Zitate sind oft der einprägsamste Teil eines Artikels. Sie sind auch der am häufigsten geteilte Teil eines Blogbeitrags oder einer Seite. Aus diesem Grund passen Zeitungen und Websites für Mainstream-Medien ihren Blockquote-Stil individuell an, um ihn hervorzuheben.
Wir haben Blockzitate hinzugefügt, um wertvolle Zitate und Expertenratschläge auf unserer Website hervorzuheben. Diese Wahl hat sich bewährt, um die Aufmerksamkeit der Besucher zu wecken und die wichtigsten Erkenntnisse hervorzuheben.
In diesem Artikel zeigen wir Ihnen, wie Sie den Stil von Blockquotes in WordPress-Themes leicht anpassen können.

Warum sollten Sie den Blockquotes-Stil in WordPress verwenden und anpassen?
Die Verwendung von Blockzitaten in Ihren Inhalten kann das Benutzererlebnis auf Ihrer WordPress-Website verbessern. Sie können sie verwenden, um einen ausgewählten Textabschnitt vom Rest des Inhalts abzuheben und die Aufmerksamkeit Ihrer Leser zu erregen.
So können Sie beispielsweise Blockzitate für Zitate von Autoren und Influencern, Zitate aus Veröffentlichungen, Erfahrungsberichte Ihrer Kunden verwenden oder wertvolle Informationen für die Besucher Ihres WordPress-Blogs hervorheben.
Ein weiterer Vorteil der Verwendung von Blockzitaten ist, dass sie das soziale Engagement erhöhen können. Wenn Sie Nutzern erlauben, ein Zitat auf Twitter oder Facebook zu teilen, können Sie mehr Follower gewinnen und die Sichtbarkeit Ihrer Marke in den sozialen Medien verbessern.
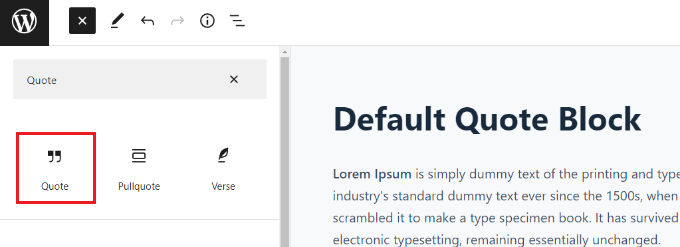
WordPress bietet standardmäßig einen Zitat-Block im Inhaltseditor. Um ihn hinzuzufügen, gehen Sie einfach zum WordPress-Editor und fügen den Zitat-Block an der gewünschten Stelle im Inhalt ein.

Der Standard-Zitatblock bietet jedoch nicht viele Optionen für die Anpassung. Sie können nur die Größe des Textes ändern und aus den Standardstilen in WordPress wählen.
Schauen wir uns also an, wie Sie den Stil von Blockquotes in WordPress-Themes anpassen können. Wir zeigen Ihnen, wie Sie den Stil von Blockquotes mit einem WordPress-Plugin und auch mit benutzerdefiniertem CSS ändern können:
Methode 1: Anpassen des Stils von Blockquotes mit einem Plugin
Eine einfache Möglichkeit, die Blockquotes auf Ihrer WordPress-Website anzupassen, ist die Verwendung eines Plugins wie Spectra – WordPress Gutenberg Blocks. Es ist ein kostenloses WordPress-Plugin, das zusätzliche Blöcke im WordPress-Inhaltseditor hinzufügt, einschließlich anpassbarer Blockzitate.
Weitere Informationen finden Sie in unserem ausführlichen Spectra-Test.
Zunächst müssen Sie das Plugin Spectra – WordPress Gutenberg Blocks installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
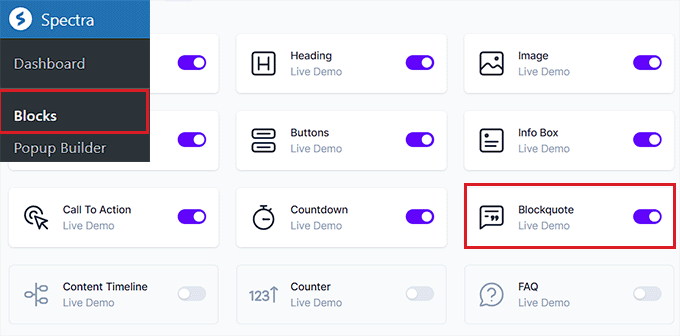
Besuchen Sie nach der Aktivierung die Seite Spectra ” Blocks in der WordPress-Admin-Seitenleiste.
Hier sehen Sie, dass das Plugin alle zusätzlichen Blöcke, einschließlich des Blockquote-Blocks, standardmäßig aktiviert hat.
Von hier aus können Sie alle unnötigen Blöcke deaktivieren, indem Sie den Schalter neben diesen Optionen umlegen.

