¿Quieres crear un portal de clientes en WordPress?
Un portal de clientes es un área dedicada en la que los clientes pueden acceder a documentos exclusivos, archivos, soporte, etc. Esto puede ayudarle a comunicarse con sus clientes y ofrecerles una mejor experiencia.
En este artículo, le mostraremos cómo crear fácilmente un portal de clientes en WordPress.

¿Por qué crear un portal de clientes en WordPress?
Un portal de clientes facilita la gestión en línea de los recursos de los clientes. Esto puede reducir el número de solicitudes de soporte que recibe y proporcionar una mejor experiencia de usuario.
Por ejemplo, si tiene un sitio web de fotografía, puede crear un Escritorio en el que los clientes puedan subir y descargar imágenes.
Del mismo modo, si tiene una empresa de diseño gráfico o diseño web, puede crear un portal para clientes en el que éstos puedan descargarse todos los recursos que haya diseñado para ellos.
Sin un portal del cliente, éste tendría que ponerse en contacto directamente con usted y esperar una respuesta cada vez que necesitara un recurso. Esto lleva mucho tiempo y es frustrante tanto para ti como para el cliente.
Dicho esto, veamos cómo reducir su carga de trabajo y mantener contentos a sus clientes creando un portal de clientes en WordPress.
Cómo crear un portal de clientes en WordPress
Cada empresa querrá algo diferente de su portal de clientes, por lo que necesita una solución que sea flexible, personalizable y que funcione bien con otros plugins de WordPress.
Para esta guía, vamos a utilizar MemberPress.
Es el mejor plugin de membresía para WordPress del mercado y te permite crear fácilmente una sección solo para miembros para tus clientes. MemberPress también tiene potentes reglas de visualización, por lo que puede crear entradas, páginas y otros contenidos exclusivos para sus clientes.
Puede ver nuestra reseña / valoración completa de MemberPress para más detalles.
Establecer el plugin MemberPress Portal de Clientes
En primer lugar, debe instalar y activar el plugin MemberPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a MemberPress ” Ajustes e introduzca su clave de licencia.

Encontrará esta información en su cuenta del sitio web de MemberPress. También está en el correo electrónico que recibiste cuando compraste MemberPress.
Tras introducir la clave, basta con hacer clic en “Activar clave de licencia”.
Añadir una pasarela de pago (opcional)
Si quiere cobrar por la membresía, tendrá que añadir al menos una pasarela de pago para poder aceptar fácilmente pagos con tarjeta de crédito en su portal de clientes.
Nota: Si tiene previsto añadir clientes existentes al portal sin cobrar una cuota, puede omitir este paso.
MemberPress es compatible con PayPal y Stripe. Si usted compra un plan MemberPress Pro, entonces también puede aceptar pagos utilizando Authorize.Net.
Para añadir un método de pago, vaya a la pestaña “Pagos” y haga clic en “Añadir método de pago”.

Ahora puede elegir un método de pago en el menú desplegable “Pasarela”.
MemberPress le mostrará todos los ajustes que debe configurar para poder utilizar esta pasarela de pago. Por ejemplo, en la siguiente imagen, estamos añadiendo el pago PayPal a WordPress.

Tras introducir esta información, haga clic en “Opciones de actualización” para guardar los cambios.
A menudo puede mejorar la experiencia del cliente permitiendo a los usuarios elegir un método de pago. Para añadir varias pasarelas a su portal de clientes, haga clic en “Añadir método de pago” y, a continuación, repita el mismo proceso descrito anteriormente.
Cree un plan de membresía para sus clientes
Después de añadir uno o más métodos de pago, está listo para crear un plan de membresía.
Para añadir una nueva membresía, simplemente vaya a MemberPress ” Membresías y haga clic en el botón ‘Añadir Nuevo’.

En la siguiente pantalla, puede escribir un título para el nivel de membresía y establecer el precio. Si piensas añadir clientes manualmente, puedes dejar el campo “Precio” en “0”.
Sin embargo, si quiere ganar dinero vendiendo suscripciones a su portal de clientes, puede introducir un precio.

