Want to learn how to add a portfolio to your WordPress site?
Publishing your portfolio on your website allows you to showcase your work and impress potential clients or employers. Once your portfolio is up and running, they can see exactly what you do and what you offer.
In this guide, we will share a step-by-step tutorial on how to add a portfolio page to your WordPress site so prospects feel confident about hiring you.

Why Do You Need to Add a Portfolio to Your WordPress Site?
Whether you are a freelancer or a job seeker, a portfolio page on your WordPress website provides a dedicated space to showcase your work to future clients or employers.
If you have a LinkedIn page, resume, or social media account, you might think that a portfolio isn’t necessary. However, that could not be further from the truth.
Here are a few reasons you need a portfolio site:
- Build trust: It is much easier to build trust and land more gigs when you showcase your actual work and testimonials from happy clients.
- Brand yourself: Showing your best work helps you brand yourself as an expert in your field, which opens up a lot of new opportunities.
- Find new clients with SEO: You will make it easier for prospects to find you via search engines.
- Simplify admin and save time: You can answer questions via the FAQ section and have a contact form for potential clients to message you and share details about your processes.
That said, if you’re a non-techy person, chances are you cringe at the thought of having to design your own portfolio. Traditionally, designing portfolio pages was difficult. You would have to write complicated CSS or HTML code so that it displays the text, images, and other elements on the web page.
But the good news is that you can now use a simple drag-and-drop builder to set up your entire portfolio in minutes! Follow our step-by-step tutorial to learn how to add a portfolio to your WordPress site.
In this post, we show you how to add a portfolio to your WordPress site using two different methods. Simply click on one of the links below to jump to the one you prefer:
Method 1: Create a Portfolio Page with SeedProd
While most WordPress tutorials will teach you how to add a portfolio page through the default WordPress Editor or perhaps with a theme, by far, the easiest way is to use a page builder like SeedProd.
Unlike other methods, which have limited features or require complicated instructions, SeedProd has a drag-and-drop editor, so you can quickly design a beautiful portfolio page that converts.
For this tutorial, we will assume that you already have WordPress hosting and a website. Don’t worry if you haven’t, though. You can follow our guide on how to make a WordPress website and get up and going in no time.
If you are looking to create a portfolio page that lets your work shine, SeedProd is the way to go. It is the perfect page builder for beginners or anyone who wants a drag-and-drop solution to creating any type of page.
Plus, SeedProd connects with other useful add-ons like WPForms and OptinMonster to enhance your website.
You will find a handful of portfolio templates to choose from, no matter if you’re a writer, web designer, photographer, or anything else. SeedProd is used by all types of professionals and creatives who want to share their work with the world.
Step 1. Choose Your Theme
First, you need to install and activate the SeedProd plugin. For detailed instructions, you can follow our tutorial on how to install a WordPress plugin.
Head over to the SeedProd ≫ Settings page in your WordPress dashboard, paste your license key into the field, and hit ‘Verify Key.’ You can find this key on your SeedProd account downloads page.

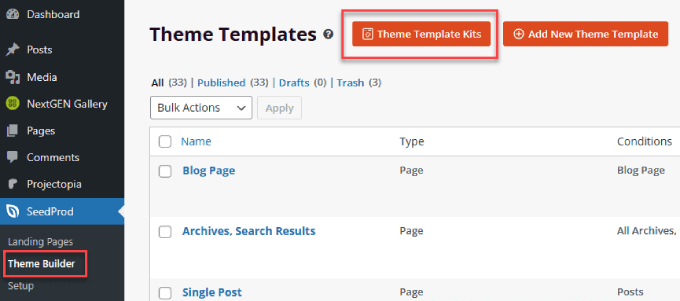
Next, go to the SeedProd >> Theme Builder page.
Then click on the ‘Theme Template Kits’ button.

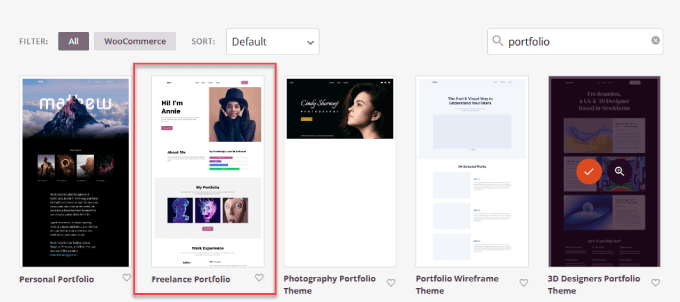
Here, you will find a library of page themes to choose from. You may want to browse the themes pages to find a template that suits your field.
In this case, we will search and select the Freelance Portfolio theme.

