Vous voulez savoir comment ajouter un portfolio à votre site WordPress ?
La publication de votre portfolio sur votre site web vous permet de présenter votre travail et d’impressionner vos clients ou employeurs potentiels. Une fois que votre portfolio est en ligne, ils peuvent voir exactement ce que vous faites et ce que vous offrez.
Dans ce guide, nous allons partager un tutoriel étape par étape sur la façon d’ajouter une page de portfolio à votre site WordPress afin que les clients potentiels se sentent en confiance pour vous embaucher.

Pourquoi avez-vous besoin d’ajouter un portfolio à votre site WordPress ?
Que vous soyez freelance ou demandeur d’emploi, une page de portfolio sur votre site WordPress constitue un espace dédié pour présenter votre travail à vos futurs clients ou employeurs.
Si vous avez une page LinkedIn, un CV ou un compte sur les médias sociaux, vous pouvez penser qu’un portfolio n’est pas nécessaire. Pourtant, c’est loin d’être le cas.
Voici quelques raisons pour lesquelles vous avez besoin d’un site de portfolio :
- Version confiance : Il est beaucoup plus facile de susciter la confiance et de décrocher des contrats lorsque vous présentez votre travail et des témoignages de clients satisfaits.
- Se faire connaître : En montrant vos meilleurs travaux, vous vous faites connaître en tant qu’expert dans votre domaine, ce qui vous ouvre de nombreuses possibilités.
- Trouvez de nouveaux clients grâce au référencement : Vous permettrez aux prospects de vous trouver plus facilement via les moteurs de recherche.
- Simplifiez l’administration et gagnez du temps : Vous pouvez répondre aux questions via la section FAQ et disposer d’un formulaire de contact pour que les clients potentiels puissent vous envoyer un message et partager des détails sur vos processus.
Cela dit, si vous n’êtes pas un technicien, il y a de fortes chances que vous soyez effrayé à l’idée de devoir concevoir votre propre portfolio. Traditionnellement, la conception de pages de portfolio était difficile. Vous deviez écrire un code CSS ou HTML compliqué pour afficher le texte, les images et les autres éléments de la page web.
Mais la bonne nouvelle, c’est que vous pouvez désormais utiliser un simple générateur de glisser-déposer pour mettre en place votre portefeuille complet en quelques minutes ! Suivez notre tutoriel étape par étape pour apprendre à ajouter un portfolio à votre site WordPress.
Dans cette publication, nous vous affichons comment ajouter un portfolio à votre site WordPress en utilisant deux méthodes différentes. Cliquez simplement sur l’un des liens ci-dessous pour passer à celle que vous préférez :
Méthode 1 : Créer une page de portfolio avec SeedProd
Alors que la plupart des tutoriels WordPress vous apprendront comment ajouter une page de portfolio à travers l’éditeur par défaut de WordPress ou peut-être avec un thème, la façon la plus simple est d’utiliser un constructeur de page comme SeedProd.
Contrairement à d’autres méthodes, dont les fonctionnalités sont limitées ou qui nécessitent des instructions compliquées, SeedProd dispose d’un éditeur « glisser-déposer » qui vous permet de concevoir rapidement une belle page de portfolio qui se convertit.
Pour ce tutoriel, nous supposerons que vous disposez déjà d’un hébergeur WordPress et d’un site web. Ne vous inquiétez pas si ce n’est pas le cas. Vous pouvez suivre notre guide sur la création d’un site WordPress et vous lancer en un Aucun temps.
Si vous cherchez à créer une page de portfolio qui laisse transparaître votre travail, SeedProd est la solution. C’est le constructeur de pages parfait pour les débutants ou pour tous ceux qui veulent une solution de glisser-déposer pour créer n’importe quel type de page.
De plus, SeedProd se connecte à d’autres modules complémentaires utiles comme WPForms et OptinMonster pour améliorer votre site web.
Vous trouverez une poignée de modèles de portfolios à choisir, Aucun si vous êtes un écrivain, un concepteur de sites Web, un photographe, ou quoi que ce soit d’autre. SeedProd est utilisé par tous les types de professionnels et de créatifs qui souhaitent partager leur travail avec le monde entier.
Étape par étape. Choisissez votre thème
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour des instructions détaillées, vous pouvez suivre notre tutoriel sur l’installation d’une extension WordPress.
Rendez-vous sur la page SeedProd ≫ Settings dans votre tableau de bord WordPress, collez votre clé de licence dans le champ, et cliquez sur ‘Verify Key’. Vous pouvez trouver cette clé sur la page de téléchargement de votre compte SeedProd.

