Sind Sie auf der Suche nach einer Bewertung von Elementor, um zu entscheiden, ob es der richtige Drag & Drop Page Builder für Sie ist?
Mit Elementor können Sie individuelle Landingpages, Verkaufsseiten und sogar ganze WordPress-Themen erstellen. Es wird mit vorgefertigten Widgets, Vorlagen und vollwertigen Website-Kits geliefert, sodass Sie schnell alle Arten von Websites erstellen können.
In dieser Bewertung von Elementor sehen wir uns dieses beliebte Plugin an, um zu sehen, ob es wirklich der beste WordPress-Seitenersteller ist.

Elementor Übersicht: Warum es in WordPress verwenden?
Elementor ist ein beliebter Page Builder, mit dem Sie individuelle WordPress-Layouts erstellen können, ohne eine einzige Zeile Code zu schreiben.
Elementor bietet eine Vielzahl professionell gestalteter Vorlagen, die Sie als Ausgangspunkt für alle Arten von Seiten verwenden können. Wählen Sie einfach die Vorlage aus, die Sie verwenden möchten, ersetzen Sie den Text und die Bilder durch Ihre eigenen Inhalte, und schon können Sie live gehen.

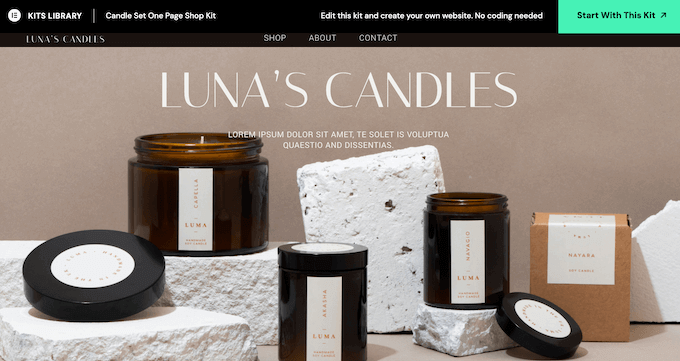
Sie können sogar ganze Website-Baukästen herunterladen und sie dann im Elementor-Editor anpassen. Dies ist perfekt, um schnell ganze Websites, Blogs und Online-Shops zu erstellen.
Während Sie an Ihren Designs arbeiten, können Sie Elementor-Widgets per Drag & Drop in Ihr Layout ziehen. Elementor verfügt über mehr als 100 dieser vorgefertigten Widgets, von einfachen Bild- und Textwidgets bis hin zu fortgeschrittenen Akkordeons, Schiebern, Testimonials, Social-Media-Symbolen und Registerkarten.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das Elementor Website Builder Plugin von WordPress.org herunterladen.

Dieses kostenlose WordPress-Plugin verfügt über einen Drag-and-Drop-Editor, mit dem Sie alle Arten von Seiten ohne spezielle Programmierkenntnisse gestalten können. Außerdem enthält es alle wichtigen Widgets.
Wenn Sie jedoch auf den Premium-Plan upgraden, erhalten Sie über 60 zusätzliche Widgets. Dazu gehören Portfolio, Review und Testimonials, die perfekt für die Darstellung von Social Proof sind.
Die Premium-Pläne schalten auch die Formular- und Popup-Builder von Elementor frei, so dass Sie jeden Teil Ihres Website-Designs feinabstimmen können.
Elementor Bewertung: Ist es das richtige Page Builder Plugin für Sie?
Mit dem richtigen Page Builder können Sie eine professionell aussehende Website erstellen, die problemlos Besucher in Benutzer, E-Mail-Abonnenten und Kunden verwandelt.
In diesem Beitrag über Elementor werden wir sehen, ob es wirklich das beste WordPress Page Builder Plugin ist.
1. Über 300 vorgefertigte Vorlagen
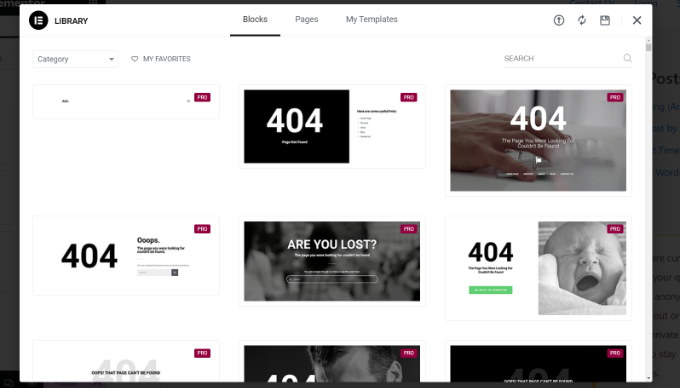
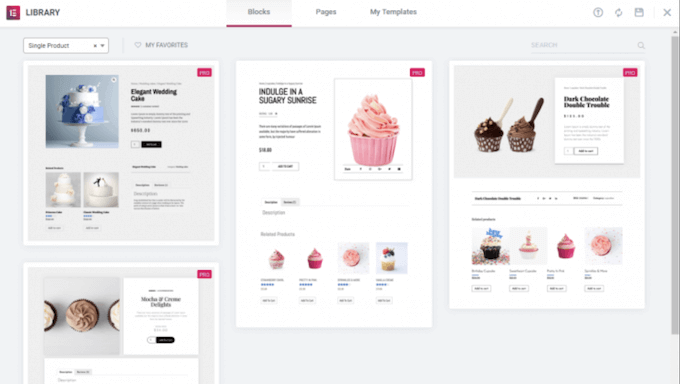
Das Entwerfen und Erstellen eigener Seiten kann entmutigend sein. Aus diesem Grund enthält Elementor über 300 professionell gestaltete Vorlagen, die Sie als Ausgangspunkt verwenden können.

Es gibt Vorlagen für eine Vielzahl von Branchen und Anwendungsfällen. Sie können zum Beispiel eine Vorlage für einen Modeblog, eine Tourismusseite, einen Online-Shop, eine gemeinnützige Organisation und vieles mehr wählen.
Außerdem gibt es Vorlagen, die Sie auf jeder Website verwenden können, wie z. B. 404-Seiten-Vorlagen.

