Deseja criar um portal do cliente no WordPress?
Um portal do cliente é uma área dedicada em que os clientes podem fazer login e acessar documentos exclusivos, arquivos, suporte e muito mais. Isso pode ajudá-lo a se comunicar com seus clientes e proporcionar uma melhor experiência ao cliente.
Neste artigo, mostraremos a você como criar facilmente um portal do cliente no WordPress.

Por que criar um portal do cliente no WordPress?
Um portal do cliente facilita o gerenciamento on-line dos recursos do cliente. Isso pode reduzir o número de solicitações de suporte recebidas e proporcionar uma melhor experiência ao usuário.
Por exemplo, se você administra um site de fotografia, pode criar um painel em que os clientes possam fazer upload e download de imagens.
Da mesma forma, se você tiver uma empresa de design gráfico ou web design, poderá criar um portal do cliente no qual os clientes poderão fazer download de todos os recursos que você projetou para eles.
Sem um portal do cliente, o cliente precisaria entrar em contato diretamente com você e aguardar uma resposta sempre que precisasse de um recurso. Isso consome muito tempo e é frustrante tanto para você quanto para o cliente.
Dito isso, vamos ver como reduzir sua carga de trabalho e manter seus clientes satisfeitos criando um portal do cliente no WordPress.
Como criar um portal do cliente no WordPress
Cada empresa desejará algo diferente em seu portal do cliente, portanto, você precisa de uma solução que seja flexível, personalizável e que funcione bem com outros plug-ins do WordPress.
Para este guia, usaremos o MemberPress.
É o melhor plug-in de associação do WordPress no mercado e permite que você crie facilmente uma seção somente para membros para seus clientes. O MemberPress também possui regras de exibição poderosas, de modo que você pode criar posts, páginas e outros conteúdos exclusivos para seus clientes.
Para obter mais detalhes, consulte nossa análise completa do MemberPress.
Configurar o plug-in do portal do cliente MemberPress
Primeiro, você precisa instalar e ativar o plug-in MemberPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para MemberPress ” Configurações e insira sua chave de licença.

Você encontrará essas informações em sua conta no site do MemberPress. Elas também estão no e-mail que você recebeu quando comprou o MemberPress.
Depois de inserir a chave, basta clicar em ‘Activate License Key’.
Adicionar um gateway de pagamento (opcional)
Se você quiser cobrar pela associação, precisará adicionar pelo menos um gateway de pagamento para poder aceitar facilmente pagamentos com cartão de crédito no portal do cliente.
Observação: Se você planeja adicionar clientes existentes ao portal sem cobrar uma taxa, pode pular esta etapa.
O MemberPress é compatível com o PayPal e o Stripe. Se você comprar um plano MemberPress Pro, também poderá aceitar pagamentos usando o Authorize.net.
Para adicionar um método de pagamento, vá para a guia “Payments” (Pagamentos) e clique em “Add Payment Method” (Adicionar método de pagamento).

Agora você pode escolher um método de pagamento no menu suspenso “Gateway”.
O MemberPress mostrará todas as configurações que você precisa definir para usar esse gateway de pagamento. Por exemplo, na imagem a seguir, estamos adicionando o pagamento do PayPal ao WordPress.

Depois de inserir essas informações, clique em “Update Options” (Atualizar opções) para salvar suas alterações.
Muitas vezes, é possível melhorar a experiência do cliente permitindo que os usuários escolham um método de pagamento. Para adicionar vários gateways ao portal do cliente, clique em “Add Payment Method” (Adicionar método de pagamento) e repita o mesmo processo descrito acima.
Crie um plano de associação para seus clientes
Depois de adicionar um ou mais métodos de pagamento, você estará pronto para criar um plano de associação.
Para começar, basta acessar MemberPress ” Memberships e clicar no botão “Add New” (Adicionar novo).

Na próxima tela, você pode digitar um título para o nível de associação e definir o preço. Se estiver planejando adicionar clientes manualmente, pode deixar o campo “Price” em “0”.
No entanto, se você quiser ganhar dinheiro vendendo assinaturas para o portal do cliente, poderá digitar um preço.

