¿Estás buscando una reseña / valoración de Thrive Architect para ver si es el maquetador de páginas adecuado para ti?
Thrive Architect es un popular plugin de arrastrar y soltar que permite crear páginas personalizadas sin escribir una sola línea de código. Con plantillas de diseño profesional y elementos avanzados listos para usar, Thrive Architect te permite crear todo tipo de páginas con facilidad.
En esta reseña de Thrive Architect, veremos sus características, opciones de soporte y más, para ver si es el maquetador de páginas adecuado para tu sitio web WordPress.

¿Qué es Thrive Architect?
Thrive Architect es un maquetador de páginas rápido, potente y fácil de usar.
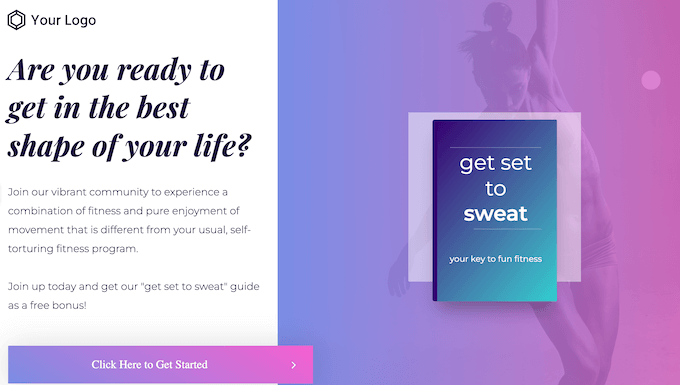
Cuenta con más de 200 plantillas diseñadas por profesionales para páginas de inicio personalizadas, páginas de ventas, páginas de seminarios web, páginas de generación de clientes potenciales y mucho más.

No importa qué plantilla elijas, puedes personalizar cada parte de ella usando el editor de arrastrar y soltar de Thrive.
Puede añadir elementos, crear animaciones, añadir formularios de captura de correo electrónico e incluso mostrar u ocultar contenido en función de si el visitante utiliza un ordenador de sobremesa o un dispositivo móvil.

Con Thrive Architect, puedes incluso crear disposiciones de entradas de blog personalizadas. Solo tienes que añadir elementos como cuadros de resaltado, comentarios de Facebook y cuadros de clic para tuitear para que tu blog de WordPress sea más atractivo.
Reseña / valoración de Thrive Architect: ¿Por qué usarlo en WordPress?
Aunque es posible crear disposiciones personalizadas utilizando los bloques integrados de WordPress y la edición de todo el sitio, los propietarios de sitios web inteligentes utilizan un plugin de creación de páginas.
Con el plugin adecuado, puedes crear páginas de diseño profesional con facilidad, utilizando plantillas, elementos y formularios ya preparados. Dicho esto, echemos un vistazo a lo que Thrive Architect tiene que ofrecer, para ver si es el plugin maquetador de páginas de WordPress adecuado para ti.
1. Facilidad de uso
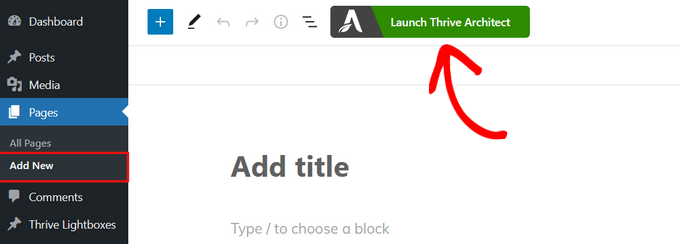
Con Thrive Architect, puedes crear páginas personalizadas sin escribir una sola línea de código. En el editor de bloques de WordPress, solo tienes que hacer clic en ‘Launch Thrive Architect’ para empezar.

