Quer saber como adicionar um portfólio ao seu site WordPress?
Publicar seu portfólio no site permite que você mostre seu trabalho e impressione clientes ou empregadores em potencial. Quando seu portfólio estiver pronto e funcionando, eles poderão ver exatamente o que você faz e o que oferece.
Neste guia, compartilharemos um tutorial passo a passo sobre como adicionar uma página de portfólio ao seu site WordPress para que os clientes em potencial se sintam confiantes em contratá-lo.

Por que você precisa adicionar um portfólio ao seu site WordPress?
Seja você um freelancer ou um candidato a emprego, uma página de portfólio em seu site WordPress oferece um espaço dedicado para mostrar seu trabalho a futuros clientes ou empregadores.
Se você tem uma página no LinkedIn, um currículo ou uma conta de mídia social, pode pensar que um portfólio não é necessário. Entretanto, isso não poderia estar mais longe da verdade.
Aqui estão alguns motivos pelos quais você precisa de um site de portfólio:
- Conquiste a confiança: É muito mais fácil criar confiança e conseguir mais trabalhos quando você mostra seu trabalho real e depoimentos de clientes satisfeitos.
- Marque sua marca: Mostrar seu melhor trabalho ajuda a se tornar um especialista em sua área, o que abre muitas novas oportunidades.
- Encontre novos clientes com SEO: Você facilitará a localização de seus clientes potenciais por meio de mecanismos de pesquisa.
- Simplifique a administração e economize tempo: Você pode responder a perguntas por meio da seção de perguntas frequentes e ter um formulário de contato para que os clientes em potencial enviem mensagens e compartilhem detalhes sobre seus processos.
Dito isso, se você não é técnico, é provável que se encolha com a ideia de ter de criar seu próprio portfólio. Tradicionalmente, a criação de páginas de portfólio era difícil. Você teria que escrever códigos CSS ou HTML complicados para exibir o texto, as imagens e outros elementos na página da Web.
Mas a boa notícia é que agora você pode usar um simples construtor de arrastar e soltar para configurar todo o seu portfólio em minutos! Siga nosso tutorial passo a passo para saber como adicionar um portfólio ao seu site WordPress.
Nesta postagem, mostraremos como adicionar um portfólio ao seu site WordPress usando dois métodos diferentes. Basta clicar em um dos links abaixo para ir para o método que você preferir:
Método 1: Criar uma página de portfólio com o SeedProd
Embora a maioria dos tutoriais do WordPress ensine você a adicionar uma página de portfólio por meio do editor padrão do WordPress ou talvez com um tema, a maneira mais fácil é usar um construtor de páginas como o SeedProd.
Ao contrário de outros métodos, que têm recursos limitados ou exigem instruções complicadas, o SeedProd tem um editor de arrastar e soltar, para que você possa criar rapidamente uma bela página de portfólio que converte.
Para este tutorial, vamos supor que você já tenha uma hospedagem WordPress e um site. Mas não se preocupe se não tiver. Você pode seguir nosso guia sobre como criar um site WordPress e começar a trabalhar rapidamente.
Se você deseja criar uma página de portfólio que faça seu trabalho brilhar, o SeedProd é a melhor opção. É o construtor de páginas perfeito para iniciantes ou para qualquer pessoa que queira uma solução de arrastar e soltar para criar qualquer tipo de página.
Além disso, o SeedProd se conecta a outros complementos úteis, como o WPForms e o Optin Monster, para aprimorar seu site.
Você encontrará vários modelos de portfólio para escolher, não importa se você é escritor, web designer, fotógrafo ou qualquer outra coisa. O SeedProd é usado por todos os tipos de profissionais e criativos que desejam compartilhar seu trabalho com o mundo.
Etapa 1. Escolha seu tema
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter instruções detalhadas, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Vá até a página SeedProd ≫ Settings (Configurações ) em seu painel do WordPress, cole sua chave de licença no campo e clique em “Verify Key” (Verificar chave). Você pode encontrar essa chave na página de downloads da sua conta do SeedProd.

