Voulez-vous installer le widget du formulaire web AWeber dans WordPress ?
Beaucoup d’utilisateurs de WordPress se tournent vers AWeber pour leurs services de marketing e-mail. Des lecteurs de WPBeginner nous ont demandé comment intégrer le widget du formulaire web AWeber sur leur site WordPress, nous sommes donc là pour les aider.
Dans ce guide, nous allons vous afficher comment installer facilement le widget de formulaire web AWeber dans WordPress.

Comment intégrer AWeber à WordPress ?
L’une des façons d’intégrer AWeber à WordPress est d’utiliser l’extension AWeber pour WordPress, qui se définit uniquement en quelques étapes. Il vous permet également d’ajouter le bloc de formulaire web AWeber à votre thème WordPress, à vos pages et à vos publications. Nous allons vous afficher comment le faire dans la première méthode de ce tutoriel.
Cela dit, nous recommandons d’utiliser AWeber avec une extension WordPress comme WPForms ou OptinMonster. De cette façon, vous obtenez plus d’outils pour booster vos chances de générer des prospects.
Par exemple, disons que vous gérez un site immobilier. Plutôt qu’un simple formulaire d’inscription par e-mail, vous pouvez créer un formulaire interactif de calcul d’hypothèque avec WPForms, qui enverra ensuite les calculs à l’e-mail de la personne.
Vous pouvez également utiliser OptinMonster pour lancer une campagne de génération de prospects à l’aide de fenêtres surgissantes. Lorsqu’elles sont utilisées correctement, les fenêtres surgissantes sont parfaites pour attirer l’attention de vos utilisateurs/utilisatrices. Vous pouvez créer des fenêtres surgissantes avec un quiz amusant, ou même faire apparaître des popups lorsque les internautes sont sur le point de quitter le site.
En gardant cela à l’esprit, voyons comment vous pouvez installer le widget de formulaire web AWeber sur votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode souhaitée :
Note : Si vous ne l’avez pas encore fait, assurez-vous d’avoir défini un compte AWeber et une liste d’e-mails pour suivre ce tutoriel. Ces étapes sont terminées lorsque vous vous inscrivez pour la première fois sur AWeber.
AWeber propose également une version gratuite que vous pouvez essayer si vous n’êtes pas prêt à vous engager dans une offre payante.
Méthode 1 : Utilisation de l’extension AWeber pour WordPress (gratuite et rapide)
La première méthode consiste à utiliser l’extension AWeber pour WordPress. Nous recommandons cette méthode si vous cherchez une solution sans fioritures pour ajouter votre formulaire d’inscription AWeber à votre site.
Pour cette méthode, nous supposerons que vous avez déjà un formulaire d’inscription par e-mail réalisé avec AWeber. Vous pouvez consulter notre guide sur la façon de connecter AWeber à WordPress pour plus d’informations sur la création de votre premier formulaire.
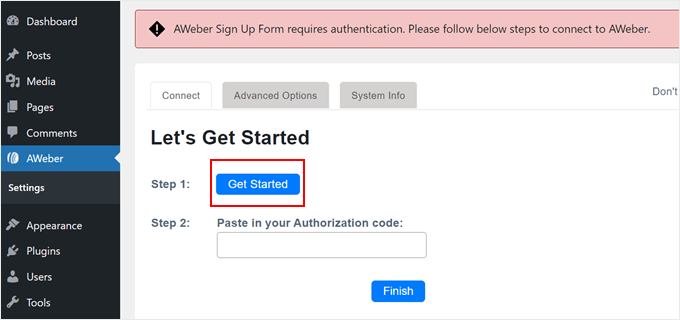
Maintenant, allez de l’avant et installez l’extension WordPress dans la zone d’administration. Une fois l’extension activée, rendez-vous sur le site d’AWeber et cliquez sur le bouton « Premiers pas ».

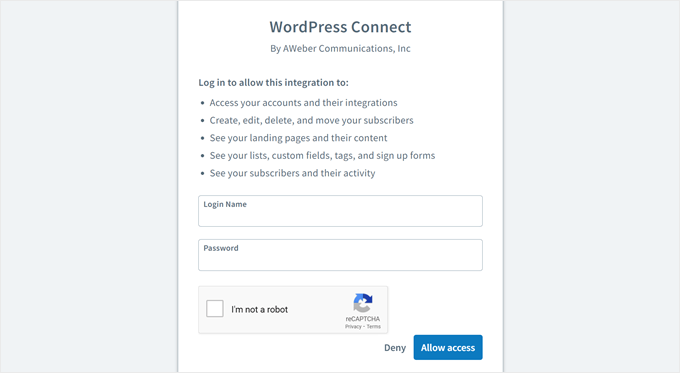
Ensuite, un nouvel onglet s’ouvre, dans lequel vous devez saisir les détails de votre compte AWeber, comme votre adresse e-mail et votre mot de passe. N’oubliez pas de cocher la case à cocher » Je ne suis pas un robot « .
Une fois cela fait, cliquez sur « Autoriser l’accès » en bas de page.

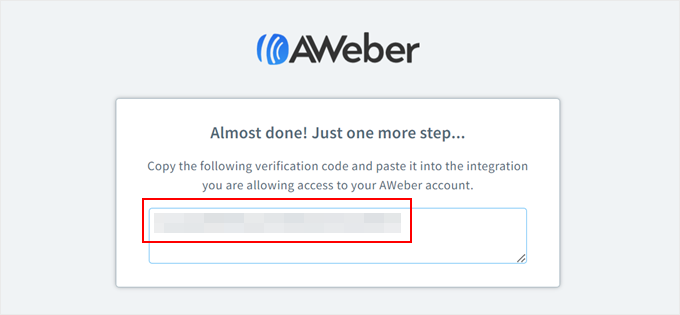
Sur l’écran suivant, vous verrez apparaître un code de vérification.
Copiez ce code et retournez à la page de l’extension AWeber dans le Tableau de bord WordPress.

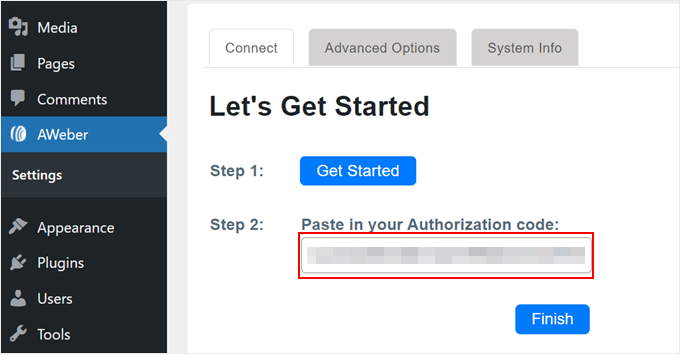
Une fois que vous y êtes, il vous suffit de coller le code dans le champ approprié.
Cliquez ensuite sur le bouton « Terminer ».