A continuación, puede elegir una plantilla ya hecha o crear una nueva página utilizando la plantilla de su tema de WordPress.
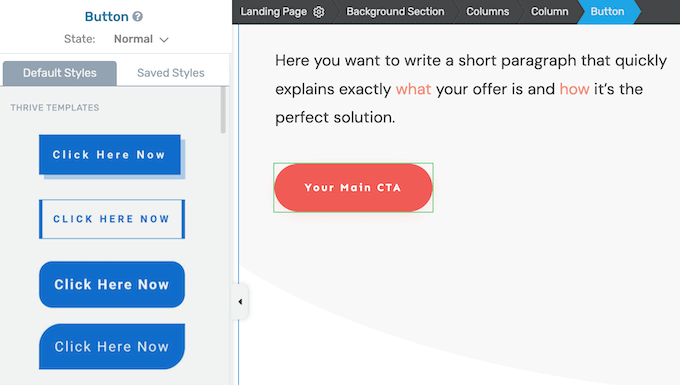
Después de hacer su selección, Thrive abrirá la página en su editor de arrastrar y soltar. Para cambiar un elemento, simplemente haga clic para seleccionarlo y luego utilice los ajustes del menú de la izquierda.
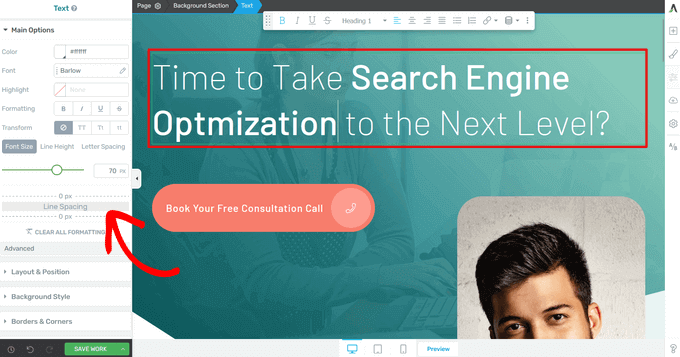
Por ejemplo, puede cambiar el “encabezado” al hacer clic en él y luego escribir su propio mensaje personalizado.

También puede cambiar el tamaño de la fuente, la tipografía, el color, el formato y mucho más.
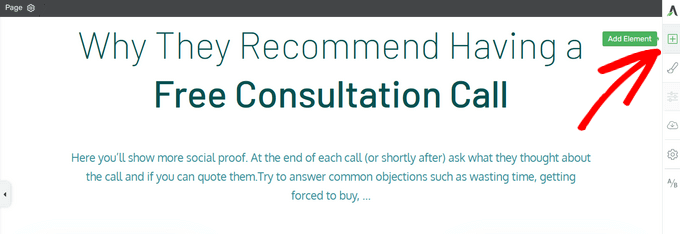
Para ayudarte a crear hermosos diseños de página rápidamente, Thrive Architect viene con elementos ya hechos. Para añadir un elemento a una página, simplemente haga clic en el botón ‘+’ en la parte derecha de la pantalla.

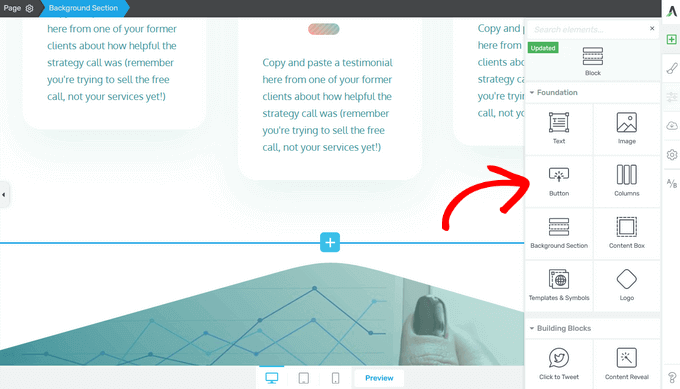
A continuación, puede elegir entre elementos como imágenes, botones, formularios de generación de clientes potenciales, tablas de precios, temporizadores de cuenta atrás, etc.
Cuando encuentres un elemento que quieras utilizar, sólo tienes que arrastrarlo desde el menú de la derecha y soltarlo en tu página.

Dependiendo del elemento, puede ver varias plantillas ya preparadas.
Esto puede ahorrarle mucho esfuerzo y ayudarle a crear rápidamente un diseño de aspecto profesional.

Aunque utilices una plantilla, puedes retocar su diseño con los ajustes del menú de la izquierda. A medida que realices cambios, la vista previa se actualizará automáticamente para que puedas probar diferentes ajustes y ver cuál te gusta más.
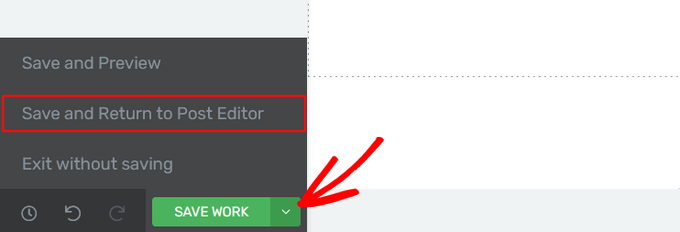
Cuando esté satisfecho con el aspecto de la página, haga clic en la flecha (^) situada junto al botón “Guardar trabajo”. A continuación, haz clic en “Guardar y volver al editor de entradas”.