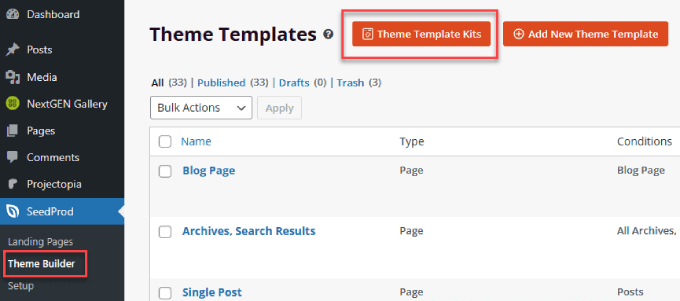
Em seguida, vá para a página SeedProd >> Theme Builder .
Em seguida, clique no botão “Theme Template Kits” (Kits de modelos de temas).

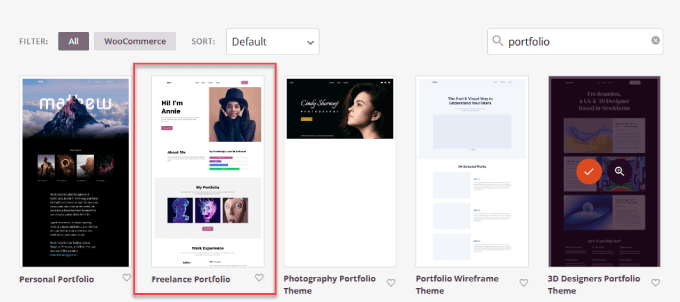
Aqui, você encontrará uma biblioteca de temas de página para escolher. Talvez você queira navegar pelas páginas de temas para encontrar um modelo que se adapte ao seu campo.
Nesse caso, procuraremos e selecionaremos o tema Freelance Portfolio.

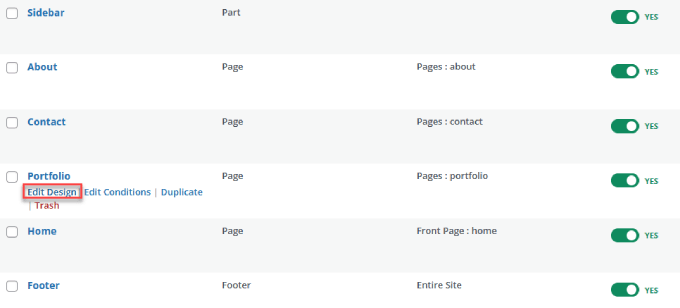
Você receberá uma lista de tipos de páginas que podem ser editadas, o que permite personalizar praticamente todos os aspectos do seu site principal.
Escolha a página à qual deseja adicionar seu portfólio. Para fins deste tutorial, vamos nos concentrar na criação de uma nova página de portfólio. Clique no link “Edit Design” em Portfolio.

Etapa 2. Editar o site do portfólio
Agora, tudo o que resta a fazer é editar e projetar seu site para atender às suas necessidades. Há muitos recursos que o SeedProd oferece, portanto, você deve seguir nosso curso gratuito SeedProd 101 no WPBeginner. Ele aborda todos os recursos e como usá-los.
Para adicionar um portfólio visual ao seu site, recomendamos o uso do “Advanced Gallery Block”, que permite adicionar galerias de imagens únicas ou múltiplas em sua página. Toque no botão “+”, procure o “Advanced Gallery Block” e arraste e solte-o no local desejado.

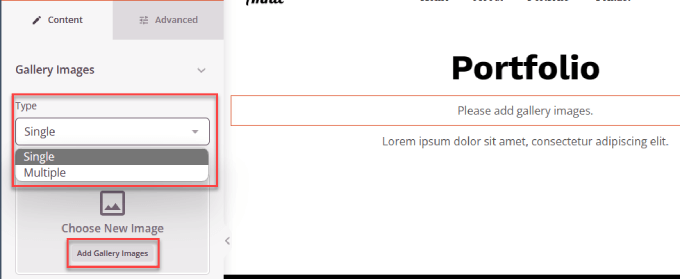
Em seguida, clique no bloco Gallery da página.
Passe o mouse sobre a barra lateral esquerda e, em “Type” (Tipo), selecione “Single” (Único) ou “Multiple” (Múltiplo). Em seguida, clique em “Add Gallery Images” (Adicionar imagens da galeria).

