Volete imparare ad aggiungere un portfolio al vostro sito WordPress?
La pubblicazione del vostro portfolio sul sito web vi permette di mettere in mostra il vostro lavoro e di impressionare potenziali clienti o datori di lavoro. Una volta che il vostro portfolio è attivo e funzionante, i clienti possono vedere esattamente cosa fate e cosa offrite.
In questa guida condivideremo un tutorial passo dopo passo su come add-on una pagina portfolio al vostro sito WordPress, in modo che i potenziali clienti si sentano sicuri di assumervi.

Perché è necessario aggiungere un portfolio al vostro sito WordPress?
Che siate freelance o in cerca di lavoro, una pagina portfolio sul vostro sito WordPress offre uno spazio dedicato per mostrare il vostro lavoro ai futuri clienti o datori di lavoro.
Se avete una pagina LinkedIn, un curriculum o un account sui media, potreste pensare che un portfolio non sia necessario. Tuttavia, ciò non potrebbe essere più lontano dalla verità.
Ecco alcuni motivi per cui avete bisogno di un sito di portfolio:
- Creare fiducia: È molto più facile instaurare un rapporto di fiducia e ottenere più ingaggi quando mostrate il vostro lavoro effettivo e le testimonianze di clienti soddisfatti.
- Branding: Mostrare i vostri lavori migliori vi aiuta a farvi conoscere come esperti nel vostro campo, il che vi apre molte nuove opportunità.
- Trovate nuovi clienti con la SEO: Faciliterete i potenziali clienti a trovarvi attraverso i motori di ricerca.
- Semplificate l’amministrazione e risparmiate tempo: Potete rispondere alle domande tramite la sezione FAQ e disporre di un modulo di contatto per i potenziali clienti che possono inviarvi messaggi e condividere dettagli sui vostri processi.
Detto questo, se non siete esperti di tecnologia, è probabile che vi venga da rabbrividire al pensiero di dover progettare il vostro portfolio. Tradizionalmente, progettare pagine di portfolio era difficile. Bisognava scrivere complicati codici CSS o HTML per visualizzare il testo, le immagini e gli altri elementi della pagina web.
Ma la buona notizia è che ora potete usare una semplice trascina e rilascia per impostare il vostro intero portfolio in pochi minuti! Seguite il nostro tutorial passo passo per imparare ad aggiungere un portfolio al vostro sito WordPress.
In questo post vi mostriamo come aggiungere un portfolio al vostro sito WordPress utilizzando due metodi diversi. Fate semplicemente clic su uno dei link sottostanti per passare a quello che preferite:
Metodo 1: Creare una pagina di portfolio con SeedProd
Mentre la maggior parte dei tutorial di WordPress vi insegnerà come aggiungere una pagina di portfolio attraverso l’editore predefinito di WordPress o forse con un tema, il modo più semplice è quello di utilizzare un builder di pagine come SeedProd.
A differenza di altri metodi, che hanno caratteristiche limitate o richiedono istruzioni complicate, SeedProd ha un editore che trascina e rilascia, in modo da poter progettare rapidamente una bella pagina di portfolio che converta.
Per questo tutorial si presuppone che abbiate già un hosting WordPress e un sito web. Ma non preoccupatevi se non lo avete. Potete seguire la nostra guida su come creare un sito web WordPress e iniziare a lavorare in poco tempo.
Se desiderate creare una pagina di portfolio che faccia risaltare il vostro lavoro, SeedProd è la soluzione ideale. È il builder perfetto per i principianti o per chi vuole una soluzione trascina e rilascia per creare qualsiasi tipo di pagina.
Inoltre, SeedProd si collega ad altri utili add-on come WPForms e OptinMonster per migliorare il vostro sito web.
Troverete una manciata di modelli di portfolio tra cui scegliere, non importa se siete scrittori, web designer, fotografi o altro. SeedProd è utilizzato da tutti i tipi di professionisti e creativi che vogliono condividere il loro lavoro con il mondo.
Passo 1. Scegliere il tema
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per istruzioni dettagliate, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Andate alla pagina SeedProd ≫ Impostazioni nella vostra dashboard di WordPress, incollate la chiave della licenza nel campo e hit “Verifica chiave”. La chiave si trova sulla pagina dei download del vostro account SeedProd.

