Siete alla ricerca di un modo per personalizzare lo stile dei blockquote nei temi di WordPress?
Le citazioni sono spesso la parte più memorabile di un articolo. Sono anche la parte più condivisa di qualsiasi articolo o pagina di blog. Per questo motivo i giornali e i siti dei media principali personalizzano il loro stile di citazione a blocchi per farlo risaltare.
In questo articolo vi mostreremo come personalizzare facilmente lo stile dei blockquote nei temi WordPress.

Perché usare e personalizzare lo stile delle virgolette in WordPress?
L’uso delle citazioni a blocchi nei contenuti può migliorare l’esperienza dell’utente sul vostro sito web WordPress. Potete usarle per far risaltare una sezione di testo selezionata rispetto al resto del contenuto e catturare l’attenzione dei lettori.
Ad esempio, potete utilizzare le virgolette per le citazioni di autori e influencer, le fonti di pubblicazioni, le testimonianze dei vostri clienti o per evidenziare informazioni preziose per i visitatori del vostro blog WordPress.
Un altro vantaggio dell’uso delle virgolette è che possono aumentare il coinvolgimento sociale. Consentire agli utenti di condividere una citazione su Twitter o Facebook può aiutarvi a ottenere più follower e a migliorare la visibilità del vostro brand sui media.
Per default, WordPress offre un blocco Citazione nell’editore dei contenuti. Per aggiungerlo, basta andare nell’editor di WordPress e inserire il blocco Citazione nel punto desiderato del contenuto.

Tuttavia, il blocco delle citazioni predefinito non offre molte opzioni di personalizzazione. È possibile solo modificare la dimensione del testo e scegliere tra gli stili predefiniti di WordPress.
Detto questo, diamo un’occhiata a come è possibile personalizzare lo stile delle virgolette nei temi WordPress. Vi mostreremo come modificare lo stile delle virgolette utilizzando un plugin per WordPress e anche un CSS personalizzato:
Metodo 1: Personalizzare lo stile delle virgolette con un plugin
Un modo semplice per personalizzare i blocchi di testo sul vostro sito web WordPress è utilizzare un plugin come Spectra – WordPress Gutenberg Blocks. Si tratta di un plugin gratuito per WordPress che aggiunge ulteriori blocchi nell’editor dei contenuti di WordPress, tra cui le citazioni a blocchi personalizzabili.
Per prima cosa, è necessario installare e attivare il plugin Spectra – WordPress Gutenberg Blocks. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
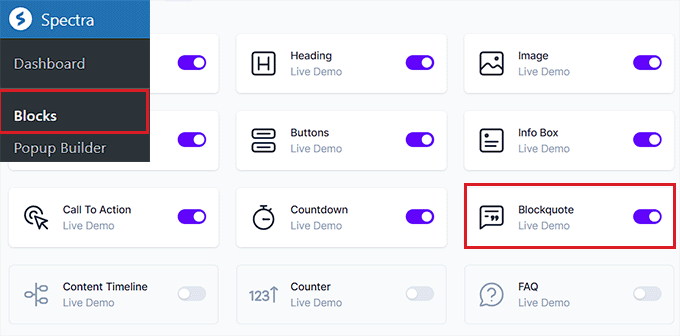
Dopo l’attivazione, visitate la pagina Spectra ” Blocks dalla barra laterale dell’amministrazione di WordPress.
Qui si vedrà che il plugin ha attivato tutti i blocchi aggiuntivi, compreso il blocco Blockquote predefinito.
Da qui è possibile disattivare tutti i blocchi non necessari, attivando/disattivando l’interruttore accanto a queste opzioni.

Dopodiché, aprire una pagina o un articolo di proprio gradimento nell’editor a blocchi.
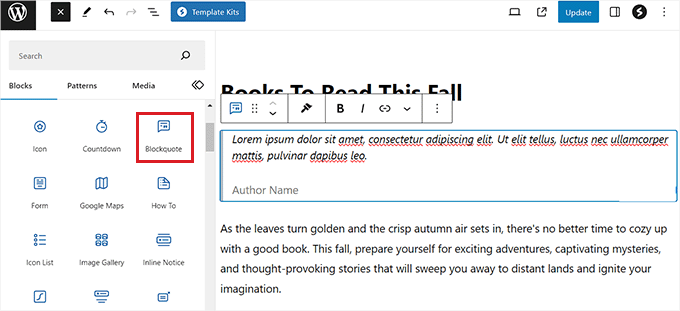
Quindi, fate clic sul pulsante “+” in alto a sinistra dello schermo per aggiungere il blocco Blockquote in qualsiasi punto del contenuto.
Successivamente, è possibile inserire il testo nell’area di testo.

