Sind Sie auf der Suche nach einer Bewertung von Thrive Architect, um zu sehen, ob es der richtige Page Builder für Sie ist?
Thrive Architect ist ein beliebtes Drag-and-Drop-Plugin, mit dem Sie benutzerdefinierte Seiten erstellen können, ohne eine einzige Zeile Code zu schreiben. Mit professionell gestalteten Vorlagen und fortschrittlichen vorgefertigten Elementen können Sie mit Thrive Architect ganz einfach alle Arten von Seiten erstellen.
In diesem Thrive Architect Testbericht werden wir uns die Funktionen, Support-Optionen und mehr ansehen, um zu sehen, ob es der richtige Page Builder für Ihre WordPress-Website ist.

Was ist Thrive Architect?
Thrive Architect ist ein schneller, leistungsstarker und einfach zu bedienender Page Builder.
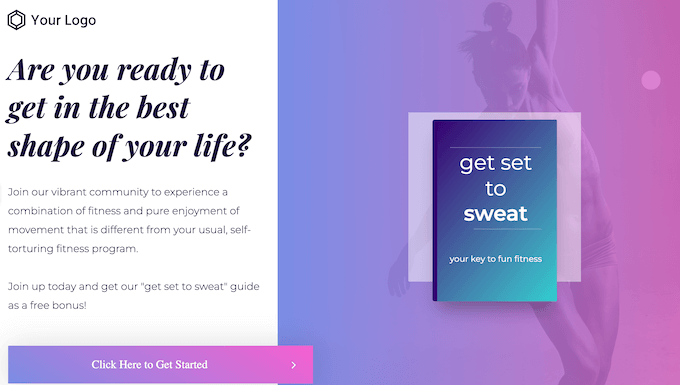
Es verfügt über mehr als 200 professionell gestaltete Vorlagen für benutzerdefinierte Homepages, Verkaufsseiten, Webinarseiten, Seiten zur Lead-Generierung und vieles mehr.

Unabhängig davon, für welche Vorlage Sie sich entscheiden, können Sie jeden Teil der Vorlage mit dem Drag-and-Drop-Editor von Thrive anpassen.
Sie können Elemente hinzufügen, Animationen erstellen, E-Mail-Erfassungsformulare hinzufügen und sogar Inhalte ein- oder ausblenden, je nachdem, ob der Besucher einen Desktop-Computer oder ein mobiles Gerät verwendet.

Mit Thrive Architect können Sie sogar eigene Blogpost-Layouts erstellen. Fügen Sie einfach Elemente wie Highlight-Boxen, Facebook-Kommentare und Click-to-Tweet-Boxen hinzu, um Ihren WordPress-Blog ansprechender zu gestalten.
Thrive Architect Überprüfung: Warum es in WordPress verwenden?
Es ist zwar möglich, benutzerdefinierte Layouts mit den eingebauten WordPress-Blöcken und der vollständigen Website-Bearbeitung zu erstellen, aber clevere Website-Besitzer verwenden ein Page-Builder-Plugin.
Mit dem richtigen Plugin können Sie mit Leichtigkeit professionell gestaltete Seiten erstellen, indem Sie vorgefertigte Vorlagen, Elemente und Formulare verwenden. Schauen wir uns also an, was Thrive Architect zu bieten hat, um zu sehen, ob es das richtige WordPress Page Builder-Plugin für Sie ist.
1. Leicht zu bedienen
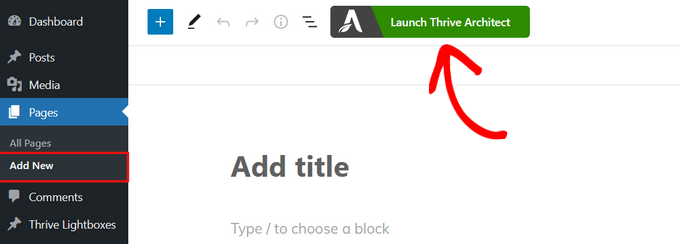
Mit Thrive Architect können Sie benutzerdefinierte Seiten erstellen, ohne eine einzige Zeile Code zu schreiben. Klicken Sie im WordPress-Block-Editor einfach auf „Thrive Architect starten“, um loszulegen.