Ahora puede guardar la página como borrador o publicarla para que aparezca en su sitio web de WordPress. Simplemente repita estos pasos para crear páginas de destino personalizadas, páginas de oferta, páginas de inicio y mucho más.
2. Más de 200 plantillas de diseño profesional
Thrive Architect viene con más de 200 plantillas de diseño profesional que están diseñadas para ayudarte a conseguir más conversiones. Estas plantillas funcionan con cualquier tema de WordPress, por lo que no tendrás problemas para usarlas en tu sitio web de WordPress.
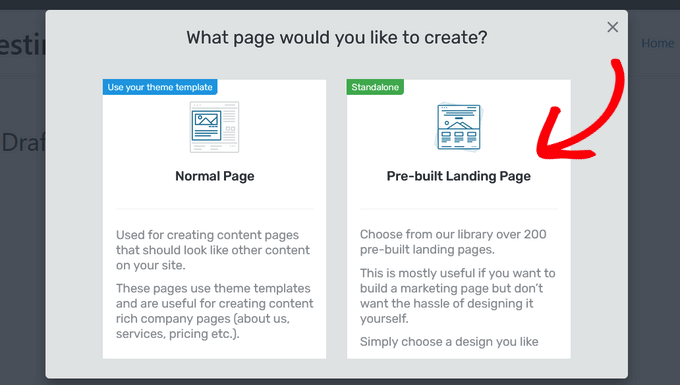
Simplemente selecciona ‘Página de destino pre-construida’ para ver todos los conjuntos de plantillas Thrive disponibles y plantillas individuales.

Todos estos diseños son totalmente personalizables, por lo que puede adaptarlos perfectamente a cualquier tienda en línea, blog o sitio web.
3. Más de 700 fuentes personalizadas
Las fuentes personalizadas pueden resaltar el contenido más importante de una página o ayudar a que una página de destino se integre con el resto del tema de WordPress.
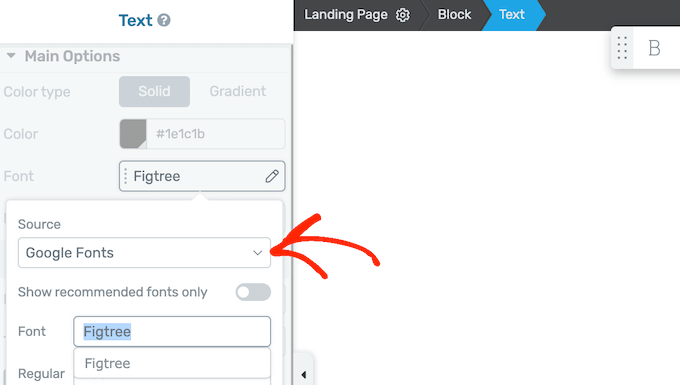
En el editor de Thrive Architect, puedes elegir entre Google Fonts, Web Safe Fonts o las fuentes integradas en la plantilla.

Después de elegir una fuente personalizada, puede cambiar el color, el tamaño y el formato del texto, entre otras cosas. Esto le permite ajustar el aspecto del texto en su página personalizada.
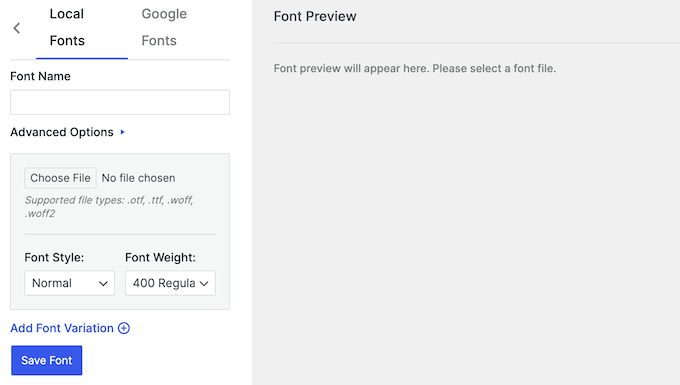
Si quieres añadir aún más fuentes, Thrive Architect se integra con el plugin gratuito Custom Fonts. Simplemente instala y activa este plugin, y podrás subir nuevas fuentes a WordPress como archivos .otf, .ttf, .woff, o .woff2.

