¿Quieres crear un tema hijo en WordPress?
Un tema hijo es un tema de WordPress que hereda la funcionalidad de otro tema de WordPress. Muchos usuarios crean un tema hijo para su tema actual para poder personalizar con seguridad el diseño de su sitio web sin perder los cambios cuando el desarrollador del tema publica una actualización.
En este artículo, le mostraremos cómo crear un tema hijo para su sitio de WordPress.

¿Cómo funciona un tema hijo y por qué es necesario?
Un tema hijo hereda todas las características, funciones y estilos de otro tema de WordPress. Cuando se crea un tema hijo, el tema original se denomina tema padre.
La herencia incluye el archivo style.css del tema padre, que define el estilo principal del tema. El tema hijo puede anular o ampliar las propiedades heredadas añadiendo sus propios archivos o modificando los existentes.
Aunque es posible personalizar su tema de WordPress sin instalar un tema hijo, hay varias razones por las que puede necesitar uno de todos modos:
- Los temas hijo protegen sus personalizaciones durante las actualizaciones del tema, evitando que se sobrescriban. Si modificas el tema padre directamente, esos retoques pueden desaparecer al actualizar.
- Los temas hijo permiten probar con seguridad nuevos diseños o características sin alterar el tema original del sitio, de forma similar a un entorno de pruebas.
- Si sabes programar, los temas hijo pueden hacer que el proceso de desarrollo sea más eficaz. Los archivos de un tema hijo son mucho más sencillos que los de un tema padre. Puedes centrarte en modificar solo las partes del tema padre que quieras cambiar o ampliar.
Qué hacer antes de crear un tema hijo de WordPress
Hemos visto a muchos usuarios de WordPress entusiasmados por sumergirse en la parte técnica, solo para desanimarse cuando aparecen errores. Lo entendemos. Por eso es importante saber en qué te estás metiendo antes de crear un tema hijo.
Te recomendamos que hagas algunas cosas antes de continuar con esta guía paso a paso:
- Tenga en cuenta que trabajará con código. Como mínimo, necesitarás conocimientos básicos de HTML, CSS, PHP y, opcionalmente, JavaScript para entender qué cambios necesitas hacer. Puedes leer más acerca de esto en el manual de temas de WordPress.
- Elija un tema principal que tenga el diseño y las características que desea para su sitio web. Si es posible, busca uno en el que solo tengas que hacer unos pocos cambios.
- Utilice un sitio regional o un sitio de ensayo para el desarrollo del tema. Usted no quiere crear errores involuntarios en su sitio en vivo.
- Haga primero una copia de seguridad desu sitio web.
Hay varias formas de crear un tema hijo a partir de un tema existente. Uno es con código manual, mientras que otros requieren un plugin, que es mucho más fácil para los principiantes.
El primer método puede parecer intimidante si careces de experiencia técnica. Dicho esto, aunque elijas uno de los métodos de plugin, te recomendamos que leas el método manual para familiarizarte con el proceso y los archivos implicados.
Consejo profesional: ¿Quieres personalizar tu tema sin crear un tema hijo? Utilice WPCode para activar de forma segura nuevas características con fragmentos de código personalizados sin romper su sitio web.
Con todo esto en mente, vamos a ver cómo crear un tema hijo en WordPress. Puedes saltar al método que prefieras enlazando a continuación:
- Method 1: Creating a Child WordPress Theme Manually
- Method 2: Creating a Child Classic Theme With a Plugin
- Method 3: Creating a Child Block Theme With a Plugin
- Bonus Tip: Find Out If Your Theme Has a Child Theme Generator
- How to Customize Your Classic Child Theme
- How to Customize Your Block Child Theme
- How to Edit a Child Theme's Template Files
- How to Add New Functionality to Your Child Theme
- How to Troubleshoot Your WordPress Child Theme
Método 1: Crear un tema hijo de WordPress manualmente
En primer lugar, debe abrir /wp-content/themes/ en la carpeta de instalación de WordPress.
Puedes hacerlo utilizando el gestor de archivos de tu alojamiento WordPress o un cliente FTP. La primera opción nos parece mucho más sencilla, así que la utilizaremos.
Si es cliente de Bluehost, acceda al tablero de su cuenta de alojamiento y vaya a la pestaña “Sitios web”. A continuación, haga clic en “Ajustes”.