Alle diese Designs sind vollständig anpassbar, so dass Sie Ihre eigenen Inhalte hinzufügen oder Widgets entfernen können, die Ihnen nicht gefallen. Sie können zum Beispiel Ihre eigenen Botschaften eingeben oder ein eigenes Logo hinzufügen.
Alternativ können Sie eine Seite von Grund auf mit der Blanko-Vorlage von Elementor erstellen.
2. Drag-and-Drop-Editor
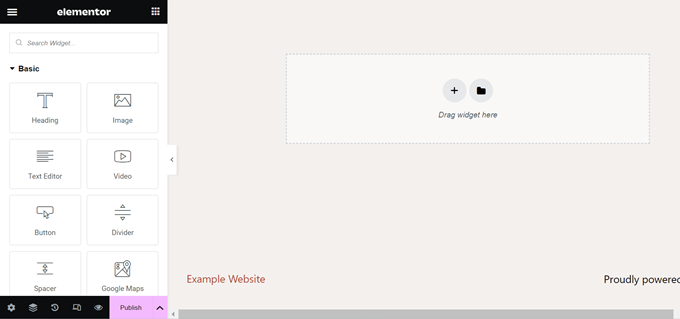
Elementor funktioniert ähnlich wie andere Seitenerstellungs-Plugins wie SeedProd, Thrive Architect, Beaver Builder und Divi. Unabhängig davon, ob Sie eine Vorlage auswählen oder von Grund auf neu beginnen, können Sie das Design mit dem Drag-and-Drop-Editor von Elementor feinabstimmen.
Der Editor zeigt eine Live-Vorschau auf der rechten Seite und einige Seiteneinstellungen auf der linken Seite.

Elementor-Layouts werden mit Abschnitten, Spalten und Widgets erstellt. Jeder Abschnitt kann mehrere Spalten mit ihren eigenen Stilen, Farben und Inhalten haben.
Die meisten Vorlagen verfügen über integrierte Widgets, die Sie über die Einstellungen im linken Menü von Elementor anpassen können. Sie können zum Beispiel die Linkfarbe ändern, eine Schaltflächenfarbe hinzufügen oder einen Schlagschatten erstellen.

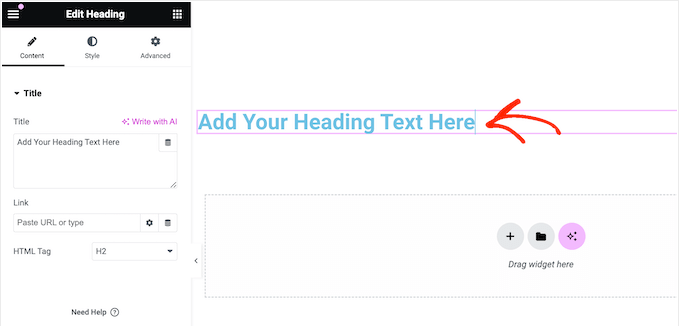
Sie können auch Ihre eigenen Inhalte hinzufügen, indem Sie Widgets auf das Layout ziehen. Elementor wird mit grundlegenden Widgets wie Überschriften und Text sowie Premium-Widgets wie Social-Share-Buttons und Countdown-Timer geliefert.
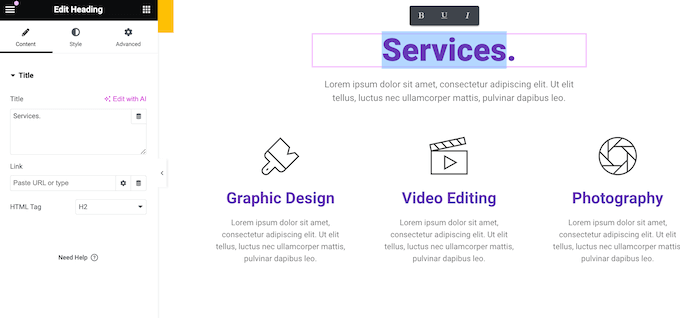
Elementor unterstützt auch die Inline-Bearbeitung, so dass Sie Ihre Nachrichten direkt im Editor hinzufügen können.

Elementor lässt sich sogar mit Plugins von Drittanbietern integrieren, so dass Sie je nach den installierten WordPress-Plugins einige zusätzliche Widgets erhalten können. Wenn Sie zum Beispiel WPForms verwenden, können Sie Formulare direkt in Elementor hinzufügen und anpassen, indem Sie das WPForms-Widget verwenden.
3. Vollständig anpassbare Layouts
Elementor gibt Ihnen die volle Kontrolle über Ihre Layouts. Zu Beginn können Sie die Breite und Höhe jedes Abschnitts und jeder Spalte festlegen oder sogar Seiten in voller Breite erstellen. Elementor verfügt auch über eine Flexbox-Ausrichtung, so dass Sie responsive „Stretch-to-Fill“-Layouts erstellen können.
Sie können Ränder und Auffüllungen hinzufügen, klebrige Inhalte erstellen oder sogar absolute Positionierung verwenden. Um die Illusion von Tiefe zu erzeugen, können Sie Inhalte in einem Z-Index so anordnen, dass sie über dem Rest der Seite zu schweben scheinen.
4. Bequemer Navigator
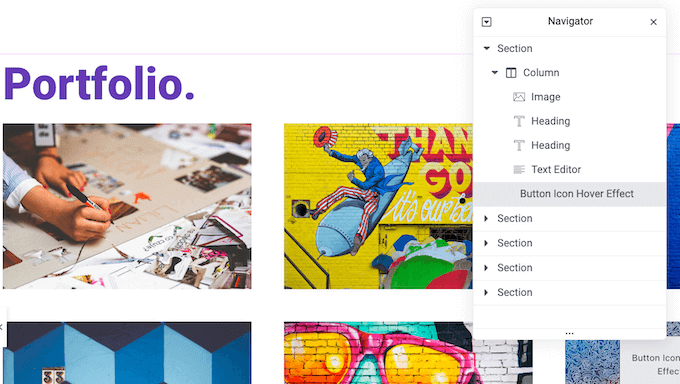
Bei der Erstellung komplexer benutzerdefinierter Layouts kann es schwierig sein, ein bestimmtes Element innerhalb dieses Designs zu finden und darauf zuzugreifen. Aus diesem Grund verfügt Elementor über ein Navigationsbaum-Panel, das die Struktur der Seite auf eine leicht verständliche Weise zeigt.

Sie können auf jedes Element zugreifen oder es ausblenden, indem Sie es im Navigationsbaum anklicken. Sie können zum Beispiel alle Elemente außer dem, an dem Sie gerade arbeiten, ausblenden, um Ablenkungen zu vermeiden. Sie können Elemente auch durch Ziehen und Ablegen neu anordnen.
5. Eingebauter Notizblock
Arbeiten Sie gemeinsam an einem Design? Sie können zum Beispiel mit einem freiberuflichen WordPress-Entwickler oder mit Mitgliedern des Designteams Ihres Unternehmens zusammenarbeiten.
In diesem Fall können Sie diesen Personen kontextbezogene Notizen direkt im Elementor-Editor hinterlassen.
6. Icon Font Bibliothek
Icon-Schriften enthalten Symbole oder kleine Bilder anstelle von Buchstaben und Zahlen. Sie lassen sich in der Größe anpassen und werden genau wie Web-Schriftarten geladen, sodass sie Ihre Website nicht verlangsamen.
Sie können Ihrem Theme Icon-Fonts hinzufügen. Elementor verfügt über eine integrierte Bibliothek mit mehr als 1.500 kostenlosen Font Awesome 5-Icons.

