¿Buscas una forma de personalizar el estilo de las comillas en tu sitio web en WordPress?
Las citas suelen ser la parte más memorable de un artículo. También son la parte más compartida de cualquier entrada de blog o página. Por eso los periódicos y los sitios de los principales medios personalizan el estilo de sus citas para que destaquen.
En este artículo, le mostraremos cómo personalizar fácilmente el estilo de las citas en bloque en los temas de WordPress.

¿Por qué usar y personalizar el estilo de las citas en bloque en WordPress?
El uso de citas en bloque en su contenido puede mejorar la experiencia del usuario en su sitio web de WordPress. Puedes utilizarlas para que una sección seleccionada del texto destaque sobre el resto del contenido y capte la atención de tus lectores.
Por ejemplo, puede utilizar citas en bloque para citas de autores y personas influyentes, citas de publicaciones, testimonios de sus clientes o destacar información valiosa para los visitantes de su blog de WordPress.
Otra ventaja de las citas en bloque es que aumentan la participación en las redes sociales. Permitir que los usuarios compartan una cita / presupuesto en Twitter o Facebook puede ayudarte a conseguir más seguidores y mejorar la visibilidad de tu marca en los medios sociales.
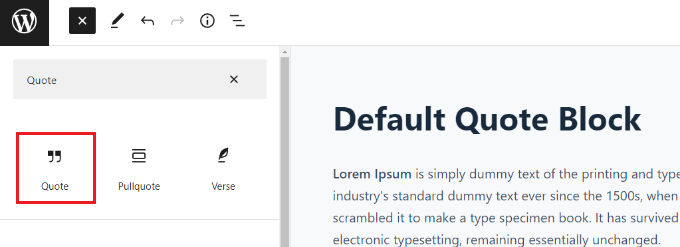
Por defecto, WordPress ofrece un bloque de cita / presupuesto en el editor de contenido. Para añadirlo, simplemente dirígete al editor de WordPress e inserta el bloque Cita donde quieras en el contenido.

Sin embargo, el bloque de cita / presupuesto por defecto no ofrece muchas opciones para personalizar. Solo puedes cambiar el tamaño del texto y elegir entre los estilos por defecto de WordPress.
Dicho esto, vamos a echar un vistazo a cómo se puede personalizar el estilo blockquotes en temas de WordPress. Le mostraremos cómo cambiar el estilo de blockquotes usando un plugin de WordPress y también usando CSS personalizado:
Método 1: Personalizar el estilo de las Blockquotes con un plugin
Una manera fácil de personalizar las citas de bloque en su sitio web de WordPress es mediante el uso de un plugin como Spectra – WordPress Gutenberg Bloques. Es un plugin gratuito de WordPress que añade bloques adicionales en el editor de contenido de WordPress, incluyendo blockquotes personalizables.
En primer lugar, tendrás que instalar y activar el plugin Spectra – WordPress Gutenberg Blocks. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
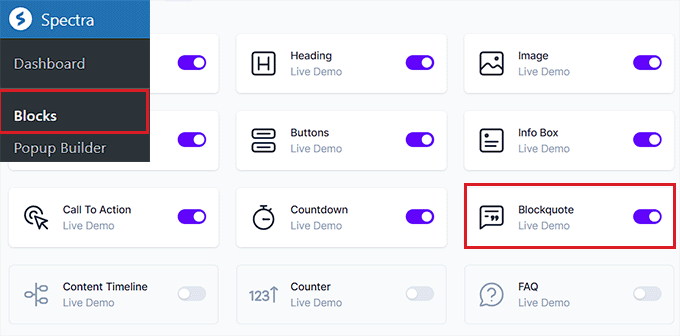
Una vez activado, visite la página Spectra ” Bloques desde la barra lateral del administrador de WordPress.
Aquí, verás que el plugin ha activado todos los bloques adicionales, incluyendo el bloque Blockquote por defecto.
Desde aquí, puede desactivar todos los bloques innecesarios conmutando el interruptor situado junto a estas opciones.

