Improving your WordPress SEO is crucial for getting more traffic to your website. Sadly most WordPress SEO guides are too technical for new users to get started.
If you are serious about increasing your website traffic, then you need to pay attention to the WordPress SEO best practices.
In this guide, we will share the top WordPress SEO tips to help you improve your WordPress SEO and get more organic traffic.

You might have heard experts saying that WordPress is SEO friendly. This is actually why a lot of people choose WordPress to start a blog or a website.
While WordPress makes sure that the code it generates follows the SEO best practices, there is a lot more you need to do if you want to maximize your SEO efforts.
We have a number of actionable steps that you need to take to properly optimize your WordPress SEO.
To make it easy, we have created a table of contents to help you easily navigate through our ultimate WordPress SEO guide.
Table of Contents
Introduction
The Basics of WordPress SEO
- Check your site’s visibility settings
- Using SEO friendly URL structure in WordPress
- WWW vs non-WWW in URLs
The Best WordPress SEO Plugin
- Choosing the Best WordPress SEO plugin
- Add XML sitemaps in WordPress
- Add your site to Google Search Console
- Optimizing your blog posts for SEO
- Doing keyword research for your website
WordPress SEO Best Practices
- Properly using categories and tags in WordPress
- Make internal linking a habit
- Add schema markup and rich snippets
- Optimize WordPress comments
- NoFollow external links in WordPress
- Full posts vs summaries (excerpts)
Speed and Security for WordPress SEO
- Optimize your site’s speed and performance
- Optimizing images in WordPress for SEO
- Security and safety of your WordPress site
- Start using SSL/HTTPS
Finally, see more SEO tools and resources to take your WordPress SEO even farther.
Introduction
We know the idea of optimizing for WordPress SEO can be intimidating for beginners, especially if you’re not a tech geek.
But don’t worry — it doesn’t have to be complicated. Start here to learn the basics, and then you can start applying them to your own website.
What is SEO?
SEO is an acronym that stands for Search Engine Optimization. It’s a strategy used by website owners to get more traffic by ranking higher in search engines.

Search engine optimization isn’t about tricking Google or gaming the system. It’s simply about creating a website that has optimized code and formatting which makes it easy for search engines to find your website.
When people search the web for the topics you write about, your search-engine-optimized content will appear higher in the search results, and you’ll get more people clicking through to your website.
Why SEO is important
Search engines are often the biggest source of traffic for most websites.
Google and other search engines use advanced algorithms to understand and rank pages appropriately in search results. However, those algorithms aren’t perfect — they still need your help to understand what your content is about.
If your content isn’t optimized, then search engines won’t know how to rank it. When people search for the topics you write about, your website won’t appear in the search results pages, and you’ll miss out on all that traffic.
It is really important for all business owners to make their website search engine friendly, so that they can maximize their search traffic.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Basics of WordPress SEO
SEO can get technical, but it doesn’t have to be. Just learning a few basic SEO tips to optimize your site can give you a noticeable boost in your website traffic.
You don’t have to be a tech genius to use the techniques below. If you’re already using WordPress, then you’ve got what it takes!
Let’s get started optimizing your website.
Check Your Site’s Visibility Settings
WordPress comes with a built-in option to hide your website from search engines. The purpose of this option is to give you time to work on your website before it’s ready to go public.
However, sometimes this option can get checked accidentally and it makes your website unavailable to search engines.
If your website is not appearing in search results, then the first thing you need to do is to make sure that this option is unchecked.
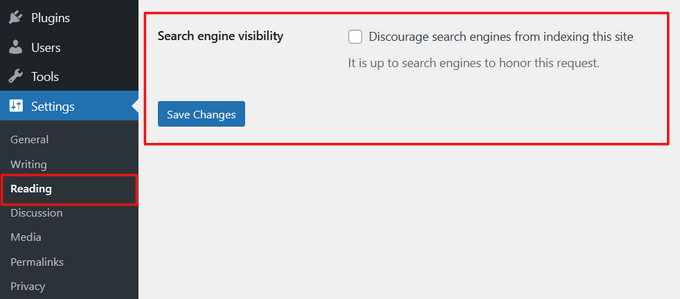
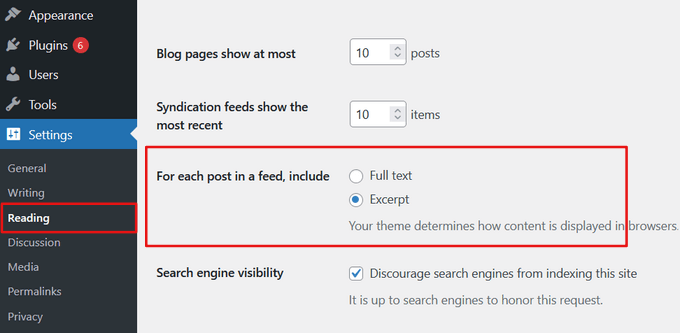
Simply log in to the admin area of your WordPress site and visit the Settings » Reading page.

You need to scroll down to the ‘Search Engine Visibility’ section and make sure that the box next to ‘Discourage search engines from indexing this site’ is unchecked.
Don’t forget to click on the ‘Save Changes’ button to store your changes.
Using SEO Friendly URL Structures in WordPress
SEO friendly URLs contain words that clearly explain the content of the page, and they’re easy to read by both humans and search engines.
Some examples of SEO friendly URLs are:
https://www.wpbeginner.com/how-to-install-wordpress/https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/
Notice that these URLs are readable and a user can guess what they will see on the page just by looking at the URL text.
So what does a non-SEO friendly URL look like?
https://www.wpbeginner.com/?p=10467
http://example.com/archives/123
Notice that these URLs use numbers unrelated to the content, and a user cannot guess what they will find on the page by looking at the URL.
Using SEO friendly permalink structure improves your chances of getting better positions in search results.
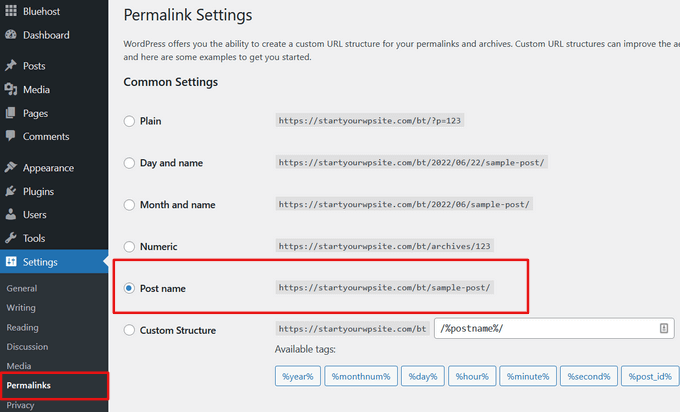
Here is how you can check and update your WordPress site’s permalink structure.
You need to visit the Settings » Permalinks page. Select the post name option and then click on the ‘Save Changes’ button to store your settings.