Vous devriez maintenant avoir connecté AWeber à WordPress. L’extension vous donne également un bloc ou un widget pour ajouter un formulaire AWeber n’importe où sur votre site WordPress.
Dans cet exemple, nous allons vous afficher comment ajouter le formulaire AWeber à une barre latérale, mais les étapes devraient être similaires que vous l’ajoutiez à une page WordPress, à un article, à un modèle ou à une composition de blocs en utilisant l’éditeur de blocs Gutenberg ou l’Éditeur de site complet.
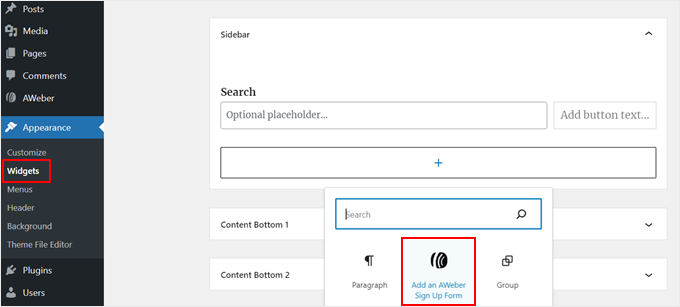
Tout d’abord, allez dans Apparence » Widgets. Ensuite, cliquez sur le bouton » + Ajouter un bloc » dans une zone de widget pour trouver le widget Ajouter un formulaire d’inscription AWeber.

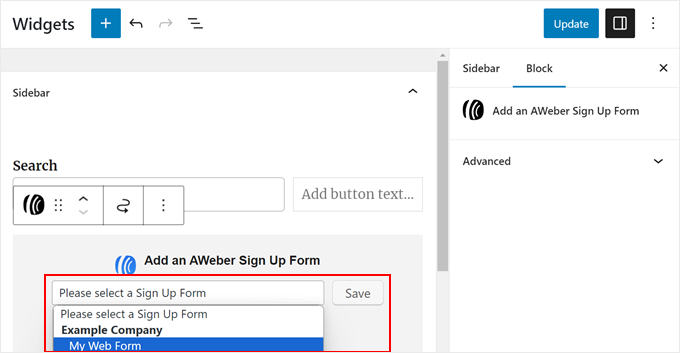
Une fois cela fait, il suffit d’ouvrir le menu déroulant et de sélectionner votre formulaire d’inscription AWeber. Cliquez ensuite sur « Enregistrer ».
Cliquez ensuite sur le bouton « Mettre à jour ». En savoir plus sur l’utilisation des widgets, consultez notre guide complet sur l’ajout et l’utilisation des widgets dans WordPress.

C’est tout !
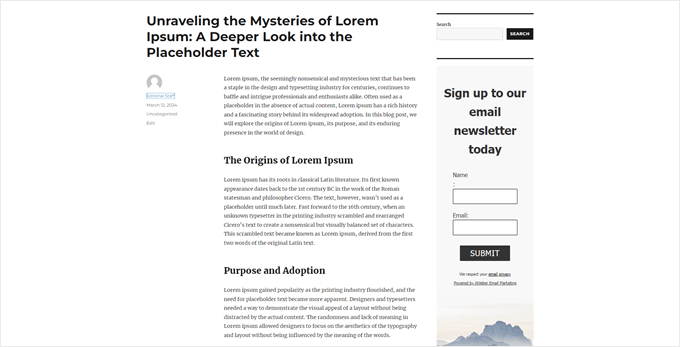
Encore une fois, cette méthode est assez rapide et simple si vous êtes satisfait du formulaire que vous avez créé chez AWeber. Voici à quoi ressemble notre widget de formulaire web :

Toutefois, si vous souhaitez faire passer vos efforts de génération de prospects au niveau supérieur, consultez les méthodes suivantes.
Méthode 2 : Ajouter un formulaire web AWeber en utilisant WPForms (pour les formulaires personnalisables)
Si vous recherchez plus d’options que ce que propose AWeber dans ses modèles de formulaires d’inscription à la newsletter, alors vous devriez envisager d’utiliser WPForms.
Cette extension de formulaire de contact vous permet de concevoir des formulaires AWeber avec une large plage de modèles personnalisables, comme des formulaires de réservation, des enquêtes et des inscriptions à des évènements.
En liant WPForms à AWeber, vous pouvez recueillir des e-mails à partir de ces formulaires, même s’ils ne sont pas spécifiquement conçus comme des formulaires d’inscription à un e-mail. De cette façon, vous pouvez toujours les utiliser pour envoyer des newsletters ou informer les utilisateurs/utilisatrices des promotions à venir.
Étape par étape : Réglages de l’extension WPForms et de l’intégration AWeber
Pour utiliser le module AWeber de WPForms, vous aurez besoin d’une offre WPForms Plus ou supérieure. Une fois que vous avez acheté une offre, vous recevrez le lien de téléchargement pour l’extension WPForms et la clé de licence.
Commencez par installer l’extension WPForms. Pour vous guider, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez aller dans WPForms » Réglages sur votre Tableau de bord WordPress. Là, il suffit de coller votre clé de licence dans le champ » Clé de licence » et de cliquer sur » Vérifier la clé « .

Une fois que vous avez fait cela, naviguez vers WPForms » Addons.
Emplacement du module AWeber et cliquez sur le bouton « Installer le module ».

Une fois le module activé, vous devez vous rendre dans WPForms » Réglages et passer à l’onglet ‘Intégrations’.
Trouvez-y AWeber et cliquez sur « + Ajouter un nouveau compte ».

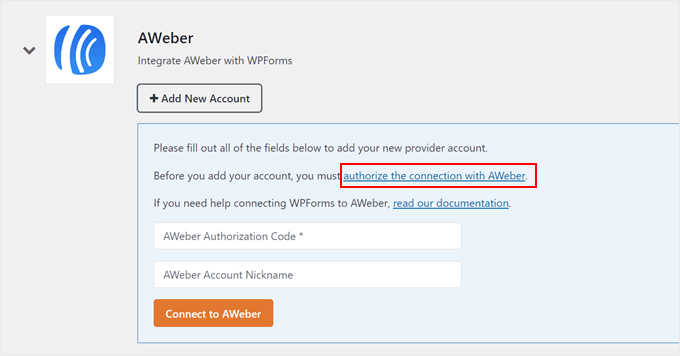
Une nouvelle section s’ouvre alors, dans laquelle vous devrez autoriser votre connexion avec AWeber.
Pour commencer, cliquez sur le lien « autoriser la connexion avec AWeber ».

