Você deseja instalar o widget de formulário da Web da AWeber no WordPress?
Muitas pessoas que usam o WordPress recorrem à AWeber para seus serviços de marketing por e-mail. Também tivemos leitores do WPBeginner perguntando como colocar o widget de formulário da Web da AWeber em seus sites do WordPress, por isso estamos aqui para ajudar.
Neste guia, mostraremos a você como instalar facilmente o widget de formulário da Web da AWeber no WordPress.

Como integrar o AWeber ao WordPress?
Uma maneira de integrar o AWeber ao WordPress é com o plug-in AWeber para WordPress, que requer apenas algumas etapas de configuração. Ele também permite que você adicione o bloco de formulário da Web da AWeber ao seu tema, páginas e posts do WordPress. Mostraremos a você como fazer isso no primeiro método deste tutorial.
Dito isso, recomendamos usar o AWeber junto com um plug-in do WordPress, como o WPForms ou o OptinMonster. Dessa forma, você terá mais ferramentas para aumentar suas chances de gerar leads.
Por exemplo, digamos que você tenha um site de imóveis. Em vez de um simples formulário de inscrição por e-mail, você pode criar um formulário interativo de calculadora de hipoteca com o WPForms, que enviará os cálculos para o e-mail da pessoa.
Como alternativa, você pode usar o OptinMonster para executar uma campanha popup de geração de leads. Quando usados corretamente, os pop-ups são ótimos para chamar a atenção dos usuários. Você pode criar popups com um questionário divertido ou até mesmo fazer com que os popups apareçam quando os visitantes estiverem prestes a sair.
Com isso em mente, vamos ver como você pode instalar o widget de formulário da Web da AWeber em seu site do WordPress. Você pode usar os links rápidos abaixo para ir para o método desejado:
Observação: Se você ainda não o fez, certifique-se de ter configurado uma conta AWeber e uma lista de e-mails para seguir este tutorial. Você concluirá essas etapas quando se inscrever pela primeira vez no AWeber.
A AWeber também tem uma versão gratuita que você pode experimentar se não estiver pronto para se comprometer com um plano pago.
Método 1: Usando o plug-in AWeber para WordPress (gratuito e rápido)
O primeiro método é usar o plug-in do AWeber para WordPress. Recomendamos esse método se você estiver apenas procurando uma solução simples para adicionar o formulário de inscrição do AWeber ao seu site.
Para esse método, vamos supor que você já tenha um formulário de inscrição de e-mail criado com o AWeber. Você pode conferir nosso guia sobre como conectar o AWeber ao WordPress para obter mais informações sobre como criar seu primeiro formulário.
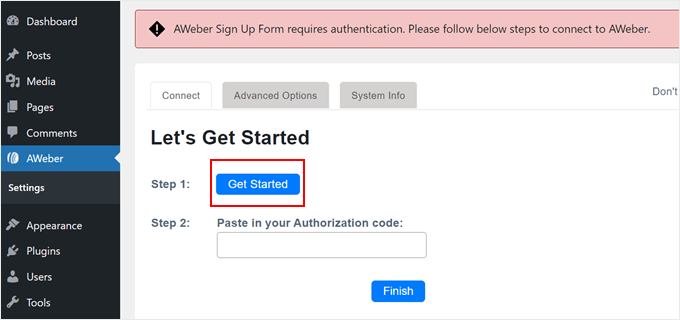
Agora, vá em frente e instale o plug-in do WordPress na área de administração. Quando o plug-in estiver ativo, acesse o AWeber e clique no botão “Get Started” (Iniciar).

