Möchten Sie Ihre eigenen benutzerdefinierten Seitenlayouts in WordPress erstellen?
Elementor ist ein Drag-and-Drop-WordPress-Seitenersteller, mit dem Sie ganz einfach benutzerdefinierte WordPress-Layouts gestalten können, ohne Programmierkenntnisse zu haben.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor mit wenigen Klicks individuelle WordPress-Layouts erstellen können.

Warum und wann brauchen Sie individuelle WordPress-Layouts?
Viele kostenlose und Premium-WordPress-Themes verfügen über mehrere Layout-Optionen für verschiedene Arten von Seiten. Manchmal wird jedoch keines dieser Layouts Ihren Anforderungen gerecht.
Wenn Sie sich mit PHP, HTML und CSS auskennen, können Sie Ihre eigenen Seitenvorlagen erstellen oder sogar ein Child-Theme für Ihre Website entwickeln. Die meisten WordPress-Nutzer sind jedoch keine Entwickler, sodass diese Option für sie nicht in Frage kommt.
Wäre es nicht toll, wenn Sie Seitenlayouts einfach per Drag-and-Drop gestalten könnten?
Genau das ist die Aufgabe von Elementor. Es ist ein Drag-and-Drop-Plugin für den WordPress-Seitenaufbau, mit dem Sie ganz einfach und ohne Programmierkenntnisse Ihre eigenen WordPress-Layouts erstellen können.
WordPress + Elementor ist eine leistungsstarke Kombination, die eine intuitive Benutzeroberfläche bietet, mit der Sie individuelle Layouts mit einer Live-Vorschau erstellen können. Es kommt mit vielen gebrauchsfertigen Modulen für alle Arten von Webdesign-Elementen.
Elementor verfügt über mehrere professionell gestaltete Vorlagen, die Sie sofort laden und als Ausgangspunkt verwenden können. Es funktioniert mit allen standardkompatiblen WordPress-Themes und ist mit allen gängigen WordPress-Plugins kompatibel. Weitere Details finden Sie in unserem vollständigen Elementor-Test.
Schauen wir uns also an, wie man mit Elementor individuelle WordPress-Layouts erstellt.
Erste Schritte mit Elementor
Zunächst müssen Sie das Elementor Pro Plugin erwerben. Es ist die kostenpflichtige Version des kostenlosen Elementor-Plugins und bietet Ihnen Zugang zu zusätzlichen Funktionen und 1 Jahr Support.
Als nächstes müssen Sie das Elementor-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite Elementor “ Einstellungen besuchen, um die Einstellungen des Plugins zu konfigurieren.

Hier können Sie Elementor für verschiedene Beitragstypen aktivieren. Standardmäßig ist es für Ihre WordPress-Beiträge und -Seiten aktiviert. Wenn Sie benutzerdefinierte Beitragstypen auf Ihrer Website haben, werden diese hier ebenfalls angezeigt und Sie können sie ebenfalls aktivieren.
Sie können Benutzerrollen ausschließen oder einschließen, die Elementor beim Schreiben von Beiträgen oder Seiten verwenden können. Standardmäßig ist der Page Builder nur für Administratoren aktiviert.
Vergessen Sie dann nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Benutzerdefinierte WordPress-Layouts mit Elementor erstellen
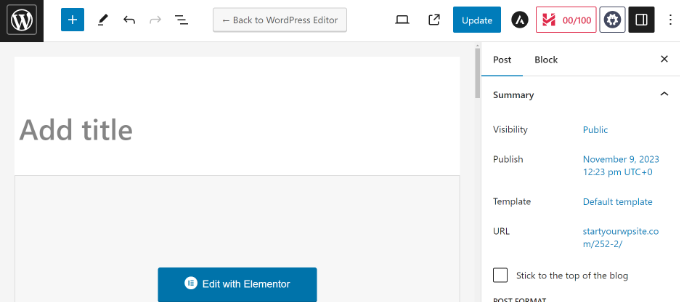
Zunächst müssen Sie eine neue Seite oder einen neuen Beitrag auf Ihrer WordPress-Website erstellen. Auf dem Bearbeitungsbildschirm für den Beitrag werden Sie die neue Schaltfläche „Mit Elementor bearbeiten“ sehen.

