¿Desea instalar el widget de formulario web de AWeber en WordPress?
Mucha gente que utiliza WordPress recurre a AWeber para sus servicios de marketing por correo electrónico. También hemos tenido lectores de WPBeginner preguntando cómo conseguir el widget de formulario web de AWeber en sus sitios de WordPress, así que estamos aquí para ayudar.
En esta guía, le mostraremos cómo instalar fácilmente el widget de formulario web de AWeber en WordPress.

¿Cómo integrar AWeber con WordPress?
Una forma de integrar AWeber con WordPress es con el plugin AWeber para WordPress, que solo requiere unos pocos pasos para establecerse. También le permite añadir el bloque del formulario web de AWeber a su tema, páginas y entradas de WordPress. Le mostraremos cómo hacerlo en el primer método de este tutorial.
Dicho esto, le recomendamos que utilice AWeber junto con un plugin para WordPress como WPForms u OptinMonster. De esta forma, dispondrás de más herramientas para aumentar tus posibilidades de generar clientes potenciales.
Por ejemplo, supongamos que tiene un sitio web inmobiliario. En lugar de un simple formulario de registro de correo electrónico, puede crear un formulario interactivo de calculadora de hipotecas con WPForms, que luego enviará los cálculos al correo electrónico de la persona.
También puede utilizar OptinMonster para realizar una campaña de ventanas emergentes de generación de clientes potenciales. Cuando se utilizan correctamente, los mensajes / ventanas emergentes son ideales para captar la atención de los usuarios. Puede crear ventanas emergentes con un cuestionario divertido, o incluso hacer que aparezcan ventanas emergentes cuando los visitantes están a punto de salir.
Con esto en mente, veamos cómo puedes instalar el widget de formulario web de AWeber en tu sitio web de WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desee:
Nota: Si aún no lo ha hecho, asegúrese de haber establecido una cuenta de AWeber y una lista de correo electrónico para seguir este tutorial. Completarás esos pasos cuando te registres por primera vez en AWeber.
AWeber también tiene una versión gratuita que puede probar si no está preparado para comprometerse con un plan de pago.
Método 1: Uso del plugin AWeber para WordPress (gratuito y rápido)
El primer método es utilizar el plugin de AWeber para WordPress. Recomendamos este método si está buscando una solución sencilla para añadir su formulario de registro de AWeber a su sitio web.
Para este método, asumiremos que ya tienes un formulario de registro de correo electrónico hecho con AWeber. Puedes marcar / comprobar nuestra guía práctica sobre cómo conectar AWeber a WordPress para más información acerca de cómo crear tu primer formulario.
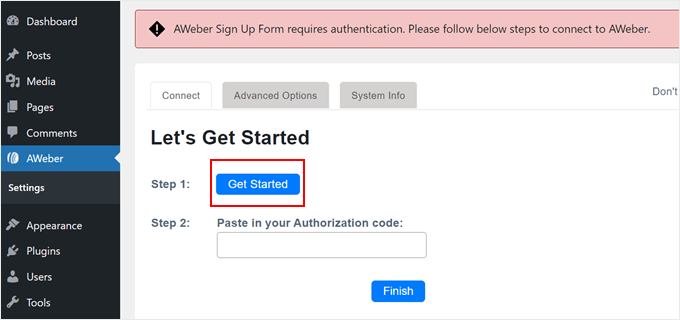
Ahora, instale el plugin de WordPress en el área de administrador. Una vez que el plugin esté activo, ve a AWeber y haz clic en el botón “Comenzar”.

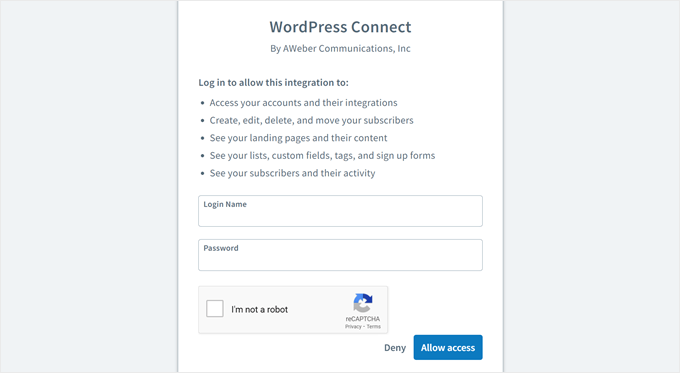
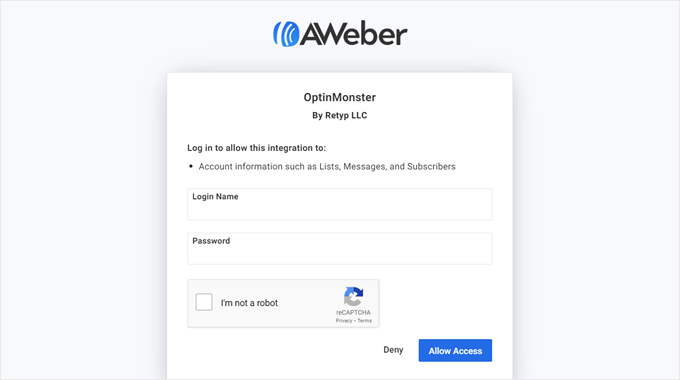
A continuación, se abrirá una nueva pestaña en la que tendrás que introducir los datos de tu cuenta de AWeber, como tu dirección de correo electrónico y tu contraseña. No olvides marcar la casilla de verificación “No soy un robot”.
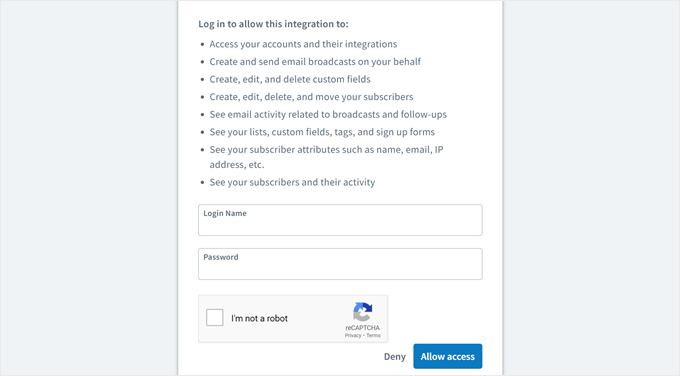
Una vez hecho esto, haga clic en “Permitir acceso” en la parte inferior.

