Möchten Sie erfahren, wie Sie Ihrer WordPress-Website ein Portfolio hinzufügen können?
Wenn Sie Ihr Portfolio auf Ihrer Website veröffentlichen, können Sie Ihre Arbeit präsentieren und potenzielle Kunden oder Arbeitgeber beeindrucken. Sobald Sie Ihr Portfolio eingerichtet haben, können diese genau sehen, was Sie tun und was Sie anbieten.
In diesem Leitfaden zeigen wir Ihnen Schritt für Schritt, wie Sie Ihrer WordPress-Website eine Portfolioseite hinzufügen, damit sich potenzielle Kunden sicher fühlen, Sie einzustellen.

Warum müssen Sie Ihrer WordPress-Website ein Portfolio hinzufügen?
Egal, ob Sie Freiberufler oder Arbeitssuchender sind, eine Portfolioseite auf Ihrer WordPress-Website bietet einen speziellen Bereich, um Ihre Arbeit zukünftigen Kunden oder Arbeitgebern zu präsentieren.
Wenn Sie eine LinkedIn-Seite, einen Lebenslauf oder ein Konto in den sozialen Medien haben, denken Sie vielleicht, dass ein Portfolio nicht notwendig ist. Das ist jedoch weit von der Wahrheit entfernt.
Hier sind einige Gründe, warum Sie eine Portfolioseite brauchen:
- Vertrauen aufbauen: Es ist viel einfacher, Vertrauen aufzubauen und mehr Aufträge zu erhalten, wenn Sie Ihre tatsächliche Arbeit und Zeugnisse von zufriedenen Kunden präsentieren.
- Machen Sie sich einen Namen: Die Präsentation Ihrer besten Arbeiten trägt dazu bei, dass Sie sich als Experte auf Ihrem Gebiet profilieren, was Ihnen viele neue Möglichkeiten eröffnet.
- Finden Sie neue Kunden mit SEO: Sie machen es potenziellen Kunden leichter, Sie über Suchmaschinen zu finden.
- Vereinfachen Sie die Verwaltung und sparen Sie Zeit: Sie können Fragen über den FAQ-Bereich beantworten und ein Kontaktformular für potenzielle Kunden bereitstellen, um Ihnen eine Nachricht zu senden und Details über Ihre Prozesse mitzuteilen.
Wenn Sie kein Techniker sind, schrecken Sie wahrscheinlich bei dem Gedanken zurück, Ihr Portfolio selbst zu gestalten. Früher war die Gestaltung von Portfolioseiten schwierig. Sie mussten komplizierten CSS- oder HTML-Code schreiben, damit der Text, die Bilder und andere Elemente auf der Webseite angezeigt werden.
Aber die gute Nachricht ist, dass Sie jetzt einen einfachen Drag-and-Drop-Builder verwenden können, um Ihr gesamtes Portfolio in wenigen Minuten einzurichten! Folgen Sie unserer Schritt-für-Schritt-Anleitung, um zu erfahren, wie Sie ein Portfolio zu Ihrer WordPress-Website hinzufügen können.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit zwei verschiedenen Methoden ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Klicken Sie einfach auf einen der Links unten, um zu der von Ihnen bevorzugten Methode zu springen:
Methode 1: Erstellen einer Portfolio-Seite mit SeedProd
Während die meisten WordPress-Tutorials Ihnen beibringen, wie Sie eine Portfolioseite über den Standard-WordPress-Editor oder vielleicht mit einem Theme hinzufügen können, ist es bei weitem am einfachsten, einen Page Builder wie SeedProd zu verwenden.
Im Gegensatz zu anderen Methoden, die nur über begrenzte Funktionen verfügen oder komplizierte Anleitungen erfordern, verfügt SeedProd über einen Drag-and-Drop-Editor, mit dem Sie schnell eine schöne Portfolioseite erstellen können, die sich gut verkaufen lässt.
In diesem Tutorial gehen wir davon aus, dass Sie bereits ein WordPress-Hosting und eine Website haben. Machen Sie sich aber keine Sorgen, wenn Sie das nicht haben. Sie können unserer Anleitung zur Erstellung einer WordPress-Website folgen und im Handumdrehen loslegen.
Wenn Sie eine Portfolioseite erstellen möchten, die Ihre Arbeit zur Geltung bringt, ist SeedProd das Richtige für Sie. Es ist der perfekte Seitenersteller für Anfänger oder alle, die eine Drag-and-Drop-Lösung für die Erstellung jeder Art von Seite suchen.
Außerdem lässt sich SeedProd mit anderen nützlichen Addons wie WPForms und Optin Monster verbinden, um Ihre Website zu verbessern.
Sie werden eine Handvoll Portfolio-Vorlagen finden, aus denen Sie wählen können, egal ob Sie Schriftsteller, Webdesigner, Fotograf oder etwas anderes sind. SeedProd wird von allen Arten von Fachleuten und Kreativen genutzt, die ihre Arbeit mit der Welt teilen möchten.
Schritt 1. Wählen Sie Ihr Thema
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Gehen Sie auf die Seite SeedProd ≫ Einstellungen in Ihrem WordPress-Dashboard, fügen Sie Ihren Lizenzschlüssel in das Feld ein und klicken Sie auf „Schlüssel überprüfen“. Sie finden diesen Schlüssel auf der Download-Seite Ihres SeedProd-Kontos.