For more detailed instructions take a look at our guide on what is a SEO friendly URL structure in WordPress.
Note: If your website has been running for more than 6 months, then please don’t change your permalink structure unless you’re using the numbers option. If you’re using Day and Name or Month and Name, continue using that.
By changing your permalink structure on an established site, you will lose all of your social media share counts and run the risk of losing your existing SEO ranking.
If you must change your permalink structure, then hire a professional, so they can set up proper redirects. You’ll still lose your social share counts on the pages.
WWW vs non-WWW
If you are just starting out with your website, then you need to choose whether you want to use www (http://www.example.com) or non-www (http://example.com) in your site’s URL.
Search engines consider these to be two different websites, so this means you need to choose one and stick to it.
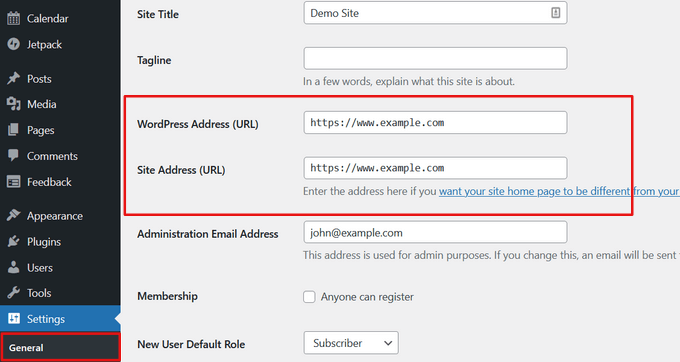
You can set your preference by visiting the Settings » General page. Add your preferred URL in both the ‘WordPress Address’ and ‘Site Address’ fields.

Despite what someone else might say, from an SEO standpoint there’s no advantage to using one or another.
For more detailed information on this topic, take a look at our guide on www vs non-www – which is better for WordPress SEO.
The Best WordPress SEO plugin
One of the best parts about WordPress is that there’s a plugin for everything, and SEO is no exception. There are thousands of WordPress SEO plugins which makes it harder for beginners to choose the best WordPress SEO plugin.
Instead of installing separate plugins for individual SEO tasks, we will help you choose the best WordPress SEO plugin that does it all, and it’s 100% free.
Choosing the Best WordPress SEO Plugin

When it comes to choosing the best WordPress SEO plugin, you will most likely narrow your choices down to the two most popular solutions: All in One SEO (AIOSEO) or Yoast SEO.
AIOSEO is the original WordPress SEO plugin that’s used on over 3 million websites.
This is the plugin that we use on WPBeginner website.
It comes with powerful features like TruSEO on-page analysis, rich snippets schema markup, social media integration, breadcrumb navigation, advanced eCommerce SEO support for WooCommerce, local SEO, internal link assistant, and much more.
Simply put, AIOSEO handles all of the technical SEO optimization for your WordPress site.
In this tutorial, we’ll be using AIOSEO for screenshots and examples.
For more details, you can see our complete guide on how to set up All In One SEO for WordPress.
We used to use Yoast SEO, but we switched to All in One SEO because it is innovating faster and has more powerful features. For more details, see 9 reasons why we switched from Yoast to AIOSEO.
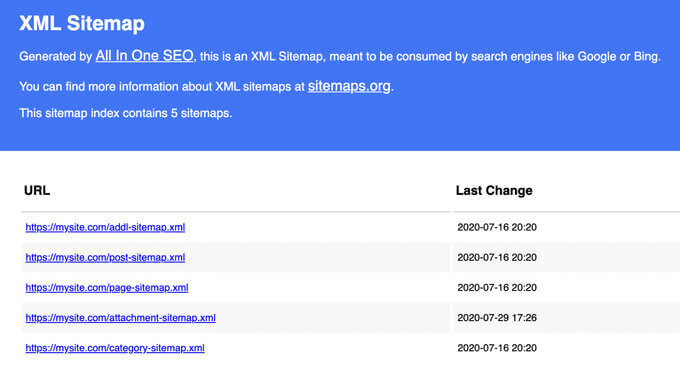
Add XML Sitemaps in WordPress

An XML Sitemap is a specially formatted file that lists every single page on your website. This makes it easy for search engines to find all of your content.
While adding an XML sitemap does not boost your site’s search rankings, it does help search engines find the pages quickly and start ranking them.
If you’re using the AIOSEO plugin, then it will automatically create an XML sitemap for you. To find your sitemap, just go to this URL (don’t forget to replace example.com with your own domain name):
http://example.com/sitemap.xml
We will show you how to submit your XML sitemap to Google in the next step.
Add Your Site to Google Search Console

