Möchten Sie einen Chatbot in WordPress hinzufügen?
Ein Chatbot ist eine Software, die mit den Besuchern Ihrer Website ins Gespräch kommen kann. Das Hinzufügen eines Chatbots zu Ihrer Website kann Ihnen helfen, sofortigen Kundensupport zu bieten, Leads zu generieren und das Benutzererlebnis zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt einen Chatbot in WordPress hinzufügen können.

Was ist ein Chatbot?
Ein Chatbot ist ein Computerprogramm, das über eine Chat-Schnittstelle mit den Besuchern Ihrer Website kommuniziert. Er verhält sich genauso wie Ihr Kundensupport-Team, wenn es ein Live-Chat-Plugin verwendet.
Während ein Live-Chat jedoch ein Echtzeitgespräch zwischen einem Kunden und Ihrem Supportpersonal ist, sind Chatbots automatisiert.
Das bedeutet, dass sie nur Antworten geben können, auf die Sie sie programmiert haben.
Ein Chatbot für den Kundenservice kann zum Beispiel Fragen zu Produkten oder Dienstleistungen beantworten, Probleme beheben und Empfehlungen aussprechen.
In ähnlicher Weise kann ein Chatbot im Gesundheitswesen sofortige Antworten auf Fragen zu Gesundheitszuständen geben, an Termine erinnern und Patienten mit Ärzten verbinden.
Warum sollten Sie einen Chatbot in WordPress verwenden?
Durch das Hinzufügen eines Chatbots zu Ihrer WordPress-Website können Sie Ihren Besuchern einen 24/7-Kundensupport bieten, selbst wenn Ihr Support-Team nicht verfügbar ist.
Dadurch wird die Anzahl der Support-Tickets auf Ihrer Website verringert und die Benutzerfreundlichkeit verbessert.
Chatbots können auch dazu verwendet werden, andere Aufgaben des Kundensupports zu automatisieren, wie die Beantwortung häufig gestellter Fragen, die Bereitstellung von Produktsupport und die Behebung kleinerer Probleme.
Das spart eine Menge Zeit und ermöglicht es Ihrem Team, sich auf komplexere Probleme zu konzentrieren.
Wenn Sie ein Online-Geschäft haben, können Sie einen Chatbot auch dazu nutzen, die Interessen eines Kunden zu ermitteln und ihn nach seinen Bedürfnissen zu fragen. Der Chatbot kann dann die Fragen des Kunden beantworten und das Geschäft abschließen, was das Engagement der Nutzer erhöht.
Schauen wir uns also an, wie man einen Chatbot in WordPress Schritt für Schritt hinzufügen kann. Wir stellen Ihnen drei verschiedene Methoden vor, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Hinzufügen eines Chatbots in WordPress mit Heroic KB (am besten für den Kundensupport)
Wenn Sie einen benutzerdefinierten Chatbot erstellen möchten, um Anfragen an den Kundensupport zu automatisieren, dann ist diese Methode perfekt für Sie.
Heroic KB ist das beste WordPress-Wissensdatenbank-Plugin, das eine durchsuchbare Wissensdatenbank zu Ihrer bestehenden Website hinzufügt.
Außerdem wird ein leistungsstarker Heroic AI Assistant mitgeliefert, der einen Chatbot zu Ihrer Wissensdatenbank-Seite hinzufügt. Der KI-Chatbot wird direkt anhand Ihrer Wissensdatenbankartikel trainiert, um präzise Antworten auf Besucherfragen zu geben.
Um loszulegen, müssen Sie das Heroic KB-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie benötigen den Heroic KB Pro-Tarif, um auf den Heroic AI Assistant zugreifen zu können.
Sobald das Plugin aktiviert ist, müssen Sie eine Wissensdatenbank erstellen, damit Sie Ihren KI-Chatbot darauf trainieren können. Stellen Sie sicher, dass Ihre Wissensdatenbank detaillierte, hochwertige Artikel enthält, die Ihrem Publikum helfen, die Nutzung Ihrer Produkte/Dienstleistungen zu erlernen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial über das Hinzufügen von Wissensdatenbank-Dokumentation in WordPress.
Nachdem Sie Ihre Wissensdatenbank erstellt haben, können Sie den Heroic AI Assistant einrichten.
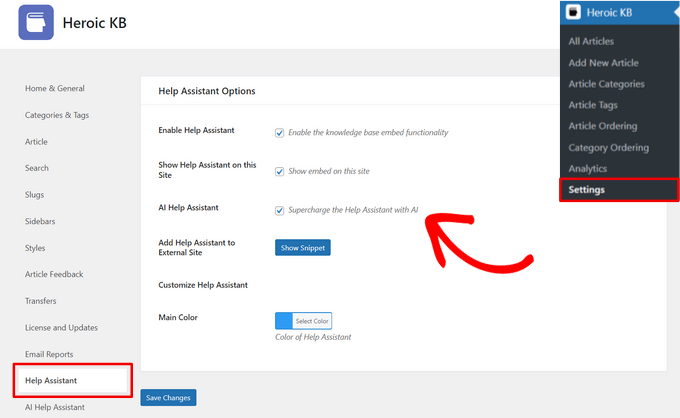
Rufen Sie dazu im WordPress-Dashboard die Seite Heroic KB „ Einstellungen auf und klicken Sie auf die Registerkarte „Hilfe-Assistent“.
Dort müssen Sie ein Häkchen neben den Optionen Hilfeassistent aktivieren, Hilfeassistent auf dieser Site anzeigen und AI-Hilfeassistent setzen.

