¿Está buscando una reseña / valoración de Page Builder by SiteOrigin, que le ayude a decidir si es el maquetador de páginas adecuado para usted?
SiteOrigin le permite crear páginas adaptables y personalizadas utilizando un editor de arrastrar y soltar. Está optimizado para el rendimiento, se integra perfectamente con los editores incorporados de WordPress y viene con una gama de extensiones premium.
En esta reseña / valoración de Page Builder by SiteOrigin, echaremos un vistazo más de cerca a este popular maquetador de páginas, para ver si es adecuado para su sitio web WordPress.

Reseña del maquetador de páginas de SiteOrigin: ¿Es adecuado para usted?
SiteOrigin es un editor de arrastrar y soltar que funciona con cualquier tema de WordPress. Si acabas de empezar o tienes un presupuesto limitado, puedes descargar el plugin gratuito Page Builder by SiteOrigin de WordPress.org y empezar de inmediato.

Este plugin gratuito permite crear diseños de página personalizados utilizando los widgets estándar de WordPress, y se integra a la perfección con los editores de contenido de WordPress.
Dicho esto, puedes crear todo tipo de páginas utilizando una interfaz familiar y sin tener que escribir ni una sola línea de código.

También puede personalizar cada parte del diseño, como el espaciado, los bordes, el relleno y los márgenes. Mientras editas, tus cambios aparecerán en tiempo real para que puedas probar muchos ajustes diferentes y ver cuál es el que mejor queda.
Sin embargo, si se actualiza al plugin Premium de SiteOrigin, tendrá acceso a toda la gama de extensiones.
A menudo, desbloquean ajustes y características adicionales para los widgets estándar de SiteOrigin. Por ejemplo, podrás transformar imágenes con superposiciones de texto, animaciones CSS y formas, o mostrar tus imágenes en una caja de luz emergente.
También puede utilizar potentes extensiones como Alternar visibilidad para mostrar contenidos diferentes a los usuarios de móviles, tabletas y ordenadores de sobremesa, o crear contenidos exclusivos para miembros que solo aparezcan a los usuarios conectados.
Reseña del maquetador de páginas de SiteOrigin: ¿Es adecuado para usted?
Con el maquetador de páginas adecuado, puede crear un sitio web de aspecto profesional que no tendrá problemas para convertir a los visitantes en usuarios, suscriptores de correo electrónico y clientes.
En esta reseña del maquetador de páginas de SiteOrigin, veremos si es la elección correcta para su sitio web.
1. Editor de arrastrar y soltar
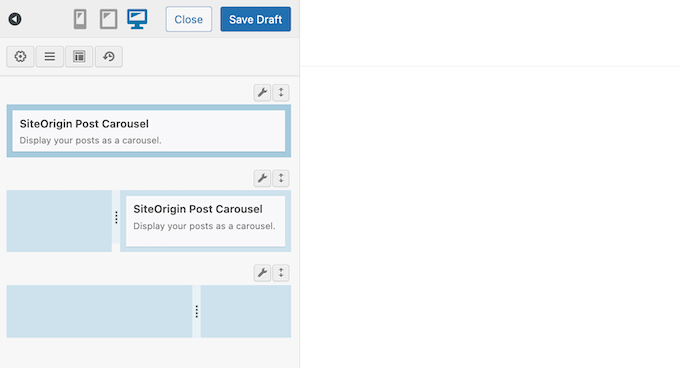
El maquetador de páginas de SiteOrigin tiene un editor fácil de usar donde puede mover widgets, cambiar el tamaño de las columnas, reordenar filas, y más, usando simplemente arrastrar y soltar. Esto le permite crear todo tipo de páginas de destino, páginas de ventas y otros diseños.

A medida que realizas cambios, el editor en vivo muestra exactamente el aspecto que tendrá la página cuando se publique en tu sitio web de WordPress. De este modo, puedes ajustar tu contenido en tiempo real y sin tener que escribir ni una sola línea de código.
A diferencia de otros creadores de páginas, podrás añadir y mover elementos a través de la barra lateral en lugar de hacerlo directamente en la vista previa. Aunque esto es similar al Personalizador de temas, puede requerir algo de práctica si estás acostumbrado a trabajar con otros editores de arrastrar y soltar páginas, como SeedProd.
2. Se integra con los editores de WordPress
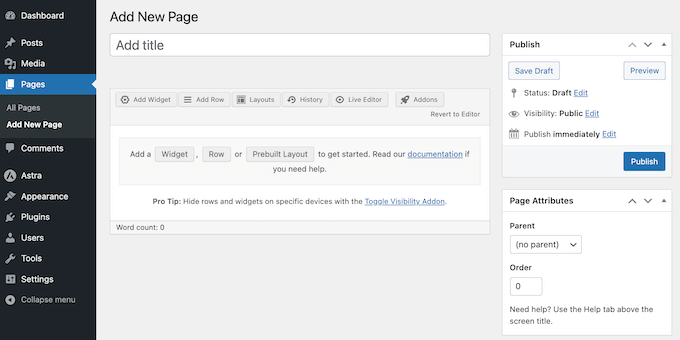
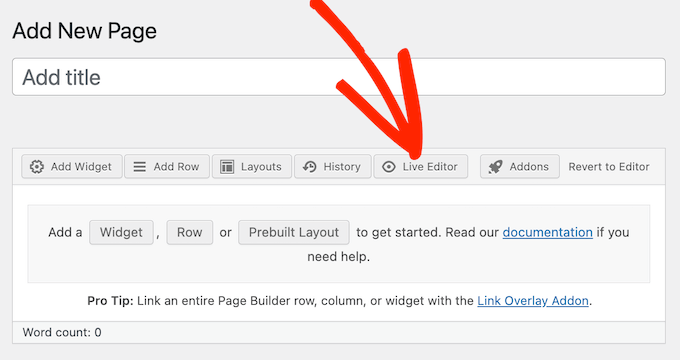
El editor de SiteOrigin se integra perfectamente con el escritorio de WordPress, por lo que puede utilizarlo en cualquier lugar. Para empezar, puedes abrir cualquier página o entrada en el editor de bloques estándar de WordPress y, a continuación, iniciar el maquetador de páginas de SiteOrigin con solo hacer clic.

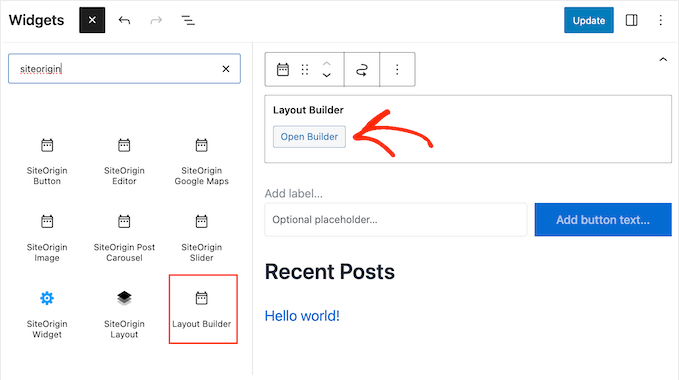
Alternativamente, puede insertar una disposición de maquetador de página en el editor de bloques de WordPress.
Por último, si instala el lote gratuito de widgets de SiteOrigin, podrá utilizar el bloque de widgets de SiteOrigin. De esta manera, puede construir estructuras personalizadas y luego mostrarlas en la barra lateral, pie de página o cualquier otra área lista para widgets.