En la pestaña “Visión general”, desplácese hasta la sección “Enlaces rápidos”.
A continuación, selecciona “Gestión de archivos”.

En esta fase, debe ir a la carpeta public_html de su sitio web y abrir la ruta /wp-content/themes/.
Aquí, basta con hacer clic en el botón “+ Carpeta” en la esquina superior izquierda para crear una nueva carpeta para su tema hijo.

Puedes ponerle el nombre que quieras a la carpeta.
Para este tutorial, sólo usaremos el nombre de carpeta twentytwentyone-child ya que usaremos Twenty Twenty-One como nuestro tema padre. Una vez hecho esto, haz clic en “Crear nueva carpeta”.

A continuación, debe abrir la carpeta que acaba de crear y hacer clic en “+ Archivo” para crear el primer archivo para su tema hijo.
Si utiliza un cliente FTP, puede utilizar un editor de texto como el Bloc de notas y subir el archivo más tarde.

Siga adelante y nombre este archivo ‘style.css’, ya que es la hoja de estilos principal de su hijo y contendrá información acerca del tema hijo.
A continuación, haga clic en “Crear nuevo archivo”.

Ahora, basta con hacer clic con el botón derecho del ratón en el archivo style.css.
A continuación, haga clic en “Editar” para abrir una nueva pestaña, como en la captura de pantalla siguiente.

En esta nueva pestaña, puedes pegar el siguiente texto y ajustarlo según tus necesidades:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
Una vez hecho esto, sólo tienes que hacer clic en “Guardar cambios”.

Lo siguiente que tienes que hacer es crear un segundo archivo y llamarlo functions.php. Este archivo importará o pondrá en cola las hojas de estilos de los archivos del tema padre.
Una vez creado el documento, añade el siguiente código wp_enqueue:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'twenty-twenty-one-style'; // This is 'twenty-twenty-one-style' for the Twenty Twenty-one theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'custom-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}
Una vez hecho esto, sólo tienes que guardar el archivo como en el paso anterior.
Nota: Para este método, le recomendamos que lea la documentación oficial de Child Themes and Including Assets para asegurarse de que las hojas de estilos de su tema hijo se cargan correctamente.
Ya has creado un tema hijo muy básico. Cuando vayas a Apariencia ” Temas en tu panel de administrador de WordPress, deberías ver la opción Twenty Twenty-One Child.
Haga clic en el botón “Activar” para empezar a utilizar el tema hijo en su sitio.

Método 2: Crear un tema hijo clásico con un plugin
El siguiente método utiliza el plugin Child Theme Configurator. Este plugin de WordPress fácil de usar te permite crear y personalizar temas hijo de WordPress rápidamente sin usar código, pero solo funciona bien con un tema clásico (sin bloques).
Lo primero que debe hacer es instalar y activar el plugin de WordPress. Una vez activado, debe ir a Herramientas ” Temas Hijo en su escritorio de WordPress.
En la pestaña Padre/Hijo, se le pedirá que elija una acción. Selecciona “CREAR un nuevo tema hijo” para empezar.

A continuación, seleccione un tema principal en el menú desplegable. Seleccionaremos el tema Hestia.
A continuación, sólo tiene que hacer clic en el botón “Analizar” para asegurarse de que el tema es adecuado para utilizarlo como tema principal.

A continuación, se le pedirá que indique el nombre de la carpeta en la que se guardará el tema hijo. Puede utilizar cualquier nombre de carpeta que desee.
A continuación, debe seleccionar dónde guardar los nuevos estilos: en la hoja de estilos principal o en una separada.
La hoja de estilos principal es la hoja de estilos por defecto que viene con su tema hijo. Cuando guardas nuevos estilos personalizados en este archivo, estás modificando directamente los estilos principales de tu tema hijo. Cada modificación sobrescribirá el estilo del tema original.
La opción separada le permite guardar un nuevo estilo personalizado en un archivo de hoja de estilos separado. Esto es útil si desea conservar el estilo del tema original y no sobrescribirlo.
Para fines de demostración, elegiremos la primera opción. Pero a medida que se vuelve más creativo con las personalizaciones de su tema hijo, siempre puede repetir este proceso y seleccionar la segunda opción.

A continuación, debe elegir cómo se accederá a la hoja de estilos del tema principal.
Usaremos por defecto ‘Usar la cola de estilo de WordPress’ ya que permitirá al plugin determinar las acciones apropiadas automáticamente.

Cuando llegue al paso 7, deberá hacer clic en el botón “Haga clic para editar los atributos del tema hijo”.
A continuación, puede rellenar los datos de su tema hijo.

Al crear un tema hijo manualmente, perderá los menús y widgets del tema padre. Child Theme Configurator puede copiarlos del tema padre al tema hijo. Marque la casilla en el paso 8 si desea hacerlo.
Por último, haga clic en el botón “Crear nuevo tema hijo” para crear su nuevo tema hijo.

El plugin creará una carpeta para tu tema hijo y añadirá los archivos style.css y functions.php que utilizarás para personalizar el tema más adelante.
Antes de activar el tema, debes hacer clic en el enlace situado cerca de la parte superior de la pantalla para obtener una vista previa y asegurarte de que se ve bien y no rompe tu sitio.

Si todo parece funcionar, haga clic en el botón “Activar y publicar”.
Ahora, su tema hijo se activará.
En esta fase, el tema hijo tendrá el mismo aspecto y se comportará exactamente igual que el tema padre.

Método 3: Crear un tema hijo en bloque con un plugin
Si utilizas un tema de bloque, WordPress te ofrece una forma sencilla de crear un tema hijo con el plugin Create Block Theme.
En primer lugar, tendrá que instalar y activar el plugin de WordPress. Después de eso, vaya a Apariencia ” Crear tema de bloque.
Aquí, simplemente seleccione ‘Crear hijo de [nombre del tema]’. En este ejemplo utilizaremos Twenty Twenty-Four.
Una vez que hayas seleccionado esa opción, rellena la información de tu tema.

Debajo de eso, puedes hacer más cosas como subir una captura de pantalla del tema para diferenciarlo de otros temas, enlazar a plugins imprescindibles de WordPress, añadir etiquetas de tema, etc.
Cuando haya terminado de configurar los ajustes, desplácese hacia abajo y pulse el botón “Generar”.

El plugin creará y descargará un nuevo archivo zip del tema hijo en su ordenador.
Si lo abres, verás tres archivos: readme, style.css y theme.json.
El archivo theme.json define varios aspectos de un tema de bloque, incluyendo sus colores, tipografía, disposición y más. El plugin crea este archivo por defecto para que puedas anular o ampliar el estilo del tema padre en el tema hijo más adelante.
En este punto, todo lo que tienes que hacer a continuación es ir a Apariencia ” Temas.
A continuación, haz clic en “Añadir nuevo tema”.

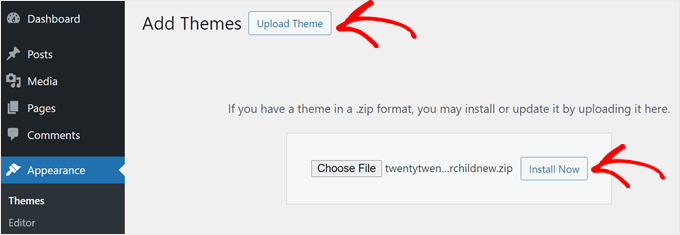
A continuación, seleccione “Subir tema”.
A continuación, seleccione el archivo zip y haga clic en “Instalar ahora” para instalar el tema de WordPress.

Consejo adicional: Averigüe si su tema tiene un generador de temas hijo
Si tiene suerte, es posible que su tema de WordPress ya disponga de una característica para crear un tema hijo.
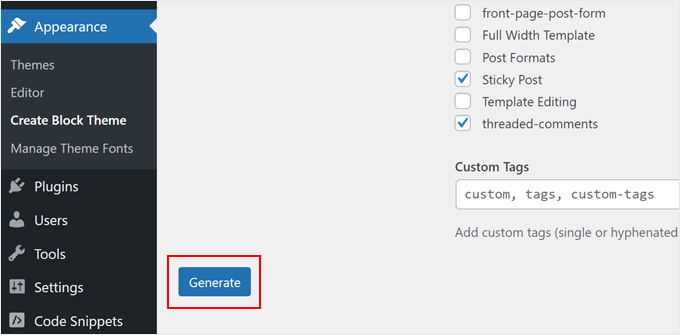
Por ejemplo, si utilizas Astra, puedes ir al sitio web del generador de temas hijo de Astra. Después de eso, sólo tienes que rellenar el nombre de tu tema hijo y hacer clic en el botón ‘Generar’.

A continuación, su navegador descargará automáticamente el tema hijo en su ordenador, que podrá instalar usted mismo en WordPress.
También hemos encontrado otros temas populares de WordPress que tienen un generador de temas hijo:
Cómo personalizar su tema infantil clásico
Nota: Esta sección es para usuarios de temas clásicos de WordPress. Si utilizas un tema de bloques, omite la sección siguiente.
Técnicamente, puede personalizar su tema hijo sin código utilizando el Personalizador de temas. Los cambios que realice no afectarán al tema principal. Si aún no se siente cómodo con el código, entonces no dude en utilizar el Personalizador.
Dicho esto, también recomendamos personalizar el tema hijo con código.
Además de aprender más sobre el desarrollo de temas de WordPress, la personalización del código permite documentar los cambios en los archivos del tema hijo, lo que facilita su seguimiento.
Ahora, la forma más básica de personalizar un tema hijo es añadiendo CSS personalizado al archivo style.css. Para ello, necesitas saber qué código necesitas personalizar.
Puede simplificar el proceso copiando y modificando el código existente del tema principal. Puedes encontrar ese código utilizando la herramienta Inspect de Chrome o Firefox o copiándolo directamente del archivo CSS del tema padre.
Método 1: Copiar código desde el inspector de Chrome o Firefox
La forma más sencilla de descubrir el código CSS que necesitas modificar es utilizar las herramientas de inspección que vienen con Google Chrome y Firefox. Estas herramientas te permiten ver el HTML y CSS que hay detrás de cualquier elemento de una página web.
Puede leer más acerca de la herramienta inspector en nuestra guía sobre los fundamentos del elemento inspector: personalización de WordPress para usuarios DIY.
Cuando hagas clic con el botón derecho del ratón en tu página web y utilices el elemento inspeccionar, verás el HTML y el CSS de la página.
Al mover el ratón sobre diferentes líneas HTML, el inspector las resaltará en la ventana superior. También le mostrará las reglas CSS relacionadas con el elemento resaltado, de este modo:

Puedes intentar editar el CSS ahí mismo para ver cómo quedaría. Por ejemplo, intentemos cambiar el color de fondo del cuerpo del tema a #fdf8ef. Encuentra la línea de código que dice cuerpo { y dentro de ella, el código que dice color:.
Sólo tienes que hacer clic en el icono del selector de color situado al lado de color: y pegar el código HEX en el campo correspondiente, de este modo:

Ahora, ya sabes cómo cambiar el color de fondo usando CSS. Para que los cambios sean permanentes, puede abrir su archivo style.css en el directorio del tema hijo (utilizando el gestor de archivos o FTP).
A continuación, pegue el siguiente código debajo de la información del tema hijo, de esta manera:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
body {
background-color: #fdf8ef
}
Este es el aspecto que tendrá si va al administrador de WordPress y abre Apariencia ” Editor de archivos de temas:

Si eres principiante y quieres hacer otros cambios, te recomendamos que te familiarices con HTML y CSS para que sepas exactamente a qué elemento se refiere cada código. Hay muchas hojas de trucos de HTML y CSS en línea que puedes consultar.
Aquí está la hoja de estilos completa que hemos creado para el tema hijo. No dude en experimentar y modificarlo:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
.site-title {
color: #7d7b77;
}
.site-description {
color: #aba8a2;
}
body {
background-color: #fdf8ef;
color: #7d7b77;
}
.entry-footer {
color: #aba8a2;
}
.entry-title {
color: #aba8a2;
font-weight: bold;
}
.widget-area {
color: #7d7b77;
}
Método 2: Copiar el código del archivo style.css del tema principal
Puede que haya muchas cosas en tu tema hijo que quieras personalizar. En ese caso, puede ser más rápido copiar algo de código directamente desde el archivo style.css del tema padre, pegarlo en el archivo CSS de tu tema hijo y luego modificarlo.
La parte complicada es que el archivo de hoja de estilos de un tema puede parecer realmente largo y abrumador para los principiantes. Sin embargo, una vez que entiendes lo básico, no es tan difícil.
Usemos un ejemplo real de la hoja de estilos del tema padre Twenty Twenty-One. Necesitas navegar a /wp-content/themes/twentytwentyone en tu carpeta de instalación de WordPress y luego abrir el archivo style.css en tu gestor de archivos, FTP o Editor de Archivos de Temas.
Verá las siguientes líneas de código:
:root {
/* Colors */
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
--global--color-white-50: rgba(255, 255, 255, 0.5);
--global--color-white-90: rgba(255, 255, 255, 0.9);
--global--color-primary: var(--global--color-dark-gray); /* Body text color, site title, footer text color. */
--global--color-secondary: var(--global--color-gray); /* Headings */
--global--color-primary-hover: var(--global--color-primary);
--global--color-background: var(--global--color-green); /* Mint, default body background */
--global--color-border: var(--global--color-primary); /* Used for borders (separators) */
}
Las líneas 3 a 15 controlan el tipo de colores (como amarillo, verde, púrpura) que usará todo el tema en sus códigos HEX específicos. Y luego, para líneas como ‘global-color-primary’ o ‘global-color-secondary’, eso significa que esos son los colores principales y secundarios de ese tema.
Puede copiar estas líneas de código en la hoja de estilos de su tema hijo y, a continuación, cambiar los códigos HEX para crear su combinación de colores perfecta.
A medida que se desplaza hacia abajo en la hoja de estilos del tema padre, se dará cuenta de que otras variables pueden tener estas variables de color, también, como aquí:
/* Buttons */
--button--color-text: var(--global--color-background);
Esto significa básicamente que todos los textos de los botones usarán el mismo color declarado en --global--color-background:, que es verde menta(--global--color-green: #d1e4dd). Si cambias el HEX en –global–color-green :, entonces el texto del botón también se verá diferente.
Nota: Si utiliza el tema hijo Twenty Twenty-One y no ve ningún cambio, es posible que tenga que actualizar la parte “Versión” de la información del archivo del tema (por ejemplo, de 1.0 a 2.0) cada vez que actualice el archivo style.css.
También puede seguir estos tutoriales para experimentar con la personalización de su tema hijo:
- Cómo cambiar el color del texto en WordPress
- Cómo cambiar el tamaño del logotipo de WordPress (funciona con cualquier tema)
- Cómo personalizar el estilo de las citas en bloque en temas de WordPress
- WordPress Body Class 101: Consejos y trucos para diseñadores de temas
- Cómo añadir un efecto de paralaje a cualquier tema de WordPress
Cómo personalizar su tema infantil en bloque
Si utiliza un tema hijo en bloque, la mayoría de las personalizaciones se realizarán en el archivo theme.json, no en style.css.
Sin embargo, durante nuestras pruebas, encontramos que el proceso es complicado. A diferencia de los temas hijo clásicos, si eres nuevo en el desarrollo de temas de WordPress, hay una mayor brecha de conocimiento que necesitas llenar (especialmente acerca de JSON y cómo se maneja CSS allí).
Dicho esto, hemos encontrado una alternativa mucho más fácil usando el plugin Create Block Theme. Esta herramienta puede registrar cualquier cambio realizado en el Editor de Sitios Completo de WordPress en el archivo de tu tema hijo.json. Así, no tendrás que tocar ningún código en absoluto porque el plugin se encargará de ello por ti.
Vamos a mostrarle un ejemplo. En primer lugar, abra el Editor del sitio completo de WordPress yendo a Apariencia ” Editor.

Verás varios menús para elegir.
Aquí, sólo tienes que seleccionar “Estilos”.

En la página siguiente, verá varias combinaciones de estilos incorporados para elegir.
Para nuestro propósito, puede omitir todo eso y simplemente hacer clic en el icono del lápiz.

Ahora, intentemos cambiar algunas partes de tu tema hijo, como las fuentes.
Para este ejemplo, siga adelante y haga clic en “Tipografía” en la barra lateral derecha.

A continuación, verá algunas opciones para cambiar las fuentes globales del tema para texto, enlaces, encabezados, leyendas y botones.
Hagamos clic en“Encabezados” para demostrarlo.

En el menú desplegable Fuente, cambie la selección original por cualquier fuente disponible.
No dudes en cambiar el aspecto, la altura de las líneas, el espaciado entre letras y el tipo de letra si es necesario.

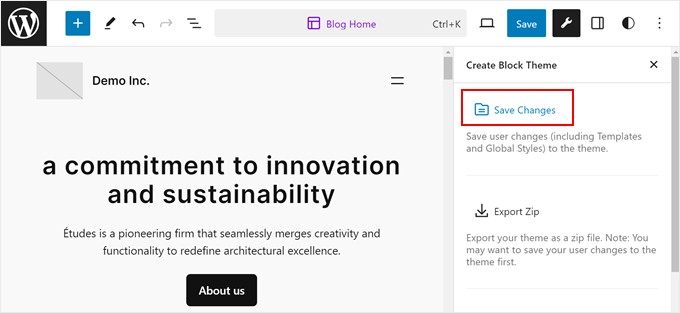
Cuando hayas terminado, haz clic en “Guardar”. A continuación, puedes hacer clic en el botón Crear tema de bloque (el icono de la llave inglesa) situado junto a “Guardar”.
A continuación, haga clic en “Guardar cambios”. Esto guardará todos los cambios en el archivo child theme.json.

Si abre su archivo theme.json, verá los cambios reflejados en el código.
Esto es lo que vimos después de actualizar nuestro tema hijo:

Como puede ver, ahora el archivo incluye un código que indica que las etiquetas de encabezado utilizarán la fuente Inter con aspecto de semiondilla, altura de línea de 1,2, interlineado de 1 píxel y en minúsculas.
Por tanto, siempre que edites el tema hijo del bloque, asegúrate de hacer clic en el icono de la llave inglesa y guardar los cambios para que queden bien documentados.
Cómo editar los archivos de plantilla de un tema hijo
La mayoría de los temas de WordPress tienen plantillas, que son archivos de tema que controlan la estructura / disposición / diseño / plantilla de un área específica dentro de un tema. Por ejemplo, la sección del pie de página suele estar gestionada por el archivo footer.php, y la cabecera por el archivo header.php.
Cada tema de WordPress también tiene una estructura / disposición / diseño / plantilla diferente. Por ejemplo, el tema Twenty Twenty-One tiene cabecera, bucle de contenido, área de widget de pie de página y pie de página.
Si quieres modificar una plantilla, tienes que encontrar el archivo en la carpeta del tema padre y copiarlo en la carpeta del tema hijo. Después de eso, usted debe abrir el archivo y hacer las modificaciones que desee.
Por ejemplo, si usas Bluehost y tu tema padre es Twenty Twenty-One, entonces puedes ir a /wp-content/themes/twentytwentyone en tu gestor de archivos. A continuación, haz clic con el botón derecho en un archivo de plantilla como footer.php y selecciona “Copiar”.

A continuación, introduzca la ruta del archivo de su tema hijo.
Una vez que haya terminado, simplemente haga clic en “Copiar archivos”.

A continuación, se le redirigirá a la ruta del archivo.
Para editar el archivo footer. php, basta con hacer clic con el botón derecho del ratón y seleccionar “Editar”.

Por ejemplo, quitaremos el enlace ‘Proudly powered by WordPress’ de la zona del pie de página y añadiremos allí un aviso de copyright.
Para ello, debe borrar todo lo que haya entre las etiquetas <div class="funciona con">:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
A continuación, deberá pegar el código que encontrará debajo de esas etiquetas en el ejemplo siguiente:
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. All rights reserved.</p>
</div><!-- .powered-by -->
Esto es lo que deberías tener ahora en el editor de texto:

Sigue adelante y guarda el archivo para hacer oficiales los cambios.
Después, visite su sitio web para ver el nuevo aviso de copyright.