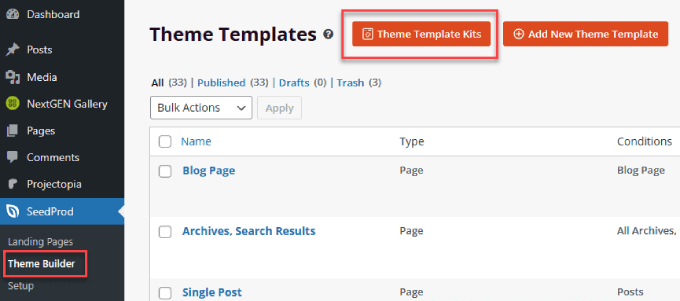
Successivamente, andare alla pagina SeedProd >> Costruttore di temi .
Poi fate clic sul pulsante “Kit di template per temi”.

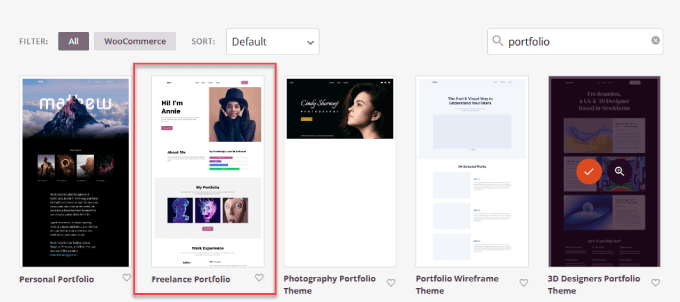
Qui troverete una libreria di temi di pagina tra cui scegliere. Si consiglia di sfogliare le pagine dei temi per trovare un modello adatto al proprio settore.
In questo caso, cercheremo e selezioneremo il tema Freelance Portfolio.

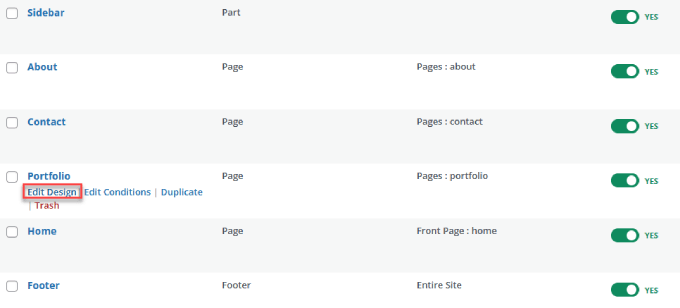
Vi verrà fornito un elenco di tipi di pagina che potrete modificare, il che vi permetterà di personalizzare praticamente ogni aspetto del vostro sito web principale.
Scegliere la pagina a cui aggiungere il portfolio. Ai fini di questa esercitazione, ci concentreremo sulla creazione di una nuova pagina di portfolio. Fare clic sul link “Modifica design” sotto Portafoglio.

Passo 2. Modifica del sito web del portafoglio
Ora non resta che modificare e progettare il sito web in base alle proprie esigenze. Le funzionalità offerte da SeedProd sono numerose, quindi vi consigliamo di seguire il nostro corso gratuito SeedProd 101 su WPBeginner. Copre tutte le funzionalità e le modalità di utilizzo.
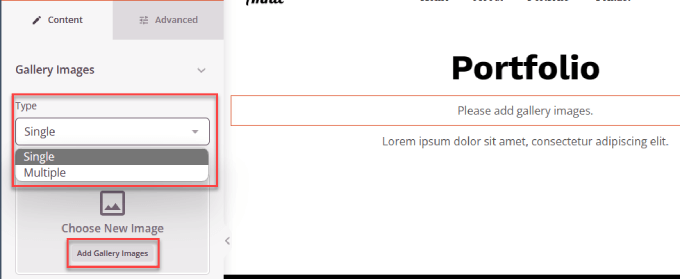
Per aggiungere un portfolio visivo al vostro sito, vi consigliamo di utilizzare il “Blocco galleria avanzato”, che vi consente di aggiungere gallerie di immagini singole o multiple alla vostra pagina. Toccate il pulsante “+”, cercate il blocco “Galleria avanzata” e trascinatelo nella posizione desiderata.

Quindi fare clic all’interno del blocco Galleria della pagina.
Passate alla barra laterale sinistra e, alla voce “Tipo”, selezionate “Singolo” o “Multiplo”. Quindi fare clic su “Aggiungi immagini alla galleria”.