Em seguida, use o menu suspenso “Billing Type” (Tipo de cobrança) para criar um ciclo de cobrança. Por exemplo, você pode cobrar dos clientes uma taxa única pelo acesso vitalício ou configurar uma assinatura mensal recorrente.
Na imagem a seguir, estamos cobrando dos clientes US$ 100 a cada 6 meses.

Ao aceitar pagamentos recorrentes no WordPress, você pode automatizar o processo de faturamento. Isso pode lhe poupar muito tempo e, em geral, leva a menos atrasos e erros de pagamento, o que melhora a experiência do cliente. Isso também significa que você não precisa enviar faturas manualmente.
Há mais algumas configurações que você pode definir, mas a maioria delas é bastante simples. Dito isso, você pode examinar essas configurações e fazer as alterações que desejar.
Quando você estiver satisfeito com a configuração do plano, clique em “Publish” (Publicar) para torná-lo ativo.
O MemberPress permite que você crie um número ilimitado de planos de associação com configurações diferentes, como planos VIP para seus melhores clientes ou até mesmo associações de grupo para equipes corporativas. Para criar mais níveis de associação, basta seguir o mesmo processo descrito acima.
Criar regras de associação para seus clientes
Depois disso, você precisa adicionar algumas regras de acesso, que permitem criar uma área exclusiva para clientes em seu site WordPress.
Basta acessar a página MemberPress ” Regras e clicar no botão “Adicionar novo”.

Na tela seguinte, primeiro você precisa escolher o conteúdo que deseja restringir.
A seção “Protected Content” (Conteúdo protegido) oferece diferentes opções. Para começar, você pode restringir o acesso a páginas e posts específicos, embora isso possa consumir muito tempo se você tiver muito conteúdo.

Outra opção é restringir o acesso a todas as páginas filhas de uma página pai específica. Por exemplo, você pode criar uma página pai “Portal do cliente” e, em seguida, restringir o acesso a todas as suas páginas filhas. Isso pode lhe poupar muito tempo e esforço.
Da mesma forma, você pode restringir o acesso a todas as postagens que tenham uma categoria ou tag específica.

Depois disso, especifique quem tem acesso ao conteúdo abrindo o menu suspenso “Condições de acesso” e escolhendo “Associação”.
No segundo menu suspenso, selecione o nível de associação que você criou anteriormente.

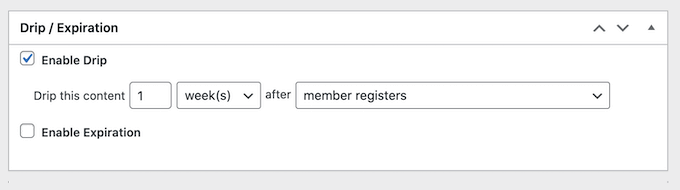
Abaixo do editor de regras, você verá as opções de gotejamento e expiração de conteúdo.
O conteúdo de gotejamento permite que você libere conteúdo gradualmente para seus clientes, o que pode mantê-los envolvidos a longo prazo.

Para obter mais informações, consulte nosso guia sobre como adicionar conteúdo de gotejamento automático ao seu site WordPress.
Quando estiver satisfeito com a configuração da regra de acesso, clique no botão “Save Rule” (Salvar regra) para armazenar suas configurações.
Você pode criar mais regras de restrição de conteúdo seguindo o mesmo processo descrito acima.
Criação de uma página de conta de cliente no MemberPress
Em seguida, você deverá criar uma página Account (Conta), que os clientes verão quando fizerem login no portal.
Primeiro, vá para MemberPress ” Configurações e clique na guia “Páginas”.

O MemberPress criará uma página de conta automaticamente.
Para visualizar a página, clique no botão “View” (Visualizar) ao lado de “MemberPress Account Page” (Página da conta do MemberPress).

A página padrão da conta tem algumas guias diferentes nas quais os clientes podem editar seus perfis, verificar suas assinaturas e fazer logout de suas contas.
Essa página também foi projetada para se ajustar perfeitamente ao seu tema do WordPress. Como você pode ver na imagem a seguir, a página Account tem o mesmo estilo e as mesmas cores do tema ThemeIsle Hestia Pro do site.

