Möchten Sie ein Kundenportal in WordPress erstellen?
Ein Kundenportal ist ein spezieller Bereich, in dem sich Kunden anmelden und auf exklusive Dokumente, Dateien, Support und mehr zugreifen können. Dies kann Ihnen helfen, mit Ihren Kunden zu kommunizieren und ein besseres Kundenerlebnis zu bieten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Kundenportal in WordPress erstellen können.

Warum ein Kundenportal in WordPress erstellen?
Ein Kundenportal erleichtert die Online-Verwaltung von Kundenressourcen. Dies kann die Anzahl der Supportanfragen reduzieren und die Benutzerfreundlichkeit erhöhen.
Wenn Sie beispielsweise eine Fotografie-Website betreiben, könnten Sie ein Dashboard einrichten, auf dem Kunden Bilder hoch- und herunterladen können.
Wenn Sie ein Grafikdesign- oder Webdesign-Unternehmen betreiben, könnten Sie ein Kundenportal einrichten, auf dem Ihre Kunden alle von Ihnen entworfenen Ressourcen herunterladen können.
Ohne ein Kundenportal müsste sich der Kunde direkt an Sie wenden und jedes Mal auf eine Antwort warten, wenn er eine Ressource benötigt. Das ist sowohl für Sie als auch für den Kunden zeitaufwändig und frustrierend.
Sehen wir uns also an, wie Sie Ihren Arbeitsaufwand verringern und Ihre Kunden zufrieden stellen können, indem Sie ein Kundenportal in WordPress erstellen.
Wie man ein Kundenportal in WordPress erstellt
Jedes Unternehmen wird etwas anderes von seinem Kundenportal erwarten, daher brauchen Sie eine Lösung, die flexibel und anpassbar ist und gut mit anderen WordPress-Plugins zusammenarbeitet.
Für diese Anleitung werden wir MemberPress verwenden.
Es ist das beste WordPress-Mitgliedschafts-Plugin auf dem Markt und ermöglicht es Ihnen, auf einfache Weise einen Mitgliederbereich für Ihre Kunden zu erstellen. MemberPress hat auch leistungsstarke Anzeigeregeln, so dass Sie exklusive Beiträge, Seiten und andere Inhalte für Ihre Kunden erstellen können.
Sie können unsere vollständige MemberPress Überprüfung für weitere Details sehen.
Das MemberPress Kundenportal-Plugin einrichten
Zunächst müssen Sie das MemberPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu MemberPress “ Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden diese Informationen in Ihrem Konto auf der MemberPress-Website. Sie finden sie auch in der E-Mail, die Sie erhalten haben, als Sie MemberPress gekauft haben.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf „Lizenzschlüssel aktivieren“.
Zahlungs-Gateway hinzufügen (optional)
Wenn Sie für die Mitgliedschaft Gebühren erheben möchten, müssen Sie mindestens ein Zahlungsgateway hinzufügen, damit Sie in Ihrem Kundenportal problemlos Kreditkartenzahlungen akzeptieren können.
Hinweis: Wenn Sie vorhaben, bestehende Kunden in das Portal aufzunehmen, ohne eine Gebühr zu erheben, können Sie diesen Schritt überspringen.
MemberPress unterstützt PayPal und Stripe. Wenn Sie einen MemberPress Pro Plan kaufen, dann können Sie auch Zahlungen mit Authorize.net akzeptieren.
Um eine Zahlungsmethode hinzuzufügen, wechseln Sie zur Registerkarte „Zahlungen“ und klicken Sie auf „Zahlungsmethode hinzufügen“.

Sie können nun eine Zahlungsmethode aus der Dropdown-Liste „Gateway“ auswählen.
MemberPress zeigt alle Einstellungen an, die Sie konfigurieren müssen, um dieses Zahlungs-Gateway zu verwenden. Zum Beispiel fügen wir im folgenden Bild PayPal-Zahlungen zu WordPress hinzu.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf „Optionen aktualisieren“, um Ihre Änderungen zu speichern.
Sie können die Kundenerfahrung oft verbessern, indem Sie den Nutzern die Möglichkeit geben, eine Zahlungsmethode auszuwählen. Um mehrere Gateways zu Ihrem Kundenportal hinzuzufügen, klicken Sie auf „Zahlungsmethode hinzufügen“ und wiederholen Sie dann den oben beschriebenen Vorgang.
Erstellen Sie einen Mitgliedschaftsplan für Ihre Kunden
Nachdem Sie eine oder mehrere Zahlungsarten hinzugefügt haben, können Sie einen Mitgliedsplan erstellen.
Um zu beginnen, gehen Sie einfach zu MemberPress “ Mitgliedschaften und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

