Do you want to create a client portal in WordPress?
A client portal is a dedicated area where clients can log in and access exclusive documents, files, support, and more. This can help you communicate with your clients and provide a better customer experience.
In this article, we will show you how to easily create a client portal in WordPress.

Why Create a Client Portal in WordPress?
A client portal makes it easier to manage client resources online. This can reduce the number of support requests you get and provide a better user experience.
For example, if you run a photography website, then you might create a dashboard where clients can upload and download images.
Similarly, if you run a graphic design or web design business, then you might create a customer portal where clients can download all the resources you’ve designed for them.
Without a client portal, the customer would need to contact you directly and wait for a response every time they needed a resource. This is time-consuming and frustrating for both you and the client.
With that being said, let’s see how to reduce your workload and keep your customers happy by creating a client portal in WordPress.
How to Create a Client Portal in WordPress
Each business will want something different from their client portal, so you need a solution that’s flexible, customizable, and works well with other WordPress plugins.
For this guide, we will be using MemberPress.
It is the best WordPress membership plugin on the market and allows you to easily create a members-only section for your clients. MemberPress also has powerful display rules, so you can create exclusive posts, pages, and other content for your clients.
You can see our complete MemberPress review for more details.
Set Up the MemberPress Client Portal Plugin
First, you need to install and activate the MemberPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, head over to MemberPress » Settings and enter your license key.

You’ll find this information in your account on the MemberPress website. It’s also in the email you got when you purchased MemberPress.
After entering the key, just click on ‘Activate License Key.’
Add a Payment Gateway (Optional)
If you want to charge for membership, then you’ll need to add at least one payment gateway so you can easily accept credit card payments in your client portal.
Note: If you plan to add existing clients to the portal without charging a fee, then you can skip this step.
MemberPress supports PayPal and Stripe. If you buy a MemberPress Pro plan, then you can also accept payments using Authorize.net.
To add a payment method, switch to the ‘Payments’ tab and click on ‘Add Payment Method.’

You can now choose a payment method from the ‘Gateway’ dropdown.
MemberPress will show all the settings you need to configure in order to use this payment gateway. For example, in the following image, we are adding PayPal payment to WordPress.

After entering this information, click on ‘Update Options’ to save your changes.
You can often improve the customer experience by allowing users to choose a payment method. To add multiple gateways to your client portal, click on ‘Add Payment Method’ and then repeat the same process described above.
Create a Membership Plan for Your Clients
After adding one or more payment methods, you are ready to create a membership plan.
To get started, simply go to MemberPress » Memberships and click on the ‘Add New’ button.

On the next screen, you can type a title for the membership level and set the price. If you are planning to add clients manually, then you can leave the ‘Price’ field at ‘0.’
However, if you want to make money by selling subscriptions to your client portal, then you can type in a price.

Next, use the ‘Billing Type’ dropdown to create a billing cycle. For example, you might charge clients a one-time fee for lifetime access or set up a recurring monthly subscription.
In the following image, we are charging clients $100 every 6 months.

By accepting recurring payments in WordPress, you can automate the billing process. This can save you a ton of time and generally leads to fewer payment delays and errors, which will improve the client experience. It also means you don’t have to send invoices manually.
There are some more settings you can configure, but most of them are fairly straightforward. With that said, you can look through these settings and make any changes you want.
When you are happy with how the plan is configured, click on ‘Publish’ to make it live.
MemberPress lets you create an unlimited number of membership plans with different settings, such as VIP plans for your best clients or even group memberships for corporate teams. To create more membership levels, simply follow the same process described above.
Create Membership Rules For Your Clients
After that, you need to add some access rules, which allow you to create an exclusive, client-only area on your WordPress website.
Simply go to the MemberPress » Rules page and then click on the ‘Add New’ button.

On the next screen, you first need to choose what content you want to restrict.
The ‘Protected Content’ section offers different options. To start, you can restrict access to specific pages and posts, although this may be time-consuming if you have lots of content.

Another option is to restrict access to all child pages of a particular parent page. For example, you might create a ‘Client Portal’ parent page and then restrict access to all its child pages. This can save you lots of time and effort.
Similarly, you can restrict access to all the posts that have a specific category or tag.

After that, specify who has access to the content by opening the ‘Access Conditions’ dropdown and choosing ‘Membership.’
In the second dropdown menu, select the membership level you created earlier.

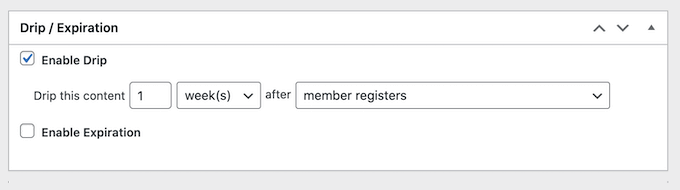
Below the rules editor, you’ll see the content drip and expiration options.
Drip content allows you to gradually release content to your clients, which can keep them engaged over the long term.