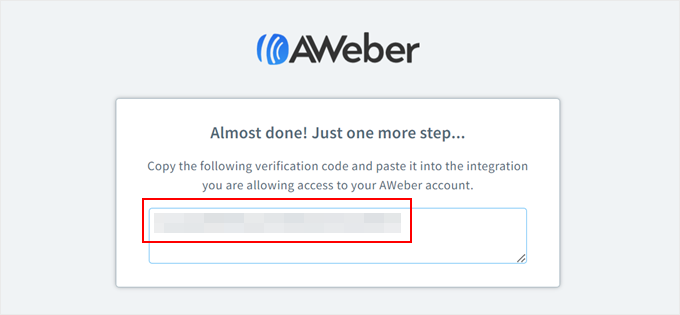
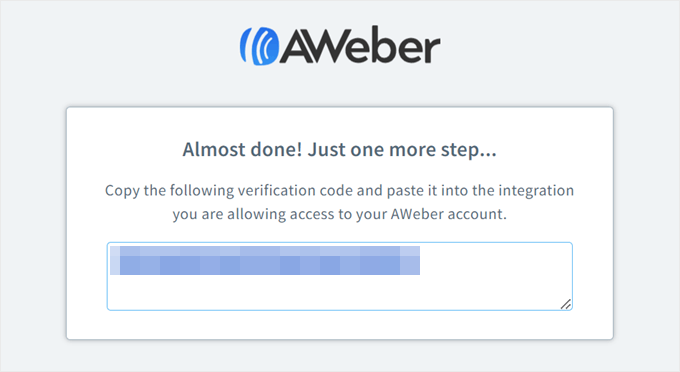
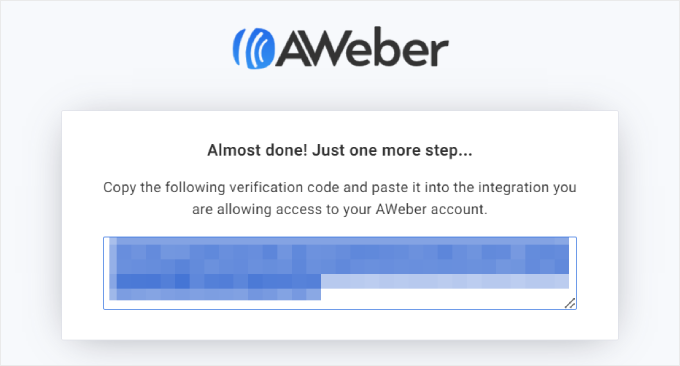
En la pantalla siguiente, verá un código de verificación.
Copie este código y vuelva a la página del plugin de AWeber en el escritorio de WordPress.

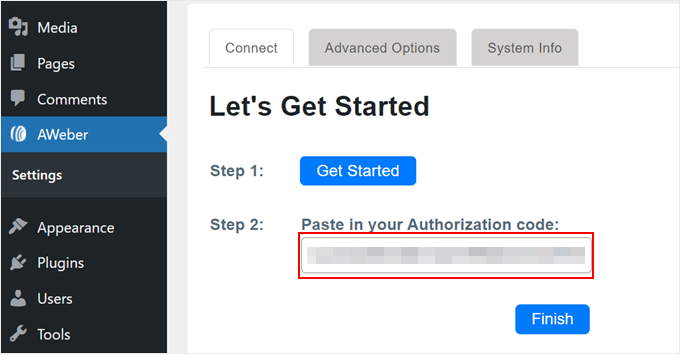
Una vez allí, basta con pegar el código en el campo correspondiente.
A continuación, haga clic en el botón “Finalizar”.

Ahora debería haber conectado AWeber con WordPress. El plugin también te ofrece un bloque o widget para añadir un formulario de AWeber en cualquier parte de tu sitio web WordPress.
En este ejemplo, te mostraremos cómo añadir el formulario de AWeber a una barra lateral, pero los pasos deberían ser similares tanto si lo añades a una página, entrada, plantilla o patrón de bloques de WordPress utilizando el editor de bloques de Gutenberg o Full Site Editor.
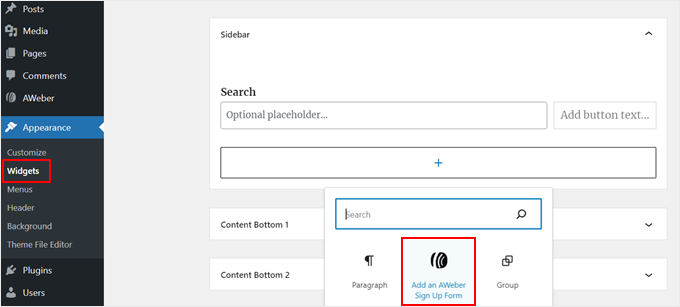
Primero, ve a Apariencia ” Widgets. A continuación, haz clic en el botón “+ Añadir bloque” en un área de widgets para encontrar el widget Añadir un formulario de registro de AWeber.

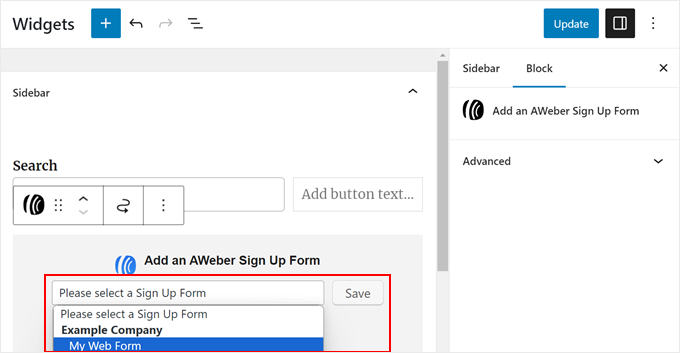
Una vez hecho esto, abre el menú desplegable y selecciona tu formulario de registro de AWeber. A continuación, haz clic en “Guardar”.
A continuación, haz clic en el botón “Actualizar”. Para más información acerca del uso de widgets, compruebe nuestra guía completa sobre cómo añadir y usar widgets en WordPress.