3. Compatible con cualquier tema de WordPress
El maquetador de páginas de SiteOrigin es compatible con cualquier tema estandarizado de WordPress. Esto significa que puede utilizar cualquier tema que desee, o cambiar de tema sin perder sus diseños SiteOrigin.
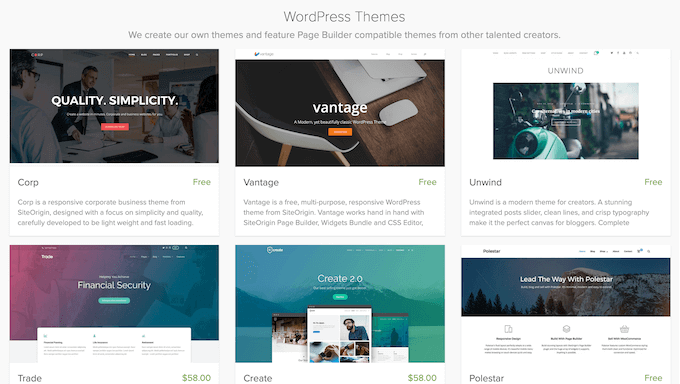
¿Está buscando un nuevo tema para WordPress? Entonces SiteOrigin ha creado una gama de temas gratuitos diseñados para funcionar perfectamente con su maquetador de páginas.

4. Se integra con los widgets de WordPress
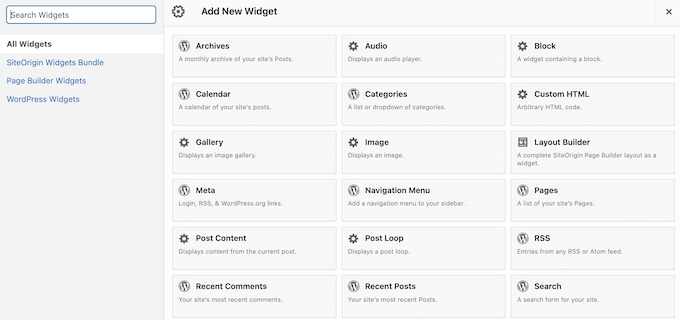
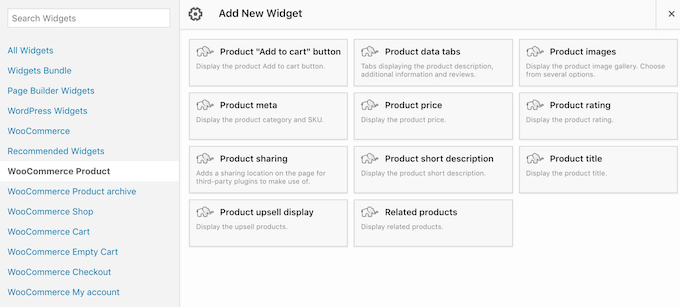
Page Builder by SiteOrigin es compatible con todos los widgets estándar de WordPress, para que pueda seguir trabajando con el contenido con el que ya está familiarizado. Simplemente abra el Escritorio ‘Añadir Nuevo Widget’ y luego seleccione el widget que desea utilizar.

SiteOrigin añadirá entonces ese widget a la fila seleccionada en ese momento, listo para que usted lo edite o reordene usando arrastrar y soltar.
5. Adaptable a móviles
Según nuestras estadísticas de uso de Internet, el tráfico de Internet móvil representa casi el 55% del tráfico web total. Teniendo esto en cuenta, sus páginas deben verse igual de bien en smartphones y tabletas que en ordenadores de sobremesa.
La buena noticia es que cualquier contenido que cree usando el Maquetador de Páginas de SiteOrigin será adaptable a móviles por defecto. Con eso dicho, cualquier página que diseñe se verá muy bien, sin importar qué dispositivo esté usando el visitante.
6. Optimizado para el rendimiento
A medida que construye sus disposiciones, Page Builder genera y optimiza el código necesario entre bastidores. De hecho, según el sitio web de SiteOrigin, Page Builder es hasta 100 veces más ligero que otros sistemas de cuadrícula populares.
Dicho esto, SiteOrigin puede mejorar la velocidad de carga de su página. También es compatible con muchos plugins populares de rendimiento y almacenamiento en caché.
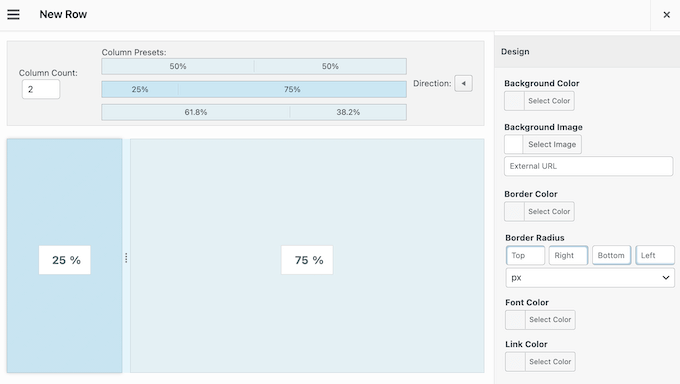
7. Estilos de filas y widgets
SiteOrigin tiene estilos de fila y widget que le permiten ajustar su contenido. Esto incluye cambiar el fondo, los rellenos y el espaciado entre columnas.