Danach öffnen Sie eine Seite oder einen Beitrag Ihrer Wahl im Block-Editor.
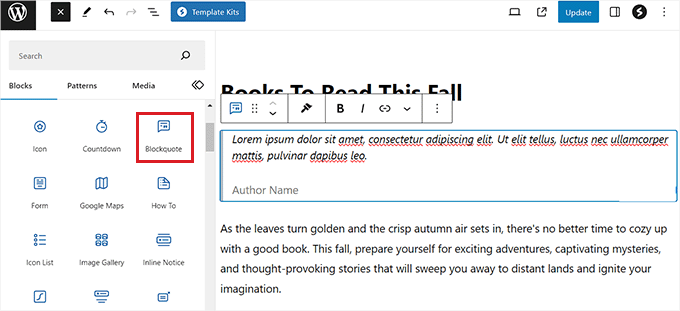
Klicken Sie anschließend auf die Schaltfläche “+” in der oberen linken Ecke des Bildschirms, um den Blockquote-Block an einer beliebigen Stelle in Ihrem Inhalt einzufügen.
Danach können Sie den Text in den Blockquote-Bereich eingeben.

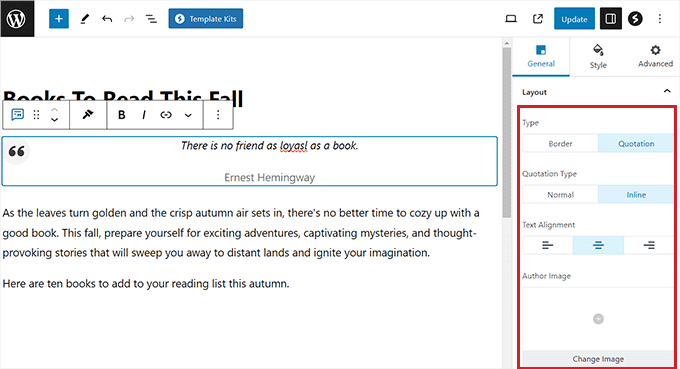
Danach können Sie das Blockquote-Layout über das Bedienfeld auf der rechten Seite konfigurieren.
Hier können Sie die Option “Rahmen” für ein einfaches Layout und die Option “Zitat” wählen, wenn Sie Anführungszeichen hinzufügen, die Textausrichtung auswählen und vieles mehr möchten.
Sie können auch ein Autorenbild hinzufügen, um Ihren Blockquote-Block weiter zu gestalten.

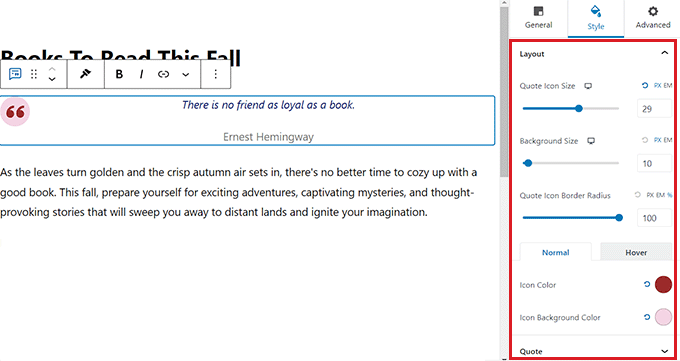
Wechseln Sie dann zur Registerkarte “Stil” im Blockbedienfeld, um die Größe des Zitatensymbols, die Hintergrundgröße und mehr zu ändern.
Auf dieser Registerkarte können Sie auch die Farbe des Zitats, die Typografie, die Farbe des Autors und die Abstände Ihres Blocks ändern.