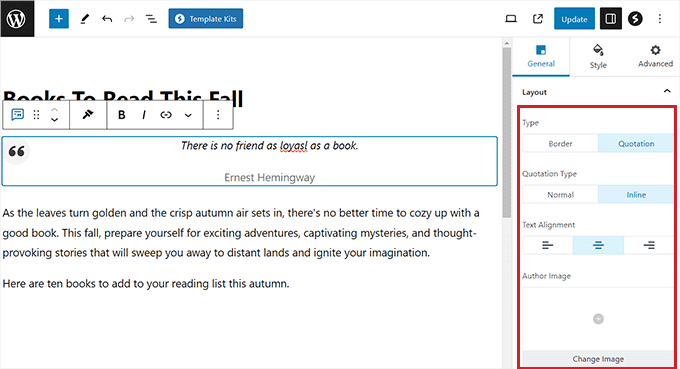
Una volta fatto ciò, è possibile configurare il layout del Blockquote dal pannello a destra.
Da qui è possibile scegliere l’opzione “Bordo” per un layout semplice e l’opzione “Citazione” se si desidera aggiungere virgolette, selezionare l’allineamento del testo e altro ancora.
È inoltre possibile aggiungere un’immagine dell’autore per dare ulteriore stile al blocco Blockquote.

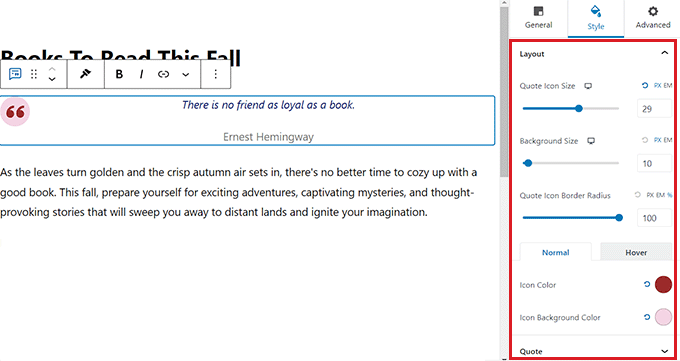
Passare quindi alla scheda “Stile” nel pannello dei blocchi per modificare la dimensione dell’icona della citazione, la dimensione dello sfondo e altro ancora.
Da questa scheda è possibile modificare il colore della citazione, la tipografia, il colore dell’autore e la spaziatura del blocco.

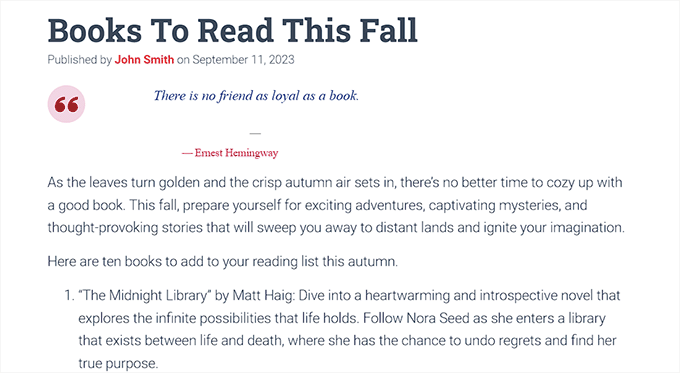
Infine, fai clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni.
Ora potete visitare il vostro blog WordPress per visualizzare il blocco Blockquote in azione.

Metodo 2: Aggiungere CSS personalizzati per personalizzare lo stile delle virgolette usando WPCode
Se non si vuole usare un plugin di WordPress, l’aggiunta di CSS personalizzati è un altro modo per personalizzare il blockquote.
Il modo più semplice per aggiungere codice CSS personalizzato al vostro sito web è il plugin WPCode, che è il miglior plugin di snippets di codice sul mercato.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha anche una versione gratuita. Tuttavia, per sbloccare l’opzione “CSS Snippet” è necessario disporre del piano premium del plugin.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Quindi, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

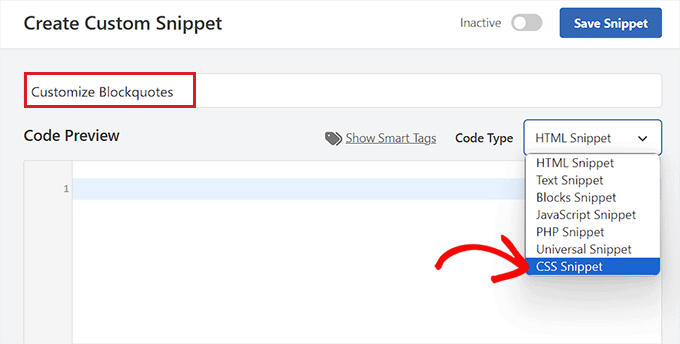
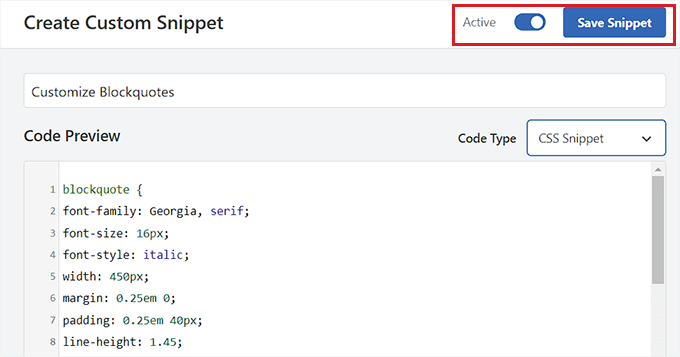
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Quindi, selezionare “Snippet CSS” come tipo di codice dal menu a discesa nell’angolo destro dello schermo.

Dopodiché, si può inserire uno dei seguenti snippet di codice CSS personalizzato nella casella “Anteprima codice” per modificare l’aspetto e lo stile della citazione a blocchi.
Tenete presente che queste impostazioni cambieranno l’aspetto del blocco “Citazione” predefinito di WordPress.
Ecco alcuni stili di blockquote che potete utilizzare sul vostro sito web.
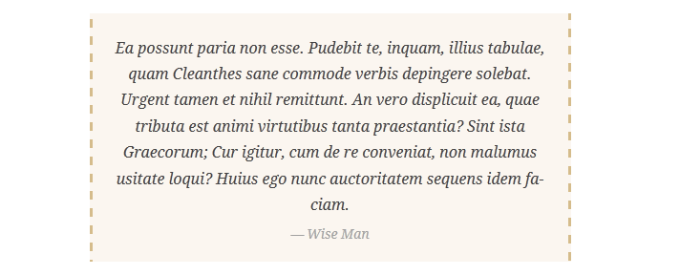
1. Classico Blockquote CSS
Di solito si usa l’immagine di sfondo dei CSS per aggiungere virgolette grandi nelle citazioni a blocchi. In questo esempio, abbiamo usato i CSS per aggiungere virgolette grandi.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
2. Blockquote classico con immagine
In questo esempio, abbiamo utilizzato un’immagine di sfondo per le virgolette.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
3. Citazioni a blocchi semplici
In questo esempio, abbiamo aggiunto un colore di sfondo e un bordo tratteggiato a sinistra al posto delle virgolette. Sentitevi liberi di giocare con i colori.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
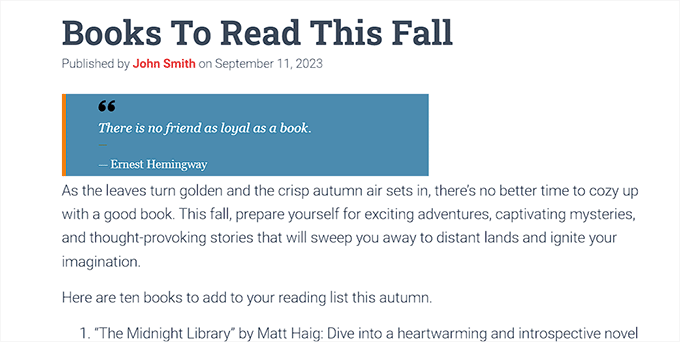
4. Blockquote bianco, blu e arancione
Le virgolette possono essere fatte risaltare e possono essere colorate quanto si vuole.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Utilizzo di Google Web Font per le virgolette nei CSS
In questo esempio di blockquote CSS, abbiamo utilizzato il font Droid Serif della libreria di font web di Google.
È possibile utilizzare qualsiasi font personalizzato. È sufficiente sostituire il font nel codice con la famiglia di font che si desidera utilizzare.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
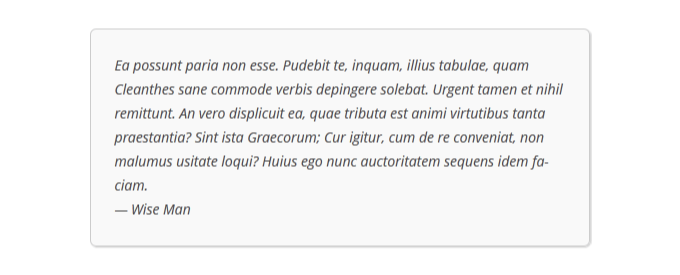
6. Cifra a blocchi ad angolo tondo
In questo esempio, abbiamo un blockquote con angoli arrotondati e abbiamo usato l’ombra per i bordi.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
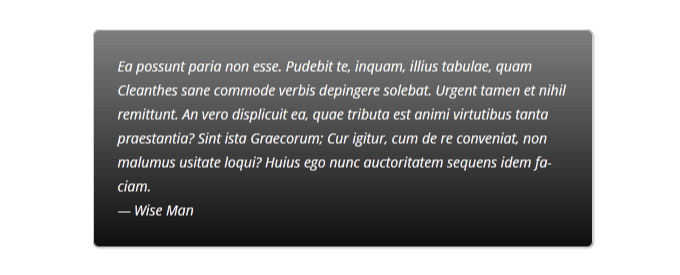
7. Utilizzo di un gradiente come sfondo per le citazioni a blocchi
In questo esempio di CSS blockquote, abbiamo usato il gradiente CSS per migliorare lo sfondo di un blockquote.
I gradienti CSS sono difficili a causa della compatibilità tra browser. Si consiglia di utilizzare un generatore di gradienti CSS, come CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
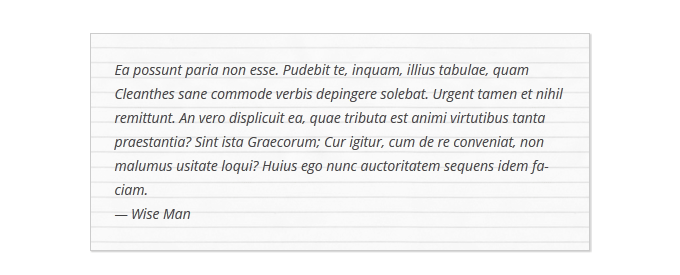
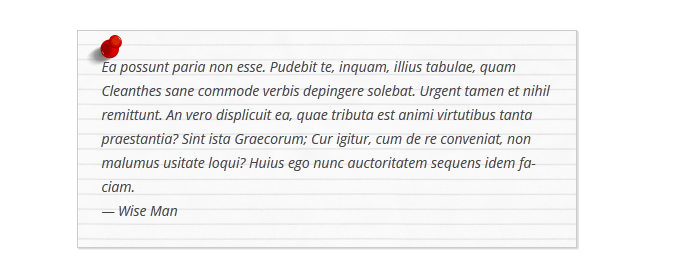
8. Blockquote con pattern di sfondo
In questo esempio, abbiamo usato un’immagine di sfondo come pattern per il blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: è necessario sostituire l’URL dell’immagine di sfondo nel codice CSS con l’URL dell’immagine caricata sul sito web WordPress.
9. Utilizzo di più immagini nello sfondo di una citazione a blocchi
È possibile utilizzare più immagini per lo sfondo del blockquote utilizzando i CSS. Ad esempio, abbiamo usato blockquote:before uno pseudo-elemento per aggiungere un’altra immagine di sfondo al blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Nota: è necessario sostituire gli URL delle immagini di sfondo nel codice CSS con le immagini caricate sul sito web.
Aggiungere il codice e salvare lo snippet
Una volta scelto lo stile blockquote e aggiunto il suo codice CSS nel riquadro “Anteprima codice”, scorrere giù fino alla sezione “Inserimento”.
Da qui, selezionare la modalità “Inserimento automatico”, in modo che il codice cambi automaticamente l’aspetto del blocco Quote al momento dell’attivazione.

Infine, tornare in alto nella pagina per attivare/disattivare l’interruttore “Inattivo”.
Quindi, fare clic sul pulsante “Salva snippet” per salvare le impostazioni.

È ora possibile inserire un blocco Citazione in una pagina o in un articolo di WordPress.
Quindi, è possibile visitare il proprio sito WordPress per visualizzare il blocco Quote stilizzato.

Bonus: visualizza citazioni casuali nella barra laterale di WordPress
Se volete, potete anche visualizzare le citazioni dei clienti soddisfatti nella barra laterale di WordPress. In questo modo gli utenti saranno motivati a esplorare il vostro sito e potrebbero finire per fare un acquisto o iscriversi alla vostra newsletter.
Per mostrare citazioni casuali, è necessario installare e attivare il plugin Citazioni e suggerimenti. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
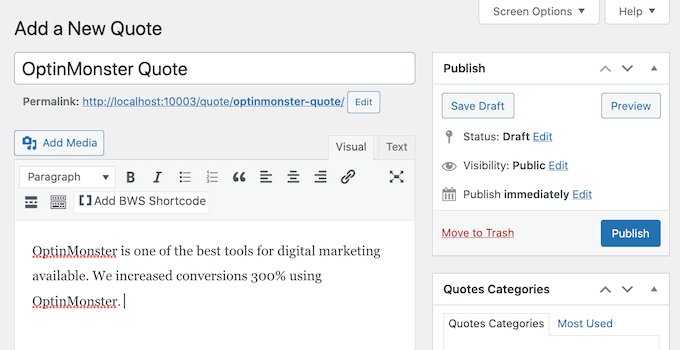
Dopo l’attivazione, visitare la pagina Preventivi ” Aggiungi nuovo, dove è possibile digitare il preventivo lasciato dal cliente nell’editor di testo. Dopodiché, fai clic sul pulsante “Pubblica”.

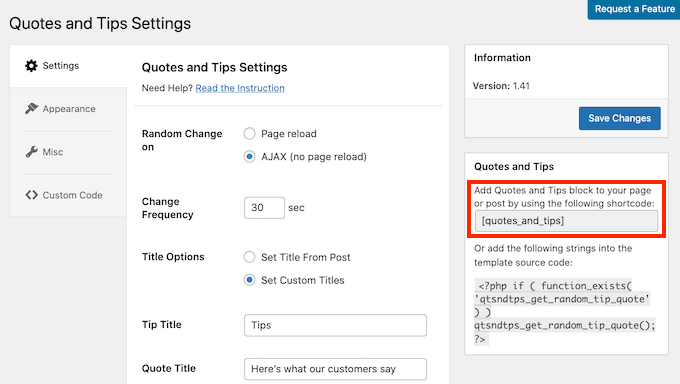
Una volta fatto ciò, andate alla pagina Citazioni ” Impostazioni dalla Bacheca di WordPress e copiate lo shortcode nella sezione “Citazioni e suggerimenti”.
È quindi possibile incollare questo shortcode nella barra laterale o in qualsiasi area widget di proprio gradimento.

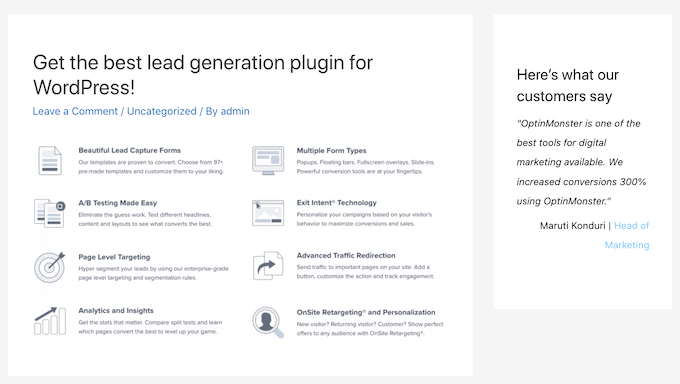
Così facendo, i visitatori vedranno nella barra laterale di WordPress le citazioni casuali dei clienti.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come mostrare citazioni casuali nella barra laterale di WordPress.

Speriamo che questo articolo vi sia stato utile per imparare a personalizzare lo stile dei blockquote nei temi di WordPress. Potete anche consultare la nostra guida su come scegliere il miglior software di progettazione e i migliori servizi gratuiti di hosting per siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Syams Qomar says
How to make it responsive?
WPBeginner Support says
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE says
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support says
The quotes should be relatively responsive without any changes
Admin
Sachin Nayi says
is there any way to add social media share button at each blockquote?
WPBeginner Support says
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Admin
Rubnawaz Quraishi says
Can we use blockquotes with author image?
Vishwas says
Thanks a ton, man! You’re a saviour.
Aakash Waghmare says
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen says
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe says
Makes sense but does not work with the tesseract theme.
Catherine says
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve says
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support says
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Admin
Barb Keck says
How do you add a closing quote?
Giampaolo says
Thank’s very helpful.
Sameer Panda says
Very helpful. I used the left border one. Thanks for sharing.
Chuka says
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda says
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz says
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli says
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah says
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina says
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli says
Inside your child theme’s style.css
Jessica says
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet says
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB says
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz says
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore says
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni says
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris says
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson says
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad says
Thanks Man For This Article
Preston Ehrler says
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman says
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff says
It doesn’t default to italics. It is probably a styling thing in your theme.
Admin
Leonard Grossman says
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan says
It is not working in thesis 2.0? any suggestion?
Editorial Staff says
See what thesis is using for their blockquote styles.
Admin
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan says
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack says
Thanks so much for this.
Akhil Gupta says
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam says
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul says
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson says
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa says
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.