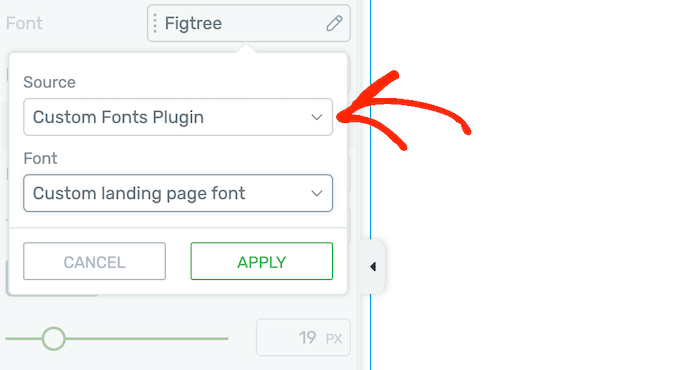
Una vez hecho esto, puede acceder a estos nuevos archivos directamente en el editor de Thrive Architect.
Esto facilita la creación de encabezados únicos, etiquetas de botones, llamadas a la acción y mucho más para sus páginas personalizadas.

4. Disposición flexible de las páginas
En lugar de obligarle a utilizar secciones fijas de columnas, filas y segmentos, Thrive Architect le da la libertad de cambiar la estructura / disposición / diseño / plantilla de la página mediante arrastrar y soltar.
Puedes simplemente soltar elementos en la página y Thrive Architect ajustará la estructura / disposición / diseño / plantilla automáticamente. Si desea cambiar el tamaño de un área en cualquier punto, entonces puede simplemente pasar el cursor sobre la columna o elemento similar y luego arrastrarlo al tamaño que desea utilizar.
Thrive Architect también es compatible con diseños de página de ancho completo, para que pueda crear exactamente el diseño que desee.
5. Móvil adaptable por diseño
Según nuestras estadísticas de uso de Internet, el tráfico de Internet móvil representa casi el 55% del tráfico web total. Teniendo esto en cuenta, querrá asegurarse de que sus páginas personalizadas se ven igual de bien en smartphones y tabletas que en dispositivos móviles.
La buena noticia es que Thrive Architect está diseñado para ser adaptable y compatible con dispositivos móviles desde el principio. Dicho esto, sigue siendo inteligente comprobar cómo se verá tu página en dispositivos móviles.
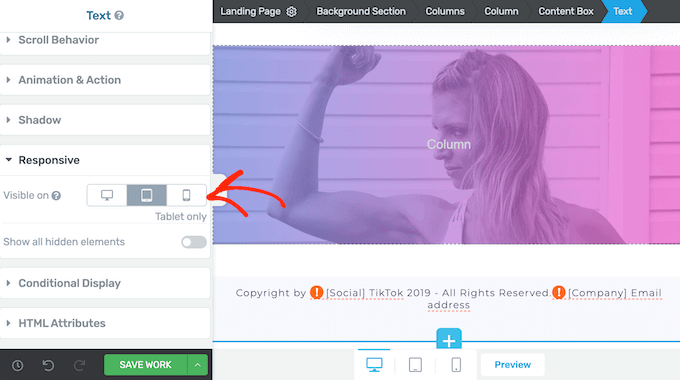
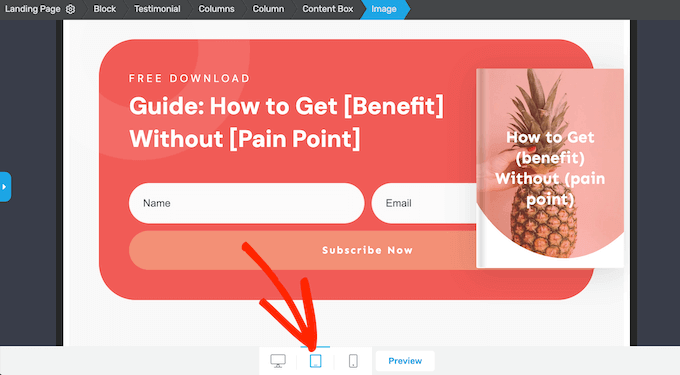
Thrive Architect tiene vistas previas integradas para tabletas y móviles, para que puedas comprobar tu diseño con un solo clic y sin tener que recargar la página.

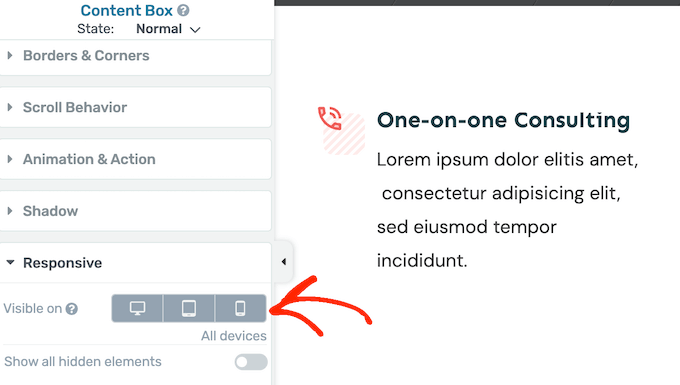
También puede ocultar y mostrar contenidos en función del dispositivo del usuario. Por ejemplo, puede ocultar imágenes grandes y de alta resolución en dispositivos móviles, ya que suelen tener pantallas más pequeñas y menos capacidad de procesamiento.
Incluso puedes crear diferentes versiones de los mismos elementos. Por ejemplo, podrías crear un menú de WordPress adaptable especial para móviles.
Con Thrive Architect, puede ocultar fácilmente elementos individuales o incluso cajas de contenido enteras, simplemente al hacer clic en un botón del menú de la izquierda.

6. Desplazamiento fijo y Parallax
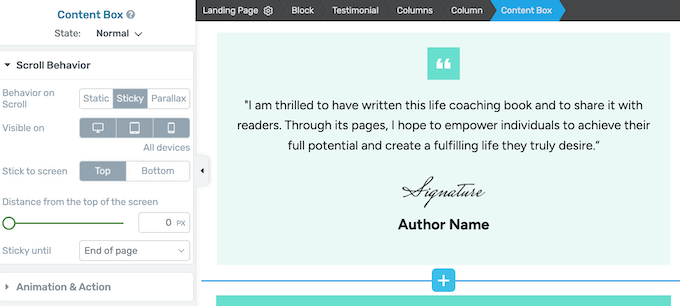
Thrive Architect facilita el control del comportamiento de los elementos cuando el visitante se desplaza hacia abajo. En el menú de la izquierda, puedes elegir entre desplazamiento estático, fijo y de paralaje.

Para fijos y paralaje, puede elegir si desea utilizar el comportamiento de desplazamiento en teléfonos inteligentes, tabletas, ordenadores de sobremesa o en todos los dispositivos.
Esto le permite crear efectos de desplazamiento únicos para los usuarios de ordenadores de sobremesa, sin molestar a los usuarios de móviles que pueden tener dificultades para navegar por páginas que utilizan desplazamiento fijo o de paralaje.
7. Efectos Hover múltiples
Los efectoshover pueden hacer que su diseño sea más interactivo y atractivo, lo que hará que la gente permanezca más tiempo en su sitio. Incluso puede utilizar los efectos hover para crear un elemento narrativo a medida que el visitante explora la página.
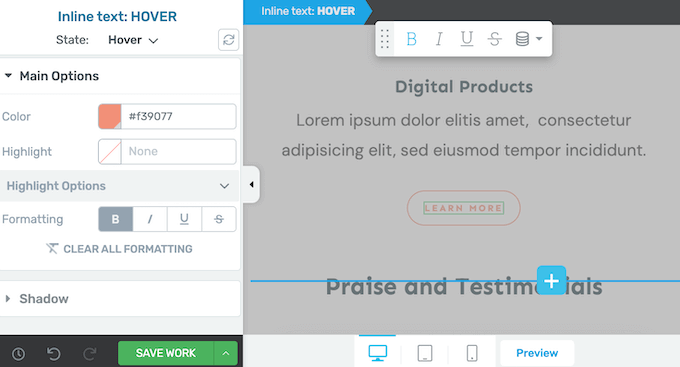
Con Thrive Architect, puedes aplicar fácilmente efectos al pasar el cursor a elementos individuales. Las opciones que ves pueden variar, pero a menudo puedes cambiar el color de fondo, la tipografía, añadir una sombra y mucho más.

Incluso puede aplicar animaciones al pasar el cursor a toda una caja de contenido, lo que puede crear algunos efectos llamativos.
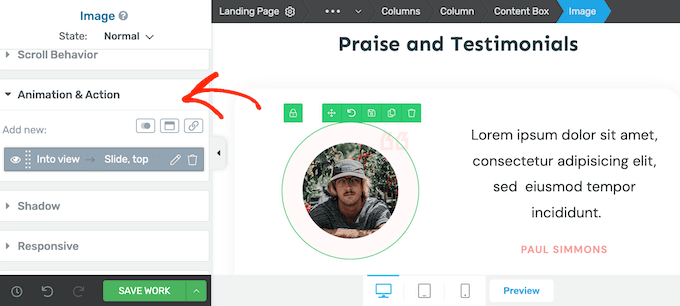
8. Añada animaciones con facilidad
Puede utilizar animaciones para atraer la atención del visitante hacia el contenido más importante de una página. Por ejemplo, si tiene un mercado en línea, puede utilizar animaciones para destacar una oferta próxima.
Las animaciones son también una gran manera de hacer que sus botones de llamada a la acción se destaquen. Thrive Architect te permite añadir animaciones a componentes individuales o incluso a cajas de contenido completas.