For more information, please see our guide on how to add automatic drip content to your WordPress site.
When you’re happy with how the access rule is set up, click on the ‘Save Rule’ button to store your settings.
You can create more content restriction rules by following the same process described above.
Creating a Client Account Page in MemberPress
Next, you’ll want to create an Account page, which clients will see when they login to your portal.
First, go to MemberPress » Settings and click on the ‘Pages’ tab.

MemberPress will create an Account page automatically.
To preview the page, click on the ‘View’ button next to ‘MemberPress Account Page.’

The default Account page has a few different tabs where clients can edit their profiles, check their subscriptions, and log out of their accounts.
This page is also designed to fit perfectly with your WordPress theme. As you can see in the following image, the Account page has the same style and colors as the site’s ThemeIsle Hestia Pro theme.

The default Account page should be a good fit for most client portals. However, you can edit the page just like you would any other WordPress page.
To make some changes, click on the ‘Edit’ button.

This launches the standard WordPress content editor where you can make your changes.
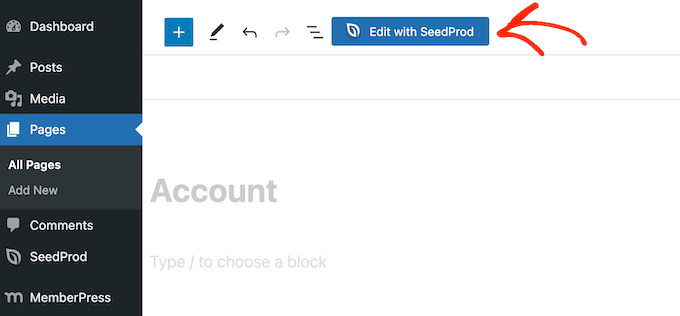
Another option is to design the account page using a page builder plugin. MemberPress integrates seamlessly with SeedProd, so if you are using this plugin, then you’ll see an ‘Edit with SeedProd’ button in the content editor.

Simply give this button a click to launch SeedProd’s drag-and-drop page builder, where you can design a completely custom account page.
For more information, please see our guide on how to create a custom page in WordPress.
Just be aware that the Account page is public, so any content you add here will be visible to all visitors.
When you are happy with how the account page looks, just scroll to the bottom of the screen and click on ‘Update Options.’

MemberPress will now go ahead and create the Account page.
You can see this page live on your WordPress blog or website by adding /account/ to the end of your domain. For example: www.example.com/account/.
You can also find this page in your WordPress dashboard by going to Pages » All Pages.

Although MemberPress creates this page automatically, you can add the Account content to any page or post using the [mepr-account-form] shortcode.
For more details on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
Customizing Client Account Page in MemberPress
Content protection rules are one way to create exclusive content for your clients. However, sometimes you may want to hide specific content within a page or post, such as the index to your members-only bbPress forum or some bonus documentation you created using a WordPress knowledge base plugin.
In this case, you can wrap the content in a shortcode. MemberPress will then hide or show the content inside the shortcode, based on whether the person is logged into your client portal.
To start, you’ll need to know the ID for the client membership level. To get this, simply go to MemberPress » Memberships and look at the value in the ‘ID’ column.

Once you have the ID, go to the page or post where you want to hide some content.
You can then add a Shortcode block above the content and a block below the content.

In the top block, add the following: [mepr-active membership='162']. Make sure you replace the number with the client membership ID you got in the previous step.
Next, add the following in the bottom block: [/mepr-active].
Then, simply click on the ‘Update’ or ‘Publish’ button to make the changes live. You can now visit your site in incognito mode or when logged out of your WordPress account, and MemberPress will hide the content inside the shortcode blocks.
To see the content, simply log in to any client membership account.
Adding Tabs to The Accounts Page in MemberPress
By default, the Account page has Home, Subscriptions, Payments, and Logout tabs.
You may want to add more tabs to help members find content in your client portal. For example, you could create tabs for customer service software such as Groove or HelpScout so clients can easily contact your support team.
You can add more tabs to the Account page using the MemberPress Nav Tabs add-on.
Simply go to MemberPress » Add-ons and then click on the ‘Install Add-on’ button next to ‘Nav Tabs.’

After that, go to MemberPress » Settings.
Here, click on the ‘Account’ tab.

Next, scroll to ‘Account Nav Tabs Settings’ and check the ‘Enable Account Nav Tabs’ box.
Once you’ve done that, you’ll see a new editor where you can select either ‘Content’ or ‘URL.’

If you choose ‘Content,’ then you can add images, text, audio, shortcodes, and other content.
This content will appear inside the new tab, as you can see in the following image.

The other option is ‘URL,’ which will take the client to a different page, similar to clicking an item in a navigation menu.
If you select ‘URL,’ then you can type in a title and the URL the tab will link to. By default, the link will open in the same browser tab, or you can open it in a new tab by checking the ‘Open URL…’ box.