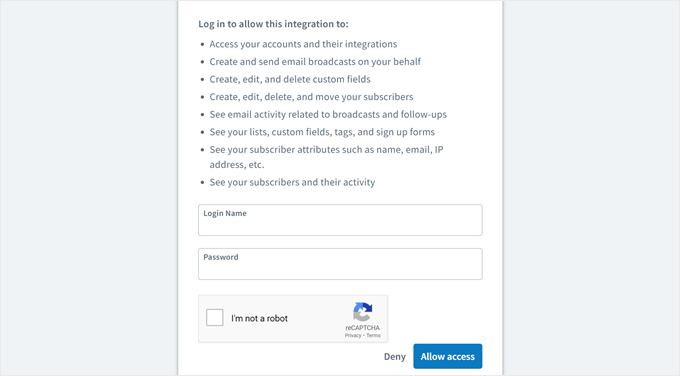
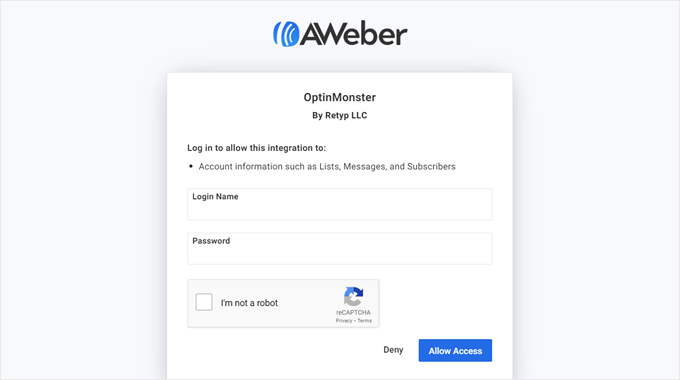
Une nouvelle fenêtre s’affiche, dans laquelle vous devez saisir les informations d’identification de votre compte AWeber.
Saisissez votre e-mail et votre mot de passe. Puis, terminez le CAPTCHA et cliquez sur « Autoriser l’accès ».

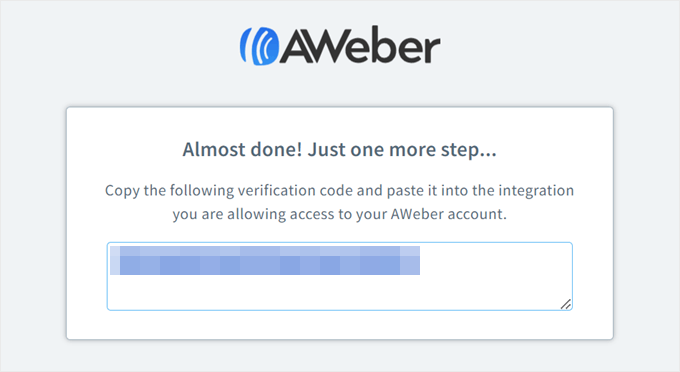
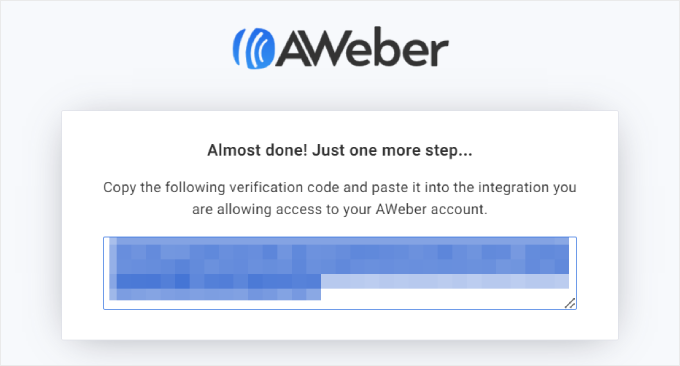
Une fois que vous avez fait cela, AWeber vous fournira un code d’autorisation.
Confirmez la copie et retournez sur la page de l’extension WPForms.

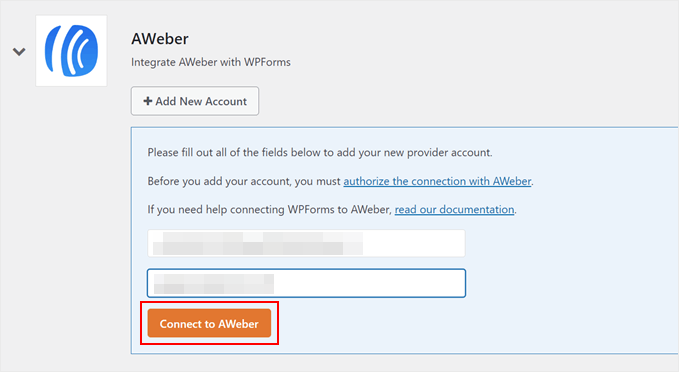
Maintenant, il vous suffit de coller votre code d’autorisation et de saisir votre adresse e-mail AWeber.
Cliquez ensuite sur « Se connecter à AWeber ».

C’est tout pour l’intégration d’AWeber avec WPForms.
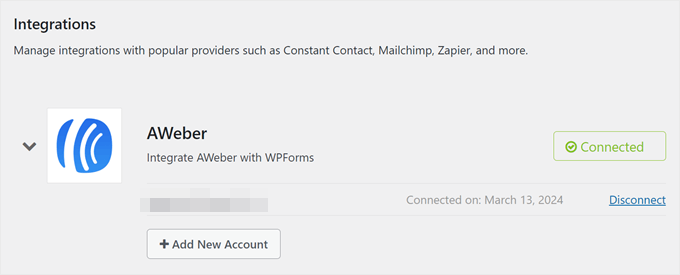
Si la connexion est bien établie, vous devriez voir apparaître un message de confirmation comme celui-ci :

Etape par 2 : Créer votre premier formulaire avec WPForms
Maintenant que vous avez connecté WPForms avec AWeber, vous pouvez créer un nouveau formulaire. Pour ce faire, allez dans WPForms » Ajouter une nouvelle.

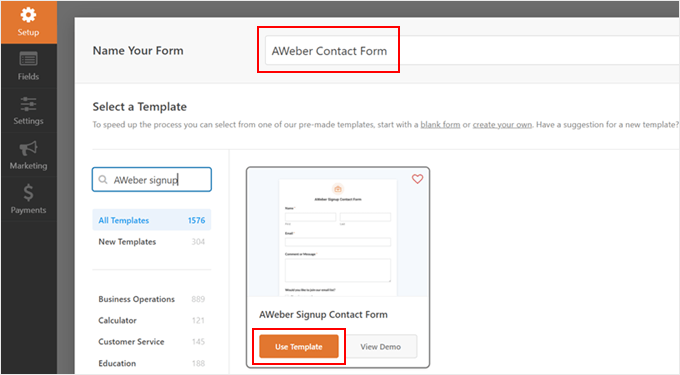
Donnez un nom à votre formulaire. Il peut s’agir de quelque chose de simple comme « Formulaire de contact ».
Vous pourrez également choisir parmi plus de 1500 modèles de formulaires. Les catégories vont des inscriptions et du marketing à la planification d’évènements et aux calculatrices.
Pour la démonstration, nous utiliserons simplement le formulaire de contact « AWeber Signup ». Ce Modèle ajoute au formulaire de contact une case à cocher d’inscription à une liste d’e-mails, que les utilisateurs peuvent cocher s’ils souhaitent s’abonner à votre newsletter après vous avoir contacté.
Une fois le modèle sélectionné, cliquez sur « Utiliser le modèle ».