Puede establecer que estas animaciones se reproduzcan en bucle o una sola vez como animación de entrada.
9. Ocultar y revelar contenido sin código
Para que sus páginas sean más atractivas, puede ocultar contenido hasta que haya transcurrido cierto tiempo. De este modo, puede crear todo tipo de efectos interesantes. Por ejemplo, puede ocultar el botón “Comprar ahora ” hasta que haya transcurrido el tiempo suficiente para llegar a la parte de presentación de su vídeo de ofertas.
La buena noticia es que Thrive Architect tiene incorporado un elemento de Revelación de Contenido que le permite crear estos efectos sin escribir una sola línea de código.
10. Se integra con los principales proveedores de servicios de correo electrónico
Si está creando una página personalizada para generar clientes potenciales, puede añadir un formulario opt-in o similar.
Para ayudarte, Thrive Architect se integra perfectamente con los mejores servicios de marketing por correo electrónico como ActiveCampaign y Constant Contact.

Esto puede ayudarle a crear una lista de correo electrónico con facilidad.
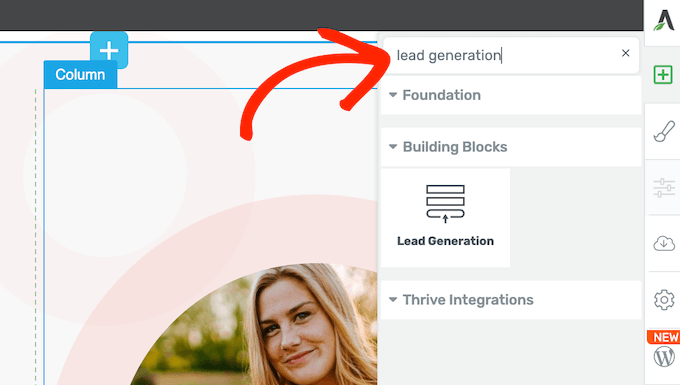
Después de conectar Thrive a su proveedor de servicios de correo electrónico, puede añadir el elemento de generación de clientes potenciales a cualquier página.

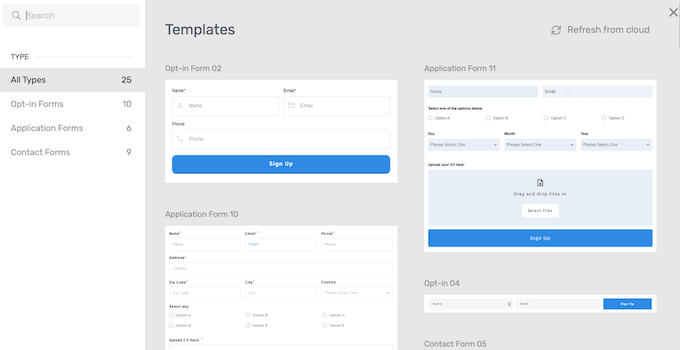
Thrive Architect mostrará entonces una ventana emergente donde podrás elegir la plantilla de opt-in que quieras utilizar.
Estas plantillas están organizadas en formularios de suscripción, formularios de solicitud y formularios de contacto, para ayudarle a encontrar el diseño adecuado.