Los propietarios de sitios web más avanzados pueden incluso utilizar CSS personalizado para crear un diseño completamente único.
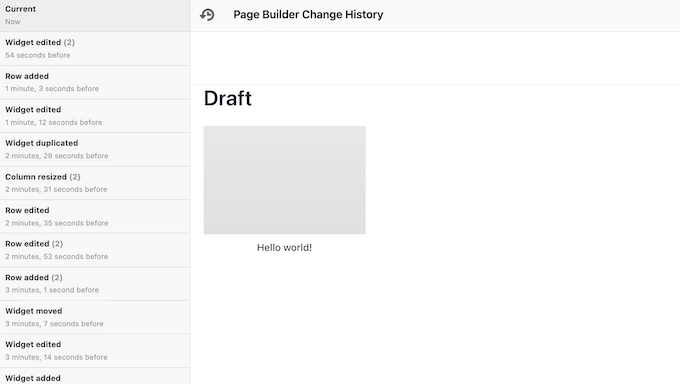
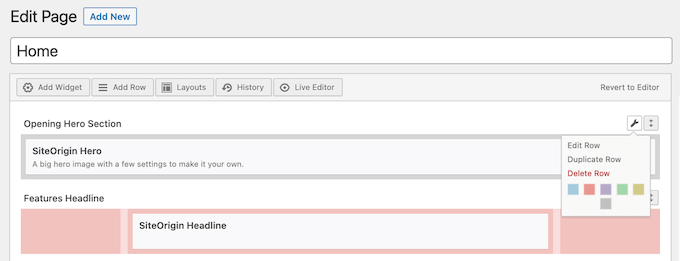
8. Navegador de historial
SiteOrigin tiene un Navegador de Historial integrado que le permite deshacer sus últimos cambios, o incluso volver a una versión anterior del diseño. Esto hace que sea fácil de probar un montón de diferentes ajustes, para ver lo que se adapte a su sitio web de WordPress el mejor.

9. Más estilos y ajustes
Muchas de las extensiones premium de SiteOrigin desbloquean estilos adicionales para los widgets por defecto. Por ejemplo, puede utilizar la extensión Pestañas para ajustar cada parte de su contenido en pestañas, incluyendo el cambio de su alineación, radio del borde y relleno.
Esta extensión también viene con varios preajustes de pestañas, para que puedas dar a tus pestañas un aspecto profesional con sólo unos clics.
Del mismo modo, si utiliza el widget Testimonios para mostrar pruebas sociales, el complemento Testimonios le da acceso a tamaños adicionales, disposiciones y fuentes personalizadas.
10. Es compatible con tipos de contenido personalizados para entradas.
¿Utiliza tipos de contenido personalizados en su sitio web? Puede activar Page Builder para tipos de contenido personalizados, simplemente marcando una casilla en los ajustes del plugin.
Incluso mejor, si actualizas al plugin premium entonces puedes diseñar tipos de contenido personalizados usando el Page Builder. En particular, puede crear plantillas reutilizables, definir los ajustes del tipo de entrada y, a continuación, crear entradas de ese tipo directamente en el editor de SiteOrigin.
11. Crear contenido dinámico
Elcontenido dinámico puede proporcionar una experiencia más personalizada, lo que puede conseguir más conversiones y participación.
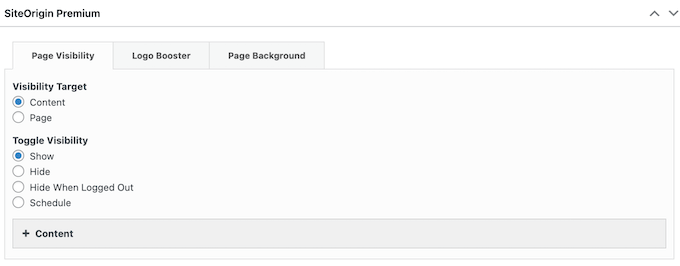
Dicho esto, la extensión Conmutar visibilidad le permite mostrar diferentes filas, columnas, widgets o incluso páginas enteras de contenido, en función de diversos factores.

Puede activar o desactivar este contenido en función del dispositivo del visitante y de si está conectado a una cuenta. Por ejemplo, si permite el registro de usuarios, puede utilizar esta extensión para mostrar contenido exclusivo, solo para miembros.
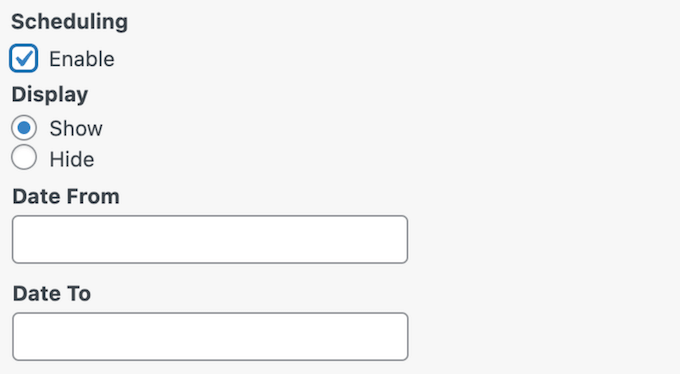
Conmutador de visibilidad también puede mostrar contenido único basado en el día o la hora. Esta es una gran manera de mantener su contenido fresco, incluso para los visitantes habituales.
Alternativamente, puede programar sus promociones con antelación, o incluso crear múltiples promociones que se ejecuten en diferentes días de la semana. Este tipo de flujo de trabajo automatizado puede ahorrarle mucho tiempo y esfuerzo, ya que le permite “establecer y olvidarse”.

12. Personaliza tus páginas de WooCommerce
¿Tiene un mercado o una tienda en línea?
WooCommerce viene con todas las páginas que necesitas para añadir productos, un carrito de la compra y finalizar compra / pago en tu sitio web WordPress. Sin embargo, a menudo puedes aumentar las conversiones optimizando estas páginas por defecto de WooCommerce.
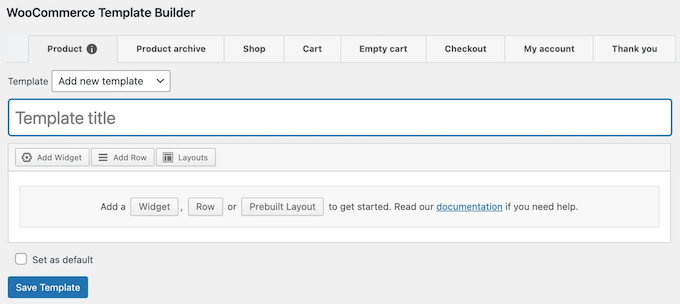
Con SiteOrigin, puede crear plantillas personalizadas para WooCommerce. Esto le permite crear páginas de finalizar compra/ pago personalizadas, archivos, páginas de carrito, páginas de productos y mucho más.

Aún mejor, puede diseñar estas plantillas utilizando la conocida interfaz del constructor de páginas SiteOrigin.
Una vez hecho esto, puede asignar la misma plantilla a todas sus páginas de productos y archivos, y luego anular este valor por defecto para páginas específicas. De este modo, puede crear fácilmente diseños únicos para productos individuales, como una versión nueva o un elemento / artículo que esté actualmente en oferta.
Al diseñar sus plantillas, puede utilizar cualquiera de los widgets por defecto de WordPress o SiteOrigin. Más allá de eso, SiteOrigin proporciona una serie de widgets que están diseñados específicamente para WooCommerce, tales como Meta Producto, Producto Relacionado y pestañas de datos de producto.

