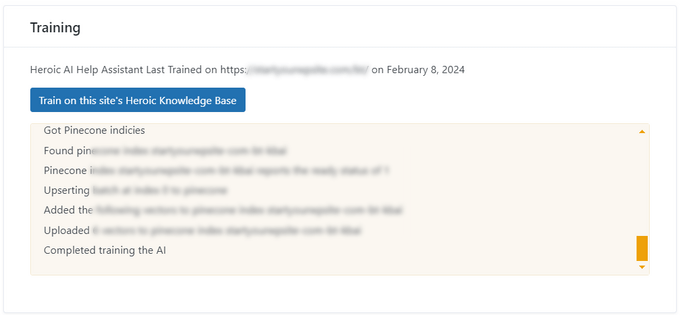
El progreso se mostrará en el panel Formación.

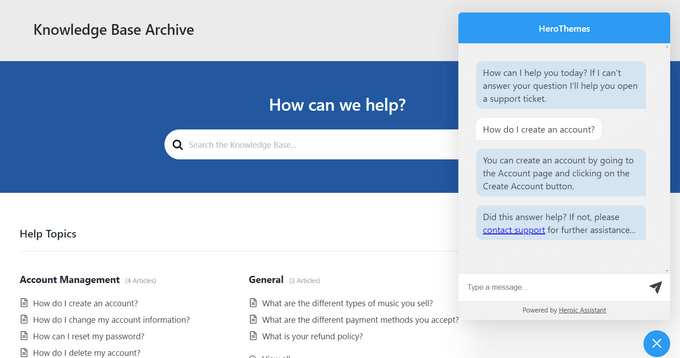
Cuando el entrenamiento esté completo, puedes visitar tu página de Base de Conocimientos para ver tu chatbot Heroic AI Assistant en acción.
Los visitantes pueden hacer una pregunta y el chatbot proporcionará una respuesta precisa basada en la documentación de su base de conocimientos.

Añadir un Chatbot en WordPress Usando ChatBot (Lo mejor para ventas y servicio al cliente)
Si usted está buscando un chatbot todo-en-uno para la generación de clientes potenciales, ventas, servicio al cliente, y más, entonces este método es para usted.
Puedes añadir fácilmente un chatbot a tu sitio WordPress usando ChatBot. Es el mejor software de chatbot AI que te permite crear chatbots usando un editor de arrastrar y soltar. También ofrece más opciones de personalización del chatbot y características multilingües. Vea nuestra completa reseña / valoración de ChatBot para más información.
En primer lugar, tendrás que instalar y activar el plugin gratuito ChatBot. Para obtener instrucciones detalladas, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la pestaña del menú ChatBot del panel de administrador de WordPress y haga clic en el botón “Conectar cuenta”.

Esto abrirá el sitio web de ChatBot en una nueva ventana, donde deberá introducir sus credenciales de acceso y hacer clic en el botón “Acceder”.
Sin embargo, si aún no tienes una cuenta en ChatBot, sólo tienes que enlazar el enlace “Regístrate gratis” de la parte superior.

Esto le llevará a una nueva página en la que tendrá que proporcionar su dirección de correo electrónico e introducir un nombre de cuenta y una contraseña.
Una vez que haya terminado, simplemente haga clic en el botón “Crear cuenta”.

Una vez creada la cuenta, se le redirigirá a su escritorio de WordPress. Ahora ha conectado correctamente su sitio de WordPress con ChatBot.com.
Ahora, para empezar a crear un chatbot, sólo tienes que hacer clic en el botón “Ir al panel”.

Accederás al panel de control de tu cuenta ChatBot.
Desde aquí, haz clic en el botón “Crear bot” de la parte superior para iniciar el proceso.

Esto te llevará a la página “Crear nueva historia”, donde deberás elegir el tipo de chatbot que quieres crear.
Por defecto, ChatBot le permite crear un bot de atención al cliente, un bot de solicitud de empleo, un bot de generación de clientes potenciales, un bot de FAQ, un bot de ventas y mucho más.
Sin embargo, también puedes elegir la opción “Crear desde cero” para crear un bot tú mismo. En este tutorial, vamos a crear un bot de atención al cliente.

Se abrirá la plantilla del bot de atención al cliente en su pantalla.
Desde aquí, puedes crear fácilmente un flujo de conversación para tu chatbot al hacer clic en las pestañas ‘Bot Response’ del flujo de conversación.
Ahora se abrirá una indicación en la pantalla, donde podrá añadir respuestas de chat y respuestas rápidas como texto, imágenes y botones arrastrando y soltando los bloques en la indicación.
Una vez hecho esto, sólo tienes que añadir la respuesta del bot y hacer clic en el botón “Guardar y cerrar” de la parte superior.