¡Eso es!
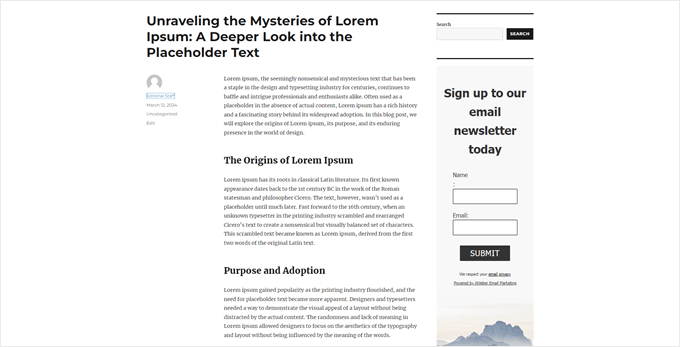
De nuevo, este método es bastante rápido y sencillo si estás contento con el formulario que has creado en AWeber. Este es el aspecto de nuestro widget de formulario web:

Sin embargo, si desea llevar sus esfuerzos de generación de clientes potenciales al siguiente nivel, entonces marque / compruebe los siguientes métodos.
Método 2: Agregar un Formulario Web AWeber Usando WPForms (Para Formularios Personalizables)
Si busca más opciones que las que ofrece AWeber en sus plantillas de formularios de suscripción a boletines, debería considerar el uso de WPForms.
Este plugin de formularios de contacto le permite diseñar formularios AWeber con una amplia gama de plantillas personalizables, como formularios de reserva, encuestas e inscripciones a eventos.
Al enlazar WPForms con AWeber, puede recopilar correos electrónicos de estos formularios, incluso si no están diseñados específicamente como formularios de registro de correo electrónico. De esta forma, puede seguir utilizándolos para enviar boletines o informar a los usuarios de próximas promociones.
Paso 1: Establecer el plugin WPForms y la integración con AWeber
Para utilizar la extensión WPForms AWeber, necesitará un plan WPForms Plus o superior. Una vez que haya adquirido un plan, obtendrá el enlace de descarga para el plugin WPForms y la clave de licencia.
Instale primero el plugin WPForms. Para obtener orientación, marque / comprobar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, puede ir a WPForms ” Ajustes en su escritorio de WordPress. Allí, simplemente pegue su clave de licencia en el campo “Clave de licencia” y haga clic en “Verificar clave”.

Una vez hecho esto, vaya a WPForms ” Extensiones.
Localice la extensión de AWeber y haga clic en el botón “Instalar extensión”.

Una vez que la extensión esté activa, debe ir a WPForms ” Ajustes y cambiar a la pestaña ‘Integraciones’.
Allí, busque AWeber y haga clic en “+ Añadir nueva cuenta”.

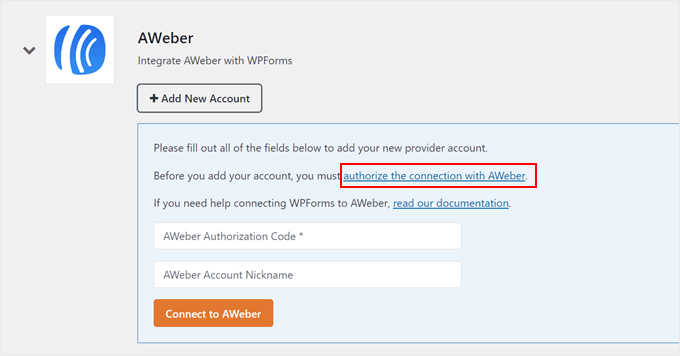
Ahora se abrirá una nueva sección, donde tendrás que autorizar tu conexión con AWeber.
Para empezar, haga clic en el enlace “autorizar la conexión con AWeber”.

Ahora debería ver una nueva ventana, donde tiene que introducir las credenciales de su cuenta AWeber.
Introduzca aquí su correo electrónico y contraseña. A continuación, complete el CAPTCHA y haga clic en “Permitir acceso”.

Una vez hecho esto, AWeber le proporcionará un código de autorización.
Asegúrese de copiar esto, y vuelva a la página del plugin WPForms.

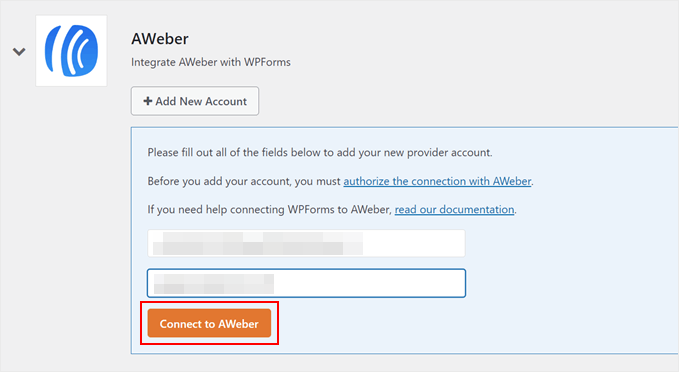
Ahora, simplemente pegue su código de autorización e introduzca su dirección de correo electrónico de AWeber.
A continuación, haga clic en “Conectar con AWeber”.

Eso es todo para integrar AWeber con WPForms.
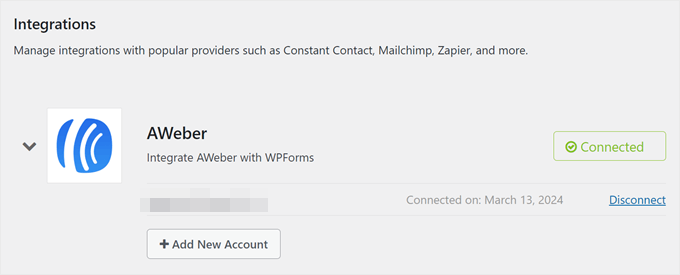
Si la conexión es correcta, debería ver un mensaje de confirmación como éste:

Paso 2: Cree su primer formulario con WPForms
Ahora que ha conectado WPForms con AWeber, puede crear un nuevo formulario. Para ello, vaya a WPForms ” Añadir nuevo.

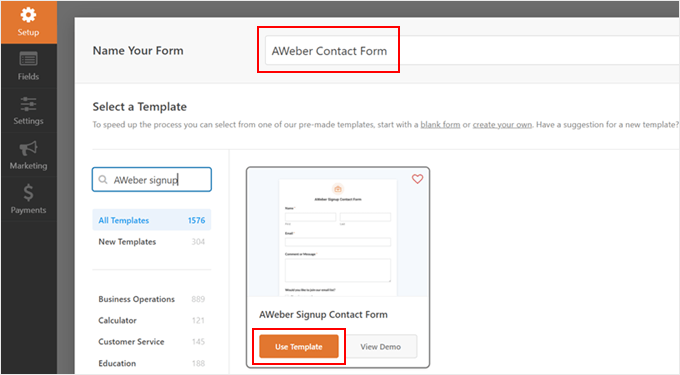
Dale un nombre a tu formulario. Puede ser algo sencillo como ‘Formulario de contacto’.
También verá un montón de más de 1500 plantillas de formularios para elegir. Las categorías van desde registros y marketing hasta planificación de eventos y calculadoras.
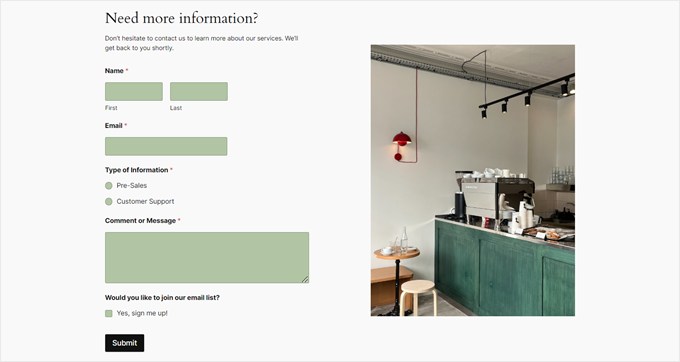
Para la demostración, utilizaremos el “Formulario de contacto de suscripción de AWeber”. Esta plantilla añade una casilla de verificación de suscripción a la lista de correo electrónico al formulario de contacto, que los usuarios pueden marcar si desean suscribirse a su boletín de noticias después de ponerse en contacto con usted.
Una vez que haya seleccionado una plantilla, haga clic en “Usar plantilla”.