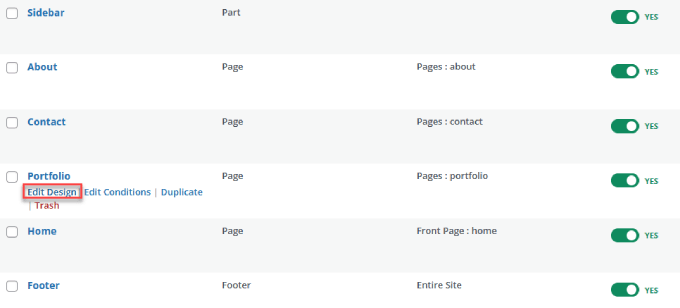
You will be given a list of page types that you can edit, which allows you to customize just about every aspect of your main website.
Choose which page you’d like to add your portfolio to. For the purposes of this tutorial, we will focus on creating a new portfolio page. Click the ‘Edit Design’ link under Portfolio.

Step 2. Edit the Portfolio Website
Now, all that’s left to do is edit and design your website to fit your needs. There are a lot of features SeedProd offers, so you’ll want to follow our free SeedProd 101 course on WPBeginner. It covers all the features and how to use them.
To add a visual portfolio to your site, we recommend using the ‘Advanced Gallery Block,’ which allows you to add single or multiple image galleries on your page. Tap on the ‘+’ button, search for the ‘Advanced Gallery Block,’ and drag and drop it to the desired location.

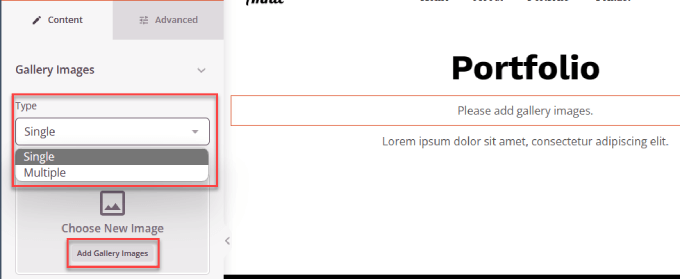
Then click within the Gallery block on the page.
Hover to the left sidebar, and under ‘Type,’ select ‘Single’ or ‘Multiple.’ Then click on ‘Add Gallery Images.’

Once the images are uploaded, you can adjust how you want the gallery to look.
Under ‘Settings,’ you can also adjust the number of images per column, spacing, and the link that the image connects to.

Next, let’s move on to other elements you will want to add. Every portfolio is unique. However, there are some common blocks that you may want to add.
For example, you can add these blocks to your page. All you have to do is drag and drop to where you want it. Most portfolios have a contact form on them, as well as a Testimonials section, maybe a Twitter or Facebook embed, and even a pricing table.
All of these can be added simply by dragging them from the left-hand side of SeedProd to the builder on the right.
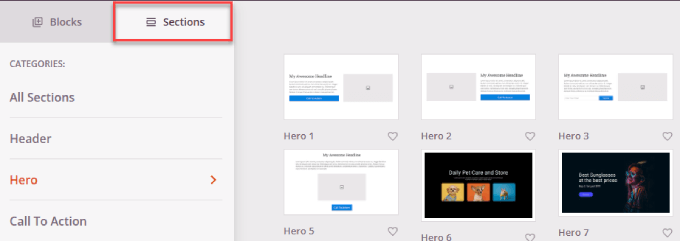
When adding new blocks, you can also go to the ‘Sections’ tab.
This provides you with dozens of templates for specific categories, such as the Header, Call To Action, FAQ, Features, and more.

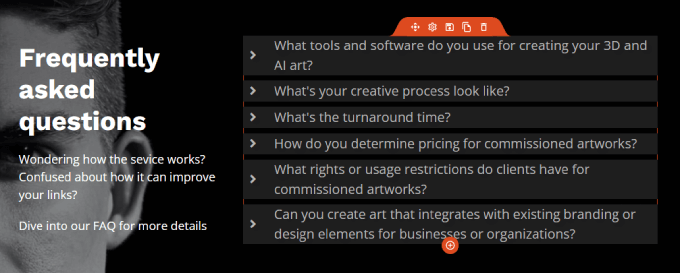
For example, we have added the FAQ section underneath the gallery content.
That way, potential clients can address any concerns or answer their most important questions.

