Volete creare un portale clienti in WordPress?
Un portale clienti è un’area dedicata in cui i clienti possono accedere a documenti esclusivi, file, assistenza e altro ancora. Questo può aiutarvi a comunicare con i vostri clienti e a fornire una migliore esperienza al cliente.
In questo articolo vi mostreremo come creare facilmente un portale clienti in WordPress.

Perché creare un portale clienti in WordPress?
Un portale clienti facilita la gestione delle risorse dei clienti online. In questo modo è possibile ridurre il numero di richieste di assistenza e migliorare l’esperienza dell’utente.
Ad esempio, se gestite un sito web di fotografia, potreste creare una dashboard dove i clienti possono caricare e scaricare le immagini.
Allo stesso modo, se gestite un’attività di progettazione grafica o di web design, potreste creare un portale clienti dove i clienti possono scaricare tutte le risorse che avete progettato per loro.
Senza un portale clienti, il cliente dovrebbe contattarvi direttamente e attendere una risposta ogni volta che ha bisogno di una risorsa. Questo richiede tempo e frustrazione sia per voi che per il cliente.
Detto questo, vediamo come ridurre il carico di lavoro e rendere felici i clienti creando un portale clienti in WordPress.
Come creare un portale clienti in WordPress
Ogni azienda vorrà qualcosa di diverso dal proprio portale clienti, quindi è necessaria una soluzione che sia flessibile, personalizzabile e che funzioni bene con altri plugin di WordPress.
Per questa guida, utilizzeremo MemberPress.
È il miglior plugin per i membri di WordPress sul mercato e vi permette di creare facilmente una sezione per soli membri per i vostri clienti. MemberPress ha anche potenti regole di visualizzazione, per cui potete creare post, pagine e altri contenuti esclusivi per i vostri clienti.
Per maggiori dettagli, potete consultare la nostra recensione completa di MemberPress.
Impostare il plugin del portale clienti MemberPress
Innanzitutto, è necessario installare e attivare il plugin MemberPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su MemberPress ” Impostazioni e inserire la chiave di licenza.

Troverete queste informazioni nel vostro account sul sito Web di MemberPress. Si trovano anche nell’e-mail che avete ricevuto quando avete acquistato MemberPress.
Dopo aver inserito la chiave, è sufficiente fare clic su “Attiva la chiave di licenza”.
Aggiungere un gateway di pagamento (opzionale)
Se volete far pagare l’iscrizione, dovrete aggiungere almeno un gateway di pagamento, in modo da poter accettare facilmente i pagamenti con carta di credito nel vostro portale clienti.
Nota: se si intende aggiungere al portale i clienti esistenti senza addebitare alcun costo, si può saltare questo passaggio.
MemberPress supporta PayPal e Stripe. Se acquistate un piano MemberPress Pro, potete anche accettare pagamenti con Authorize.net.
Per aggiungere un metodo di pagamento, passare alla scheda “Pagamenti” e cliccare su “Aggiungi metodo di pagamento”.

È ora possibile scegliere un metodo di pagamento dal menu a tendina “Gateway”.
MemberPress mostrerà tutte le impostazioni da configurare per utilizzare questo gateway di pagamento. Ad esempio, nell’immagine seguente, stiamo aggiungendo il pagamento PayPal a WordPress.

Dopo aver inserito queste informazioni, fare clic su “Aggiorna opzioni” per salvare le modifiche.
Spesso è possibile migliorare l’esperienza del cliente consentendo agli utenti di scegliere un metodo di pagamento. Per aggiungere più gateway al vostro portale clienti, fate clic su “Aggiungi metodo di pagamento” e ripetete la stessa procedura descritta sopra.
Creare un piano di affiliazione per i clienti
Dopo aver aggiunto uno o più metodi di pagamento, si è pronti a creare un piano di adesione.
Per iniziare, basta andare su MemberPress ” Memberships e cliccare sul pulsante “Add New”.

Nella schermata successiva, è possibile digitare un titolo per il livello di iscrizione e impostare il prezzo. Se si intende aggiungere i clienti manualmente, si può lasciare il campo ‘Prezzo’ a ‘0’.
Tuttavia, se si desidera guadagnare vendendo abbonamenti al portale clienti, è possibile inserire un prezzo.