A página padrão Account deve ser adequada para a maioria dos portais de clientes. No entanto, você pode editar a página como faria com qualquer outra página do WordPress.
Para fazer algumas alterações, clique no botão “Edit” (Editar).

Isso abre o editor de conteúdo padrão do WordPress, onde você pode fazer suas alterações.
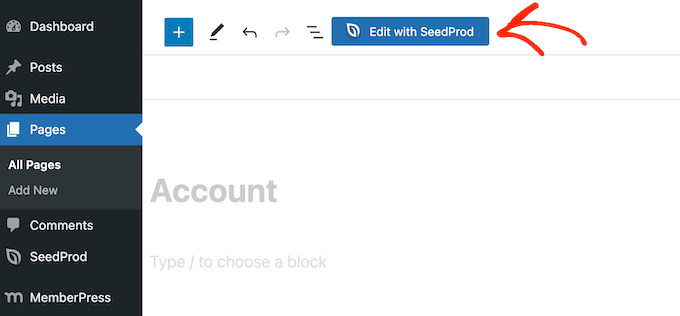
Outra opção é criar a página da conta usando um plugin de criação de páginas. O MemberPress se integra perfeitamente ao SeedProd, portanto, se você estiver usando esse plug-in, verá um botão “Editar com SeedProd” no editor de conteúdo.

Basta clicar nesse botão para iniciar o construtor de páginas de arrastar e soltar do SeedProd, onde você pode criar uma página de conta totalmente personalizada.
Para obter mais informações, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Lembre-se de que a página Conta é pública, portanto, qualquer conteúdo que você adicionar aqui ficará visível para todos os visitantes.
Quando estiver satisfeito com a aparência da página da conta, basta rolar até a parte inferior da tela e clicar em “Update Options” (Atualizar opções).

O MemberPress agora criará a página Conta.
Você pode ver essa página em seu blog ou site do WordPress adicionando /account/ ao final do seu domínio. Por exemplo: www.example.com/account/.
Você também pode encontrar essa página no painel do WordPress, acessando Pages ” All Pages.

Embora o MemberPress crie essa página automaticamente, você pode adicionar o conteúdo da conta a qualquer página ou post usando o shortcode [mepr-account-form] .
Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Personalização da página da conta do cliente no MemberPress
As regras de proteção de conteúdo são uma maneira de criar conteúdo exclusivo para seus clientes. No entanto, às vezes você pode querer ocultar um conteúdo específico em uma página ou publicação, como o índice do seu fórum bbPress exclusivo para membros ou alguma documentação bônus que você criou usando um plug-in de base de conhecimento do WordPress.
Nesse caso, você pode envolver o conteúdo em um shortcode. O MemberPress então ocultará ou mostrará o conteúdo dentro do shortcode, com base no fato de a pessoa estar ou não conectada ao portal do cliente.
Para começar, você precisará saber o ID do nível de associação do cliente. Para obter isso, basta acessar MemberPress ” Memberships e observar o valor na coluna “ID”.

Depois de obter o ID, vá até a página ou postagem em que deseja ocultar algum conteúdo.
Em seguida, você pode adicionar um bloco de Shortcode acima do conteúdo e um bloco abaixo do conteúdo.

No bloco superior, adicione o seguinte: [mepr-active membership='162']. Certifique-se de substituir o número pelo ID de associação do cliente que você obteve na etapa anterior.
Em seguida, adicione o seguinte no bloco inferior: [/mepr-active].
Em seguida, basta clicar no botão “Atualizar” ou “Publicar” para ativar as alterações. Agora você pode visitar seu site no modo anônimo ou quando estiver desconectado de sua conta do WordPress, e o MemberPress ocultará o conteúdo dentro dos blocos de shortcode.
Para ver o conteúdo, basta fazer login em qualquer conta de associação de cliente.
Adição de guias à página de contas no MemberPress
Por padrão, a página Account tem as guias Home, Subscriptions, Payments e Logout.
Talvez você queira adicionar mais guias para ajudar os membros a encontrar conteúdo no portal do cliente. Por exemplo, você pode criar guias para software de atendimento ao cliente, como HelpDesk.com ou HelpScout, para que os clientes possam entrar em contato facilmente com a equipe de suporte.
Você pode adicionar mais guias à página Conta usando o complemento MemberPress Nav Tabs.
Basta acessar MemberPress “ Add-ons e clicar no botão “Install Add-on” (Instalar complemento) ao lado de “Nav Tabs” (Guias de navegação).