Auf dem nächsten Bildschirm können Sie einen Titel für die Mitgliedsstufe eingeben und den Preis festlegen. Wenn Sie planen, Kunden manuell hinzuzufügen, können Sie das Feld „Preis“ auf „0“ belassen.
Wenn Sie jedoch mit dem Verkauf von Abonnements für Ihr Kundenportal Geld verdienen möchten, können Sie einen Preis eingeben.

Verwenden Sie dann die Dropdown-Liste „Abrechnungsart“, um einen Abrechnungszyklus zu erstellen. Sie können Ihren Kunden zum Beispiel eine einmalige Gebühr für den lebenslangen Zugang berechnen oder ein monatlich wiederkehrendes Abonnement einrichten.
In der folgenden Abbildung berechnen wir unseren Kunden alle 6 Monate 100 $.

Wenn Sie in WordPress wiederkehrende Zahlungen akzeptieren, können Sie den Abrechnungsprozess automatisieren. Das spart Ihnen viel Zeit und führt in der Regel zu weniger Zahlungsverzögerungen und Fehlern, was die Kundenzufriedenheit erhöht. Es bedeutet auch, dass Sie keine Rechnungen manuell versenden müssen.
Es gibt noch einige weitere Einstellungen, die Sie konfigurieren können, aber die meisten davon sind recht einfach zu handhaben. Sie können diese Einstellungen also durchsehen und die gewünschten Änderungen vornehmen.
Wenn Sie mit der Konfiguration des Plans zufrieden sind, klicken Sie auf „Veröffentlichen“, um ihn in Betrieb zu nehmen.
Mit MemberPress können Sie eine unbegrenzte Anzahl von Mitgliedschaftsplänen mit verschiedenen Einstellungen erstellen, wie z.B. VIP-Pläne für Ihre besten Kunden oder sogar Gruppenmitgliedschaften für Firmenteams. Um mehr Mitgliedschaftsstufen zu erstellen, folgen Sie einfach dem gleichen Prozess wie oben beschrieben.
Erstellen Sie Mitgliedschaftsregeln für Ihre Kunden
Danach müssen Sie einige Zugriffsregeln hinzufügen, mit denen Sie einen exklusiven, nur für Kunden zugänglichen Bereich auf Ihrer WordPress-Website einrichten können.
Gehen Sie einfach auf die Seite MemberPress “ Regeln und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

Auf dem nächsten Bildschirm müssen Sie zunächst auswählen, welche Inhalte Sie einschränken möchten.
Der Bereich „Geschützte Inhalte“ bietet verschiedene Optionen. Zunächst können Sie den Zugang zu bestimmten Seiten und Beiträgen einschränken, was bei einer großen Anzahl von Inhalten jedoch zeitaufwändig sein kann.

Eine andere Möglichkeit besteht darin, den Zugriff auf alle untergeordneten Seiten einer bestimmten übergeordneten Seite zu beschränken. Sie könnten zum Beispiel eine übergeordnete Seite „Kundenportal“ erstellen und dann den Zugriff auf alle untergeordneten Seiten beschränken. Dies kann Ihnen viel Zeit und Mühe ersparen.
Ebenso können Sie den Zugriff auf alle Beiträge beschränken, die einer bestimmten Kategorie oder einem bestimmten Tag zugeordnet sind.

Danach legen Sie fest, wer Zugriff auf den Inhalt hat, indem Sie das Dropdown-Menü „Zugriffsbedingungen“ öffnen und „Mitgliedschaft“ wählen.
Wählen Sie im zweiten Dropdown-Menü die Mitgliedsstufe aus, die Sie zuvor erstellt haben.

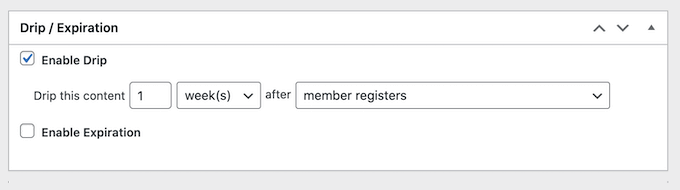
Unter dem Regeleditor sehen Sie die Optionen für den Inhaltstropf und das Ablaufdatum.
Mit Drip-Inhalten können Sie Ihren Kunden nach und nach Inhalte zur Verfügung stellen und sie so langfristig binden.

Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen automatischer Drip-Inhalte zu Ihrer WordPress-Website.
Wenn Sie mit der Einrichtung der Zugangsregel zufrieden sind, klicken Sie auf die Schaltfläche „Regel speichern“, um Ihre Einstellungen zu speichern.
Sie können weitere Regeln zur Beschränkung von Inhalten erstellen, indem Sie den oben beschriebenen Prozess befolgen.
Erstellen einer Kundenkontoseite in MemberPress
Als Nächstes müssen Sie eine Kontoseite erstellen, die die Kunden sehen, wenn sie sich bei Ihrem Portal anmelden.
Gehen Sie zunächst zu MemberPress “ Einstellungen und klicken Sie auf den Reiter „Seiten“.

MemberPress wird automatisch eine Account-Seite erstellen.
Um eine Vorschau der Seite zu erhalten, klicken Sie auf die Schaltfläche „Anzeigen“ neben „MemberPress-Kontoseite“.

Die Standard-Kontoseite hat einige verschiedene Registerkarten, auf denen Kunden ihre Profile bearbeiten, ihre Abonnements überprüfen und sich von ihren Konten abmelden können.
Auch diese Seite ist so gestaltet, dass sie perfekt zu Ihrem WordPress-Theme passt. Wie Sie auf dem folgenden Bild sehen können, hat die Kontoseite denselben Stil und dieselben Farben wie das ThemeIsle Hestia Pro-Theme der Website.

Die Standard-Kontoseite sollte für die meisten Kundenportale gut geeignet sein. Sie können die Seite jedoch genau wie jede andere WordPress-Seite bearbeiten.
Um einige Änderungen vorzunehmen, klicken Sie auf die Schaltfläche „Bearbeiten“.

Dadurch wird der Standard-WordPress-Inhaltseditor gestartet, in dem Sie Ihre Änderungen vornehmen können.
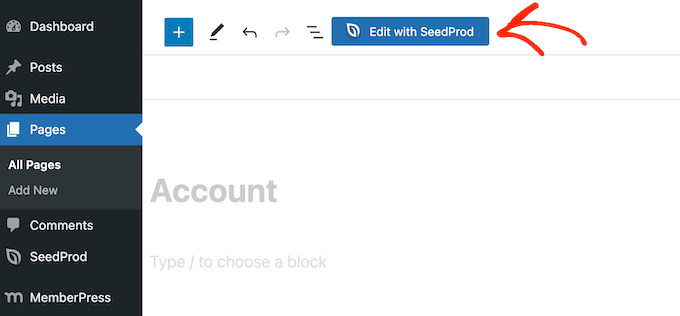
Eine andere Möglichkeit ist, die Kontoseite mit einem Seitenerstellungs-Plugin zu gestalten. MemberPress lässt sich nahtlos in SeedProd integrieren. Wenn Sie dieses Plugin verwenden, sehen Sie im Inhaltseditor eine Schaltfläche „Mit SeedProd bearbeiten“.

Klicken Sie einfach auf diese Schaltfläche, um den Drag-and-Drop-Seitenersteller von SeedProd zu starten, mit dem Sie eine völlig individuelle Kontoseite gestalten können.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Beachten Sie jedoch, dass die Kontoseite öffentlich ist, d. h. alle Inhalte, die Sie hier hinzufügen, sind für alle Besucher sichtbar.
Wenn Sie mit dem Aussehen der Kontoseite zufrieden sind, scrollen Sie einfach zum unteren Rand des Bildschirms und klicken Sie auf „Optionen aktualisieren“.

MemberPress wird nun die Seite „Konto“ erstellen.
Sie können diese Seite in Ihrem WordPress-Blog oder Ihrer Website live sehen, indem Sie /account/ an das Ende Ihrer Domain anhängen. Zum Beispiel: www.example.com/account/.
Sie finden diese Seite auch in Ihrem WordPress-Dashboard, indem Sie auf Seiten “ Alle Seiten gehen.