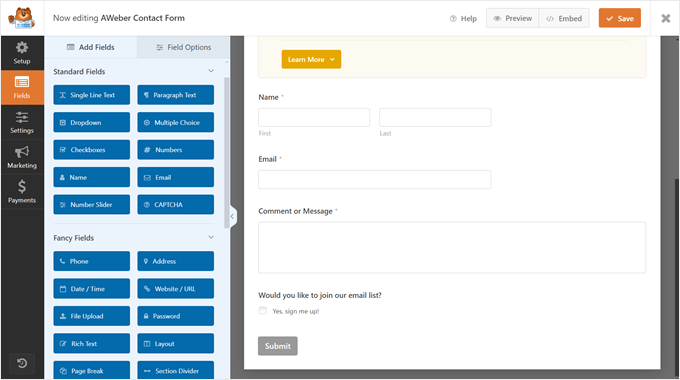
Ahora, podrás personalizar el formulario de contacto como quieras utilizando el editor de arrastrar y soltar.
La parte derecha muestra una vista previa del aspecto que tendrá el formulario más adelante. Puede arrastrar y soltar los campos de formulario existentes como desee o añadir nuevos campos de formulario desde la barra lateral izquierda en la pestaña Añadir campos.
Hay muchas opciones de campos, como opción múltiple, número de teléfono, dirección, subida de archivos, etc.

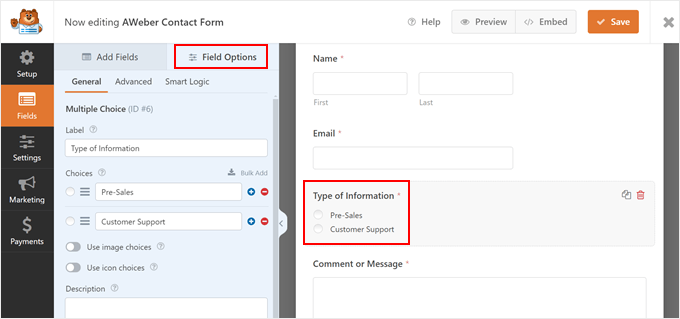
Si cambia a la pestaña “Opciones de campo”, podrá establecer más ajustes.
Aquí hemos añadido un nuevo campo de opción múltiple llamado “Tipo de información” para que los usuarios puedan indicarnos el acerca de qué debate están preguntando.

Cuando estés satisfecho con el aspecto del formulario, sigue adelante y haz clic en el botón “Guardar”.
Para más información acerca de cómo crear un formulario de contacto, puedes leer estas guías:
- Buenas prácticas para el diseño de páginas de formularios de contacto (con ejemplos)
- Cómo crear un formulario de contacto con varios destinatarios
- Cómo crear un formulario de contacto seguro en WordPress
Paso 3: Conecte su formulario con AWeber
El siguiente paso es hacer saber a AWeber que desea capturar y enviar clientes potenciales a la plataforma a través del formulario WPForms.
Para ello, debe ir a la pestaña “Marketing” y hacer clic en “AWeber”. A continuación, haga clic en “Añadir nueva conexión”.

Aparecerá una ventana emergente en la que se le pedirá que asigne un alias a esta conexión.
Puedes usar algo sencillo como ‘Formulario de contacto de AWeber’. A continuación, haga clic en “Aceptar”.

Ahora, sólo tienes que seleccionar la cuenta que conectaste anteriormente.
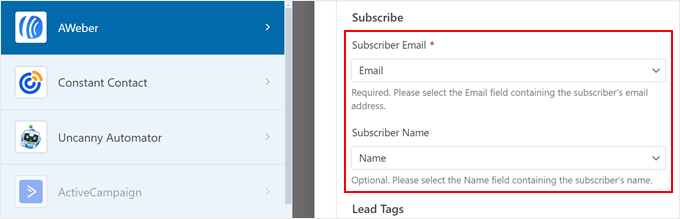
A continuación, elija una lista de correo electrónico de AWeber donde se capturarán los clientes potenciales de este formulario. Puede dejar la “Acción a realizar” como “Suscribirse”.

Desplazándose hacia abajo, elija el campo del formulario WPForms que se utiliza para capturar el correo electrónico (obligatorio) y el nombre (opcional) del suscriptor.
De esta manera, AWeber puede extraer correctamente esta información.

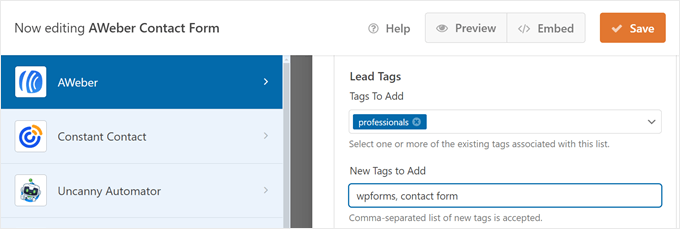
A continuación, puede utilizar las etiquetas existentes de AWeber o añadir nuevas etiquetas para identificar a los suscriptores que obtuvo de este formulario.
Si decide añadir nuevas etiquetas, asegúrese de separarlas con comas.

Si su formulario WPForms incluye campos más allá del nombre y la dirección de correo electrónico habituales, como el que hemos añadido, y desea que AWeber recopile esa información adicional, también tendrá que establecer campos personalizados en AWeber.
Esto garantiza que AWeber pueda recuperar y almacenar esos datos con precisión.
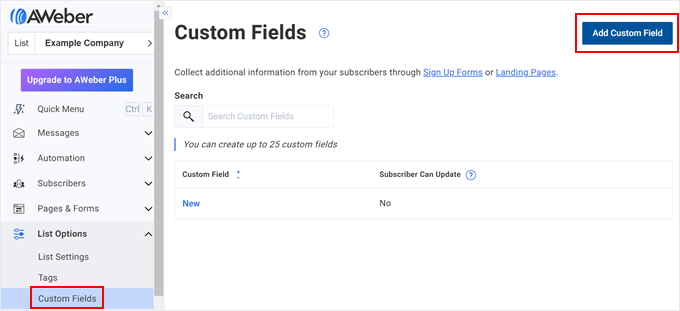
Si eres nuevo en esto, simplemente ve a tu Escritorio AWeber y navega a la opción ‘Campos Personalizados’ bajo el menú ‘Opciones de Lista’.
A continuación, haga clic en “Añadir campo personalizado”.