Auf dieser Seite können Sie auch die Hauptfarbe Ihres Help Assistant Chatbots auswählen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
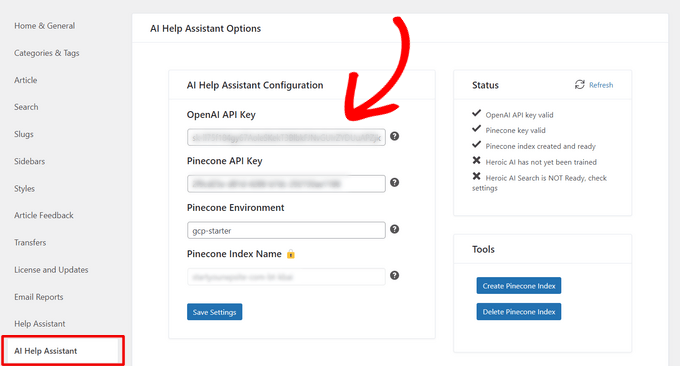
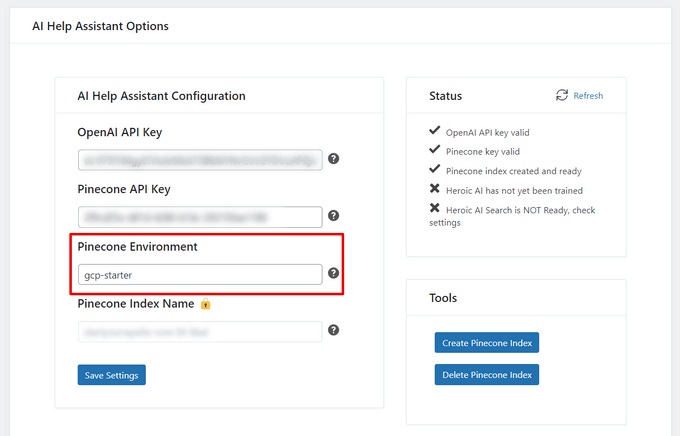
Als Nächstes müssen Sie auf der Seite mit den Heroic KB-Einstellungen auf die Registerkarte „AI Help Assistant“ klicken. Hier müssen Sie API-Schlüssel für OpenAI und Pinecone hinzufügen.

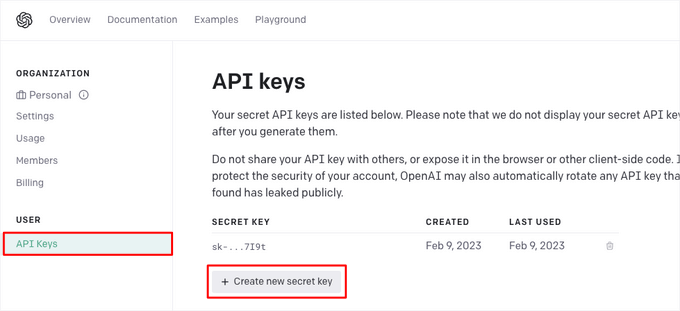
Sie können einen OpenAI-API-Schlüssel auf der OpenAI-Website generieren, indem Sie von Ihrem bezahlten Konto aus die Seite API-Schlüssel aufrufen.
Generieren Sie einfach einen neuen geheimen Schlüssel, kopieren Sie ihn und fügen Sie ihn in die Konfigurationseinstellungen des Heroic KB AI Help Assistant ein.

