Creating a child page in WordPress is a simple way to keep your site organized. It’s one of our top tips if you need a better way to arrange your WordPress pages.
Luckily, WordPress lets you set up pages that connect to each other, like a family tree.
For example, if you have a page called ‘Case Studies,’ then you could separate each study with child pages. This method helps visitors find what they’re looking for quickly.
In this article, we will guide you through the steps to set up a child page and make your WordPress site easy to navigate.

What Is a Child Page in WordPress?
WordPress comes with two default post types called posts and pages.
Posts are blog content and show up in reverse order. This way, people who visit your WordPress blog will see the newest posts first.
Now, posts are normally organized with categories and tags, which makes it easy for visitors to find related content.
Pages are one-off or standalone content that is not part of a blog.
For example, business owners can build a business website without creating a blog. However, if they want to add a blog to their content marketing strategy, they can do so by simply creating a separate blog page.
Other page examples include an ‘About Us’ or a ‘Contact Us’ page.
If you have too many pages, organizing them can become difficult. This is where child pages come in. Moreover, pages can be hierarchical, so you can organize them with parent and child pages.
You can create a parent page and then add child pages to better organize your navigation menus and your website as a whole.
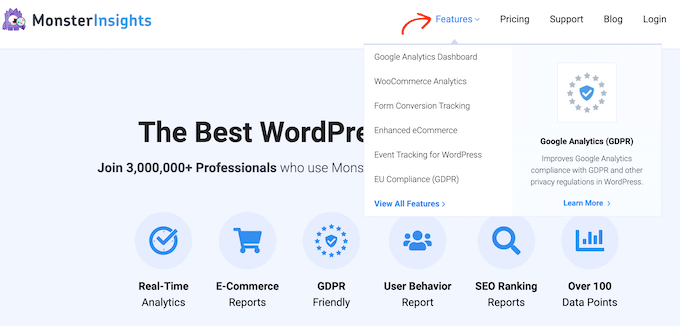
For example, the MonsterInsights website has a ‘Features’ parent page with a separate child page for each feature. This makes it easier for customers to find the feature they want to read about.

Many online stores also use child and parent pages to help visitors explore their eCommerce site and find products to buy.
Now, any child page can also have its own child pages. This enables you to build relationships between your pages and create a logical structure that’s easier for visitors to navigate.
When pages are organized into parent and child categories, they also tend to be easier to manage in the WordPress admin area. This is particularly true as your WordPress website continues to grow.
With that in mind, let’s take a look at how to easily create a child page in WordPress.
How to Create a Child Page in WordPress
To create a child page, you first need a parent page. You can use any page as a parent or create a new page.
Once you have a parent page, you’re ready to add child pages. Again, you can turn any existing page into a child or create an entirely new page that will become your child page.
Then, simply open the child page for editing.
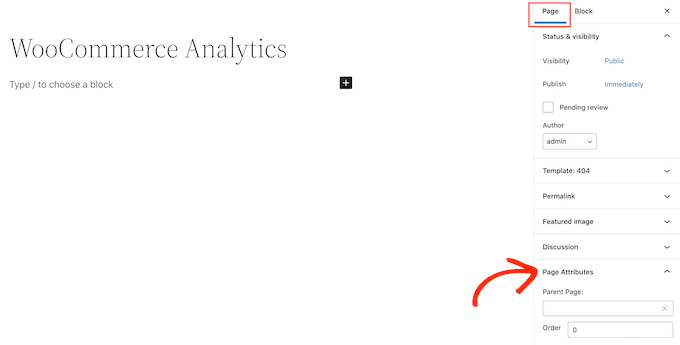
In the right-hand menu, let’s go to the ‘Page’ tab. After that, you’ll want to find the ‘Page Attributes’ section and give it a click to expand.

