A sidebar is a vertical column displayed on the left or right side of some WordPress themes. It contains blocks or widgets that can display different types of information.
Sidebars can be used for a variety of purposes. For example, they can showcase your latest blog posts, display ads, feature social media feeds, provide navigation links to important pages, or even collect email subscribers.
You can customize your WordPress sidebar by adding and arranging blocks or widgets to suit your needs. You can also control which pages or sections your sidebars appear on, creating a custom experience for your audience.

Adding a Sidebar in WordPress
The easiest way to add a sidebar to your WordPress website is to simply choose a theme that uses one.
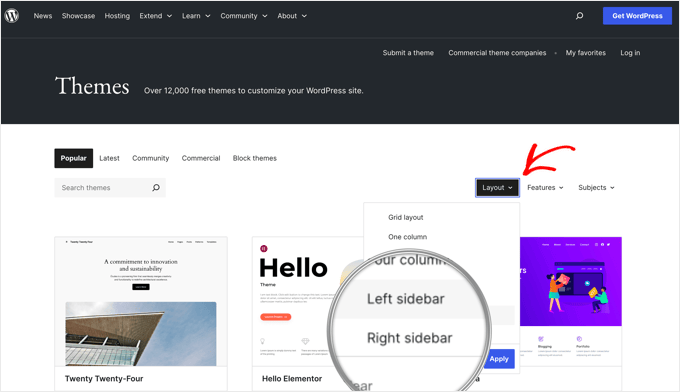
Luckily, you can filter the official WordPress Theme Directory to see only themes with a left or right sidebar.

But what if you are committed to using a theme that doesn’t have a sidebar by default? In that case, you can create a child theme and add a sidebar using code or a plugin. We cover a few methods in our guide on how to add custom headers, footers, and sidebars in WordPress.
Another option is to create a custom WordPress theme using SeedProd. This popular page builder plugin lets you design your own theme and sidebar using a simple drag-and-drop editor.
You can learn how in our guide on how to create a custom WordPress theme without any code.
Changing the Sidebar’s Position
Customizing your website’s layout is a great way to personalize your online presence. If your theme displays a sidebar, changing its position can make a big difference.
For example, if your website’s language is read from right to left, it may be better to align your sidebar on the left of the page.
The way you change your WordPress layout will depend on whether you are using an older classic theme or a new block theme.
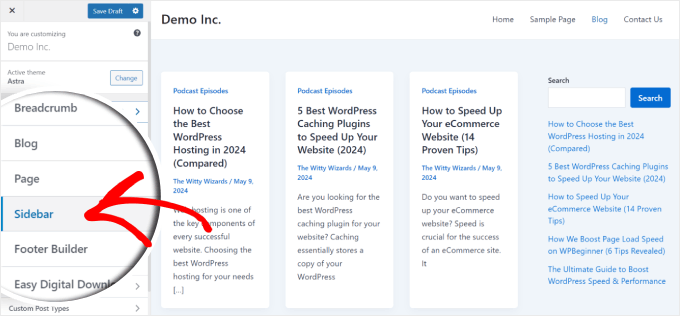
Some classic themes provide sidebar options in the theme customizer. Simply navigate to Appearance » Themes in your admin sidebar and check whether there is a ‘Sidebar’ section.

If not, you can still change the position of the sidebar in your layout using code.
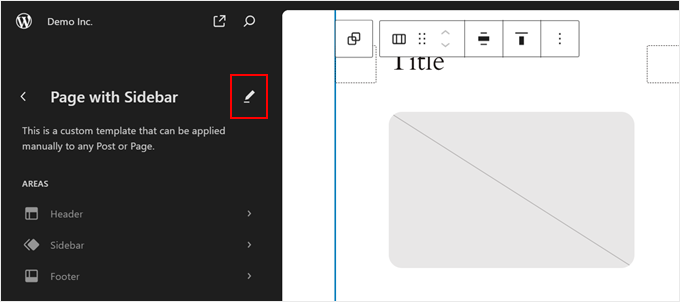
If you are using a block theme, your job is even easier because you can use the drag-and-drop full-site editor (FSE) to customize your layout.

We cover all of these methods in our guide on how to change the sidebar side in WordPress.
You might also like to learn how to remove the sidebar in WordPress.
Customizing the WordPress Sidebar
One of the easiest ways to grab your visitors’ attention and guide them through your content is to customize your WordPress sidebar. It is an excellent place to display additional information that doesn’t appear in your post content.
For example, you can use it to show recent posts, social media icons, search bars, your login form, email signup forms, images, and more.
Take a look at our sidebar on WPBeginner.

For lots of customization ideas, see our list of WordPress sidebar tricks to get maximum results.
We hope this article helped you learn more about the sidebar in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- How to Create a Sticky Floating Sidebar Widget in WordPress
- How to Change the Sidebar Side in WordPress (4 Methods)
- How to Display Different Sidebar for Each Post and Page in WordPress
- How to Add a Login Form in Your WordPress Sidebar
- How to Remove the Sidebar in WordPress (6 Easy Methods)
- How to add Dynamic Widget Ready Sidebars in WordPress
- How to Add Custom Header, Footer, or Sidebar for Each Category
- How to Add Social Media Icons in Your WordPress Sidebar
- 13+ WordPress Sidebar Tricks to Get Maximum Results
- How to Create a Collapsible Sidebar Menu in WordPress (The Easy Way)