Depois disso, vá para MemberPress “ Configurações.
Aqui, clique na guia “Account” (Conta).

Em seguida, role até “Account Nav Tabs Settings” (Configurações das guias de navegação da conta) e marque a caixa “Enable Account Nav Tabs” (Ativar guias de navegação da conta).
Depois de fazer isso, você verá um novo editor no qual poderá selecionar “Content” (Conteúdo) ou “URL” (URL).

Se você escolher “Content” (Conteúdo), poderá adicionar imagens, texto, áudio, códigos de acesso e outros conteúdos.
Esse conteúdo aparecerá dentro da nova guia, como você pode ver na imagem a seguir.

A outra opção é “URL”, que levará o cliente a uma página diferente, semelhante a clicar em um item em um menu de navegação.
Se você selecionar “URL”, poderá digitar um título e o URL para o qual a guia será vinculada. Por padrão, o link será aberto na mesma guia do navegador, ou você pode abri-lo em uma nova guia marcando a caixa “Abrir URL…”.

Para adicionar mais guias à página Account (Conta), basta clicar em “Add New Tab” (Adicionar nova guia) e repetir o processo descrito acima.
Depois de adicionar todas as suas guias personalizadas, clique no botão “Update Options” (Atualizar opções) para salvar as alterações.
Adição de conteúdo personalizado para um cliente individual
O MemberPress também permite que você mostre uma mensagem diferente para cada cliente na guia “Home” da página da conta.

Ao criar uma saudação pessoal, você pode fazer com que seus clientes se sintam mais apreciados e valorizados. Você também pode atualizar essa mensagem a qualquer momento, portanto, é uma ótima maneira de compartilhar recursos que o cliente pode achar úteis, como a documentação de um produto do WooCommerce que ele comprou recentemente.
Para adicionar uma mensagem personalizada, vá para MemberPress ” Membros. Você pode passar o mouse sobre qualquer cliente e clicar no link “Editar” quando ele aparecer.

Depois disso, role até a seção “Mensagem personalizada da conta do MemberPress” e adicione o conteúdo que deseja mostrar a esse cliente específico.
Essa área funciona como o editor de postagens normal do WordPress, portanto, você pode adicionar imagens, códigos de acesso, galerias de imagens, vídeos, arquivos de áudio e quaisquer outros recursos que o cliente possa achar úteis.

Quando terminar, não se esqueça de clicar no botão “Update User” (Atualizar usuário) para salvar as alterações.
Adição de um link à área do cliente usando o MemberPress
Em seguida, você pode ajudar os clientes a acessar o portal, adicionando-o ao menu de navegação principal.
Basta acessar Appearance ” Menus e clicar para expandir a seção “Páginas”, se ela ainda não estiver expandida.

Agora você pode marcar a caixa ao lado de “Account” (Conta) e clicar em “Add to Menu” (Adicionar ao menu).
Depois de fazer isso, você pode alterar o local em que a página Conta aparece no menu usando o recurso de arrastar e soltar.

Você também pode alterar o rótulo usado para a página “Account” (Conta). O padrão é “Account”, mas talvez você queira usar “Client Portal” ou algo semelhante.
Para fazer isso, clique para expandir a seção “Account” (Conta) e digite um novo título no campo “Navigation Label” (Rótulo de navegação).

Não se esqueça de clicar em “Save Menu” para armazenar suas configurações.
Agora, se você visitar seu site, verá um link para a página Account (Conta) em seu menu.