Now, let’s take a look at the ‘Parent Page’ field. It should be blank, as the page is a parent page at this point.
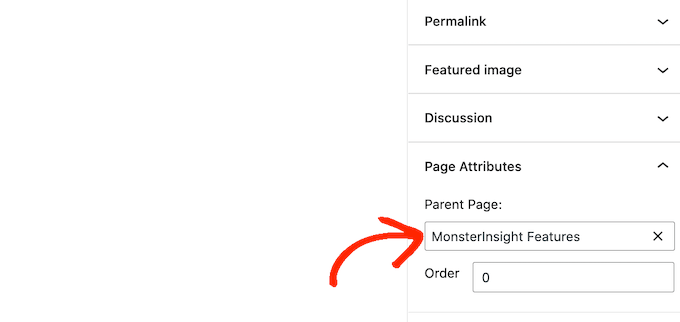
To turn this parent into a child page, simply open the ‘Parent’ dropdown. Then, you can select the page that you want to use as the parent page.

After that, go ahead and save your changes by clicking on the ‘Update’ or ‘Publish’ button.
To create more child pages, simply repeat the process described above.
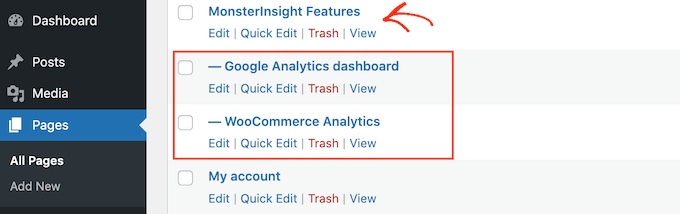
To see all of your child pages, you can head over to Pages » All Pages. WordPress will show all of your child pages listed under their parent page with a — prefix.
In the following image, you can see that ‘Google Analytics dashboard’ and ‘WooCommerce Analytics’ are child pages of ‘MonsterInsight Features.’

There you have it!
You’ve learned how to create a child page in WordPress.
Expert tip: After creating some child pages, you may want to add a list of child pages for a parent page to your WordPress website. By allowing visitors to see all related content in one place, you help them navigate your site more easily.
We hope this article has helped you learn how to create a child page in WordPress. Next, you may also want to see our complete guide on how to create a landing page in WordPress and how to split WordPress posts into multiple pages.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is an insighful article, Creating child pages makes it easy to organize site contents effectively as child pages stays immediately below their parent page making it straight forward to manage pages.
I want to ask, can this be done to a custom post type ?
WPBeginner Support says
As long as the custom post type has hierarchical enabled you would be able to do something similar with custom post types
Admin
Moinuddin Waheed says
One of my client has asked me to make child pages for his website as he want to list medical colleges continent wise, like Asian Countries, European countries colleges and others.
This is very helpful guide as I will be making child pages for him for this purpose so that he can show all the colleges continent wise.
This is very helpful in case related things like features and then different child pages for each feature.
WPBeginner Support says
Happy to hear our guide was helpful
Admin
Gaz says
I want the subpage to have the same format URL as this guide ie: Sitename/subject/sub-page. If I use the above method will it automatically create this URL structure? If not how do I create this to get my subpage with its correct URL structure?
WPBeginner Support says
You can use child pages for that permalink style and it should be in that organization, if you do it with posts you can use categories. For customizing the permalink structure, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Ian Jackson says
Why do you have to set the child page in the editor? Can’t you just create your page and then using Menu set it as a submenu? Is there a reason for having to assign a parent page in the editor that I’m missing?
Justine says
Thank you. This was very useful to structure my blog like a website. I appreciate the free content.
WPBeginner Support says
You’re welcome, glad our guide could assist
Admin
Jaime says
This option seems to be gone now, or was it moved somewhere else? I can’t find it.
WPBeginner Support says
In the block editor, it would be under the document settings under Page Attributes
Admin
Jaime says
It’s no longer an option for me after updating to WordPress 5. I had it on 4.99 though
WPBeginner Support says
You may want to try disabling your plugins to see if you have a possible plugin conflict that is preventing that section from appearing in the document settings.
Darien says
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?
WPBeginner Support says
From taking a look it should still be an option in page attributes for pages. Just to be sure, are you editing a post rather than a page with the most recent WordPress?
Admin
Aniela Lucian says
Thank you for this very useful post! I tried for YEARS to figure out how may be possible to create a good structure for my website, and never knew what the hack is ‘child page’ in WordPress (although I am new to make myself the website….). Your brief and very clear explanations make everything so clear and easy!
Thanks again for your wonderful work!