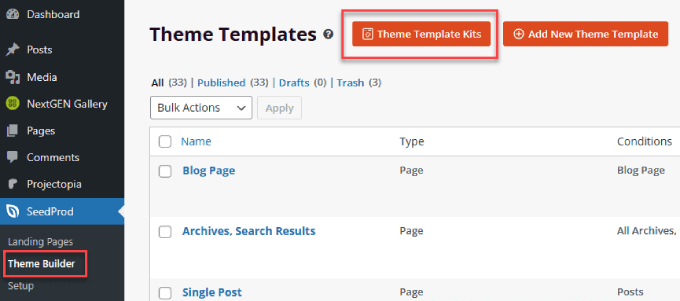
Ensuite, allez sur la page SeedProd >> Constructeur de thème .
Cliquez ensuite sur le bouton « Kits de modèles de thèmes ».

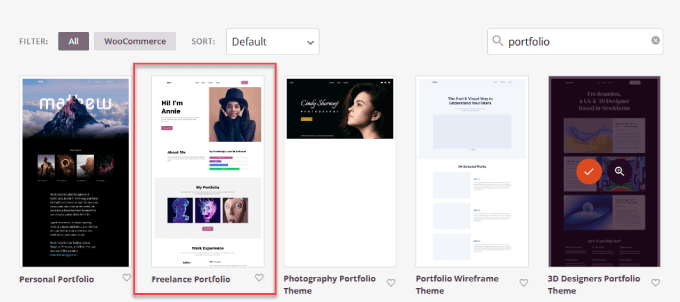
Vous trouverez ici une bibliothèque de thèmes de pages parmi lesquels choisir. Vous pouvez parcourir les pages des thèmes pour trouver un modèle qui convient à votre domaine.
Dans ce cas, nous allons rechercher et sélectionner le thème Freelance Portfolio.

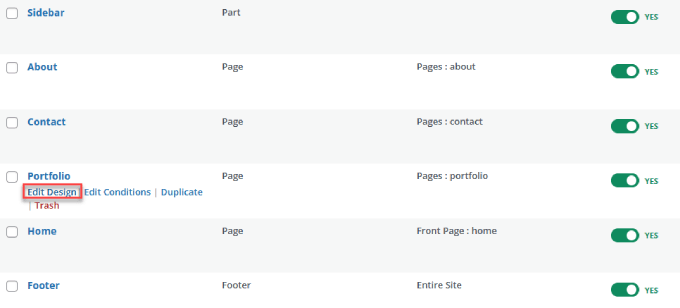
Vous recevrez une liste de types de pages que vous pouvez modifier, ce qui vous permet de personnaliser à peu près tous les aspects de votre site principal.
Choisissez la page à laquelle vous souhaitez ajouter votre portfolio. Dans le cadre de ce tutoriel, nous nous concentrerons sur la création d’une nouvelle page de portfolio. Cliquez sur le lien « Modifier la conception » sous Portefeuille.

Étape par étape. Modifier le site du portfolio
Maintenant, tout ce qui reste à faire est de modifier et de concevoir votre site en fonction de vos besoins. Il y a beaucoup de fonctionnalités que SeedProd offre, vous voudrez donc suivre notre cours gratuit SeedProd 101 sur WPBeginner. Il couvre toutes les fonctionnalités et comment les utiliser.
Pour ajouter un portfolio visuel à votre site, nous vous recommandons d’utiliser le bloc « Galerie avancée », qui vous permet d’ajouter une ou plusieurs galeries d’images sur votre page. Appuyez sur le bouton « + », recherchez le bloc « Galerie avancée » et faites-le glisser à l’emplacement souhaité.

Cliquez ensuite dans le bloc Galerie de la page.
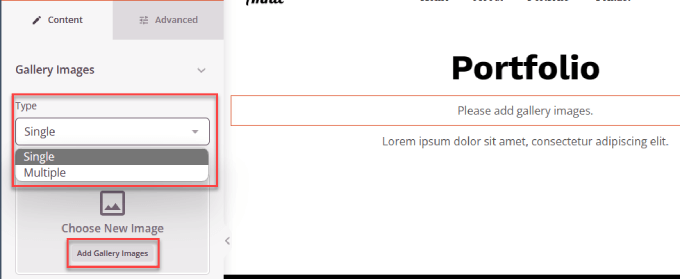
Survolez la colonne latérale de gauche et, sous « Type », sélectionnez « Simple » ou « Multiple ». Cliquez ensuite sur « Ajouter une galerie d’images ».