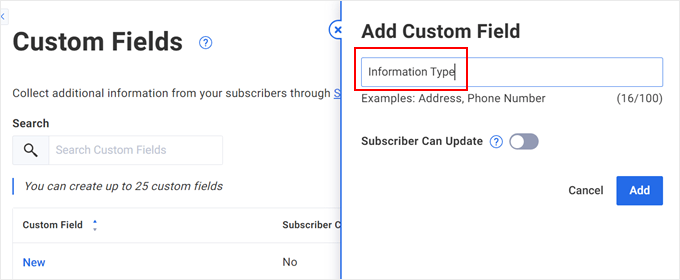
Ahora, escriba un nombre para su nuevo campo personalizado. También puede permitir que los suscriptores actualicen esta información si es necesario.
A continuación, haga clic en “Añadir”. Para obtener instrucciones detalladas, puede leer esta documentación de AWeber.

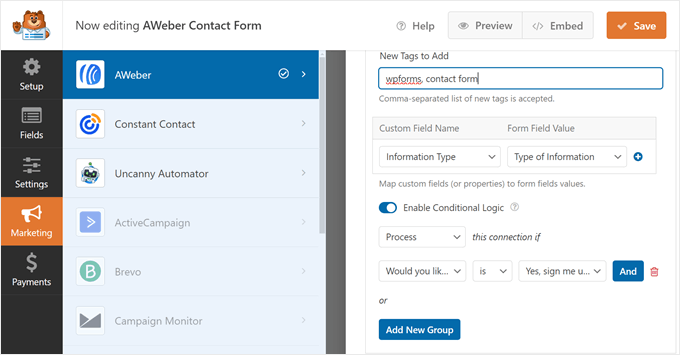
Ahora, vuelva a la página del plugin WPForms y desplácese hacia abajo. En el Nombre del campo personalizado, seleccione el campo personalizado que acaba de crear anteriormente. En cuanto al Valor del campo de formulario, elija el campo correspondiente en su formulario WPForms.
Dado que nuestro formulario incluye una casilla de verificación que pregunta si los usuarios desean suscribirse, solo queremos enviar correos electrónicos a las personas que marquen esta casilla.
Para establecerlo, active el botón “Activar lógica condicional”. A continuación, seleccione “Procesar” antes de “esta conexión si”.
A continuación, selecciona “¿Quieres unirte a nuestra lista de correo electrónico?” y establece “es” como conector. A continuación, selecciona “Sí, suscríbeme”.

Ahora, haz clic en el botón “Guardar” para guardar tus progresos.
Paso 4: Incruste su formulario AWeber-WPForms en su página
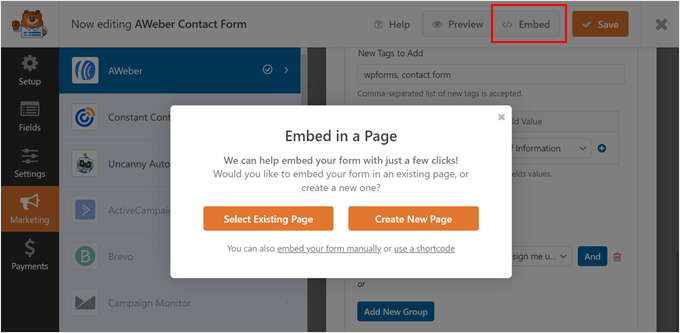
El siguiente paso es mostrar el formulario en una página de WordPress. Para ello, basta con hacer clic en el botón “Incrustar” situado al lado de Guardar.
Luego, haga clic en “Seleccionar página existente” o “Crear nueva página”. Ambas opciones le llevarán finalmente al editor de bloques, donde insertará el bloque WPForms en la página.

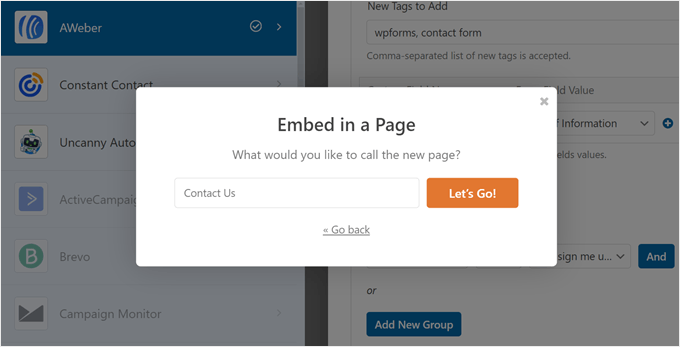
Para la demostración, crearemos una nueva página llamada ‘Contáctenos’.
Una vez que le hayas dado un título a tu nueva página, haz clic en “¡Vamos!”.

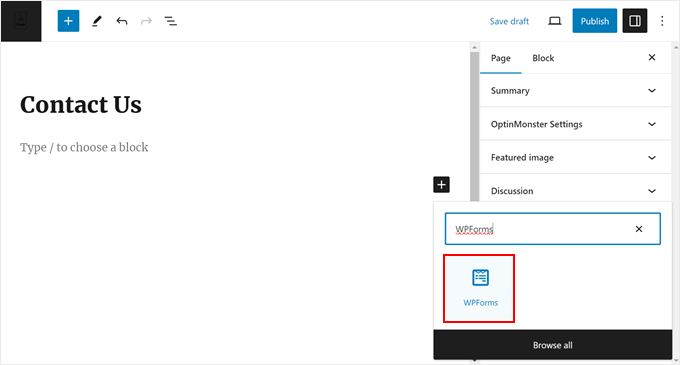
En la mayoría de los casos, WPForms insertará automáticamente el bloque de formulario en su página.
Pero si eso no sucede, puede hacer clic en el botón ‘+ Añadir bloque’ en cualquier parte de la página y seleccionar el bloque WPForms.