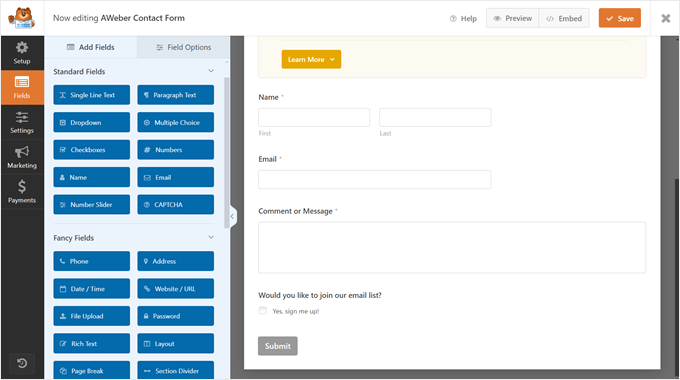
Désormais, vous pourrez personnaliser le formulaire de contact à votre guise grâce au Constructeur de formulaires par glisser-déposer.
La partie droite affiche une prévisualisation de ce à quoi le formulaire ressemblera ultérieurement. Vous pouvez faire glisser et déposer les champs de formulaire existants comme vous le souhaitez ou ajouter de nouveaux champs de formulaire à partir de la colonne latérale gauche dans l’onglet Ajouter des champs.
Il y a beaucoup de choix de champs, comme le choix multiple, le numéro de téléphone, l’adresse, le téléversement de fichiers, et plus encore.

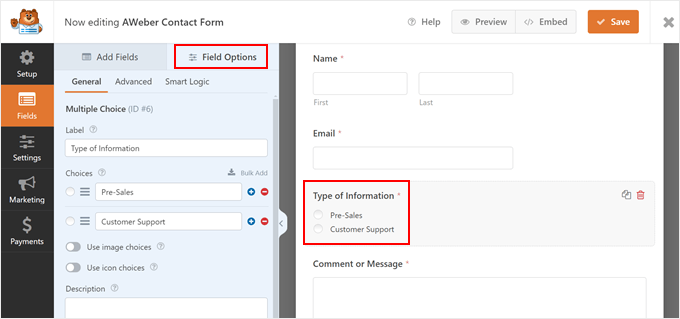
Si vous passez à l’onglet « Options de champ », vous pouvez définir d’autres réglages pour le champ.
Ici, nous avons ajouté un nouveau champ à choix multiple appelé « Type d’information » afin que les utilisateurs/utilisatrices puissent nous indiquer le Sujet de leur question.

Lorsque vous êtes satisfait de l’aspect du formulaire, cliquez sur le bouton « Enregistrer ».
En savoir plus sur la création d’un formulaire de contact, vous pouvez consulter ces guides :
- Meilleures pratiques pour la conception d’une page de formulaire de contact (avec exemples)
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment créer un formulaire de contact sécurisé dans WordPress
Étape par étape : Connecter votre formulaire avec AWeber
L’étape suivante consiste à indiquer à AWeber que vous souhaitez capturer et envoyer des prospects à la plateforme via le formulaire WPForms.
Pour ce faire, vous devez passer à l’onglet » Marketing » et cliquer sur » AWeber « . Cliquez ensuite sur « Ajouter une nouvelle connexion ».

Une fenêtre surgissante vous demande de donner un Pseudonyme à cette connexion.
Vous pouvez utiliser quelque chose de simple comme « AWeber Signup Contact Form ». Cliquez ensuite sur « OK ».

Il vous suffit maintenant de sélectionner le compte que vous avez sélectionné précédemment.
Choisissez ensuite une liste d’e-mails AWeber dans laquelle les prospects de ce formulaire doivent être capturés. Vous pouvez laisser l’option « Action à effectuer » à « S’abonner ».

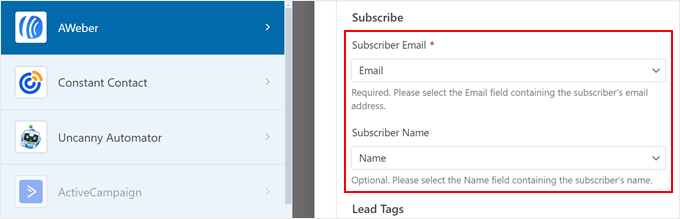
En défilant vers le bas, choisissez le champ du formulaire WPForms qui est utilisé pour capturer l’e-mail (nécessaire) et le nom (facultatif) de l’abonné/abonnée.
De cette façon, AWeber peut correctement extraire ces informations.

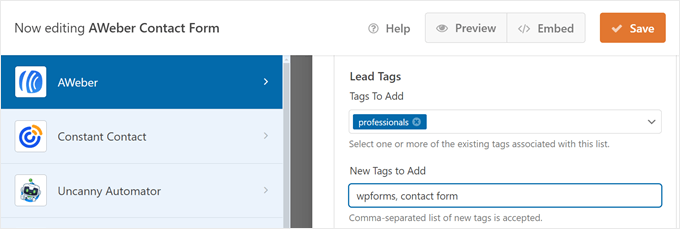
Ensuite, vous pouvez utiliser les identifiants existants d’AWeber ou en ajouter de nouveaux pour identifier les abonnés/abonnées que vous avez obtenus grâce à ce formulaire.
Si vous décidez d’ajouter de nouveaux identifiants, veillez à les séparer par des virgules.

Si votre formulaire WPForms comprend des champs autres que le nom et l’adresse e-mail habituels, comme celui que nous avons ajouté, et que vous souhaitez qu’AWeber collecte ces informations supplémentaires, vous devrez également configurer des champs personnalisés dans AWeber.
Cela permet à AWeber de récupérer et de stocker ces données avec précision.
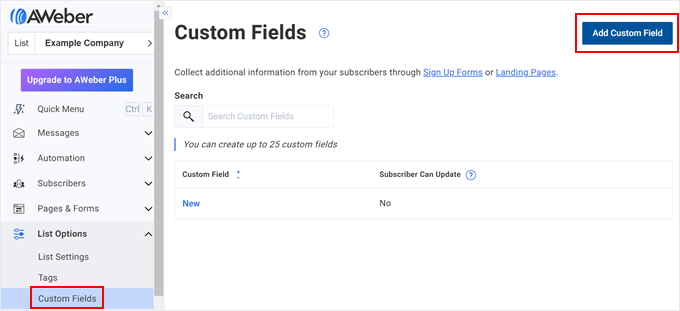
Si vous êtes novice en la matière, il vous suffit de vous rendre sur votre Tableau de bord AWeber et de naviguer jusqu’à l’option » Champs personnalisés » dans le menu » Options de la liste « .
Cliquez ensuite sur « Ajouter un champ personnalisé ».

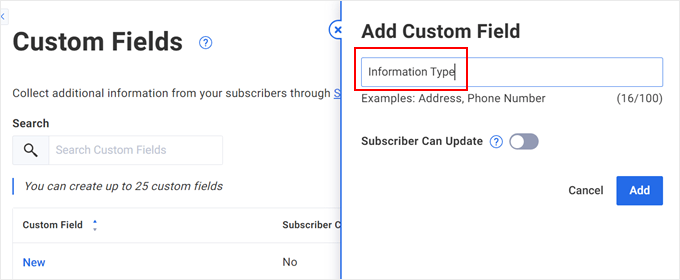
Il ne vous reste plus qu’à saisir un nom pour votre nouveau champ personnalisé. Vous pouvez également laisser les abonnés/abonnées mettre à jour cette information si nécessaire.
Cliquez ensuite sur « Ajouter ». Pour des instructions détaillées, vous pouvez consulter notre documentation pour AWeber.

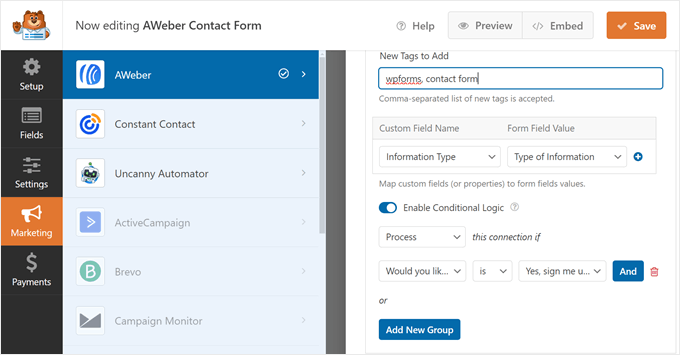
Maintenant, retournez à la page de l’extension WPForms et défilez vers le bas. Dans le Nom du champ personnalisé, sélectionnez le champ personnalisé que vous venez de créer plus tôt. Quant à la Valeur du champ de formulaire, choisissez le champ correspondant dans votre formulaire WPForms.
Comme notre formulaire comporte une case à cocher demandant aux utilisateurs s’ils souhaitent s’abonner, nous voulons uniquement envoyer des e-mails aux personnes qui cochent cette case.
Pour le définir, permutez le bouton « Enable Conditional Logic » (activer la logique conditionnelle). Choisissez ensuite « Traiter » avant « cette connexion si ».
En dessous, sélectionnez « Souhaitez-vous vous inscrire à notre liste d’e-mails ? » et définissez « oui » comme connecteur. Ensuite, choisissez « Oui, inscrivez-moi ».

Cliquez ensuite sur le bouton « Enregistrer » pour enregistrer votre progression.
Étape par 4 : Contenu embarqué de votre formulaire AWeber-WPForms sur votre page
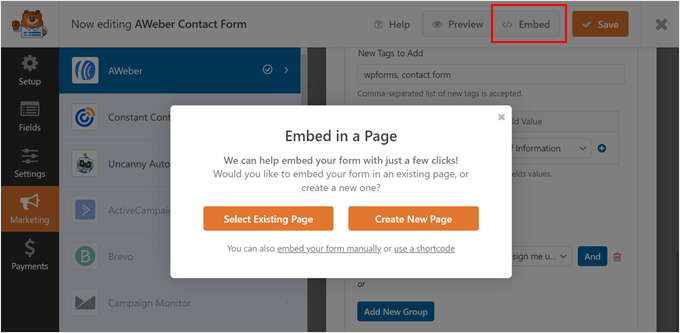
L’étape suivante consiste à afficher votre formulaire sur une page WordPress. Pour ce faire, il suffit de cliquer sur le bouton « Contenu embarqué » à côté de Enregistrer.
Après cela, cliquez soit sur » Sélectionner une page existante « , soit sur » Créer une nouvelle page « . Les deux options vous amèneront finalement à l’éditeur de blocs, où vous insérerez le bloc WPForms dans la page.

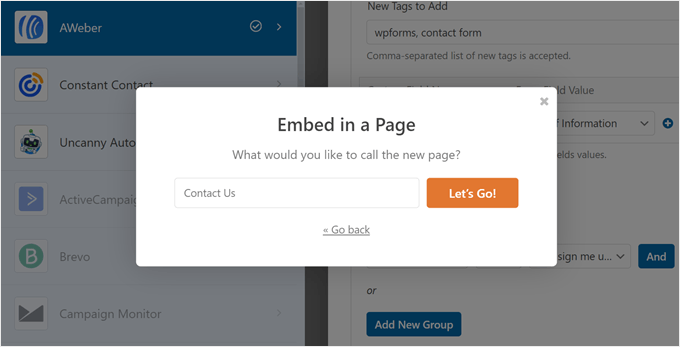
Pour la démonstration, nous allons créer une nouvelle page intitulée « Nous contacter ».
Une fois que vous avez donné un titre à votre nouvelle page, cliquez sur « Let’s Go ! ».

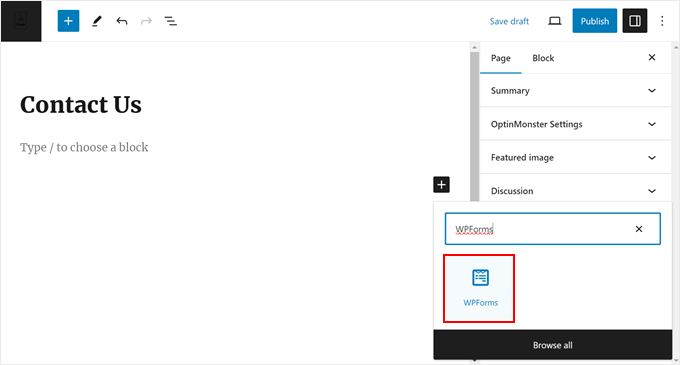
Dans la plupart des cas, WPForms insérera automatiquement le bloc de formulaire sur votre page.
Si ce n’est pas le cas, vous pouvez cliquer sur le bouton « + Ajouter un module » n’importe où sur la page et sélectionner le module WPForms.

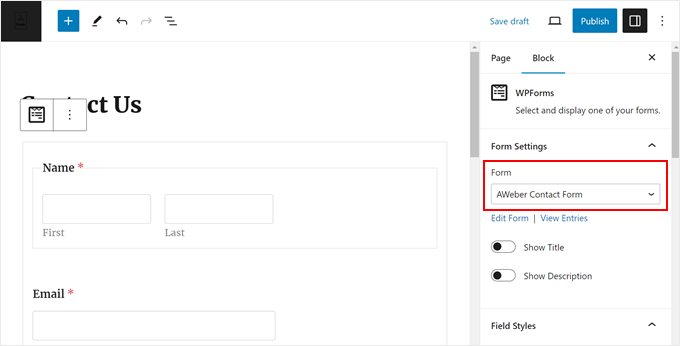
Il vous suffit maintenant de sélectionner le formulaire que vous avez défini plus tôt dans la section « Réglages du formulaire » dans la colonne latérale des réglages du bloc.
Vous pouvez également personnaliser l’apparence du formulaire en affichant son titre, en modifiant les styles des champs, en modifiant les couleurs des boutons, en ajoutant des CSS personnalisés, etc.

Lorsque vous êtes satisfait de l’aspect de la page, vous pouvez cliquer sur « Publier » ou « Mettre à jour » pour finaliser vos modifications.
Vous pouvez également ajouter le bloc de formulaire à vos publications de blog, aux zones de widgets ou aux éléments de modèle si vous êtes un utilisateur/utilisatrice de thème de bloc. Ou utilisez un code court pour l’ajouter à d’autres endroits où le bloc n’est pas disponible.
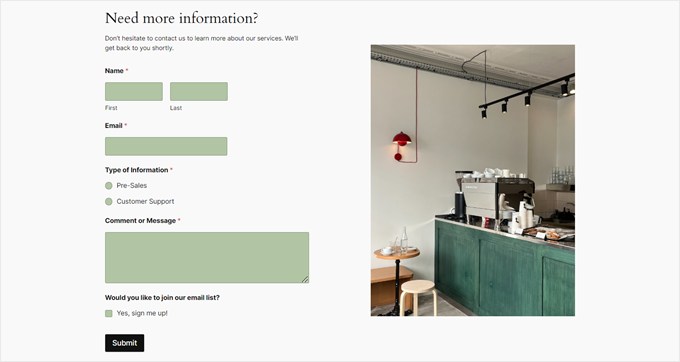
Voici à quoi ressemble notre formulaire sur l’interface publique :

Astuce d’expert : Vous souhaitez afficher votre formulaire sur une page d’atterrissage ? Vous pouvez utiliser SeedProd pour créer une page d’atterrissage attrayante qui peut facilement convertir les internautes en prospects. Vous pouvez en savoir plus sur la façon de créer une page d’atterrissage dans WordPress dans notre article étape par étape.
Étape 5 : Testez votre formulaire AWeber-WPForms
Pour vous assurer que tout fonctionne bien, vous devrez tester votre formulaire et voir si les informations saisies/saisie sont également reçues par AWeber.
Pour ce faire, vous pouvez utiliser votre propre e-mail professionnel ou un e-mail temporaire. Après avoir rempli le formulaire, vous devriez recevoir un e-mail comme ci-dessous. Confirmez votre abonnement en cliquant sur le bouton correspondant.

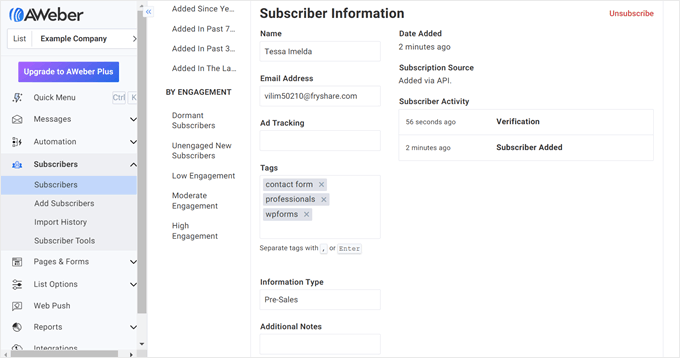
Ensuite, si vous allez sur la page « Abonnés » sur AWeber, vous verrez un nouvel abonné/abonnée identifié avec les modules que vous avez ajoutés plus tôt.
Le champ personnalisé sera également présent.

Méthode 3 : Ajout d’un formulaire web AWeber avec OptinMonster (pour les fenêtres surgissantes)
Si vous souhaitez lancer une campagne de fenêtres surgissantes sur votre site WordPress et capturer des prospects pour votre liste de diffusion AWeber, vous pouvez utiliser OptinMonster.
Il s’agit du meilleur logiciel de génération de prospects, facile à utiliser pour les débutants, qui permet de réaliser des campagnes marketing attrayantes et d’augmenter le nombre d’abonnés/abonnés à vos e-mails.
Étape par étape : Configurer OptinMonster
Pour connecter OptinMonster avec AWeber, vous aurez besoin d’une offre Plus ou supérieure.
Une fois que vous avez souscrit à une offre, vous pouvez aller de l’avant et installer l’extension OptinMonster dans WordPress. Pour obtenir des instructions étape par étape, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois que l’extension est installée et activée, vous verrez une page de bienvenue qui vous invite à connecter WordPress avec OptinMonster. Cliquez simplement sur le bouton « Connecter votre compte existant » pour Premiers pas.

Un nouvel écran apparaît alors.
Ici, il suffit de cliquer sur le bouton « Connecter à WordPress » pour ajouter votre site à OptinMonster.

Étape par étape : Créer votre première campagne OptinMonster
Vous pouvez maintenant définir une nouvelle campagne.
Pour ce faire, allez dans OptinMonster » Campagnes et cliquez sur » Créer votre première campagne « .

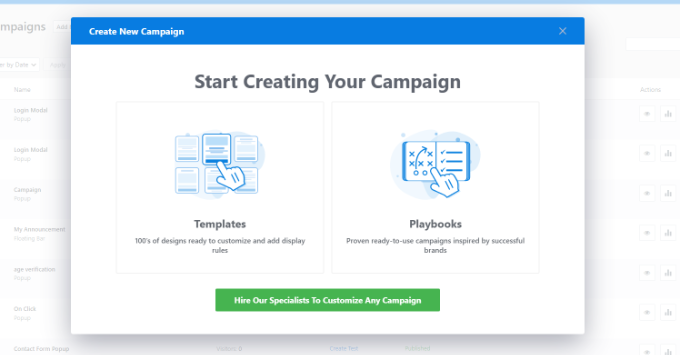
Sur l’écran suivant, vous pouvez choisir entre « Modèles » et « Cahiers de lecture ».
Les modèles sont des formulaires de génération de prospects préconçus et d’aspect professionnel prédéfinis par OptinMonster.
D’autre part, les Playbooks sont des campagnes entièrement formulées, inspirées de stratégies marketing réussies de marques connues.
En plus du formulaire de génération de prospects, les Ajustements sont terminés avec la structure de la campagne, le texte et les règles d’affichage, de sorte que vous pouvez lancer une campagne avec seulement quelques ajustements.
Pour la démonstration, nous choisirons l’option « Modèle ».

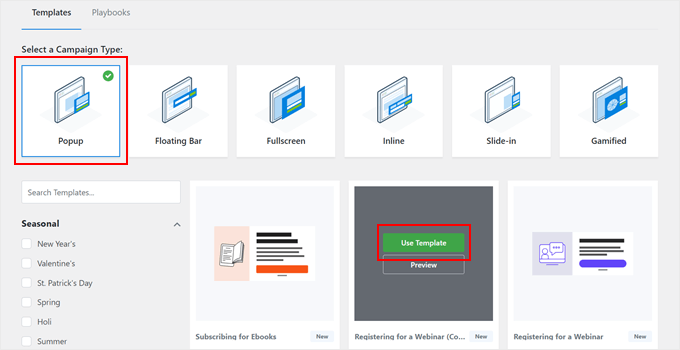
Sélectionnez ensuite un type de campagne et un modèle de formulaire.
Nous utiliserons « Fenêtre surgissante » et « S’inscrire à un webinaire (compte à rebours) » à titre d’exemple. Allez-y et cliquez sur « Utiliser le Modèle » sur le modèle de votre choix.

À ce stade, vous devrez donner un nom à votre campagne.
N’importe quel nom fera l’affaire, à condition que vous puissiez facilement identifier votre campagne ultérieurement. Une fois cette étape terminée, cliquez sur « Démarrer la Version ».