Google Search Console, also known as Webmaster Tools, is a set of tools offered by Google to give website owners a look at how their content is seen by the search engine.
It provides reports and data to help you understand how your pages appear in search results. You also get to see the actual search terms people are using to find your website, how each page appears in the search results, and how often your pages are clicked.
All this information helps you understand what’s working on your site and what’s not. You can then plan your content strategy accordingly.
Google Search Console also alerts you when there is something wrong with your website, like when search crawlers are unable to access it, find duplicate content, or restricted resources.
If you’re using AIOSEO, then you can follow this guide on how to add Google Search Console.
If you’re not using AIOSEO, then you can watch our video that shows an alternative way:
You can also read this step by step guide on how to add your WordPress site to Google Search Console.
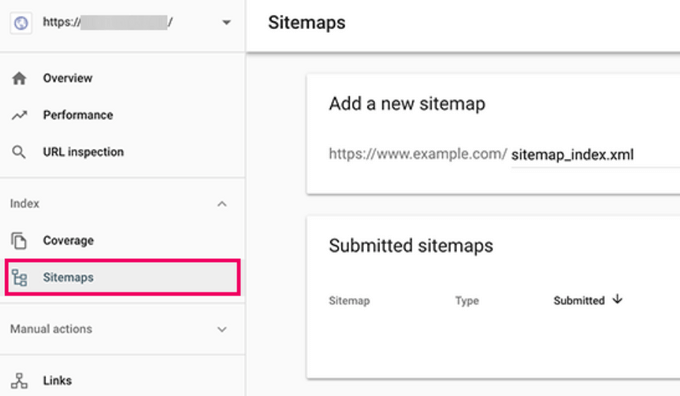
Once you have added your website to Google Search Console, click on the Sitemap from the left menu and then paste the last part of the sitemap URL.

Click on the Submit button to save your changes.
Google Search Console will now check your sitemap and use it to improve your website’s crawling.
Once you have successfully added your sitemap, it will appear as pending. It does take Google some time to crawl your website. After a few hours, you would be able to see some stats about your sitemap. It will show you the number of links it found in your sitemap, how many of them got indexed, a ratio of images and web pages, etc.
We recommend that you check your Search Console at least on a monthly basis for gathering insights and to see your website’s SEO progress.
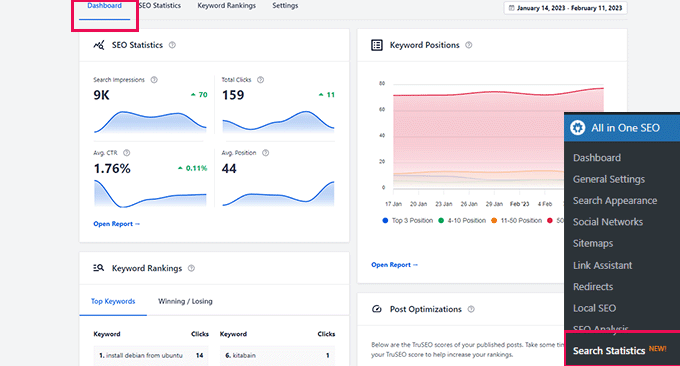
Update: The AIOSEO team have launched a new Google Search console integration that lets you have a full search statistics dashboard right inside your WordPress site.

Aside from Google Search console, we also recommend that you submit your website to other popular search engines like Bing, Yahoo, DuckDuckGo, and others.
Along with various search consoles, you should also use MonsterInsights to analyze your organic traffic. MonsterInsights makes it easy to see insights from Google Analytics right from your WordPress dashboard.
Follow this tutorial to learn how to install Google Analytics in WordPress with MonsterInsights.
Optimizing Your Blog Posts for SEO
Often beginners make the mistake of thinking that installing and activating a WordPress SEO plugin is all that’s needed. SEO is an ongoing process that you must keep up with if you want to see maximum results.
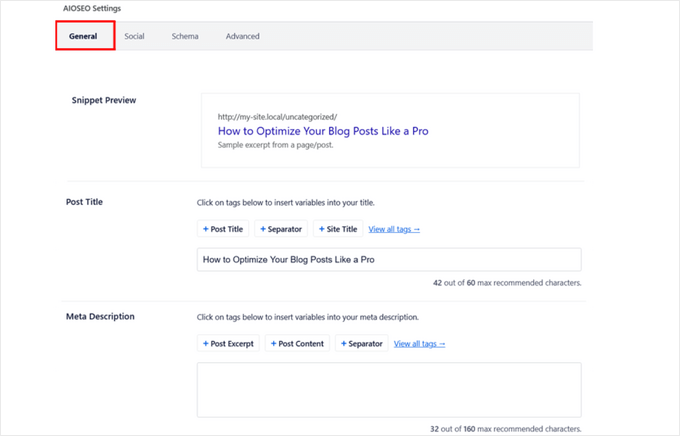
All top SEO plugins allow you to add a SEO title, meta description, and focus keyword to every blog post and page. It also shows you a preview of what users will see when they Google your website.
We recommend that you optimize your title and description to get maximum clicks in search engine results.
When writing your blog post, simply scroll down to the SEO section and take full advantage of it.

If you’re wondering how to choose a focus keyword or focus keyphrase, what is a good title, or what is a good meta description, then we have covered it in detail in our beginner’s guide to optimizing your blog posts for SEO.
We highly recommend that you read it because on-page SEO is crucial for the success of your SEO strategy.
Doing Keyword Research for Your Website
Many beginners use their best guesses to figure out what topics people are looking for and what they should add to their blogs and website.
It is like shooting an arrow in the dark. You don’t need to do that when you can use real data to find out what people are looking for.
Keyword research is a research technique used by content creators and SEO experts. It helps you discover words users enter into search engines to find content, products, and services in your industry.
You can then use those words and phrases on your website to get more search traffic.
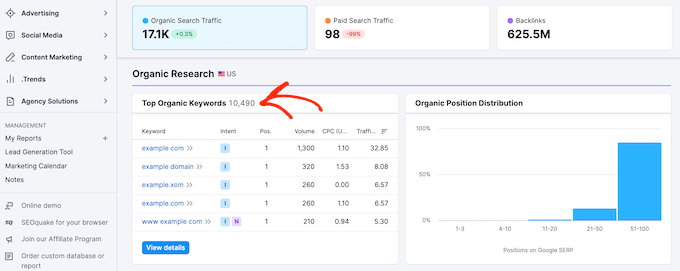
There are a ton of keyword research tools (both free and paid) that you can use. We recommend using Semrush, it helps you discover keywords and even find out the keywords where your competitors are ranking.