Una vez hecho esto, podrá personalizar los colores, bordes y disposición del formulario, entre otras cosas.
También puede redirigir a los visitantes a una página de agradecimiento personalizada tras suscribirse a su lista o realizar una segmentación del correo electrónico para poder enviar mensajes específicos a sus nuevos suscriptores.
11. Cree sus propios estilos globales personalizados
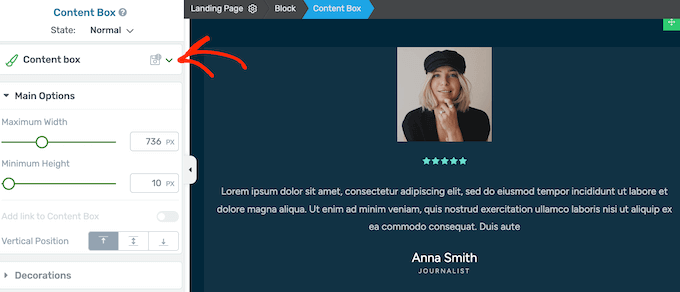
A veces puede que desee reutilizar exactamente la misma disposición / fondo, bordes y otros efectos. Esto puede ayudarle a conseguir un diseño más coherente.
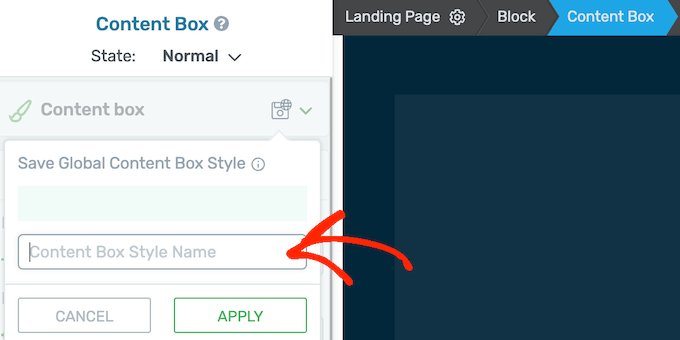
En este caso, puedes ahorrar mucho tiempo y esfuerzo creando estilos globales. Basta con aplicar todo el formato y estilo a un elemento o cuadro de contenido y, a continuación, hacer clic en el botón “Guardar como estilo global”.

A continuación, puede escribir un nombre descriptivo.
Una vez hecho esto, puede aplicar el estilo personalizado a cualquier elemento o cuadro, con sólo unos clics.

12. Importe y exporte fácilmente diseños de página
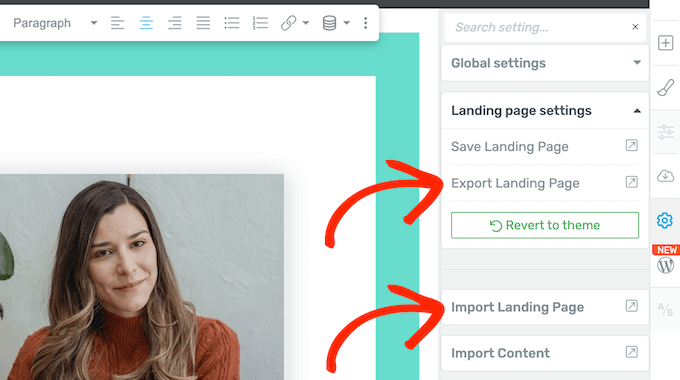
A veces, puede que desee exportar diseños de un sitio a otro. Por ejemplo, durante la migración de un sitio puede ser necesario copiar el contenido de toda una página.
Con Thrive Architect, puede exportar rápida y fácilmente sus páginas como archivo ZIP. A continuación, puede importarlas en una instalación de Thrive en el nuevo sitio web.

Mejor aún, la página importada heredará automáticamente los ajustes de colores y tipografía del nuevo sitio web.
Teniendo esto en cuenta, puedes utilizar esta característica para crear plantillas que tengan los elementos, contenido, disposición y otros ajustes adecuados que utilices en todos tus sitios web. Esto puede ser particularmente útil para las agencias de desarrollo de WordPress y autónomos, ya que le permite establecer nuevos sitios de clientes, rápido.
13. Soporte para scripts personalizados
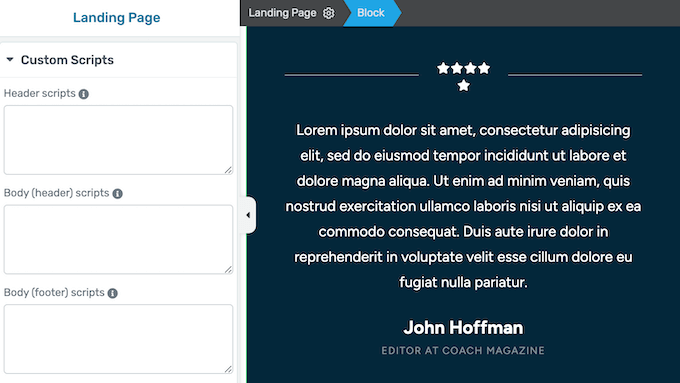
Thrive Architect te permite crear hermosos diseños de página sin tener que escribir una sola línea de código. Sin embargo, tienes la opción de añadir scripts personalizados en el editor de Thrive.
En el menú de la izquierda, simplemente pegue su código en las casillas de cabecera o cuerpo, y Thrive Architect se encargará del resto.

14. Apoyo profesional y comunitario
Con Thrive Architect, puedes crear páginas de destino, páginas de ventas e incluso sitios web completos utilizando un sencillo editor de arrastrar y soltar. Sin embargo, a veces puedes necesitar un poco de ayuda extra.
Si quieres encontrar respuestas por ti mismo, Thrive cuenta con una detallada base de conocimientos y el portal Thrive University.