Une fois les images téléversées, vous pouvez modifier l’aspect de la galerie.
Sous « Réglages », vous pouvez également définir le nombre d’images par colonne, l’espacement et le lien auquel l’image est reliée.

Passons ensuite aux autres éléments que vous voudrez ajouter. Chaque portefeuille est unique. Cependant, il existe des blocs communs que vous pouvez ajouter.
Par exemple, vous pouvez ajouter ces blocs à votre page. Tout ce que vous avez à faire, c’est de les faire glisser et de les déposer à l’endroit voulu. La plupart des portfolios comportent un formulaire de contact, ainsi qu’une section Contenu embarqué, peut-être un lien vers Twitter ou Facebook, et même un tableau des prix.
Tous ces éléments peuvent être ajoutés simplement en les faisant glisser de la partie gauche de SeedProd vers le Constructeur à droite.
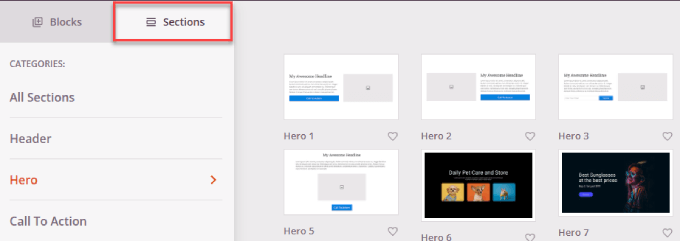
Lors de l’ajout de nouveaux blocs, vous pouvez également accéder à l’onglet « Sections ».
Vous disposez ainsi de dizaines de modèles pour des catégories spécifiques, telles que l’en-tête, l’appel à l’action, la FAQ, les fonctionnalités, etc.

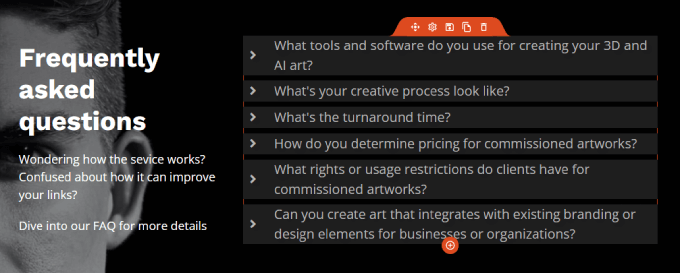
Par exemple, nous avons ajouté la section FAQ sous le contenu de la galerie.
De cette façon, les clients potentiels peuvent répondre à leurs préoccupations ou à leurs questions les plus importantes.

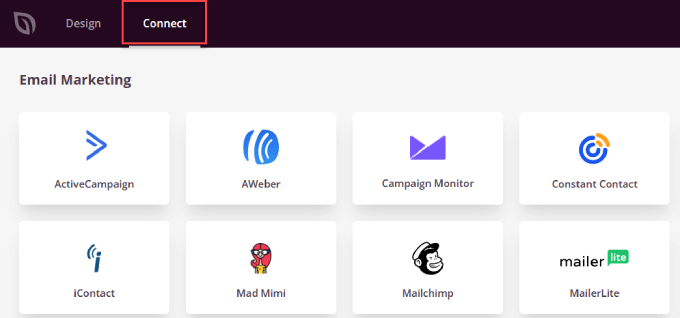
Il y a également un onglet « Connect » qui vous permet de vous connecter à vos outils professionnels préférés comme Constant Contact, Zapier, AWeber, et plus encore.
Si vous avez un formulaire d’opt-in, vous pouvez connecter votre service de marketing e-mail pour qu’il envoie les nouveaux contacts à votre liste. De plus, si vous utilisez WPForms Lite, vous pouvez vous connecter à Constant Contact gratuitement.