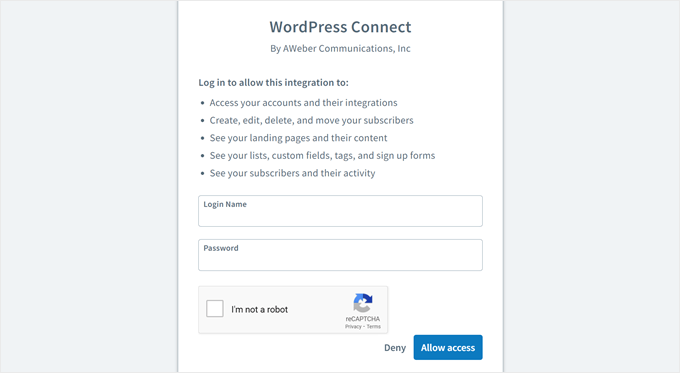
Em seguida, uma nova guia será aberta, na qual você deverá inserir os detalhes da sua conta AWeber, como endereço de e-mail e senha. Não se esqueça de marcar a caixa de seleção “Não sou um robô”.
Depois disso, clique em “Permitir acesso” na parte inferior.

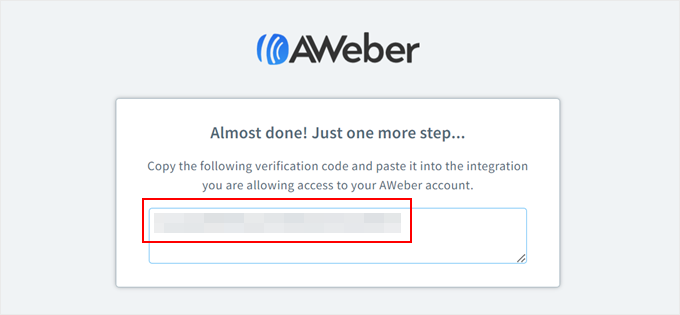
Na próxima tela, você verá um código de verificação.
Copie esse código e volte para a página do plug-in do AWeber no painel do WordPress.

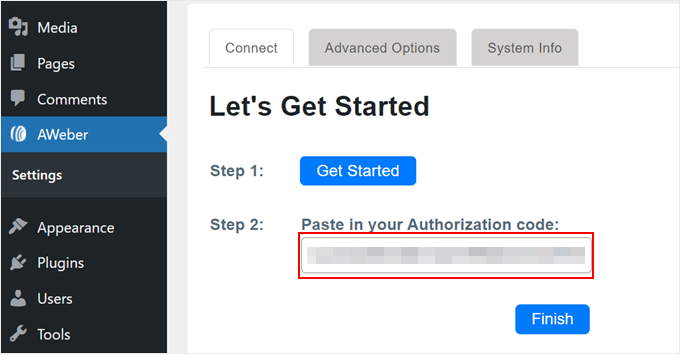
Quando estiver lá, basta colar o código no campo apropriado.
Em seguida, clique no botão “Finish” (Concluir).

Agora você deve ter conectado o AWeber ao WordPress. O plug-in também fornece um bloco ou widget para adicionar um formulário AWeber em qualquer lugar do seu site WordPress.
Neste exemplo, mostraremos como adicionar o formulário AWeber a uma barra lateral, mas as etapas devem ser semelhantes, quer você esteja adicionando-o a uma página, postagem, modelo ou padrão de bloco do WordPress usando o editor de blocos Gutenberg ou o Full Site Editor.
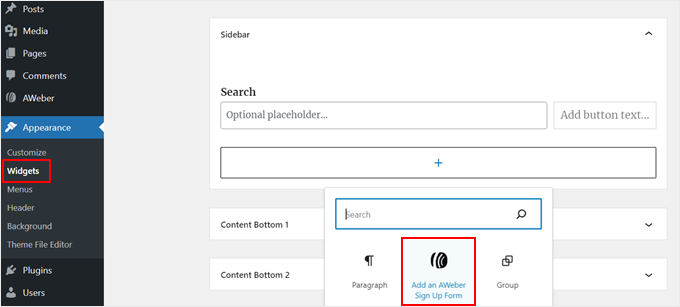
Primeiro, vá para Appearance ” Widgets. Em seguida, clique no botão “+ Add Block” em uma área de widget para localizar o widget Add an AWeber Sign Up Form.