Quindi, utilizzare il menu a tendina “Tipo di fatturazione” per creare un ciclo di fatturazione. Ad esempio, si può addebitare ai clienti una tariffa unica per l’accesso a vita o impostare un abbonamento mensile ricorrente.
Nell’immagine seguente, i clienti pagano 100 dollari ogni 6 mesi.

Accettando pagamenti ricorrenti in WordPress, potete automatizzare il processo di fatturazione. Questo vi fa risparmiare un sacco di tempo e in genere riduce i ritardi e gli errori nei pagamenti, migliorando l’esperienza del cliente. Inoltre, non dovrete inviare le fatture manualmente.
Ci sono altre impostazioni che si possono configurare, ma la maggior parte di esse sono abbastanza semplici. Detto questo, è possibile esaminare queste impostazioni e apportare le modifiche desiderate.
Quando si è soddisfatti della configurazione del piano, fare clic su “Pubblica” per renderlo attivo.
MemberPress consente di creare un numero illimitato di piani di iscrizione con impostazioni diverse, come ad esempio piani VIP per i vostri migliori clienti o anche iscrizioni di gruppo per i team aziendali. Per creare altri livelli di iscrizione, basta seguire la stessa procedura descritta sopra.
Creare regole di adesione per i clienti
Successivamente, è necessario aggiungere alcune regole di accesso, che consentono di creare un’area esclusiva, riservata ai clienti, sul vostro sito web WordPress.
Basta andare alla pagina MemberPress ” Regole e cliccare sul pulsante “Aggiungi nuovo”.

Nella schermata successiva, occorre innanzitutto scegliere i contenuti che si desidera limitare.
La sezione “Contenuti protetti” offre diverse opzioni. Per cominciare, è possibile limitare l’accesso a pagine e post specifici, anche se questa operazione può richiedere molto tempo se si dispone di molti contenuti.

Un’altra opzione è quella di limitare l’accesso a tutte le pagine figlie di una particolare pagina madre. Ad esempio, si può creare una pagina madre “Portale clienti” e poi limitare l’accesso a tutte le sue pagine figlie. Questo può far risparmiare tempo e fatica.
Allo stesso modo, è possibile limitare l’accesso a tutti i post che hanno una categoria o un tag specifico.

Quindi, specificare chi ha accesso ai contenuti aprendo il menu a tendina “Condizioni di accesso” e scegliendo “Membri”.
Nel secondo menu a tendina, selezionare il livello di appartenenza creato in precedenza.

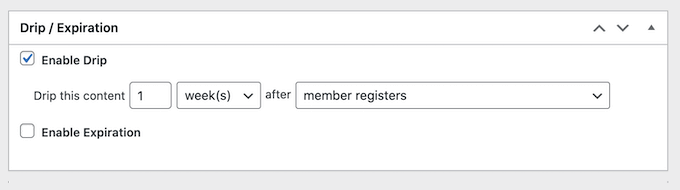
Sotto l’editor delle regole, si trovano le opzioni di content drip e di scadenza.
I contenuti a goccia vi permettono di distribuire gradualmente i contenuti ai vostri clienti, in modo da tenerli impegnati a lungo termine.

Per maggiori informazioni, consultate la nostra guida su come aggiungere contenuti a goccia automatici al vostro sito WordPress.
Quando si è soddisfatti della configurazione della regola di accesso, fare clic sul pulsante “Salva regola” per memorizzare le impostazioni.
È possibile creare altre regole di restrizione dei contenuti seguendo la stessa procedura descritta sopra.
Creare una pagina di account cliente in MemberPress
Successivamente, si dovrà creare una pagina Account, che i clienti vedranno quando accederanno al portale.
Per prima cosa, accedere a MemberPress ” Impostazioni e fare clic sulla scheda “Pagine”.

MemberPress creerà automaticamente una pagina Account.
Per visualizzare l’anteprima della pagina, fare clic sul pulsante “Visualizza” accanto a “Pagina dell’account MemberPress”.

La pagina predefinita dell’account presenta alcune schede diverse in cui i clienti possono modificare i loro profili, controllare le loro iscrizioni e disconnettersi dai loro account.
Anche questa pagina è stata progettata per adattarsi perfettamente al vostro tema WordPress. Come si può vedere nell’immagine seguente, la pagina Account ha lo stesso stile e gli stessi colori del tema ThemeIsle Hestia Pro del sito.