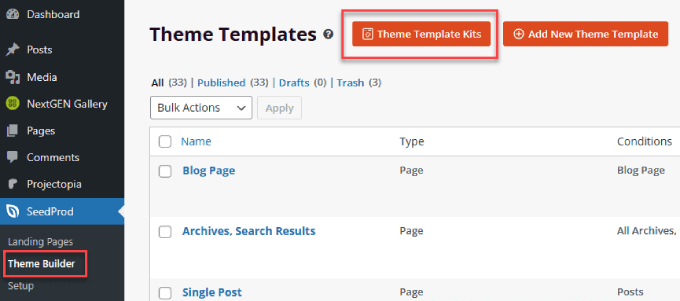
Gehen Sie dann auf die Seite SeedProd >> Theme Builder .
Klicken Sie dann auf die Schaltfläche „Themenvorlagen-Kits“.

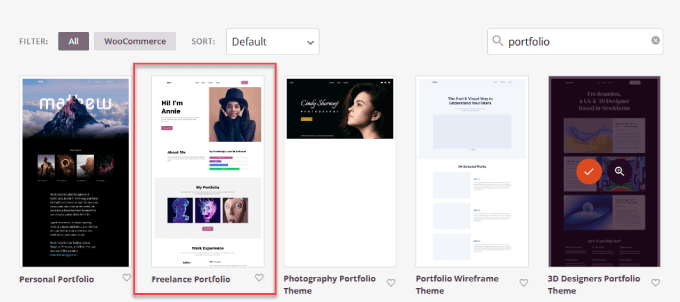
Hier finden Sie eine Bibliothek von Seitenthemen, aus der Sie auswählen können. Sie können die Themenseiten durchstöbern, um eine Vorlage zu finden, die zu Ihrem Bereich passt.
In diesem Fall werden wir das Thema Freelance Portfolio suchen und auswählen.

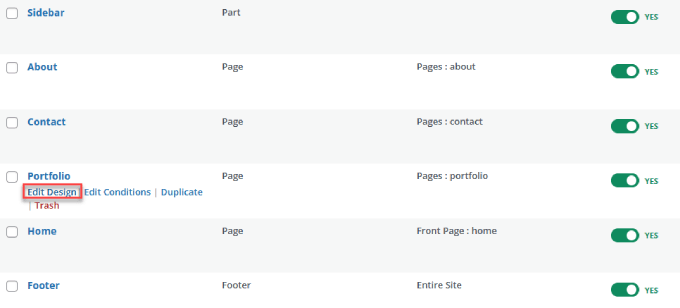
Sie erhalten eine Liste von Seitentypen, die Sie bearbeiten können, wodurch Sie nahezu jeden Aspekt Ihrer Hauptwebsite anpassen können.
Wählen Sie die Seite, der Sie Ihr Portfolio hinzufügen möchten. In diesem Lernprogramm konzentrieren wir uns auf die Erstellung einer neuen Portfolioseite. Klicken Sie unter Portfolio auf den Link „Design bearbeiten“.