Voilà, c’est fait ! SeedProd peut créer une galerie aussi belle qu’une extension spécialisée, et il est beaucoup plus facile à utiliser. Si vous voulez une page de portfolio à fort taux de conversion et visuellement attrayante, SeedProd est le meilleur choix.
Méthode 2 : Ajouter un portfolio à votre site avec NextGen Gallery
Une autre façon d’ajouter un portfolio est d’utiliser une extension de galerie. L’inconvénient est que vous n’aurez pas les modèles intégrés comme avec SeedProd.
Cela dit, il s’agit d’une option viable si vous souhaitez simplement une page ressemblant à une galerie. Nous recommandons les galeries aux photographes, aux artistes ou aux créatifs qui ont besoin d’afficher des visuels.
Étape par étape : Choisissez une extension de galerie
Il existe de nombreuses extensions de galerie, mais pour ce tutoriel, nous utiliserons NextGEN Gallery. Avec 500 000+ téléchargements, cette simple extension WordPress vous permet d’ajouter une galerie de photos et de configurer votre page de portfolio en quelques minutes.
Tout d’abord, vous devez installer et activer l’extension ‘NextGEN Gallery’. Si vous avez besoin d’aide, lisez notre guide sur l’installation d’une extension WordPress.
La version gratuite de NextGEN offre des galeries de photos de base. Cependant, si vous voulez des fonctionnalités premium comme des mises en page différentes, des lightboxes, des licences pour plusieurs sites et la possibilité de vendre vos photos, vous devez passer à la version premium.
Étape par étape : Création d’une galerie
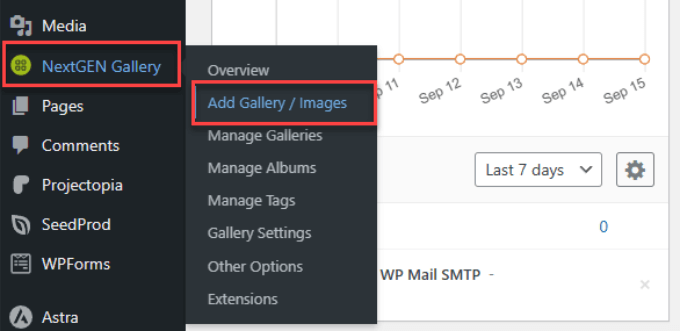
Pour Premiers pas, vous voudrez naviguer vers NextGEN Gallery ≫ Add Gallery/Images dans la barre latérale de votre tableau de bord WordPress.

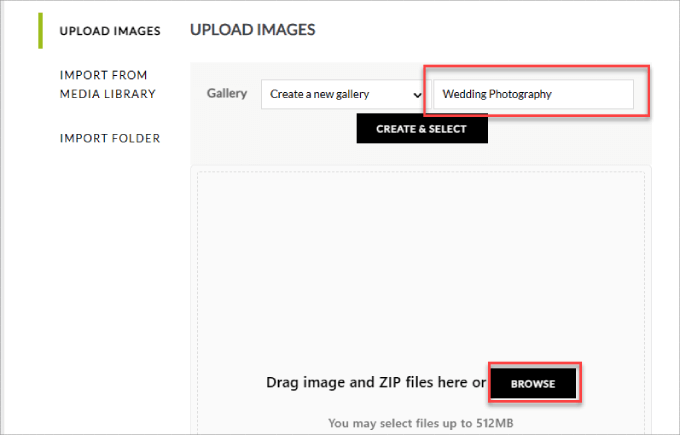
Vous voudrez nommer votre galerie et lui donner un titre approprié.
Cliquez ensuite sur « Téléverser » pour téléverser toutes les images que vous utiliserez. Vous devez considérer chaque galerie comme une collection ou un dossier d’articles de portfolio similaires et les nommer en conséquence.

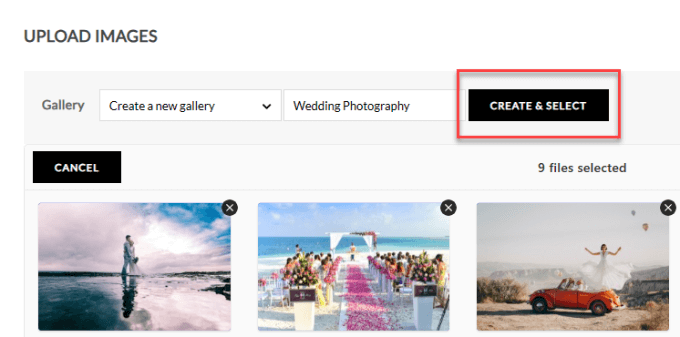
Une fois les images téléversées, vous pouvez voir les miniatures de chaque photo.
Cliquez ensuite sur « Créer et sélectionner ».