Después, abre una página o entrada de tu agrado en el editor de bloques.
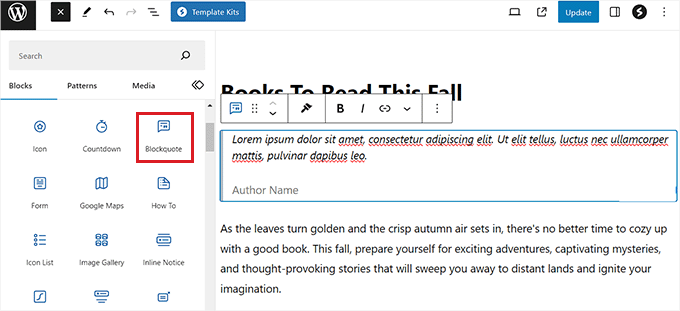
A continuación, haga clic en el botón “+” de la esquina superior izquierda de la pantalla para añadir el bloque Blockquote en cualquier parte de su contenido.
A continuación, puede introducir el texto en el área Cita.

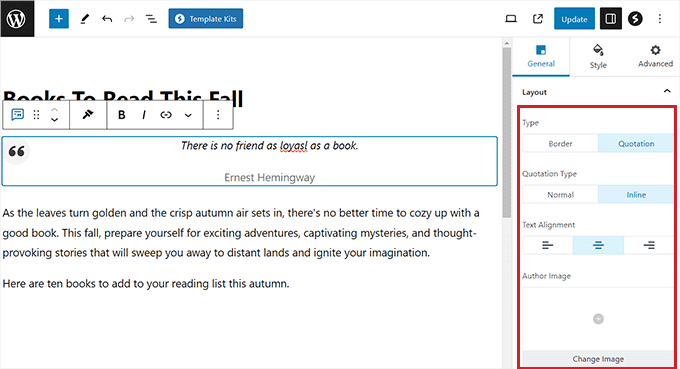
Una vez hecho esto, puede configurar la estructura / disposición / diseño / plantilla de la cita en bloque desde el panel de la derecha.
Desde aquí, puede elegir la opción “Borde” para una disposición sencilla y la opción “Presupuesto” si desea añadir comillas, seleccionar la alineación del texto, etc.
También puede añadir una imagen del autor para dar más estilo a su bloque Blockquote.

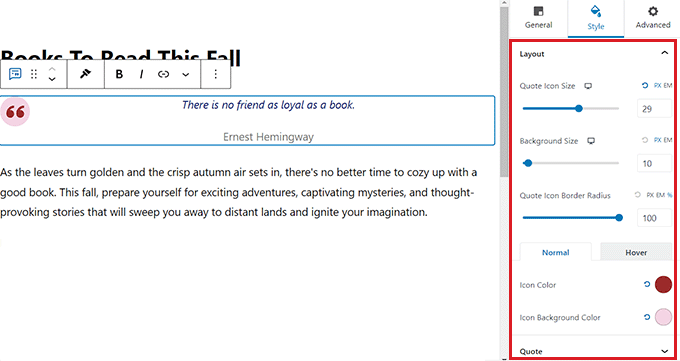
A continuación, ve a la pestaña “Estilo” del panel de bloques para cambiar el tamaño del icono de cita / presupuesto, el tamaño del fondo, etc.
También puede cambiar el color de la cita / presupuesto, la tipografía, el color del autor y el espaciado de su bloque desde esta pestaña.

Por último, haga clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar sus ajustes.
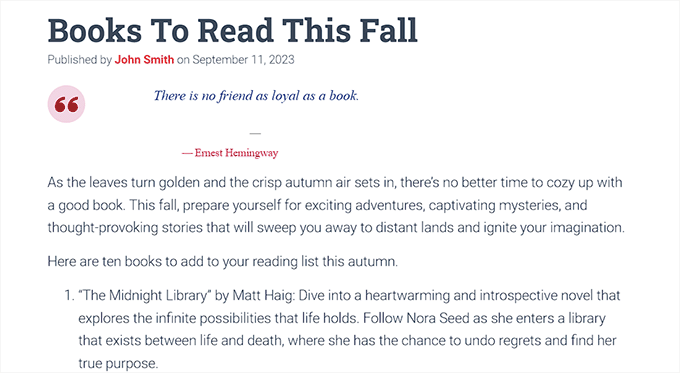
Ahora, puede visitar su blog de WordPress para ver el bloque Blockquote en acción.

Método 2: Añadir CSS personalizado para personalizar el estilo de las citas en bloque utilizando WPCode
Si no quieres usar un plugin de WordPress, añadir CSS personalizado es otra forma de personalizar tu cita en bloque.
La forma más sencilla de añadir código CSS personalizado a tu sitio web es el plugin WPCode, que es el mejor plugin de fragmentos de código del mercado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita. Sin embargo, necesitarás el plan premium del plugin para desbloquear la opción ‘Fragmento de código CSS’.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
A continuación, haga clic en el botón “Usar fragmento de código” situado bajo la opción “Añada su código personalizado (nuevo fragmento de código)”.

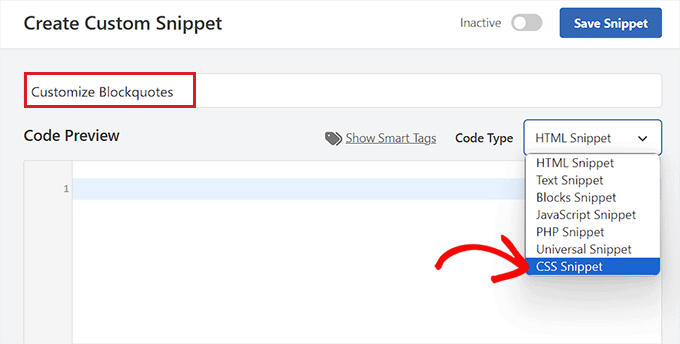
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
A continuación, debe seleccionar “Fragmento de código CSS” como tipo de código en el menú desplegable de la esquina derecha de la pantalla.