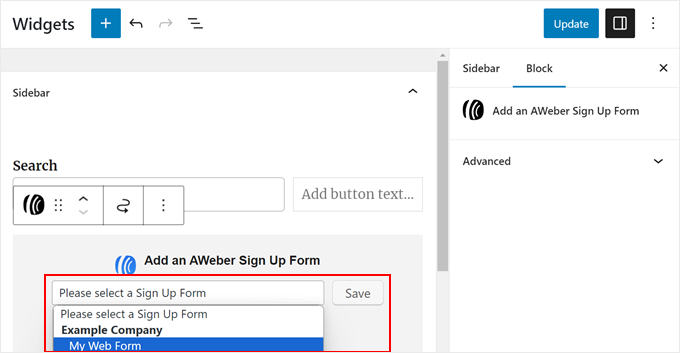
Depois disso, basta abrir o menu suspenso e selecionar seu formulário de inscrição do AWeber. Em seguida, clique em “Salvar”.
Depois disso, clique no botão “Update” (Atualizar). Para obter mais informações sobre o uso de widgets, consulte nosso guia completo sobre como adicionar e usar widgets no WordPress.

É isso aí!
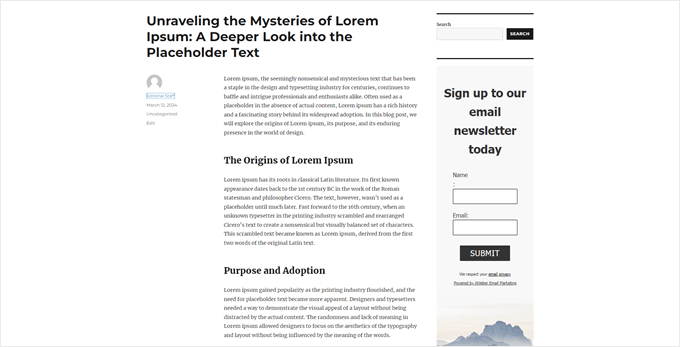
Novamente, esse método é bastante rápido e simples se você estiver satisfeito com o formulário que criou na AWeber. Esta é a aparência do nosso widget de formulário da web:

No entanto, se você quiser levar seus esforços de geração de leads para o próximo nível, confira os próximos métodos.
Método 2: adicionar o formulário da Web do AWeber usando o WPForms (para formulários personalizáveis)
Se estiver procurando mais opções do que as oferecidas pela AWeber em seus modelos de formulário de inscrição em boletins informativos, considere usar o WPForms.
Esse plugin de formulário de contato permite criar formulários AWeber com uma ampla variedade de modelos personalizáveis, como formulários de reserva, pesquisas e registros de eventos.
Ao vincular o WPForms ao AWeber, você pode coletar e-mails desses formulários, mesmo que eles não tenham sido projetados especificamente como formulários de inscrição de e-mail. Dessa forma, você ainda pode usá-los para enviar boletins informativos ou informar os usuários sobre as próximas promoções.
Etapa 1: Configurar o plug-in WPForms e a integração com o AWeber
Para usar o complemento WPForms AWeber, você precisará de um plano WPForms Plus ou superior. Depois de adquirir um plano, você receberá o link de download do plug-in WPForms e a chave de licença.
Vá em frente e instale o plug-in WPForms primeiro. Para obter orientação, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para WPForms ” Configurações no painel do WordPress. Lá, basta colar sua chave de licença no campo “Chave de licença” e clicar em “Verificar chave”.

Depois de fazer isso, navegue até WPForms ” Addons.
Localize o complemento AWeber e clique no botão “Install Addon” (Instalar complemento).

Quando o complemento estiver ativo, você precisará acessar WPForms ” Configurações e mudar para a guia “Integrações”.
Lá, encontre o AWeber e clique em “+ Add New Account”.