Schritt 2. Bearbeiten Sie die Portfolio-Website
Jetzt müssen Sie Ihre Website nur noch bearbeiten und gestalten, damit sie Ihren Bedürfnissen entspricht. Es gibt viele Funktionen, die SeedProd bietet, daher sollten Sie unseren kostenlosen Kurs SeedProd 101 auf WPBeginner besuchen. Darin werden alle Funktionen und deren Verwendung behandelt.
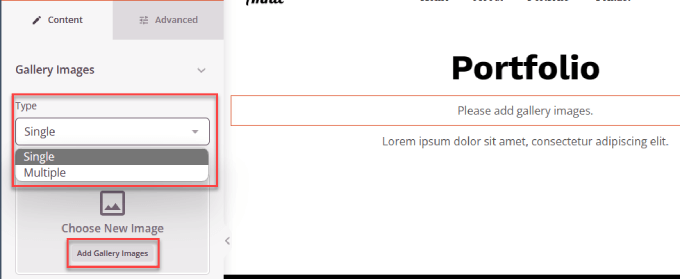
Um Ihrer Website ein visuelles Portfolio hinzuzufügen, empfehlen wir die Verwendung des „Erweiterten Galerieblocks“, mit dem Sie einzelne oder mehrere Bildergalerien auf Ihrer Seite hinzufügen können. Tippen Sie auf die Schaltfläche „+“, suchen Sie nach dem „Erweiterten Galerieblock“ und ziehen Sie ihn per Drag & Drop an die gewünschte Stelle.

Klicken Sie dann in den Galerie-Block auf der Seite.
Bewegen Sie den Mauszeiger zur linken Seitenleiste und wählen Sie unter „Typ“ die Option „Einzeln“ oder „Mehrere“. Klicken Sie dann auf „Galeriebilder hinzufügen“.

Sobald die Bilder hochgeladen sind, können Sie das Aussehen der Galerie anpassen.
Unter „Einstellungen“ können Sie auch die Anzahl der Bilder pro Spalte, die Abstände und den Link, mit dem das Bild verbunden ist, anpassen.

Kommen wir nun zu den anderen Elementen, die Sie hinzufügen möchten. Jedes Portfolio ist einzigartig. Es gibt jedoch einige allgemeine Blöcke, die Sie vielleicht hinzufügen möchten.
Sie können zum Beispiel diese Blöcke zu Ihrer Seite hinzufügen. Sie müssen sie nur an die gewünschte Stelle ziehen und ablegen. Die meisten Portfolios enthalten ein Kontaktformular, einen Abschnitt mit Referenzen, vielleicht eine Twitter- oder Facebook-Einbettung und sogar eine Preistabelle.
Alle diese Elemente können einfach hinzugefügt werden, indem sie von der linken Seite von SeedProd in den Builder auf der rechten Seite gezogen werden.
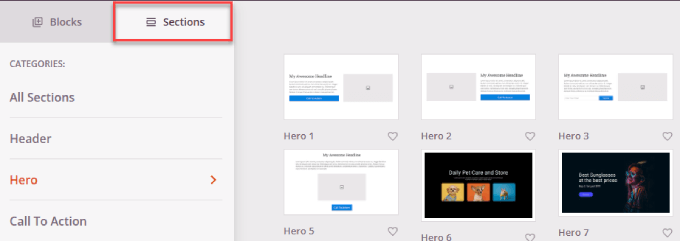
Wenn Sie neue Blöcke hinzufügen, können Sie auch auf die Registerkarte „Abschnitte“ gehen.
Damit stehen Ihnen Dutzende von Vorlagen für bestimmte Kategorien zur Verfügung, z. B. für die Kopfzeile, den Aufruf zum Handeln, die FAQ, die Funktionen und vieles mehr.

So haben wir zum Beispiel den FAQ-Bereich unterhalb des Galerieinhalts hinzugefügt.
Auf diese Weise können potenzielle Kunden alle Bedenken ansprechen oder ihre wichtigsten Fragen beantworten.