Observação: Se você não vir a opção Appearance ” Menus em seu site e vir apenas Appearance ” Editor, isso significa que seu tema tem a opção Full Site Editing (FSE) ativada. Para obter instruções passo a passo sobre como criar um menu para um tema ativado por blocos, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Ampliação do Portal do Cliente com o MemberPress
Neste ponto, você criou um portal do cliente com conteúdo exclusivo para membros e até mesmo uma mensagem de boas-vindas personalizada. Esse é um ótimo começo, mas vamos dar uma olhada em alguns outros recursos que você pode adicionar ao portal do cliente usando o MemberPress.
1. Downloads de arquivos
Deseja oferecer arquivos para download aos seus clientes? Isso pode ser qualquer coisa, desde cópias de suas faturas até relatórios e estudos úteis ou gráficos personalizados que você criou para o cliente.
O MemberPress vem com um complemento de downloads de arquivos que permite que você ofereça conteúdo para download. Depois de criar um download, você pode adicioná-lo a qualquer página ou post usando um shortcode.

O MemberPress mostrará um link que os visitantes podem usar para fazer o download do arquivo.
Você pode tornar o arquivo exclusivo para seus clientes usando os recursos de proteção de conteúdo do plug-in ou até mesmo criar downloads personalizados para cada cliente.

Para obter instruções passo a passo, consulte nosso guia sobre como gerenciar downloads de arquivos.
2. Cursos de treinamento
Talvez você queira oferecer cursos, workshops e outros materiais de treinamento aos seus clientes. Isso pode agregar muito valor e convencer as pessoas a renovar suas associações de clientes.
A boa notícia é que o MemberPress também é um dos melhores plugins LMS para WordPress.
O construtor de cursos do MemberPress foi desenvolvido com base no editor de blocos do WordPress. Isso significa que você pode adicionar lições, tópicos, categorias, vídeos, imagens e muito mais usando as ferramentas do WordPress com as quais você já está familiarizado.

Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente cursos on-line no WordPress.
3. Adicionar formulários à área de clientes
Não importa se é um formulário de contato, formulário de feedback, formulário de depoimento de cliente ou uma pesquisa com o cliente, os formulários são uma forma importante de se comunicar com os clientes.
Você pode usá-los para obter feedback e melhorar a experiência dos membros, além de oferecer aos clientes uma maneira de fazer perguntas e obter suporte.
O MemberPress se integra perfeitamente ao WPForms, que é o melhor plug-in de criação de formulários do WordPress no mercado.

Às vezes, os clientes podem querer fazer upload de arquivos para o portal, como um contrato que você precisa assinar ou um depoimento que você vai adicionar ao portfólio do cliente.
Você pode criar facilmente formulários de upload de arquivos usando o WPForms. Em seguida, você pode incorporar esse formulário na página Conta ou em qualquer página somente para membros em seu site.
4. Criar uma base de conhecimento para os clientes
Uma base de conhecimento significa que os clientes não precisam entrar em contato com você e esperar por uma resposta sempre que tiverem uma dúvida.
Uma biblioteca de informações de autoatendimento permitirá que os clientes encontrem rapidamente as respostas de que precisam, o que reduzirá o número de solicitações de suporte que você recebe.
Recomendamos o uso do Heroic KB para criar facilmente uma base de conhecimento pesquisável. Ele é o melhor plug-in de base de conhecimento e vem com recursos como anexos de artigos, votação e feedback de artigos, análise integrada e muito mais.

O Heroic KB também vem com o tema KnowAll, que se integra perfeitamente ao MemberPress para dar à sua base de conhecimento uma aparência profissional.
Para obter mais detalhes, consulte este guia sobre como criar uma base de conhecimento no WordPress.
5. Venda de mais produtos e serviços
Como proprietário de uma empresa, você pode querer promover outros produtos e serviços para seus clientes.
O MemberPress funciona com muitos dos serviços de marketing por e-mail que você já pode estar usando em seu site, incluindo Brevo, Constant Contact e Drip. Isso facilita manter contato com seus clientes e promover outros produtos e serviços nos quais eles possam estar interessados.
Outra opção é adicionar uma loja on-line ao seu portal usando o WooCommerce e vender produtos diretamente aos seus clientes.
Esperamos que este artigo tenha ajudado você a aprender como criar um portal do cliente no WordPress. Talvez você também queira ver nossa seleção especializada dos melhores serviços de telefonia comercial e nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob Wood says
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support says
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Administrador
Sahil Rajput says
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support says
Glad you found our guide helpful
Administrador