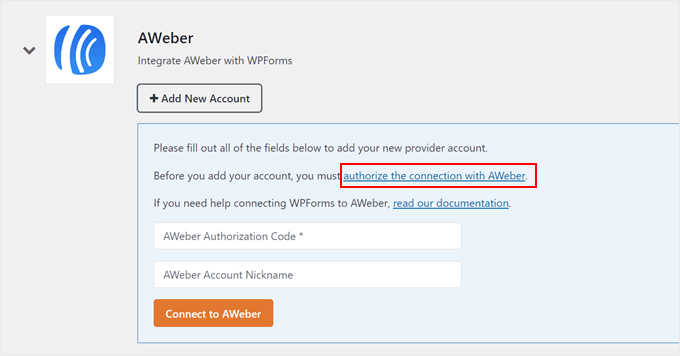
Uma nova seção será aberta, na qual você deverá autorizar sua conexão com o AWeber.
Para começar, clique no link “autorizar a conexão com o AWeber”.

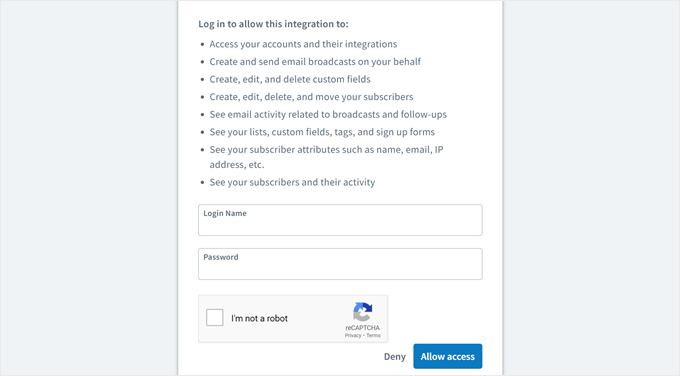
Agora você verá uma nova janela, na qual deverá inserir as credenciais da sua conta AWeber.
Digite seu e-mail e senha aqui. Em seguida, preencha o CAPTCHA e clique em “Permitir acesso”.

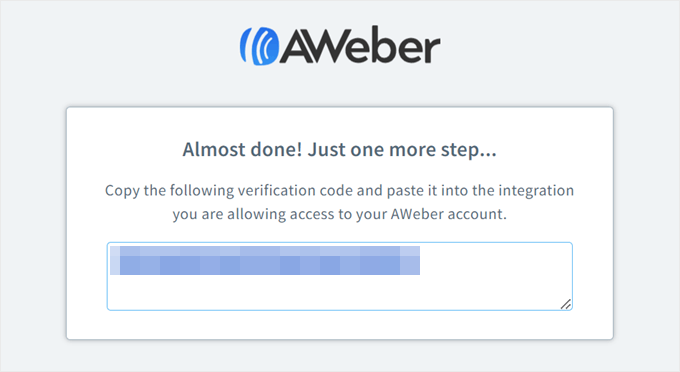
Depois de fazer isso, a AWeber fornecerá a você um código de autorização.
Certifique-se de copiá-lo e volte para a página do plug-in WPForms.

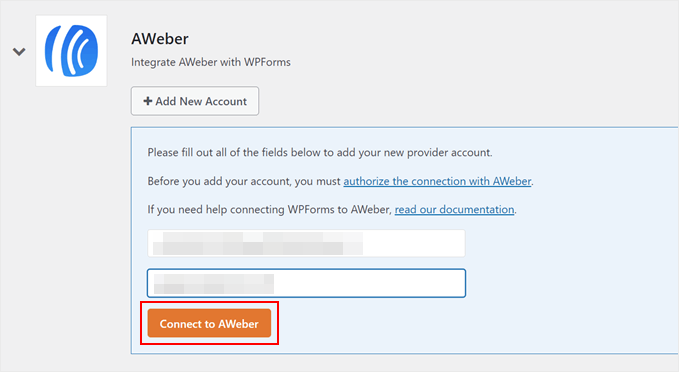
Agora, basta colar seu código de autorização e inserir seu endereço de e-mail do AWeber.
Em seguida, clique em “Connect to AWeber”.