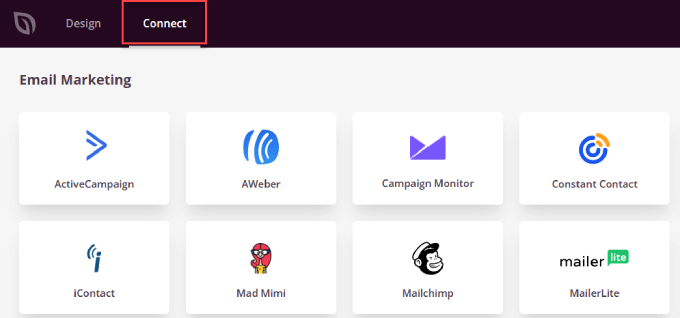
Außerdem gibt es eine Registerkarte „Verbinden“, über die Sie eine Verbindung zu Ihren bevorzugten Business-Tools wie Constant Contact, Zapier, Aweber und anderen herstellen können.
Wenn Sie ein Opt-in-Formular haben, können Sie Ihren E-Mail-Marketingdienst so einbinden, dass er neue Kontakte an Ihre Liste sendet. Und wenn Sie WPForms Lite verwenden, können Sie sich kostenlos mit Constant Contact verbinden.

Da haben Sie es! SeedProd kann eine genauso schöne Galerie erstellen wie ein spezialisiertes Plugin, und es ist viel einfacher zu bedienen. Wenn Sie eine hochkonvertierende und visuell ansprechende Portfolioseite wollen, ist SeedProd die beste Wahl.
Methode 2: Fügen Sie mit NextGen Gallery ein Portfolio zu Ihrer Website hinzu
Eine andere Möglichkeit, ein Portfolio hinzuzufügen, ist die Verwendung eines Galerie-Plugins. Der Nachteil ist, dass Sie nicht über die eingebauten Vorlagen verfügen wie bei SeedProd.
Dennoch ist es eine brauchbare Option, wenn Sie nur eine galerieähnliche Seite wünschen. Wir empfehlen Galerien nur für Fotografen, Künstler oder Kreative, die Bildmaterial ausstellen müssen.
Schritt 1: Wählen Sie ein Galerie-Plugin
Es gibt viele Galerie-Plugins, aber für dieses Tutorial werden wir NextGEN Gallery verwenden. Mit mehr als 500.000 Downloads können Sie mit diesem einfachen WordPress-Plugin in wenigen Minuten eine Fotogalerie hinzufügen und Ihre Portfolioseite einrichten.
Zunächst müssen Sie das Plugin „NextGEN Gallery“ installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.

Die kostenlose Version von NextGEN bietet einfache Fotogalerien. Wenn Sie jedoch Premium-Funktionen wie verschiedene Layouts, Leuchtkästen, Lizenzen für mehrere Websites und die Möglichkeit, Ihre Fotos zu verkaufen, wünschen, sollten Sie auf die Premium-Version upgraden.
Schritt 2: Eine Galerie erstellen
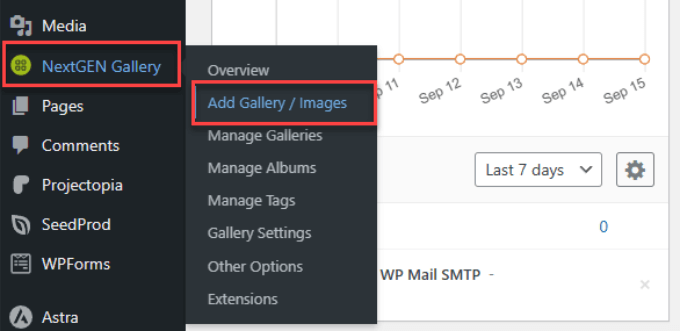
Um zu beginnen, navigieren Sie zu NextGEN Gallery ≫ Add Gallery/Images in der Seitenleiste Ihres WordPress-Dashboards.