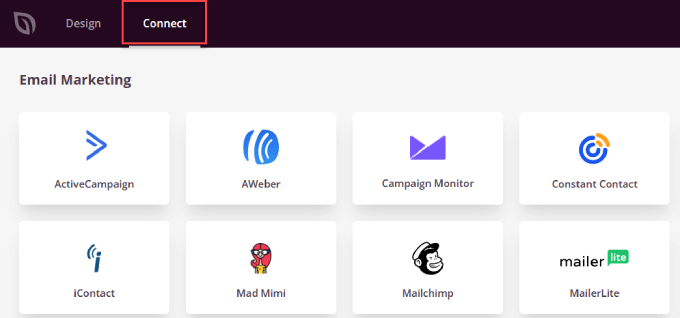
There is also a ‘Connect’ tab allowing you to connect to your favorite business tools like Constant Contact, Zapier, AWeber, and more.
If you have an opt-in form, you can connect your email marketing service so that it sends new contacts to your list. Plus, if you use WPForms Lite, you can connect to Constant Contact for free.

There you have it! SeedProd can create just as beautiful a gallery as a specialized plugin, and it is much easier to use. If you want a high-converting and visually appealing portfolio page, SeedProd is the best choice.
Method 2: Add a Portfolio to Your Site with NextGen Gallery
Another way to add a portfolio is to use a gallery plugin. The downside is that you won’t have the built-in templates like you would with SeedProd.
That said, it’s still a viable option if you just want a gallery-like page. We recommend galleries for photographers, artists, or creatives who need to display visuals.
Step 1: Choose a Gallery Plugin
There are many gallery plugins out there, but for this tutorial, we will be using NextGEN Gallery. With 500,000+ downloads, this simple WordPress plugin lets you add a photo gallery and set up your portfolio page in minutes.
First, you will need to install and activate the ‘NextGEN Gallery’ plugin. If you need help, read our guide on how to install a WordPress plugin.
The free version of NextGEN offers basic photo galleries. However, if you want premium features like different layouts, lightboxes, multiple site licenses, and the ability to sell your photos, you want to upgrade to the premium version.
Step 2: Create a Gallery
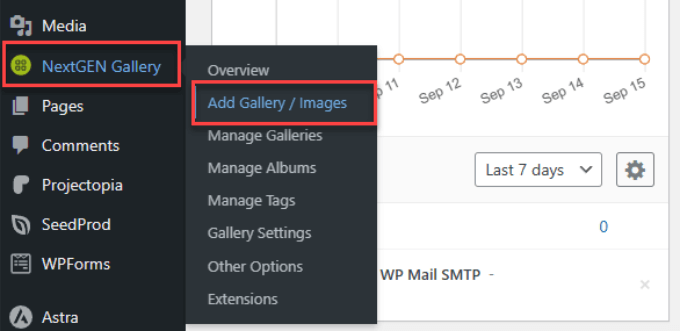
To get started, you will want to navigate to NextGEN Gallery ≫ Add Gallery/Images in the sidebar of your WordPress dashboard.

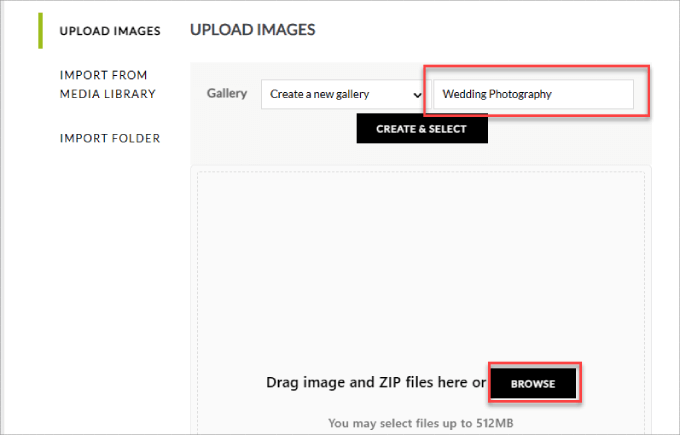
You will want to name your gallery and give it an appropriate title.
Then click on ‘Browse’ to upload all of the images you’ll be using. You should treat each gallery as a collection or folder of similar portfolio items and name them accordingly.