A continuación, utilice el menú desplegable “Tipo de facturación” para crear un ciclo de facturación. Por ejemplo, puede cobrar a los clientes una cuota única por el acceso de por vida o establecer una suscripción mensual periódica.
En la siguiente imagen, estamos cobrando a los clientes 100 dólares cada 6 meses.

Al aceptar pagos periódicos en WordPress, puede automatizar el proceso de facturación. Esto puede guardarle una tonelada de tiempo y generalmente lleva a menos retrasos y errores de pago, lo que mejorará la experiencia del cliente. También significa que no tienes que enviar facturas manualmente.
Hay algunos ajustes más que puedes configurar, pero la mayoría son bastante sencillos. Dicho esto, puedes echar un vistazo a estos ajustes y hacer los cambios que quieras.
Cuando esté satisfecho con la configuración del plan, haga clic en “Publicar” para activarlo.
MemberPress te permite crear un número ilimitado de planes de membresía con diferentes ajustes, como planes VIP para tus mejores clientes o incluso membresías grupales para equipos corporativos. Para crear más niveles de membresía, simplemente siga el mismo proceso descrito anteriormente.
Cree reglas de membresía para sus clientes
Después, deberá añadir algunas reglas de acceso, que le permitirán crear una zona exclusiva, solo para clientes, en su sitio web de WordPress.
Simplemente vaya a la página MemberPress ” Rules y haga clic en el botón ‘Add New’.

En la siguiente pantalla, primero tiene que elegir qué contenido desea restringir.
La sección “Contenido protegido” ofrece distintas opciones. Para empezar, puedes restringir el acceso a páginas y entradas concretas, aunque esto puede llevar mucho tiempo si tienes mucho contenido.

Otra opción es restringir el acceso a todas las páginas secund arias de una página principal concreta. Por ejemplo, puede crear una página principal “Portal del cliente” y restringir el acceso a todas sus páginas secundarias. Esto puede ahorrarle mucho tiempo y esfuerzo.
Del mismo modo, puede restringir el acceso a todas las entradas que tengan una categoría o etiqueta específica.

A continuación, especifique quién tiene acceso al contenido abriendo el menú desplegable “Condiciones de acceso” y seleccionando “Membresía”.
En el segundo menú desplegable, seleccione el nivel de membresía que creó anteriormente.

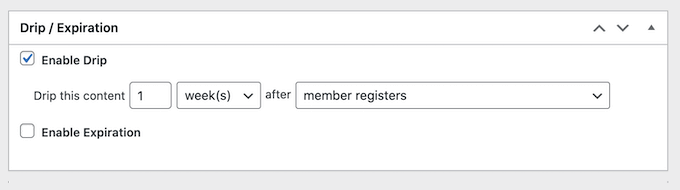
Debajo del editor de reglas, verá las opciones de goteo y caducidad del contenido.
El contenido Drip le permite ofrecer contenido a sus clientes de forma gradual, lo que puede mantener su participación a largo plazo.

Para obtener más información, consulte nuestra guía sobre cómo añadir contenido automático por goteo a su sitio de WordPress.
Cuando esté satisfecho con cómo se ha establecido la regla de acceso, haga clic en el botón “Guardar regla” para guardar los ajustes.
Puede crear más reglas de restricción de contenidos siguiendo el mismo proceso descrito anteriormente.
Creación de una página de cuenta de cliente en MemberPress
A continuación, deberá crear una página de cuenta, que los clientes verán cuando accedan a su portal.
En primer lugar, vaya a MemberPress ” Ajustes y haga clic en la pestaña ‘Páginas’.

MemberPress creará una página de cuenta automáticamente.
Para obtener una vista previa de la página, haga clic en el botón “Ver” situado al lado de “Página de cuenta de MemberPress”.

La página de cuenta por defecto tiene varias pestañas en las que los clientes pueden editar sus perfiles, comprobar sus suscripciones y salir de sus cuentas.
Esta página también está diseñada para encajar perfectamente con su tema de WordPress. Como puede ver en la siguiente imagen, la página Cuenta tiene el mismo estilo y colores que el tema ThemeIsle Hestia Pro del sitio.