Una volta caricate le immagini, è possibile regolare l’aspetto della galleria.
In “Impostazioni” è possibile regolare il numero di immagini per colonna, la spaziatura e il link a cui l’immagine si collega.

Passiamo ora ad altri elementi da aggiungere. Ogni portfolio è unico. Tuttavia, ci sono alcuni blocchi comuni che si possono aggiungere.
Ad esempio, è possibile aggiungere questi blocchi alla pagina. Tutto ciò che dovete fare è trascinarli e rilasciarli dove volete. La maggior parte dei portfolio contiene un modulo di contatto, una sezione Testimonianze, magari un embed di Twitter o Facebook e persino una tabella dei prezzi.
Tutti questi elementi possono essere aggiunti semplicemente trascinandoli dal lato sinistro di SeedProd al costruttore sulla destra.
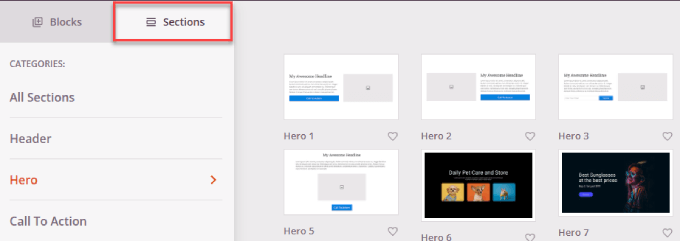
Quando si aggiungono nuovi blocchi, si può anche accedere alla scheda “Sezioni”.
In questo modo si hanno a disposizione decine di modelli per categorie specifiche, come l’intestazione, l’invito all’azione, le FAQ, le caratteristiche e altro ancora.

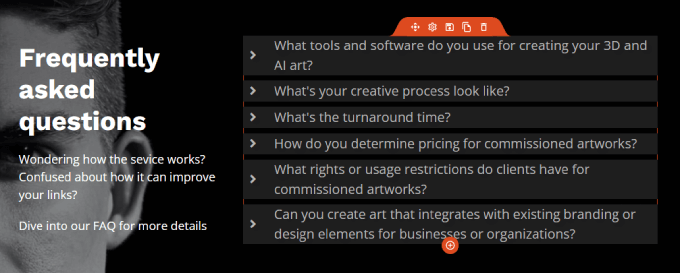
Ad esempio, abbiamo aggiunto la sezione FAQ sotto il contenuto della galleria.
In questo modo, i potenziali clienti possono affrontare qualsiasi dubbio o rispondere alle loro domande più importanti.

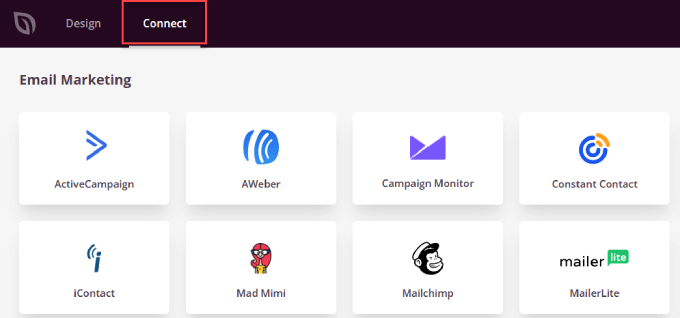
C’è anche una scheda “Connect” che consente di collegarsi agli strumenti aziendali preferiti, come Constant Contact, Zapier, AWeber e altri.
Se avete un modulo opt-in, potete collegare il vostro servizio di email marketing in modo che invii i nuovi contatti alla vostra lista. Inoltre, se utilizzate WPForms Lite, potete collegarvi gratuitamente a Constant Contact.