Depois que as imagens forem carregadas, você poderá ajustar a aparência da galeria.
Em “Configurações”, você também pode ajustar o número de imagens por coluna, o espaçamento e o link ao qual a imagem se conecta.

Em seguida, vamos falar de outros elementos que você deseja adicionar. Cada portfólio é único. Entretanto, há alguns blocos comuns que você pode querer adicionar.
Por exemplo, você pode adicionar esses blocos à sua página. Tudo o que você precisa fazer é arrastar e soltar onde quiser. A maioria dos portfólios tem um formulário de contato, bem como uma seção de depoimentos, talvez uma incorporação do Twitter ou do Facebook e até mesmo uma tabela de preços.
Todos eles podem ser adicionados simplesmente arrastando-os do lado esquerdo do SeedProd para o construtor à direita.
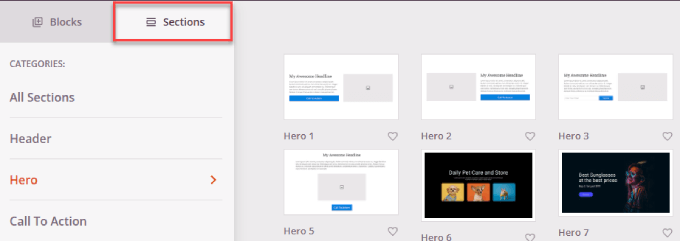
Ao adicionar novos blocos, você também pode ir para a guia “Sections” (Seções).
Isso lhe fornece dezenas de modelos para categorias específicas, como cabeçalho, chamada para ação, perguntas frequentes, recursos e muito mais.

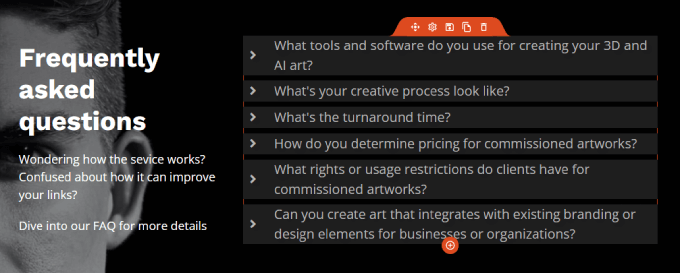
Por exemplo, adicionamos a seção de perguntas frequentes abaixo do conteúdo da galeria.
Dessa forma, os clientes em potencial podem abordar quaisquer preocupações ou responder às suas perguntas mais importantes.

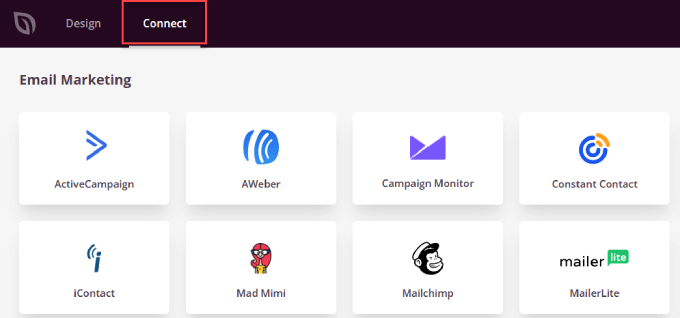
Há também uma guia “Connect” que permite que você se conecte às suas ferramentas de negócios favoritas, como Constant Contact, Zapier, Aweber e outras.
Se você tiver um formulário opt-in, poderá conectar seu serviço de marketing por e-mail para que ele envie novos contatos para sua lista. Além disso, se você usar o WPForms Lite, poderá se conectar ao Constant Contact gratuitamente.

É isso aí! O SeedProd pode criar uma galeria tão bonita quanto um plugin especializado, além de ser muito mais fácil de usar. Se você deseja uma página de portfólio de alta conversão e visualmente atraente, o SeedProd é a melhor opção.
Método 2: Adicionar um portfólio ao seu site com a NextGen Gallery
Outra maneira de adicionar um portfólio é usar um plug-in de galeria. A desvantagem é que você não terá os modelos incorporados como teria com o SeedProd.
Dito isso, ainda é uma opção viável se você quiser apenas uma página semelhante a uma galeria. Recomendamos galerias apenas para fotógrafos, artistas ou profissionais de criação que precisam exibir imagens.
Etapa 1: Escolha um plug-in de galeria
Existem muitos plug-ins de galeria no mercado, mas, para este tutorial, usaremos o NextGEN Gallery. Com mais de 500.000 downloads, esse plug-in simples do WordPress permite adicionar uma galeria de fotos e configurar sua página de portfólio em minutos.
Primeiro, você precisará instalar e ativar o plug-in “NextGEN Gallery”. Se precisar de ajuda, leia nosso guia sobre como instalar um plug-in do WordPress.

