¿Quieres crear tus propias disposiciones de página personalizadas en WordPress?
Elementor es un editor de arrastrar y soltar para páginas de WordPress que permite diseñar fácilmente disposiciones de WordPress personalizadas sin necesidad de tener conocimientos de código.
En este artículo, le mostraremos cómo crear fácilmente estructuras / disposiciones / diseño / plantillas personalizadas para WordPress con Elementor con sólo unos clics.

¿Por qué y cuándo necesita personalizar la estructura / disposición / diseño / plantilla de WordPress?
Muchos temas de WordPress gratuitos y premium vienen con múltiples opciones de estructura / disposición / diseño / plantilla para diferentes tipos de páginas. Sin embargo, a veces, ninguna de estas disposiciones cumplirá tus requisitos.
Si sabes programar en PHP, HTML y CSS, puedes crear tus propias plantillas de página o incluso crear un tema hijo para tu sitio. Sin embargo, la mayoría de los usuarios de WordPress no son desarrolladores, por lo que esta opción no les sirve.
¿No sería estupendo poder diseñar la disposición de las páginas mediante una interfaz de arrastrar y soltar?
Esto es exactamente lo que hace Elementor. Se trata de un plugin editor de arrastrar y soltar página de WordPress que le permite crear fácilmente sus propios diseños personalizados de WordPress sin necesidad de conocimientos de código.
WordPress + Elementor es una potente combinación que ofrece una interfaz de usuario intuitiva que permite crear disposiciones personalizadas con una vista previa en directo. Viene con muchos módulos listos para usar para todo tipo de elementos de diseño web.
Elementor cuenta con varias plantillas de diseño profesional que puedes cargar al instante y utilizar como punto de partida. Funciona con todos los temas de WordPress compatibles con los estándares y es compatible con los plugins de WordPress más populares. Para más detalles, marca / comprueba nuestra completa reseña de Elementor.
Dicho esto, veamos cómo crear estructuras / disposición / diseño / plantillas personalizadas para WordPress con Elementor.
Primeros pasos con Elementor
En primer lugar, tendrás que comprar el plugin Elementor Pro. Es la versión de pago del plugin gratuito Elementor y le da acceso a características adicionales y 1 año de soporte.
A continuación, tendrás que instalar y activar el plugin Elementor. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe visitar la página Elementor ” Ajustes para configurar los ajustes del plugin.

Aquí puedes activar Elementor para diferentes tipos de entradas. Por defecto, está activado para tus entradas y páginas de WordPress. Si tienes tipos de contenido personalizados en tu sitio, también aparecerán aquí y podrás activarlos.
Puedes excluir o incluir perfiles de usuario que puedan usar Elementor al escribir entradas o páginas. Por defecto, el maquetador de páginas está activado solo para administradores.
A continuación, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Creación de diseños personalizados de WordPress con Elementor
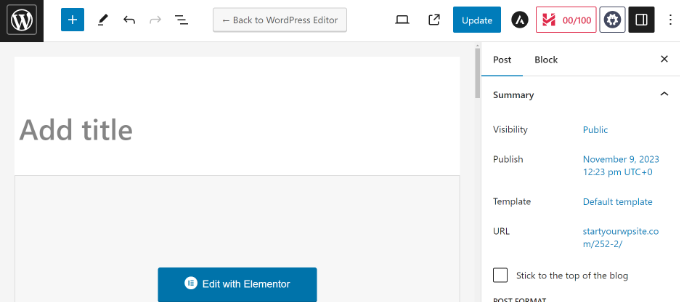
En primer lugar, debes crear una nueva página o entrada en tu sitio WordPress. En la pantalla de edición de entradas, verás el nuevo botón “Editar con Elementor”.

