Você está procurando uma maneira de personalizar o estilo das citações de bloco nos temas do WordPress?
As citações geralmente são a parte mais memorável de seu artigo. Elas também são a parte mais compartilhada de qualquer post ou página de blog. É por isso que os jornais e os principais sites de mídia personalizam seu estilo de citação em bloco para que ele se destaque.
Neste artigo, mostraremos como personalizar facilmente o estilo de blockquotes nos temas do WordPress.

Por que usar e personalizar o estilo de aspas no WordPress?
O uso de blockquotes no seu conteúdo pode melhorar a experiência do usuário no seu site WordPress. Você pode usá-las para fazer com que uma seção selecionada do texto se destaque do restante do conteúdo e chame a atenção dos leitores.
Por exemplo, você pode usar aspas de bloco para citações de autores e influenciadores, citações de publicações, depoimentos de seus clientes ou destacar informações valiosas para os visitantes do seu blog WordPress.
Outro benefício do uso de blockquotes é que eles podem aumentar o engajamento social. Permitir que os usuários compartilhem uma citação no Twitter ou no Facebook pode ajudá-lo a obter mais seguidores e melhorar a visibilidade da sua marca nas mídias sociais.
Por padrão, o WordPress oferece um bloco de citação no editor de conteúdo. Para adicioná-lo, basta ir até o editor do WordPress e inserir o bloco Citação onde você quiser no conteúdo.

Entretanto, o bloco de citação padrão não oferece muitas opções de personalização. Você só pode alterar o tamanho do texto e escolher entre os estilos padrão do WordPress.
Dito isso, vamos dar uma olhada em como você pode personalizar o estilo das citações de bloco nos temas do WordPress. Mostraremos como alterar o estilo das citações de bloco usando um plug-in do WordPress e também usando CSS personalizado:
Método 1: Personalizar o estilo das citações em bloco usando um plug-in
Uma maneira fácil de personalizar as citações de bloco em seu site do WordPress é usar um plug-in como o Spectra – WordPress Gutenberg Blocks. É um plug-in gratuito do WordPress que adiciona blocos adicionais no editor de conteúdo do WordPress, incluindo citações de bloco personalizáveis.
Primeiro, você precisará instalar e ativar o plug-in Spectra – WordPress Gutenberg Blocks. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
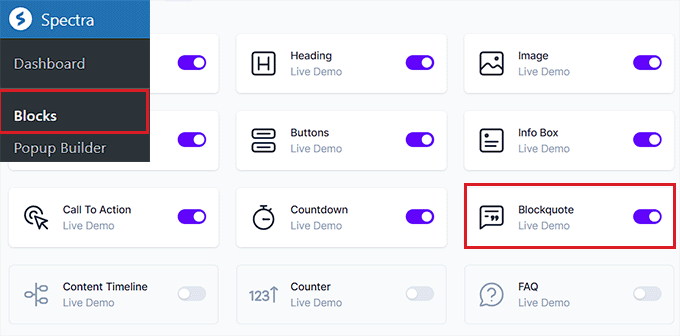
Após a ativação, visite a página Spectra ” Blocks na barra lateral do administrador do WordPress.
Aqui, você verá que o plug-in ativou todos os blocos adicionais, incluindo o bloco Blockquote por padrão.
A partir daqui, você pode desativar todos os blocos desnecessários, alternando o botão ao lado dessas opções.

Depois disso, abra uma página ou postagem de sua preferência no editor de blocos.
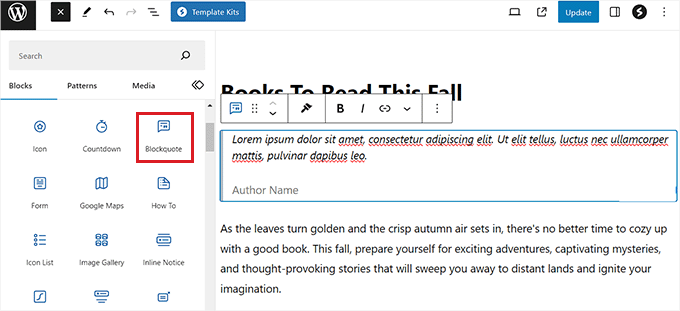
Em seguida, clique no botão “+” no canto superior esquerdo da tela para adicionar o bloco Blockquote em qualquer lugar do seu conteúdo.
Depois disso, você pode inserir o texto na área de citação de bloco.