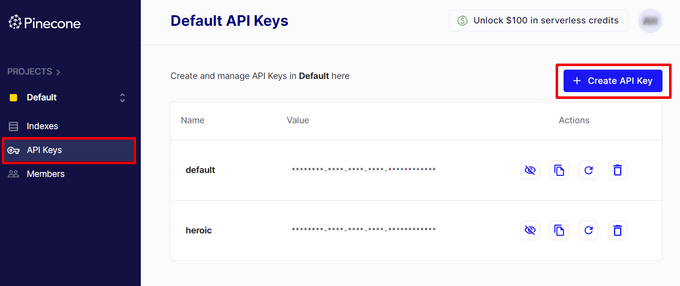
Sie können einen Pinecone-API-Schlüssel auf der Pinecone-Website mit einem kostenlosen oder kostenpflichtigen Konto generieren.
Gehen Sie einfach auf die Seite „API-Schlüssel“ und klicken Sie auf die Schaltfläche „API-Schlüssel erstellen“. Kopieren Sie ihn dann und fügen Sie ihn in die Heroic KB-Einstellungen ein.

Nachdem Sie Ihre API-Schlüssel kopiert und eingefügt haben, müssen Sie auch das Feld „Pinecone Environment“ ausfüllen.
Für kostenlose Pinecone-Konten können Sie gcp-starter als Pinecone-Umgebung verwenden. Für kostenpflichtige Konten können Sie jede von Pinecone unterstützte GCP-Region wie eu-west4-gcp oder us-central1-gcp verwenden.

Vergessen Sie danach nicht, auf die Schaltfläche „Einstellungen speichern“ zu klicken.
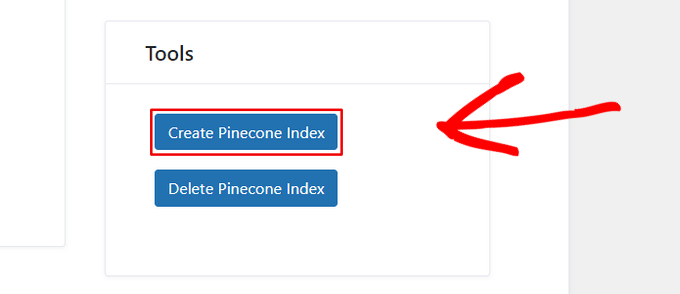
Klicken Sie anschließend auf die Schaltfläche „Pinecone-Index erstellen“, um automatisch einen neuen Pinecone-Index zu erstellen.

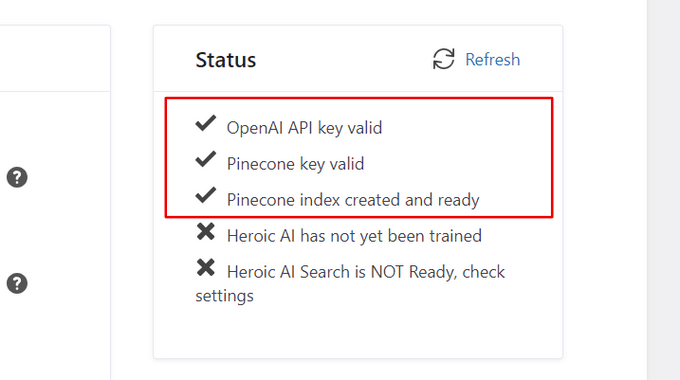
Sie können das Feld „Status“ überprüfen, um zu sehen, ob Ihre API-Schlüssel validiert wurden und der Pinecone-Index erstellt wurde.
Sobald diese fertig sind, können Sie damit beginnen, den KI-Assistenten-Chatbot auf Ihrer Wissensbasis zu trainieren.

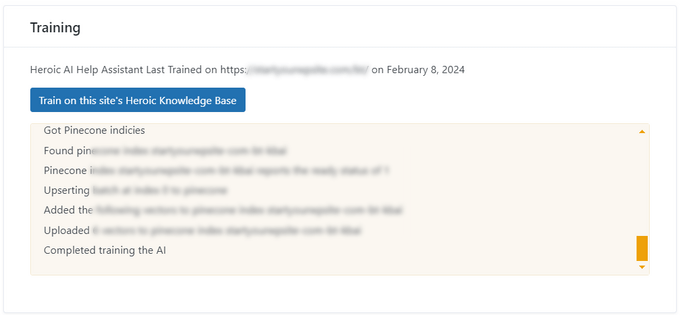
Klicken Sie dazu einfach auf die Schaltfläche „Auf der Heroic Knowledge Base dieser Website trainieren“.
Der KI-Assistent beginnt dann mit dem Training, das je nach Größe Ihrer Wissensdatenbank einige Minuten dauern kann.
Der Fortschritt wird im Trainingsbereich angezeigt.

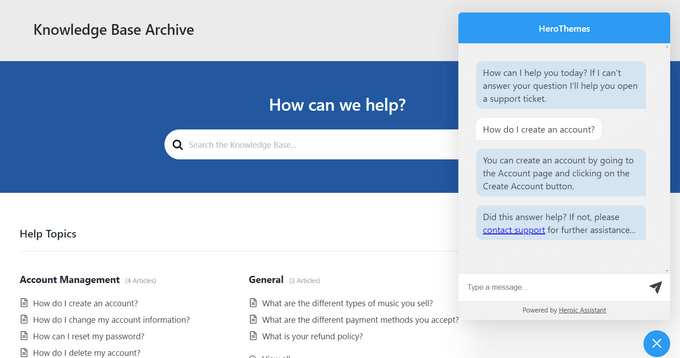
Wenn das Training abgeschlossen ist, können Sie Ihre Wissensdatenbank-Seite besuchen, um Ihren Heroic AI Assistant Chatbot in Aktion zu sehen.
Besucher können eine Frage stellen, und der Chatbot wird eine genaue Antwort auf der Grundlage Ihrer Wissensdatenbank geben.

Hinzufügen eines Chatbots in WordPress mit ChatBot (am besten für Vertrieb und Kundenservice)
Wenn Sie einen All-in-One-Chatbot für Lead-Generierung, Vertrieb, Kundenservice und mehr suchen, dann ist diese Methode genau das Richtige für Sie.
Mit ChatBot können Sie ganz einfach einen Chatbot zu Ihrer WordPress-Website hinzufügen. Es ist die beste AI-Chatbot-Software, mit der Sie Chatbots mithilfe eines Drag-and-Drop-Builders erstellen können. Es bietet auch mehr Chatbot-Anpassungsoptionen und mehrsprachige Funktionen. Weitere Informationen finden Sie in unserer vollständigen ChatBot-Bewertung.
Zunächst müssen Sie das kostenlose ChatBot-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung besuchen Sie den ChatBot-Menüreiter im WordPress-Administrationsbereich und klicken Sie auf die Schaltfläche „Konto verbinden“.

Dadurch wird die ChatBot-Website in einem neuen Fenster geöffnet, in das Sie Ihre Anmeldedaten eingeben und auf die Schaltfläche „Anmelden“ klicken müssen.
Wenn Sie jedoch noch kein Konto bei ChatBot haben, dann klicken Sie einfach auf den Link „Kostenlos anmelden“ oben auf der Seite.

Sie werden auf eine neue Seite weitergeleitet, auf der Sie Ihre E-Mail-Adresse angeben und einen Kontonamen und ein Passwort eingeben müssen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Konto erstellen“.

Nach der Kontoerstellung werden Sie zu Ihrem WordPress-Dashboard weitergeleitet. Sie haben nun erfolgreich Ihre WordPress-Website mit ChatBot.com verbunden.
Um nun mit der Erstellung eines Chatbots zu beginnen, klicken Sie einfach auf die Schaltfläche „Zum Dashboard gehen“.

Dadurch gelangen Sie zum Dashboard Ihres ChatBot-Kontos.
Klicken Sie oben auf die Schaltfläche „Bot erstellen“, um den Vorgang zu starten.

Dies führt Sie zur Seite „Neue Geschichte erstellen“, auf der Sie den Typ des Chatbots auswählen müssen, den Sie erstellen möchten.
Standardmäßig können Sie mit ChatBot einen Kundenservice-Bot, einen Bewerbungs-Bot, einen Lead-Generierungs-Bot, einen FAQ-Bot, einen Vertriebs-Bot und mehr erstellen.
Sie können jedoch auch die Option „Von Grund auf neu erstellen“ wählen, um einen Bot selbst zu erstellen. In diesem Tutorial werden wir einen Bot für den Kundenservice erstellen.

Dadurch wird die vorgefertigte Bot-Vorlage für den Kundenservice auf Ihrem Bildschirm geöffnet.
Von hier aus können Sie ganz einfach einen Gesprächsablauf für Ihren Chatbot erstellen, indem Sie auf die Registerkarten „Bot Response“ im Chatflow klicken.
Auf dem Bildschirm wird nun eine Eingabeaufforderung geöffnet, in die Sie Chatantworten und Schnellantworten wie Text, Bilder und Schaltflächen einfügen können, indem Sie die Blöcke per Drag & Drop in die Eingabeaufforderung ziehen.
Fügen Sie dann einfach die Bot-Antwort hinzu und klicken Sie oben auf die Schaltfläche „Speichern und schließen“.

Wenn Sie möchten, können Sie auch benutzerdefinierte Filter mit der Chatbot-Antwort hinzufügen, indem Sie in der Eingabeaufforderung auf die Schaltfläche „Filter hinzufügen“ klicken.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie einen Filter auswählen können, der der Antwort Ihres Chatbots hinzugefügt wird, einschließlich:
- Nachricht: Personalisieren Sie die Konversation, indem Sie die Antworten auf die Nachricht des Benutzers abstimmen.
- Bewertung: Verhindern Sie irrelevante Konversationen, indem Sie Nachrichten mit einer niedrigen Punktzahl herausfiltern.
- Misserfolge: Verbessern Sie die Genauigkeit des Chatbots, indem Sie Nachrichten herausfiltern, die wahrscheinlich zu Fehlern führen werden. Dies kann verhindern, dass der Chatbot falsche oder irreführende Informationen gibt.
- E-Mail: Schließen Sie ungültige E-Mail-Adressen aus oder adressieren Sie Benutzer anhand ihrer E-Mail-Adressen.
- Name: Schaffen Sie eine personalisierte Erfahrung für den Benutzer oder blockieren Sie Nachrichten, die bestimmte Namen enthalten.
- Benutzername: Filtert Nachrichten aus, die bestimmte Benutzernamen enthalten.
- Integration: Erstellen Sie spezielle Nachrichten für Benutzer, die ein bestimmtes Tool verwenden.
- Sprache: Schreiben Sie Nachrichten in bestimmten Sprachen für mehrsprachige Websites.
- Zeitzone: Filtern Sie Nachrichten nach der jeweiligen Zeitzone.
Außerdem können Sie spezielle Nachrichten für Nutzer in verschiedenen Regionen und Ländern erstellen. Dies kann hilfreich sein, wenn Sie ein großes internationales Publikum haben.

Danach können Sie auch eine bedingte Logik für die nun gefilterte Antwort auswählen. Die von Ihnen erstellte Antwort wird nur dann vom Chatbot verwendet, wenn der Kunde, mit dem er interagiert, dem Filter entspricht.
Wenn Sie zum Beispiel eine mehrsprachige Website haben und einen Chatbot für verschiedene Sprachen erstellen möchten, können Sie den Filter „Sprache“ verwenden.
Wählen Sie dann die Option „= gleich“ als Bedingung und geben Sie den Namen der Sprache ein.
Dann können Sie die Antwort in der von Ihnen gewählten Sprache hinzufügen. In unserem Beispiel zeigt der Chatbot die italienische Antwort, die wir mit diesem Filter erstellt haben, wenn ein Nutzer eine Anfrage auf Italienisch in den Chatbot eingibt.

Wenn Sie Ihren Filter hinzugefügt haben, klicken Sie einfach auf „Filter anwenden“.
Danach können Sie auch die Schaltfläche „+“ verwenden, um verschiedene Blöcke zu Ihrem Chatverlauf hinzuzufügen. Daraufhin wird eine Eingabeaufforderung geöffnet, in der Sie einen beliebigen Block Ihrer Wahl auswählen können, einschließlich:
- Benutzereingaben: Fügen Sie Benutzernachrichten hinzu, die die Reaktion des Bots auslösen.
- FAQ: Fügen Sie häufig gestellte Fragen und ihre Antworten in diesen Block ein.
- Eingabe von Anhängen: Ermöglichen Sie es den Nutzern, in einer laufenden Unterhaltung mit dem Chatbot Dateien anzuhängen.
- Bot-Antwort: Fügen Sie die Antwort eines Chatbots auf eine Frage hinzu.
- Zurückverfolgen: Verhindern Sie, dass Benutzer frühere Interaktionen mit dem Bot sehen können.
- Fallback: Zeigen Sie eine allgemeine Nachricht an oder lösen Sie eine Aktion aus, wenn Ihr Chatbot die Benutzeranfrage nicht mit einer Chatbot-Antwort abgleichen kann.
- Flow: Organisieren Sie komplexe Chatbot-Antwortszenarien visuell.
- Zum Segment hinzufügen: Segmentieren Sie alle Benutzer in verschiedene Gruppen auf der Grundlage von Benutzerdaten.
- Aus Segment löschen: Löschen Sie Benutzer aus einem bestimmten Segment.
- Attribut setzen: Informationen über Benutzer speichern.
- Ziel markieren: Markieren Sie eine Konversation, die ihr Ziel erreicht hat.
Sie haben auch die Möglichkeit, eine Abschrift einer Unterhaltung an eine E-Mail-Adresse zu senden oder verschiedene Chatbot-Unterhaltungen mit Schlüsselwörtern und Phrasen zu versehen.