Wenn Sie darauf klicken, wird die Elementor-Benutzeroberfläche geöffnet, in der Sie Ihre Seite mit dem Drag-and-Drop-Seitenerstellungsprogramm von Elementor bearbeiten können.
Sie können Abschnitte hinzufügen und Ihre Seite von Grund auf neu erstellen, oder Sie können eine Vorlage auswählen.

Mit Vorlagen können Sie schnell und einfach loslegen. Elementor wird mit mehreren professionell gestalteten Vorlagen geliefert, die Sie nach Belieben anpassen können.
Beginnen wir mit einer Vorlage, indem wir auf die Schaltfläche „Vorlage hinzufügen“ klicken.
Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie die verschiedenen verfügbaren Vorlagen sehen können. Sie sollten nach einer Vorlage suchen, die dem entspricht, was Sie für Ihr Seitenlayout wünschen.
In unserem Beispiel geht es um 404-Seitenvorlagen.

Wählen Sie nun die gewünschte Vorlage aus und klicken Sie dann auf die Schaltfläche „Einfügen“, um sie Ihrer Seite hinzuzufügen.
Elementor wird nun die Vorlage für Sie laden.
Sie können nun beginnen, die Vorlage nach Ihren Wünschen zu bearbeiten. Zeigen und klicken Sie einfach auf ein beliebiges Element, um es auszuwählen, und Elementor zeigt Ihnen seine Einstellungen in der linken Spalte an.

Wie Elementor Layouts funktionieren
Lassen Sie uns nun darüber sprechen, wie Elementor-Layouts funktionieren.
Elementor-Layouts werden mit Abschnitten, Spalten und Widgets erstellt. Abschnitte sind wie Reihen oder Blöcke, die Sie auf Ihrer Seite platzieren.
Jeder Abschnitt kann mehrere Spalten haben, und jeder Abschnitt und jede Spalte kann seine eigenen Stile, Farben, Inhalte usw. haben.
Mit Elementor-Widgets können Sie alles in Ihre Spalten und Abschnitte einfügen. Diese Widgets sind verschiedene Arten von Inhaltsblöcken, die Sie in Ihren Elementor-Abschnitten platzieren können.
Wählen Sie einfach ein Widget aus und fügen Sie es in Ihren Abschnitt oder Ihre Spalte ein. Es steht ein umfangreicher Satz von Widgets zur Verfügung, die alle gängigen Webdesign-Elemente abdecken, die Sie sich vorstellen können.

Sie können Bilder, Texte, Überschriften, Bildergalerien, Videos, Karten, Icons, Zeugnisse, Schieberegler, Karussells und vieles mehr hinzufügen.
Sie können auch Standard-WordPress-Widgets und sogar die von anderen WordPress-Plugins erstellten Widgets auf Ihrer Website hinzufügen. Wenn Sie zum Beispiel WPForms verwenden, um verschiedene Formulare für Ihre Website zu erstellen, können Sie das Widget in Elementor verwenden.
Wenn Sie mit der Bearbeitung fertig sind, können Sie auf den Pfeil neben der Schaltfläche „Veröffentlichen“ klicken, um verschiedene Speicheroptionen anzuzeigen.

Hinweis: Durch das Speichern eines Seitenlayouts wird die Seite nicht auf Ihrer WordPress-Website veröffentlicht, sondern nur gespeichert.
Sie können nun eine Vorschau Ihrer Seite anzeigen oder zum WordPress-Dashboard gehen.
Dies bringt Sie zurück zum WordPress-Beitragseditor. Sie können Ihre WordPress-Seite nun speichern oder auf Ihrer Website veröffentlichen.