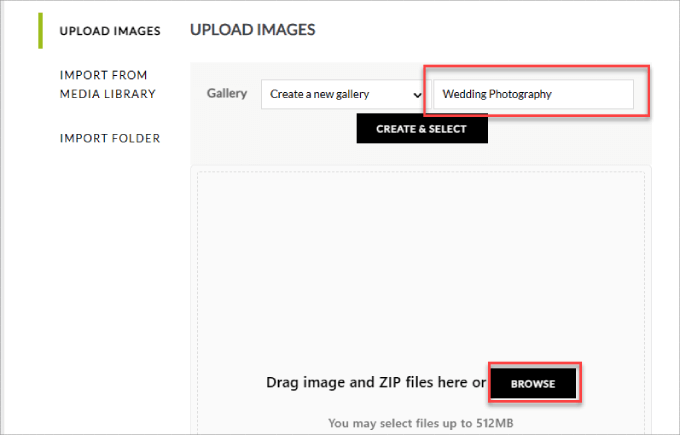
Sie sollten Ihre Galerie benennen und ihr einen passenden Titel geben.
Klicken Sie dann auf „Durchsuchen“, um alle Bilder hochzuladen, die Sie verwenden möchten. Sie sollten jede Galerie als eine Sammlung oder einen Ordner mit ähnlichen Portfolioelementen behandeln und sie entsprechend benennen.

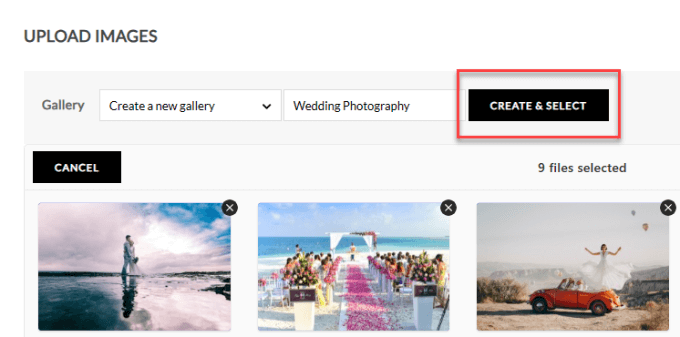
Sobald Sie die Bilder hochgeladen haben, können Sie die Miniaturansichten der einzelnen Fotos sehen.
Klicken Sie anschließend auf „Erstellen und auswählen“.

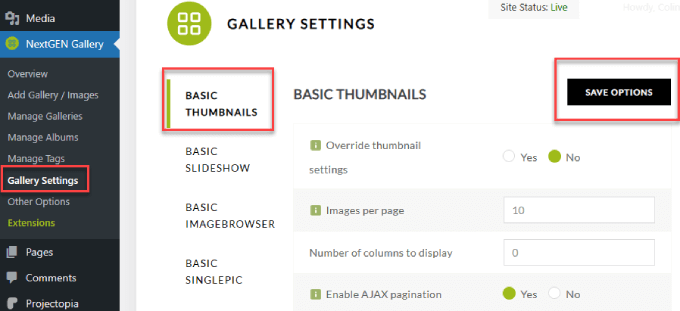
Schritt 3: Konfigurieren Sie Ihre Galerieeinstellungen
Gehen Sie zu NextGEN Gallery ≫ Gallery Settings in der Seitenleiste. Navigieren Sie dann zu ‚Basic Thumbnails‘.
Hier können Sie konfigurieren, wie Ihr Raster aussehen soll. Sie können zum Beispiel wählen, wie viele Bilder pro Seite oder die Anzahl der Spalten angezeigt werden sollen.
Wenn Sie fertig sind, klicken Sie oben auf „Optionen speichern“.

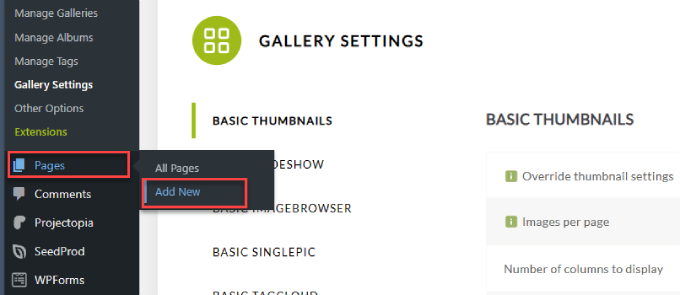
Schritt 4: Fügen Sie Ihre Galerie zu einer WordPress-Seite hinzu
Erstellen Sie entweder eine neue Seite oder suchen Sie die bestehende Seite, der Sie die Galerie hinzufügen möchten.
In diesem Fall gehen wir auf Seiten ≫ Neu hinzufügen.