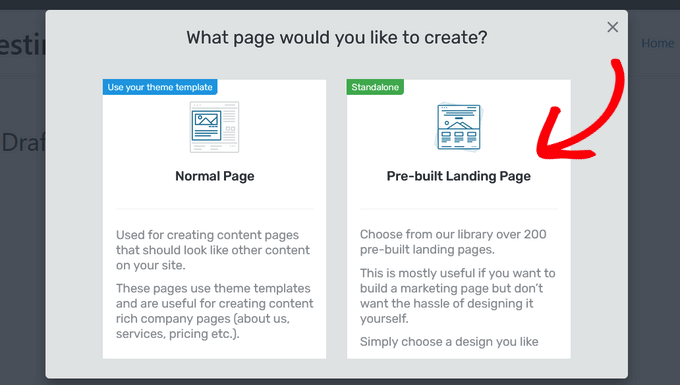
Sie können dann entweder eine vorgefertigte Vorlage auswählen oder eine neue Seite unter Verwendung der Vorlage Ihres WordPress-Themas erstellen.
Nachdem Sie Ihre Auswahl getroffen haben, öffnet Thrive die Seite in seinem Drag-and-Drop-Editor. Um ein Element zu ändern, wählen Sie es einfach durch Anklicken aus und verwenden Sie dann die Einstellungen im linken Menü.
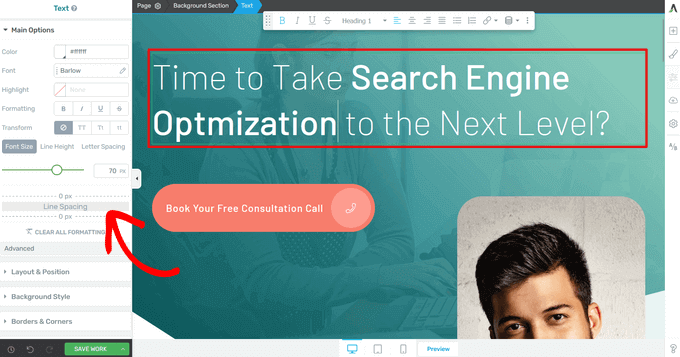
Sie können z. B. die Überschrift ändern, indem Sie darauf klicken und dann Ihre eigene Nachricht eingeben.

Sie können auch die Schriftgröße, Typografie, Farbe, Formatierung und vieles mehr ändern.
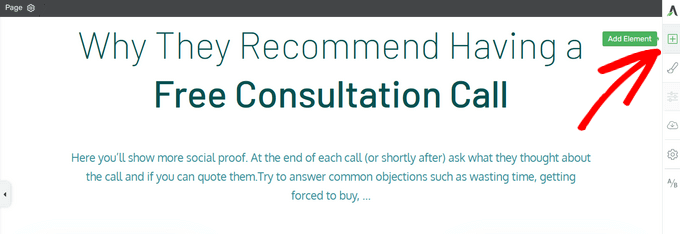
Damit Sie schnell schöne Seitendesigns erstellen können, wird Thrive Architect mit vorgefertigten Elementen geliefert. Um ein Element zu einer Seite hinzuzufügen, klicken Sie einfach auf die Schaltfläche „+“ auf der rechten Seite des Bildschirms.

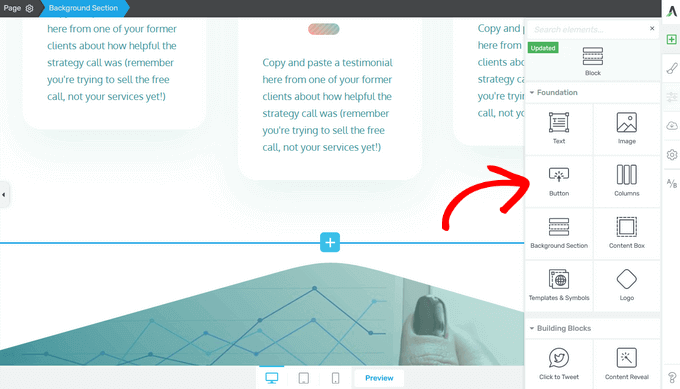
Sie können dann aus Elementen wie Bildern, Schaltflächen, Formularen zur Lead-Generierung, Preistabellen, Countdown-Timern und mehr wählen.
Wenn Sie ein Element gefunden haben, das Sie verwenden möchten, ziehen Sie es einfach aus dem rechten Menü und legen es auf Ihrer Seite ab.

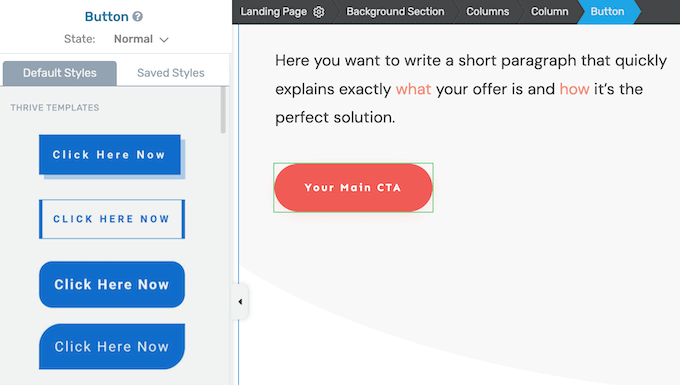
Je nach Element können Sie mehrere vorgefertigte Vorlagen sehen.
Das kann Ihnen eine Menge Arbeit ersparen und Ihnen dabei helfen, schnell ein professionell aussehendes Design zu erstellen.