Si lo desea, también puede añadir filtros personalizados con la respuesta del chatbot al hacer clic en el botón “Añadir filtro” de la indicación.
Se abrirá un menú desplegable en el que podrás elegir un filtro que se añadirá a la respuesta de tu chatbot, entre otros:
- Mensaje: Personaliza la conversación adaptando las respuestas al mensaje del usuario.
- Puntuación: Evita conversaciones irrelevantes filtrando los mensajes que tengan una puntuación baja.
- Fallos: Mejore la precisión del chatbot filtrando los mensajes que probablemente provoquen fallos. Esto puede evitar que el chatbot dé información incorrecta o engañosa.
- Correo electrónico: Descarte direcciones de correo electrónico no válidas o diríjase a los usuarios por sus correos electrónicos.
- Nombre: Crea una experiencia personalizada para el usuario o bloquea los mensajes que contengan determinados nombres.
- Nombre de usuario: Filtra los mensajes que contengan determinados nombres de usuario.
- Integración: Cree mensajes específicos para los usuarios que utilicen una herramienta determinada.
- Idiomas: Escriba mensajes en idiomas específicos para sitios web multilingües.
- Zona horaria: Filtra los mensajes según la zona horaria correspondiente.
Además, puede crear mensajes específicos para usuarios de diferentes regiones y países. Esto puede ser útil si tienes una audiencia internacional grande.

Después de eso, también puede seleccionar la lógica condicional para la respuesta ahora filtrada. La respuesta que está creando solo será utilizada por el chatbot si el cliente con el que está interactuando se ajusta al filtro.
Por ejemplo, si tienes un sitio web multilingüe y quieres crear un chatbot para distintos idiomas, puedes utilizar el filtro “Idioma”.
Una vez hecho esto, seleccione la opción “= igual” como condición y, a continuación, escriba el nombre del idioma.
A continuación, puedes añadir la respuesta en el idioma que hayas elegido. En nuestro ejemplo, cuando un usuario escriba una consulta en el chatbot en italiano, el chatbot le mostrará la respuesta en italiano que hemos creado con este filtro.

Cuando hayas terminado de añadir tu filtro, sólo tienes que hacer clic en “Aplicar filtro”.
Después, también puedes utilizar el botón “+” para añadir diferentes bloques a tu flujo de chat. Se abrirá una indicación en la que podrás seleccionar el bloque que desees:
- Entrada de usuario: Añade mensajes de usuario que activarán la respuesta del bot.
- FAQ: Añade las preguntas más frecuentes y sus respuestas en este bloque.
- Entrada de adjuntos: Permite a los usuarios adjuntar archivos en una conversación en curso con el chatbot.
- Respuesta Bot: Añade la respuesta de un chatbot a una pregunta.
- Retroceso: Evitar que los usuarios vean interacciones anteriores con el bot.
- Fallback: Muestre un mensaje general o desencadene una acción cada vez que su chatbot no pueda hacer coincidir la consulta del usuario con ninguna respuesta del chatbot.
- Flujo: organice visualmente escenarios complejos de respuesta de chatbot.
- Añadir a segmento: Segmenta a todos los usuarios en diferentes grupos en función de los datos del usuario.
- Borrar de segmento: Borra usuarios de un segmento específico.
- Establecer atributos: Guardar información acerca de los usuarios.
- Marcar objetivo: Marca una conversación como que ha alcanzado su objetivo.
También tiene la opción de enviar una transcripción de una conversación a una dirección de correo electrónico o etiquetar diferentes conversaciones del chatbot con palabras y frases clave.

Por ejemplo, si elige el bloque FAQ, se abrirá en su pantalla, donde ahora puede añadir preguntas comunes de soporte al cliente y sus respuestas.
Su chatbot utilizará estas respuestas para responder a las consultas de los clientes en su sitio web.

A continuación, haz clic en la pestaña de respuesta del bot “Menú principal” para abrir la indicación del bloque. Aquí, puedes añadir botones para todos los servicios que tu chatbot puede ofrecer utilizando el bloque Botón.
A continuación, haga clic en cada bloque de botones para abrir sus ajustes y configurar hacia dónde desea que el botón dirija a los usuarios.
Por ejemplo, puede permitir que los usuarios sean dirigidos a la respuesta del chatbot de FAQ que ha creado seleccionando el tipo de botón como “Ir al bloque”.
A continuación, seleccione el bloque “FAQ” del menú desplegable “Ir a” y haga clic en el botón “Guardar ajustes”.

Además de las FAQ, también puede crear botones para dirigir a los usuarios a su página de suscripción al boletín de noticias, a la página de contacto, a ofertas de descuentos, etc.
Cuando hayas terminado, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar tus ajustes.

Ahora se abrirá una indicación en su pantalla, pidiéndole que proporcione un nombre para su chatbot.
Tras introducir los datos, basta con hacer clic en el botón “Confirmar” para publicar el chatbot.

A continuación, visita tu escritorio de WordPress y dirígete a la pestaña ChatBot , donde ahora verás que la sección “Elige tu bot” estará visible en la pantalla.
Nota: Ten en cuenta que pueden pasar de 3 a 4 horas entre la creación de tu chatbot y que sea visible en tu escritorio de WordPress.
Ahora, simplemente elige el bot que acabas de crear en el menú desplegable.
Después, conmuta el interruptor “Ocultar chat en móviles” a “Activado” si no quieres que la gente que visita tu sitio web desde sus teléfonos pueda ver el chatbot.

También puedes conmutar la opción “Ocultar chat para visitantes invitados” a “Activado” si quieres que el chatbot sea exclusivo solo para tus miembros.
Por último, haz clic en el botón “Añadir al sitio”. Ya puedes visitar tu sitio web para ver el chatbot en acción.

Añadir un Chatbot en WordPress Usando HubSpot (Gratis y Fácil)
Si estás buscando una manera fácil y gratuita de construir un chatbot, entonces puedes utilizar este método.
HubSpot es un increíble sistema de gestión de las relaciones con los clientes (CRM) que viene con una solución completa de herramientas para ventas, atención al cliente, marketing y gestión de contenidos.
Incluso te permite crear conversaciones automatizadas con los visitantes de tu sitio web con su maquetador de chatbot gratuito.
En primer lugar, tendrás que instalar y activar el plugin de HubSpot en tu sitio web. Para obtener instrucciones detalladas, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, debes visitar la pestaña del menú de HubSpot desde la barra lateral del administrador de WordPress e introducir tu dirección de correo electrónico para crear una cuenta de HubSpot.
Si ya tiene uno, sólo tiene que enlazar con el enlace “Acceder” de la parte inferior.

Una vez que hayas proporcionado tus datos y establecido una contraseña para tu nueva cuenta, HubSpot te preguntará acerca del sector en el que trabajas.
Sólo tiene que seleccionar el sector que desee en el menú desplegable y hacer clic en el botón “Siguiente”.

Después de eso, HubSpot creará una nueva cuenta para ti y luego te pedirá que la conectes con tu sitio de WordPress.
Desde aquí, basta con hacer clic en el botón “Conectar sitio web”.

Ahora es el momento de que empieces a crear tu chatbot.
Para ello, visite la página HubSpot ” Live Chat desde el escritorio de WordPress y haga clic en el botón “Crear chatflow”.

Esto le llevará a la siguiente página, donde podrá seleccionar cualquiera de las plantillas de chatbot prediseñadas.
Por defecto, HubSpot te permite crear un bot de conserjería, un bot de cualificación de clientes potenciales, un bot de reuniones, un bot de tique / entrada, un bot offline o incluso un chatbot desde cero.
Para este tutorial, vamos a crear un ‘Tickets bot’.
Sólo tienes que seleccionar el chatflow que deseas utilizar y, a continuación, hacer clic en el botón “Continuar en HubSpot” para seguir adelante.

A continuación, se te dirigirá a tu cuenta de HubSpot, donde crearás el resto de tu chatbot.
A partir de aquí, haga clic en el botón “Siguiente” para avanzar.

En el siguiente paso, debe seleccionar el idioma de su chatbot en el menú desplegable.
Puede dejar los demás ajustes como están y hacer clic en el botón “Crear”.

Tu plantilla se abrirá ahora en el maquetador de chatbot, donde podrás editar el flujo de chat.
Basta con hacer clic en la pestaña “Opciones” de la respuesta del robot y enlazar “Editar”.
Se abrirán los ajustes de la acción en la columna de la izquierda, donde podrá cambiar el nombre y el texto de la acción.
En HubSpot, una acción es un paso en la conversación del chatbot que realiza una tarea específica, como hacer preguntas o enviar respuestas. La primera acción de tu chatbot será la primera pregunta que se envíe al visitante del sitio web.

A continuación, desplácese hasta la sección “Respuestas de sus visitantes” y escriba todas las respuestas rápidas que un visitante podría dar a esta pregunta.
Por ejemplo, un visitante puede preguntarle cómo comprar un producto o informarle de un error en su sitio web.

A continuación, desplácese hasta la parte superior y cambie a la pestaña “Rama / sucursal”.
A partir de aquí, tienes que seleccionar la acción que realizará el chatbot si el cliente responde con una de las respuestas rápidas que acabas de añadir.
Por ejemplo, si desea que el chatbot abra tiques de soporte cada vez que un usuario no se haya podido recibir un correo electrónico de confirmación con credenciales, seleccione la opción “Crear tique” del menú desplegable.
Después, basta con hacer clic en el botón “Guardar” para establecer los ajustes de la acción.