13. Imágenes personalizables
Con la actualización al plugin premium, puede añadir superposiciones de texto al pasar el cursor sobre sus imágenes. Puede elegir el evento exacto que desencadena cada superposición, e incluso añadir animaciones separadas a la superposición y el texto dentro de esa superposición.
Es perfecto para añadir más información a tus imágenes. Por ejemplo, si tienes un porfolio de fotografía o vendes obras de arte digitales en Internet, puedes añadir un precio a cada imagen.
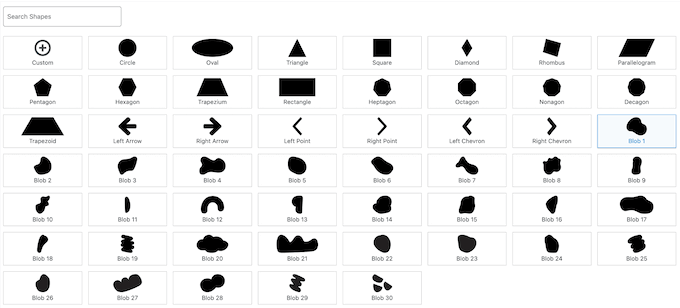
Otra opción es utilizar la extensión Image Shape de SiteOrigin. Esto le da más formas de personalizar sus imágenes, incluyendo la adición de efectos al pasar el cursor, sombras, e incluso formas de imagen.

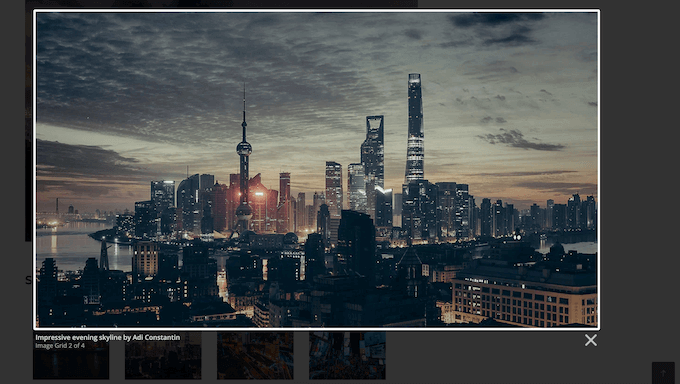
14. Galería de cajas de luz
A veces, es posible que desee mostrar versiones más grandes de las imágenes dentro de un widget de imagen, widget de cuadrícula, widget de mosaico o widget deslizante.
En ese caso, SiteOrigin puede mostrar su contenido en una caja de luz emergente, que aparece sobre la página o entrada.

Estas galerías de cajas de luz son totalmente personalizables, por lo que puede cambiar el color de superposición, la opacidad, los controles de navegación y mucho más.
También puede desactivar las cajas de luz en tabletas y dispositivos móviles, ya que los visitantes pueden tener dificultades para controlar la ventana emergente en estas pantallas más pequeñas.
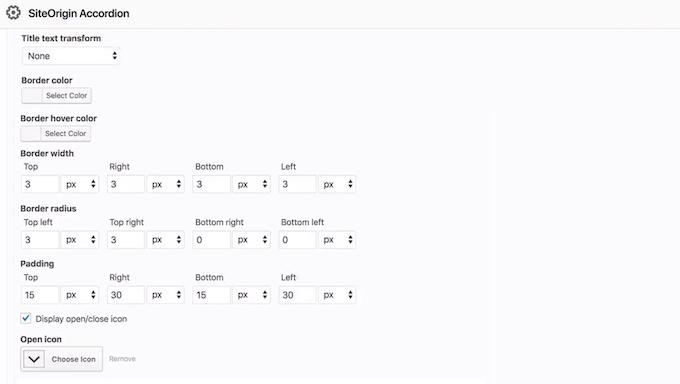
15. Acordeones personalizables
Un acordeón muestra el contenido en una disposición de pestañas que se pueden cerrar, por lo que es perfecto para presentar preguntas frecuentes o detalles de productos. También es una buena opción si quiere añadir mucha información en poco espacio, sin abrumar al lector.
Con la extensión Acordeón de SiteOrigin, puede crear hermosas extensiones, rápidamente, utilizando varios estilos de acordeón preestablecidos.

Además, puede personalizar cada parte del acordeón de WordPress, incluyendo cambiar su color de fondo, elegir nuevos iconos de apertura y cierre, modificar el ancho y el radio del borde, y mucho más.
También puede añadir colores personalizados al pasar el cursor, que pueden ayudar a los visitantes a navegar por sus acordeones.
16. Enlaces internos y externos
Los enlaces ayudan a los visitantes a orientarse en su sitio web, o incluso pueden redirigir a recursos externos útiles. Con SiteOrigin, puede añadir enlaces a todo tipo de contenidos.
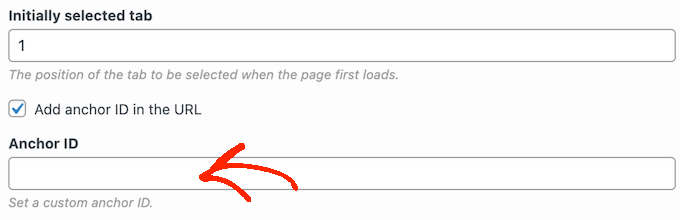
Para empezar, puede utilizar la extensión Anchor ID para enlazar directamente a determinadas diapositivas, pestañas, elementos de carrusel y paneles de acordeón. Esto permite a los usuarios saltar a la sección que más les interesa, por lo que es perfecto para páginas con mucho contenido.
Para empezar, busque el widget al que desea enlazar y escriba un identificador de anclaje.

A continuación, puede enlazar a este contenido exacto, utilizando la URL de su sitio seguida del identificador de anclaje.
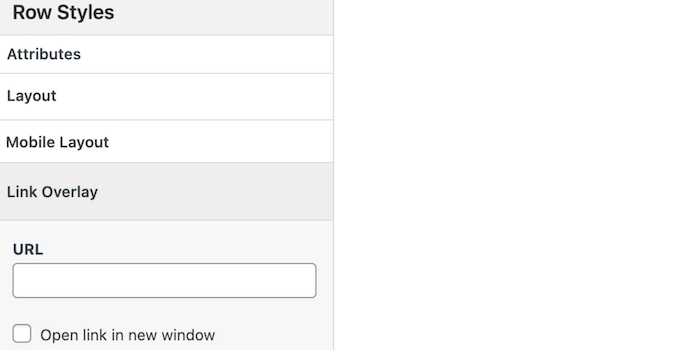
También puede convertir cualquier fila, celda o widget en una URL en la que se puede hacer clic, utilizando la extensión Superposición de enlaces. A diferencia de los identificadores de anclaje, esto le permite enlazar tanto a páginas internas como externas.