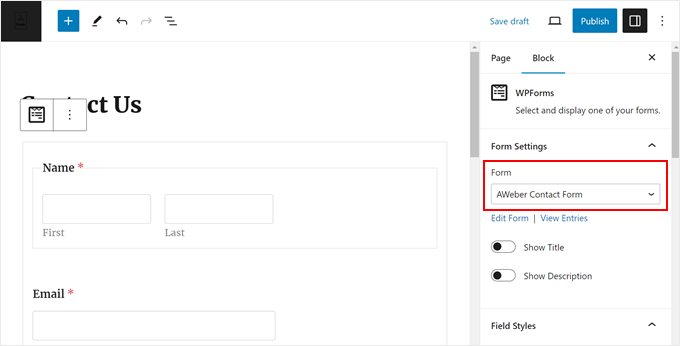
Ahora, sólo tiene que seleccionar el formulario que creó anteriormente en la sección “Ajustes del formulario” dentro de la barra lateral de ajustes del bloque.
También puede personalizar el aspecto del formulario mostrando su título, cambiando los estilos de los campos, modificando los colores de los botones, añadiendo CSS personalizado, etc.

Cuando esté satisfecho con el aspecto de la página, puede hacer clic en “Publicar” o “Actualizar” para finalizar los cambios.
También puedes añadir el bloque de formulario a las entradas de tu blog, áreas de widgets o partes de la plantilla si eres usuario del tema de bloques. O utilizar un shortcode para añadirlo en otros lugares donde el bloque no está disponible.
Este es el aspecto de nuestro formulario:

Consejo de experto: ¿Quieres mostrar tu formulario en una página de destino? Puedes utilizar SeedProd para crear una página de destino atractiva que convierta fácilmente a los visitantes en clientes potenciales. Puedes obtener más información acerca de cómo crear una página de destino en WordPress en nuestro artículo paso a paso.
Paso 5: Pruebe su formulario AWeber-WPForms
Para asegurarte de que todo funciona bien, tendrás que probar tu formulario y ver si la información introducida allí también es recibida por AWeber.
Para ello, puede utilizar su propio correo electrónico profesional o un correo electrónico temporal. Después de rellenar el formulario, debería recibir un correo electrónico como el siguiente. Asegúrate de hacer clic en el botón para confirmar tu suscripción.

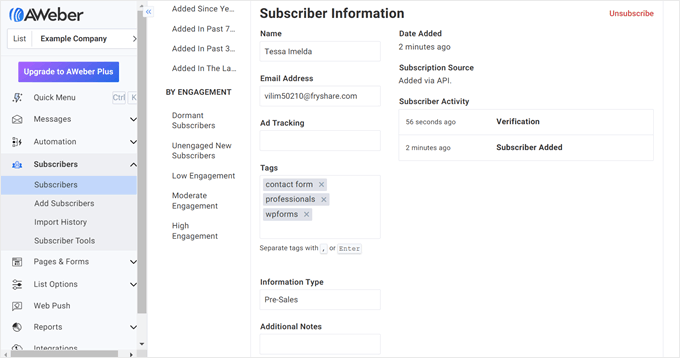
A continuación, si va a la página “Suscriptores” de AWeber, verá un nuevo suscriptor identificado con las etiquetas que ha añadido anteriormente.
El campo personalizado también estará allí.

Método 3: Añadir formulario web AWeber usando OptinMonster (Para ventanas emergentes)
Si desea realizar una campaña de ventanas emergentes en su sitio de WordPress y captar clientes potenciales para su lista de correo de AWeber, puede utilizar OptinMonster.
Es el mejor y más sencillo software de generación de clientes potenciales para realizar campañas de marketing atractivas y aumentar el número de suscriptores a su correo electrónico.
Paso 1: Establecer OptinMonster
Para conectar OptinMonster con AWeber, necesitará un plan Plus o superior.
Una vez que acceda a un plan, puede instalar el plugin de OptinMonster en WordPress. Para obtener instrucciones paso a paso, marque / compruebe nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté instalado y activado, verá una página de bienvenida que le indicará que conecte WordPress con OptinMonster. Simplemente haga clic en el botón “Conectar su cuenta existente” para empezar.

A continuación, aparecerá una nueva pantalla.
Aquí, sólo tienes que hacer clic en el botón “Conectar a WordPress” para añadir tu sitio a OptinMonster.

Paso 2: Cree su primera campaña OptinMonster
Ahora, puede seguir adelante y establecer una nueva campaña.
Para ello, vaya a OptinMonster ” Campañas y haga clic en “Crear su primera campaña”.

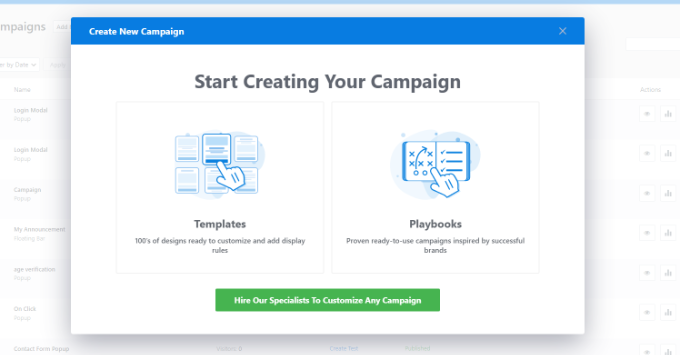
En la pantalla siguiente, puede elegir entre “Plantillas” o “Libros de jugadas”.
Las plantillas son formularios de generación de clientes potenciales prediseñados y de aspecto profesional realizados por OptinMonster.
Por otro lado, los Playbooks son campañas totalmente formadas que se inspiran en estrategias de marketing de éxito de marcas conocidas.
Además del formulario de generación de clientes potenciales, Playbooks incluye la estructura de la campaña, el texto y las reglas de visualización, para que pueda lanzar una campaña con sólo unos retoques.
Para la demostración, usaremos “Plantillas”.

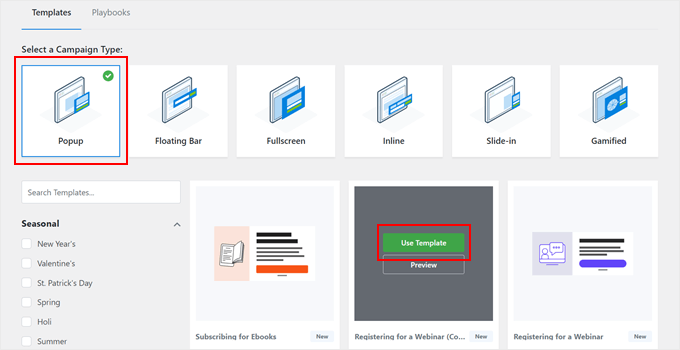
A continuación, seleccione un Tipo de campaña y un diseño de formulario.
Utilizaremos ‘Mensaje / ventana emergente’ y ‘Registro para un seminario web (cuenta atrás)’ como ejemplo. Siga adelante y haga clic en ‘Usar plantilla’ en la plantilla que desee.

En esta fase, tendrá que dar un nombre a su campaña.
Cualquier nombre le servirá siempre y cuando pueda identificar fácilmente su campaña más adelante. Una vez completado este paso, haga clic en “Empezar a construir”.