If you’re looking for a free alternative, you can use the WPBeginner Keyword Generator. It lets you instantly generate 300+ keyword ideas in a downloadable report, free of charge.
WPBeginner also has a free Keyword Density Checker which allows you to enter your competitor’s URL to reveal which keywords they’re optimizing for.
For more details, see our beginner’s guide on how to do keyword research for your WordPress website.
WordPress SEO Best Practices
If you follow the basics of WordPress SEO and use the best WordPress SEO plugin, you will already be ahead of most websites.
However, if you want even better results, then you need to follow the WordPress SEO best practices below.
These aren’t too technical and most won’t even require you to touch any code. But they will make a big difference if you follow them.
Properly Using Categories and Tags in WordPress

WordPress allows you to sort your blog posts into categories and tags. This makes it easy for you to manage your content by topics, and for your users to find the content they’re looking for.
Categories and tags also help search engines understand your website structure and content.
Often beginners get confused about how to best use categories and tags. After explaining this to thousands of readers, here’s how we approach categories and tags.
Categories are meant for the broad grouping of your posts. If your blog was a book, then categories will be the table of contents.
For example, on a personal blog, you can have categories like music, food, travel, etc. Categories are hierarchical, so you can add child categories to them.
On the other hand, tags are more specific keywords that describe the contents of an individual post. For example, a blog post filed under the food category can have tags like salad, breakfast, pancakes, etc. Think of these as indexes section in a textbook.
For more on this topic, see our guide on categories vs tags and SEO best practices for sorting your content.
By using categories and tags properly, you make it easy for your users to browse your website. Since it’s easy for users, it also makes it easier for search engines to browse your website.
Make Internal Linking a Habit

Search engines assign each page on your website a score (page authority). The recipe of this score is kept secret so that people cannot game the results. However, the most common signals of authority are links.
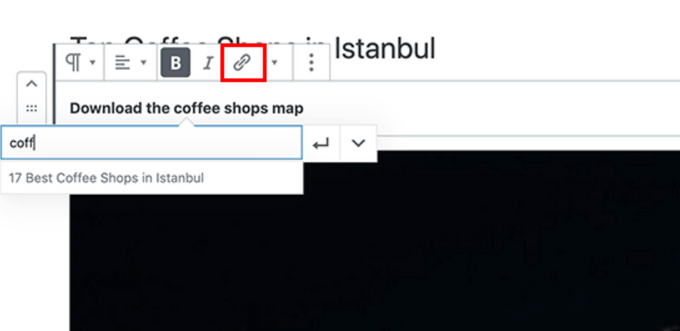
This is why it’s important that you link to your own content from your other blog posts and pages.
You should make it a habit to interlink your own posts whenever possible. If you have multiple authors, then create a pre-publish blog post checklist that requires them to interlink at least 3 other blog posts.
This will help you boost your pageviews, increase the time users spend on your site, and ultimately will improve the SEO score of your individual blog posts and pages.
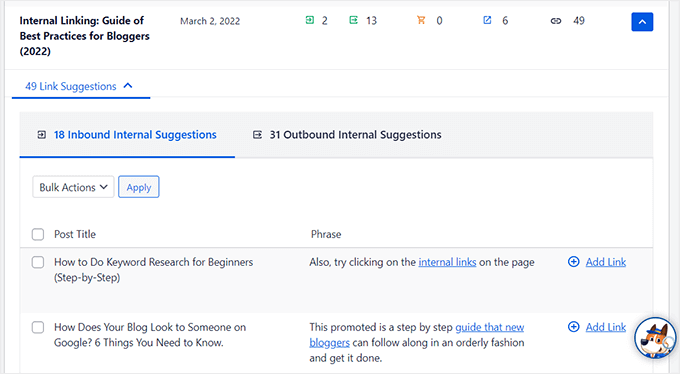
To make internal linking even easier, the team at All in One SEO plugin has created a featured called WordPress Link Assistant.

Link Assistant automatically crawl the links on your WordPress site and gives you relevant internal linking suggestions that you can add to your content in 1-click.
Simply put, it automates the process of bulk adding internal links which is a huge time saver.
You can learn more about it in our list of the best internal linking plugins for WordPress. You may also want to read our internal linking guide of best practices for SEO.
Related: All in One SEO also recently released the free Broken Link Checker plugin. It automatically scans all of your internal links to make sure they’re working correctly. If broken links are found, you can quickly fix the URLs right inside of the plugin.
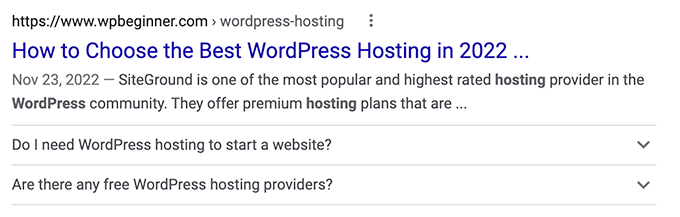
Schema Markup and Rich Snippets (FAQ schema, Reviews, and more)
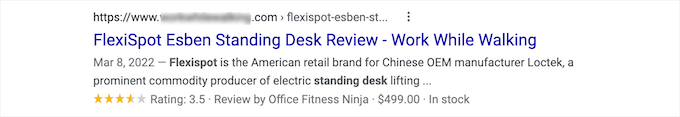
Have you ever wondered why certain website listings stand out more in Google search results? Perhaps they have star ratings next to them, or they’re much larger with FAQ questions below them?

That’s done by using schema markup which helps you get rich snippets in Google and other search engines. Custom schema helps your website stand out, so you can get better click through rate (CTR) which ends up helping your WordPress site rank higher in SEO.
Now you might be wondering how does schema markup really work?
In plain English, schema markup is a special type of HTML code that you can add to your WordPress website to tell search engines more about your content.
For instance, you can tell the search engines that a particular page is a blog post, a recipe, FAQ, news article, or a product page in your online store. Search engines can then use this data to display rich results.
Now the good news is that most website owners don’t actually add code to add schema markup.
Powerful WordPress SEO plugins like AIOSEO already do this for you by adding these settings in your post and page editor. You can customize the schema markup for each post further. We have covered more details on how to do this in beginner’s guide on how to use rich snippets.

For example, if you’re looking to add FAQ schema in WordPress, then all you need to do is select the FAQ schema template and add the questions there. AIOSEO behind the scenes will add the JSON+LD schema markup code on your website (without you doing any technical work).
Once this is added, your website listing will stand out more in Google like this.