A versão gratuita do NextGEN oferece galerias de fotos básicas. No entanto, se você quiser recursos premium, como layouts diferentes, lightboxes, licenças para vários sites e a possibilidade de vender suas fotos, será necessário fazer upgrade para a versão premium.
Etapa 2: Criar uma galeria
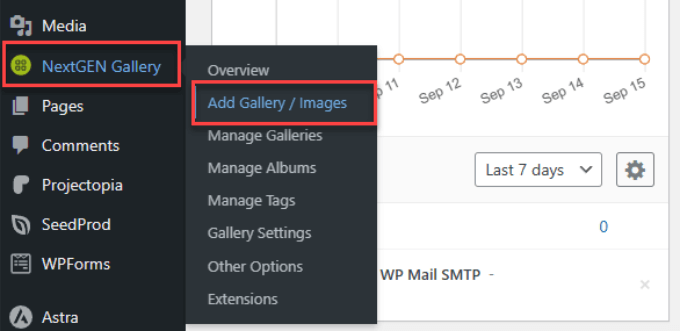
Para começar, navegue até NextGEN Gallery ≫ Add Gallery/Images na barra lateral do painel do WordPress.

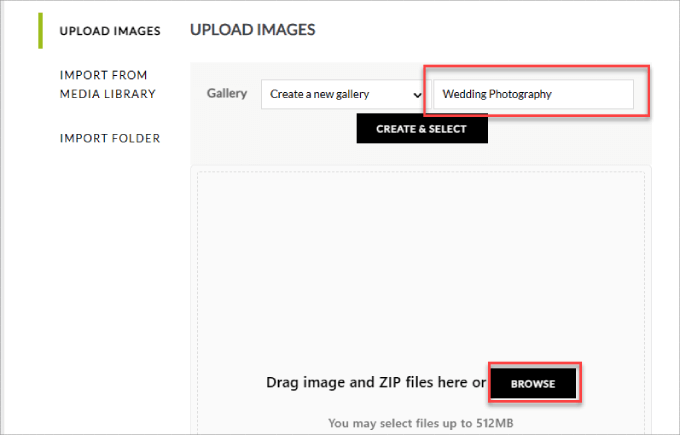
Você deverá nomear sua galeria e dar a ela um título apropriado.
Em seguida, clique em “Browse” (Procurar) para carregar todas as imagens que você usará. Você deve tratar cada galeria como uma coleção ou pasta de itens de portfólio semelhantes e nomeá-las de acordo.

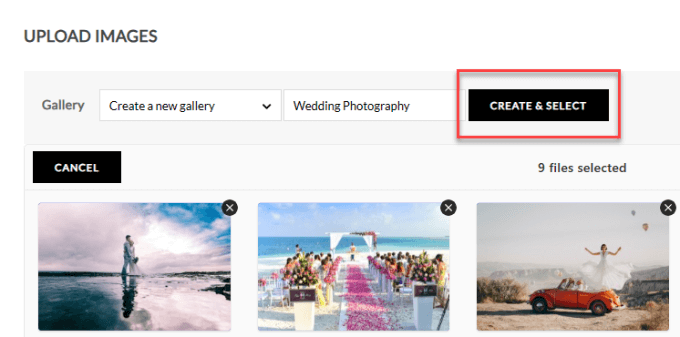
Depois de fazer o upload das imagens, você poderá ver as miniaturas de cada foto.
Em seguida, clique em “Create and Select” (Criar e selecionar).