La pagina Account predefinita dovrebbe essere adatta alla maggior parte dei portali dei clienti. Tuttavia, è possibile modificare la pagina come qualsiasi altra pagina di WordPress.
Per apportare modifiche, fare clic sul pulsante “Modifica”.

Questo lancia l’editor di contenuti standard di WordPress, dove è possibile apportare le modifiche.
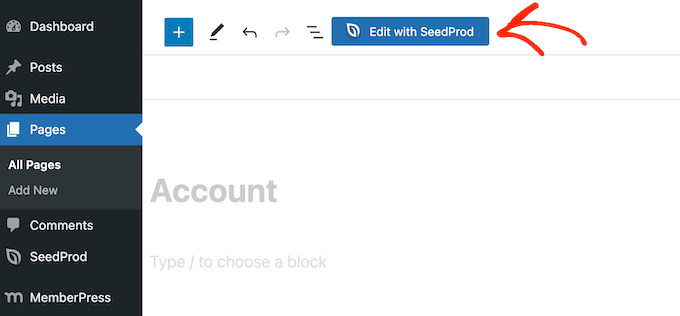
Un’altra opzione è quella di progettare la pagina dell’account utilizzando un plugin per la creazione di pagine. MemberPress si integra perfettamente con SeedProd, quindi se utilizzate questo plugin, vedrete un pulsante “Modifica con SeedProd” nell’editor dei contenuti.

È sufficiente fare clic su questo pulsante per avviare il costruttore di pagine drag-and-drop di SeedProd, dove è possibile progettare una pagina dell’account completamente personalizzata.
Per ulteriori informazioni, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Tenete presente che la pagina dell’Account è pubblica, quindi tutti i contenuti aggiunti qui saranno visibili a tutti i visitatori.
Quando si è soddisfatti dell’aspetto della pagina dell’account, basta scorrere fino alla parte inferiore dello schermo e fare clic su “Aggiorna opzioni”.

MemberPress procederà ora a creare la pagina dell’account.
Potete vedere questa pagina sul vostro blog o sito web WordPress aggiungendo /account/ alla fine del vostro dominio. Ad esempio: www.example.com/account/.
È possibile trovare questa pagina anche nella dashboard di WordPress, andando su Pagine ” Tutte le pagine.

Sebbene MemberPress crei questa pagina automaticamente, è possibile aggiungere il contenuto dell’account a qualsiasi pagina o post utilizzando lo shortcode [mepr-account-form] .
Per maggiori dettagli su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Personalizzazione della pagina dell’account cliente in MemberPress
Le regole di protezione dei contenuti sono un modo per creare contenuti esclusivi per i vostri clienti. Tuttavia, a volte potreste voler nascondere contenuti specifici all’interno di una pagina o di un post, come ad esempio l’indice del vostro forum bbPress riservato ai soli membri o una documentazione bonus creata con un plugin della knowledge base di WordPress.
In questo caso, è possibile wrapare il contenuto in uno shortcode. MemberPress nasconderà o mostrerà il contenuto all’interno dello shortcode, in base al fatto che la persona sia connessa al vostro portale clienti.
Per iniziare, è necessario conoscere l’ID del livello di appartenenza del cliente. Per ottenerlo, basta andare su MemberPress ” Memberships e guardare il valore nella colonna ‘ID’.

Una volta ottenuto l’ID, andate alla pagina o al post in cui volete nascondere il contenuto.
È quindi possibile aggiungere un blocco Shortcode sopra il contenuto e un blocco sotto il contenuto.

Nel blocco superiore, aggiungere quanto segue: [mepr-active membership='162']. Assicurarsi di sostituire il numero con l’ID del cliente ottenuto nel passaggio precedente.
Quindi, aggiungere quanto segue nel blocco inferiore: [/mepr-active].
Quindi, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” per rendere effettive le modifiche. Ora è possibile visitare il sito in modalità incognito o quando si è disconnessi dal proprio account WordPress, e MemberPress nasconderà il contenuto all’interno dei blocchi shortcode.
Per vedere i contenuti, è sufficiente accedere a qualsiasi account cliente.
Aggiunta di schede alla pagina dei conti in MemberPress
Per impostazione predefinita, la pagina Account presenta le schede Home, Abbonamenti, Pagamenti e Disconnessione.
È possibile aggiungere altre schede per aiutare i membri a trovare i contenuti nel portale clienti. Ad esempio, si possono creare schede per i software di assistenza clienti come Groove o HelpScout, in modo che i clienti possano contattare facilmente il team di assistenza.
È possibile aggiungere altre schede alla pagina Account utilizzando il componente aggiuntivo MemberPress Nav Tabs.
Basta andare su MemberPress “ Componenti aggiuntivi e fare clic sul pulsante “Installa componente aggiuntivo” accanto a “Nav Tabs”.