Alternativ können Sie auch Ihre eigenen SVG-Bilddateien hochladen.
7. Benutzerdefinierte Schriftarten verwenden
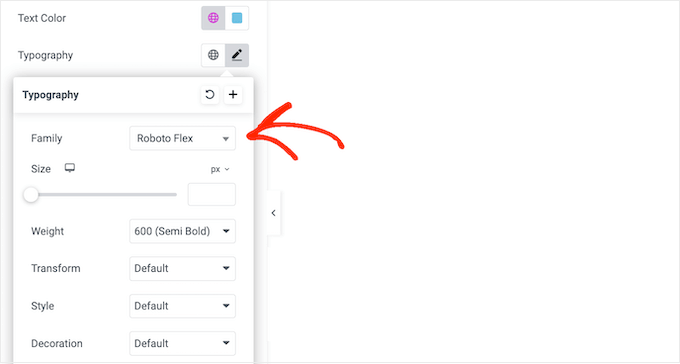
Elementor wird mit über 800 Google-Schriftarten geliefert, die Sie in Ihren Designs verwenden können. Sie können auch Ihre eigenen WOFF-, TTF-, SVG- oder EOT-Schriften hochladen oder Adobe-Schriften hochladen.

Nachdem Sie eine Schriftart ausgewählt haben, können Sie sie mit Textschatten, Kapitälchen, Umrissen und vielem mehr anpassen.
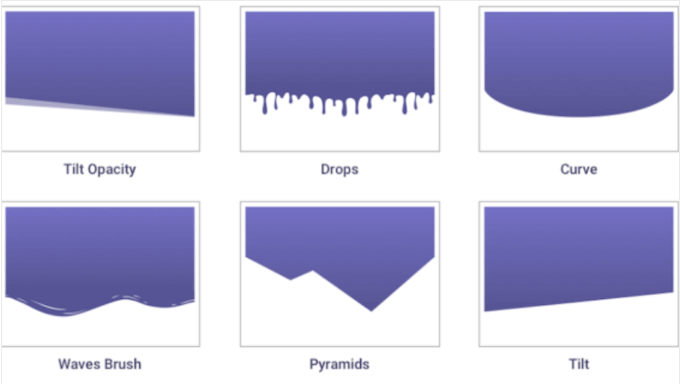
8. Form-Teiler
Elementor enthält mehrere Formteiler, die Sie verwenden können, um Ihre Inhalte aufmerksamkeitsstark zu organisieren oder die Aufmerksamkeit auf die wichtigsten Inhalte der Seite zu lenken.

9. Benutzerdefinierte Farben erstellen
Mit Elementor können Sie Farben auf interessante und auffällige Weise verwenden. Dazu gehört das Erstellen von Farbverläufen, Überlagerungen und Filtern.
Sie können auch Kastenschatten mit einzigartigen Farben hinzufügen, um Ihre Designs wirklich hervorzuheben. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur Auswahl eines benutzerdefinierten Farbschemas für Ihre WordPress-Website.
10. Animationen und Effekte
Animationen eignen sich hervorragend, um die Aufmerksamkeit der Besucher zu wecken und die wichtigsten Inhalte einer Seite hervorzuheben. Sie können Kunden auch dazu ermutigen, auf Ihre Partnerlinks, Aufrufe zu Aktionen und andere wichtige Inhalte zu klicken.
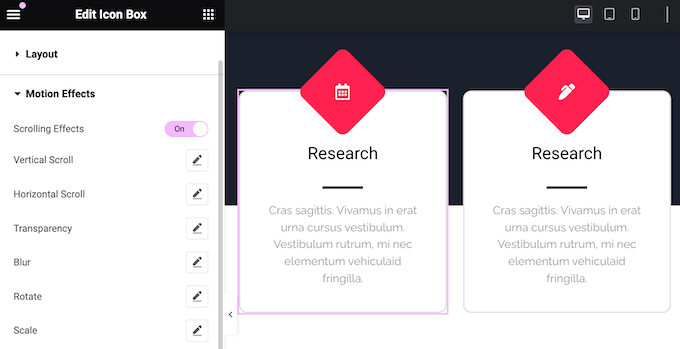
Elementor ermöglicht es Ihnen, alle Arten von Effekten hinzuzufügen, einschließlich Scroll-, Maus- und 3D-Titeleffekte. Sie können auch Hover-Animationen verwenden, um Informationen auf eine aufmerksamkeitsstarke Weise zu enthüllen,

Elementor verfügt auch über CSS-Transformationen wie Rotate, Scale, Skew, Offset und Flip, die perfekt geeignet sind, um Ihren Designs ein Storytelling-Element hinzuzufügen.
Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung zum einfachen Hinzufügen von CSS-Animationen in WordPress.
11. Dynamischer Inhalt
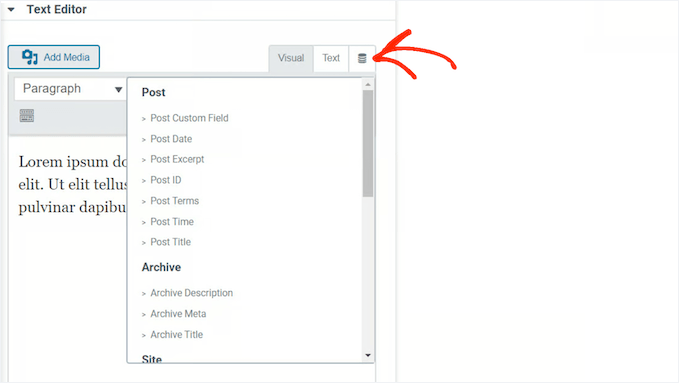
Manchmal möchten Sie vielleicht, dass Ihre Inhalte automatisch aktualisiert werden. Sie könnten zum Beispiel eine Liste Ihrer neuesten Beiträge oder Kommentare anzeigen.
Mit den dynamischen Tags von Elementor können Sie alle Arten von Inhalten aus dem WordPress-CMS abrufen und sie Ihren Besuchern anzeigen.