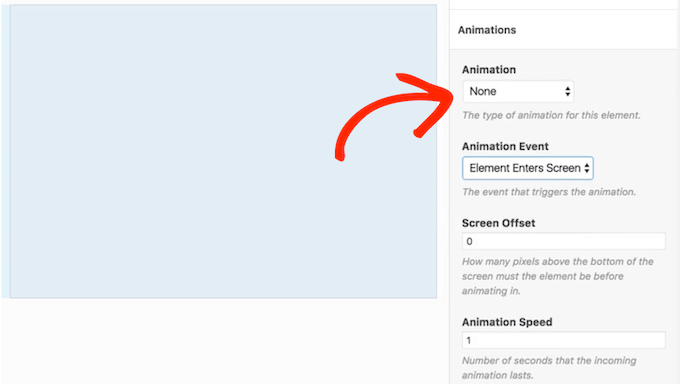
17. Animaciones de bloques
Con el complemento Animaciones en bloque, puedes añadir animaciones a cualquier fila, columna o widget. Después de activar esta extensión, puede elegir entre una amplia gama de efectos y personalizarlos cambiando el retardo, la velocidad, el desplazamiento de la pantalla, etc.

18. Lottie Animation Player
Lottie es un popular formato de animación basado en JSON que puede ampliarse o reducirse sin pixelación.
Si utiliza animaciones Lottie, entonces SiteOrigin tiene una extensión Lottie Player. Esto le permite añadir archivos Lottie a través del maquetador de páginas de SiteOrigin o el editor de bloques de WordPress. También puede añadir animaciones a cualquier área preparada para widgets, como el pie de página de WordPress o una sección similar.
Una vez hecho esto, puede ajustar el aspecto de estas animaciones en su sitio activando la reproducción automática, añadiendo controles de reproducción, reproduciendo las animaciones en bucle, etc.
19. Bloquear incrustaciones de terceros
Incrustar contenidos de plataformas de terceros puede hacer que su sitio web sea más atractivo, sin mucho esfuerzo adicional. Sin embargo, a veces estos contenidos incrustados pueden recopilar información del usuario sin obtener el permiso del visitante. De este modo, puedes acabar infringiendo accidentalmente importantes leyes de privacidad, incluido el RGPD.
La buena noticia es que la extensión Bloqueador de incrustaciones de SiteOrigin puede ayudarle a cumplir con estas leyes. Simplemente active la extensión, y le dará herramientas para controlar las incrustaciones de plataformas como YouTube, Twitter, Soundcloud, Spotify, TikTok y Google Maps.
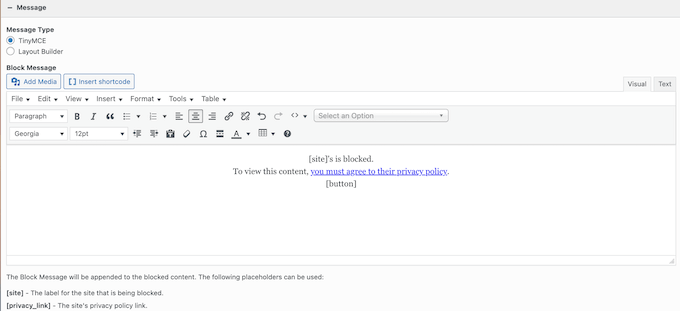
Como parte de este proceso, puede escribir un mensaje personalizado que los visitantes verán cuando lleguen por primera vez a su sitio web. Esta es su oportunidad para explicar por qué el contenido está bloqueado, y proporcionar un enlace a su política de privacidad.

20. Disposiciones deblog personalizables
Con la extensión Blog, dispones de opciones de visualización adicionales y puedes controlar exactamente cómo aparecen tus entradas tanto en una disposición de lista como de cuadrícula. También puedes filtrar entradas en función de sus categorías y etiquetas, fecha de publicación, tipo de entrada y muchos otros factores.
Una vez hecho esto, puede reordenar sus entradas, elegir cuántos blogs mostrar por página y cambiar la forma en que SiteOrigin muestra entradas fijas. De esta manera, puede controlar exactamente qué entradas ven los visitantes en su blog de WordPress.
21. Casillas de autor detalladas
¿Tienes un blog WordPress con varios autores?
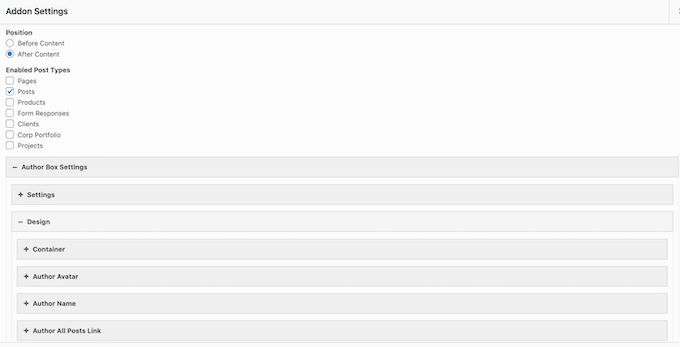
Con el plugin premium SiteOrigin, puede crear cuadros de información del autor con enlaces sociales, un Gravatar, una biografía del autor y enlaces a las entradas recientes del escritor. SiteOrigin añadirá el recuadro del autor a cada entrada del blog automáticamente.

El widget del cuadro de autor también es totalmente personalizable, por lo que puedes añadir tu propia combinación de colores, espaciado y fuentes personalizadas. De este modo, puedes crear un cuadro de autor que complemente a la perfección tu tema de WordPress.
22. Carrusel de superposiciones y navegación
Los carruseles son una buena forma de mostrar mucha información en poco espacio, como los testimonios de varios clientes o las imágenes de un porfolio fotográfico.
Si utiliza el widget de carrusel de entradas de SiteOrigin, puede que le interese la extensión Carrusel. Con esta extensión premium, puede aplicar un color superpuesto llamativo a sus carruseles. También puede añadir flechas o puntos de navegación, para que los visitantes puedan moverse entre los diferentes deslizamientos con facilidad.
23. 23. Campos del formulario de contacto
Un formulario de contacto ofrece a los visitantes una forma sencilla de hacer preguntas o hablar con usted acerca de productos y servicios. Teniendo esto en cuenta, un formulario de contacto puede ayudarle a generar clientes potenciales o incluso generar más ofertas.
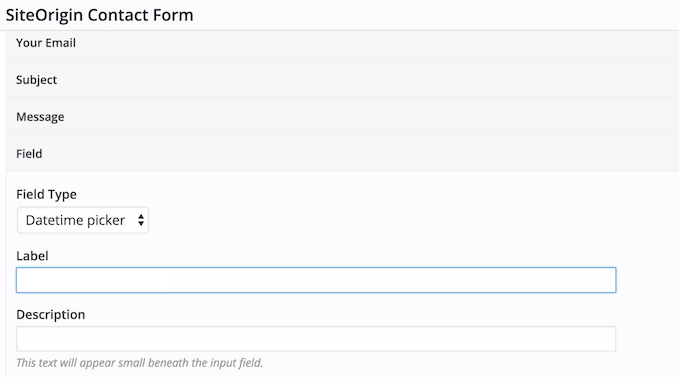
Si actualiza al plugin premium SiteOrigin, tendrá acceso a algunos campos adicionales que puede utilizar en sus formularios de contacto. Esto incluye la ubicación y la fecha / hora campos selector, por lo que puede recopilar más información de los visitantes y clientes potenciales.