Klicken Sie schließlich oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
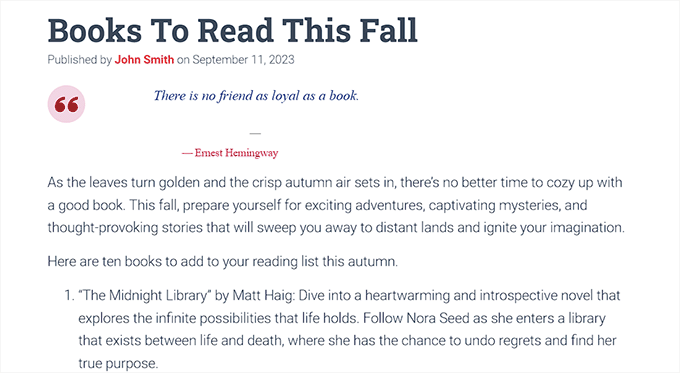
Jetzt können Sie Ihren WordPress-Blog besuchen, um den Blockquote-Block in Aktion anzuzeigen.

Methode 2: Hinzufügen von benutzerdefiniertem CSS zum Anpassen des Stils von Blockquotes mit WPCode
Wenn Sie kein WordPress-Plugin verwenden möchten, ist das Hinzufügen von benutzerdefiniertem CSS eine weitere Möglichkeit, Ihre Blockquote anzupassen.
Die einfachste Möglichkeit, benutzerdefinierten CSS-Code zu Ihrer Website hinzuzufügen, ist das WPCode-Plugin, das beste Plugin für Code-Snippets auf dem Markt.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version. Sie benötigen jedoch den Premium-Plan des Plugins, um die Option “CSS Snippet” freizuschalten.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie anschließend auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

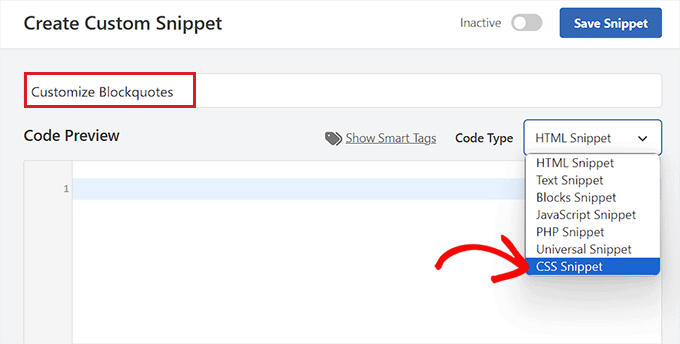
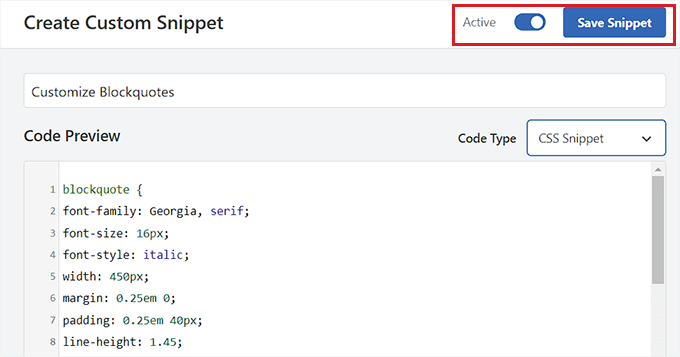
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Wählen Sie dann aus dem Dropdown-Menü in der rechten Ecke des Bildschirms “CSS Snippet” als Codetyp aus.