Sie können auch Regeln für die Art der Inhalte festlegen, die Elementor anzeigt. So können Sie zum Beispiel je nach Wochentag unterschiedliche Kundenrezensionen, Produkte oder Angebote anzeigen. Dies kann dazu beitragen, dass Ihre Website auch für regelmäßige Besucher interessant bleibt.
Sie können sogar verschiedene Inhalte für verschiedene Nutzer Ihrer Mitgliederseite anzeigen.
Darüber hinaus verfügt Elementor über eine erweiterte Schleifenrasterfunktion. Diese holt Informationen über Ihre neuesten Produkte oder Beiträge ab und zeigt sie dann in einem schönen Rasterlayout an. Sie können dieses Raster sogar mit Kategorie- und Tag-Filtern erweitern, um Besuchern zu helfen, das zu finden, wonach sie suchen.
12. Aktion Links
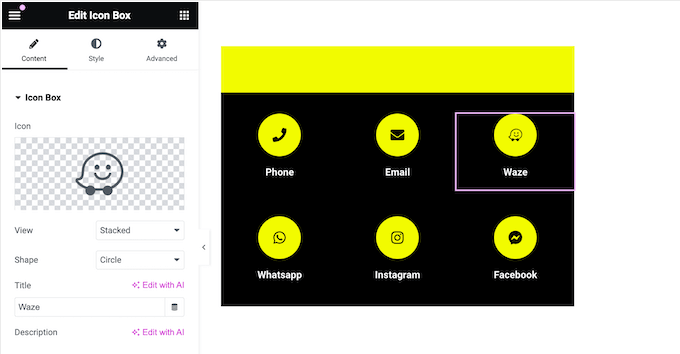
Elementor verfügt über eine Reihe von Aktionslinks, die Sie mit vielen beliebten Apps und Diensten integrieren können. Elementor verfügt zum Beispiel über einen Click-to-Navigate-Button, der Waze öffnet, damit Besucher eine Reise zu Ihrem Geschäft oder Ihrem Hauptsitz planen können.
Es gibt auch eine Schaltfläche „Click-to-Message“, mit der Besucher eine Textnachrichten-Konversation mit Ihnen über WhatsApp, Messenger, Viber oder Skype beginnen können.
13. Benutzerdefinierten Code hinzufügen
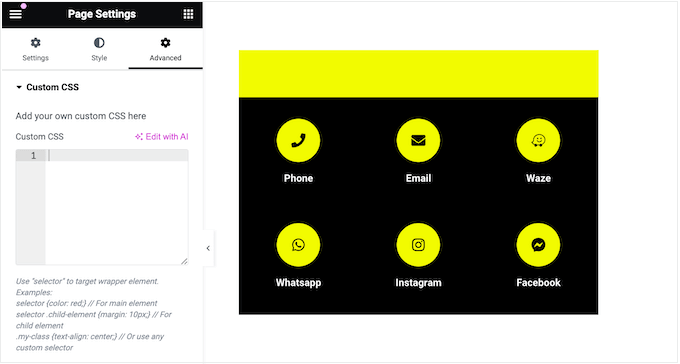
Mit Elementor können Sie benutzerdefinierte Layouts erstellen, ohne eine einzige Zeile Code zu schreiben. Wenn Sie es jedoch vorziehen, können Sie benutzerdefinierte CSS verwenden, um die Textfarben, Schriftarten, Abstände, Positionierung und andere Änderungen zu ändern.

Auf diese Weise können Sie Ihren Designs ein einzigartiges Aussehen verleihen. Sie können benutzerdefinierte CSS für einzelne Elemente, ganze Seiten oder sogar auf der Ebene der Website hinzufügen, sodass sie sich auf Ihre gesamte Website auswirken.
14. Mobil ansprechbar
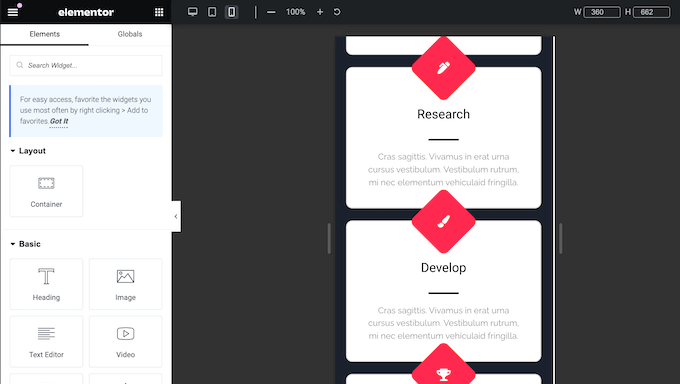
Alle Ihre Elementor-Designs sind standardmäßig für Mobilgeräte geeignet. Das bedeutet, dass Ihre Seiten auf Smartphones und Tablets genauso gut aussehen, wie auf Desktop-Geräten.
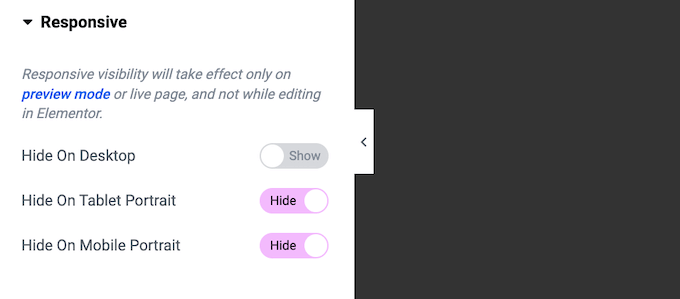
Elementor verfügt auch über einen responsiven Modus, mit dem Sie die mobile Version Ihres Designs anzeigen können. Sie können dann Ihre Menüs, Bewegungseffekte und die Position der einzelnen Elemente anpassen, damit sie für verschiedene Geräte optimiert sind.

Einige Inhalte funktionieren auf Smartphones und Tablets möglicherweise nicht gut. Zum Beispiel können große, hochauflösende Bilder auf kleineren Bildschirmen zu viel Platz einnehmen.
Mit Elementor können Sie bestimmte Bereiche und Widgets auf mobilen Geräten ausblenden.

Sie können sogar völlig unterschiedliche Inhalte für Desktop- und mobile Benutzer anzeigen. Sie könnten zum Beispiel einzigartige Call-to-Action-Schaltflächen oder ein mobilfähiges responsives WordPress-Menü erstellen.
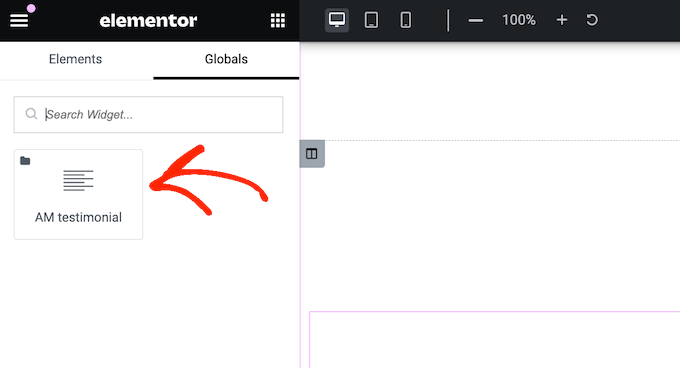
15. Globale Widgets
Manchmal möchten Sie vielleicht denselben Inhalt an mehreren Stellen wiederverwenden. Zum Beispiel könnten Sie den Avatar, die Berufsbezeichnung und das Zitat Ihres Top-Kunden in das Testimonial-Widget einfügen.
Anstatt dieses Zeugnis an jedem Ort neu zu erstellen, können Sie es als globales Widget speichern. Sie können dann jederzeit im Menü „Globale“ auf dieses Widget zugreifen und es per Drag & Drop in das Seitenlayout einfügen.