Aún mejor, el campo Ubicación se integra con la API de Google Maps, de modo que los visitantes verán su dirección en el mapa. De este modo, pueden ver fácilmente si han escrito la dirección correcta y corregir cualquier error antes de enviar el formulario.
24. Subida de múltiples medios
¿Desea crear bonitas galerías, carruseles / controles deslizantes, marcos a pantalla completa u otros contenidos con muchas imágenes?
En ese caso, la extensión Múltiples Medios le permite una subida por lotes de archivos de medios. Tras la subida de estos archivos, SiteOrigin creará un nuevo marco para cada imagen, listo para que lo edite individualmente.
25. Fondos de página en color Imagely
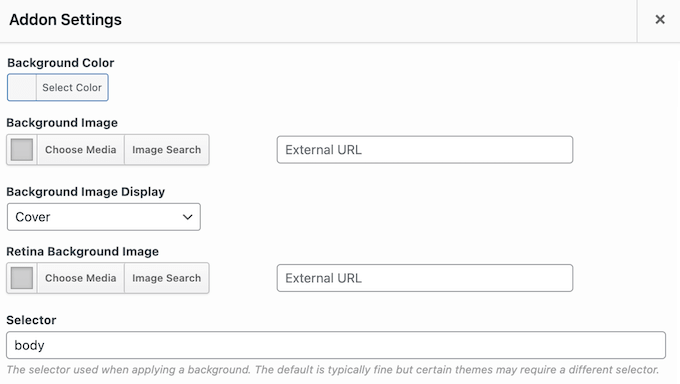
Con esta extensión premium, puede aplicar la misma imagen o color de fondo en todo su sitio web, con sólo unos clics.

También puede establecer un fondo único para cada página. Por ejemplo, puede personalizar el fondo de su última página de destino para que destaque del resto de su tienda en línea, sitio web o blog.
También puede establecer una imagen de doble tamaño para pantallas con alta densidad de píxeles. Yendo más allá, puede añadir estas imágenes de fondo Retina a filas, celdas o incluso widgets utilizando la extensión Retina Background Images de SiteOrigin.
26. Biblioteca de fuentes personalizadas
¿Quieres añadir fuentes personalizadas a tu sitio web WordPress?
Las fuentes personalizadas pueden reforzar su imagen de marca / marca, hacer que su sitio sea más fácil de leer y captar la atención del visitante, lo que puede aumentar sus páginas vistas y reducir la tasa de rebote. Con la extensión Web Font Selector, puede elegir entre una amplia gama de Google Web Fonts, directamente en los editores de SiteOrigin.
27. Widgets sociales adicionales
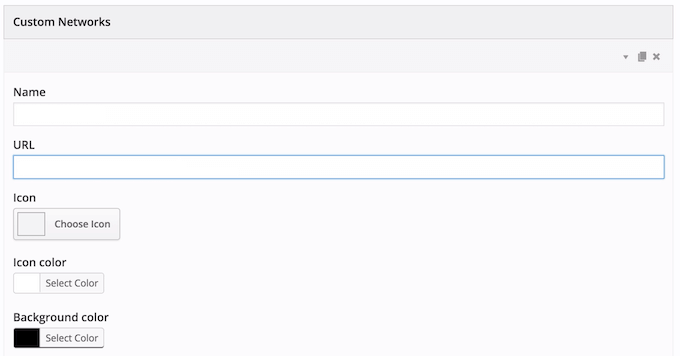
El widget de botones de medios sociales de SiteOrigin tiene un anuncio / catálogo / ficha de redes sociales con un icono correspondiente. Sin embargo, puede cambiar estos valores por defecto utilizando la extensión Social Widgets.
Después de activar este activo / activo, puede subir sus propios iconos de medios sociales personalizados, o incluso añadir redes adicionales. De esta forma, puedes promocionar cualquier perfil de medios sociales que desees, utilizando un icono que se adapte perfectamente a tu tema de WordPress o a la imagen de marca de tu empresa.

28. Información emergente
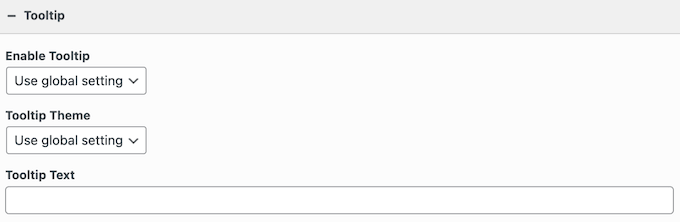
La información emergente es información adicional que aparece cuando el visitante pasa el cursor por encima de un determinado contenido. Puede utilizar la información emergente para proporcionar más contexto, sugerir recursos adicionales o acreditar fuentes externas.
Después de la actualización al plugin premium SiteOrigin, puede añadir información emergente a todo tipo de contenido, incluyendo tablas de precios, botones, imágenes e iconos.

Puede mostrar estas informaciones emergentes automáticamente cuando el visitante pase el cursor por encima de un elemento, o esperar a que haga clic en ese contenido en pantalla. Además, puede añadir un retardo para que los visitantes no activen una información emergente por accidente.
29. CTA llamativos
Puede utilizar las llamadas a la acción para promocionar ofertas especiales, nuevos productos, enlaces de afiliados o cualquier otro contenido importante. No importa qué contenido estés promocionando, querrás que tus CTA destaquen.
Si utiliza el widget de llamada a la acción de SiteOrigin, puede que le interese la extensión premium de llamada a la acción. Esto desbloquea ajustes y estilos adicionales, incluyendo Google Fonts, además del redimensionamiento de títulos y subtítulos. Esto puede ayudarle a crear llamadas a la acción más convincentes, y obtener aún más conversiones.
30. Comentarios sobre Ajax
Los comentarios son una forma sencilla de conseguir más participación, establecer una relación con tu audiencia e incluso mejorar el SEO de tu WordPress. Dicho esto, querrás conseguir más comentarios en las entradas de tu blog.
Con la extensión AJAX, los visitantes pueden enviar un comentario sin tener que recargar la página actual. De este modo, la experiencia del usuario es más fluida y el debate no se interrumpe, ya que los participantes no tienen que recargar el sitio web.
31. Logotipos de sitios web dinámicos
Un logotipo llamativo ayuda a establecer su marca y hace que su sitio destaque.
La mayoría de las veces, querrá mostrar exactamente el mismo logotipo en todo su sitio web WordPress. Sin embargo, a veces es posible que desee mostrar un gráfico diferente. Por ejemplo, puede mostrar el logotipo de un producto en lugar del logotipo de su empresa. También puede cambiar el tamaño del logotipo estándar de su sitio web para que se ajuste mejor al espacio disponible.
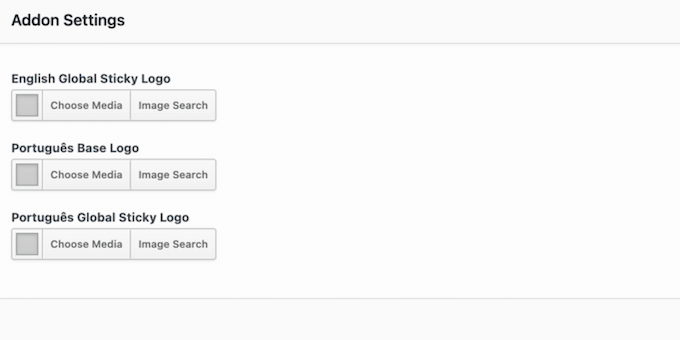
Con SiteOrigin, puede modificar el logotipo del sitio por defecto página por página.
Si utiliza WPML o Polylang, puede incluso mostrar diferentes versiones de su logotipo principal, en función de los ajustes de idioma del visitante. Esto es especialmente útil si estás creando un sitio web multilingüe en WordPress.