Danach können Sie einen der folgenden benutzerdefinierten CSS-Codeausschnitte in das Feld “Codevorschau” eingeben, um das Aussehen und den Stil der Blockquote zu ändern.
Beachten Sie, dass diese Einstellungen das Erscheinungsbild des standardmäßigen “Zitat”-Blocks in WordPress verändern werden.
Hier sind einige Blockquote-Stile, die Sie auf Ihrer Website verwenden können.
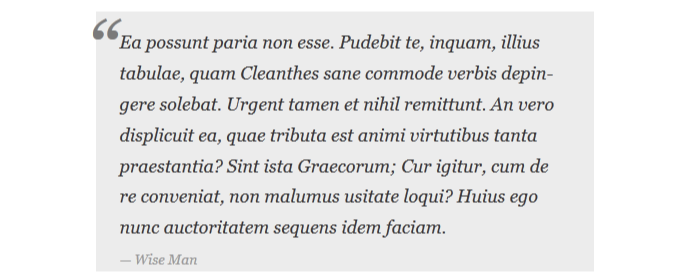
1. Klassische CSS-Blockquote
Normalerweise verwendet man CSS-Hintergrundbilder, um große Anführungszeichen in Blockquotes einzufügen. In diesem Beispiel haben wir CSS verwendet, um große Anführungszeichen hinzuzufügen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec;}blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a;}blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
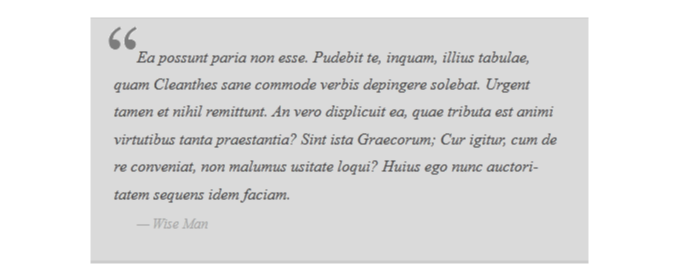
2. Klassisches Blockquote mit Bild
In diesem Beispiel haben wir ein Hintergrundbild für Anführungszeichen verwendet.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px;} blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
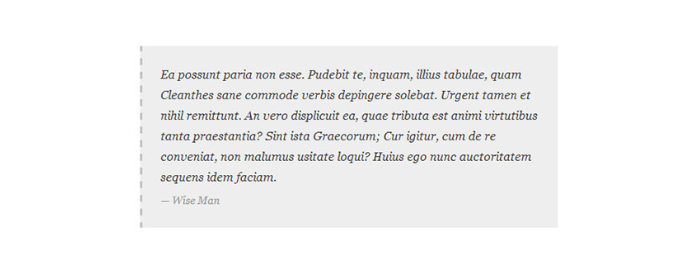
3. Einfaches Blockquote
In diesem Beispiel haben wir eine Hintergrundfarbe und einen gestrichelten linken Rand anstelle von Blockquotes hinzugefügt. Sie können gerne mit den Farben spielen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 500px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #383838;border-left:3px dashed #c1c1c1;background:#eee;}blockquote cite {color: #999999;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
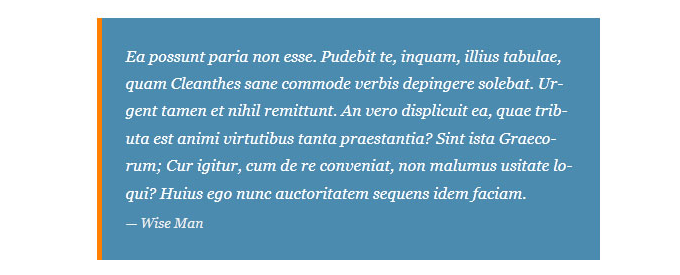
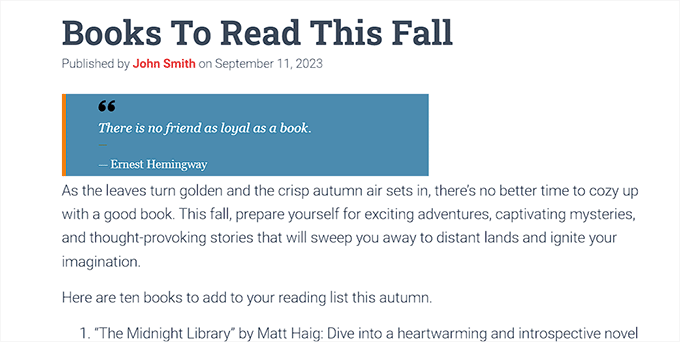
4. Weiß, Blau und Orange Blockquote
Blockquotes können so gestaltet werden, dass sie hervorstechen, und sie können so bunt sein, wie Sie es wünschen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 450px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #FFF;border-left:5px solid #FF7F00;background:#4b8baf;}blockquote cite {color: #efefef;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
5. Verwendung von Google Web Fonts für Blockquotes in CSS
In diesem CSS-Beispiel für blockquote haben wir die Schriftart Droid Serif aus der Google Webfonts-Bibliothek verwendet.
Sie können jede beliebige benutzerdefinierte Schriftart verwenden, die Sie wünschen. Ersetzen Sie einfach die Schriftart im Code durch die gewünschte Schriftfamilie.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | blockquote {@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);font-family: 'Droid Serif', serif;font-size:16px;font-style:italic;width:450px;background-color:#fbf6f0;border-left:3px dashed #d5bc8c;border-right:3px dashed #d5bc8c;text-align:center;}blockquote cite {color: #a1a1a1;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
6. Runde Ecke Blockquote
In diesem Beispiel haben wir ein Blockquote mit abgerundeten Ecken, und wir haben Schlagschatten für Ränder verwendet.