Noch besser: Wenn Sie Änderungen an diesem globalen Widget vornehmen, aktualisiert Elementor alle Instanzen des Widgets auf Ihrer gesamten Website. Das ist viel schneller, als jede Instanz manuell zu aktualisieren.
16. Verwalten Sie Ihre Widgets
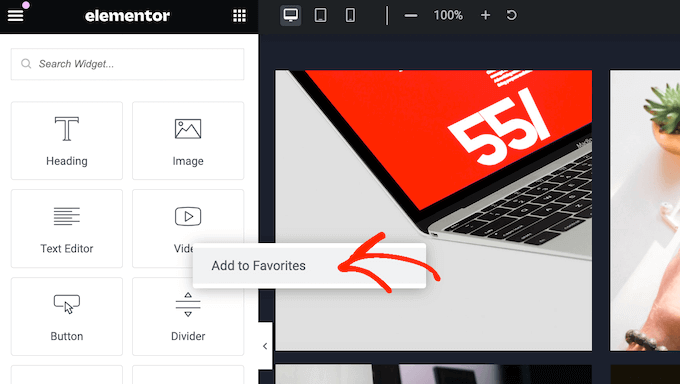
Elementor verfügt über eine Vielzahl von Widgets, darunter einige, die Sie vielleicht nie brauchen. Wenn Sie ein bestimmtes Widget nicht verwenden, können Sie es deaktivieren. Dies macht es einfacher, die Widgets zu finden, die Sie benötigen, und kann die Leistung von Elementor verbessern.
Eine weitere Option ist das „Favorisieren“ Ihrer am häufigsten genutzten Elementor-Widgets, so dass diese immer leicht zu erreichen sind.

Geben Sie Ihr WordPress-Dashboard für andere Personen frei?
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie den Zugriff auf ein bestimmtes Widget auf der Grundlage der Benutzerrolle der einzelnen Personen einschränken.
17. Vollständige Revisionshistorie
Während Sie an Ihrem Design arbeiten, speichert Elementor Ihre Arbeit automatisch. Es kann jedoch vorkommen, dass Sie eine frühere Version wiederherstellen müssen. Zum Beispiel könnten Sie einen Fehler machen und Ihre Arbeit schnell rückgängig machen wollen.
Die gute Nachricht ist, dass Elementor Ihre Änderungen aufzeichnet, so dass Sie jeden Fehler mit einem einfachen CTRL / CMD Z rückgängig machen können.
18. Benutzerdefinierte Vorlagen erstellen
Manchmal möchten Sie vielleicht dieselben Designs auf mehreren Seiten wiederverwenden. Wenn Sie zum Beispiel monatliche Werbegeschenke oder Wettbewerbe veranstalten, können Sie dieselbe Landing Page verwenden und einfach jeden Monat den Preis aktualisieren.
Anstatt dieses Design manuell neu zu erstellen, können Sie es einfach als wiederverwendbare Vorlage speichern.

Danach können Sie jederzeit über die Elementor-Vorlagenbibliothek auf diese Vorlage zugreifen.
So können Sie dasselbe Layout, dieselben Widgets und Abschnitte auf jede neue Seite anwenden.

Verwalten Sie mehrere Websites, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk?
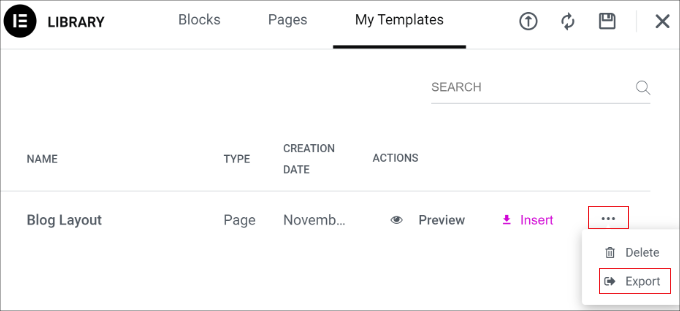
Sie können Ihre Vorlagen exportieren und dann in jede andere WordPress-Website importieren, auf der Elementor installiert ist.

Dies ist besonders nützlich, wenn Sie eine WordPress-Entwicklungsagentur betreiben. Sie können eine Bibliothek mit Vorlagen für gängige Seiten erstellen, z. B. die Seite „Kontakt“. Danach können Sie diese Vorlagen als Ausgangspunkt für alle Ihre Kunden-Websites verwenden.
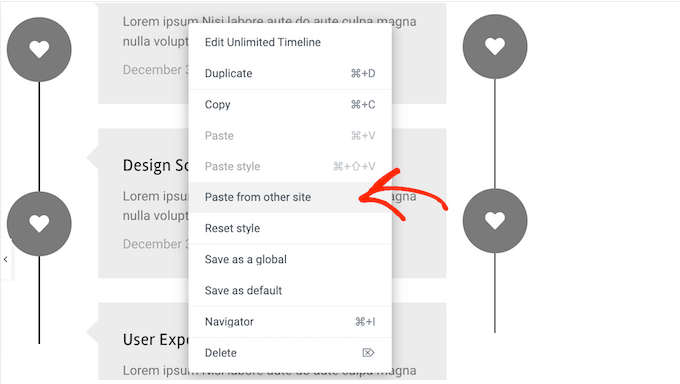
Wenn Sie mehrere Websites verwalten, können Sie Elemente problemlos zwischen den Websites kopieren und einfügen.

19. Anpassbare globale Einstellungen
Oft möchten Sie in Ihrem gesamten WordPress-Blog oder Ihrer Website dieselben Farben, Schriftarten, Themenstile und andere Einstellungen verwenden. Anstatt diese Einstellungen für jedes Layout neu zu erstellen, können Sie sie als globale Stile speichern.