Isso é tudo para integrar o AWeber ao WPForms.
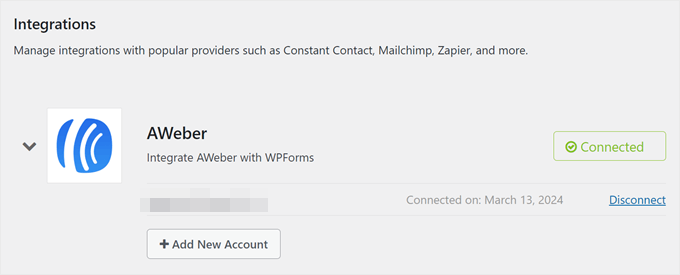
Se a conexão for bem-sucedida, você verá uma mensagem de confirmação como esta:

Etapa 2: criar seu primeiro formulário com o WPForms
Agora que você conectou o WPForms ao AWeber, pode criar um novo formulário. Para fazer isso, vá para WPForms ” Adicionar novo.

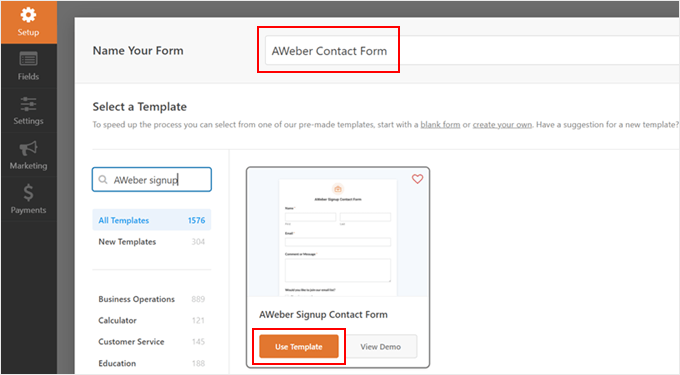
Dê um nome ao seu formulário. Pode ser algo simples como “Formulário de contato”.
Você também verá uma série de mais de 1.500 modelos de formulários para escolher. As categorias variam de registros e marketing a planejamento de eventos e calculadoras.
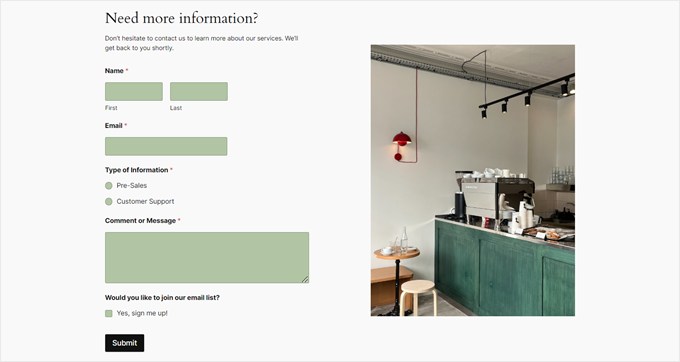
Para fins de demonstração, usaremos apenas o “Formulário de contato de inscrição do AWeber”. Esse modelo adiciona uma caixa de seleção de inscrição na lista de e-mails ao formulário de contato, que os usuários podem marcar se quiserem assinar o seu boletim informativo depois de entrar em contato com você.
Depois de selecionar um modelo, clique em “Use Template” (Usar modelo).

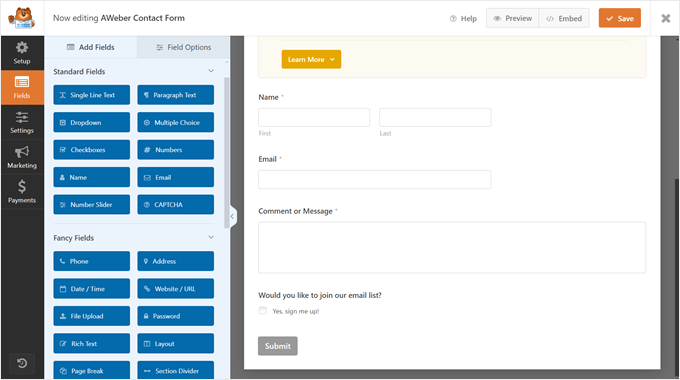
Agora, você poderá personalizar o formulário de contato como quiser usando o construtor de formulários do tipo arrastar e soltar.
O lado direito mostra uma prévia de como o formulário ficará mais tarde. Você pode arrastar e soltar os campos de formulário existentes conforme desejar ou adicionar novos campos de formulário na barra lateral esquerda, na guia Add Fields (Adicionar campos).
Há muitas opções de campo, como múltipla escolha, número de telefone, endereço, upload de arquivo e muito mais.

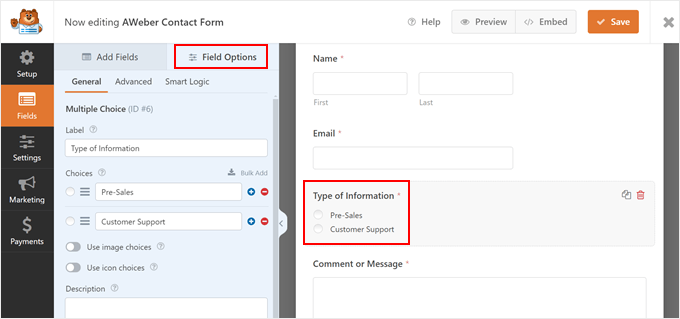
Se você mudar para a guia “Field Options” (Opções de campo), poderá definir ainda mais as configurações do campo.
Aqui, adicionamos um novo campo de múltipla escolha chamado “Tipo de informação” para que os usuários possam nos informar o tópico sobre o qual estão perguntando.

Quando estiver satisfeito com a aparência do formulário, clique no botão “Salvar”.
Para obter mais informações sobre como criar um formulário de contato, leia estes guias:
- Práticas recomendadas para o design da página do formulário de contato (com exemplos)
- Como criar um formulário de contato com vários destinatários
- Como criar um formulário de contato seguro no WordPress
Etapa 3: Conecte seu formulário ao AWeber
A próxima etapa é informar ao AWeber que você deseja capturar e enviar leads para a plataforma por meio do formulário do WPForms.
Para fazer isso, você precisa ir para a guia “Marketing” e clicar em “AWeber”. Em seguida, clique em “Add New Connection” (Adicionar nova conexão).

Será exibida uma janela pop-up solicitando que você dê um apelido a essa conexão.
Você pode usar algo simples como “AWeber Signup Contact Form”. Em seguida, clique em “OK”.

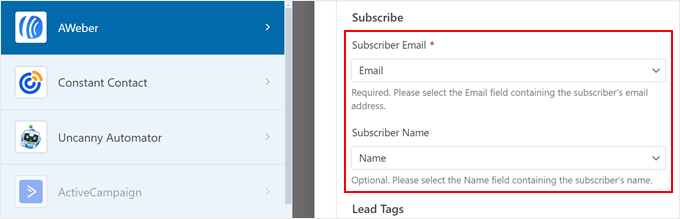
Agora, basta selecionar a conta que você conectou anteriormente.
Em seguida, escolha uma lista de e-mail do AWeber onde os leads desse formulário devem ser capturados. Você pode deixar a “Ação a ser executada” como “Assinar”.

Rolando para baixo, escolha o campo do formulário WPForms que é usado para capturar o e-mail (obrigatório) e o nome (opcional) do assinante.
Dessa forma, o AWeber pode extrair essas informações adequadamente.