Successivamente, andare su MemberPress “ Impostazioni.
Qui, fare clic sulla scheda “Account”.

Quindi, scorrere fino a “Impostazioni delle schede della navigazione dell’account” e selezionare la casella “Abilita schede della navigazione dell’account”.
Una volta fatto ciò, apparirà un nuovo editor in cui si potrà selezionare “Contenuto” o “URL”.

Se si sceglie “Contenuto”, è possibile aggiungere immagini, testo, audio, codici brevi e altri contenuti.
Questo contenuto apparirà all’interno della nuova scheda, come si può vedere nell’immagine seguente.

L’altra opzione è “URL”, che porta il cliente a una pagina diversa, come se facesse clic su una voce del menu di navigazione.
Se si seleziona “URL”, è possibile digitare un titolo e l’URL a cui la scheda si collegherà. Per impostazione predefinita, il collegamento si aprirà nella stessa scheda del browser, oppure è possibile aprirlo in una nuova scheda selezionando la casella “Apri URL…”.

Per aggiungere altre schede alla pagina Account, è sufficiente fare clic su “Aggiungi nuova scheda” e ripetere la procedura descritta sopra.
Dopo aver aggiunto tutte le schede personalizzate, fare clic sul pulsante “Aggiorna opzioni” per salvare le modifiche.
Aggiunta di contenuto personalizzato per un singolo cliente
MemberPress consente inoltre di mostrare un messaggio diverso a ciascun cliente nella scheda “Home” della pagina del suo account.

Creando un saluto personale, potete far sentire i vostri clienti più apprezzati e stimati. È inoltre possibile aggiornare questo messaggio in qualsiasi momento, quindi è un ottimo modo per condividere risorse che il cliente potrebbe trovare utili, come la documentazione di un prodotto WooCommerce che ha acquistato di recente.
Per aggiungere un messaggio personalizzato, andare su MemberPress ” Membri. È quindi possibile passare il mouse su qualsiasi cliente e fare clic sul link “Modifica” quando appare.

Dopodiché, scorrere la sezione “Messaggio personalizzato dell’account MemberPress” e aggiungere il contenuto che si desidera mostrare a questo particolare cliente.
Quest’area funziona come il normale editor di post di WordPress, quindi è possibile aggiungere immagini, shortcode, gallerie di immagini, video, file audio e qualsiasi altra risorsa che il cliente possa trovare utile.

Al termine, non dimenticate di fare clic sul pulsante “Aggiorna utente” per salvare le modifiche.
Aggiunta di un collega all’area clienti con MemberPress
Poi, potete aiutare i clienti ad accedere al portale aggiungendolo al menu di navigazione principale.
Basta andare su Aspetto ” Menu e fare clic per espandere la sezione ‘Pagine’, se non è già espansa.

A questo punto è possibile selezionare la casella accanto a “Account” e fare clic su “Aggiungi al menu”.
Una volta fatto questo, si è liberi di cambiare la posizione della pagina Account nel menu, trascinandola e rilasciandola.

È inoltre possibile modificare l’etichetta utilizzata per la pagina ‘Account’. L’impostazione predefinita è “Account”, ma si può scegliere di utilizzare “Portale clienti” o simili.
A tal fine, fare clic per espandere la sezione “Account” e digitare un nuovo titolo nel campo “Etichetta di navigazione”.

Non dimenticate di cliccare su “Salva menu” per memorizzare le impostazioni.
Ora, se visitate il vostro sito, vedrete un link alla pagina Account nel vostro menu.