Étape par étape : définir les Réglages de votre galerie
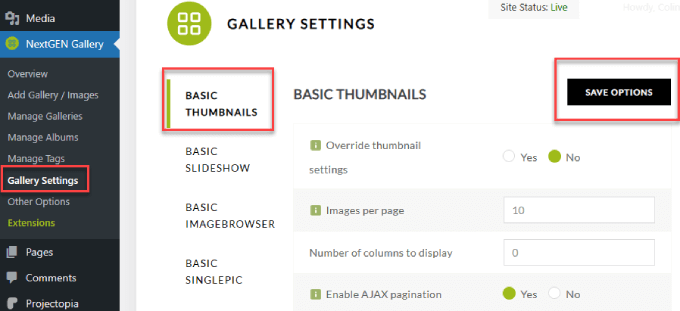
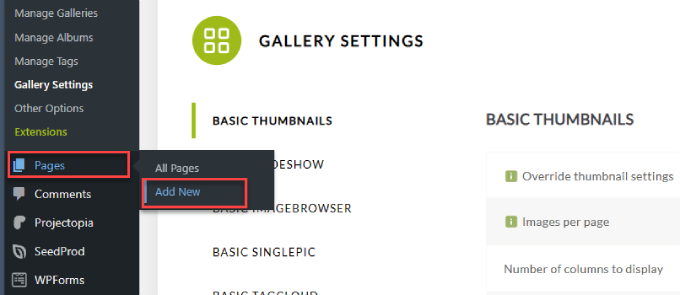
Allez dans NextGEN Gallery ≫ Réglages de la galerie dans la colonne latérale. Naviguez ensuite jusqu’à « Miniatures de base ».
Ici, vous pouvez configurer l’apparence de votre grille. Par exemple, vous pouvez choisir le nombre d’images par page ou le nombre de colonnes à afficher.
Une fois que vous avez terminé, cliquez sur « Enregistrer les options » en haut de la page.

Étape par étape : Ajouter votre galerie à une page WordPress
Créez une nouvelle page ou recherchez la page existante à laquelle vous souhaitez ajouter la galerie.
Dans ce cas, nous allons aller dans Pages ≫ Ajouter une nouvelle.

Vous accédez ainsi à un éditeur/éditrices de blocs.
Cliquez sur l’icône d’insertion de blocs « + ».

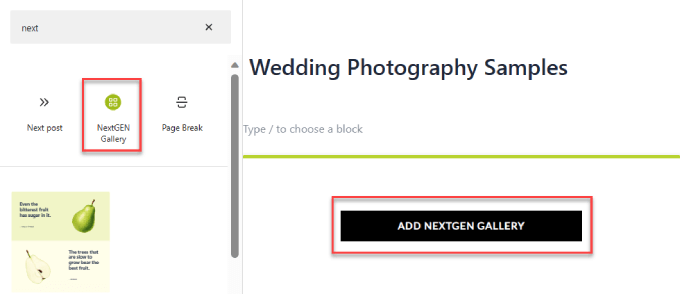
Recherchez et sélectionnez « NextGEN Gallery » pour ajouter le bloc à votre page. Vous pouvez faire glisser et déposer le bloc à l’endroit où vous souhaitez que la galerie apparaisse.
De là, vous pouvez cliquer sur le bouton « Ajouter une galerie NextGEN ». Cela ouvrira une nouvelle fenêtre dans laquelle vous pourrez choisir la galerie ou l’album que vous souhaitez.
Un album est simplement une collection de galeries que vous pouvez regrouper et qui peuvent être configurées dans l’onglet « Gérer les albums ».

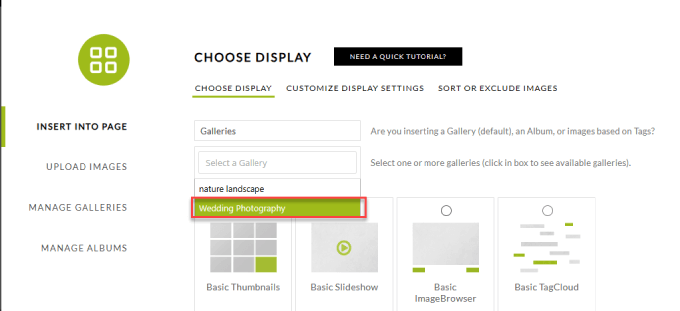
Une nouvelle fenêtre s’ouvre. Vous devez cliquer sur l’onglet « Sélectionné une galerie » et sélectionner la galerie de votre choix.
Dans ce cas, nous choisirons « Photographie de mariage ».