Ahora accederá al sitio web de OptinMonster para personalizar su formulario de generación de clientes potenciales.
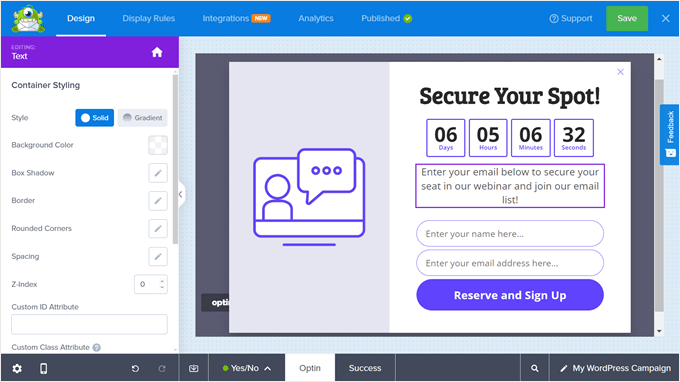
En la pestaña Diseño, puede personalizar el aspecto del formulario ventana emergente utilizando los bloques disponibles y el editor arrastrar y soltar.
Además de editar el aspecto de la ventana emergente inicial Sí/No, también puede modificar la sección Optin (donde los usuarios rellenan su nombre y correo electrónico) y el mensaje de éxito (después de que los usuarios hayan completado el formulario).
En el ejemplo siguiente, hemos cambiado el texto para que el lector sepa que puede unirse a nuestro seminario web y a nuestra lista de correo electrónico introduciendo su nombre y correo electrónico.

Si navegas hasta la pestaña “Reglas de visualización”, podrás establecer las condiciones para que aparezca el mensaje / ventana emergente.
Puede basar las condiciones en muchos aspectos, como si es un usuario conectado, si muestra signos de abandono, si procede de un lugar concreto, si no se ha convertido, etc.
Además, puede activar cualquier animación o efecto de sonido para que la ventana emergente destaque aún más.

Cuando realices los cambios, asegúrate de hacer clic en el botón “Guardar” para que no se pierdan.
Para más información acerca de cómo crear una campaña, puedes marcar / comprobar estas guías:
- Cómo crear ventanas emergentes para móviles que conviertan (sin perjudicar al SEO)
- Cómo crear una ventana emergente de WooCommerce para aumentar las ofertas
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
Paso 3: Conectar OptinMonster con AWeber
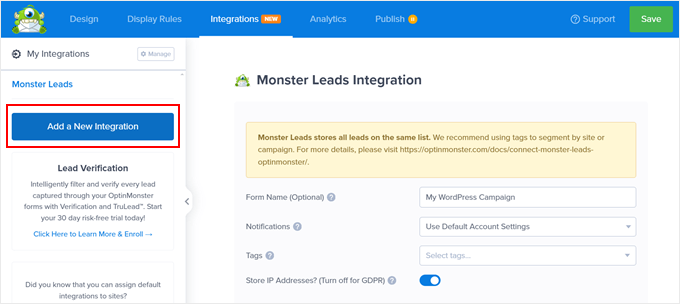
Una vez que haya finalizado el diseño de su campaña y las reglas de visualización, pasemos a la pestaña “Integraciones”. Aquí es donde configurarás la conexión OptinMonster-AWeber.
Allí, haga clic en “Añadir una nueva integración”.

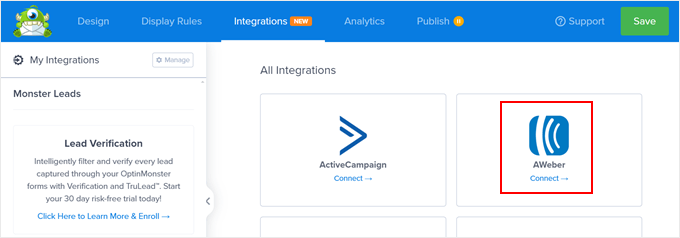
A continuación, localice el logotipo de AWeber.
Debajo, haz clic en “Conectar”.

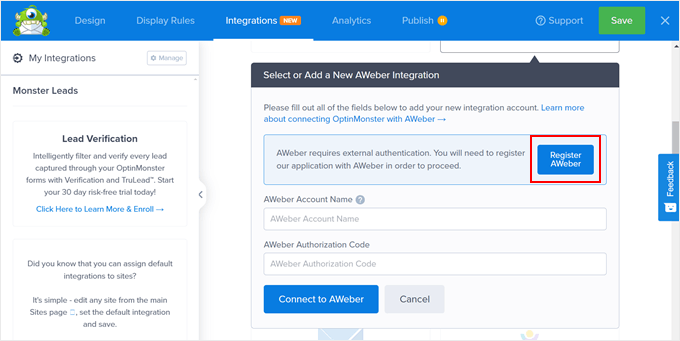
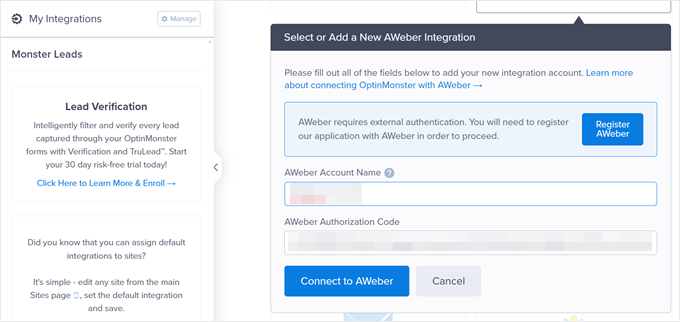
A continuación, se le indicará que introduzca su cuenta de AWeber y su código de autorización.
Para obtener el código, haga clic en “Registrar AWeber”.

Aparecerá una nueva ventana pidiéndole que introduzca sus credenciales de acceso / acceso a AWeber.
Una vez hecho esto, haga clic en “Permitir acceso”.

En este punto, AWeber le proporcionará el código de autorización.
Copie este código y vuelva a OptinMonster.

De vuelta en OptinMonster, simplemente introduzca su cuenta de correo electrónico AWeber y el código de autorización de antes.
A continuación, haga clic en “Conectar con AWeber”.