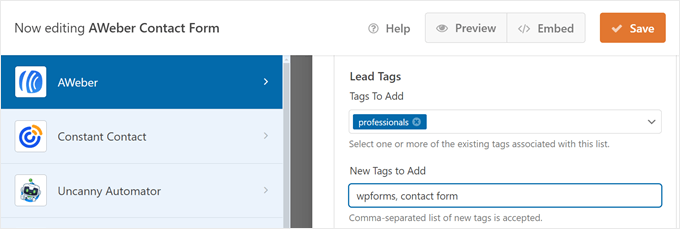
Em seguida, você pode usar as tags existentes do AWeber ou adicionar novas tags para identificar os assinantes que você obteve por meio desse formulário.
Se você decidir adicionar novas tags, certifique-se de separá-las por vírgulas.

Se o seu formulário WPForms incluir campos além do nome e do endereço de e-mail usuais, como o que adicionamos, e você quiser que o AWeber colete essas informações adicionais, também precisará configurar campos personalizados no AWeber.
Isso garante que a AWeber possa recuperar e armazenar esses dados com precisão.
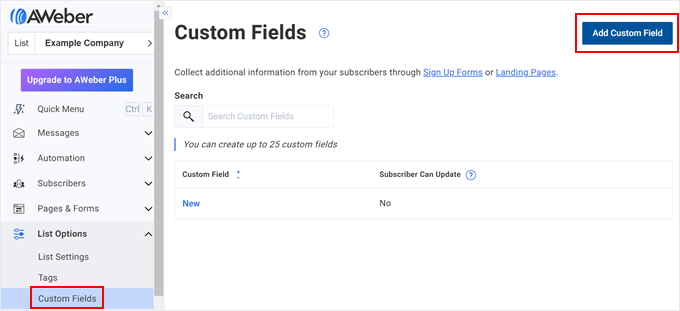
Se você não tiver experiência com isso, basta acessar o painel de controle do AWeber e navegar até a opção “Custom Fields” (Campos personalizados) no menu “List Options” (Opções de lista).
Em seguida, clique em “Add Custom Field” (Adicionar campo personalizado).

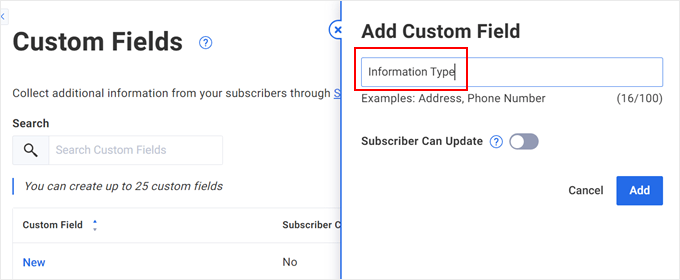
Agora, basta digitar um nome para seu novo campo personalizado. Você também pode permitir que os assinantes atualizem essas informações, se necessário.
Depois disso, clique em “Adicionar”. Para obter instruções detalhadas, você pode ler esta documentação do AWeber.

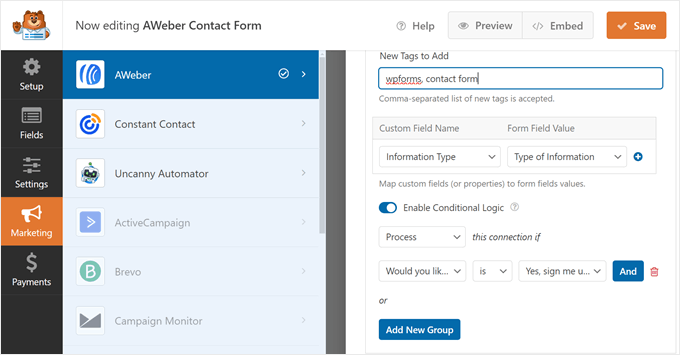
Agora, volte à página do plugin WPForms e role para baixo. Em Custom Field Name (Nome do campo personalizado), selecione o campo personalizado que você acabou de criar anteriormente. Quanto ao Form Field Value (Valor do campo do formulário), escolha o campo correspondente em seu formulário WPForms.
Como nosso formulário inclui uma caixa de seleção perguntando se os usuários desejam se inscrever, queremos enviar e-mails somente para as pessoas que marcarem essa caixa.
Para configurar isso, ative o botão “Enable Conditional Logic” (Ativar lógica condicional). Em seguida, selecione “Process” antes de “this connection if”.
Abaixo, selecione “Would you like to join our email list?” e defina “is” como o conector. Depois disso, escolha “Yes, sign me up!” (Sim, inscreva-me!)