También está el blog de Thrive Themes.
Aquí encontrarás entradas en profundidad sobre cómo utilizar las características específicas de Thrive Architect, además de consejos sobre temas generales como la forma de aumentar las conversiones de tu página de destino.

No importa si compras el plugin independiente Thrive Architect o inviertes en una licencia de Thrive Suite, tendrás acceso a soporte profesional ilimitado.
Sólo tiene que enviar una solicitud de soporte a su cuenta y un miembro del equipo de Thrive le responderá en un plazo de 24 horas, de lunes a viernes.

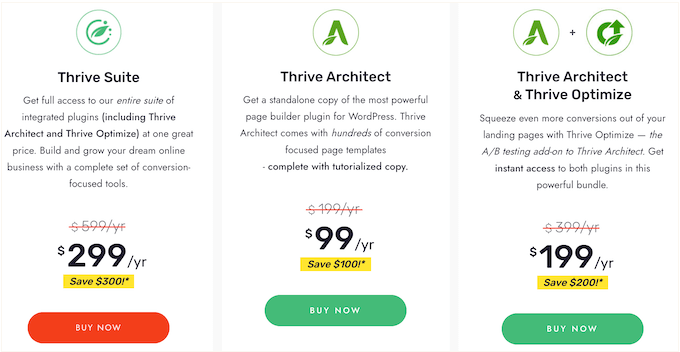
Planes de precios de Thrive Architect Builder
Puedes comprar un plan anual de Thrive Architect por 99 dólares. Esto te da acceso al plugin independiente Thrive Architect, por lo que es perfecto para crear páginas personalizadas en WordPress.
Otra opción es comprar Thrive Architect con la extensión Thrive Optimize. Esta potente extensión facilita la creación de pruebas A/B para todas tus páginas de Thrive Architect. De este modo, puedes probar variaciones en el contenido y el diseño, y utilizar la página que obtenga los mejores resultados.

Puedes crear tantas variaciones y pruebas como quieras, y elegir entre múltiples objetivos de conversión. Thrive Optimize puede incluso identificar la variación ganadora y redirigir automáticamente todo el tráfico futuro a esa variación ganadora.
El último plan de precios es Thrive Suite. Se trata de un potente conjunto de herramientas de conversión optimizada que es perfecto si estás creando un nuevo sitio web o lanzando un nuevo negocio online.
Por 299 dólares, Thrive Suite viene con el porfolio completo de plugins de Thrive, incluyendo Thrive Automator, Thrive Quiz Builder, Thrive Apprentice y más.
En lugar de comprar licencias separadas y aprender diferentes plugins, Thrive Suite tiene todo lo que necesitas en un paquete que está diseñado para trabajar juntos. Esto puede guardarle una tonelada de tiempo y esfuerzo, en comparación con la investigación y la instalación de una lista de plugins de WordPress por separado.
Conclusión: ¿Es Thrive Architect el maquetador de páginas adecuado para ti?
Después de ver todo lo que Thrive Architect tiene para ofrecer, estamos seguros de que es uno de los mejores plugins maquetadores de páginas para WordPress.
Si buscas una forma sencilla de crear páginas personalizadas, el plugin independiente Thrive Architect puede ser una buena opción. Viene con un editor visual fácil de usar, se integra con todos los mejores servicios de marketing por correo electrónico, e incluso tiene formularios opt-in incorporados para ayudarle a recoger clientes potenciales.
Sin embargo, si quieres sacar el máximo partido a tus diseños, entonces el paquete Thrive Architect y Thrive Optimize es una gran elección. Tiene todo lo que necesitas para realizar pruebas A/B de tus páginas personalizadas, e incluso puede identificar automáticamente la variación ganadora.
Por último, si está creando un nuevo sitio web o lanzando un negocio, le recomendamos encarecidamente Thrive Suite. Es un paquete completo de herramientas centradas en la conversión que funcionan perfectamente juntas para ayudar a hacer crecer su negocio en línea.
Como parte del paquete, obtendrás acceso tanto a Thrive Architect como a Thrive Optimize, para que puedas crear hermosas páginas de alta conversión con facilidad.
Esperamos que esta reseña / valoración de Thrive Architect te haya ayudado a decidir si es el plugin maquetador de páginas adecuado para ti. También puedes marcar / comprobar nuestra guía sobre cómo crear un boletín de correo electrónico, o ver nuestra selección de expertos de los mejores plugins de formularios de contacto para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!