You can also use the similar technique to add recipe schema, product schema, and other types of schema markups.
We always recommend our users to take advantage of the custom schema markup tool in AIOSEO to make your website stand out, so you can improve your SEO rankings.
Optimize WordPress Comments

Comments can be a strong indication of user engagement on your website. Engaged users mean more links back to your site, more traffic, and improved SEO.
However, you need to make sure that your comments are real and not spam. Spammers submit comments with bad links which could affect and even ruin your search rankings.
This is why we recommend everyone to start using Akismet. It is one of the two plugins that come pre-installed with every WordPress site, and it helps you combat comment spam.
If Akismet alone is unable to handle comment spam, then see these tips and tools to combat comment spam in WordPress.
If your blog posts attract a lot of genuine, spam-free comments, then you should pat yourself on the shoulder for building such an engaging website!
However, too many comments on a post can make it load slower which also affects your search engine rankings. (Keep reading below to find out more about how speed affects SEO.)
To prepare your website so that it can handle the burden comments put on your server and speed, you can split comments into multiple pages. See our tutorial on how to paginate comments in WordPress.
If you’d like to get more comments on your site, check out these 11 ways to get more comments on your WordPress blog posts.
NoFollow External Links in WordPress
As mentioned above, links help search engines decide which pages are important. When you link to a website, you are passing some of your site’s SEO score to that link. This SEO score is called “link juice.”
For good search rankings, you need to make sure that you are getting more link juice from other websites than you are giving away.
Adding the “nofollow” attribute to external links (links to websites that you don’t own) instructs search engines not to follow those links. This helps you save link juice.
A normal external link looks like this in HTML:
<a href="http://example.com">Example Website</a>
An external link with the nofollow attribute looks like this:
<a href="http://example.com" rel="nofollow">Example Website</a>
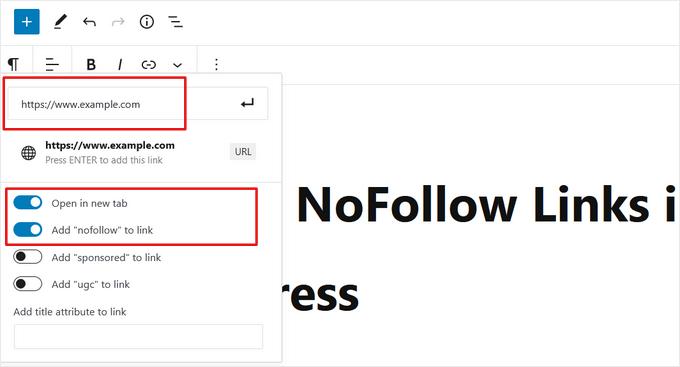
By default, WordPress does not come with an option to make links nofollow. However, if you’re using the AIOSEO plugin, it makes it easy for you.
When you’re adding a link, simply click the Add “nofollow” to link option.

For more details and alternate methods, see our guide on how to add nofollow links in WordPress.
Full Posts vs Summaries or Excerpts
WordPress displays and links to your posts from a number of pages like the home page, category archive, tags archive, date archive, author pages, etc.
By default, it shows the full article content on all these pages. This affects your site’s SEO, as search engines may find it to be duplicate content. Full articles also make your archive pages load slower.
Showing full articles everywhere also affects your page views. For example, users who subscribe to your RSS feed will be able to read the full article in their feed reader without ever visiting your website.
The easiest way to solve this is by showing summaries or excerpts instead of full articles.
You can do this by going to Settings » Reading and selecting excerpt.

For detailed instructions, see our guide on how to customize WordPress excerpts without coding.
Speed and Security for WordPress SEO
Even if you follow all the WordPress SEO tips and best practices above, if your site is slow or gets taken down by a hacker, your search engine rankings will take a big hit.
Here’s how to prevent your site from losing search engine traffic due to slow performance or lax security.
Optimize Your Site’s Speed and Performance

Research shows that in the internet age, the average human attention span is shorter than that of a goldfish.
Web usability experts believe that users decide whether they want to stay or leave within a few seconds of visiting a website.
That means that as a website owner, you only have a few seconds to present your content and engage users. You don’t want to waste this precious time making your visitor wait for your website to load.
Because user experience is so important, search engines like Google prioritize faster websites in their results. In other words, faster websites rank higher on Google.
To improve your website speed, you must have a fast WordPress hosting provider like SiteGround or Bluehost.
After that, you need to install a caching plugin and follow our ultimate guide to speed up WordPress (with 24 proven tips).
Optimizing Images in WordPress for SEO
Images are more engaging than text but they also take more time to load. If you are not careful with image sizes and quality, then they can slow down your website.
You need to make sure that you use images that are optimized to load faster. See our guide on how to speed up WordPress by optimizing images for the web.
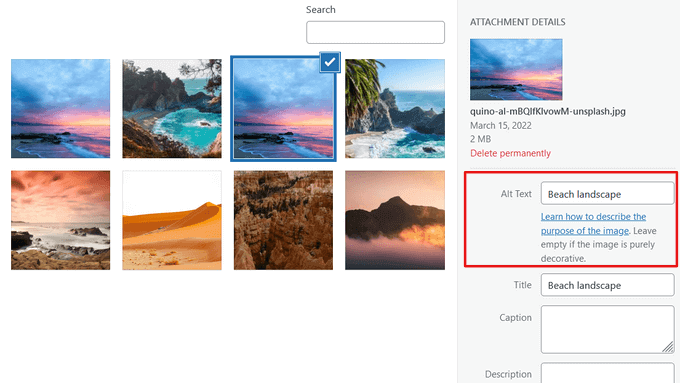
Another trick you can use to optimize your images for search engines is to use a descriptive title and alt tags. These tags help search engines understand what your image is about. They also help users with visual impairment as their screen readers can read the alt text to them.
WordPress allows you to easily add title and alt tags when you upload an image.