To add more tabs to the Account page, simply click on ‘Add New Tab’ and repeat the process described above.
After adding all your custom tabs, click on the ‘Update Options’ button to save your changes.
Adding Custom Content for an Individual Client
MemberPress also allows you to show a different message to each client in the ‘Home’ tab of their Account page.

By creating a personal greeting, you can make your clients feel more appreciated and valued. You can also update this message at any time, so it’s a great way to share resources the client might find helpful, such as documentation for a WooCommerce product they recently bought.
To add a custom message, go to MemberPress » Members. You can then hover over any client and click on the ‘Edit’ link when it appears.

After that, scroll to the ‘Custom MemberPress Account Message’ section and add the content that you want to show to this particular client.
This area works like the regular WordPress post editor, so you can add images, shortcodes, image galleries, video, audio files, and any other resources the client may find useful.

When you are finished, don’t forget to click on the ‘Update User’ button to save your changes.
Adding a Link to the Client Area using MemberPress
Next, you can help clients access the portal by adding it to the main navigation menu.
Simply go to Appearance » Menus and click to expand the ‘Pages’ section if it isn’t expanded already.

You can now check the box next to ‘Account’ and click ‘Add to Menu.’
Once you’ve done that, you are free to change where the Account page appears in the menu using drag and drop.

You can also change the label that’s used for the ‘Account’ page. The default is ‘Account,’ but you may want to use ‘Client Portal’ or similar.
To do this, click to expand the ‘Account’ section and then type a new title into the ‘Navigation Label’ field.

Don’t forget to click on ‘Save Menu’ to store your settings.
Now, if you visit your site, then you’ll see a link to the Account page in your menu.

Note: If you don’t see the Appearance » Menus option on your site and see only Appearance » Editor, then that means your theme has Full Site Editing (FSE) enabled. For step-by-step instructions on how to create a menu for a block-enabled theme, please see our guide on how to add a navigation menu in WordPress.
Extending Client Portal with MemberPress
At this point, you’ve created a client portal with exclusive, members-only content and even a personalized welcome message. That’s a great start, but let’s look at some other features you can add to the client portal using MemberPress.
1. File Downloads
Want to offer downloadable files to your clients? This can be anything from copies of your invoices to helpful reports and studies or custom graphics you’ve created for the client.
MemberPress comes with a File Downloads add-on that allows you to offer downloadable content. After creating a download, you can add it to any page or post using a shortcode.

MemberPress will then show a link that visitors can use to download the file.
You can make the file exclusive to your clients using the plugin’s content protection features or even create personalized downloads for each client.

For step-by-step instructions, please see our guide on how to manage file downloads.
2. Training Courses
You may want to offer courses, workshops, and other training materials to your clients. This can add lots of value and convince people to renew their client memberships.
The good news is that MemberPress is also one of the best WordPress LMS plugins.
The MemberPress course builder is built on top of the WordPress block editor. This means you can add lessons, topics, categories, videos, images, and more using the WordPress tools you are already familiar with.

For more details, see our tutorial on how to easily create online courses in WordPress.
3. Add Forms to Clients Area
No matter whether it’s a contact form, feedback form, customer testimonial form, or a customer survey, forms are an important way to communicate with your clients.
You can use them to get feedback and improve the member experience while also giving clients a way to ask questions and get support.
MemberPress integrates perfectly with WPForms, which is the best WordPress form builder plugin on the market.

Sometimes, clients may want to upload files to the portal, such as a contract you need to sign or a testimonial you’re going to add to the client portfolio.
You can easily create file upload forms using WPForms. You can then embed this form on the Account page or any members-only page on your website.
4. Create a Knowledge Base for Clients
A knowledge base means that clients don’t need to contact you and wait for a response every single time they have a question.
A self-serve library of information will allow clients to quickly find the answers they need, which will reduce the number of support requests you get.
We recommend using Heroic KB to easily create a searchable knowledge base. It’s the best knowledge base plugin and comes with features like article attachments, article voting and feedback, built-in analytics, and more.

Heroic KB also comes with the KnowAll theme, which seamlessly integrates with MemberPress to give your knowledge base a professional look.
For more details, see this guide on how to create a knowledge base in WordPress.
5. Selling More Products and Services
As a business owner, you may want to promote other products and services to your clients.
MemberPress works with many of the email marketing services you may already be using on your site, including Brevo, Constant Contact, and Drip. This makes it easy to keep in touch with your clients and promote other products and services they may be interested in.
Another option is to add an online store to your portal using WooCommerce and sell products directly to your clients.
We hope this article helped you learn how to create a client portal in WordPress. You may also want to see our expert pick of the best business phone services and our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob Wood says
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support says
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput says
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support says
Glad you found our guide helpful
Admin