Al hacer clic se abrirá la interfaz de usuario de Elementor, donde podrás editar tu página usando el editor de arrastrar y soltar de Elementor.
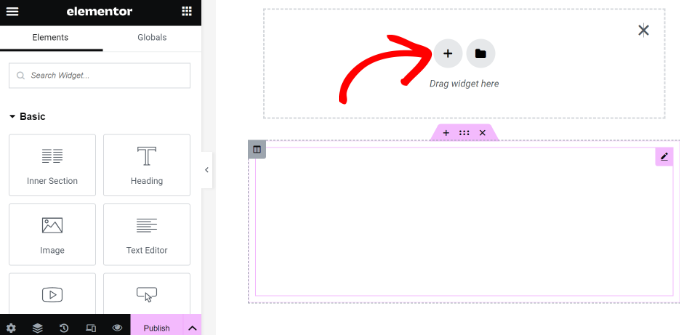
Puedes añadir secciones y construir tu página desde cero, o puedes elegir una plantilla.

Las plantillas te ofrecen una forma rápida y sencilla de empezar. Elementor incluye varias plantillas de diseño profesional que puedes personalizar tanto como quieras.
Empecemos con una plantilla al hacer clic en el botón “Añadir plantilla”.
Aparecerá una ventana emergente en la que podrá ver las diferentes plantillas disponibles. Debe buscar una plantilla que sea similar a lo que desea para la estructura / disposición / diseño / plantilla de su página.
En nuestro ejemplo, se trata de plantillas de páginas 404.

Ahora, tienes que hacer clic para seleccionar la plantilla que te guste y luego hacer clic en el botón “Insertar” para añadirla a tu página.
Elementor cargará la plantilla por ti.
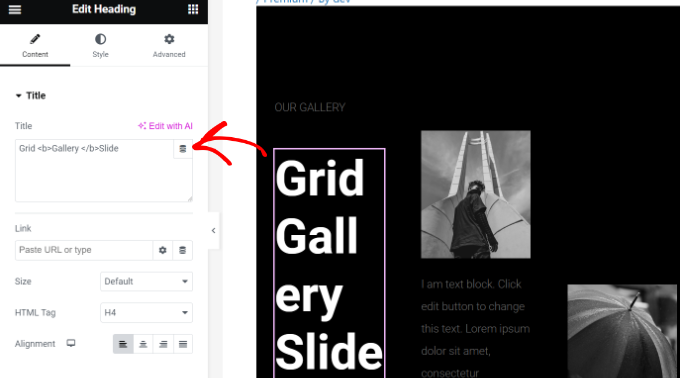
Ya puedes empezar a editar la plantilla para adaptarla a tus necesidades. Solo tienes que apuntar y hacer clic en cualquier elemento para seleccionarlo, y Elementor te mostrará sus ajustes en la columna de la izquierda.

Cómo funcionan las plantillas de Elementor
Ahora, hablemos de cómo funcionan las estructuras / disposición / diseño / plantilla de Elementor.
Las disposiciones de Elementor se construyen utilizando secciones, columnas y widgets. Las secciones son como filas o bloques que se colocan en la página.
Cada sección puede tener varias columnas, y cada sección y columna pueden tener sus propios estilos, colores, contenido, etc.
Puedes añadir cualquier cosa en tus columnas y secciones usando los widgets de Elementor. Estos widgets son diferentes tipos de bloques de contenido que puedes colocar en tus secciones de Elementor.
Sólo tienes que seleccionar un widget y colocarlo en tu sección o columna. Hay un amplio conjunto de widgets disponibles que cubren todos los elementos de diseño web populares que se te ocurran.

Puede añadir imágenes, texto, encabezados, galerías de imágenes, vídeos, mapas, iconos, testimonios, deslizadores, carruseles y mucho más.
También puedes añadir widgets por defecto de WordPress e incluso los widgets creados por otros plugins de WordPress en tu sitio. Por ejemplo, si usas WPForms para crear diferentes formularios para tu sitio, puedes usar su widget en Elementor.
Una vez que haya terminado de editar, puede hacer clic en la flecha situada junto al botón “Publicar” para ver las distintas opciones de guardar.

Nota: Guardar una estructura / disposición / diseño / plantilla no publicará la página en su sitio WordPress, pero la guardará.
Ahora puede obtener una vista previa de su página o ir al escritorio de WordPress.
Esto le devolverá al editor de entradas de WordPress. Ahora puede guardar o publicar su página de WordPress en su sitio web.