Auch wenn Sie eine Vorlage verwenden, können Sie das Design über die Einstellungen im linken Menü anpassen. Während Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was Ihnen am besten gefällt.
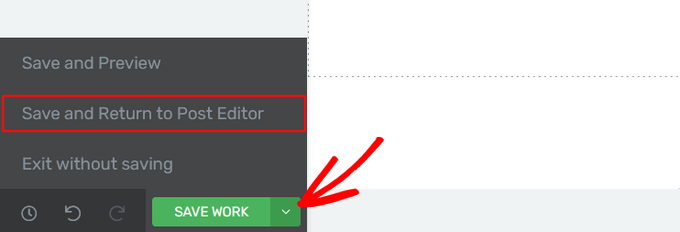
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Pfeilschaltfläche (^) neben der Schaltfläche „Arbeit speichern“. Klicken Sie dann auf „Speichern und zurück zum Beitragseditor“.

Sie können die Seite nun entweder als Entwurf speichern oder sie veröffentlichen, damit sie auf Ihrer WordPress-Website erscheint. Wiederholen Sie einfach diese Schritte, um benutzerdefinierte Landing Pages, Verkaufsseiten, Homepages und mehr zu erstellen.
2. Über 200 professionell gestaltete Vorlagen
Thrive Architect wird mit über 200 professionell gestalteten Vorlagen geliefert, die Ihnen helfen sollen, mehr Konversionen zu erzielen. Diese Vorlagen funktionieren mit jedem WordPress-Theme, sodass Sie sie problemlos auf Ihrer WordPress-Website verwenden können.
Wählen Sie einfach „Vorgefertigte Landing Page“, um alle verfügbaren Thrive-Vorlagensätze und individuellen Vorlagen zu sehen.

Alle diese Designs sind vollständig anpassbar, so dass Sie sie perfekt auf jeden Online-Shop, jeden Blog oder jede Website abstimmen können.
3. Über 700 benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten können die wichtigsten Inhalte einer Seite hervorheben oder dazu beitragen, dass eine Landing Page mit dem Rest Ihres WordPress-Themes harmoniert.
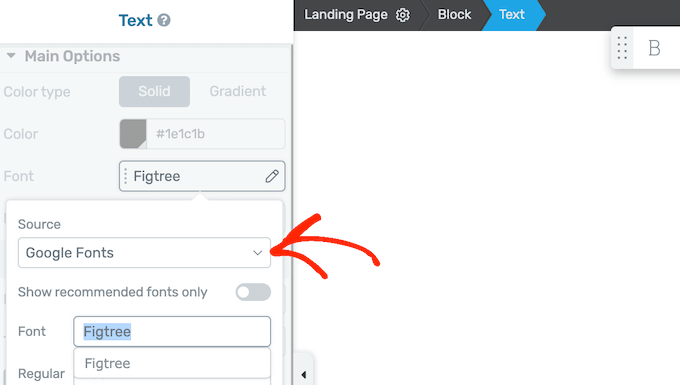
Im Thrive Architect-Editor können Sie zwischen Google Fonts, Web Safe Fonts oder den in der Vorlage integrierten Schriftarten wählen.

Nachdem Sie eine benutzerdefinierte Schriftart ausgewählt haben, können Sie die Textfarbe, die Größe, die Formatierung und vieles mehr ändern. So können Sie das Aussehen des Textes auf Ihrer benutzerdefinierten Seite genau abstimmen.
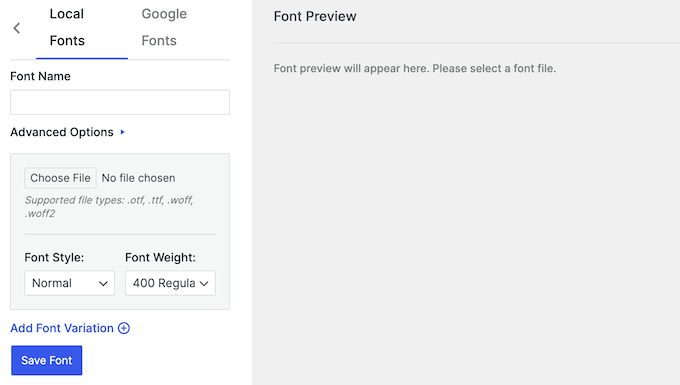
Wenn Sie noch mehr Schriftarten hinzufügen möchten, lässt sich Thrive Architect mit dem kostenlosen Plugin Custom Fonts integrieren. Installieren und aktivieren Sie einfach dieses Plugin, und Sie können neue Schriftarten als .otf-, .ttf-, .woff- oder .woff2-Dateien in WordPress hochladen.

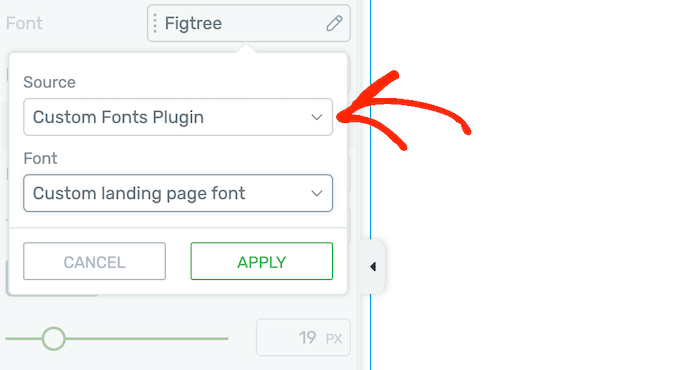
Danach können Sie direkt im Thrive Architect-Editor auf diese neuen Dateien zugreifen.
Auf diese Weise können Sie ganz einfach einzigartige Überschriften, Schaltflächenbeschriftungen, Aufforderungen zu Aktionen und vieles mehr für Ihre benutzerdefinierten Seiten erstellen.