Dies führt Sie zu einem Block-Editor.
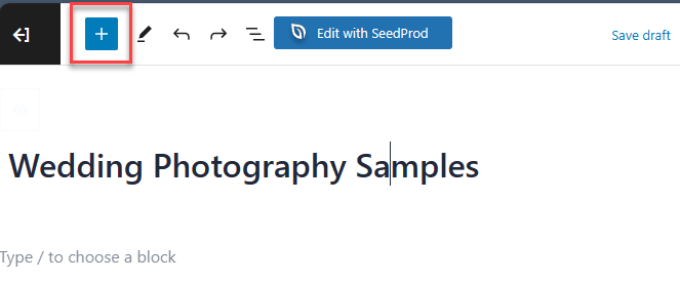
Klicken Sie auf das Symbol „+“ für die Blockeinfügung.

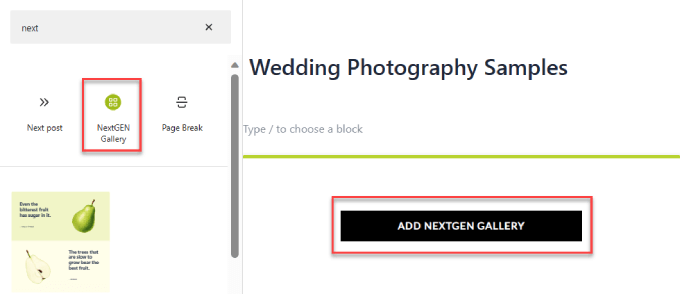
Suchen Sie und wählen Sie „NextGEN Gallery“, um den Block zu Ihrer Seite hinzuzufügen. Sie können den Block an die Stelle ziehen und ablegen, an der die Galerie erscheinen soll.
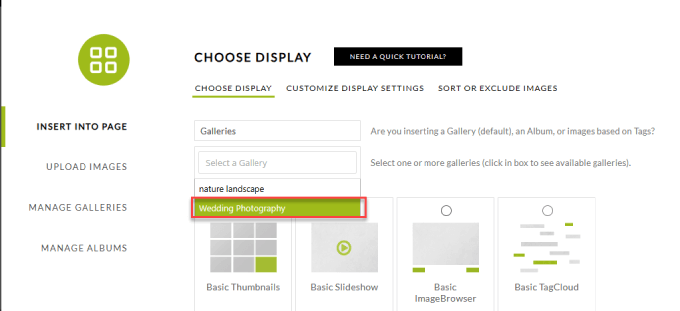
Von dort aus können Sie auf die Schaltfläche „NextGEN-Galerie hinzufügen“ klicken. Daraufhin wird ein neues Fenster geöffnet, in dem Sie die gewünschte Galerie oder das gewünschte Album auswählen können.
Ein Album ist einfach eine Sammlung von Galerien, die Sie auf der Registerkarte „Alben verwalten“ zusammenfassen können.

Ein neues Fenster wird geöffnet. Klicken Sie auf die Registerkarte „Galerie auswählen“ und wählen Sie die gewünschte Galerie aus.
In diesem Fall werden wir „Hochzeitsfotografie“ wählen.

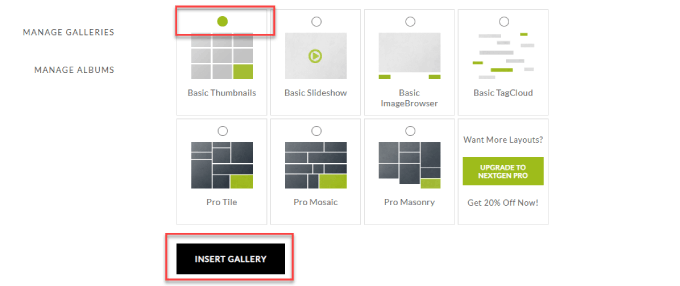
Wählen Sie dann die Art der Galerie oder Diashow, die Sie wünschen. Für dieses Beispiel wählen wir einfache Miniaturbilder. Die Galerien der Pro-Version verleihen Ihrer Portfolioseite jedoch ein künstlerischeres Aussehen.
Klicken Sie schließlich auf „Galerie einfügen“.