Eigene Templates in Elementor erstellen
Mit Elementor können Sie Ihre eigenen individuellen Layouts als Templates speichern. Auf diese Weise können Sie Ihre eigenen Templates wiederverwenden, um in Zukunft noch schneller neue Seiten zu erstellen.
Bearbeiten Sie einfach die Seite, die Sie als Vorlage speichern möchten, mit Elementor.
Klicken Sie in der Elementor-Builder-Oberfläche auf den Pfeil neben der Schaltfläche „Veröffentlichen“. Sie sehen nun weitere Optionen, um Ihren Beitrag zu speichern. Klicken Sie einfach auf die Option „Als Vorlage speichern“.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen Namen für Ihre Vorlage eingeben müssen.
Nachdem Sie den Namen eingegeben haben, klicken Sie auf die Schaltfläche „Speichern“.

Wenn Sie das nächste Mal ein benutzerdefiniertes Seitenlayout erstellen, können Sie es auf der Registerkarte „Meine Vorlagen“ auswählen.
Sie müssen lediglich auf die Schaltfläche „Einfügen“ für Ihr benutzerdefiniertes Seitenlayout klicken.

Sie können diese Vorlage auch exportieren und auf anderen WordPress-Seiten mit Elementor verwenden.
Klicken Sie einfach auf das 3-Punkte-Symbol und dann auf die Option „Exportieren“.

Von hier aus können Sie die Vorlage auf Ihren Computer herunterladen.
Elementor-Alternativen für die Erstellung benutzerdefinierter Layouts
Neben Elementor gibt es weitere Landing Page- und Website-Builder, mit denen Sie individuelle Layouts für Ihre Website erstellen können.
Hier sind einige der besten Elementor-Alternativen, die Sie verwenden können:
- SeedProd ist der beste Drag-and-Drop-WordPress-Website-Builder, mit dem Sie individuelle Layouts für Ihre Landing Pages erstellen können. Es gibt mehr als 300 Themen- oder Landing Page-Vorlagen, aus denen Sie wählen können. SeedProd bietet außerdem eine Vielzahl von Anpassungsoptionen und Blöcken, um beeindruckende Seiten zu erstellen. Für weitere Details, können Sie unsere komplette SeedProd Überprüfung zu sehen.
- Divi ist ein visuelles Theme und ein Page Builder. Es ist seit über 14 Jahren auf dem Markt und bietet verschiedene Funktionen für die Erstellung von WordPress-Layouts, einschließlich einer Layout-Bibliothek. Es gibt viele Anpassungsoptionen im visuellen Builder, und Sie müssen keinen Code bearbeiten.
- Thrive Architect ist ein leistungsstarker und einsteigerfreundlicher Page Builder, mit dem Sie schöne Layouts erstellen können. Er enthält mehr als 352 Vorlagen und viele Anpassungsoptionen. Sie können den visuellen Front-End-Builder verwenden, um jedes Element auf der Seite zu bearbeiten. Weitere Details finden Sie in unserer Bewertung von Thrive Architect.
- Beaver Builder ist ein weiterer beliebter Drag-and-Drop-Seitenersteller für WordPress. Er ist einfach zu bedienen, und Sie können mit Beaver Builder problemlos Layouts für Seiten und Beiträge einrichten. Er bietet auch vorgefertigte Vorlagen für Landing Pages, aber es gibt nicht so viele wie bei SeedProd oder Divi.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man mit Elementor individuelle WordPress-Layouts erstellt. Vielleicht interessieren Sie sich auch für unseren Expertenvergleich von Elementor vs. Divi vs. SeedProd und unsere Auswahl der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin says
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support says
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk says
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell says
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support says
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das says
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright says
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula says
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin says
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff says
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre says
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my „home“ page, but when i shift to category, the design wont fit on the home page style.
Monique says
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou says
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support says
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex says
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika says
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra says
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak says
I am using elementor in my blog and it shows me error „Internet server not found“ when I going to edit my page with this plugin.
Tenika says
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau says
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot