Are you looking for a Page Builder by SiteOrigin review, to help you decide whether it’s the right page builder for you?
SiteOrigin allows you to create responsive, custom pages using a drag and drop editor. It’s optimized for performance, integrates seamlessly with the built-in WordPress editors, and comes with a range of premium add-ons.
In this Page Builder by SiteOrigin review, we’ll take a closer look at this popular page builder, to see whether it’s right for your WordPress website.

Page Builder by SiteOrigin Review: Is It Right for You?
SiteOrigin is a drag and drop page builder that works with any WordPress theme. If you’re just getting started or have a limited budget, then you can download the free Page Builder by SiteOrigin plugin from WordPress.org, and get started right away.

This free plugin allows you to build custom page designs using the standard WordPress widgets, and integrates seamlessly with the WordPress content editors.
That said, you can build all kinds of pages using a familiar interface, and without having to write a single line of code.

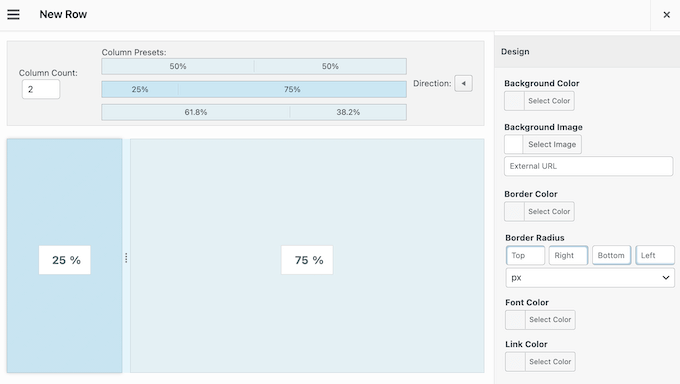
You can also customize every part of the design, including changing the spacing, borders, padding and margins. As you edit, your changes will appear in real time so you can try lots of different settings, to see what looks the best.
However, if you upgrade to the premium SiteOrigin plugin then you’ll get access to the full range of add-ons.
Often, these unlock extra settings and features for the standard SiteOrigin widgets. For example, you’ll be able to transform images with text overlays, CSS animations, and shapes, or display your images in a lightbox popup.
You can also use powerful add-ons such as Toggle Visibility to show different content to mobile, tablet, and desktop users, or create exclusive members-only content that only appears to logged in users.
Page Builder by SiteOrigin Review: Is It Right for You?
With the right page builder, you can create a professional-looking website that’ll have no problems converting visitors into users, email subscribers, and customers.
In this Page Builder by SiteOrigin review, we’ll see if it’s the right choice for your website.
1. Drag and Drop Builder
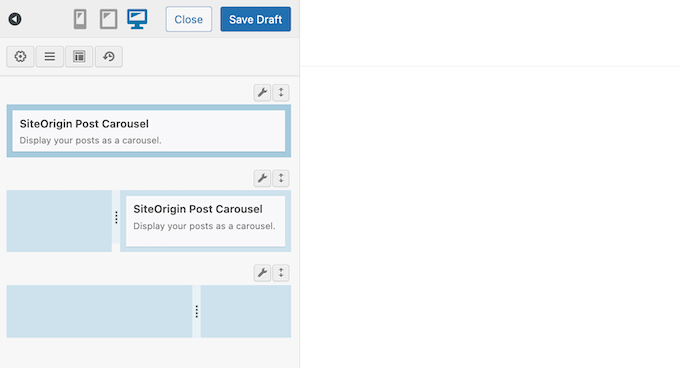
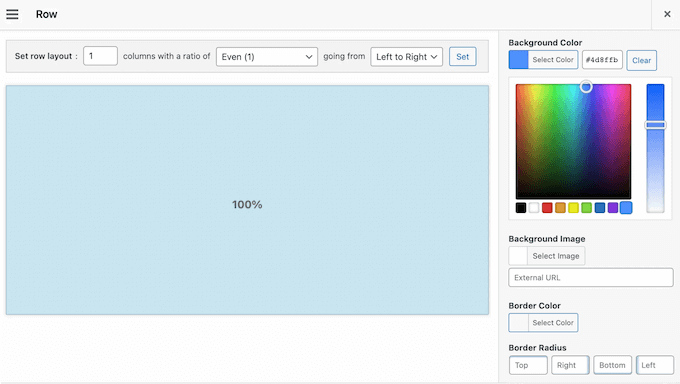
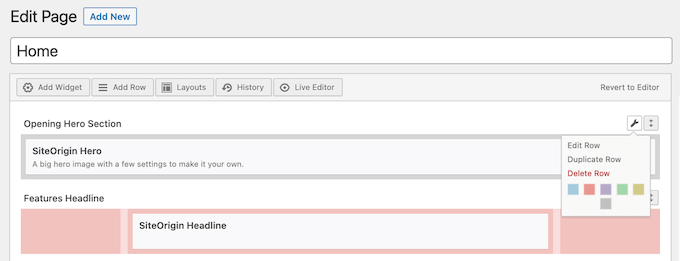
Page Builder by SiteOrigin has a user-friendly editor where you can move widgets, resize columns, reorder rows, and more, using simple drag and drop. This allows you to create all kinds of landing pages, sales pages, and other designs.