32. Construir una paleta personalizada
La combinación de colores de su sitio desempeña un importante perfil de marca y puede atraer la atención del visitante hacia el contenido más importante.
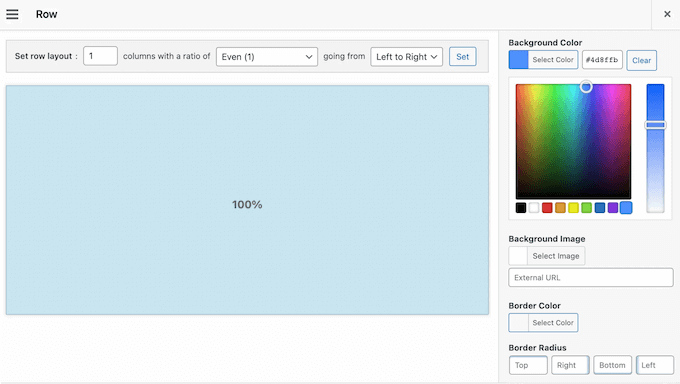
Con la extensión Paleta personalizada, puede guardar todos los colores que utiliza con más frecuencia en una cómoda paleta.

Una vez hecho esto, puede utilizar esta paleta en cualquier parte del maquetador de páginas de SiteOrigin. De esta forma, sus tonos favoritos estarán siempre al alcance de la mano.
Yendo un paso más allá, tal vez quieras echar un vistazo a la extensión Colores personalizados para filas. Con esta extensión premium, puede aplicar colores personalizados de fondo, divisor de celda y al pasar el cursor a sus filas.
Sólo tiene que seleccionar los tonos exactos que desea utilizar y SiteOrigin los añadirá a una paleta de colores personalizada a la que podrá acceder en cualquier momento.

33. Estilos de mapas adicionales
¿Está creando un sitio web para un local, por ejemplo la web de un restaurante? O tal vez quiera mostrar las atracciones turísticas cercanas o ayudar a los clientes a encontrar su oficina.
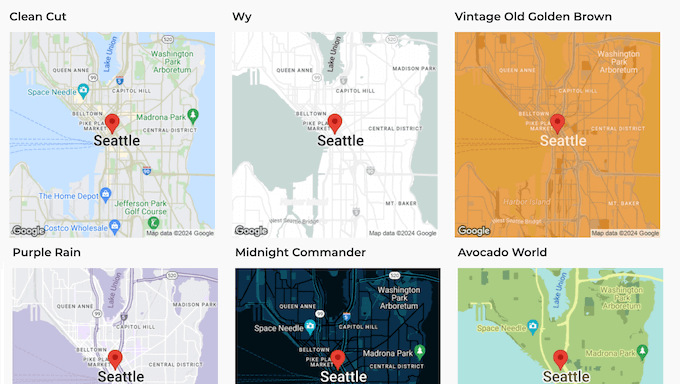
La buena noticia es que es fácil añadir un mapa de Google en WordPress. Sin embargo, es posible que desee ir un paso más allá y cambiar el aspecto del mapa. Dicho esto, te alegrará saber que la extensión Estilos de Mapa de SiteOrigin viene con 23 estilos de mapa adicionales.

Esta extensión también establece ajustes para la indicación de consentimiento de la API de Google Maps para que pueda cambiar su color, imagen y texto.
34. Añadir marcadores por lotes
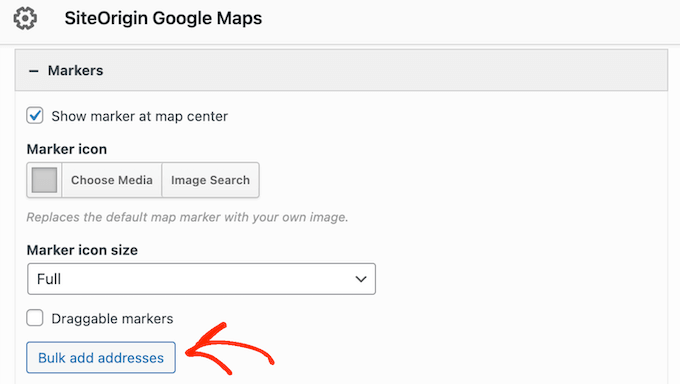
Si utiliza el widget Google Maps de SiteOrigin, puede que le interese la extensión por lotes de direcciones.

Simplemente instale este software adicional y podrá añadir varios marcadores con facilidad. Es perfecto para sitios web de empresas que tienen varios locales, o cuando se comparte mucha información, como una lista de atracciones turísticas locales.
Después de hacer clic en el botón “Añadir direcciones por lotes”, sólo tiene que escribir todas las direcciones que desee utilizar, separadas por una coma. SiteOrigin añadirá entonces todos estos marcadores a su mapa.
35. Fácil reutilización de widgets
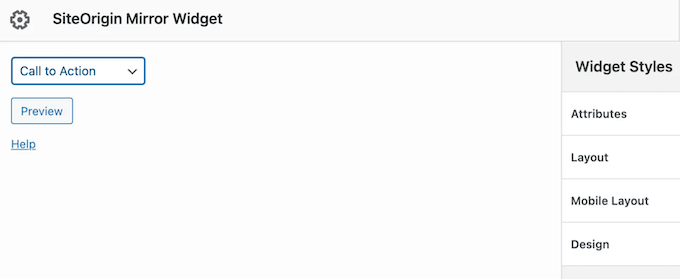
A veces es posible que desee reutilizar el mismo widget en varias ubicaciones. Con la extensión Mirror Widgets, puede crear un widget con el estilo y los ajustes correctos y, a continuación, utilizarlo en todo su sitio web de WordPress.