Cómo añadir nuevas funciones a su tema hijo
El archivo functions. php de un tema utiliza código PHP para añadir características o cambiar las características por defecto de un sitio WordPress. Actúa como un plugin para tu sitio WordPress que se activa automáticamente con tu tema actual.
Encontrarás muchos tutoriales de WordPress que te piden que copies y pegues fragmentos de código en functions.php. Pero si añades tus modificaciones al tema padre, entonces se sobrescribirán cada vez que instales una nueva actualización del tema.
Por eso recomendamos utilizar un tema hijo al añadir fragmentos de código personalizados. En este tutorial, vamos a añadir una nueva área de widgets a nuestro tema.
Podemos hacerlo añadiendo este fragmento de código al archivo functions.php de nuestro tema hijo. Para que el proceso sea aún más seguro, recomendamos utilizar el plugin WPCode para no editar directamente el archivo functions.php, reduciendo así el riesgo de errores.
Puede leer nuestra guía sobre cómo añadir fragmentos de código personalizados para obtener más información.
Aquí está el código que necesita para añadir su archivo functions.php:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Una vez guardado el archivo, puede visitar la página Apariencia ” Widgets de su escritorio de WordPress.
Aquí verá su nueva área de widgets personalizados a la que podrá añadir widgets.

Hay muchas otras características que puedes añadir a tu tema utilizando fragmentos de código personalizados. Marca / comprueba estos trucos extremadamente útiles para el archivo functions.php de WordPress y fragmentos de código de WordPress útiles para principiantes.
Cómo diagnosticar los problemas de su tema hijo de WordPress
Si nunca has creado un tema hijo, es muy probable que cometas algunos errores, y eso es normal. Por eso recomendamos usar un plugin de copia de seguridad y crear un sitio local o un entorno de ensayo para evitar errores fatales.
Dicho esto, no te rindas demasiado rápido. La comunidad de WordPress es muy ingeniosa, así que sea cual sea el problema que tengas, probablemente ya exista una solución.
Para empezar, puede comprobar los errores más comunes de WordPress para encontrar una solución.
Los errores más comunes que probablemente verás son errores de sintaxis causados por algo que se te ha pasado en el código. Encontrarás ayuda para resolver estos problemas en nuestra guía rápida sobre cómo encontrar y corregir el error de sintaxis en WordPress.
Además, siempre puedes empezar de nuevo si algo va muy mal. Por ejemplo, si accidentalmente borraste algo que tu tema padre requería, entonces puedes simplemente borrar el archivo de tu tema hijo y empezar de nuevo.
Esperamos que este artículo te haya ayudado a aprender a crear un tema hijo de WordPress. También puedes comprobar nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress y nuestra selección experta de los mejores editores de arrastrar y soltar páginas para diseñar fácilmente tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Asad says
Sir, what should I write in function.php to call the Parent theme?
WPBeginner Support says
You would want to use the code from our article below the text /* enqueue scripts and style from parent theme */
Administrador
Yogesh Sambare says
Hi, Team wpbeginner,
Thanks for this awesome guide, now I think I’m able to make my themes child theme, and it’s really helpful for me .
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Ricardo says
The line:
“wp_get_theme()->get(‘Version’) )”
Should be:
“wp_get_theme()->get(‘Version’) )”
cheers!
WPBeginner Support says
While our comments automatically changed that in your message, we see the issue, thank you for letting us know
Administrador
Rubb says
Can I delete the plugin after I create the child theme?
WPBeginner Support says
Currently, you can do that with the plugin
Administrador
Eitan says
You need to add quotation marks to the Y = (“Y”) at the echo date, or you’ll get an error. – echo date(“Y”)
WPBeginner Support says
Thank you for pointing out the typo
Administrador
Bomo says
So now that we have created a child theme, how do we update the parent theme when the child theme is activated?
WPBeginner Support says
You would update the parent theme as you normally would. For safety, you may want to create a backup before you update the parent theme in case there is a conflict somewhere.
Administrador
RYAD says
But do we have to activate the parent theme before we update and them desactivate it and reactivate the child theme ?
WPBeginner Support says
No, you can update the theme without it being active