Creación de plantillas propias en Elementor
Elementor te permite guardar tus propias disposiciones personalizadas como plantillas. De esta forma, puedes reutilizar tus propias plantillas para crear nuevas páginas aún más rápido en el futuro.
Sólo tienes que editar la página que deseas guardar como plantilla con Elementor.
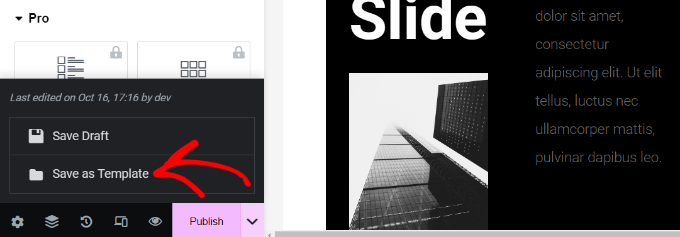
En la interfaz del maquetador de Elementor, haz clic en la flecha que hay al lado del botón “Publicar”. Ahora verás más opciones para guardar tu entrada. Simplemente haz clic en la opción ‘Guardar como plantilla’.

Aparecerá una ventana emergente en la que deberá indicar un nombre para la plantilla.
Tras introducir el nombre, haz clic en el botón “Guardar”.

La próxima vez que cree una disposición de página personalizada, podrá seleccionarla en la pestaña “Mis plantillas”.
Sólo tiene que hacer clic en el botón “Insertar” para personalizar la estructura / disposición / diseño / plantilla de su página.

También puede exportar esta plantilla y utilizarla en otros sitios de WordPress con Elementor.
Basta con hacer clic en el icono de los 3 puntos y, a continuación, en la opción “Exportar”.

Desde aquí, puede descargar la plantilla en su ordenador.
Alternativas a Elementor para crear disposiciones personalizadas
Además de Elementor, existen otros maquetadores de páginas de destino y sitios web que te permiten crear estructuras / disposiciones / diseño / plantillas personalizadas para tu sitio.
Aquí tienes algunas de las mejores alternativas a Elementor que puedes utilizar:
- SeedProd es el mejor editor de arrastrar y soltar para sitios web en WordPress que te permite crear disposiciones personalizadas para tus páginas de destino. Hay más de 300 plantillas de temas o páginas de destino para elegir. SeedProd también ofrece toneladas de opciones de personalización y bloques para crear páginas impresionantes. Para más detalles, puedes ver nuestra reseña / valoración completa de SeedProd.
- Divi es un tema visual y maquetador de páginas. Ha estado en la industria por más de 14 años y ofrece diferentes características para la creación de diseños de WordPress, incluyendo una biblioteca de disposición / diseño / plantilla. Hay un montón de opciones de personalización en el maquetador visual, y no tienes que editar ningún código.
- Thrive Architect es un maquetador de páginas potente y fácil de usar para principiantes que puedes utilizar para crear hermosas estructuras / disposición / diseño / plantilla. Viene con más de 352 plantillas y muchas opciones de personalización. Puedes usar su maquetador visual para editar cualquier elemento de la página. Para más detalles, vea nuestra reseña / valoración de Thrive Architect.
- Beaver Builder es otro popular editor de arrastrar y soltar páginas para WordPress. Es fácil de usar, y se puede establecer fácilmente la estructura / disposición / diseño / plantilla para páginas y entradas utilizando Beaver Builder. También ofrece plantillas pre-construidas para páginas de destino, pero no hay tantas como con SeedProd o Divi.
Esperamos que este artículo te haya ayudado a aprender a crear estructuras / disposiciones / diseño / plantillas personalizadas para WordPress con Elementor. Puede que también quieras ver nuestra comparativa de expertos de Elementor vs. Divi vs. SeedProd y nuestra selección del mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin says
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support says
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Administrador
Jiří Vaněk says
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell says
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support says
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Administrador
J M Das says
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright says
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula says
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin says
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff says
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Administrador
andre says
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique says
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou says
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support says
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Alex says
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika says
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra says
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak says
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika says
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau says
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot