Are you looking to create a Wiki knowledge base using WordPress?
A WordPress Wiki is a website where you can display product documentation or user guides for your customers in an easy-to-follow format.
In this article, we’ll show you how to easily create a wiki knowledge base in WordPress.

Why Should You Create a Wiki Knowledge Base?
A WordPress wiki is a collection of articles and guides that provide information to the users regarding your product or website.
By adding a WordPress knowledge base to your site, you’re creating a virtual library that your customers, subscribers, or users can access at will to find the information they need.
Creating a WordPress wiki helps improve customer support as customers can easily look for answers on your detailed guides instead of calling customer service or opening a support ticket.
Another benefit of creating a knowledge base is that it helps improve SEO by providing numerous opportunities for internal linking to different sections of your site.
That being said, you can build a wiki site within WordPress using a plugin. We’ll show you three different methods and you can choose one that works best for you.
Method 1. Creating a WordPress Wiki Using The Heroic Knowledge Base Plugin (Recommended)
The best way to create a wiki knowledge base in WordPress is by using the Heroic Knowledge Base plugin.
Heroic KB is one of the best knowledge base plugins on the market. It allows you to easily add a searchable knowledge base to your existing WordPress site.
First, you need to install and activate the Heroic KB plugin. If you need help, see our tutorial on how to install a WordPress plugin.
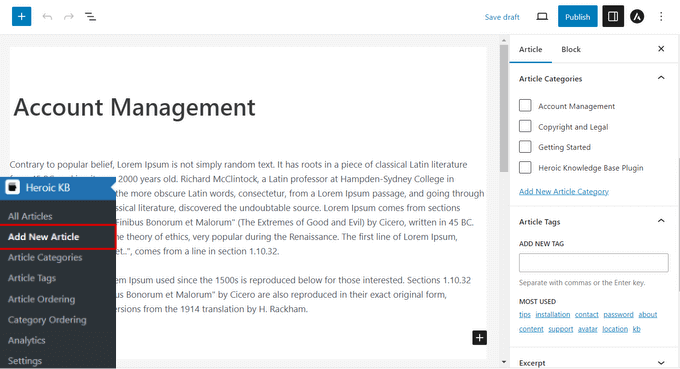
Upon activation, go to Heroic KB » Add New Article from the WordPress dashboard to create your first knowledge base article.
From here, you can write your knowledge base guide using the familiar WordPress interface.

In the panel on the right, you can add categories and tags for your knowledge base guide.
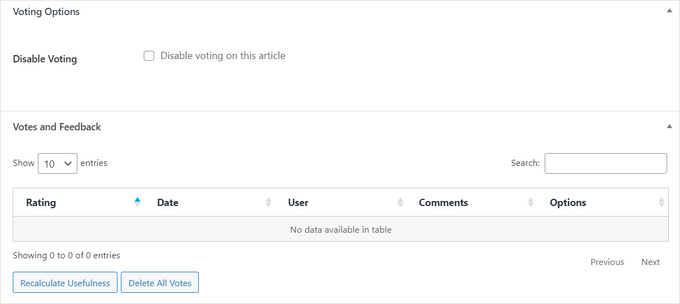
Below the text editor, you can also add attachments to your article and configure user feedback and voting options.

When you’re finished writing your article, simply click the ‘Publish’ button to make it live on your WordPress website.
Heroic KB will automatically create a homepage for your knowledge base at yourdomain.com/knowledge-base.
Here’s an example of what it looks like when used with the Astra theme:

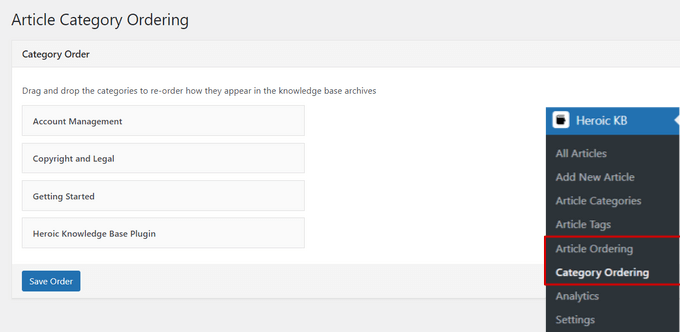
If you want to rearrange your categories or articles, simply head to Heroic KB » Article Ordering / Category Ordering from the WordPress dashboard.
From here, you can reorder your categories or articles simply by dragging and dropping them into place. Don’t forget to hit the ‘Save Order’ button to store your changes.

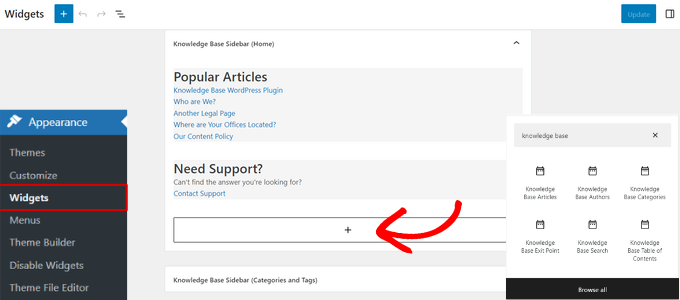
The Heroic KB plugin offers multiple widgets that you can use to display important information in the sidebar or other widget-ready areas of your knowledge base.
Go to Appearance » Widgets from the WordPress dashboard and click the ‘+’ icon to bring up the widget block menu.

In the search bar, you can type ‘knowledge base’ to quickly find widgets like Knowledge Base Authors, Knowledge Base Articles, Knowledge Base Search, and more. Simply click on any widget to add it to your sidebar.
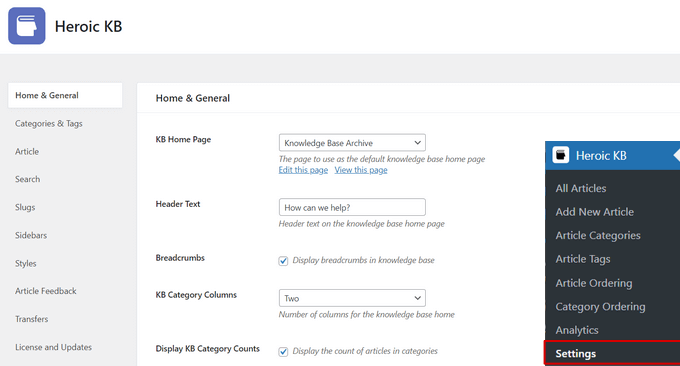
You can also configure other settings for your wiki knowledge base by heading to Heroic KB » Settings from the WordPress dashboard.

You can edit the header text, display breadcrumbs, set the number of columns, show article excerpts, restrict knowledge base articles to logged in users only, change the knowledge base colors, and much more.
With Heroic KB, you can easily create a custom knowledge base that fits your site’s exact needs.
Bonus Tip: Heroic KB also comes with an AI Help Assistant that allows you to easily add a custom chatbot to your knowledge base. The chatbot is trained on your own knowledge base articles in order to provide accurate answers to users. For more details, see our guide on how to add a chatbot in WordPress.
Method 2. Creating a WordPress Wiki Using The Knowledge Base Plugin
First, you need to install and activate the Echo Knowledge Base plugin. For more details, see our guide on how to install a WordPress plugin.
Upon activation, a Knowledge Base tab will be added to your WordPress admin dashboard. Simply click on the tab to launch the Setup Wizard.
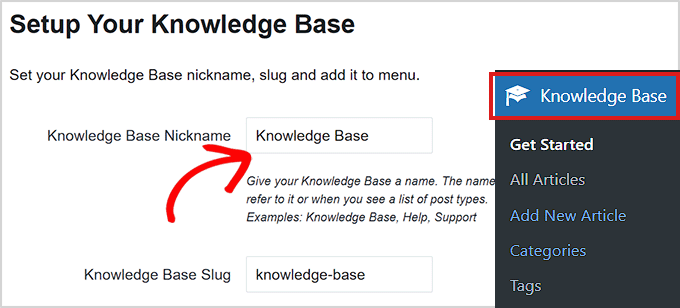
The setup wizard will ask you to choose a nickname for your knowledge base. Simply type any name you want in the ‘Knowledge Base Nickname’ field.
Next, type any slug you prefer in the ‘Knowledge Base Slug field. Then, click the ‘Next Step’ button at the bottom.

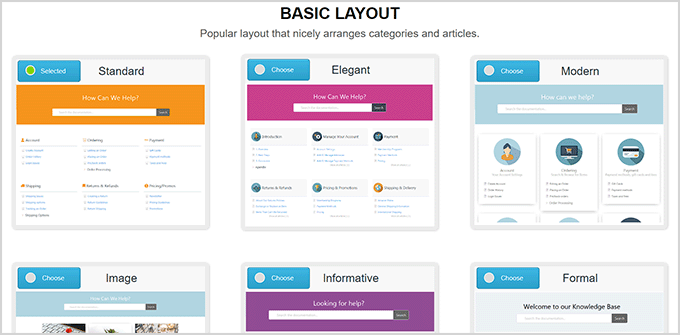
In the next step, you’ll be asked to choose a layout for your knowledge base.
Simply choose one that looks good to you and then click on the ‘Next Step’ button.