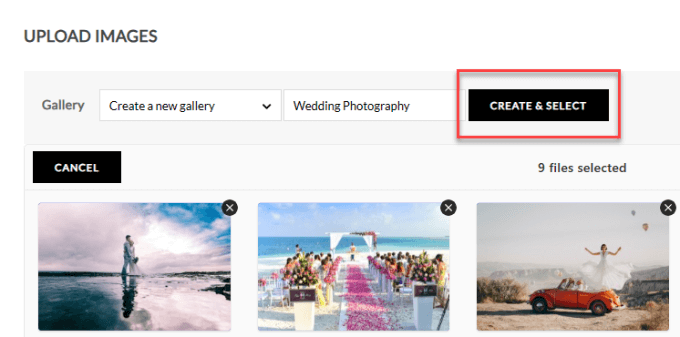
Once you have uploaded the images, you can see the image thumbnails for each photo.
Next, click on ‘Create and Select.’

Step 3: Configure Your Gallery Settings
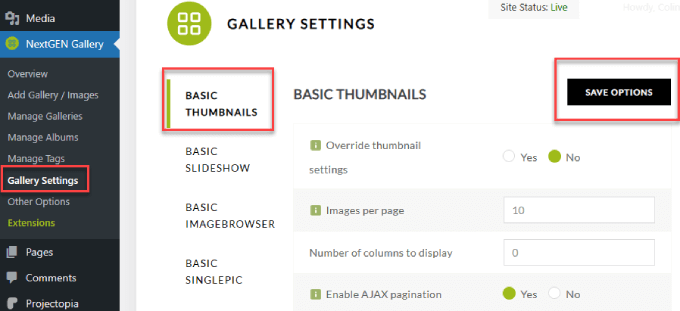
Go to NextGEN Gallery ≫ Gallery Settings in the sidebar. Then navigate to ‘Basic Thumbnails.’
Here, you can configure your grid’s appearance. For example, you can choose the number of images per page or the number of columns to display.
Once you are done, click on ‘Save Options’ at the top.

Step 4: Add Your Gallery to a WordPress Page
Either create a new page or find the existing page to which you want to add the gallery.
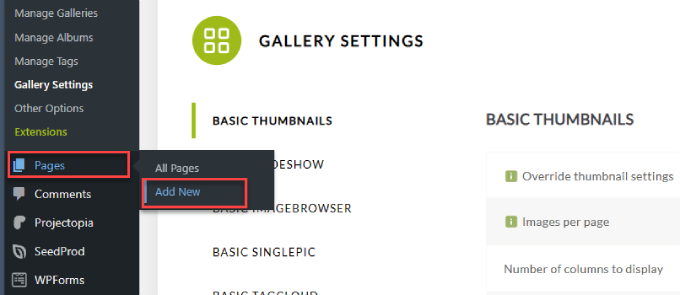
In this case, we will go to Pages ≫ Add New.

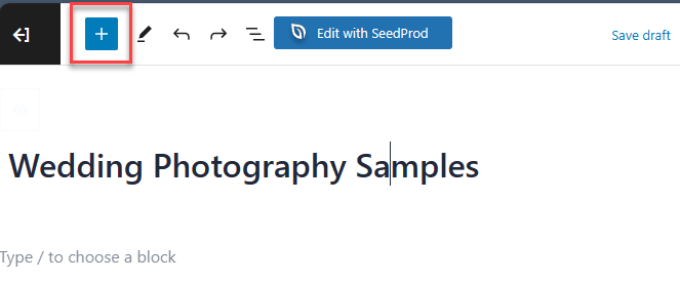
This will bring you to a block editor.
Click on the ‘+’ block inserter icon.

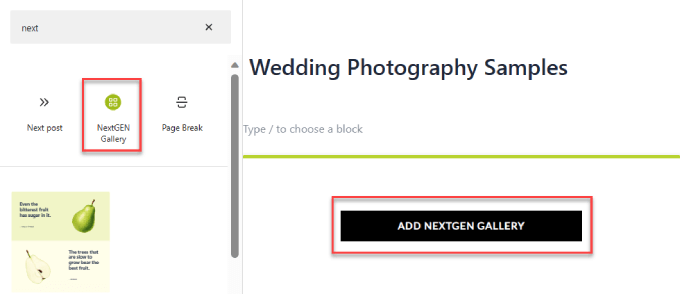
Search and select ‘NextGEN Gallery’ to add the block to your page. You can drag and drop the block to wherever you want the gallery to appear.
From there, you can click on the ‘Add NextGEN Gallery’ button. This will open a new window where you can choose the gallery or album you want.
An album is simply a collection of galleries you can group together, which can configured in the ‘Manage Albums’ tab.