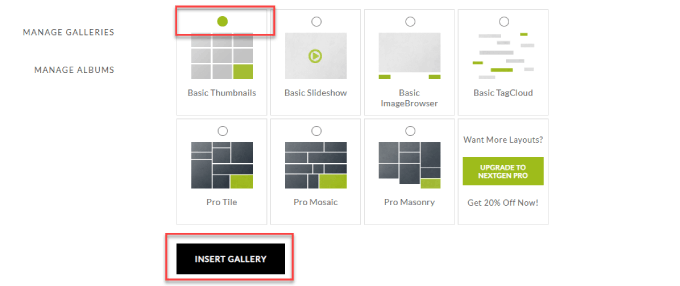
Choisissez ensuite le type de galerie ou de diaporama que vous souhaitez. Pour cet exemple, nous choisirons les vignettes de base. Cependant, les galeries de la version Pro donneront à votre page de portfolio un aspect plus artistique.
Enfin, cliquez sur « Insérer une galerie ».

Configurez le reste de votre page selon vos besoins.
Cliquez ensuite sur « Publier » lorsque vous êtes prêt à passer en direct. C’est tout ce que vous avez à faire pour ajouter une galerie à n’importe quelle page sur WordPress.

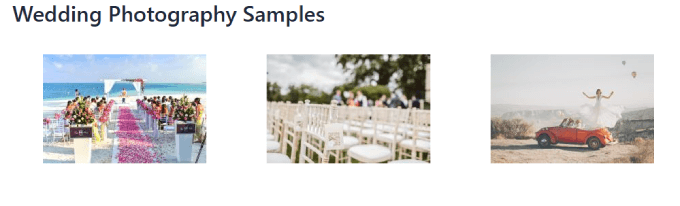
Voici un exemple de ce à quoi il peut ressembler.
Si vous cliquez sur la miniature, une visionneuse s’ouvrira pour permettre aux internautes de voir l’image en taille réelle.

Les meilleurs thèmes WordPress conçus pour les portfolios
Si vous avez déjà un thème fonctionnel avec tous les styles, mises en page et polices de votre site, il est plus logique d’utiliser une extension ou un constructeur de page comme SeedProd.
De cette façon, vous n’avez pas à revoir complètement le design de votre site. Par exemple, SeedProd dispose de plusieurs modèles de portfolio que vous pouvez ajouter à votre site WordPress existant, ce qui en fait la meilleure option.
Toutefois, si vous démarrez un site de portfolio à partir de zéro, vous pouvez également utiliser des thèmes WordPress.
Bien que tous les thèmes WordPress puissent être utilisés pour créer une sorte de portfolio en ligne, certains thèmes sont mieux adaptés que d’autres. Ils disposent généralement de shortcodes spécifiques ou d’archives de projets, et certains incluent même des modèles de pages spécialement conçus pour les portfolios.
Certains ont des fonctionnalités améliorées, telles que des options de contenu supplémentaires et des options WooCommerce intégrées qui peuvent aider à diriger vos visiteurs vers votre boutique d’art en ligne.
Voici quelques-uns des meilleurs thèmes WordPress de portfolio:
Voilà, c’est fait ! Vous savez maintenant comment ajouter un portfolio à votre site WordPress. En ajoutant vos meilleurs articles en freelance, vos vidéos de mariage, vos conceptions de boutique e-commerce, vos campagnes sur les réseaux sociaux, vos photos journalistiques, ou tout ce en quoi vous vous spécialisez, vous attirerez le bon type de personnes vers votre entreprise.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un portfolio à votre site WordPress. Si vous souhaitez en savoir plus, consultez notre guide sur les plugins WordPress indispensables pour les sites professionnels ou notre guide d’expert sur la création d’une newsletter pour nourrir vos clients potentiels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kariuki says
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli says
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like « lightboxes » on stock images websites) and come back to see them later.
Thanks
siri says
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer says
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin says
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda says
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo says
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff says
Envira Gallery.
Administrateur