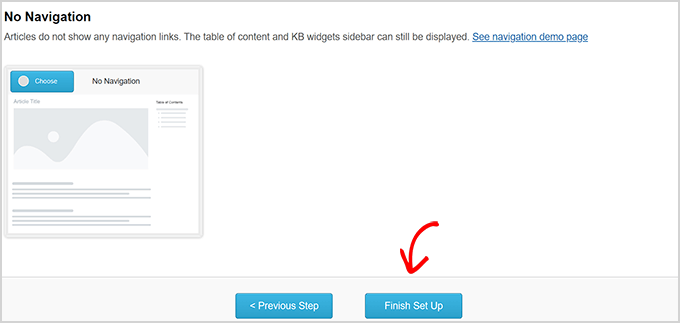
Next, you’ll be asked to choose a layout for your articles and categories navigation.
Choose your preferred layout and click the ‘Finish Set Up’ button.

Once you’ve set up your plugin, you can start by adding categories to your knowledge base.
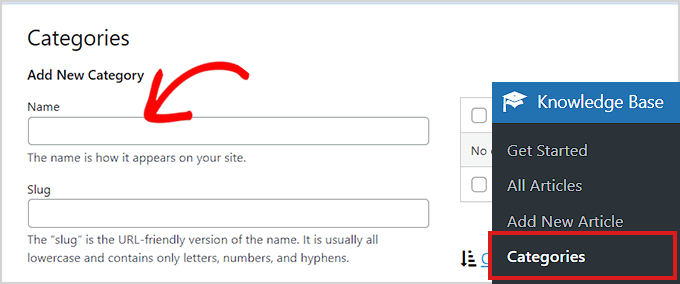
To add categories, go to the Knowledge Base » Categories page and type a name and a slug for your new category in the ‘Add New Category’ section.
After that, don’t forget to click the ‘Add New Category’ button at the bottom to save your changes.

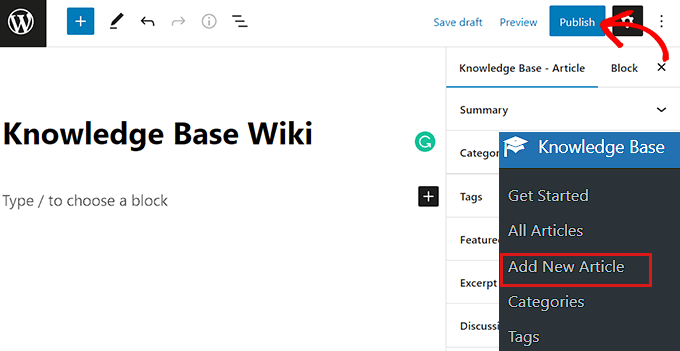
Similarly, you can also easily add a knowledge base article by going to Knowledge Base » Add New Article from the WordPress dashboard.
This will take you to the post editor where you can write your knowledge base guide and publish it by simply clicking the ‘Publish’ button at the top.

This way you can easily create a knowledge base wiki using the Echo Knowledge Base plugin.
Method 3. Creating a WordPress Wiki Using The Encyclopedia/Glossary/Wiki Plugin
First, you need to install and activate the Encyclopedia/Glossary/Wiki plugin. For instructions, see our guide on how to install a WordPress plugin.
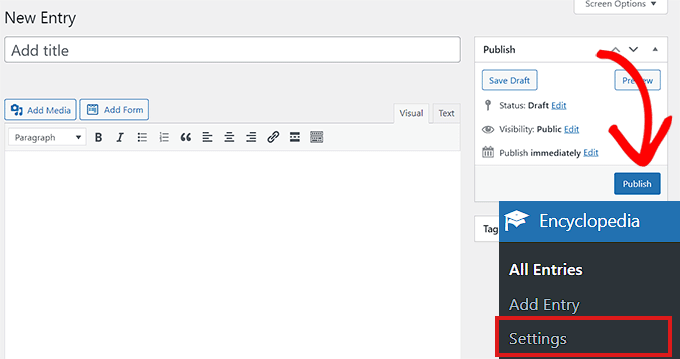
Upon activation, head over to the Encyclopedia » Add Entry page from the WordPress admin dashboard.
This will open up a new entry page that uses the older classic editor to write your entry’s content.

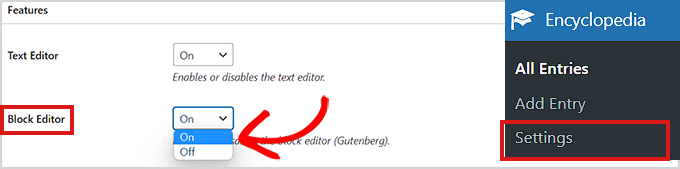
If you want to create your encyclopedia using the block editor, then you need to go to the Encylopedia » Settings page from the WordPress admin sidebar.
From here, simply scroll down to the ‘Features’ section and choose the ‘On’ option from the dropdown menu.
After that, don’t forget to click the ‘Save Changes’ button at the bottom to store your settings.

The Encyclopedia/Glossary/Wiki plugin also offers a paid version.
If you want to access features like adding categories, linking posts, text widgets, and more, then you’ll need to buy the Pro version of the plugin.
It will help you create a more insightful knowledge base for your website.
We hope this article helped you add a Wiki knowledge base section to your WordPress site. You may also want to check out our guide on how to create a contact form in WordPress and our article on the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Most of the websites specially the ones providing services and digital products does have knowledge base and directories to look for before making request to customer support.
it is good to know that how easy it is to make one with the help of heroic KB plugin.
Can we safely assume that it would help in seo and ranking as FAQ section does for the websites?
WPBeginner Support says
It does not guarantee that you will rank higher but having this content can help your SEO as you are creating content for your site.
Admin
Raphaël says
Hello,
first thanks for this wonderful tutorial! Very clear and detailed, and it exactly fulfills what I was looking for!
I just have an easy question (last method).
I don’t know anything about CSS, and when I add the bit of code to the style.css file, upload the file, and check how my Wiki looks, it’s still plain.
Did I miss something?
Thanks very much for your help!
Raphaël
yoshi says
Hi,
I think there is a problem with the last function wpb_knowledgebase(),
>>>> WP: 4.9.4
I made 10 articles and 3 sections.
The function display articles from the first section, in the second section too.
The function display articles from the second section, in the third section too.
But the function articles from the third section without trouble.
Clm says
Merci ! Super cool
Michal says
Hello! thanks for help. I picked the last option, to make KB myself. I wonder how to make it works like this:
example.com/knowledgebase/ – list of sections and articles
example.com/knowledgebase/section/ -list of articles in a section
example.com/knowledgebase/section/article – article
at the moment the url’s looks a bit messy :/
How should I do it?
thanks!
WPBeginner Support says
Please contact plugin author for support.
Admin
Jenifer T. says
I vote for using DW Knowledge Base plugin. It does not require you must have a specific theme to create a Knowledge Base plugin. And it’s totally free at this moment.
Kay Slater says
Thank you. I was able to use it for a community dtes gallery website that has limited resources. I really appreciate your sharing this.
Bob G says
I want to add a knowledgebase to an existing site, using existing posts. None of the plugins that I have tried have this capability, however. Do you know of a plugin that will incorporate existing posts?
BobH says
Note that the functions.php file that you have to edit is the one in your theme’s subdirectory in wp-content NOT the one in wp-includes.
Bob H says
I chose option 3 and edited functions.php and added the code above and got this error
Call to undefined function add_shortcode()
Any ideas why?
BobH says
The reason I got the error is because I was editing the WRONG functions.php file:
The functions.php file that you have to edit is the one in your theme’s subdirectory in wp-content NOT the one in wp-includes.
Bob H says
I’ve been looking for something like this for a while. BUT, note that there is a big difference between a knowledgebase, that is administered and populated by the owner/author and a wiki, which by definition “allows collaborative modification, extension, or deletion of its content and structure”
So, we know now how to do a knowlegebase, but how do we do a wiki?
tamimth says
I’m looking for the same thing and all I got is how to do a knowledgebase. if you find anything related to how to do wiki please share.
Ajay says
Syed,
Thanks for the options. I’ve been debating how to best go about adding a knowledge base for my plugins.
In case of a subdomain approach, it would mean having a separate WordPress site for the knowledge base which is good, but at the same time it means having the user to register twice.
In case of the plugin approach, I’m not sure how much of a load it will add to the existing site.
Any ideas?