Diesen Stil können Sie dann mit wenigen Klicks auf jedes Element anwenden.
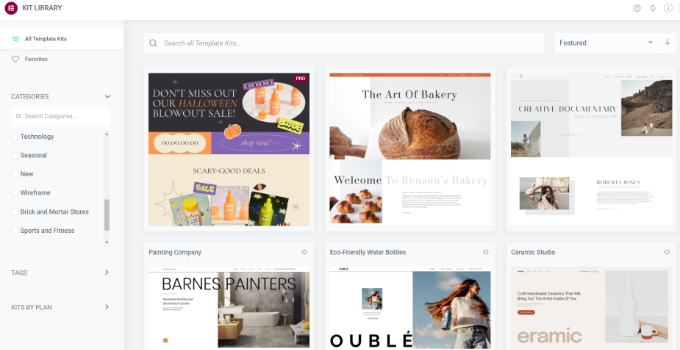
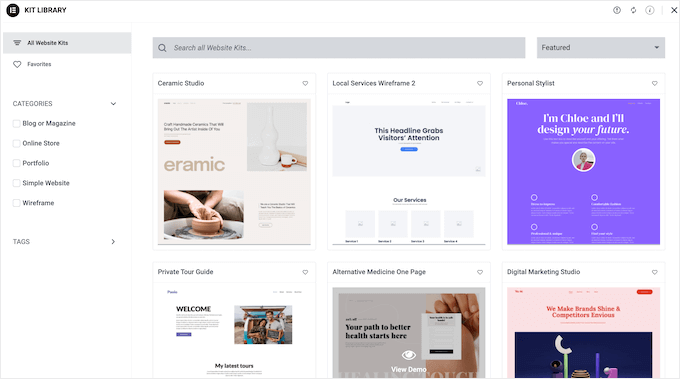
20. Vollständige Website-Bausätze
Wenn Sie schnell eine neue WordPress-Website erstellen möchten, bietet Elementor über 100 responsive Website-Kits.

Wählen Sie einfach das gewünschte Kit aus, wenden Sie es auf Ihrer Website an und fügen Sie dann Ihre eigenen Inhalte hinzu.
So können Sie mit Leichtigkeit eine professionell aussehende Website erstellen. Insbesondere können Sie globale Farben und Typografien verwenden, um das gesamte Kit so anzupassen, dass es perfekt zu Ihrem Unternehmen oder Ihrem persönlichen Branding passt.
Sind Sie ein WordPress-Designer oder -Entwickler?
Dann können Sie Ihre eigenen Website-Kits erstellen, die Sie für all Ihre zukünftigen Projekte verwenden können. Erstellen Sie Ihr Design einfach wie gewohnt und exportieren Sie es dann.
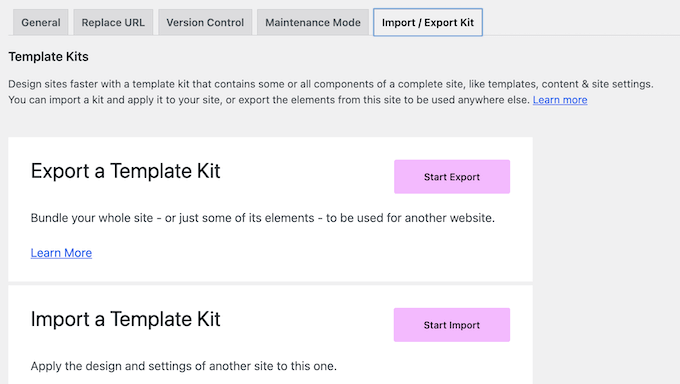
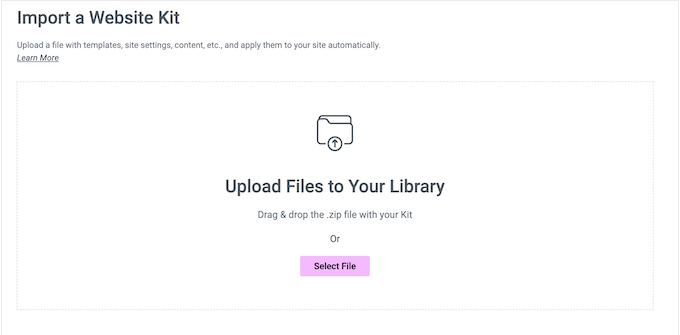
21. Einfuhr und Ausfuhr
Wie bereits erwähnt, können Sie mit Elementor Ihre Website-Einstellungen, Inhalte und Vorlagen exportieren. Das bedeutet, dass Sie Ihre Designs auf verschiedene Arten wiederverwenden können.
Zu Beginn können Sie einzelne Elemente wie Kopf- und Fußzeile exportieren und einfach andere Inhalte hinzufügen.

In der Zwischenzeit können Sie alle Ihre Seiten, Beiträge und benutzerdefinierten Beitragstypen sichern, indem Sie den Inhalt Ihrer Website exportieren. Elementor exportiert diesen Inhalt als ZIP-Datei, die Sie in einen beliebigen Cloud-Speicherdienst, wie z. B. Google Drive, hochladen können.
Schließlich können Sie die globalen Schriftarten, Themenstile, Layouts sowie die Einstellungen für Leuchtkästen und Hintergründe exportieren. Dies ist nützlich, wenn Sie das Aussehen einer Website kopieren möchten, ohne deren Inhalt zu übernehmen.
Unabhängig davon, welche Option Sie wählen, erstellt Elementor eine ZIP-Datei, die Sie in jede andere Website importieren können, auf der Elementor installiert ist.

22. Unterstützt Online-Shops
Betreiben Sie ein Online-Geschäft?
Mit Elementor können Sie die Standardseiten von WooCommerce durch Ihre eigenen Designs ersetzen. Zum Beispiel können Sie die WooCommerce-Kassenseite anpassen oder eine benutzerdefinierte Warenkorb-Seite erstellen.

Noch besser: Sie können diese WooCommerce-Seiten mit dem vertrauten Elementor-Builder, Vorlagen, Abschnitten und Widgets bearbeiten.
Damit Sie diese Designs schnell erstellen können, bietet Elementor sogar eine Auswahl an fertigen WooCommerce-Widgets. Dazu gehören Produkt-Breadcrumbs, Produktkategorien, Produktbewertungen und Upsell-Widgets.
23. Stripe- und PayPal-Schaltflächen
Möchten Sie nur einige wenige Artikel online verkaufen?
Wenn Sie keine komplette eCommerce-Plattform benötigen, bietet Elementor Widgets für Stripe und PayPal. Damit können Sie eine eigenständige Zahlungsschaltfläche zu Ihrer Website hinzufügen. Sie können dann Zahlungen über ein Stripe- oder PayPal-Konto einziehen.
Dies ist ideal, wenn Sie eine kleine Anzahl von Artikeln verkaufen oder sogar Spenden annehmen möchten.
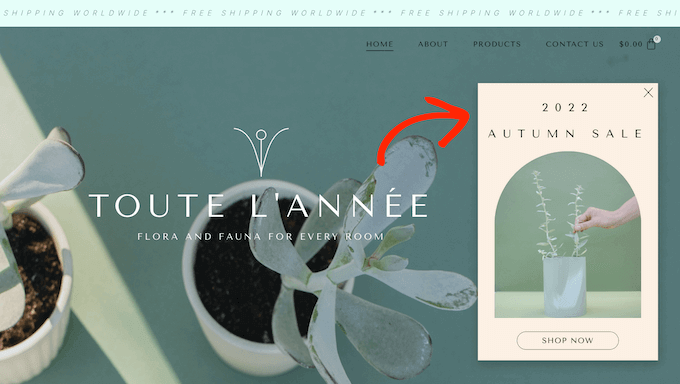
24. Popups erstellen
Popups können Ihnen helfen, Leads zu gewinnen, Ihre E-Mail-Liste zu erweitern und andere wichtige Ziele zu erreichen. Anstatt ein separates Popup-Plugin zu installieren, können Sie mit Elementor benutzerdefinierte Popups erstellen.