La página de Cuenta por defecto debería ser una buena opción para la mayoría de los portales de clientes. Sin embargo, puede editar la página como lo haría con cualquier otra página de WordPress.
Para hacer algunos cambios, haga clic en el botón “Editar”.

Esto lanza el editor de contenido estándar de WordPress donde puede hacer sus cambios.
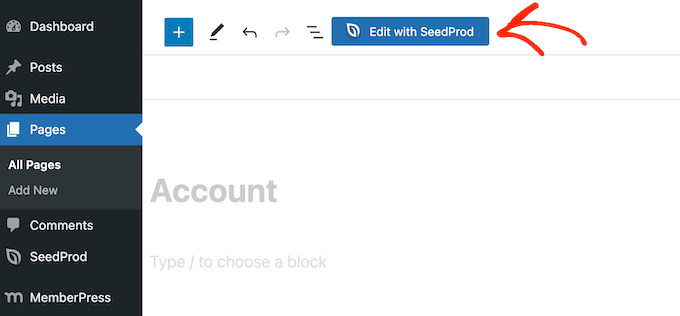
Otra opción es diseñar la página de la cuenta utilizando un plugin maquetador de páginas. MemberPress se integra perfectamente con SeedProd, por lo que si está utilizando este plugin, entonces verá un botón ‘Editar con SeedProd’ en el editor de contenido.

Simplemente haga clic en este botón para iniciar el maquetador de páginas de arrastrar y soltar de SeedProd, donde podrá diseñar una página de cuenta completamente personalizada.
Para más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Ten en cuenta que la página de la cuenta es pública, por lo que cualquier contenido que añadas aquí será visible para todos los visitantes.
Cuando esté satisfecho con el aspecto de la página de la cuenta, desplácese hasta la parte inferior de la pantalla y haga clic en “Actualizar opciones”.

MemberPress creará ahora la página de la cuenta.
Puede ver esta página en directo en su blog o sitio web de WordPress añadiendo /account/ al final de su dominio. Por ejemplo: www.example.com/account/.
También puede encontrar esta página en su escritorio de WordPress yendo a Páginas ” Todas las páginas.

Aunque MemberPress crea esta página automáticamente, puede añadir el contenido de la cuenta a cualquier página o entrada utilizando el shortcode [mepr-account-form] .
Para más detalles sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Personalización de la página de cuenta de cliente en MemberPress
Las reglas de protección de contenido son una forma de crear contenido exclusivo para sus clientes. Sin embargo, a veces es posible que desee ocultar contenido específico dentro de una página o entrada, como el índice de su foro bbPress solo para miembros o alguna documentación adicional que haya creado utilizando un plugin de base de conocimientos de WordPress.
En este caso, puede envolver el contenido en shortcode. MemberPress ocultará o mostrará el contenido dentro del shortcode, en función de si la persona está conectada a su portal de clientes.
Para empezar, necesitará conocer el ID del nivel de membresía del cliente. Para obtenerlo, simplemente vaya a MemberPress ” Membresías y busque el valor en la columna ‘ID’.

Una vez que tenga el ID, vaya a la página o entrada en la que desea ocultar algún contenido.
A continuación, puede añadir un bloque shortcode por encima del contenido y un bloque por debajo del contenido.

En el bloque superior, añade lo siguiente: [mepr-active membresía='162']. Asegúrese de sustituir el número por el ID de membresía del cliente que obtuvo en el paso anterior.
A continuación, añada lo siguiente en el bloque inferior: [/mepr-activo].
A continuación, simplemente haga clic en el botón “Actualizar” o “Publicar” para hacer los cambios en vivo. Ahora puede visitar su sitio en modo incógnito o cuando haya salido de su cuenta de WordPress, y MemberPress ocultará el contenido dentro de los bloques shortcode.
Para ver el contenido, basta con acceder a cualquier cuenta de membresía de cliente.
Añadir pestañas a la página de cuentas en MemberPress
Por defecto, la página de cuenta tiene pestañas de inicio, suscripciones, pagos y cierre de sesión.
Puede añadir más pestañas para ayudar a los usuarios a encontrar contenidos en su portal de clientes. Por ejemplo, puede crear pestañas para software de atención al cliente como HelpDesk.com o HelpScout para que los clientes puedan ponerse en contacto fácilmente con su equipo de soporte.
Puede añadir más pestañas a la página Cuenta utilizando la extensión MemberPress Nav Tabs.
Simplemente vaya a MemberPress “ Extensiones y haga clic en el botón “Instalar extensión” situado al lado de “Pestañas de navegación”.