As you make changes, the live editor shows exactly how the page will look when published on your WordPress website. In this way, you can fine-tune your content in real time, and without having to write a single line of code.
Unlike some other page builders, you’ll add and move elements via the sidebar rather than directly in the live preview. Although this is similar to the theme customizer, it may take some practice if you’re used to working with other drag and drop page builders, such as SeedProd.
2. Integrates with WordPress Editors
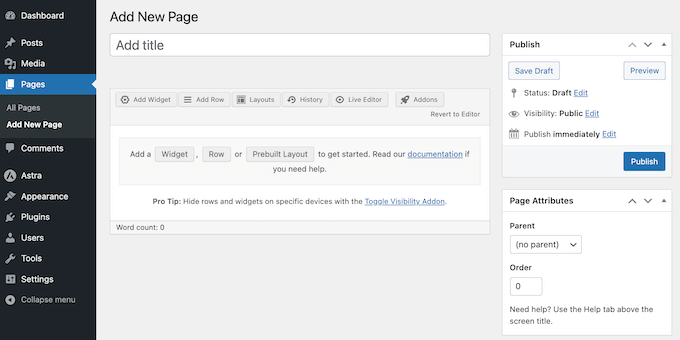
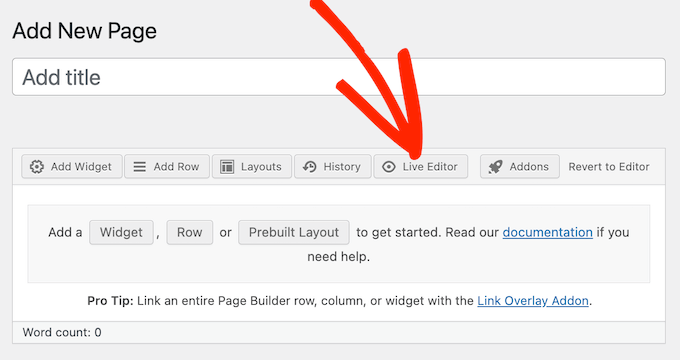
The SiteOrigin editor integrates seamlessly with the WordPress dashboard, so you can use it anywhere. To start, you can open any page or post in the standard WordPress block editor, and then launch the SiteOrigin page builder with the click of a button.

Alternatively, you can insert a Page Builder Layout into the WordPress block editor.
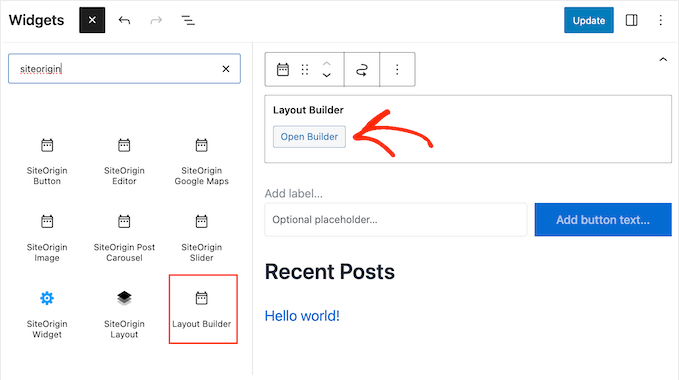
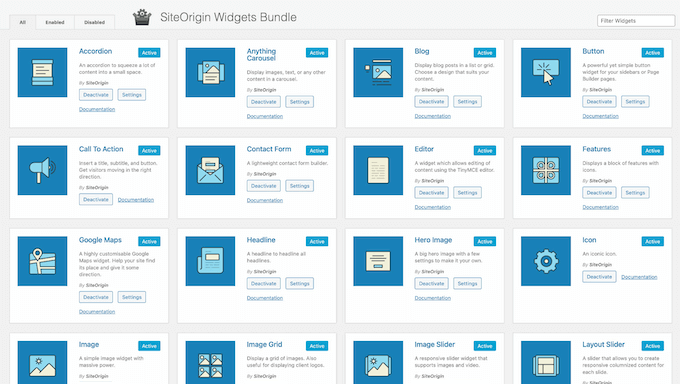
Finally, if you install the free SiteOrigin Widgets Bundle, then you can use the SiteOrigin Widget Block. In this way, you can build custom layouts and then display them in the sidebar, footer, or any other widget-ready area.

3. Compatible With Any WordPress Theme
Page Builder by SiteOrigin is compatible with any standarized WordPress theme. This means you can use any theme you want, or change themes without losing your SiteOrigin designs.
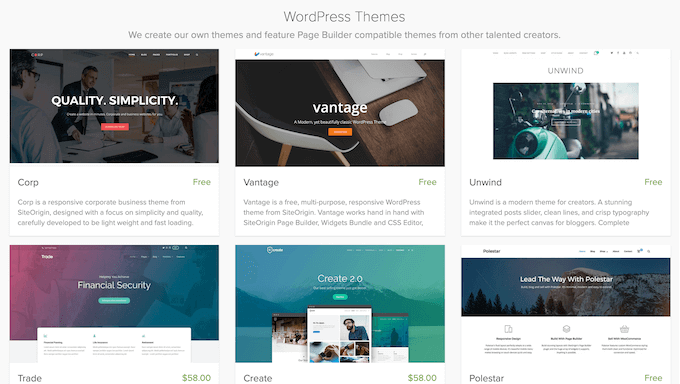
Are you looking for a new WordPress theme? Then SiteOrigin has created a range of free themes that are designed to work perfectly with their Page Builder.

4. Integrates with WordPress Widgets
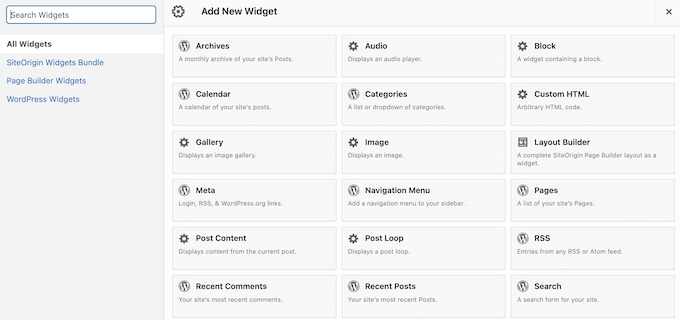
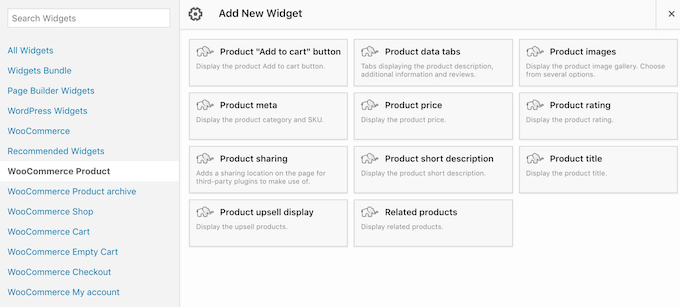
Page Builder by SiteOrigin is compatible with all the standard WordPress widgets, so you can continue working with the content you’re already familiar with. Simply open the ‘Add New Widget’ dashboard and then select the widget you want to use.

SiteOrigin will then add that widget to the currently-selected row, ready for you to edit or reorder using drag and drop.
5. Mobile Responsive
According to our internet usage statistics, mobile internet traffic accounts for almost 55% of total web traffic. With that in mind, your pages should look just as good on smartphones and tablets, as they do on desktop computers.
The good news is that any content you create using Page Builder by SiteOrigin will be mobile responsive by default. With that said, any pages you design will look great, no matter what device the visitor is using.
6. Optimized for Performance
As you build your layouts, Page Builder generates and optimizes the necessary code behind-the-scenes. In fact, according to the SiteOrigin website, Page Builder is up to 100 times lighter than other popular grid systems.
With that said, SiteOrigin can improve your page loading speeds. It’s also compatible with many popular performance and caching plugins.
7. Row and Widget Styles
SiteOrigin has row and widget styles that allow you to fine-tune your content. This includes changing the background, paddings, and column spacing.

More advanced website owners can even use custom CSS to create a completely unique design.
8. History Browser
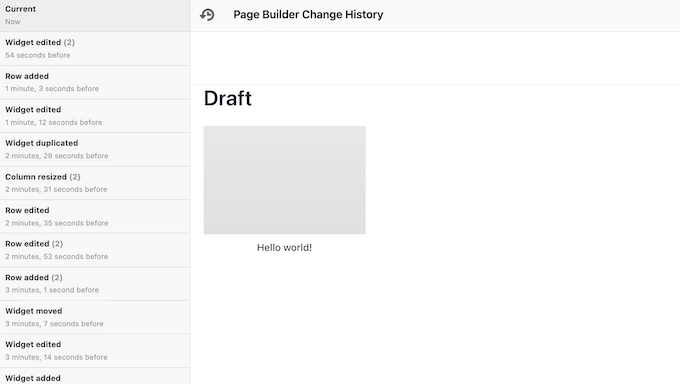
SiteOrigin has a built-in History Browser that lets you undo your latest changes, or even revert to an earlier version of the design. This makes it easy to try lots of different settings, to see what suits your WordPress website the best.

9. More Styles and Settings
Many of the premium SiteOrigin add-ons unlock additional styles for the default widgets. For example, you can use the Tabs add-on to fine-tune every part of your tabbed content, including changing its alignment, border radius, and padding.
This add-on also comes with several tab presets, so you can give your tabs a professional look and feel with just a few clicks.
Similarly, if you use the Testimonials Widget to display social proof, then the Testimonials add-on gives you access to extra sizes, layouts, and custom fonts.
10. Supports Custom Post Types
Do you use custom post types on your website? You can enable Page Builder for custom post types, simply by checking a box in the plugin’s settings.
Even better, if you upgrade to the premium plugin then you can design custom post types using Page Builder. In particular, you can build reusable templates, define your post type settings, and then create posts of that type directly in the SiteOrigin editor.
11. Create Dynamic Content
Dynamic content can provide a more personalized experience, which can get you more conversions and engagement.
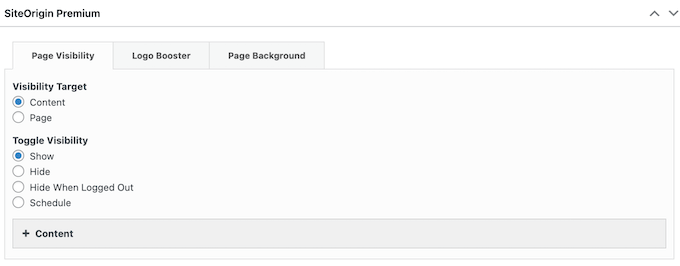
With that said, the Toggle Visibility add-on allows you to show different rows, columns, widgets, or even entire pages of content, based on various factors.

You can toggle this content on and off based on the visitor’s device, and whether they’re logged into an account. For example, if you allow user registration then you might use this add-on to show exclusive, members-only content.
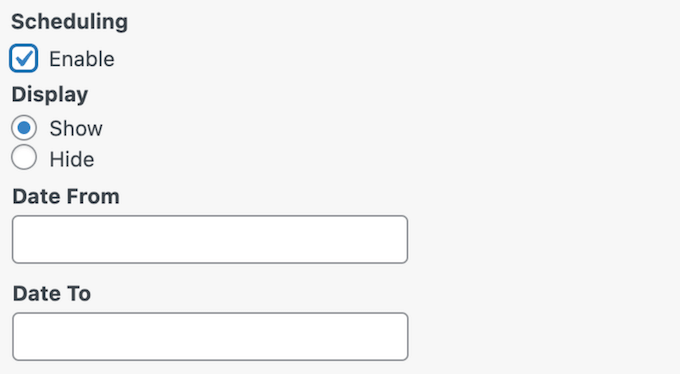
Toggle Visibility can also show unique content based on the day or time. This is a great way to keep your content fresh, even for regular visitors.
Alternatively, you might schedule your promotions in advance, or even create multiple promotions that run on different days of the week. This kind of automated workflow can save you a ton of time and effort, by allowing you to ‘set and forget.’