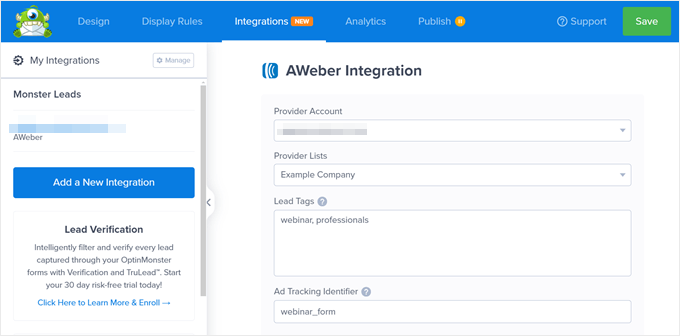
Si la conexión es correcta, volverá a la pestaña Integraciones y verá su cuenta de AWeber en la lista.
Aquí, puede seleccionar su ‘Lista de Proveedores’ (la lista de AWeber a la que va a añadir nuevos clientes potenciales desde OptinMonster). A continuación, puede añadir algunas etiquetas de clientes potenciales para segmentar el tipo de clientes potenciales adquiridos a partir de este formulario. Para este ejemplo, sólo utilizaremos ‘webinar’ y ‘profesionales’.
A continuación, también puede añadir un identificador de seguimiento de anuncios para identificar el origen del cliente potencial. En este caso, dado que estamos creando un formulario de registro para un seminario web, el valor puede ser “webinar_form”.

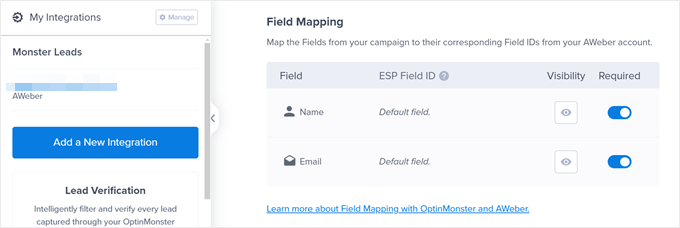
Desplazándose hacia abajo, encontrará la sección “Asignación de campos”.
Si su formulario de ventana emergente solo pide el nombre y el correo electrónico del usuario, OptinMonster asignará automáticamente estos campos a los campos correspondientes disponibles en AWeber.

Pero si añade otros campos además de ese, es posible que tenga que crear campos personalizados en AWeber para que la plataforma pueda capturar esa información correctamente.
Puede desplazarse hasta nuestro método WPForms para ver cómo añadir un campo personalizado y leer la documentación de OptinMonster sobre asignación de campos para obtener más información.
Paso 4: Publique su campaña OptinMonster-AWeber
Ahora que ha conectado OptinMonster con AWeber, está listo para publicar su campaña.
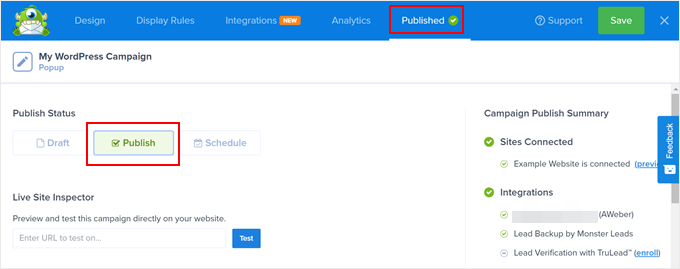
Para ello, cambie a la pestaña “Publicar”. A continuación, cambie el estado de publicación a “Publicar”.

A continuación, haga clic en el botón “Guardar”. Ya que ha instalado el plugin OptinMonster para WordPress, su ventana emergente debería estar activa en muy poco tiempo. No hay necesidad de utilizar ningún código HTML o JavaScript.
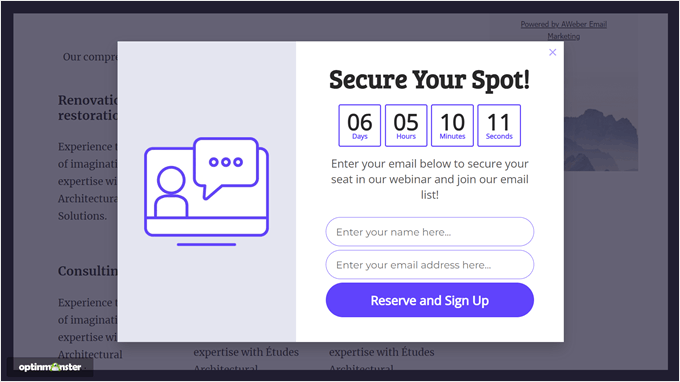
Este es el aspecto de nuestra ventana emergente en nuestro blog WordPress de demostración:

Paso 5: Pruebe su campaña OptinMonster-AWeber
El último paso es ver si su campaña funciona y si los clientes potenciales captados por OptinMonster se envían correctamente a AWeber. Para ello, puede visitar su sitio web en modo incógnito y esperar a que aparezca el mensaje / ventana emergente. A continuación, intente rellenar el formulario de forma normal.
Una vez hecho esto, su correo electrónico de prueba recibirá un aviso como éste:

Asegúrese de hacer clic en el botón del correo electrónico.
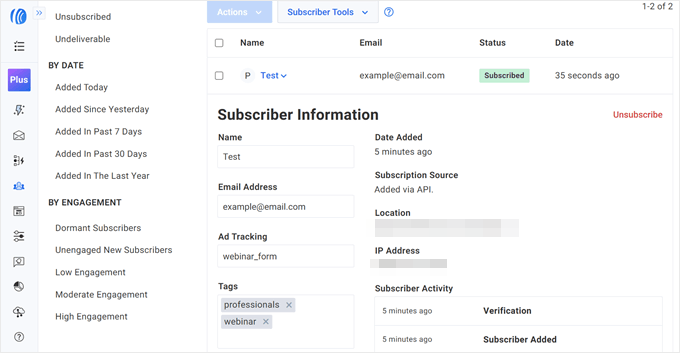
Una vez hecho esto, verá su correo electrónico de prueba en la página “Suscriptores” de AWeber, con el identificador de seguimiento de anuncios y las etiquetas de cliente potencial que estableció anteriormente.

Lleve su marketing por correo electrónico al siguiente nivel
¿Quieres convertir más visitantes en suscriptores con AWeber? Marca / comprueba estas guías para mejorar tu marketing por correo electrónico:
- Errores de email marketing que los usuarios de WordPress deben evitar
- Guía para principiantes sobre la automatización del marketing por correo electrónico en WordPress
- Formas probadas y sencillas de hacer crecer su lista de correo electrónico más rápidamente
- Cómo utilizar los medios sociales para aumentar el número de suscriptores de correo electrónico en WordPress
- Cómo crear un sorteo para aumentar su lista de correo electrónico
- Los mejores plugins para boletines de noticias de WordPress (fáciles de usar y potentes)
- Las mejores alternativas a Mailchimp (con mejores características y precios justos)
Esperamos que este artículo te haya ayudado a aprender a instalar el widget de formulario web de AWeber en WordPress. Puede que también quieras ver nuestro tutorial sobre cómo crear una tienda online y nuestra selección experta de los plugins de WordPress imprescindibles para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!