Vous serez maintenant dirigé vers le site d’OptinMonster pour personnaliser votre formulaire de génération de prospects.
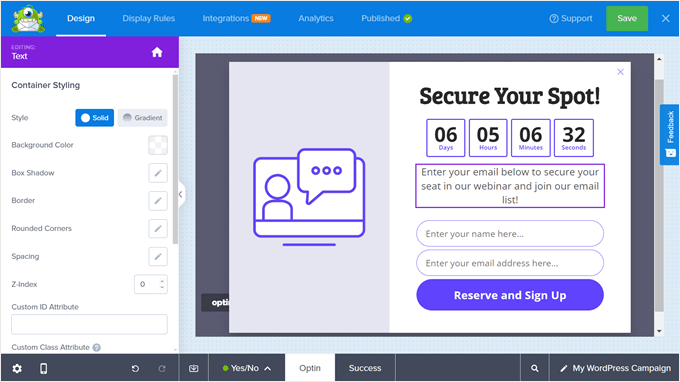
Dans l’onglet Design, vous pouvez personnaliser l’aspect du formulaire popup à l’aide des blocs disponibles et de l’éditeur de glisser/déposer.
Outre la modification de l’apparence de la fenêtre surgissante Oui/Non, vous pouvez également modifier la section Optin (dans laquelle les utilisateurs renseignent leur nom et leur e-mail) et le message de réussite (une fois que les utilisateurs ont terminé le formulaire).
Dans l’exemple ci-dessous, nous avons modifié le texte pour que le lecteur sache qu’il peut s ‘inscrire à notre webinaire et à notre liste d’e-mails en saisissant son nom et son e-mail.

Si vous accédez à l’onglet « Réglages d’affichage », vous pouvez définir les conditions d’apparition de la fenêtre surgissante.
Vous pouvez baser les conditions sur de nombreux aspects, par exemple s’il s’agit d’un utilisateur connecté, s’il affiche des signes de départ, s’il provient d’un emplacement spécifique, s’il ne s’est pas converti, etc.
En outre, vous pouvez activer des animations ou des effets sonores pour mettre la fenêtre surgissante encore plus en valeur.

Confirmez vos modifications en cliquant sur le bouton « Enregistrer » afin de ne pas perdre vos modifications.
En savoir plus sur la création d’une campagne, vous pouvez consulter ces guides :
- Comment créer des fenêtres surgissantes mobiles qui convertissent (sans nuire au référencement)
- Comment créer une fenêtre surgissante WooCommerce pour augmenter les ventes ?
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
Étape par étape : Connecter OptinMonster avec AWeber
Une fois que vous avez finalisé la conception de votre campagne et les règles d’affichage, passons à l’onglet « Intégrations ». C’est ici que vous configurerez la connexion OptinMonster-AWeber.
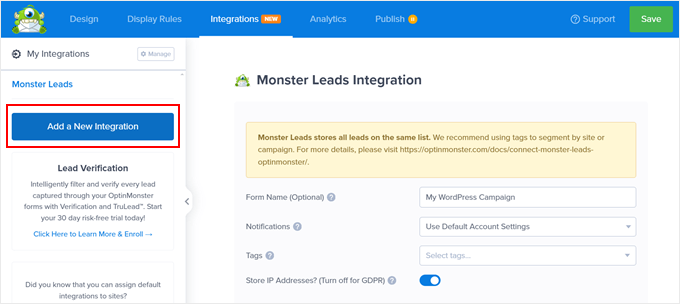
Cliquez ensuite sur « Ajouter une nouvelle intégration ».

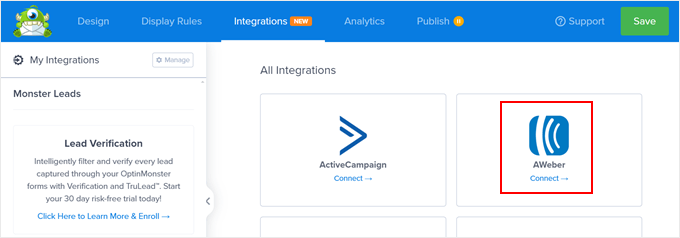
Ensuite, repérez le logo AWeber.
Cliquez ensuite sur « Connecter ».

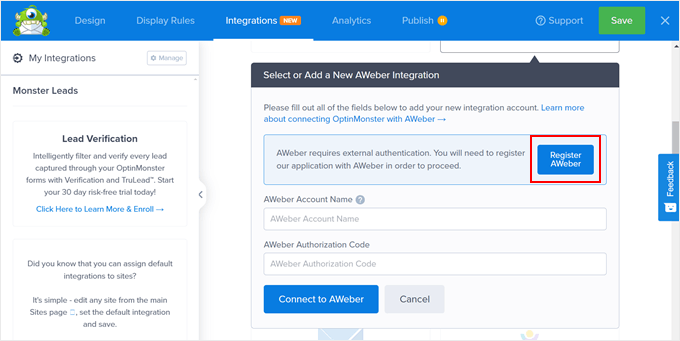
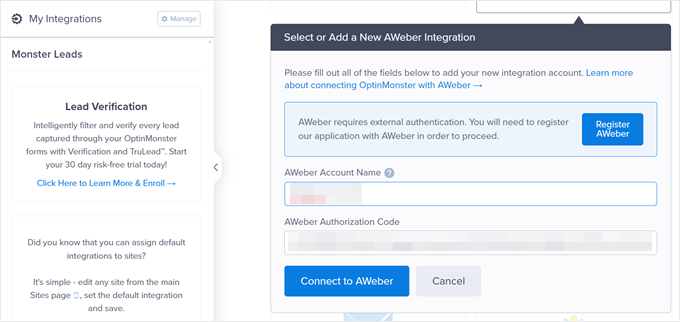
Il vous sera alors demandé de saisir votre compte AWeber et votre code d’autorisation.
Pour obtenir le code, cliquez sur « S’inscrire à AWeber ».

Une nouvelle fenêtre apparaît, vous demandant de saisir vos info/saisie connexion AWeber.
Une fois que vous avez fait cela, cliquez sur « Autoriser l’accès ».

À ce stade, AWeber vous donnera le code d’autorisation.
Copiez ce code, puis retournez sur OptinMonster.

De retour dans OptinMonster, saisissez simplement votre compte e-mail AWeber et le code d’autorisation obtenu précédemment.
Cliquez ensuite sur « Se connecter à AWeber ».