A continuación, puede introducir cualquiera de los siguientes fragmentos de código CSS personalizado en el cuadro “Vista previa del código” para cambiar el aspecto y el estilo de la cita.
Tenga en cuenta que estos ajustes cambiarán la apariencia del bloque ‘Cita’ por defecto en WordPress.
Estos son algunos estilos de citas en bloque que puede utilizar en su sitio web.
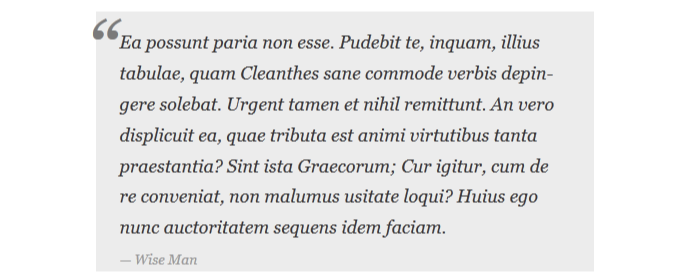
1. Cita clásica en CSS
Normalmente, la gente utiliza CSS background-image para añadir comillas grandes en las citas. En este ejemplo, hemos utilizado CSS para añadir comillas grandes.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
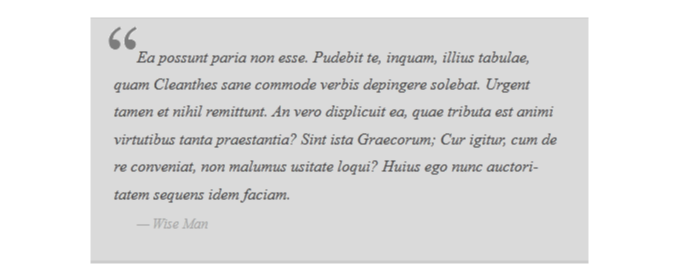
2. Cita clásica con imagen
En este ejemplo, hemos utilizado una imagen de fondo para las comillas.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
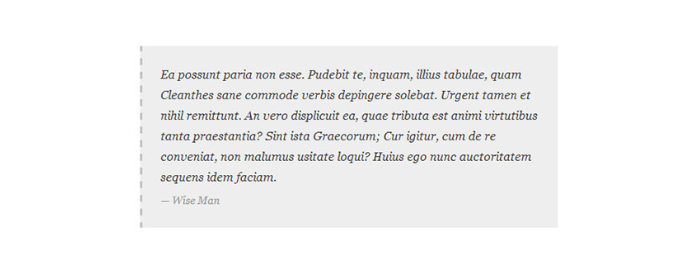
3. Cita simple en bloque
En este ejemplo, hemos añadido un color de fondo y un borde izquierdo discontinuo en lugar de comillas. No dudes en jugar con los colores.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
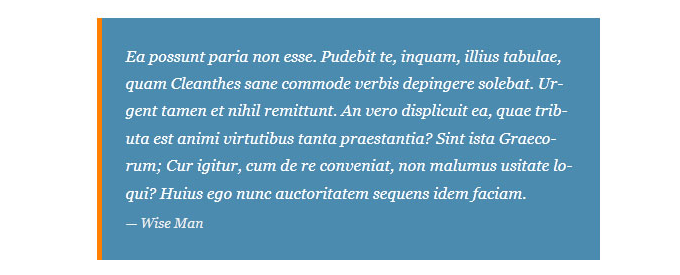
4. Blanco, azul y naranja Cita en bloque
Las citas entre comillas pueden destacarse y ser tan coloridas como se desee.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Uso de Google Web Fonts para citas en bloque en CSS
En este ejemplo de cita CSS, hemos utilizado la fuente Droid Serif de la biblioteca de fuentes web de Google.
Puede utilizar cualquier fuente personalizada que desee. Basta con sustituir la fuente del código por la familia tipográfica que desee utilizar.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Cita en bloque de esquina redonda
En este ejemplo, tenemos una cita en bloque con esquinas redondeadas y hemos utilizado sombra paralela para los bordes.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
7. Uso del degradado como fondo para la cita en bloque
En este ejemplo de cita en bloque CSS, hemos utilizado el degradado CSS para realzar el fondo de una cita en bloque.
Los degradados CSS son complicados debido a la compatibilidad entre navegadores. Te recomendamos que utilices un generador de degradados CSS, como CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
8. Cita en bloque con patrón de fondo
En este ejemplo, hemos utilizado una imagen de fondo como patrón para la cita en bloque.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: Tendrás que sustituir la URL de la imagen de fondo en el código CSS por la URL de la imagen que hayas subido a tu sitio web de WordPress.
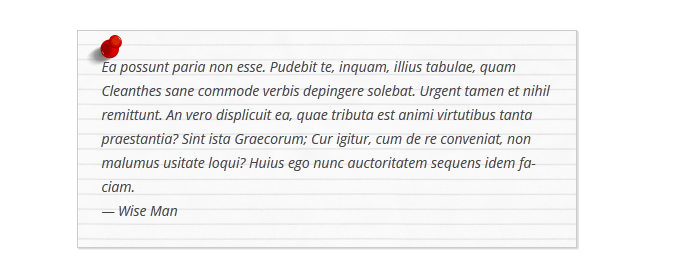
9. Uso de varias imágenes en segundo plano de la cita
Puede utilizar varias imágenes en segundo plano en la cita utilizando CSS. Por ejemplo, hemos utilizado blockquote:before un pseudo-elemento para añadir otra imagen de fondo al blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: Tendrás que sustituir las URL de la imagen de fondo en el código CSS por las imágenes que hayas subido a tu sitio web.
Añada código y guarde su fragmento de código
Una vez que haya elegido un estilo de cita en bloque y añadido su código CSS en el cuadro “Vista previa del código”, desplácese hacia abajo hasta la sección “Inserción”.
Desde aquí, seleccione el modo “Insertar automáticamente” para que el código cambie automáticamente el aspecto del bloque Cita al activarlo.