Etapa 3: Configure as definições do Gallery
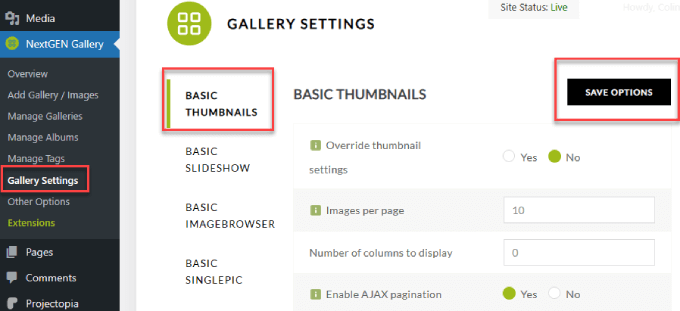
Vá para NextGEN Gallery ≫ Gallery Settings (Configurações da galeria ) na barra lateral. Em seguida, navegue até “Basic Thumbnails” (Miniaturas básicas).
Aqui é onde você pode configurar a aparência da sua grade. Por exemplo, você pode escolher quantas imagens por página ou o número de colunas a serem exibidas.
Quando terminar, clique em “Save Options” (Salvar opções) na parte superior.

Etapa 4: Adicione sua galeria a uma página do WordPress
Crie uma nova página ou encontre a página existente à qual você deseja adicionar a galeria.
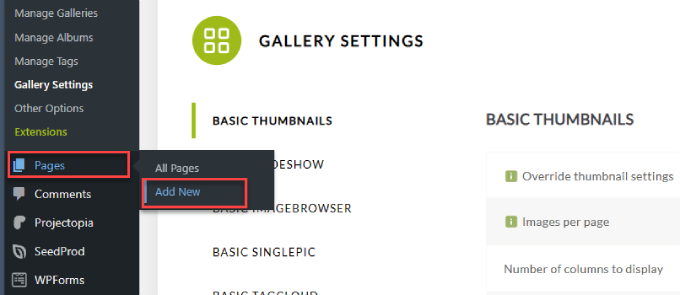
Nesse caso, iremos para Pages ≫ Add New.

Isso o levará a um editor de blocos.
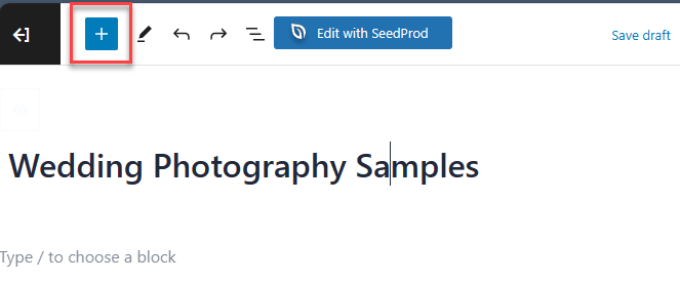
Clique no ícone “+” do insersor de blocos.

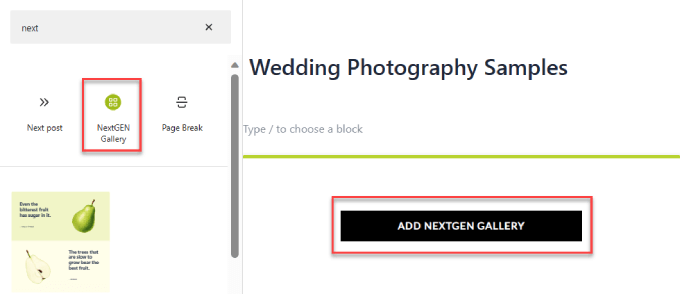
Pesquise e selecione “NextGEN Gallery” para adicionar o bloco à sua página. Você pode arrastar e soltar o bloco para onde quiser que a galeria apareça.
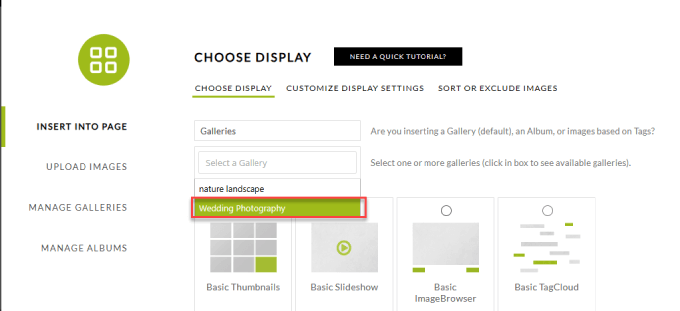
A partir daí, você pode clicar no botão “Add NextGEN Gallery”. Isso abrirá uma nova janela na qual você poderá escolher a galeria ou o álbum que deseja.
Um álbum é simplesmente uma coleção de galerias que você pode agrupar, as quais podem ser configuradas na guia “Manage Albums” (Gerenciar álbuns).