4. Flexible Seitenlayouts
Anstatt Sie zu zwingen, feste Spalten-, Zeilen- und Segmentabschnitte zu verwenden, gibt Ihnen Thrive Architect die Freiheit, das Layout der Seite per Drag & Drop zu ändern.
Sie können Elemente einfach auf der Seite ablegen und Thrive Architect passt das Layout automatisch an. Wenn Sie die Größe eines Bereichs an einem beliebigen Punkt ändern möchten, können Sie einfach mit dem Mauszeiger über die Spalte oder ein ähnliches Element fahren und es dann auf die gewünschte Größe ziehen.
Thrive Architect unterstützt auch Seitenlayouts über die gesamte Breite, sodass Sie genau das Design erstellen können, das Sie wünschen.
5. Mobile Responsive By Design
Laut unseren Internetnutzungsstatistiken macht der mobile Internetverkehr fast 55 % des gesamten Internetverkehrs aus. Deshalb sollten Sie sicherstellen, dass Ihre benutzerdefinierten Seiten auf Smartphones und Tablets genauso gut aussehen wie auf mobilen Geräten.
Die gute Nachricht ist, dass Thrive Architect von Haus aus responsive und mobilfreundlich gestaltet ist. Trotzdem ist es klug zu prüfen, wie Ihre Seite auf mobilen Geräten aussieht.
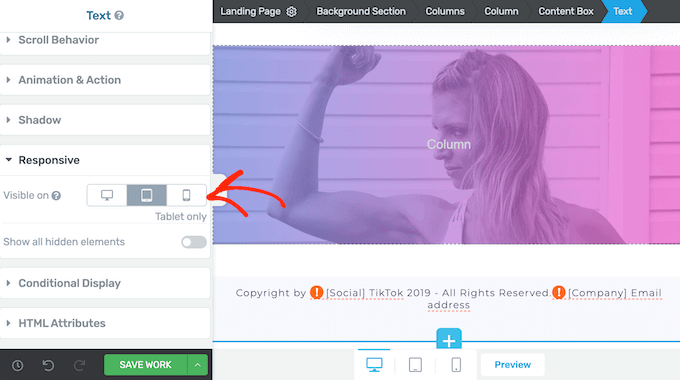
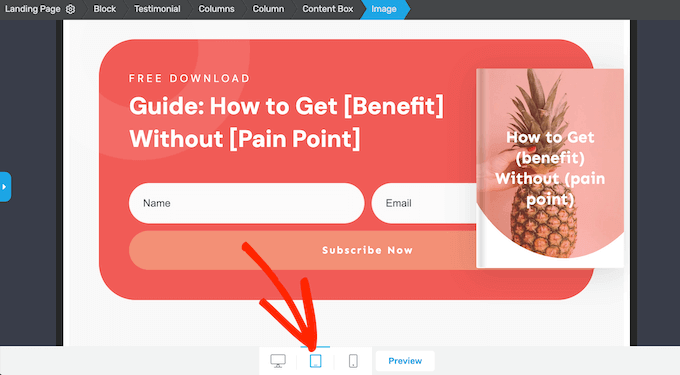
Thrive Architect verfügt über eine integrierte Vorschau für Tablets und Handys, sodass Sie Ihr Design mit einem einzigen Klick überprüfen können, ohne die Seite neu laden zu müssen.

Sie können auch Inhalte je nach Gerät des Nutzers ein- und ausblenden. So können Sie zum Beispiel große, hochauflösende Bilder auf mobilen Geräten ausblenden, da diese in der Regel kleinere Bildschirme und weniger Rechenleistung haben.
Sie können sogar verschiedene Versionen der gleichen Elemente erstellen. Sie könnten zum Beispiel ein spezielles , für Mobilgeräte geeignetes, responsives WordPress-Menü erstellen.
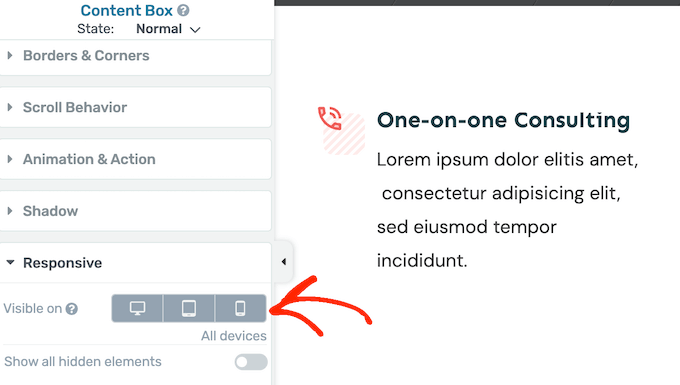
Mit Thrive Architect können Sie einzelne Elemente oder sogar ganze Inhaltsfelder ausblenden, indem Sie einfach auf eine Schaltfläche im linken Menü klicken.