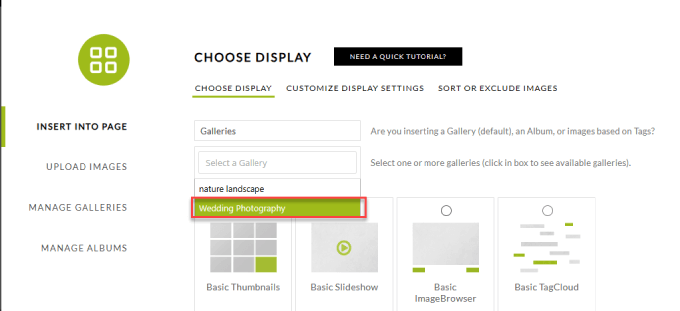
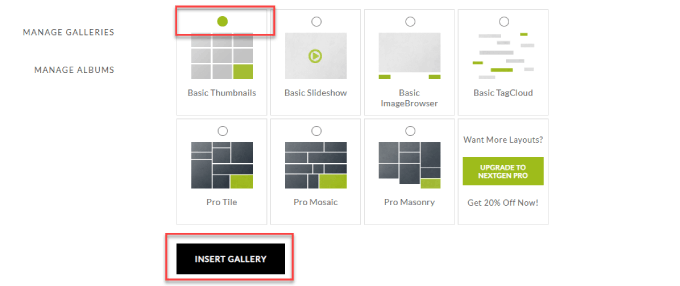
A new window will open. You will need to click on the ‘Select a Gallery’ tab and choose the gallery you want.
In this case, we will choose ‘Wedding Photography.’

Then, choose the type of gallery or slideshow you want. For this example, we’ll choose basic thumbnails. However, the Pro version galleries will give your portfolio page a more artistic feel.
Finally, click ‘Insert Gallery.’

Configure the rest of your page as needed.
Then click ‘Publish when you’re ready to go live. That is all you need to do to add a gallery to any page on WordPress.

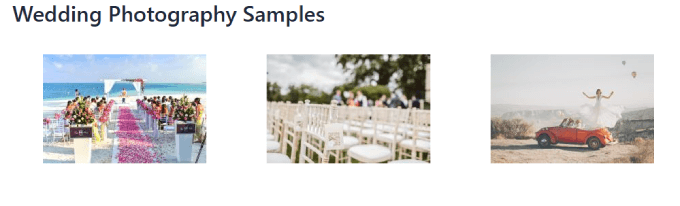
Here is an example of what it may look like.
If you click on the thumbnail, it’ll open up the larger lightbox photo so visitors can see the full-sized image.

Best WordPress Themes Designed for Portfolios
If you already have a working theme with all of your site’s styles, layouts, and fonts, it makes more sense to use a plugin or page builder like SeedProd.
That way, you don’t have to completely overhaul your site’s design. For example, SeedProd has multiple portfolio templates you can add to your existing WordPress website, making it the best option.
However, if you are starting a portfolio site from scratch, you can use WordPress themes as well.
While every WordPress theme can be used to create an online portfolio of some sort, some themes are better for it than others. They usually have specific shortcodes or project archives, and some even include specialty page templates specifically for portfolios.
Some have enhanced functionality, such as extra featured content options and built-in WooCommerce options that can help direct your visitors to your online art store.
Here are some of the best portfolio WordPress themes:
There you have it! Now you know how to add a portfolio to your WordPress site. By adding your best freelance articles, wedding videos, eCommerce shop designs, social media campaigns, journalistic photos, or whatever it is you specialize in, you’ll attract the right type of people to your business.
We hope this tutorial has helped you learn how to add a portfolio to your WordPress site. If you want to learn more, check out our guide on the must-have WordPress plugins for business websites or our expert guide on how to create an email newsletter to nurture your potential clients.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kariuki says
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli says
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri says
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer says
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin says
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda says
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo says
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff says
Envira Gallery.
Admin