Después, vaya a MemberPress “ Ajustes.
Aquí, haga clic en la pestaña “Cuenta”.

A continuación, desplácese hasta “Ajustes de las pestañas de navegación de la cuenta” y marque la casilla “Activar pestañas de navegación de la cuenta”.
Una vez hecho esto, verás un nuevo editor en el que puedes seleccionar ‘Contenido’ o ‘URL’.

Si elige “Contenido”, podrá añadir imágenes, texto, audio, shortcodes y otros contenidos.
Este contenido aparecerá dentro de la nueva pestaña, como puedes ver en la siguiente imagen.

La otra opción es “URL”, que llevará al cliente a una página diferente, de forma similar a hacer clic en un elemento de un menú de navegación.
Si selecciona “URL”, puede escribir un título y la URL a la que enlazará la pestaña. Por defecto, el enlace se abrirá en la misma pestaña del navegador, o puede abrirlo en una pestaña nueva marcando la casilla “Abrir URL…”.

Para añadir más pestañas a la página de la cuenta, basta con hacer clic en “Añadir nueva pestaña” y repetir el proceso descrito anteriormente.
Después de añadir todas sus pestañas personalizadas, haga clic en el botón “Actualizar opciones” para guardar los cambios.
Añadir contenido personalizado para un cliente individual
MemberPress también le permite mostrar un mensaje diferente a cada cliente en la pestaña ‘Inicio’ de su página de cuenta.

Al crear un saludo personal, puedes hacer que tus clientes se sientan más apreciados y valorados. También puedes actualizar este mensaje en cualquier momento, por lo que es una buena forma de compartir recursos que el cliente pueda encontrar útiles, como la documentación de un producto de WooCommerce que haya comprado recientemente.
Para añadir un mensaje personalizado, vaya a MemberPress ” Miembros. A continuación, puede pasar el cursor sobre cualquier cliente y hacer clic en el enlace “Editar” cuando aparezca.

A continuación, desplácese hasta la sección “Mensaje personalizado de la cuenta de MemberPress” y añada el contenido que desea mostrar a este cliente en particular.
Esta área funciona como el editor de entradas habitual de WordPress, por lo que puede añadir imágenes, shortcodes, galerías de imágenes, vídeos, archivos de audio y cualquier otro recurso que el cliente considere útil.

Cuando haya terminado, no olvide hacer clic en el botón “Actualizar usuario” para guardar los cambios.
Añadir un enlace al área de cliente utilizando MemberPress
A continuación, puede ayudar a los clientes a acceder al portal añadiéndolo al menú de navegación principal.
Simplemente ve a Apariencia ” Menús y haz clic para expandir la sección ‘Páginas’ si aún no está expandida.

Ahora puede marcar / comprobar la casilla siguiente a “Cuenta” y hacer clic en “Añadir al menú”.
Una vez hecho esto, puede cambiar el lugar del menú donde aparece la página Cuenta arrastrando y soltando.

También puede cambiar la etiqueta que se utiliza para la página ‘Cuenta’. Por defecto es “Cuenta”, pero puede utilizar “Portal del cliente” o similar.
Para ello, haga clic para ampliar la sección “Cuenta” y, a continuación, escriba un nuevo título en el campo “Etiqueta de navegación”.

No olvides hacer clic en “Guardar menú” para establecer tus ajustes.
Ahora, si visita su sitio, verá un enlace a la página Cuenta en su menú.