12. Customize Your WooCommerce Pages
Do you run an online marketplace or store?
WooCommerce comes with all the pages you need to add products, a shopping cart, and a checkout to your WordPress website. However, you can often boost conversions by optimizing these default WooCommerce pages.
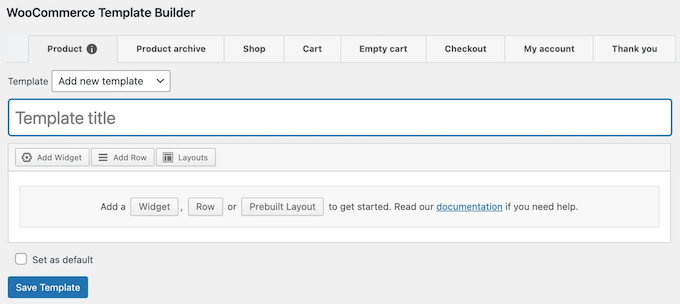
With SiteOrigin, you can create custom templates for WooCommerce. This allows you to create custom checkout pages, archives, cart pages, product pages, and more.

Even better, you can design these templates using the familiar SiteOrigin Page Builder interface.
That done, you can assign the same template to all your product and archive pages, and then override this default for specific pages. In this way, you can easily create unique designs for individual products, such as a brand new release or an item that’s currently on sale.
When designing your templates, you can use any of the default WordPress or SiteOrigin widgets. Beyond that, SiteOrigin provides a number of widgets that are designed specifically for WooCommerce, such as Product Meta, Related Product, and Product Data Tabs.

13. Customizable Images
By upgrading to the premium plugin, you can add hover text overlays to your images. You can choose the exact event that triggers each overlay, and even add separate animations to the overlay and the text within that overlay.
This is perfect for adding more information to your images. For example, if you run a photography portfolio or sell digital artwork online, then you might add a price overlay to each image.
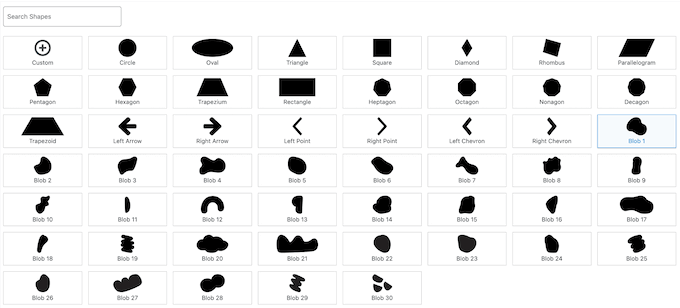
Another option is using SiteOrigin’s Image Shape add-on. This gives you more ways to customize your images including adding hover effects, shadows, and even image shapes.

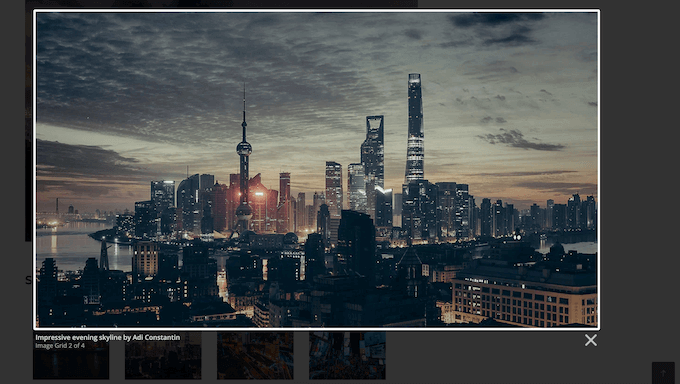
14. Lightbox Gallery
Sometimes, you may want to show larger versions of the images within an Image Widget, Grid Widget, Masonry Widget, or Slider Widget.
In that case, SiteOrigin can show your content in a lightbox popup, which appears over the page or post.

These lightbox galleries are fully customizable, so you can change the overlay color, opacity, navigation controls, and more.
You can also disable lightboxes on tablets and mobile devices, as visitors may struggle to control the popup on these smaller screens.
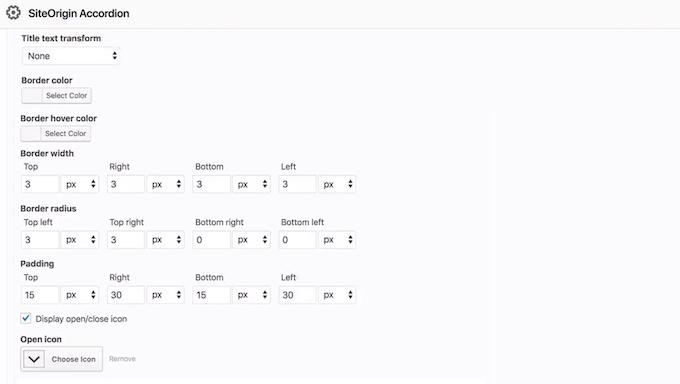
15. Customizable Accordions
An accordion displays content in a collapsible tab layout, so it’s perfect for presenting frequently asked questions or product details. It’s also a good option if you want to add lots of information to a small space, without overwhelming the reader.
With SiteOrigin’s Accordion add-on, you can create beautiful layouts, fast, using several pre-set accordion styles.