Nota: se sul vostro sito non vedete l’opzione Aspetto ” Menu e vedete solo Aspetto ” Editor, significa che il vostro tema è abilitato alla modifica completa del sito (FSE). Per istruzioni passo-passo su come creare un menu per un tema abilitato ai blocchi, consultate la nostra guida su come aggiungere un menu di navigazione in WordPress.
Estensione del portale clienti con MemberPress
A questo punto, avete creato un portale clienti con contenuti esclusivi, riservati ai membri e persino un messaggio di benvenuto personalizzato. È un ottimo inizio, ma vediamo altre caratteristiche che potete aggiungere al portale clienti utilizzando MemberPress.
1. Download di file
Volete offrire file scaricabili ai vostri clienti? Può trattarsi di qualsiasi cosa, da copie delle vostre fatture a relazioni e studi utili o a grafiche personalizzate create per il cliente.
MemberPress è dotato di un componente aggiuntivo File Downloads che consente di offrire contenuti scaricabili. Dopo aver creato un download, è possibile aggiungerlo a qualsiasi pagina o post utilizzando uno shortcode.

MemberPress mostrerà quindi un link che i visitatori potranno utilizzare per scaricare il file.
Potete rendere il file esclusivo per i vostri clienti utilizzando le funzioni di protezione dei contenuti del plugin o addirittura creare download personalizzati per ogni cliente.

Per le istruzioni passo-passo, consultare la nostra guida su come gestire i download dei file.
2. Corsi di formazione
Potreste offrire corsi, workshop e altri materiali di formazione ai vostri clienti. Questo può aggiungere molto valore e convincere i clienti a rinnovare la loro iscrizione.
La buona notizia è che MemberPress è anche uno dei migliori plugin LMS per WordPress.
Il costruttore di corsi MemberPress è costruito sulla base dell’editor di blocchi di WordPress. Ciò significa che potete aggiungere lezioni, argomenti, categorie, video, immagini e altro ancora utilizzando gli strumenti di WordPress che già conoscete.

Per maggiori dettagli, consultate il nostro tutorial su come creare facilmente corsi online in WordPress.
3. Aggiungere moduli all’area clienti
Che si tratti di un modulo di contatto, di un modulo di feedback, di un modulo per le testimonianze dei clienti o di un sondaggio, i moduli sono un modo importante per comunicare con i vostri clienti.
Potete usarli per ottenere feedback e migliorare l’esperienza dei membri, dando anche ai clienti un modo per fare domande e ricevere assistenza.
MemberPress si integra perfettamente con WPForms, il miglior plugin per la creazione di moduli per WordPress sul mercato.

A volte i clienti possono voler caricare dei file sul portale, ad esempio un contratto da firmare o una testimonianza da aggiungere al portfolio clienti.
È possibile creare facilmente moduli per il caricamento di file utilizzando WPForms. Potete quindi incorporare questo modulo nella pagina dell’account o in qualsiasi pagina riservata ai membri del vostro sito web.
4. Creare una base di conoscenze per i clienti
Una base di conoscenze significa che i clienti non devono contattarvi e attendere una risposta ogni volta che hanno una domanda.
Una libreria di informazioni self-service consentirà ai clienti di trovare rapidamente le risposte di cui hanno bisogno, riducendo così il numero di richieste di assistenza.
Consigliamo di utilizzare Heroic KB per creare facilmente una base di conoscenza ricercabile. È il miglior plugin per basi di conoscenza e dispone di funzioni come gli allegati agli articoli, la votazione e il feedback sugli articoli, l’analisi integrata e altro ancora.

Heroic KB viene fornito anche con il tema KnowAll, che si integra perfettamente con MemberPress per dare alla vostra knowledge base un aspetto professionale.
Per maggiori dettagli, consultate questa guida su come creare una knowledge base in WordPress.
5. Vendere più prodotti e servizi
Come imprenditori, potreste voler promuovere altri prodotti e servizi ai vostri clienti.
MemberPress funziona con molti dei servizi di email marketing che potreste già utilizzare sul vostro sito, tra cui Brevo, Constant Contact e Drip. In questo modo è facile tenersi in contatto con i clienti e promuovere altri prodotti e servizi a cui potrebbero essere interessati.
Un’altra opzione è quella di aggiungere un negozio online al vostro portale utilizzando WooCommerce e vendere i prodotti direttamente ai vostri clienti.
Speriamo che questo articolo vi abbia aiutato a capire come creare un portale clienti in WordPress. Potreste anche voler consultare la nostra selezione dei migliori servizi telefonici aziendali e la nostra guida su come creare una newsletter via e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob Wood says
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support says
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput says
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support says
Glad you found our guide helpful
Admin