Nota: Si no ves la opción Apariencia ” Menús en tu sitio y solo ves Apariencia ” Editor, significa que tu tema tiene activada la edición completa del sitio (FSE). Para obtener instrucciones paso a paso sobre cómo crear un menú para un tema activado por bloques, consulta nuestra guía sobre cómo añadir un menú de navegación en WordPress.
Ampliación del portal de clientes con MemberPress
Llegados a este punto, ya ha creado un portal de clientes con contenido exclusivo solo para miembros e incluso un mensaje de bienvenida personalizado. Es un gran comienzo, pero veamos algunas otras características que puedes añadir al portal de clientes utilizando MemberPress.
1. Descargas de archivos
¿Quiere ofrecer archivos descargables a sus clientes? Puede ser cualquier cosa, desde copias de sus facturas hasta informes y estudios útiles o gráficos personalizados que haya creado para el cliente.
MemberPress viene con una extensión de descargas de archivos que le permite ofrecer contenido descargable. Después de crear una descarga, puedes añadirla a cualquier página o entrada utilizando un shortcode.

MemberPress mostrará entonces un enlazar que los visitantes pueden utilizar para descargar el archivo.
Puede hacer que el archivo sea exclusivo para sus clientes utilizando las características de protección de contenido del plugin o incluso crear descargas personalizadas para cada cliente.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo gestionar las descargas de archivos.
2. Cursos de formación
Puede ofrecer cursos, talleres y otros materiales de formación a sus clientes. Esto puede añadir mucho valor y convencer a la gente de que renueve su membresía de cliente.
La buena noticia es que MemberPress es también uno de los mejores plugins LMS para WordPress.
El maquetador de cursos de MemberPress está construido sobre el editor de bloques de WordPress. Esto significa que puedes añadir lecciones, debates, categorías, vídeos, imágenes y mucho más utilizando las herramientas de WordPress con las que ya estás familiarizado.

Para más detalles, consulte nuestro tutorial sobre cómo crear fácilmente cursos en línea en WordPress.
3. Añadir formularios al área de clientes
Ya se trate de un formulario de contacto, un formulario de comentarios, un formulario de testimonios de clientes o una encuesta de clientes, los formularios son una forma importante de comunicarse con sus clientes.
Puede utilizarlos para obtener respuestas / comentarios / opiniones y mejorar la experiencia de los miembros, al tiempo que ofrece a los clientes una forma de hacer preguntas y obtener soporte.
MemberPress se integra perfectamente con WPForms, que es el mejor plugin maquetador de formularios para WordPress del mercado.

A veces, los clientes pueden querer subir archivos al portal, como un contrato que hay que firmar o un testimonio que se va a añadir al porfolio de clientes.
Puede crear fácilmente formularios de subida de archivos utilizando WPForms. A continuación, puede incrustar este formulario en la página de cuenta o en cualquier página de solo miembros de su sitio web.
4. Crear una base de conocimientos para los clientes
Una base de conocimientos significa que los clientes no tienen que ponerse en contacto con usted y esperar una respuesta cada vez que tengan una pregunta.
Una biblioteca de información de autoservicio permitirá a los clientes encontrar rápidamente las respuestas que necesitan, lo que reducirá el número de solicitudes de soporte que reciba.
Recomendamos utilizar Heroic KB para crear fácilmente una base de conocimientos con capacidad de búsqueda. Es el mejor plugin de base de conocimientos y viene con características como adjuntos de artículos, votaciones y comentarios de artículos, análisis integrados y mucho más.

Heroic KB también viene con el tema KnowAll, que se integra perfectamente con MemberPress para dar a su base de conocimientos un aspecto profesional.
Para más detalles, consulte esta guía sobre cómo crear una base de conocimientos en WordPress.
5. Vender más productos y servicios
Como empresario, es posible que desee promocionar otros productos y servicios entre sus clientes.
MemberPress funciona con muchos de los servicios de marketing por correo electrónico que ya puede estar utilizando en su sitio, incluidos Brevo, Constant Contact y Drip. Esto hace que sea fácil mantenerse en contacto con sus clientes y promover otros productos y servicios en los que puedan estar interesados.
Otra opción es añadir una tienda online a tu portal usando WooCommerce y vender productos directamente a tus clientes.
Esperamos que este artículo te haya ayudado a aprender cómo crear un portal de clientes en WordPress. Puede que también quieras ver nuestra selección experta de los mejores servicios telefónicos para empresas y nuestra guía sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob Wood says
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support says
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Administrador
Sahil Rajput says
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support says
Glad you found our guide helpful
Administrador