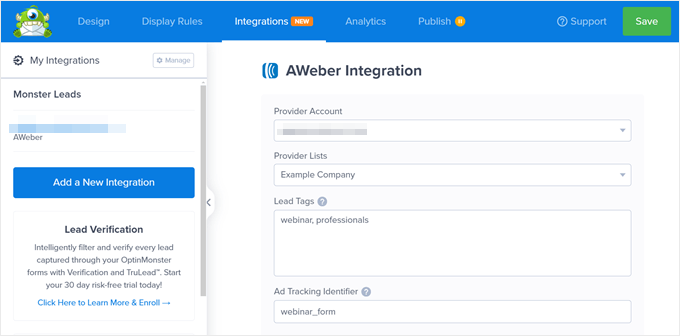
Si la connexion est bien réussie, vous retournerez alors dans l’onglet Intégrations et verrez votre compte AWeber y figurer.
Ici, vous pouvez sélectionner votre « liste de fournisseurs » (la liste AWeber à laquelle vous allez ajouter les nouveaux prospects d’OptinMonster). En dessous, vous pouvez ajouter quelques identifiants de prospects pour segmenter le type de prospects acquis à partir de ce formulaire. Pour cet exemple, nous utiliserons simplement « webinaire » et « professionnels ».
Ensuite, vous pouvez également ajouter un identifiant de suivi publicitaire pour identifier la source du prospect. Dans ce cas, puisque nous créons un formulaire d’Inscription à un webinaire, la valeur peut être » webinar_form « .

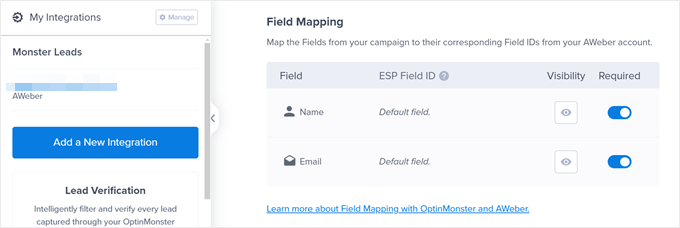
En défilant vers le bas, vous trouverez la section « Cartographie des champs ».
Si votre formulaire de fenêtre surgissante demande uniquement le nom et l’e-mail de l’utilisateur, OptinMonster mappera automatiquement ces champs aux champs correspondants disponibles dans AWeber.

Mais si vous ajoutez d’autres champs, vous devrez peut-être créer des champs personnalisés dans AWeber pour que la plateforme puisse capturer ces informations correctement.
Vous pouvez défiler jusqu’à notre méthode WPForms pour voir comment ajouter un champ personnalisé et consulter notre documentation OptinMonster sur le mappage des champs pour plus d’informations.
Étape par étape : Publier votre campagne OptinMonster-AWeber
Maintenant que vous avez connecté OptinMonster avec AWeber, vous êtes prêt à publier votre campagne.
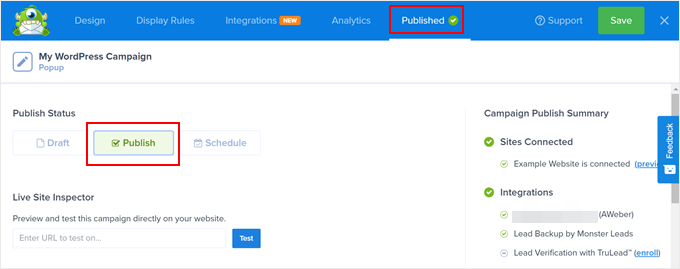
Pour ce faire, passez à l’onglet « Publier ». Modifiez ensuite l’état de la publication en « Publier ».

Cliquez ensuite sur le bouton « Enregistrer ». Puisque vous avez installé l’extension WordPress OptinMonster, votre fenêtre surgissante devrait être en direct en Aucun temps. Il n’est pas nécessaire d’utiliser du code HTML ou JavaScript.
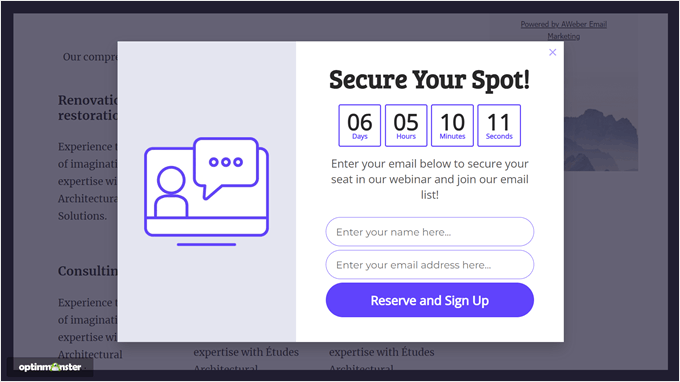
Voici à quoi ressemble notre fenêtre surgissante sur notre blog WordPress de démonstration :

Étape par étape : Testez votre campagne OptinMonster-AWeber
La dernière étape consiste à vérifier si votre campagne fonctionne et si les prospects capturés par OptinMonster sont bien envoyés à AWeber. Pour ce faire, vous pouvez visiter votre site en mode incognito et attendre que la fenêtre surgissante apparaisse. Ensuite, essayez de remplir le formulaire comme d’habitude.
Une fois que vous avez fait cela, votre e-mail expéditeur recevra un e-mail de notification comme celui-ci :

Confirmez l’envoi de l’e-mail en cliquant sur le bouton prévu à cet effet.
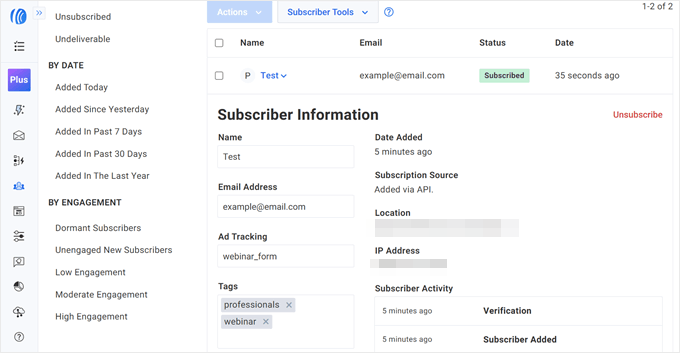
Vous verrez ensuite votre e-mail de test sur la page « Abonnés » d’AWeber, terminé par l’identifiant de suivi publicitaire et les Lead Tags que vous avez configurés précédemment.

Faites passer votre marketing par e-mail au niveau supérieur
Vous voulez convertir plus d’internautes en abonnés/abonnées avec AWeber ? Consultez ces guides pour améliorer votre marketing e-mail :
- Les erreurs de marketing e-mail que les utilisateurs/utilisatrices WordPress doivent éviter
- Guide du débutant pour l’automatisation du marketing e-mail sous WordPress
- Des moyens simples et éprouvés pour développer plus rapidement votre liste d’e-mails
- Comment utiliser les réseaux sociaux pour augmenter le nombre d’abonnés/abonnées aux e-mails sous WordPress ?
- Comment créer une offre promotionnelle pour développer votre liste d’e-mails ?
- Les meilleurs plugins de newsletter WordPress (faciles à utiliser + puissants)
- Meilleures alternatives à Mailchimp (avec de meilleures fonctionnalités + des prix équitables)
Nous espérons que cet article vous a aidé à apprendre comment installer le widget de formulaire web AWeber sur WordPress. Vous pouvez également consulter notre tutoriel sur la façon de démarrer un magasin en ligne et notre choix d’experts des extensions WordPress indispensables pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!