1 2 3 4 5 6 7 8 9 10 11 | blockquote {width: 450px;background-color: #f9f9f9;border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
7. Farbverlauf als Hintergrund für Blockquote verwenden
In diesem CSS-Blockquote-Beispiel haben wir CSS-Farbverläufe verwendet, um den Hintergrund eines Blockquote zu verbessern.
CSS-Farbverläufe sind wegen der browserübergreifenden Kompatibilität problematisch. Wir empfehlen die Verwendung eines CSS-Gradienten-Generators, wie CSS Gradient.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | blockquote {width: 450px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
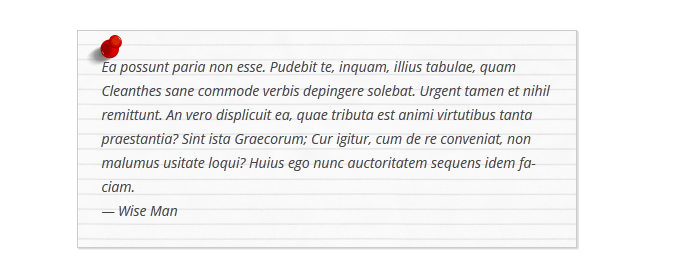
8. Blockquote mit Hintergrundmuster
In diesem Beispiel haben wir ein Hintergrundbild als Muster für Blockquote verwendet.

1 2 3 4 5 6 7 8 9 10 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
Hinweis: Sie müssen die URL des Hintergrundbildes im CSS-Code durch die URL des Bildes ersetzen, das Sie auf Ihre WordPress-Website hochgeladen haben.
9. Mehrere Bilder im Blockquote-Hintergrund verwenden
Sie können mit CSS mehrere Bilder für den Hintergrund von blockquote verwenden. Wir haben zum Beispiel blockquote:before als Pseudo-Element verwendet, um dem blockquote ein weiteres Hintergrundbild hinzuzufügen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";} |
Hinweis: Sie müssen die URLs der Hintergrundbilder im CSS-Code durch die Bilder ersetzen, die Sie auf Ihrer Website hochgeladen haben.
Code hinzufügen und Snippet speichern
Sobald Sie einen Blockquote-Stil ausgewählt und den CSS-Code in das Feld “Codevorschau” eingefügt haben, scrollen Sie nach unten zum Abschnitt “Einfügen”.
Wählen Sie hier den Modus “Automatisch einfügen”, damit der Code bei Aktivierung automatisch das Aussehen des Zitatblocks ändert.

Blättern Sie schließlich zurück zum Anfang der Seite, um den Schalter “Inaktiv” auf “Aktiv” umzuschalten.
Klicken Sie anschließend auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Sie können jetzt einen Zitatblock in eine WordPress-Seite oder einen Beitrag einfügen.
Anschließend können Sie Ihre WordPress-Website besuchen, um Ihren stilisierten Zitatblock anzuzeigen.

Bonus: Anzeige zufälliger Zitate in der WordPress-Seitenleiste
Wenn Sie möchten, können Sie auch Zitate von zufriedenen Kunden in Ihrer WordPress-Seitenleiste anzeigen. Dies motiviert die Nutzer, Ihre Website zu erkunden, und sie können schließlich einen Kauf tätigen oder sich für Ihren Newsletter anmelden.
Um zufällige Zitate anzuzeigen, müssen Sie das Plugin ” Quotes and Tips ” installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
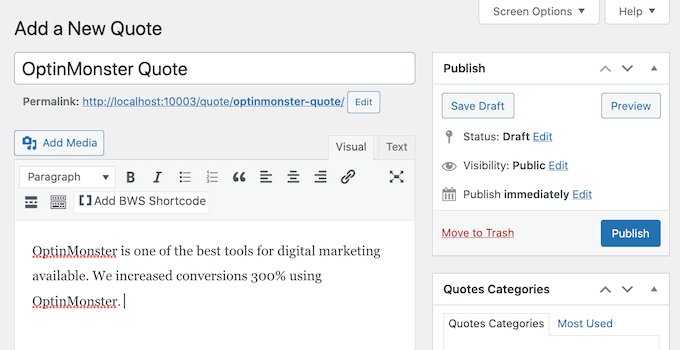
Nach der Aktivierung besuchen Sie die Seite Angebote ” Neu hinzufügen, wo Sie das vom Kunden hinterlassene Angebot in den Texteditor eingeben können. Klicken Sie anschließend auf die Schaltfläche “Veröffentlichen”.

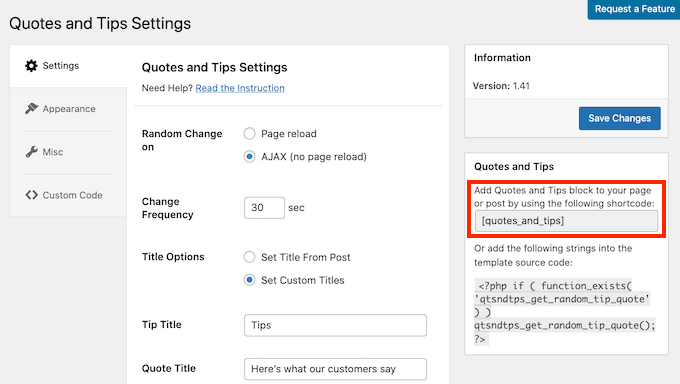
Sobald Sie das getan haben, gehen Sie im WordPress-Dashboard auf die Seite Zitate ” Einstellungen und kopieren Sie den Shortcode in den Abschnitt “Zitate und Tipps”.
Sie können diesen Shortcode dann in die Seitenleiste oder einen beliebigen Widget-Bereich einfügen.

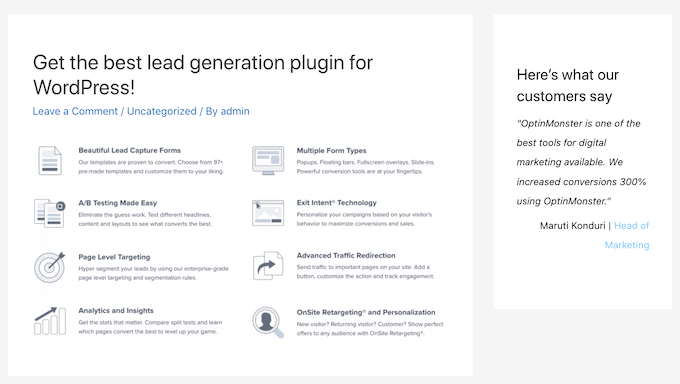
Daraufhin sehen die Besucher in Ihrer WordPress-Seitenleiste zufällige Zitate von Kunden.
Eine ausführliche Anleitung finden Sie in unserem Tutorial, wie man zufällige Zitate in der WordPress-Seitenleiste anzeigt.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man den Stil von Blockquotes in WordPress-Themes anpasst. Sehen Sie sich auch unsere Anleitung an, wie man CSS für bestimmte Benutzerrollen in WordPress anwendet, und unser Tutorial zum Hinzufügen von CSS-Animationen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syams Qomar
How to make it responsive?
WPBeginner Support
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support
The quotes should be relatively responsive without any changes
Admin
Sachin Nayi
is there any way to add social media share button at each blockquote?
WPBeginner Support
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Admin
Rubnawaz Quraishi
Can we use blockquotes with author image?
Vishwas
Thanks a ton, man! You’re a saviour.
Aakash Waghmare
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe
Makes sense but does not work with the tesseract theme.
Catherine
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Admin
Barb Keck
How do you add a closing quote?
Giampaolo
Thank’s very helpful.
Sameer Panda
Very helpful. I used the left border one. Thanks for sharing.
Chuka
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli
Inside your child theme’s style.css
Jessica
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad
Thanks Man For This Article
Preston Ehrler
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff
It doesn’t default to italics. It is probably a styling thing in your theme.
Admin
Leonard Grossman
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan
It is not working in thesis 2.0? any suggestion?
Editorial Staff
See what thesis is using for their blockquote styles.
Admin
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Thanks so much for this.
Akhil Gupta
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.