6. Sticky und Parallax Scrolling
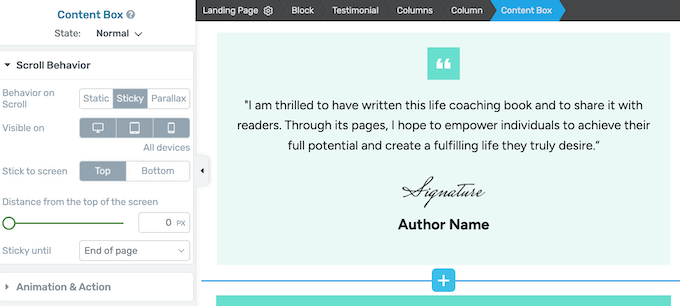
Thrive Architect macht es einfach zu steuern, wie sich Elemente verhalten, wenn der Besucher nach unten scrollt. Im Menü auf der linken Seite können Sie zwischen statischem, klebrigem und parallaxem Scrollen wählen.

Bei Sticky und Parallax können Sie wählen, ob Sie das Bildlaufverhalten auf Smartphones, Tablets, Desktop-Computern oder auf allen Geräten verwenden möchten.
Auf diese Weise können Sie einzigartige Bildlaufeffekte für Desktop-Benutzer erstellen, ohne dass die Benutzer von Mobiltelefonen gestört werden, die Schwierigkeiten haben, auf Seiten zu navigieren, die Sticky- oder Parallax-Scrolling verwenden.
7. Mehrere Hover-Effekte
MitHover-Effekten können Sie Ihr Design interaktiver und ansprechender gestalten, was die Besucher länger auf Ihrer Website hält. Sie können Hover-Effekte sogar nutzen, um eine Geschichte zu erzählen, während der Besucher die Seite erkundet.
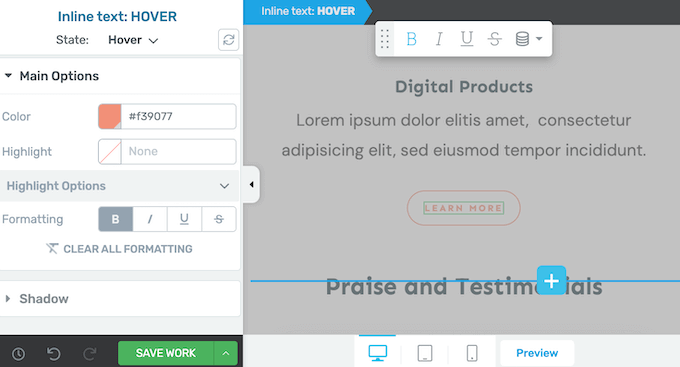
Mit Thrive Architect können Sie ganz einfach Hover-Effekte auf einzelne Elemente anwenden. Die Optionen, die Sie sehen, können variieren, aber Sie können oft die Hintergrundfarbe und die Typografie ändern, einen Schatten hinzufügen und mehr.

Sie können sogar Hover-Animationen auf ein ganzes Inhaltsfeld anwenden, was zu auffälligen Effekten führen kann.
8. Animationen mühelos hinzufügen
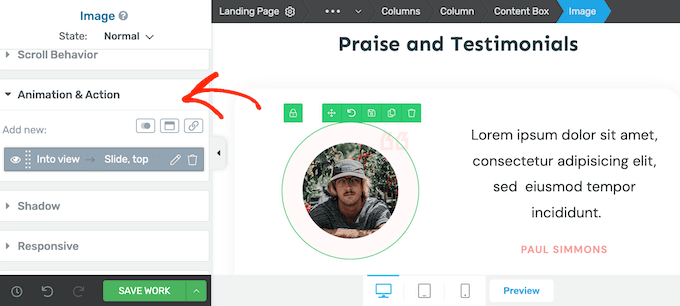
Sie können Animationen verwenden, um die Aufmerksamkeit der Besucher auf die wichtigsten Inhalte einer Seite zu lenken. Wenn Sie z. B. einen Online-Marktplatz betreiben, könnten Sie Animationen verwenden, um auf einen bevorstehenden Verkauf hinzuweisen.
Animationen sind auch eine gute Möglichkeit, um Ihre Call-to-Action-Schaltflächen hervorzuheben. Mit Thrive Architect können Sie Animationen zu einzelnen Komponenten oder sogar ganzen Inhaltsfeldern hinzufügen.

Sie können diese Animationen in einer Schleife laufen lassen oder sie einmalig als Eingangsanimation abspielen.
9. Ausblenden und Aufdecken von Inhalten ohne Code
Um Ihre Seiten interessanter zu gestalten, können Sie Inhalte ausblenden, bis eine bestimmte Zeitspanne verstrichen ist. Auf diese Weise können Sie alle möglichen interessanten Effekte erzeugen. Sie könnten zum Beispiel die Schaltfläche „Jetzt kaufen “ ausblenden, bis genügend Zeit verstrichen ist, um den Pitch-Teil Ihres Verkaufsvideos zu erreichen.
Die gute Nachricht ist, dass Thrive Architect ein eingebautes Content Reveal-Element hat, mit dem Sie diese Effekte erzeugen können, ohne eine einzige Zeile Code zu schreiben.
10. Integriert mit den wichtigsten E-Mail-Dienstanbietern
Wenn Sie eine benutzerdefinierte Seite für die Lead-Generierung erstellen, sollten Sie ein Opt-in-Formular oder ein ähnliches Formular hinzufügen.
Thrive Architect lässt sich nahtlos in die besten E-Mail-Marketingdienste wie ActiveCampaign und Constant Contact integrieren.

So können Sie ganz einfach eine E-Mail-Liste aufbauen.
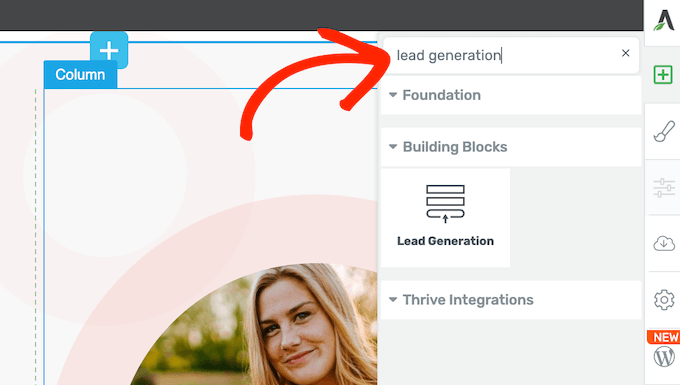
Nachdem Sie Thrive mit Ihrem E-Mail-Anbieter verbunden haben, können Sie das vorgefertigte Lead Generation-Element zu jeder Seite hinzufügen.

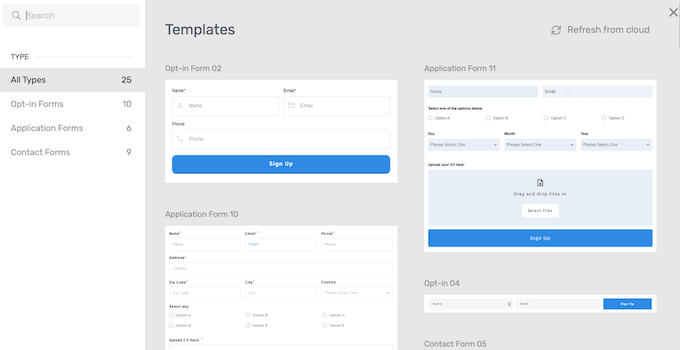
Thrive Architect zeigt dann ein Popup-Fenster an, in dem Sie die Opt-in-Vorlage auswählen können, die Sie verwenden möchten.
Diese Vorlagen sind in Opt-in-Formulare, Antragsformulare und Kontaktformulare unterteilt, um Ihnen die Auswahl des richtigen Designs zu erleichtern.

Danach können Sie die Farben, Rahmen, das Layout und vieles mehr des Formulars anpassen.
Sie können Besucher auch auf eine benutzerdefinierte Dankeseite umleiten, nachdem sie sich in Ihre Liste eingetragen haben, oder eine E-Mail-Segmentierung vornehmen, damit Sie Ihren neuen Abonnenten gezielte Nachrichten senden können.
11. Eigene globale Stile erstellen
Manchmal möchten Sie vielleicht genau dasselbe Layout, denselben Hintergrund, dieselben Rahmen und andere Effekte wiederverwenden. Dies kann Ihnen helfen, ein einheitlicheres Design zu erreichen.
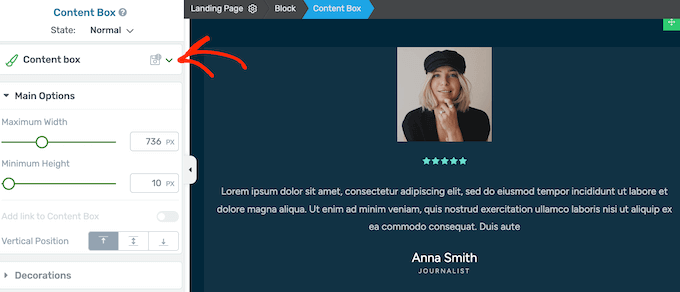
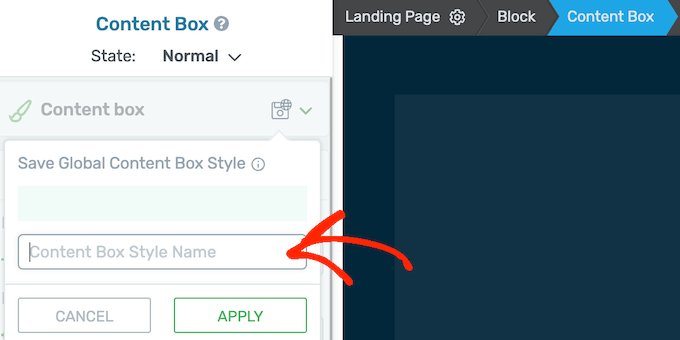
In diesem Fall können Sie eine Menge Zeit und Mühe sparen, indem Sie globale Stile erstellen. Wenden Sie einfach die gesamte Formatierung und Gestaltung auf ein Element oder ein Inhaltsfeld an und klicken Sie dann auf die Schaltfläche „Als globalen Stil speichern“.

Sie können dann einen beschreibenden Namen eingeben.
Danach können Sie den benutzerdefinierten Stil mit wenigen Klicks auf jedes Element oder jeden Kasten anwenden.

12. Einfaches Importieren und Exportieren von Seitenentwürfen
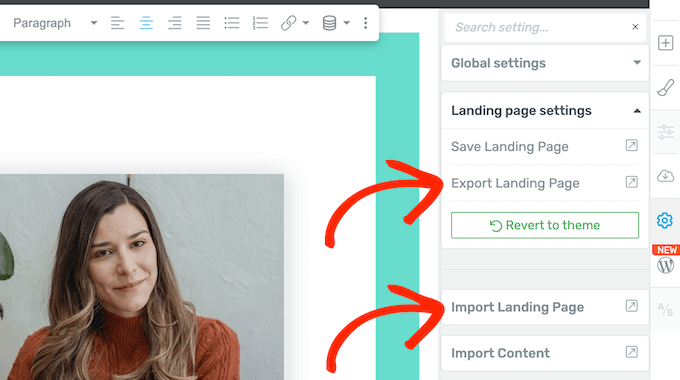
Manchmal möchten Sie Designs von einer Website in eine andere exportieren. Bei einer Website-Migration müssen Sie zum Beispiel den gesamten Inhalt einer Seite kopieren.
Mit Thrive Architect können Sie Ihre Seiten schnell und einfach als ZIP-Datei exportieren. Sie können sie dann in eine Thrive-Installation auf der neuen Website importieren.

Noch besser: Die importierte Seite übernimmt automatisch die Farben und Typografieeinstellungen der neuen Website.
Mit dieser Funktion können Sie Vorlagen erstellen, die die richtigen Elemente, Inhalte, Layouts und andere Einstellungen enthalten, die Sie für alle Ihre Websites verwenden. Dies kann besonders für WordPress-Entwicklungsagenturen und Freiberufler nützlich sein, da Sie damit schnell neue Kundenseiten einrichten können.
13. Unterstützung für benutzerdefinierte Skripte
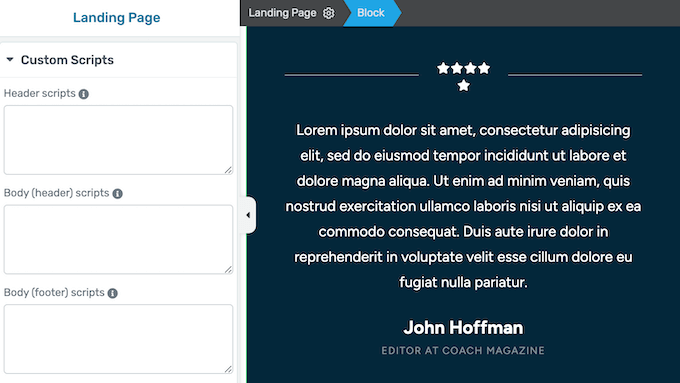
Mit Thrive Architect können Sie wunderschöne Seitendesigns erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Sie haben jedoch die Möglichkeit, benutzerdefinierte Skripte im Thrive-Editor hinzuzufügen.
Fügen Sie im linken Menü einfach Ihren Code in die Header- oder Body-Boxen ein, und Thrive Architect kümmert sich um den Rest.

14. Professionelle und gemeinschaftliche Unterstützung
Mit Thrive Architect können Sie Landing Pages, Verkaufsseiten und sogar ganze Websites mit einem einfachen Drag-and-Drop-Editor erstellen. Manchmal benötigen Sie jedoch etwas zusätzliche Hilfe.
Wenn Sie selbst nach Antworten suchen möchten, bietet Thrive eine detaillierte Wissensdatenbank und das Thrive University Portal.

Außerdem gibt es den Thrive Themes Blog.
Hier finden Sie ausführliche Beiträge zur Nutzung der spezifischen Funktionen von Thrive Architect sowie Ratschläge zu allgemeinen Themen wie der Steigerung Ihrer Landing Page Conversions.

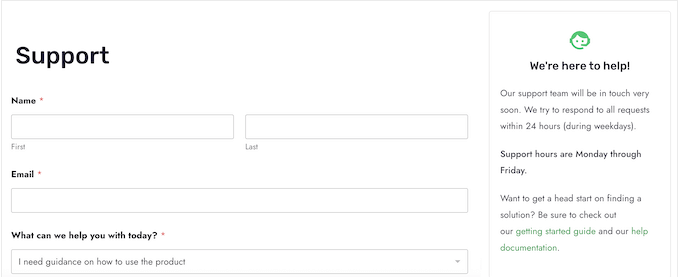
Unabhängig davon, ob Sie das eigenständige Thrive Architect Plugin kaufen oder in eine Thrive Suite Lizenz investieren, erhalten Sie Zugang zu unbegrenztem professionellem Support.
Stellen Sie einfach eine Support-Anfrage in Ihrem Konto, und ein Mitglied des Thrive-Teams wird versuchen, innerhalb von 24 Stunden (Montag bis Freitag) zu antworten.