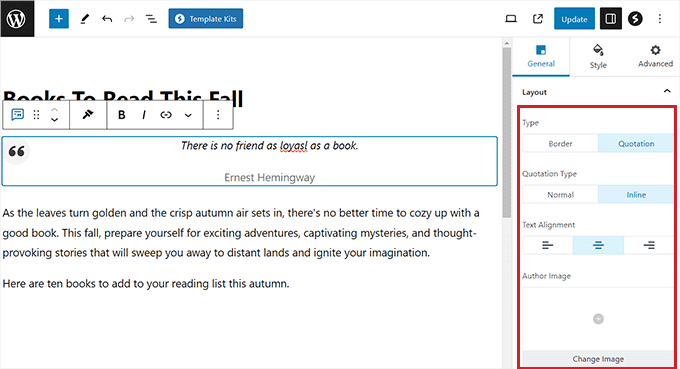
Depois de fazer isso, você pode configurar o layout do Blockquote no painel à direita.
A partir daí, você pode escolher a opção “Border” (Borda) para um layout simples e a opção “Quotation” (Cotação) se quiser adicionar aspas, selecionar o alinhamento do texto e muito mais.
Você também pode adicionar uma imagem do autor para dar mais estilo ao seu bloco de citação de bloco.

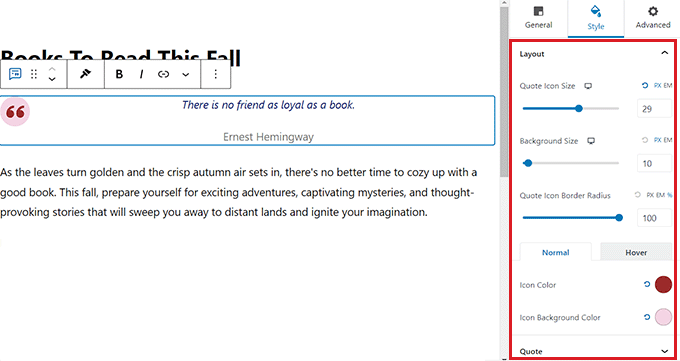
Em seguida, vá para a guia “Style” (Estilo) no painel de blocos para alterar o tamanho do ícone de citação, o tamanho do plano de fundo e muito mais.
Você também pode alterar a cor da citação, a tipografia, a cor do autor e o espaçamento do seu bloco nessa guia.

Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior para armazenar suas configurações.
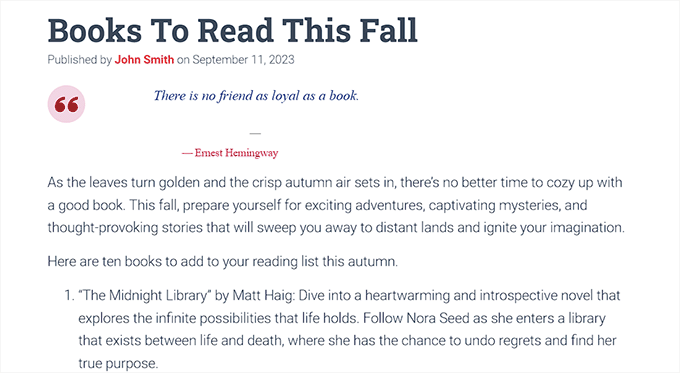
Agora, você pode visitar seu blog do WordPress para ver o bloco Blockquote em ação.

Método 2: Adicionar CSS personalizado para personalizar o estilo das citações em bloco usando o WPCode
Se você não quiser usar um plug-in do WordPress, adicionar CSS personalizado é outra maneira de personalizar sua citação de bloco.
A maneira mais fácil de adicionar código CSS personalizado ao seu site é o plug-in WPCode, que é o melhor plug-in de snippets de código do mercado.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita. No entanto, você precisará do plano premium do plug-in para desbloquear a opção “CSS Snippet”.
Após a ativação, visite a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Em seguida, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

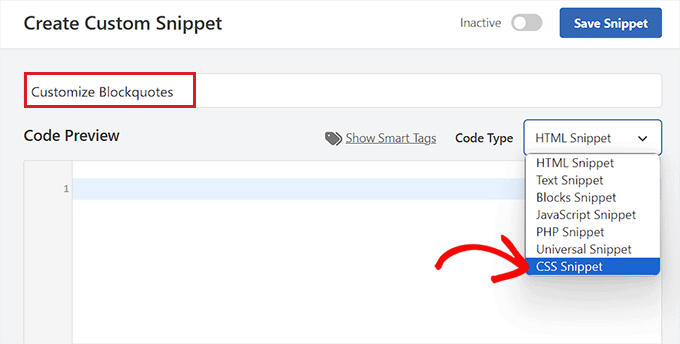
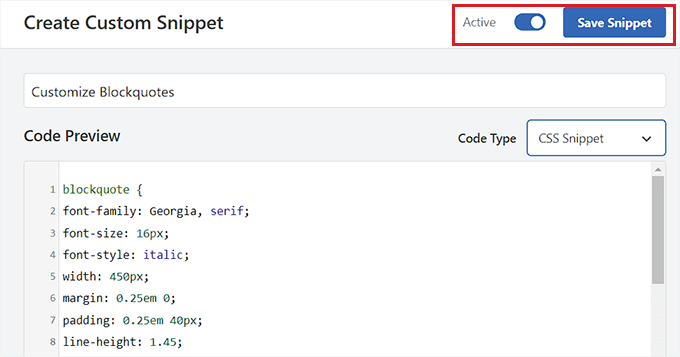
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
Em seguida, selecione “CSS Snippet” como o tipo de código no menu suspenso no canto direito da tela.

Depois disso, você pode inserir qualquer um dos seguintes trechos de código CSS personalizado na caixa “Code Preview” (Visualização de código) para alterar a aparência e o estilo da citação de bloco.
Lembre-se de que essas configurações alterarão a aparência do bloco “Quote” padrão no WordPress.
Aqui estão alguns estilos de citação em bloco que você pode usar em seu site.
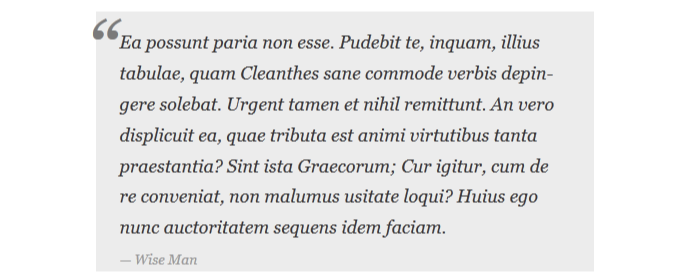
1. Blockquote CSS clássico
Normalmente, as pessoas usam a imagem de fundo do CSS para adicionar aspas grandes em blockquotes. Neste exemplo, usamos CSS para adicionar aspas grandes.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
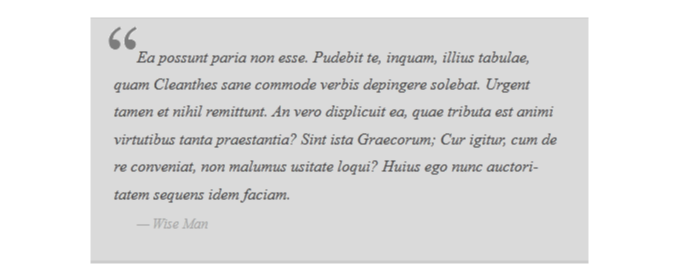
2. Blockquote clássico com imagem
Neste exemplo, usamos uma imagem de fundo para as aspas.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
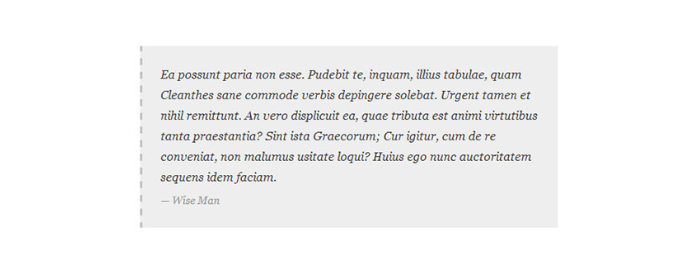
3. Citação de bloco simples
Neste exemplo, adicionamos uma cor de fundo e uma borda esquerda tracejada em vez de blockquotes. Sinta-se à vontade para brincar com as cores.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
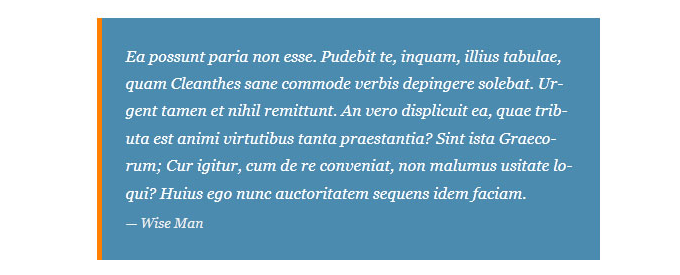
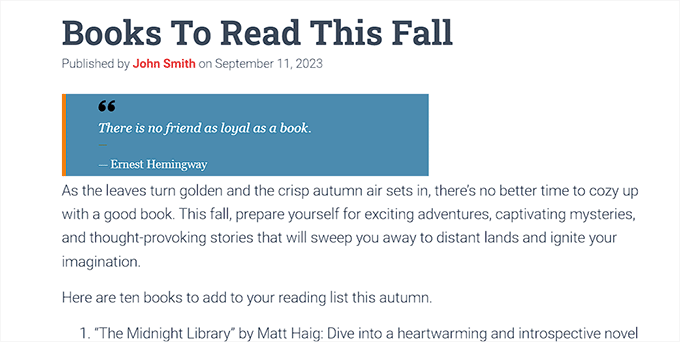
4. Blockquote branco, azul e laranja
As citações em bloco podem ser destacadas e podem ser tão coloridas quanto você quiser.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Uso do Google Web Fonts para citações em bloco no CSS
Neste exemplo de CSS de citação de bloco, usamos a fonte Droid Serif da biblioteca de fontes da Web do Google.
Você pode usar qualquer fonte personalizada que desejar. Basta substituir a fonte no código pela família de fontes que você deseja usar.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Canto redondo de citação de bloco
Neste exemplo, temos uma citação de bloco com cantos arredondados e usamos sombra projetada para as bordas.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
7. Uso de gradiente como plano de fundo para citação de bloco
Neste exemplo de citação de bloco CSS, usamos o gradiente CSS para aprimorar o plano de fundo de uma citação de bloco.
Os gradientes CSS são complicados devido à compatibilidade entre navegadores. Recomendamos usar um gerador de gradiente CSS, como o CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
8. Blockquote com padrão de fundo
Neste exemplo, usamos uma imagem de fundo como padrão para blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Observação: será necessário substituir o URL da imagem de fundo no código CSS pelo URL da imagem que você carregou no site do WordPress.
9. Uso de várias imagens no plano de fundo de citação de bloco
Você pode usar várias imagens no plano de fundo da citação de bloco usando CSS. Por exemplo, usamos blockquote:before como pseudoelemento para adicionar outra imagem de fundo ao blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Observação: você precisará substituir os URLs da imagem de fundo no código CSS pelas imagens carregadas no seu site.
Adicionar código e salvar seu snippet
Depois de escolher um estilo de citação de bloco e adicionar seu código CSS à caixa “Code Preview” (Visualização de código), role para baixo até a seção “Insertion” (Inserção).
A partir daí, selecione o modo “Auto Insert” (Inserção automática) para que o código altere automaticamente a aparência do bloco de citações após a ativação.

Por fim, role de volta para a parte superior da página para alternar o botão “Inativo” para “Ativo”.
Em seguida, clique no botão “Save Snippet” para armazenar suas configurações.

Agora você pode inserir um bloco de citação em uma página ou publicação do WordPress.
Em seguida, você pode acessar o site do WordPress para visualizar o bloco de citações estilizado.

Bônus: Exibir citações aleatórias na barra lateral do WordPress
Se desejar, você também pode exibir citações de clientes satisfeitos na barra lateral do WordPress. Isso motivará os usuários a explorar seu site, e eles podem acabar fazendo uma compra ou se inscrevendo em seu boletim informativo.
Para mostrar citações aleatórias, você deve instalar e ativar o plug-in Quotes and Tips. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
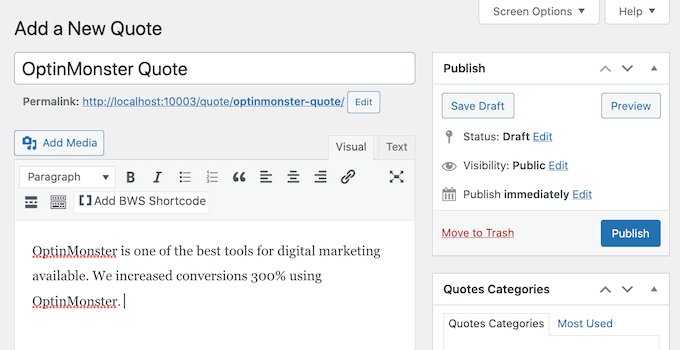
Após a ativação, visite a página Quotes ” Add New (Cotações ” Adicionar novo ), onde você pode digitar a cotação deixada pelo cliente no editor de texto. Depois disso, clique no botão “Publish” (Publicar).

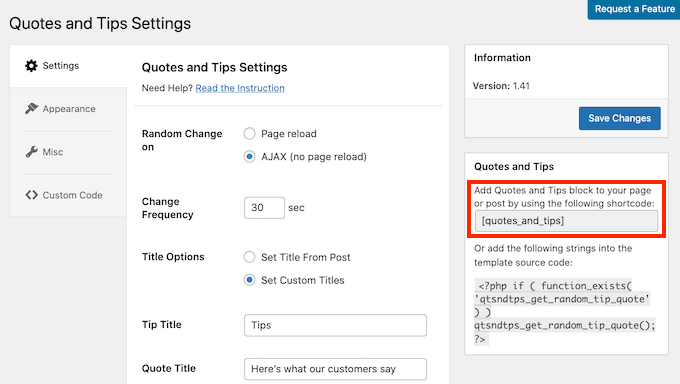
Depois de fazer isso, vá para a página Quotes ” Settings (Cotações ” Configurações ) no painel do WordPress e copie o shortcode na seção “Quotes and Tips” (Cotações e dicas).
Em seguida, você pode colar esse shortcode na barra lateral ou em qualquer área de widget de sua preferência.

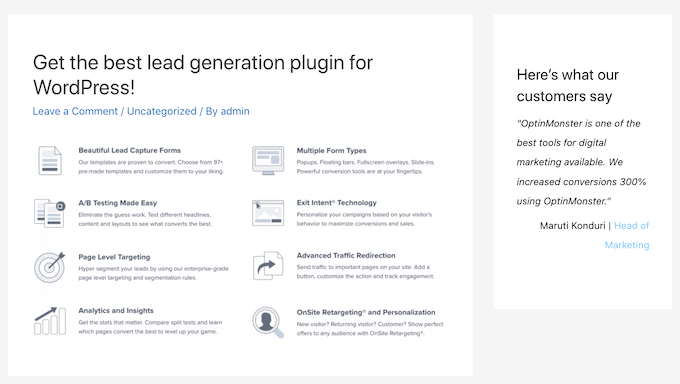
Ao fazer isso, os visitantes agora verão citações aleatórias na barra lateral do WordPress feitas por clientes.
Para obter instruções detalhadas, consulte nosso tutorial sobre como exibir citações aleatórias na barra lateral do WordPress.

Esperamos que este artigo tenha ajudado você a aprender como personalizar o estilo de blockquotes nos temas do WordPress. Você também pode consultar nosso guia sobre como escolher o melhor software de design e os melhores serviços gratuitos de hospedagem de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Syams Qomar says
How to make it responsive?
WPBeginner Support says
It would depend on your theme but the blockquotes should be responsive by default.
Administrador
JULIE says
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support says
The quotes should be relatively responsive without any changes
Administrador
Sachin Nayi says
is there any way to add social media share button at each blockquote?
WPBeginner Support says
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Administrador
Rubnawaz Quraishi says
Can we use blockquotes with author image?
Vishwas says
Thanks a ton, man! You’re a saviour.
Aakash Waghmare says
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen says
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe says
Makes sense but does not work with the tesseract theme.
Catherine says
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve says
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support says
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Administrador
Barb Keck says
How do you add a closing quote?
Giampaolo says
Thank’s very helpful.
Sameer Panda says
Very helpful. I used the left border one. Thanks for sharing.
Chuka says
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda says
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz says
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli says
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah says
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina says
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli says
Inside your child theme’s style.css
Jessica says
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet says
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB says
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz says
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore says
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni says
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris says
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson says
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad says
Thanks Man For This Article
Preston Ehrler says
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman says
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff says
It doesn’t default to italics. It is probably a styling thing in your theme.
Administrador
Leonard Grossman says
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan says
It is not working in thesis 2.0? any suggestion?
Editorial Staff says
See what thesis is using for their blockquote styles.
Administrador
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams says
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan says
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack says
Thanks so much for this.
Akhil Gupta says
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam says
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul says
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson says
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa says
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.