Obwohl MemberPress diese Seite automatisch erstellt, können Sie den Account-Inhalt zu jeder Seite oder jedem Beitrag hinzufügen, indem Sie den Shortcode [mepr-account-form] verwenden.
Weitere Einzelheiten zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Anpassen der Kundenkontoseite in MemberPress
Inhaltsschutzregeln sind eine Möglichkeit, exklusive Inhalte für Ihre Kunden zu erstellen. Manchmal möchten Sie jedoch bestimmte Inhalte innerhalb einer Seite oder eines Beitrags ausblenden, z. B. den Index für Ihr bbPress-Forum, das nur für Mitglieder zugänglich ist, oder eine Bonusdokumentation, die Sie mit einem WordPress-Wissensbasis-Plugin erstellt haben.
In diesem Fall können Sie den Inhalt in einen Shortcode verpacken. MemberPress wird dann den Inhalt innerhalb des Shortcodes ein- oder ausblenden, je nachdem, ob die Person in Ihrem Kundenportal angemeldet ist.
Zunächst müssen Sie die ID der Kundenmitgliedschaft kennen. Um diese zu erhalten, gehen Sie einfach zu MemberPress “ Mitgliedschaften und schauen Sie sich den Wert in der Spalte „ID“ an.

Sobald Sie die ID haben, gehen Sie zu der Seite oder dem Beitrag, dessen Inhalt Sie ausblenden möchten.
Sie können dann einen Shortcode-Block oberhalb des Inhalts und einen Block unterhalb des Inhalts hinzufügen.

Fügen Sie im oberen Block Folgendes hinzu: [mepr-active membership='162']. Stellen Sie sicher, dass Sie die Nummer durch die ID der Kundenmitgliedschaft ersetzen, die Sie im vorherigen Schritt erhalten haben.
Fügen Sie dann im unteren Block Folgendes hinzu: [/mepr-active].
Klicken Sie dann einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um die Änderungen zu aktivieren. Sie können nun Ihre Website im Inkognito-Modus besuchen oder wenn Sie von Ihrem WordPress-Konto abgemeldet sind, und MemberPress wird den Inhalt innerhalb der Shortcode-Blöcke ausblenden.
Um den Inhalt zu sehen, loggen Sie sich einfach in ein beliebiges Mitgliedskonto ein.
Hinzufügen von Registerkarten zur Konten-Seite in MemberPress
Die Kontoseite enthält standardmäßig die Registerkarten Startseite, Abonnements, Zahlungen und Abmeldung.
Vielleicht möchten Sie weitere Registerkarten hinzufügen, um den Mitgliedern das Auffinden von Inhalten in Ihrem Kundenportal zu erleichtern. Sie könnten zum Beispiel Registerkarten für Kundendienstsoftware wie HelpDesk.com oder HelpScout einrichten, damit Kunden Ihr Supportteam leicht kontaktieren können.
Sie können mit dem MemberPress Nav Tabs Add-on weitere Tabs zur Account-Seite hinzufügen.
Gehen Sie einfach zu MemberPress „ Add-ons und klicken Sie dann auf die Schaltfläche „Add-on installieren“ neben „Nav Tabs“.

Danach gehen Sie zu MemberPress „ Einstellungen.
Klicken Sie hier auf die Registerkarte „Konto“.

Blättern Sie dann zu „Einstellungen für Kontonavigationsregisterkarten“ und aktivieren Sie das Kontrollkästchen „Kontonavigationsregisterkarten aktivieren“.
Danach wird ein neuer Editor angezeigt, in dem Sie entweder „Inhalt“ oder „URL“ auswählen können.

Wenn Sie „Inhalt“ wählen, können Sie Bilder, Text, Audio, Shortcodes und andere Inhalte hinzufügen.
Dieser Inhalt wird in der neuen Registerkarte angezeigt, wie Sie in der folgenden Abbildung sehen können.

Die andere Option ist „URL“, die den Kunden zu einer anderen Seite führt, ähnlich wie das Anklicken eines Elements in einem Navigationsmenü.
Wenn Sie „URL“ wählen, können Sie einen Titel und die URL eingeben, mit der die Registerkarte verknüpft werden soll. Standardmäßig wird der Link in derselben Registerkarte des Browsers geöffnet. Sie können ihn aber auch in einer neuen Registerkarte öffnen, indem Sie das Kästchen „URL öffnen…“ aktivieren.