If you are a photographer or add a lot of images to your WordPress site, then you need to use a gallery plugin.
We recommend using the Envira Gallery alongside AIOSEO. In our speed tests, we found it to be the fastest WordPress gallery plugin. It’s also fully responsive and SEO friendly out of the box.
For more tips, see our complete beginner’s guide to image SEO.
Security and Safety of Your WordPress Site

Each week, Google blacklists around 20,000 websites for malware and around 50,000 for phishing. When a site is blacklisted, it doesn’t show up in any search results at all.
This means that the security of your WordPress site is crucial for good rankings. You don’t want all your hard work on SEO to go to waste if your site is compromised by a hacker.
The good news is that it’s not that difficult to keep your WordPress site safe — see the step by step instructions in our ultimate WordPress security guide.
At WPBeginner, we use Sucuri to protect our website against attacks. To see why we recommend this service, check out our case study of how Sucuri helped us block 450,000 WordPress attacks in 3 months.
Start Using SSL/HTTPS

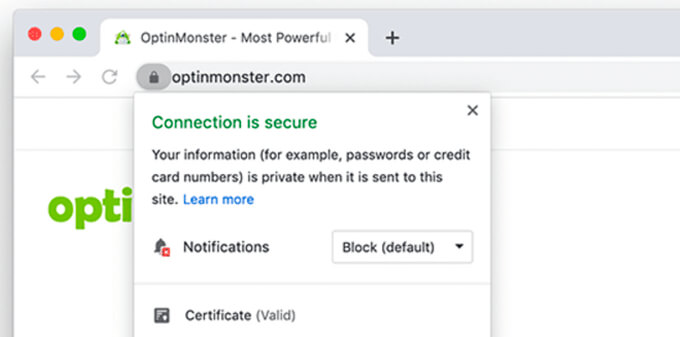
SSL (Secure Sockets Layer) is a technology that encrypts the connection between a user’s browser and the server they are connecting to. This adds an additional security layer to your WordPress site.
Websites secured with SSL are indicated by a padlock sign in the browser’s address bar. This makes your website more trustworthy, and it is required if you are running an online store with WordPress and processing sensitive payment information.
All top WordPress hosting companies offer free SSL certificates with Let’s Encrypt. See our guide on how to get a free SSL certificate for your website for more details.
If you want a premium wildcard SSL certificate or just a regular certificate with security warranty, then we recommend using Domain.com.
Their SSL certificates come with a minimum of $10,000 security warranty and up to $1.75 million security warranty. You also get a TrustLogo site seal to display on your site for added credibility.
More SEO Tools and Resources
Once you get the hang of WordPress SEO best practices, you’ll want to take your skills even further to get ahead of your competition.
We have compiled a list of the best WordPress SEO plugins and tools that you should use to boost your SEO.
Our top 3 recommendations for best WordPress SEO plugins and tools are:
- AIOSEO – Also known as All in One SEO is the best WordPress SEO plugin used by over 3 million websites. There’s a free version of AIOSEO that’s available too.
- Semrush – Our pick for the best keyword research and competitor analysis tool. Although it’s pricey, it’s really that powerful and is the #1 choice for Pros. (Free Alternatives: WPBeginner Keyword Generator and Keyword Density Checker)
- MonsterInsights – It’s the best Google analytics plugin that helps you see all the important stats in one place. Remember, you can’t improve what you can’t measure. Over 3 million websites use MonsterInsights. There’s a free MonsterInsights Lite version available as well.
If you’re ready to try some more advanced techniques, you can also check out our archive of WordPress SEO articles. Below are some hand-picked guides that you might find helpful:
- How to Add IndexNow in WordPress to speed up SEO results
- The WordPress SEO crawl budget problem and how to fix it
- How to get Google Sitelinks for your WordPress site
- How to create a Table of Contents in WordPress to boost SEO rankings
- How to add multiple locations schema for Local business in WordPress
- How to add RSS sitemap in WordPress to improve SEO rankings
- How to submit your WordPress site to Google news
- How to do a full-site redirect in WordPress
- How to properly setup Video SEO in WordPress
- 14-point WordPress Technical SEO framework
- 11-point WordPress SEO Audit checklist to boost your rankings
We hope this article helped you learn how to properly optimize your WordPress site for SEO. Go ahead and implement a few of these WordPress SEO tips, and you should see an increase in your traffic within a few months as the search engines process your changes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajjalah says
Indeed your articles are a must-read for every beginner blogger. I personally like the detailed step by step nature of your articles. I usually see articles online suggesting that indexing for a new blog takes weeks to months.
Trust me, that is not correct if you read this article. When I followed this article’s guide, my small new blog was indexed after two days by Google and It is now indexed every two days. Yes two days.
My traffic is now atleast 100 visitors per day and 99% from Google impressions. Indeed WPBeginner is more than best.
WPBeginner Support says
Glad to hear our recommendations were helpful!
Admin
Moinuddin Waheed says
I have been doing seo so long and I was not aware about whether Google considers www and non www websites as two separate entities.
This is exactly what I mean to say when I say, each time I come across these topics, I get new insights into things which I otherwise wouldn’t have noticed at first.
These simple seo steps may seem unimportant but for seo perspective they are pivotal in making real seo progress.
Temitayo Ayanda says
This is a very thorough and detailed explanation regarding SEO. This post is like a course to me. Thanks for this. I’m familiar with Yoast SEO plugin, I think I will also try this AIOSEO plugin for any of my next clients website.
WPBeginner Support says
We hope you like the plugin
Admin
Rahul Dubey says
Mastering WordPress SEO is a solid foundation, but taking it a step further with the right plugins and tools is the key to staying ahead in the game. Your list is like a treasure trove for anyone looking to elevate their SEO game on WordPress.
WPBeginner Support says
Glad you found our guide helpful
Admin
Mudiwa Nyoni says
Hey, Just wanted to drop a quick note to say thank you so much! This blog has been a huge help and it’s really cleared up all the confusion I had till now. Seriously, you’re a lifesaver!
WPBeginner Support says
Glad our content has been helpful!
Admin
mohadese esmaeeli says
In my opinion, SEO is not just optimization for search engines, and we should always prioritize the user. We should create content, offer products, or even design with the user in mind. Google’s robots certainly recognize these delightful user experiences, and user-centric websites are valued more. This way, many additional costs gradually diminish.
WPBeginner Support says
It is certainly a good idea to write for your users first, adding SEO recommendations on top of writing for your users is normally the best course for SEO long term
Admin
mohadese esmaeeli says
Yes, I agree. Indeed, this article was gold! It greatly helped me understand my issues, and I learned several new and practical tips. However, I am still studying in the field of technical SEO.
mohadese esmaeeli says