Uma nova janela será aberta. Você precisará clicar na guia “Select a Gallery” e escolher a galeria desejada.
Nesse caso, escolheremos “Wedding Photography” (Fotografia de casamento).

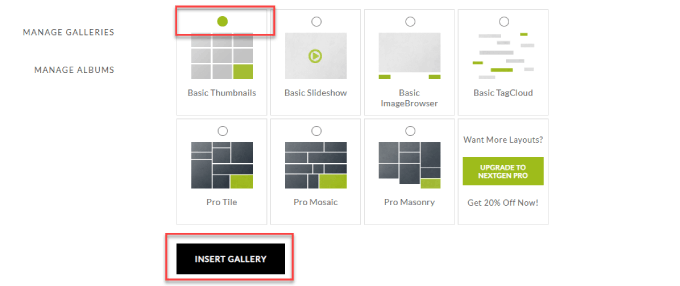
Em seguida, escolha o tipo de galeria ou apresentação de slides que deseja. Para este exemplo, escolheremos miniaturas básicas. Entretanto, as galerias da versão Pro darão um toque mais artístico à sua página de portfólio.
Por fim, clique em “Insert Gallery” (Inserir galeria).

Configure o restante de sua página conforme necessário.
Em seguida, clique em ‘Publicar quando estiver pronto para entrar no ar. Isso é tudo o que você precisa fazer para adicionar uma galeria a qualquer página no WordPress.

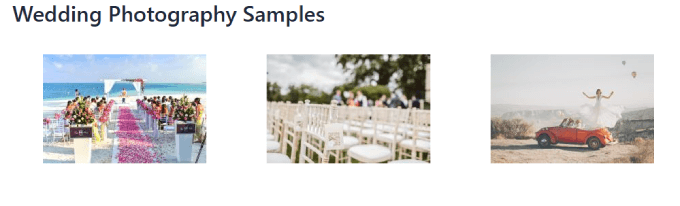
Aqui está um exemplo de como ele pode se parecer.
Se você clicar na miniatura, abrirá a foto maior na lightbox para que os visitantes possam ver a imagem em tamanho real.

Melhores temas do WordPress projetados para portfólios
Se você já tem um tema funcional com todos os estilos, layouts e fontes do seu site, faz mais sentido usar um plug-in ou um construtor de páginas como o SeedProd.
Dessa forma, você não precisa reformular completamente o design do seu site. Por exemplo, o SeedProd tem vários modelos de portfólio que você pode adicionar ao seu site WordPress existente, o que o torna a melhor opção.
Entretanto, se estiver começando um site de portfólio do zero, também poderá usar temas do WordPress.
Embora todo tema do WordPress possa ser usado para criar algum tipo de portfólio on-line, alguns temas são melhores para isso do que outros. Eles geralmente têm códigos de acesso específicos ou arquivos de projetos, e alguns até incluem modelos de páginas especiais, especificamente para portfólios.
Alguns podem ter funcionalidades aprimoradas, como opções extras de conteúdo em destaque e opções integradas do WooCommerce que podem ajudar a direcionar os visitantes para sua loja de arte on-line.
Aqui estão alguns dos melhores temas de portfólio do WordPress:
É isso aí! Agora você sabe como adicionar um portfólio ao seu site WordPress. Ao adicionar seus melhores artigos freelance, vídeos de casamento, designs de lojas de comércio eletrônico, campanhas de mídia social, fotos jornalísticas ou qualquer que seja sua especialidade, você atrairá o tipo certo de pessoas para sua empresa.
Esperamos que isso tenha ajudado você a aprender como adicionar um portfólio ao seu site WordPress. Se quiser saber mais, confira nosso guia sobre os plug-ins obrigatórios do WordPress para sites de negócios ou nosso guia especializado sobre como criar um boletim informativo por e-mail para estimular seus clientes em potencial.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kariuki says
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli says
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri says
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer says
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin says
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda says
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo says
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff says
Envira Gallery.
Administrador