Um weitere Registerkarten zur Kontoseite hinzuzufügen, klicken Sie einfach auf „Neue Registerkarte hinzufügen“ und wiederholen Sie den oben beschriebenen Vorgang.
Nachdem Sie alle benutzerdefinierten Registerkarten hinzugefügt haben, klicken Sie auf die Schaltfläche „Optionen aktualisieren“, um Ihre Änderungen zu speichern.
Hinzufügen von benutzerdefinierten Inhalten für einen einzelnen Kunden
MemberPress ermöglicht es Ihnen auch, jedem Kunden auf der Registerkarte „Home“ seiner Kontoseite eine andere Nachricht zu zeigen.

Mit einer persönlichen Begrüßung können Sie Ihren Kunden das Gefühl geben, geschätzt zu werden. Sie können diese Nachricht auch jederzeit aktualisieren, so dass sie eine gute Möglichkeit ist, Ressourcen zu teilen, die der Kunde hilfreich finden könnte, wie z. B. die Dokumentation für ein WooCommerce-Produkt, das er kürzlich gekauft hat.
Um eine eigene Nachricht hinzuzufügen, gehen Sie zu MemberPress “ Mitglieder. Bewegen Sie den Mauszeiger über einen Kunden und klicken Sie auf den Link „Bearbeiten“, wenn er erscheint.

Danach scrollen Sie zum Abschnitt „Benutzerdefinierte MemberPress-Kontonachricht“ und fügen Sie den Inhalt hinzu, den Sie diesem speziellen Kunden zeigen möchten.
Dieser Bereich funktioniert wie der normale WordPress-Beitragseditor, so dass Sie Bilder, Shortcodes, Bildergalerien, Videos, Audiodateien und andere Ressourcen hinzufügen können, die für den Kunden nützlich sein könnten.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Benutzer aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Hinzufügen eines Links zum Kundenbereich mit MemberPress
Als Nächstes können Sie Ihren Kunden den Zugang zum Portal erleichtern, indem Sie es in das Hauptnavigationsmenü aufnehmen.
Gehen Sie einfach auf Erscheinungsbild “ Menüs und klicken Sie auf den Abschnitt „Seiten“, wenn er nicht bereits erweitert ist.

Sie können nun das Kästchen neben „Konto“ ankreuzen und auf „Zum Menü hinzufügen“ klicken.
Danach können Sie die Position der Kontoseite im Menü durch Ziehen und Ablegen ändern.

Sie können auch die Bezeichnung für die Seite „Konto“ ändern. Die Standardeinstellung ist „Konto“, aber vielleicht möchten Sie „Kundenportal“ oder ähnliches verwenden.
Erweitern Sie dazu den Bereich „Konto“ und geben Sie dann einen neuen Titel in das Feld „Navigationsbezeichnung“ ein.

Vergessen Sie nicht, auf „Menü speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Wenn Sie nun Ihre Website besuchen, sehen Sie in Ihrem Menü einen Link zur Kontoseite.

Hinweis: Wenn Sie auf Ihrer Website die Option Aussehen “ Menüs nicht sehen, sondern nur Aussehen “ Editor, dann bedeutet das, dass Ihr Theme Full Site Editing (FSE) aktiviert hat. Eine Schritt-für-Schritt-Anleitung, wie Sie ein Menü für ein blockfähiges Theme erstellen, finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Erweiterung des Kundenportals mit MemberPress
An diesem Punkt haben Sie ein Kundenportal mit exklusiven, nur für Mitglieder zugänglichen Inhalten und sogar einer personalisierten Willkommensnachricht erstellt. Das ist ein großartiger Start, aber lassen Sie uns einige andere Funktionen betrachten, die Sie dem Kundenportal mit MemberPress hinzufügen können.
1. Datei-Downloads
Möchten Sie Ihren Kunden Dateien zum Herunterladen anbieten? Das kann alles sein, von Kopien Ihrer Rechnungen über hilfreiche Berichte und Studien bis hin zu individuellen Grafiken, die Sie für Ihre Kunden erstellt haben.
MemberPress verfügt über ein Add-on für Dateidownloads, mit dem Sie herunterladbare Inhalte anbieten können. Nachdem Sie einen Download erstellt haben, können Sie ihn mit einem Shortcode zu jeder Seite oder jedem Beitrag hinzufügen.