Alternatively, you can customize every part of the WordPress accordion including changing its background color, choosing new open and close icons, modifying the border width and radius, and more.
You can also add custom hover colors, which can help visitors navigate your accordions.
16. Internal and External Linking
Links help visitors find their way around your website, or may even redirect to useful external resources. With SiteOrigin, you can add links to all kinds of content.
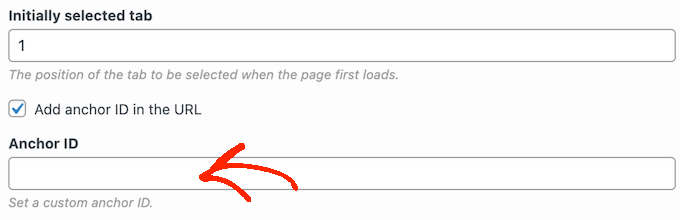
To start, you can use the Anchor ID add-on to link directly to specific slides, tabs, carousel items, and accordion panels. This allows users to jump to the section they’re most interested in, so it’s perfect for pages that have lots of content.
To start, simply find the widget you want to link to, and then type in an anchor ID.

You can then link to this exact content, using your site’s URL followed by the anchor ID.
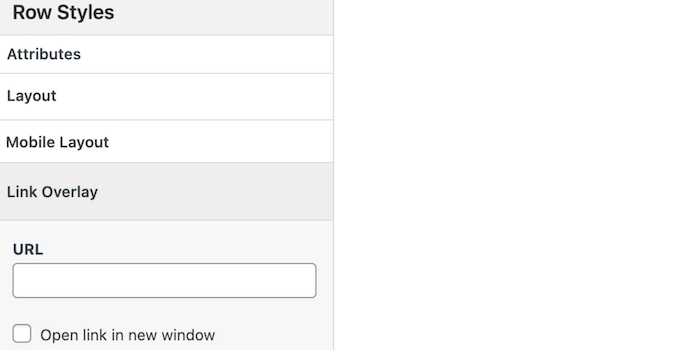
Alternatively, you can turn any row, cell, or widget into a clickable URL, using the Link Overlay add-on. Unlike anchor IDs, this allows you to link to both internal and external pages.

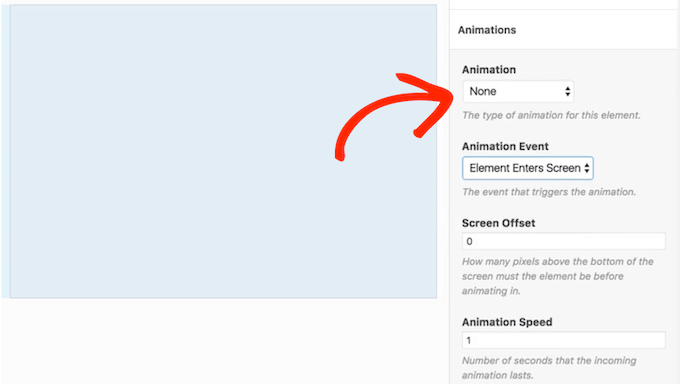
17. Block Animations
With the Block Animations add-on, you can add animations to any row, column, or widget. After enabling this add-on, you can choose from a range of effects, and then customize them by changing the delay, speed, screen offset, and more.

18. Lottie Animation Player
Lottie is a popular JSON-based animation format that can scale up or down without pixelation.
If you use Lottie animations, then SiteOrigin has a Lottie Player add-on. This allows you to add Lottie files via the SiteOrigin Page Builder or WordPress block editor. You can also add animations to any widget-ready area, such as the WordPress footer or similar section.
With that done, you can fine-tune how these animations appear on your site by enabling autoplay, adding player controls, looping the animations, and more.
19. Block Third-Party Embeds
Embedding content from third-party platforms can make your website more engaging, without a lot of extra effort. However, sometimes these embeds may collect user information without getting the visitor’s permission. In this way, you may end up accidentally breaking important privacy laws, including GDPR.
The good news is that SiteOrigin’s Embed Blocker add-on can help you comply with these laws. Simply activate the add-on, and it will give you tools to control embeds from platforms such as YouTube, Twitter, Soundcloud, Spotify, TikTok, and Google Maps.
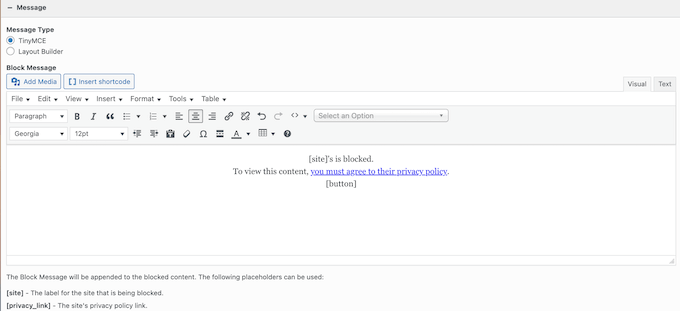
As part of this process, you can type in a custom message that visitors will see when they first arrive at your website. This is your chance to explain why the content is blocked, and provide a link to your privacy policy.

20. Customizable Blog Layouts
With the Blog add-on, you get additional display options and can control exactly how your posts appear in both a list and grid layout. You can also filter posts based on their categories and tags, publication date, post type, and many other factors.
With that done, you can reorder your posts, choose how many blogs to show per page, and change how SiteOrigin displays sticky posts. In this way, you can control exactly what posts visitors see on your WordPress blog.
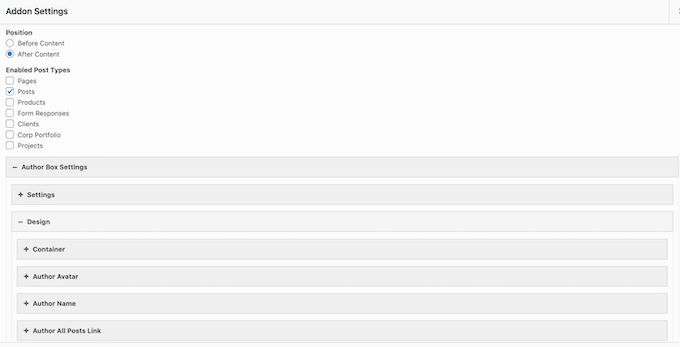
21. Detailed Author Boxes
Do you run a multi-author WordPress blog?
With the premium SiteOrigin plugin, you can create author info boxes featuring social links, a Gravatar, an author bio, and links to the writer’s recent posts. SiteOrigin will then add the author’s box to each blog post automatically.

The Author Box widget is also fully customizable so you can add your own color scheme, spacing, and custom fonts. In this way, you can create an author box that perfectly compliments your WordPress theme.
22. Carousel Overlays and Navigation
Carousels are a great way to show lots of information in a small amount of space, such as multiple customer testimonials or images in a photography portfolio.
If you’re using the SiteOrigin Post Carousel Widget, then you may be interested in the Carousel add-on. With this premium add-on, you can apply an eye-catching overlay color to your carousels. You can also add arrow or dot navigation, so visitors can move between the different slides with ease.
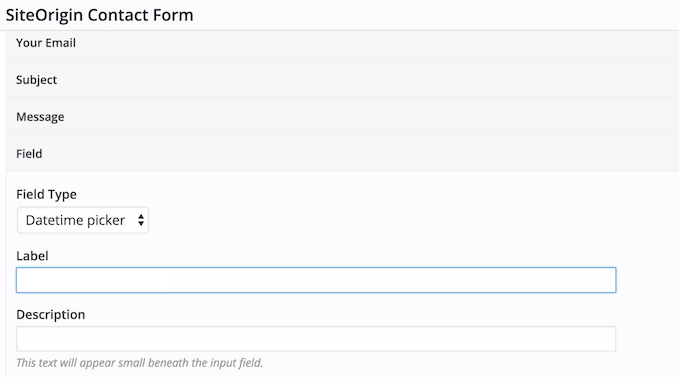
23. Contact Form Fields
A contact form gives visitors an easy way to ask questions, or speak to you about products and services. With that in mind, a contact form can help you do lead generation or even generate more sales.
If you upgrade to the premium SiteOrigin plugin, then you’ll get access to some additional fields that you can use in your contact forms. This includes location and date/time picker fields, so you can collect more information from visitors and potential customers.

Even better, the Location field integrates with the Google Maps API, so visitors will see their address on the map. In this way, they can easily see whether they’ve typed in the right address, and fix any mistakes before submitting the form.
24. Upload Multiple Media
Do you want to create beautiful galleries, sliders, hero frames, or other image-heavy content?
In that case, the Multiple Media add-on allows you to bulk upload media files. After uploading these files, SiteOrigin will create a new frame for each image, ready for you to edit individually.
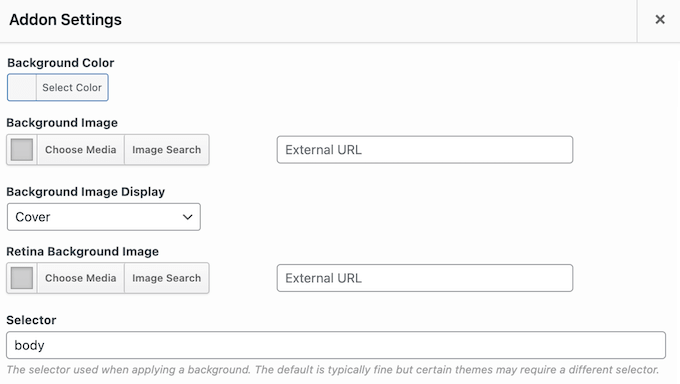
25. Image Color Page Backgrounds
With this premium add-on, you can apply the same image or background color across your entire website, with just a few clicks.

Alternatively, you can set a unique background for each page. For example, you might design a custom background for your latest landing page so it stands out from the rest of your online store, website, or blog.
You can also set a double-sized image for high-pixel-density displays. Going further, you can add these Retina background images to rows, cells, or even widgets using SiteOrigin’s Retina Background Images add-on.
26. Custom Font Library
Do you want to add custom fonts to your WordPress website?
Custom fonts can strengthen your branding, make your site easier to read, and catch the visitor’s attention, which can increase your pageviews and reduce bounce rate. With the Web Font Selector add-on, you can choose from a wide range of Google Web Fonts, directly in the SiteOrigin editors.
27. Additional Social Widgets
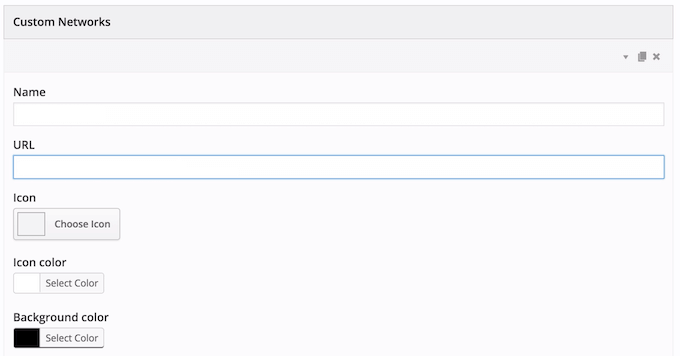
The SiteOrigin Social Media Buttons Widget has a fixed list of social networks with a matching icon. However, you can change these defaults using the Social Widgets add-on.
After enabling this add-on, you can upload your own custom social media icons, or even add extra networks. In this way, you can promote any social media profile you want, using an icon that perfectly suits your WordPress theme or company branding.

28. Informative Tooltips
Tooltips are additional pieces of information that appear when the visitor hovers over certain content. You can use tooltips to provide more context, suggest additional resources, or credit external sources.
After upgrading to the premium SiteOrigin plugin, you can add tooltips to all sorts of content, including pricing tables, buttons, images, and icons.

You can either display these tooltips automatically when the visitor hovers over an element, or wait until they click on that onscreen content. In addition, you can add a delay so visitors don’t trigger a tooltip by accident.
29. Eye-Catching CTAs
You can use call to actions to promote special offers, new products, affiliate links, or any other important content. No matter what content you’re promoting, you’ll want to make your CTAs stand out.
If you’re using the SiteOrigin Call To Action widget, then you may be interested in the premium Call-To-Action add-on. This unlocks additional settings and styles including Google Fonts, plus title and subtitle resizing. This can help you create more compelling Call to Actions, and get even more conversions.
30. Ajax Comments
Comments are an easy way to get more engagement, build a relationship with your audience, and may even improve your WordPress SEO. With that said, you’ll want to get more comments on your blog posts.
With the AJAX add-on, visitors can post a comment without having to reload the current page. This provides a more seamless user experience, and can keep the discussion flowing, since participants don’t have to keep reloading your website.
31. Dynamic Website Logos
An eye-catching logo helps establish your brand and makes your site stand out.
Most of the time, you’ll want to show the exact same logo across your entire WordPress website. However, sometimes you may want to show a different graphic. For example, you might display a product logo rather than your company graphic. Alternatively, you might resize your standard website logo to better fit the available space.
With SiteOrigin, you can override the default site logo on a page-by-page basis.
If you’re using WPML or Polylang then you can even show different versions of your primary logo, based on the visitor’s language settings. This is particularly useful if you’re creating a multilingual WordPress website.

32. Build a Custom Palette
Your site’s color scheme plays a big role in your branding, and can draw the visitor’s attention towards the most important content.
With the Custom Palette add-on, you can save all your most frequently-used colors to a convenient palette.

With that done, you can use this palette anywhere in the SiteOrigin Page Builder. In this way, your favorite shades are always within easy reach.
Going one step further, you may want to take a look at the Custom Row Colors add-on. With this premium add-on, you can apply custom background, cell divider, and hover colors to your rows.
Simply select the exact shades you want to use, and SiteOrigin will add them to a custom color palette that you can access at any time.

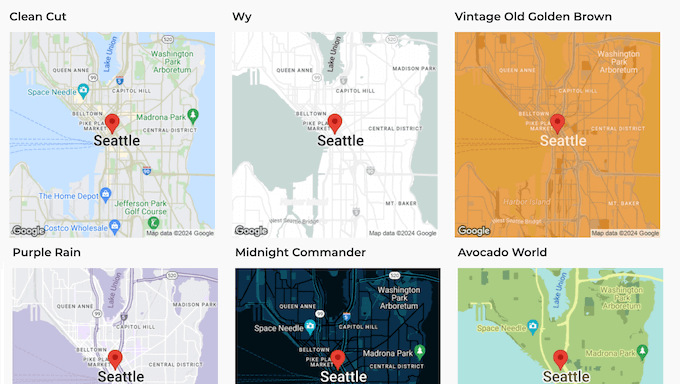
33. Additional Map Styles
Are you creating a website for a venue, such as a restaurant website? Alternatively, you might want to show nearby tourist attractions, or help customers find your office.
The good news is it’s easy to add a Google Map in WordPress. However, you may want to go one step further and change how the map looks. That said, you’ll be happy to learn that SiteOrigin’s Map Styles add-on comes with 23 extra map styles.

This add-on also provides settings for the Google Maps API consent prompt so you can change its color, image, and text.
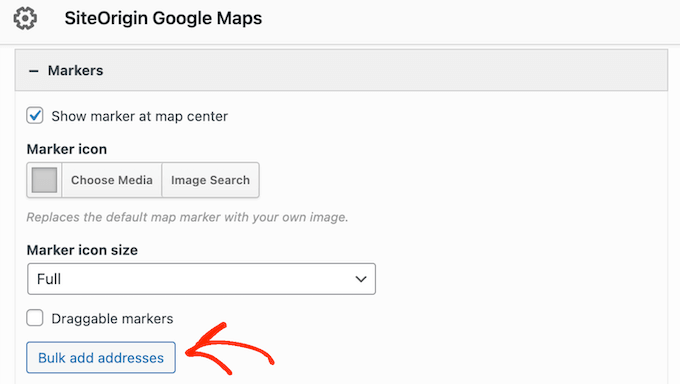
34. Add Markers in Bulk
If you’re using the SiteOrigin Google Maps Widget, then you may want to look at the Bulk Addresses add-on.

Simply install this extra software, and you can add multiple markers with ease. This is perfect for business websites that have several venues, or when you’re sharing lots of information such as a list of local tourist attractions.
After clicking the ‘Bulk add addresses’ button, you can simply type in all the addresses you want to use, separated by a comma. SiteOrigin will then add all these markers to your map.
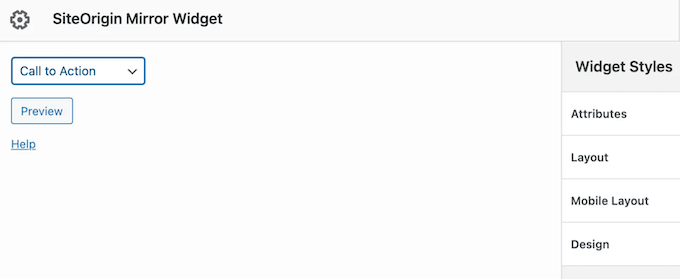
35. Easily Re-use Widgets
Sometimes you may want to re-use the same widget in multiple locations. With the Mirror Widgets add-on, you can create a widget with the correct styling and settings, and then use it across your entire WordPress website.

At some point, you may need to make some changes. The good news is that you can simply update the master widget, and SiteOrigin will apply these changes to all instances of the widget.
This can save you a ton of time and effort, and help you create a more consistent design.
36. Cross Domain Copy/Paste
Do you run a WordPress development agency, or manage multiple websites?
If you upgrade to the premium SiteOrigin plugin, then you can easily copy/paste rows, columns, and widgets across domain names.
This can save you a ton of time and effort. For example, if you’re a WordPress developer then you might create a library of frequently-used widgets with the correct settings and styling. You can then simply paste these widgets into every website you manage.
37. Remove SiteOrigin Branding
Are you a WordPress developer or designer?
By default, any pages you create using SiteOrigin will have a ‘Theme by SiteOrigin’ attribution in the footer. With the premium No Attribution add-on, you can remove this attribution. Simply active No Attribution, and you can hide the disclaimer just by checking a box in the plugin’s settings.
38. SiteOrigin Widget Bundle Integration
Do you want even more widgets?
Then you’ll be happy to learn that Page Builder integrates seamlessly with SiteOrigin’s Widget Bundle. This free plugin adds a ton of extra widgets to WordPress, including contact forms, CTAs, post carousels, and more.
Going further, you can use this plugin to create custom templates, styles and form fields for any existing widget. More advanced users can even develop their own widgets using the SiteOrigin Bundle Framework.
These additional widgets integrate seamlessly with SiteOrigin’s Page Builder, so you can use them on your landing pages, custom home pages, sales pages or any other layouts you create.

Even better, you can use these widgets in the WordPress content editor, any compatible third-party page builder plugin, or your theme’s widget-ready areas.
39. Community and Professional Support
Page Builder by SiteOrigin allows you to create all kinds of custom pages without having to write a single line of code. However, sometimes you may need some extra help to design beautiful, high-converting pages.
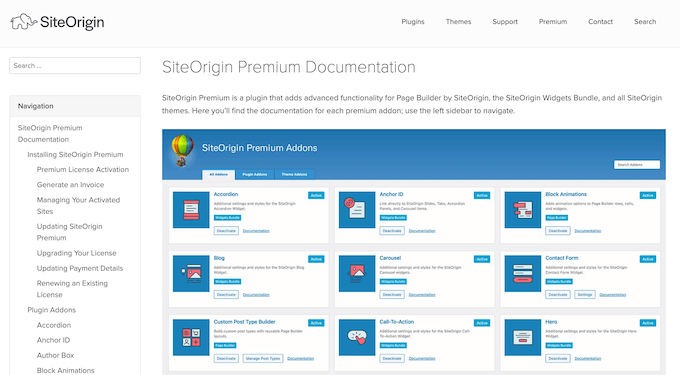
To start, you can access the SiteOrigin documentation 24/7. Here, you’ll find step-by-step guides on how to install and activate the WordPress plugin, right through to detailed tutorials on its premium add-ons.

There’s also a SiteOrigin blog where they cover a wide range of topics, including how to create video backgrounds, how to add Google Maps, and even how to stop spam.
If you’re using the free plugin, then you can post to the SiteOrigin forum on WordPress.org, and get answers to basic questions.
When posting to public support forums, it’s always a good idea to include as much information as possible, so the experts can understand your problem quickly and post a helpful response. For more on this topic, please see our guide on how to properly ask for WordPress support.
Do you prefer one-on-one support? All the premium plans include professional email support, so you can get help directly from the experts.
Page Builder by SiteOrigin Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the core SiteOrigin plugin from WordPress.org. This free plugin comes with a drag and drop editor, a live preview, and other essential features.
However, if you upgrade to SiteOrigin premium then you’ll get access to all the add-ons, so you can create custom WooCommerce thank you pages and templates, remove the SiteOrigin branding, create engaging image carousels, and much more.

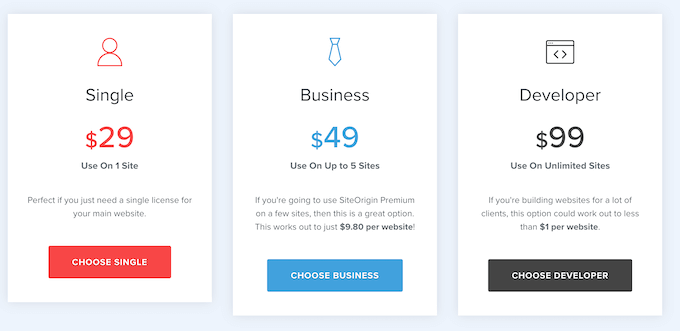
There are 3 plans to choose from:
- Single. For $29 per year, you can use Page Builder by SiteOrigin on a single website, blog, digital product marketplace, or online store.
- Business. Priced at $49 annually, you can install SiteOrigin on up to 5 websites. With that said, it’s a good choice if you manage several sites, such as multiple blogs in an affiliate marketing network.
- Developer. For $99 per year, you can use SiteOrigin on as many websites as you want.
Page Builder by SiteOrigin Review: Is It Right for You?
After looking at the features, support options, and pricing, we’re confident that SiteOrigin is a great page builder. You can download and use the core plugin for free, and design all kinds of pages using its easy drag and drop builder.
Page Builder also shows your changes in real time. This means you can try lots of different widgets and settings to see what works the best for your WordPress website.
If you need more advanced features, then the premium plugin comes with a ton of add-ons. These add-ons can enhance your designs with custom animations, lightboxes, custom WooCommerce pages, Retina images, and much more.
We hope this Page Builder by SiteOrigin review helped you decide whether it’s right for your WordPress website. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!