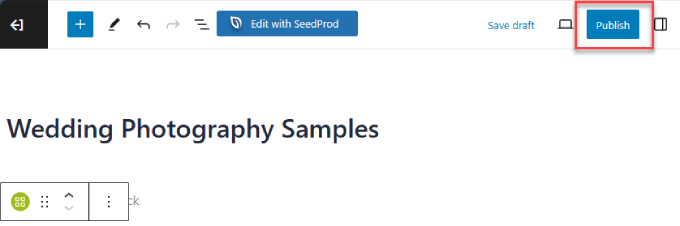
Konfigurieren Sie den Rest Ihrer Seite nach Bedarf.
Klicken Sie dann auf „Veröffentlichen, wenn Sie bereit sind, live zu gehen. Das ist alles, was Sie tun müssen, um eine Galerie zu einer beliebigen Seite in WordPress hinzuzufügen.

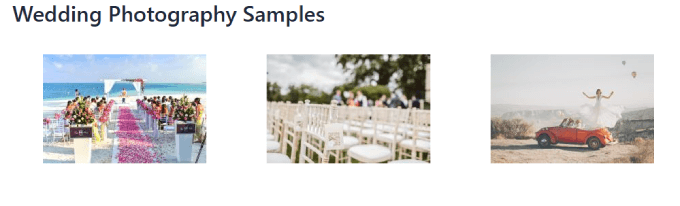
Hier ein Beispiel dafür, wie es aussehen könnte.
Wenn Sie auf die Miniaturansicht klicken, öffnet sich das größere Leuchtkasten-Foto, so dass die Besucher das Bild in voller Größe sehen können.

Die besten WordPress-Themes für Portfolios
Wenn Sie bereits ein funktionierendes Theme mit allen Stilen, Layouts und Schriftarten Ihrer Website haben, ist es sinnvoller, ein Plugin oder einen Page Builder wie SeedProd zu verwenden.
Auf diese Weise müssen Sie das Design Ihrer Website nicht komplett überarbeiten. SeedProd bietet beispielsweise mehrere Portfolio-Vorlagen, die Sie zu Ihrer bestehenden WordPress-Website hinzufügen können, und ist damit die beste Option.
Wenn Sie jedoch eine Portfolioseite von Grund auf neu erstellen, können Sie auch WordPress-Themes verwenden.
Zwar kann jedes WordPress-Theme für die Erstellung eines Online-Portfolios verwendet werden, aber einige Themes sind dafür besser geeignet als andere. Sie verfügen in der Regel über spezielle Shortcodes oder Projektarchive, und einige enthalten sogar spezielle Seitenvorlagen, die speziell für Portfolios gedacht sind.
Einige verfügen über erweiterte Funktionen, wie z. B. zusätzliche Optionen für besondere Inhalte und integrierte WooCommerce-Optionen, die Ihre Besucher zu Ihrem Online-Kunstshop leiten können.
Hier sind einige der besten Portfolio-WordPress-Themes:
Da haben Sie es! Jetzt wissen Sie, wie Sie ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Indem Sie Ihre besten freiberuflichen Artikel, Hochzeitsvideos, E-Commerce-Shop-Designs, Social-Media-Kampagnen, journalistischen Fotos oder was auch immer Ihr Spezialgebiet ist, hinzufügen, werden Sie die richtige Art von Menschen für Ihr Unternehmen gewinnen.
Wir hoffen, dass Sie erfahren haben, wie Sie ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Wenn Sie mehr erfahren möchten, lesen Sie unseren Leitfaden zu den wichtigsten WordPress-Plugins für Unternehmenswebsites oder unseren Expertenleitfaden zur Erstellung eines E-Mail-Newsletters, mit dem Sie Ihre potenziellen Kunden ansprechen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kariuki says
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli says
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like „lightboxes“ on stock images websites) and come back to see them later.
Thanks
siri says
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer says
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin says
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda says
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo says
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff says
Envira Gallery.
Admin