great content Hello, I wish you could provide a separate and comprehensive guide on on-page SEO and technical SEO along with their respective outlines.
WPBeginner Support says
Thank you for sharing this request we will look into the possibility in the future
Admin
mohadese esmaeeli says
Hello, this guide was comprehensive and excellent. Thank you.
I had a question about this section “Using SEO Friendly URL Structures in WordPress”
When setting up WordPress category addresses, the term “category” is displayed in all addresses. How can I configure it so that I can include a custom address without the term “category” in the link?
WPBeginner Support says
For customizing your permalinks, we would recommend taking a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
mohadese esmaeeli says
Hello, thank you very much for this guidance.
I have used this guide and modified the permalinks in WordPress. Previously, I was not satisfied with the address structure, and there were unnecessary category slugs in my links.
That’s why I decided to make the links simpler. Shorter links are better for users, and at the same time, they are more readable.
Jiří Vaněk says
Greatly written list. The AIO SEO plugin helped me the most. What really helped to improve the results were the markup schema. He found that it is great to put HOW TO in the instructions and also that it helps a lot to put FAQ questions and answers at the end of the articles in the article where it is useful. This helped me get more in the advanced search results. Although it takes some time for a person to create a mark up schema, it is very easy with AIO SEO. Now it goes back to the older articles and I add them. It really shows a lot in the results. In addition, many websites do not use markup schemes, giving you a certain advantage over the competition website.
Fajri says
I am an SEO specialist myself focusing on local SEO.
One of my “a must checklist” is adding FAQ schema to my article as it helps it trigger rich snippet appearance in google search.
Some SEO plugin can help you make it, but you can also get help by using html schema generator available online.
Jiří Vaněk says
I absolutely agree. Schemas and FAQs help a lot to get in the advanced search results. If the content of the site allows it, the FAQ and the additional markup scheme are a great tool to get an advanced search for the given keyword, and that’s great. If you don’t know how to use markup schemes, install AIO SEO. It can add them in a few clicks and is easy even for beginners.
mohadese esmaeeli says
Hello dear friend,
I used various methods to include schema and frequently asked questions in Google search results. For instance, I used to insert a ready-made code snippet at the end of WordPress articles and then customize it accordingly.
They were displayed quite well in Google search results. The plugin couldn’t be installed before. However, now this feature has been added to the Gutenberg editor, and it is easy to have schema for posts.
Piotr Z says
This is gold!
I took a lot of notes. I already have been doing some stuff, but for instance internal links – it is so much I can improve. And for some reason I didn’t check plugins, but if this could be automated?!
Thanks for this comprehensive post!
WPBeginner Support says
You’re welcome, we’re glad we can share these recommendations
Admin
Halis SENTURK says
Thanks for this complete guide. I’m gonna use it for my new client’s website!
WPBeginner Support says
You’re welcome, we hope you find everything helpful!
Admin
Pintu says
helo seo is important or not
WPBeginner Support says
SEO is important to help search engines find your site and decide to display it to new visitors
Admin
Moinuddin Waheed says
Search engine optimisation for every blog and website is of utmost importance because of several reasons.
the main reason for starting a blog is to generate a handsome revenue and the revenue will be generated only if we get traffic on our blog. To get traffic to our blog or website we need to make sure to create relevant content, the content that people/ customer or audience is interested about.
Here comes the role of search engine optimisation. it ensures your articles and posts reaches to the intended audience.
Mrteesurez says
SEO as it’s denotes: Search Engine Optimization.
When you optimize your blog for search engines, you will see free direct traffic from Google and other search engine you optimized it for.
Search engines are popular and people go to it daily to search for information and guides. Google only is having almost 80 billion+ visits per months.
You know how much it will take you in term of advertising your blog but with SEO, you will receive free massive traffic of new people visiting your blog.
Jiří Vaněk says
Optimizing for SEO will save you a lot of money on paid advertising. If the website is well optimized for SEO, you will save money on paid advertising because you will be seen even without advertising. Plus, everyone who writes a blog wants their content to be seen. The unwritten rule says that people click on the website so that at most the tenth search position. If you continue, no one will probably read your content. That’s why it’s important. The second thing that is related to this is the headlines. Even if you will be in the first positions, it is important to use the headline to attract people to click on the link. Headlines are terribly underrated, but if you make a user-appealing headline, you can have more readers on position 4 than on position 1. They are just attracted by the headline. So SEO is the alpha and omega for increasing the number of visits.
Peter Iriogbe says
While the comment makes good points about SEO helping your website get noticed, it’s like a piece of a puzzle. You see, there are other important pieces like having great content, making sure visitors have a good experience, and being relevant to what people are looking for. SEO isn’t a magic fix for everything, and how well it works can depend on what your website is about, who you’re up against, and what you want to achieve with your site. It’s a bit like tailoring a suit – one size doesn’t fit all!
Muayyad M Karadsheh says
My Search Engine Visibility section is not showing up in my admin section? what should I do?
WPBeginner Support says
While not the memory limit issue, we would recommend going through our guide below for the most likely reasons.
https://www.wpbeginner.com/plugins/why-cant-i-add-or-install-plugins-in-wordpress/
Admin
T.A. Creech says
I’ve been banging my head on learning SEO for days. Thanks to this post, I got the basics, FINALLY. Thank you!
WPBeginner Support says
Glad we could help make this simpler for you!
Admin
Fred says
One the best article I have ever met online. This is so informative and beginner Friendly.
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
pardeep says
Informative, but you did not mention article length.
WPBeginner Support says
There are many different opinions on article length depending on the niche you are in and what you are writing about. If we have a specific recommendation we will be sure to share then in this article but we do not have one at the moment.