Es enthält über 100 Popup-Vorlagen, die Sie mit dem Elementor-Editor und den Ihnen bereits bekannten Tools anpassen können.
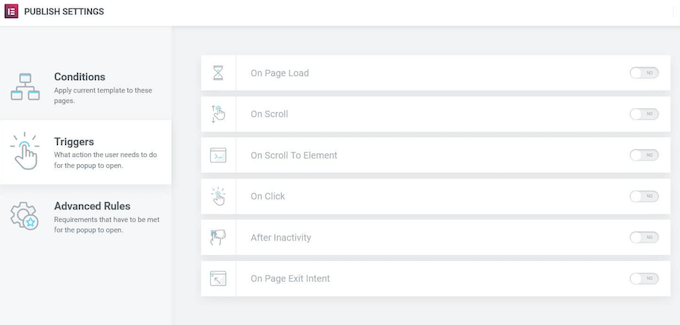
Sie können dann wählen, an welcher Stelle diese Popups erscheinen sollen und welche Bedingungen sie auslösen. Sie können zum Beispiel ein Popup anzeigen lassen, wenn der Benutzer bis zu einer bestimmten Tiefe scrollt oder auf eine Schaltfläche mit einer Handlungsaufforderung reagiert.
Elementor unterstützt auch die Absicht, die Seite zu verlassen, so dass Sie ein Popup anzeigen können, wenn der Besucher im Begriff ist, die Seite zu verlassen.

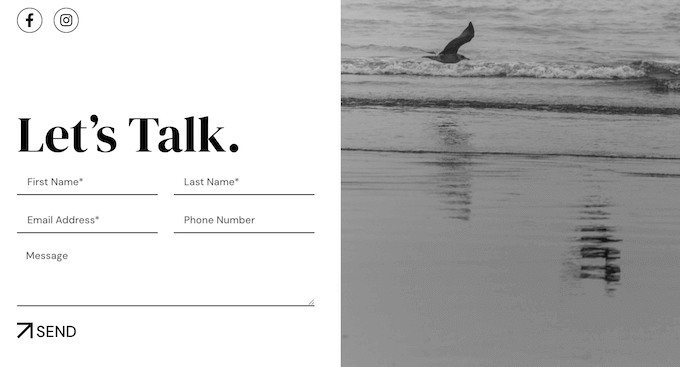
25. Form Builder
Kluge Website-Besitzer verwenden Formulare, um Leads zu sammeln, Benutzerregistrierungen zu ermöglichen, Zahlungen zu verarbeiten und viele andere Aufgaben auszuführen. Sie können zwar ein separates Formularerstellungs-Plugin verwenden, aber es ist auch möglich, Formulare direkt im Elementor-Editor zu erstellen.
Elementor verfügt über 20 verschiedene Felder, die Sie in allen Arten von Formularen verwenden können, einschließlich mehrseitiger Formulare.

Da Sie den Elementor-Editor verwenden, können Sie jeden Teil des Formulars anpassen, um Ihr Branding perfekt widerzuspiegeln, und sie für verschiedene Geräte optimieren.
Sie können auch genau steuern, was passiert, wenn ein Besucher das Formular ausfüllt. Sie können zum Beispiel eine automatische E-Mail senden oder den Besucher auf eine benutzerdefinierte Dankeseite weiterleiten.
Elementor speichert die übermittelten Informationen automatisch, lässt sich aber auch in führende CRM-Anwendungen (Customer Relationship Management), E-Mail-Marketingdienste und andere Tools integrieren. Das bedeutet, dass Sie Formularübermittlungen einfach mit den Tools synchronisieren können, die Sie bereits verwenden.
26. Integriert mit WordPress-Themen
Aufgrund seiner Beliebtheit sind viele WordPress-Themes speziell für die Unterstützung von Elementor konzipiert. Astra ist beispielsweise vollständig in das Elementor-Plugin für den Seitenaufbau integriert, sodass Sie jeden Teil Ihrer Website problemlos anpassen können.
27. WordPress Theme Builder
Wenn Sie Ihr eigenes WordPress-Theme erstellen wollten, mussten Sie bisher PHP, HTML, CSS und JavaScript programmieren lernen oder einen Theme-Entwickler beauftragen.
Wenn Sie einen Entwickler oder eine Agentur beauftragen, können die Kosten für ein individuelles WordPress-Theme Tausende von Dollar erreichen.
Die gute Nachricht ist, dass Sie mit dem Elementor-Editor ein benutzerdefiniertes Theme erstellen können. Dies schließt die Anpassung von Seiten ein, die Sie normalerweise nicht mit den Standard-WordPress-Tools bearbeiten können, wie z. B. Ihre Suchergebnisseite und 404-Seite.
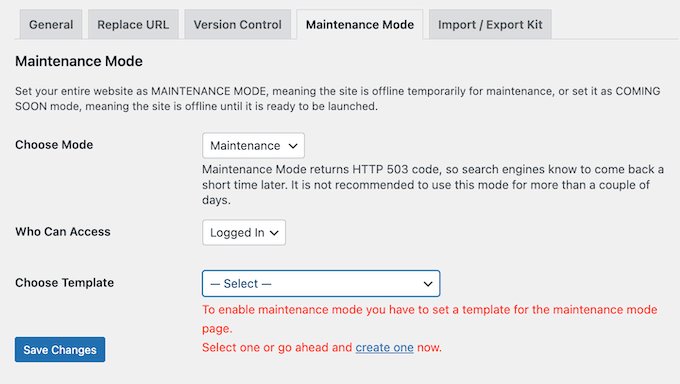
28. Wartungsmodus
DerWartungsmodus ermöglicht es Ihnen, Ihren Besuchern einen benutzerfreundlichen Hinweis zu geben, anstatt eine defekte WordPress-Website anzuzeigen.
Sie können auch genau kontrollieren, wer Zugriff auf Ihre Website hat, während Sie an ihr arbeiten. Wenn Sie zum Beispiel ein WordPress-Entwickler sind, möchte ein Kunde vielleicht Ihre Arbeit überwachen und Ihnen laufend Feedback geben. Es gibt zwar viele Wartungs-Plugins, aber Sie können auch Wartungsseiten in Elementor entwerfen.