MemberPress zeigt dann einen Link an, über den die Besucher die Datei herunterladen können.
Sie können die Datei mit Hilfe der Inhaltsschutzfunktionen des Plugins exklusiv für Ihre Kunden zugänglich machen oder sogar personalisierte Downloads für jeden Kunden erstellen.

Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Verwaltung von Dateidownloads.
2. Ausbildungskurse
Vielleicht möchten Sie Ihren Kunden Kurse, Workshops und andere Schulungsmaterialien anbieten. Dies kann einen großen Mehrwert darstellen und die Leute davon überzeugen, ihre Kundenmitgliedschaft zu erneuern.
Die gute Nachricht ist, dass MemberPress auch eines der besten WordPress LMS Plugins ist.
Der MemberPress-Kurs-Builder ist auf dem WordPress-Block-Editor aufgebaut. Das bedeutet, dass Sie Lektionen, Themen, Kategorien, Videos, Bilder und mehr mit den WordPress-Tools hinzufügen können, mit denen Sie bereits vertraut sind.

Weitere Einzelheiten finden Sie in unserem Tutorial über die einfache Erstellung von Online-Kursen in WordPress.
3. Formulare zum Kundenbereich hinzufügen
Egal, ob es sich um ein Kontaktformular, ein Feedback-Formular, ein Formular für Kundenstimmen oder eine Kundenumfrage handelt, Formulare sind ein wichtiges Mittel zur Kommunikation mit Ihren Kunden.
Sie können sie nutzen, um Feedback zu erhalten und die Erfahrung der Mitglieder zu verbessern, während Sie gleichzeitig den Kunden die Möglichkeit geben, Fragen zu stellen und Unterstützung zu erhalten.
MemberPress integriert sich perfekt mit WPForms, dem besten WordPress Form Builder Plugin auf dem Markt.

Manchmal möchten Kunden vielleicht Dateien in das Portal hochladen, z. B. einen Vertrag, den Sie unterschreiben müssen, oder ein Zeugnis, das Sie dem Kundenportfolio hinzufügen wollen.
Mit WPForms können Sie ganz einfach Formulare zum Hochladen von Dateien erstellen. Sie können dieses Formular dann auf der Kontoseite oder einer beliebigen Seite für Mitglieder auf Ihrer Website einbetten.
4. Erstellen Sie eine Wissensdatenbank für Kunden
Eine Wissensdatenbank bedeutet, dass die Kunden Sie nicht jedes Mal kontaktieren und auf eine Antwort warten müssen, wenn sie eine Frage haben.
Eine Bibliothek mit Informationen zur Selbstbedienung ermöglicht es den Kunden, schnell die benötigten Antworten zu finden, was die Anzahl der Supportanfragen reduziert.
Wir empfehlen die Verwendung von Heroic KB zur einfachen Erstellung einer durchsuchbaren Wissensdatenbank. Es ist das beste Wissensdatenbank-Plugin und verfügt über Funktionen wie Artikelanhänge, Artikelabstimmungen und Feedback, integrierte Analysen und mehr.

Heroic KB wird auch mit dem KnowAll-Theme geliefert, das sich nahtlos in MemberPress integriert und Ihrer Wissensdatenbank ein professionelles Aussehen verleiht.
Weitere Einzelheiten finden Sie in dieser Anleitung zur Erstellung einer Wissensdatenbank in WordPress.
5. Mehr Produkte und Dienstleistungen verkaufen
Als Geschäftsinhaber möchten Sie vielleicht andere Produkte und Dienstleistungen bei Ihren Kunden bewerben.
MemberPress arbeitet mit vielen der E-Mail-Marketing-Dienste, die Sie vielleicht schon auf Ihrer Website verwenden, einschließlich Brevo, Constant Contact und Drip. Das macht es einfach, mit Ihren Kunden in Kontakt zu bleiben und für andere Produkte und Dienstleistungen zu werben, an denen sie interessiert sein könnten.
Eine weitere Möglichkeit besteht darin, Ihr Portal mit WooCommerce um einen Online-Shop zu erweitern und Produkte direkt an Ihre Kunden zu verkaufen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Kundenportal in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Telefondienste für Unternehmen und unseren Leitfaden zur Erstellung eines E-Mail-Newsletters.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob Wood says
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support says
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput says
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support says
Glad you found our guide helpful
Admin