Admin
E Weiss says
if I started with the Yoast plugin, is it an issue if I change to AIOSEO or will it mess up things ?
WPBeginner Support says
No, both have tools to transfer between each other if you wanted to change plugins.
Admin
Jerry says
This is such an amazing beginner’s guide on WordPress SEO. I’ve learnt a lot. Thank you.
WPBeginner Support says
Glad you found our guide helpful
Admin
GK says
Thanks for such a comprehensive SEO guide for WordPress SEO.
I got a really good grasp of WordPress SEO.
mahdi says
thanks a lot for this informative article
i have a question
How to SEO store site products?
Kathryn says
Thank you for this informative article! Helping me a lot to understand SEO and how to more effectively help my posts to be more effective.
WPBeginner Support says
Glad our guide was helpful
Admin
Pragyan says
Hi, Syed … Its reall y an awesome article.
But I have one qury …. and that is –
Do I have to create Site Map only once (or) Do I have to create Site Map everytime I create a new post???
WPBeginner Support says
You only need to set up the sitemap once
Admin
jane sloan says
Thank you for giviing this information
WPBeginner Support says
You’re welcome
Admin
Oyekanmi olamilekan says
You guys never disappointed me when it comes to building a website that meet expection. Your content are rich and make me keep my clients.
WPBeginner Support says
Glad you found our guide helpful
Admin
Sora says
Thanx a lot for detailed article. I’ve a question. I recently started a blog about travel and thinking about wordpress seo plugin. Which one is better: AIOSEO or Yoast Seo?
WPBeginner Support says
For our recommendations, you would want to take a look at our list below:
https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/
Admin
Amber German says
I just wanted say that you’re brilliant. I’ve recently switched my blog from a free Blogger account to a self hosted WordPress account, based on your recommendations and that I knew it would be better for my blog. I love seeing your explanations for all of the steps and options for building a website or blog, and then seeing them in action right here on yours. It helps the learning process. It’s definitely not as simple as I’d imagined (200 simple steps equals a lot more complication), but thanks to this site, I know I’ll get there eventually. I literally couldn’t do it without you.
WPBeginner Support says
Glad you found our content helpful
Admin
Andre Lima says
Perfect article. It helps me a lot and I am able to get a better SEO score. I have a doubt my site is without a WWW prefix. But I am able to reach both (with and without WWW). My configuration in wordpress is without WWW. Is there any issues for Search Engines to keep the configuration like that?
WPBeginner Support says
There should not be an issue with that, you may want to ensure with your host that you are redirecting to the version you would prefer your site to be found.
Admin
Mireia says
This is amazing, thanks!
WPBeginner Support says
Glad you found it helpful
Admin
Rustom Gutierrez says
Very useful content. I like the whole article. I will apply it.
WPBeginner Support says
Glad you found our guide helpful
Admin
Kate says
Super! I had a lot of necessary information from this article, thank you so much.
WPBeginner Support says
Glad you found our guide helpful
Admin
Shiv Raj says
Thanks for the awesome tips
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Chinny Ivy says
You make our lives easier. Thank you. This was very helpful
WPBeginner Support says
Glad our guide was helpful
Admin
Veting says
Will be helpful to share the link to my site?
WPBeginner Support says
Sharing links to your site can help people fin d your site.
Admin
James Emmanuel says
Great article, Thanks for nicely analised steps. I will consider following them one by one for my post.
Keep up the Good work.
WPBeginner Support says
Glad you found our content helpful
Admin
shoaib sohail says
great article, helped me a lot, and made a lot of changes!
thanks guys! keep up the good work!
WPBeginner Support says
Glad our guide was helpful
Admin
Trina says
Literally the best article I’ve read since deciding to start a blog. It took me hours to read but I took so many notes and can’t wait to apply everything you covered. Huge credit to you for making this an interesting and very helpful article. I will be back for more!
WPBeginner Support says
Glad our guide was helpful
Admin
Azeem Haq says
Awesome work! Very detailed article. Thank you.
WPBeginner Support says
You’re welcome
Admin
Nisar Ahmad says
Excellent and very helpful information.
WPBeginner Support says
Glad you felt our guide was helpful
Admin
Malati Shankar says
Such an in-depth information. As a new blogger this kind of posts are really encouraging and motivating.
Thank you and regards.
WPBeginner Support says
Glad our guide is helpful
Admin
Sumedha Dutta says
Thanks a ton for this really informative and in-depth article. Means a lot to new bloggers such as myself.
WPBeginner Support says
You’re welcome
Admin
Adam Joseph says
In the section which mentions permalinks, I can’t follow the steps because the option is not available in the admin menu. Is this option only available for WordPress Business Accounts? I’ve got a Premium Account “only”.
WPBeginner Support says
Our guides are for WordPress.org, you can see our comparison of the two platforms in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Riyanna says
Thankyou for this very wonderful and informative article. As a beginner the informations shared here helped me a lot to gain a much better understanding on WordPress SEO. Thank you and wishing you all the very best in all your future endeavors…
WPBeginner Support says
Glad you found our content helpful
Admin
Mohd Noman Khan says
Thank you so much it was very helpful.
WPBeginner Support says
You’re welcome
Admin
Max Lai says
Thank you so much! Very usefull
WPBeginner Support says
You’re welcome, glad our post was helpful
Admin
AbdulRaheem says
Nice and handy article. This website has been my key reference for the past 6-years and the contents still looks new.
WPBeginner Support says
Glad you continue to find our content helpful
Admin
Ogbonnia Victor says
This is awesome
I never knew I could find such a helpful content
Thanks
WPBeginner Support says
Glad our guide was helpful
Admin
Sunday says
Thanks for this information. It clear and easy to understand.
WPBeginner Support says
Glad our guide was helpful
Admin
Rashidah says
A highly informative article (for a digital dummy like me); thank you!
This post is jam packed with useful pointers. Readers will find valuable info covering many topics.
I used to try learning WordPress from everywhere (I intend to start blogging). That was confusing but since I joined WPBeginner FB page, learning is so much easier (it is like a one-stop learning centre).
Keep up the good work, Team!
WPBeginner Support says
Glad you found our content and Facebook group helpful
Admin