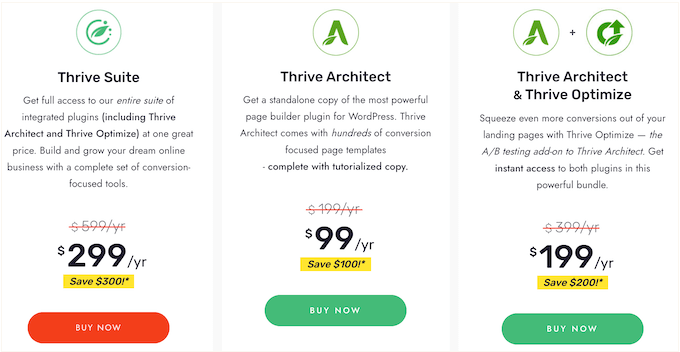
Thrive Architect Builder Preispläne
Sie können einen jährlichen Thrive Architect-Plan für 99 $ kaufen. Damit haben Sie Zugriff auf das eigenständige Thrive Architect Plugin, das sich perfekt für die Erstellung benutzerdefinierter Seiten in WordPress eignet.
Eine weitere Option ist der Kauf von Thrive Architect mit dem Thrive Optimize Addon. Dieses leistungsstarke Addon macht es einfach, A/B-Tests für alle Ihre Thrive Architect-Seiten zu erstellen. Auf diese Weise können Sie Variationen in Inhalt und Design testen und die Seite verwenden, die die besten Ergebnisse erzielt.

Sie können so viele Varianten und Tests erstellen, wie Sie möchten, und aus mehreren Konversionszielen wählen. Thrive Optimize kann sogar die Gewinnervariante identifizieren und den gesamten zukünftigen Traffic automatisch an diese Gewinnervariante weiterleiten.
Der letzte Preisplan ist die Thrive Suite. Dabei handelt es sich um ein leistungsstarkes, konversionsoptimiertes Toolkit, das perfekt ist, wenn Sie eine neue Website erstellen oder ein neues Online-Geschäft starten möchten.
Für 299 $ enthält die Thrive Suite das gesamte Portfolio an Thrive-Plugins, einschließlich Thrive Automator, Thrive Quiz Builder, Thrive Apprentice und mehr.
Anstatt separate Lizenzen zu kaufen und verschiedene Plugins zu erlernen, bietet die Thrive Suite alles, was Sie brauchen, in einem Paket, das so konzipiert ist, dass es zusammen funktioniert. Dies kann Ihnen eine Menge Zeit und Mühe ersparen, verglichen mit der Suche und Installation einer Liste von separaten WordPress-Plugins.
Schlussfolgerung: Ist Thrive Architect der richtige Page Builder für Sie?
Nachdem wir uns alles angesehen haben, was Thrive Architect zu bieten hat, sind wir zuversichtlich, dass es eines der besten Page Builder Plugins für WordPress ist.
Wenn Sie auf der Suche nach einer einfachen Möglichkeit sind, benutzerdefinierte Seiten zu erstellen, dann ist das eigenständige Thrive Architect Plugin vielleicht eine gute Option. Es verfügt über einen benutzerfreundlichen visuellen Editor, lässt sich mit den besten E-Mail-Marketingdiensten integrieren und bietet sogar integrierte Opt-in-Formulare, mit denen Sie Leads sammeln können.
Wenn Sie jedoch das meiste aus Ihren Designs herausholen möchten, dann ist das Paket aus Thrive Architect und Thrive Optimize eine gute Wahl. Es enthält alles, was Sie für A/B-Split-Tests Ihrer benutzerdefinierten Seiten benötigen, und kann sogar automatisch die siegreiche Variante ermitteln.
Wenn Sie eine neue Website erstellen oder ein Unternehmen gründen möchten, empfehlen wir Ihnen die Thrive Suite. Es ist ein komplettes Paket mit konversionsorientierten Tools, die alle nahtlos zusammenarbeiten, um Ihr Unternehmen online wachsen zu lassen.
Als Teil des Pakets erhalten Sie Zugang zu Thrive Architect und Thrive Optimize, damit Sie mit Leichtigkeit schöne, hochkonvertierende Seiten erstellen können.
Wir hoffen, dass dieser Testbericht über Thrive Architect Ihnen bei der Entscheidung geholfen hat, ob es das richtige Page Builder Plugin für Sie ist. Schauen Sie sich auch unseren Leitfaden zum Erstellen eines E-Mail-Newsletters an, oder sehen Sie sich unsere Expertenauswahl der besten Kontaktformular-Plugins für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!