En algún momento, puede que necesite hacer algunos cambios. La buena noticia es que puede simplemente actualizar el widget maestro, y SiteOrigin aplicará estos cambios a todas las instancias del widget.
Esto puede ahorrarle mucho tiempo y esfuerzo, y ayudarle a crear un diseño más coherente.
36. Copiar/Pegar en varios dominios
¿Dirige una agencia de desarrollo de WordPress o gestiona varios sitios web?
Si actualiza al plugin premium de SiteOrigin, podrá copiar/pegar fácilmente filas, columnas y widgets entre nombres de dominio.
Esto puede ahorrarte mucho tiempo y esfuerzo. Por ejemplo, si eres desarrollador de WordPress, puedes crear una biblioteca de widgets de uso frecuente con los ajustes y el estilo correctos. A continuación, sólo tienes que pegar estos widgets en todos los sitios web que gestiones.
37. Eliminar imagen de marca SiteOrigin / marca
¿Es usted desarrollador o diseñador de WordPress?
Por defecto, cualquier página que cree usando SiteOrigin tendrá una atribución ‘Tema por SiteOrigin’ en el pie de página. Con la extensión premium No Attribution, puede quitar / eliminar esta atribución. Simplemente active No Attribution, y podrá ocultar el descargo de responsabilidad simplemente marcando una casilla en los ajustes del plugin.
38. Integración del lote de widgets SiteOrigin
¿Quiere aún más widgets?
Entonces te alegrará saber que el maquetador de páginas se integra perfectamente con el lote de widgets de SiteOrigin. Este plugin gratuito añade un montón de widgets adicionales a WordPress, incluyendo formularios de contacto, CTAs, carruseles de entradas, y mucho más.
Yendo más allá, puede utilizar este plugin para crear plantillas personalizadas, estilos y campos de formulario para cualquier widget existente. Los usuarios más avanzados pueden incluso desarrollar sus propios widgets utilizando el SiteOrigin Bundle Framework.
Estos widgets adicionales se integran perfectamente con el maquetador de páginas de SiteOrigin, por lo que puede utilizarlos en sus páginas de destino, páginas de inicio personalizadas, páginas de venta o cualquier otra estructura / disposición / diseño / plantilla que cree.

Mejor aún, puede utilizar estos widgets en el editor de contenido de WordPress, en cualquier plugin maquetador de páginas de terceros compatible o en las áreas preparadas para widgets de su tema.
39. Apoyo comunitario y profesional
El maquetador de páginas de SiteOrigin le permite crear todo tipo de páginas personalizadas sin tener que escribir una sola línea de código. Sin embargo, a veces puede necesitar un poco de ayuda extra para diseñar páginas hermosas y de alta conversión.
Para empezar, puede acceder a la documentación de SiteOrigin 24 horas al día, 7 días a la semana. Aquí encontrará guías paso a paso sobre cómo instalar y activar el plugin de WordPress, así como tutoriales detallados sobre sus extensiones premium.

También hay un blog de SiteOrigin en el que se tratan una gran variedad de debates, como la creación de fondos de vídeo, cómo añadir Google Maps e incluso cómo detener el spam.
Si utiliza el plugin gratuito, puede enviar entradas al foro de SiteOrigin en WordPress.org y obtener respuestas a preguntas básicas.
Al publicar en foros de soporte públicos, siempre es una buena idea incluir tanta información como sea posible, para que los expertos puedan entender su problema rápidamente y dar una respuesta útil. Para más información sobre este debate, consulta nuestra guía sobre cómo solicitar soporte de WordPress correctamente.
¿Prefieres soporte personalizado? Todos los planes Premium incluyen soporte profesional por correo electrónico, para que puedas obtener ayuda directamente de los expertos.
Valoración del maquetador de páginas de SiteOrigin: Precios y Planes
Si estás empezando o tienes un presupuesto limitado, puedes descargar el núcleo del plugin SiteOrigin de WordPress.org. Este plugin gratuito viene con un editor de arrastrar y soltar, una vista previa en vivo, y otras características esenciales.
Sin embargo, si se actualiza a SiteOrigin Premium, tendrá acceso a todas las extensiones, por lo que podrá crear páginas y plantillas de agradecimiento de WooCommerce personalizadas, quitar / eliminar la imagen de marca de SiteOrigin, crear atractivos carruseles de imágenes y mucho más.

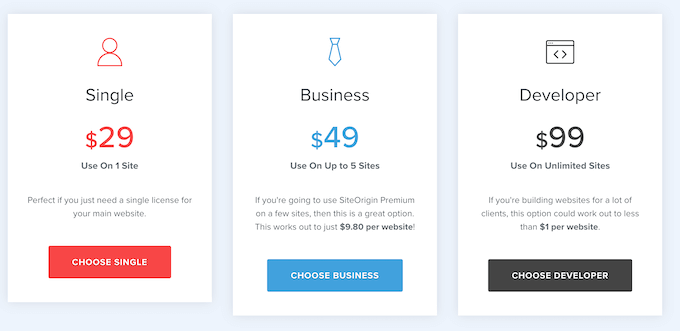
Hay 3 planes para elegir:
- Único. Por $29 al año, puede utilizar Page Builder de SiteOrigin en un solo sitio web, blog, mercado de productos digitales o tienda en línea.
- Para empresas. Con un precio anual de 49 dólares, puede instalar SiteOrigin en hasta 5 sitios web. Dicho esto, es una buena opción si gestiona varios sitios, como varios blogs en una red de marketing de afiliación.
- Desarrollador. Por 99 dólares al año, puede utilizar SiteOrigin en tantos sitios web como desee.
Reseña del maquetador de páginas de SiteOrigin: ¿Es adecuado para usted?
Después de ver las características, opciones de soporte y precios, estamos seguros de que SiteOrigin es un gran maquetador de páginas. Puede descargar y utilizar el núcleo del plugin de forma gratuita, y diseñar todo tipo de páginas utilizando su sencillo editor de arrastrar y soltar.
El maquetador de páginas también muestra tus cambios en tiempo real. Esto significa que puede probar muchos widgets y ajustes diferentes para ver qué funciona mejor para su sitio web de WordPress.
Si necesitas características más avanzadas, entonces el plugin premium viene con una tonelada de extensiones. Estas extensiones pueden mejorar tus diseños con animaciones personalizadas, cajas de luz, páginas de WooCommerce personalizadas, imágenes Retina y mucho más.
Esperamos que esta reseña / valoración de Page Builder by SiteOrigin le haya ayudado a decidir si es adecuado para su sitio web WordPress. También puede marcar / comprobar nuestra guía sobre cómo elegir el mejor software de diseño web, o ver nuestra selección de expertos de los mejores servicios de marketing por correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!