Después, puedes dejar el resto de los ajustes del chatflow como están o seguir editando las diferentes acciones para tu chatbot.
Chatbot creará ahora un tique / entrada de soporte para todas las respuestas rápidas que hayas añadido a la indicación de acción.
A continuación, cambia a la pestaña “Destino” de la parte superior. Aquí tienes que elegir dónde aparecerá el widget del chatbot en tu sitio web.
Puedes dejar estos ajustes como están si quieres que el chatbot aparezca en todas las páginas de tu sitio web.
Sin embargo, si quieres ocultar el chatbot en páginas específicas, puedes enlazar el enlace “Añadir regla de exclusión”. Esto abrirá otra regla en la que puedes añadir la URL de la página en la que quieres ocultar el chatbot en el campo de la derecha.

Una vez hecho esto, desplázate hasta la sección “Información y comportamiento del visitante”. Aquí puedes elegir los visitantes a los que quieres que se muestre el chatbot.
Por ejemplo, si solo quieres que los visitantes que formen parte de tu lista de contactos puedan ver el chatbot, puedes elegir la opción “Visitante” en el menú desplegable de la izquierda y la opción “Es un contacto” en el campo de la derecha.
Después, haz clic en el botón “Guardar” y pasa a la pestaña “Mostrar”.

Desde aquí, puedes subir una imagen de avatar para tu chatbot y cambiar su nombre.
A continuación, amplíe la sección “Comportamiento de visualización del chat” y elija el estado por defecto del chatbot cuando se cumplan los desencadenantes.
Por ejemplo, si quieres que el mensaje de bienvenida del bot aparezca inmediatamente después de que alguien visite tu sitio web, puedes elegir la opción “Abrir el mensaje de bienvenida como indicación”.
Si eliges “Mostrar solo el lanzador de chat”, los visitantes tendrán que hacer clic en tu chatbot para ver sus indicaciones.
Sin embargo, si quieres que el chatbot aparezca solo cuando se cumpla un disparador, entonces puedes seleccionar la tercera opción.

Después, desplázate hacia abajo y elige el desencadenante de la aparición del chatbot.
Por ejemplo, si desea que el chatbot aparezca cuando el visitante abandone el sitio, seleccione la opción “Intención de salida”.
Sin embargo, también puede elegir el porcentaje de páginas desplazadas o los minutos pasados en su sitio web como desencadenantes.
A continuación, también puedes cambiar a la pestaña “Móvil” para establecer los ajustes de visualización del chat para teléfonos móviles.
Una vez hecho esto, basta con hacer clic en el botón “Guardar” para guardar los cambios.

Ahora, cambie a la pestaña “Opciones” de la parte superior para configurar ajustes generales como el texto del mensaje de retraso, el tiempo de espera de la sesión, el mensaje de error genérico, el idioma del bot, la disponibilidad y mucho más.
Después, haz clic en el botón “Guardar” para establecer los ajustes. Por último, conmuta el interruptor de la parte superior para activar el chatbot en tu sitio web.

Ahora, puede visitar su sitio de WordPress para ver su chatbot en acción.
Este es el aspecto de nuestro sitio web de demostración.

Bonificación: Añadir chat en vivo a su sitio de WordPress
El chat en vivo es una herramienta de comunicación que permite a los visitantes chatear con un miembro de su equipo de soporte al cliente a través de una ventana de chat en su sitio web.
Es una forma muy popular de conectar con los clientes y tiene un nivel de satisfacción del 73%, muy superior al del soporte por correo electrónico, teléfono y SMS.
Añadir un chat en vivo a tu tienda WooCommerce permitirá a los clientes obtener ayuda rápida y fácilmente sin tener que esperar en espera o enviar un correo electrónico.
Esto reduce la tasa / tarifa de rebote, aumenta las ofertas, e incluso le da la oportunidad de recoger la respuesta / comentario / opinión de los usuarios.
Usted puede añadir fácilmente esta característica a su sitio web utilizando LiveChat, que es el mejor software de soporte de chat en vivo para WordPress.

Viene con plantillas de chat en vivo pre-hechas, chat en tiempo real, múltiples canales de soporte, respuestas enlatadas, transcripciones de chat, análisis de chat, y mucho más.
Además, se integra con herramientas como WooCommerce, HubSpot, ChatBot, Constant Contact y Mailchimp.
Para obtener instrucciones detalladas, puede consultar nuestro tutorial paso a paso sobre cómo añadir un chat en directo gratuito en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente un chatbot en WordPress. Puede que también quieras ver nuestra guía sobre cómo optimizar el recorrido del cliente en WooCommerce y nuestras mejores selecciones del mejor software de chat de vídeo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support says
You’re welcome we hope it works well for your needs
Administrador
Ralph says
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support says
You’re welcome, the are certainly helpful when you are solo
Administrador