Wenn Sie z. B. den FAQ-Block auswählen, öffnet sich dieser auf Ihrem Bildschirm, wo Sie nun allgemeine Fragen zum Kundensupport und deren Antworten hinzufügen können.
Ihr Chatbot wird dann diese Antworten nutzen, um Kundenanfragen auf Ihrer Website zu beantworten.

Klicken Sie anschließend auf die Registerkarte „Hauptmenü“ für die Bot-Antwort, um die Eingabeaufforderung für den Block zu öffnen. Hier können Sie Schaltflächen für alle Dienste hinzufügen, die Ihr Chatbot mit dem Schaltflächenblock anbieten kann.
Klicken Sie anschließend auf jeden Schaltflächenblock, um dessen Einstellungen zu öffnen und zu konfigurieren, wohin die Schaltfläche die Benutzer leiten soll.
Sie können beispielsweise zulassen, dass Nutzer zu der von Ihnen erstellten Chatbot-Antwort auf häufig gestellte Fragen weitergeleitet werden, indem Sie als Schaltflächentyp „Zum Block gehen“ auswählen.
Wählen Sie dann den Block „FAQ“ aus dem Dropdown-Menü „Gehe zu“ und klicken Sie auf die Schaltfläche „Einstellungen speichern“.

Neben häufig gestellten Fragen können Sie auch Schaltflächen erstellen, die die Nutzer zur Anmeldung für Ihren Newsletter, zur Kontaktseite, zu Rabattangeboten und vielem mehr führen.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.

Auf Ihrem Bildschirm wird nun eine Aufforderung angezeigt, einen Namen für Ihren Chatbot anzugeben.
Nachdem Sie die Details eingegeben haben, klicken Sie einfach auf die Schaltfläche „Bestätigen“, um Ihren Chatbot zu veröffentlichen.

Rufen Sie als Nächstes Ihr WordPress-Dashboard auf und gehen Sie zur Registerkarte ChatBot , wo Sie nun feststellen werden, dass der Abschnitt „Wählen Sie Ihren Bot“ auf dem Bildschirm zu sehen ist.
Hinweis: Denken Sie daran, dass es 3-4 Stunden dauern kann, bis Ihr Chatbot erstellt und in Ihrem WordPress-Dashboard sichtbar ist.
Wählen Sie nun einfach den Bot, den Sie gerade erstellt haben, aus dem Dropdown-Menü aus.
Danach schalten Sie den Schalter „Chat auf dem Handy ausblenden“ auf „Ein“, wenn Sie nicht möchten, dass Besucher Ihrer Website den Chatbot von ihrem Handy aus sehen können.

Sie können auch die Option „Chat für Gastbesucher ausblenden“ auf „Ein“ stellen, wenn Sie möchten, dass der Chatbot nur für Ihre Mitglieder zugänglich ist.
Klicken Sie abschließend auf die Schaltfläche „Zur Website hinzufügen“. Jetzt können Sie Ihre Website besuchen, um den Chatbot in Aktion zu sehen.

Hinzufügen eines Chatbots in WordPress mit HubSpot (kostenlos und einfach)
Wenn Sie einen kostenlosen und einfachen Weg suchen, um einen Chatbot zu erstellen, dann können Sie diese Methode verwenden.
HubSpot ist ein erstaunliches CRM-System (Customer Relationship Management), das eine Reihe von Tools für Vertrieb, Kundenservice, Marketing und Content Management enthält.
Mit dem kostenlosen Chatbot-Builder können Sie sogar automatisierte Konversationen mit Ihren Website-Besuchern erstellen.
Zunächst müssen Sie das HubSpot-Plugin auf Ihrer Website installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Registerkarte “ HubSpot“ in der WordPress-Admin-Seitenleiste aufrufen und Ihre E-Mail-Adresse eingeben, um ein HubSpot-Konto zu erstellen.
Wenn Sie bereits eine haben, klicken Sie einfach auf den Link „Anmelden“ am Ende der Seite.