Ecco fatto! SeedProd può creare una galleria altrettanto bella di un plugin specializzato, ed è molto più facile da usare. Se volete una pagina di portfolio ad alta conversione e visivamente accattivante, SeedProd è la scelta migliore.
Metodo 2: Aggiungere un portafoglio al sito con NextGen Gallery
Un altro modo per aggiungere un portfolio è utilizzare un plugin per gallerie. Lo svantaggio è che non avrete a disposizione i modelli integrati come quelli di SeedProd.
Detto questo, è comunque un’opzione valida se si desidera una pagina simile a una galleria. Raccomandiamo le gallerie per fotografi, artisti o creativi che hanno bisogno di visualizzare immagini.
Passo 1: Scegliere un plugin per la galleria
Esistono molti plugin per gallerie, ma per questo tutorial utilizzeremo NextGEN Gallery. Con oltre 500.000 download, questo semplice plugin per WordPress consente di aggiungere una galleria fotografica e di impostare la pagina del portfolio in pochi minuti.
Per prima cosa, è necessario installare e attivare il plugin “NextGEN Gallery”. Se avete bisogno di aiuto, leggete la nostra guida su come installare un plugin di WordPress.
La versione gratuita di NextGEN Gallery offre gallerie fotografiche di base. Tuttavia, se si desiderano caratteristiche premium come layout diversi, lightbox, licenze per più siti e la possibilità di vendere le foto, è necessario passare alla versione premium.
Passo 2: creare una galleria
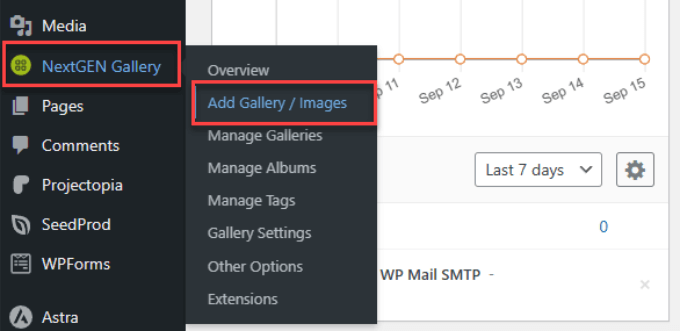
Per iniziare, è necessario andare su NextGEN Gallery ≫ Add Gallery/Images nella barra laterale della dashboard di WordPress.

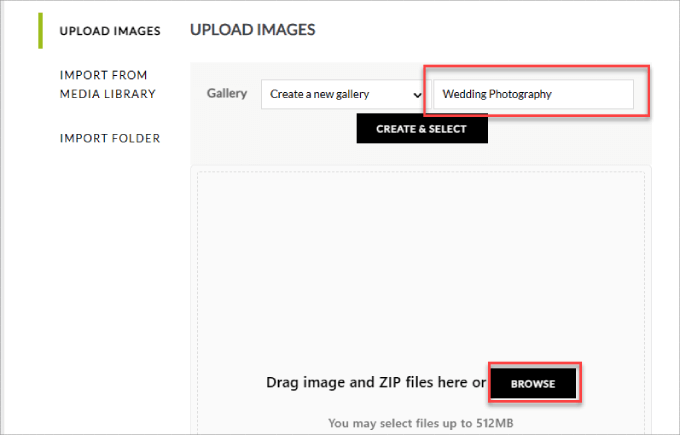
È necessario dare un nome alla galleria e un titolo appropriato.
Cliccate quindi su “Sfoglia” per caricare tutte le immagini che utilizzerete. Ogni galleria deve essere considerata come una raccolta o una cartella di elementi simili del portfolio e deve essere nominata di conseguenza.

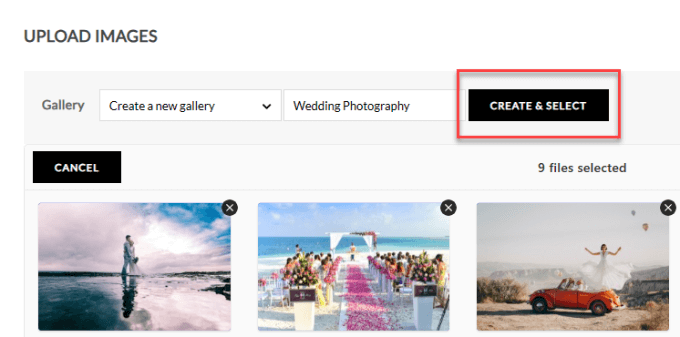
Una volta caricate le immagini, è possibile vedere le miniature di ciascuna foto.
Quindi, fare clic su “Crea e seleziona”.

Passo 3: Configurare le impostazioni della galleria
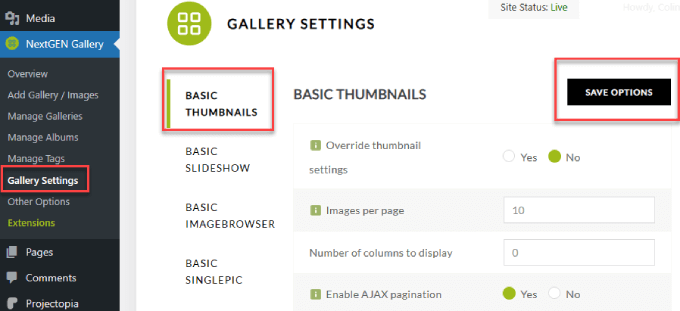
Andare su NextGEN Gallery ≫ Impostazioni galleria nella barra laterale. Quindi passare a “Miniature di base”.
Qui è possibile configurare l’aspetto della griglia. Ad esempio, è possibile scegliere il numero di immagini per pagina o il numero di colonne da visualizzare.
Una volta terminato, fate clic su “Salva opzioni” in alto.

Passo 4: Aggiungere la galleria a una pagina di WordPress
Creare una nuova pagina o trovare la pagina esistente a cui si vuole aggiungere la galleria.
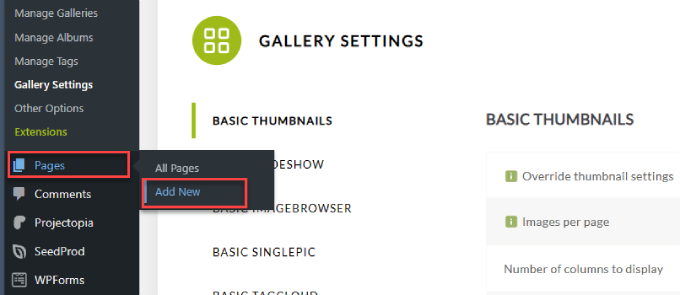
In questo caso, andremo su Pagine ≫ Aggiungi nuovo.

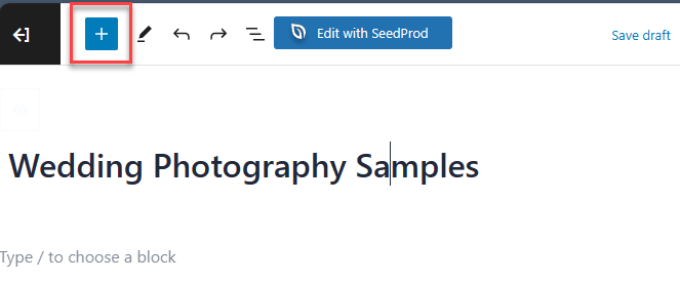
Si accede così all’editor di blocchi.
Fare clic sull’icona “+” dell’inseritore di blocchi.

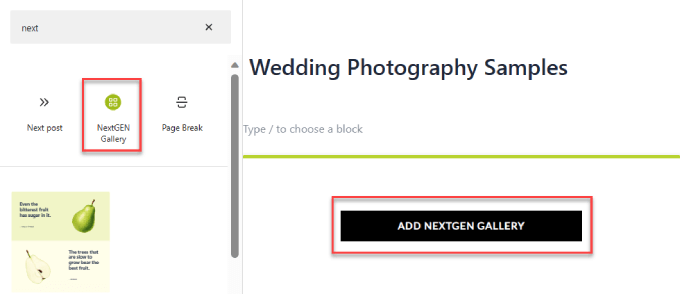
Cercare e selezionare “NextGEN Gallery” per aggiungere il blocco alla pagina. È possibile trascinare e rilasciare il blocco ovunque si voglia far apparire la galleria.
Da qui è possibile fare clic sul pulsante “Aggiungi galleria NextGEN”. Si aprirà una nuova finestra in cui si potrà scegliere la galleria o l’album desiderato.
Un album è semplicemente una raccolta di gallerie che si possono raggruppare e che possono essere configurate nella scheda “Gestione album”.