Danach können Sie Ihre Website jederzeit in den Wartungsmodus versetzen, indem Sie die Einstellungsseite von Elementor aufrufen.
29. Eine Tonne an Integrationen
Wenn Sie Seiten erstellen, um Leads zu gewinnen, sollten Sie ein Anmeldeformular hinzufügen.
Die gute Nachricht ist, dass Elementor nahtlos mit vielen verschiedenen E-Mail-Marketing-Tools wie Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue und ConvertKit integriert werden kann.

Sie können auch CRM-Software wie HubSpot anbinden. Außerdem lässt sich Elementor mit anderen eCommerce-Plugins wie MemberPress und sozialen Plattformen integrieren.
30. Gemeinschaftliche und professionelle Unterstützung
Mit seinem Drag-and-Drop-Editor, seinen Vorlagen und Website-Kits ist Elementor auf Benutzerfreundlichkeit ausgelegt. Dennoch kann es sein, dass Sie irgendwann Fragen haben oder zusätzliche Hilfe benötigen.
Für den Anfang hat Elementor ein detailliertes und gut organisiertes Hilfe-Center, in dem Sie Dokumentationen zu vielen verschiedenen Themen finden. Zum Beispiel hat das Team Anleitungen zur Installation und Aktivierung von Elementor und zur Gestaltung einer hochkonvertierenden Verkaufsseite erstellt.

Außerdem gibt es einen Blog, in dem eine breite Palette von Themen behandelt wird, z. B. wie man mit künstlicher Intelligenz Inhalte generiert, sowie eine Expertenauswahl der besten Webhosts.
Wenn Sie auf das Premium-Plugin upgraden, erhalten Sie auch 24/7-Support. Senden Sie einfach ein Support-Ticket ein, und ein Mitglied des Elementor-Teams wird sich so schnell wie möglich bei Ihnen melden.
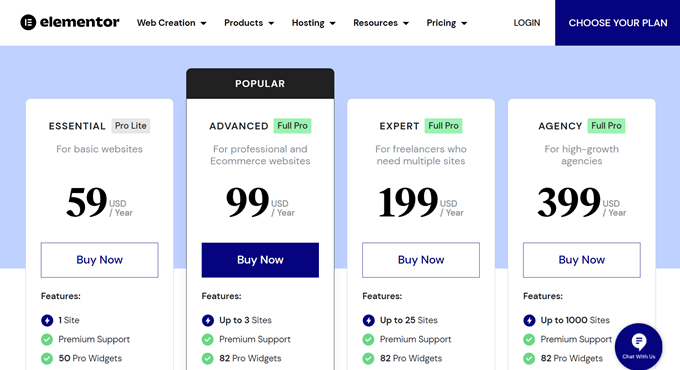
Elementor Vorschau: Preise und Tarife
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das Elementor-Plugin kostenlos aus dem offiziellen WordPress-Repository herunterladen.
Sie müssen jedoch auf einen Premium-Plan upgraden, wenn Sie Ihren WooCommerce-Shop optimieren, Popups erstellen, dynamische Inhalte anzeigen und andere leistungsstarke Funktionen freischalten möchten.

Es stehen 4 Pläne zur Auswahl:
- Unverzichtbar. Für 59 $ pro Jahr können Sie Elementor auf einer einzigen Website verwenden. Sie erhalten außerdem Zugriff auf den Theme Builder, den Form Builder und 50 Profi-Widgets. Darüber hinaus unterstützt Elementor Essential personalisierte Inhalte, sodass Ihre Website auch für regelmäßige Besucher frisch und interessant bleibt.
- Erweitert. Bei einem Preis von 99 $ pro Jahr können Sie Elementor auf 3 Websites verwenden. Es enthält außerdem 82 Pro-Widgets und alle eCommerce-Funktionen. In diesem Sinne ist Advanced ideal, wenn Sie einen Online-Marktplatz oder eine eCommerce-Website betreiben.
- Experte. Für 199 $ pro Jahr können Sie Elementor auf bis zu 25 Websites installieren. Das heißt, Elementor Expert ist für freiberufliche WordPress-Designer und -Entwickler gedacht, die ein Portfolio von Kundenseiten verwalten. Expert eignet sich auch, wenn Sie mehrere Blogs, Websites oder digitale Marktplätze besitzen.
- Agentur. Bei einem Preis von 399 $ pro Jahr können Sie Elementor auf bis zu 1.000 Websites verwenden. Dieses großzügige Limit macht es zum perfekten Plan für große WordPress-Agenturen. Sie können einfach eine einzige Lizenz kaufen und Elementor dann auf allen Websites Ihrer Kunden verwenden.
Elementor Bewertung: Ist es das richtige Page Builder Plugin für Sie?
Nachdem wir uns die Funktionen, die Preise und den Support angesehen haben, sind wir zuversichtlich, dass Elementor ein großartiger Drag & Drop Page Builder ist. Mit ihm können Sie Landing Pages und sogar ganze Websites erstellen, ohne den WordPress-Block-Editor zu verwenden. Es ist einfach zu bedienen und wird mit einer Vielzahl von Vorlagen, Widgets und Website-Kits geliefert.
Wenn Sie nur einen Blog oder eine Website besitzen, dann ist der Essential-Plan von Elementor ein guter Einstieg.
Wenn Sie jedoch ein eCommerce-Plugin wie WooCommerce verwenden, empfehlen wir ein Upgrade auf Advanced. Dieser Plan umfasst alle eCommerce-Funktionen, sodass Sie Ihre WooCommerce-Produktseiten anpassen, die Customer Journey optimieren und mehr Umsatz erzielen können.
Wenn Sie ein freiberuflicher Designer oder Entwickler sind, können Sie Elementor Expert für bis zu 25 Websites verwenden. Damit ist der Expert-Plan auch für kleinere WordPress-Agenturen gut geeignet.
Verwalten Sie mehr als 25 Websites? Mit dem Agency-Tarif können Sie Elementor auf bis zu 1.000 Websites installieren, was es zu einer praktischen Option für große Design- oder Entwicklungsagenturen macht.
Wir hoffen, dass dieser Elementor-Test Ihnen bei der Entscheidung geholfen hat, ob es der richtige Page Builder für Ihre WordPress-Website ist. Schauen Sie sich auch unseren Leitfaden zur Auswahl der besten Webdesign-Software an oder lesen Sie unsere Expertenauswahl der besten E-Mail-Marketingdienste.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!