Nachdem Sie Ihre Daten eingegeben und ein Passwort für Ihr neues Konto festgelegt haben, fragt HubSpot Sie nach der Branche, in der Sie arbeiten.
Wählen Sie einfach eine Branche Ihrer Wahl aus dem Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Weiter“.

Danach erstellt HubSpot ein neues Konto für Sie und bittet Sie dann, es mit Ihrer WordPress-Site zu verbinden.
Von hier aus klicken Sie einfach auf die Schaltfläche „Website verbinden“.

Jetzt ist es an der Zeit, dass Sie mit der Erstellung Ihres Chatbots beginnen.
Rufen Sie dazu im WordPress-Dashboard die Seite HubSpot “ Live Chat auf und klicken Sie auf die Schaltfläche „Chatflow erstellen“.

Dies führt Sie zur nächsten Seite, auf der Sie eine der vorgefertigten Chatbot-Vorlagen auswählen können.
Mit HubSpot können Sie standardmäßig einen Concierge-Bot, einen Bot zur Qualifizierung von Leads, einen Meeting-Bot, einen Ticket-Bot, einen Offline-Bot oder sogar einen Chatbot von Grund auf erstellen.
In diesem Lernprogramm werden wir einen „Ticket-Bot“ erstellen.
Wählen Sie einfach den Chatflow aus, den Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „Weiter in HubSpot“, um fortzufahren.

Sie werden dann zu Ihrem HubSpot-Konto weitergeleitet, wo Sie den Rest Ihres Chatbots erstellen werden.
Klicken Sie hier auf die Schaltfläche „Weiter“, um fortzufahren.

Im nächsten Schritt müssen Sie die Sprache für Ihren Chatbot aus dem Dropdown-Menü auswählen.
Sie können die anderen Einstellungen unverändert lassen und auf die Schaltfläche „Erstellen“ klicken.

Ihre Vorlage wird nun im Chatbot-Builder geöffnet, wo Sie den Chatablauf bearbeiten können.
Klicken Sie einfach auf die Registerkarte „Optionen“ in der Bot-Antwort und wählen Sie den Link „Bearbeiten“.
Daraufhin werden die Aktionseinstellungen in der linken Spalte geöffnet, wo Sie den Namen und den Text der Aktion ändern können.
In HubSpot ist eine Aktion ein Schritt in der Chatbot-Konversation, der eine bestimmte Aufgabe ausführt, z. B. Fragen stellen oder Antworten senden. Die erste Aktion für Ihren Chatbot ist die erste Frage, die an den Website-Besucher gesendet wird.

Danach blättern Sie zum Abschnitt „Antworten Ihrer Besucher“ und geben alle Kurzantworten ein, die ein Besucher auf diese Frage geben könnte.
Ein Besucher kann Sie beispielsweise fragen, wie er Ihr Produkt kaufen kann, oder er möchte einen Fehler melden, der auf Ihrer Website aufgetreten ist.

Blättern Sie dann wieder nach oben und wechseln Sie auf die Registerkarte „Wenn/Dann-Zweige“.
Hier müssen Sie die Aktion auswählen, die der Chatbot ausführen soll, wenn der Kunde mit einer der soeben hinzugefügten Schnellantworten antwortet.
Wenn Sie z. B. möchten, dass der Chatbot jedes Mal ein Support-Ticket öffnet, wenn ein Benutzer keine Bestätigungs-E-Mail mit seinen Anmeldedaten erhalten hat, wählen Sie die Option „Ticket erstellen“ aus dem Dropdown-Menü.
Danach klicken Sie einfach auf die Schaltfläche „Speichern“, um die Aktionseinstellungen zu speichern.

Danach können Sie den Rest der Chatflow-Einstellungen so belassen, wie sie sind, oder die verschiedenen Aktionen für Ihren Chatbot weiter bearbeiten.
Chatbot erstellt nun ein Support-Ticket für alle Schnellantworten, die Sie der Handlungsaufforderung hinzugefügt haben.
Wechseln Sie als Nächstes oben auf die Registerkarte „Ziel“. Hier müssen Sie auswählen, wo das Chatbot-Widget auf Ihrer Website erscheinen soll.
Sie können diese Einstellungen beibehalten, wenn Sie möchten, dass der Chatbot auf jeder Seite Ihrer Website erscheint.
Wenn Sie den Chatbot jedoch auf bestimmten Seiten ausblenden möchten, können Sie auf den Link „Ausschlussregel hinzufügen“ klicken. Dadurch öffnet sich eine weitere Regel, bei der Sie einfach die URL der Seite, auf der Sie den Chatbot ausblenden möchten, in das Feld auf der rechten Seite eingeben können.