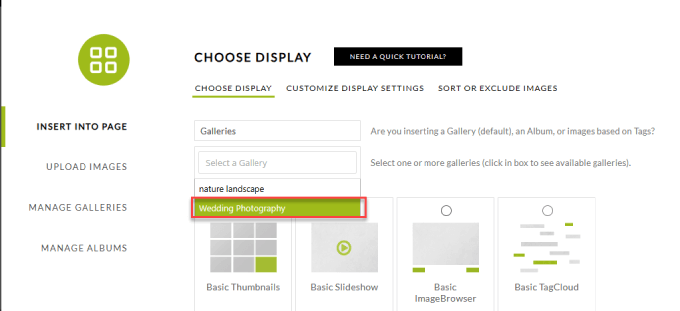
Si aprirà una nuova finestra. È necessario fare clic sulla scheda “Seleziona una galleria” e scegliere la galleria desiderata.
In questo caso, sceglieremo “Fotografia di matrimonio”.

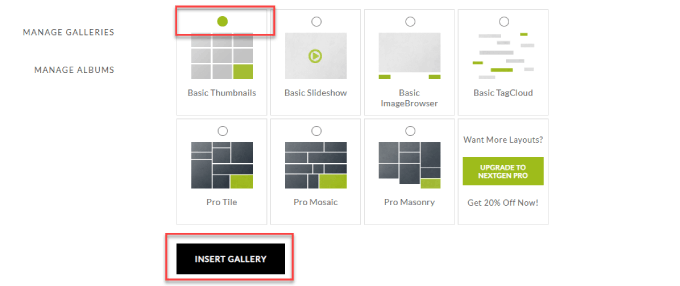
Quindi, scegliere il tipo di galleria o presentazione desiderata. Per questo esempio, sceglieremo le miniature di base. Tuttavia, le gallerie della versione Pro daranno alla pagina del portfolio un aspetto più artistico.
Infine, fare clic su “Inserisci galleria”.

Configurare il resto della pagina come necessario.
Poi fate clic su ‘Pubblica quando siete pronti per andare in onda’. Questo è tutto ciò che dovete fare per aggiungere una galleria a qualsiasi pagina di WordPress.

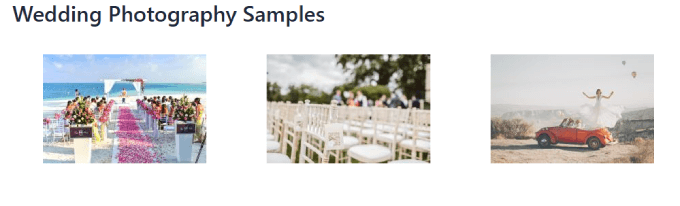
Ecco un esempio di come potrebbe apparire.
Se si fa clic sulla miniatura, si aprirà la foto lightbox più grande, in modo che i visitatori possano vedere l’immagine a grandezza naturale.

I migliori temi WordPress progettati per i portafogli
Se si dispone già di un tema funzionante con tutti gli stili, i layout e i caratteri del sito, ha più senso utilizzare un plugin o un costruttore di pagine come SeedProd.
In questo modo, non dovrete rivedere completamente il design del vostro sito. SeedProd, ad esempio, dispone di diversi modelli di portfolio che potete aggiungere al vostro sito WordPress esistente, il che lo rende l’opzione migliore.
Tuttavia, se state iniziando un sito di portfolio da zero, potete utilizzare anche i temi di WordPress.
Sebbene ogni tema di WordPress possa essere utilizzato per creare un portfolio online di qualche tipo, alcuni temi sono più adatti di altri. Di solito hanno shortcode specifici o archiviazioni di progetti, e alcuni includono anche template di pagine specifiche per i portfolio.
Alcuni dispongono di funzionalità avanzate, come opzioni aggiuntive per i contenuti in evidenza e opzioni WooCommerce integrate che possono aiutare a indirizzare i visitatori verso il vostro negozio d’arte online.
Ecco alcuni dei migliori temi WordPress per portfolio:
Ecco fatto! Ora sapete come aggiungere un portfolio al vostro sito WordPress. Aggiungendo i vostri migliori articoli da freelance, video di matrimoni, design di negozi eCommerce, campagne sui social media, foto giornalistiche o qualunque sia la vostra specializzazione, attirerete il giusto tipo di persone verso la vostra attività.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere un portfolio al vostro sito WordPress. Se volete approfondire l’argomento, consultate la nostra guida sui plugin WordPress indispensabili per i siti web aziendali o la nostra guida per esperti su come creare una newsletter email per coltivare i vostri potenziali clienti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kariuki says
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli says
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri says
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer says
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin says
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda says
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo says
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff says
Envira Gallery.
Admin