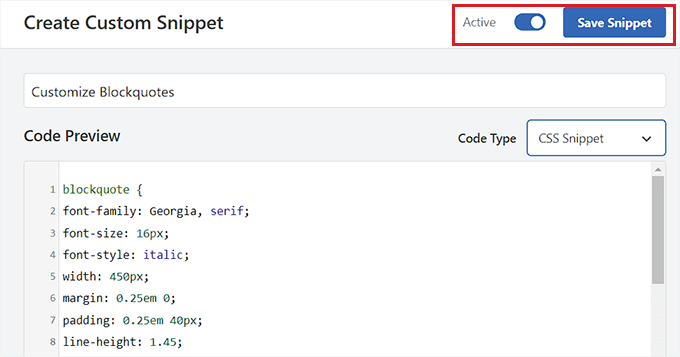
Por último, vuelve a desplazarte hasta la parte superior de la página para activar el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Ahora puede insertar un bloque Cita en una página o entrada de WordPress.
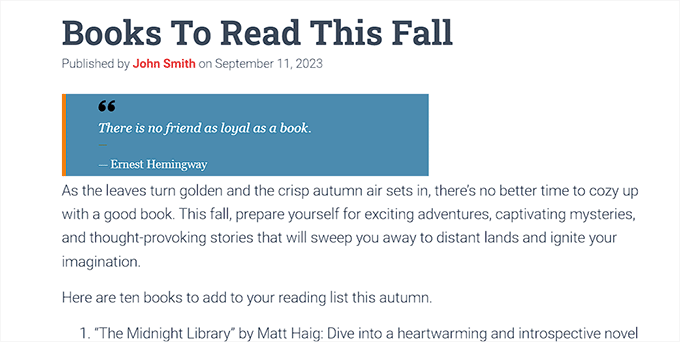
A continuación, puede visitar su sitio de WordPress para ver su bloque estilizado Cita.

Esperamos que el artículo te haya ayudado a aprender cómo personalizar el estilo de las comillas en los temas de WordPress. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño y los mejores servicios gratuitos de alojamiento de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Syams Qomar says
How to make it responsive?
WPBeginner Support says
It would depend on your theme but the blockquotes should be responsive by default.
Administrador
JULIE says
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support says
The quotes should be relatively responsive without any changes
Administrador
Sachin Nayi says
is there any way to add social media share button at each blockquote?
WPBeginner Support says
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Administrador
Rubnawaz Quraishi says
Can we use blockquotes with author image?
Vishwas says
Thanks a ton, man! You’re a saviour.
Aakash Waghmare says
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen says
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe says
Makes sense but does not work with the tesseract theme.
Catherine says
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve says
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support says
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Administrador
Barb Keck says
How do you add a closing quote?
Giampaolo says
Thank’s very helpful.
Sameer Panda says
Very helpful. I used the left border one. Thanks for sharing.
Chuka says
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda says
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz says
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli says
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah says
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina says
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli says
Inside your child theme’s style.css
Jessica says
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet says
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB says
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz says
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore says
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni says
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris says
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson says
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad says
Thanks Man For This Article
Preston Ehrler says
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman says
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff says
It doesn’t default to italics. It is probably a styling thing in your theme.
Administrador
Leonard Grossman says
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan says
It is not working in thesis 2.0? any suggestion?
Editorial Staff says
See what thesis is using for their blockquote styles.
Administrador
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan says
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack says
Thanks so much for this.
Akhil Gupta says
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam says
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul says
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson says
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa says
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.