Wenn Sie fertig sind, scrollen Sie nach unten zum Abschnitt „Besucherinformationen und -verhalten“. Hier können Sie die Besucher auswählen, denen der Chatbot angezeigt werden soll.
Wenn Sie zum Beispiel möchten, dass nur Besucher, die Teil Ihrer Kontaktliste sind, den Chatbot sehen können, dann können Sie die Option „Besucher“ aus dem linken Dropdown-Menü und die Option „Ist ein Kontakt“ im rechten Feld wählen.
Klicken Sie anschließend auf die Schaltfläche „Speichern“ und wechseln Sie zur Registerkarte „Anzeige“.

Von hier aus können Sie ein Avatar-Bild für Ihren Chatbot hochladen und seinen Namen ändern.
Erweitern Sie als Nächstes den Abschnitt „Chat-Anzeigeverhalten“ und wählen Sie den Standardzustand des Chatbots, wenn die Auslöser erfüllt sind.
Wenn Sie zum Beispiel möchten, dass die Begrüßungsnachricht des Bots sofort erscheint, sobald jemand Ihre Website besucht, können Sie die Option „Begrüßungsnachricht als Eingabeaufforderung öffnen“ wählen.
Wenn Sie die Option „Nur den Chat-Starter anzeigen“ wählen, müssen die Besucher auf Ihren Chatbot klicken, um dessen Eingabeaufforderungen zu sehen.
Wenn Sie jedoch möchten, dass der Chatbot nur erscheint, wenn ein Auslöser erfüllt ist, können Sie die dritte Option wählen.

Scrollen Sie dann nach unten und wählen Sie den Auslöser für den Chatbot-Auftritt.
Wenn Sie zum Beispiel möchten, dass der Chatbot angezeigt wird, sobald der Besucher Ihre Website verlässt, wählen Sie die Option „Beim Verlassen der Website“.
Sie können aber auch den Prozentsatz der gescrollten Seiten oder die auf Ihrer Website verbrachten Minuten als Auslöser wählen.
Als Nächstes können Sie auch zur Registerkarte „Mobil“ wechseln, um die Chat-Anzeigeeinstellungen für Mobiltelefone zu konfigurieren.
Klicken Sie anschließend einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.

Wechseln Sie nun oben auf die Registerkarte „Optionen“, um allgemeine Einstellungen wie den Text der Verzögerungsmeldung, die Sitzungszeit, die allgemeine Fehlermeldung, die Bot-Sprache, die Verfügbarkeit und mehr zu konfigurieren.
Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern. Schalten Sie schließlich den Schalter oben um, um Ihren Chatbot auf Ihrer Website zu aktivieren.

Jetzt können Sie Ihre WordPress-Website besuchen, um Ihren Chatbot in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Bonus: Fügen Sie Live-Chat zu Ihrer WordPress-Website hinzu
Der Live-Chat ist ein Kommunikationstool, das es Besuchern ermöglicht, über ein Chat-Fenster auf Ihrer Website mit einem Mitglied Ihres Kundendienstteams zu sprechen.
Es ist ein sehr beliebter Weg, um mit Kunden in Kontakt zu treten, und hat einen Zufriedenheitsgrad von 73 %, der viel höher ist als E-Mail-, Telefon- und SMS-Support.
Wenn Sie Ihrem WooCommerce-Shop einen Live-Chat hinzufügen, können Ihre Kunden schnell und einfach Hilfe erhalten, ohne in der Warteschleife zu hängen oder eine E-Mail zu senden.
Dies verringert die Absprungrate, erhöht den Umsatz und gibt Ihnen sogar die Möglichkeit, Feedback von den Nutzern einzuholen.
Mit LiveChat, der besten Live-Chat-Support-Software für WordPress, können Sie diese Funktion ganz einfach zu Ihrer Website hinzufügen.

Es verfügt über vorgefertigte Live-Chat-Vorlagen, Echtzeit-Chat, mehrere Support-Kanäle, Antwortvorlagen, Chat-Transkripte, Chat-Analysen und vieles mehr.
Außerdem lässt es sich mit Tools wie WooCommerce, HubSpot, ChatBot, Constant Contact und Mailchimp integrieren.
Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen eines kostenlosen Live-Chats in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen Chatbot in WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Optimierung der Customer Journey in WooCommerce und unsere Top-Auswahl der besten Video-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support says
You’re welcome we hope it works well for your needs
Admin
Ralph says
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support says
You’re welcome, the are certainly helpful when you are solo
Admin