Agora, clique no botão “Save” (Salvar) para salvar seu progresso.
Etapa 4: incorpore seu formulário AWeber-WPForms em sua página
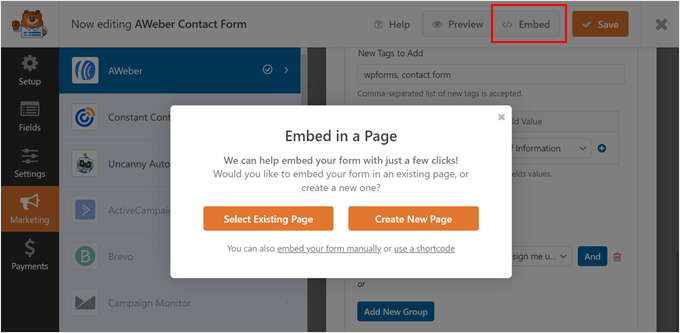
A próxima etapa é exibir o formulário em uma página do WordPress. Para fazer isso, basta clicar no botão “Incorporar” ao lado de Salvar.
Depois disso, clique em “Select Existing Page” (Selecionar página existente) ou “Create New Page” (Criar nova página). Ambas as opções o levarão ao editor de blocos, onde você inserirá o bloco WPForms na página.

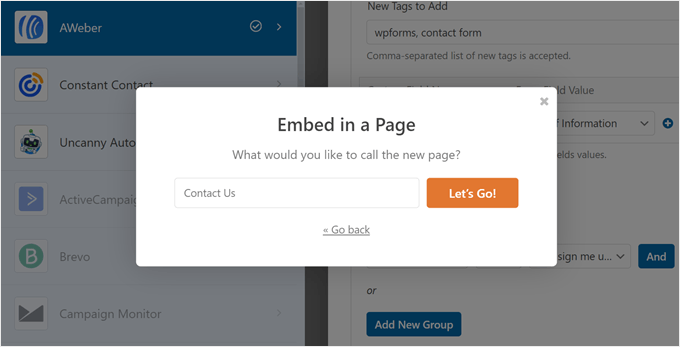
Para fins de demonstração, criaremos uma nova página chamada “Fale conosco”.
Depois de dar um título à sua nova página, clique em “Let’s Go!”.

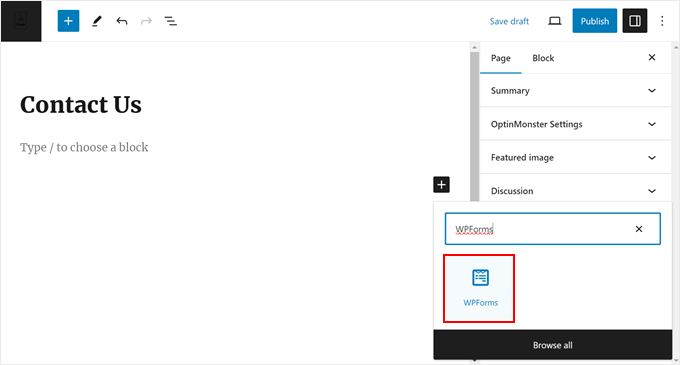
Na maioria dos casos, o WPForms insere automaticamente o bloco de formulário em sua página.
Mas se isso não estiver acontecendo, você pode clicar no botão “+ Adicionar bloco” em qualquer lugar da página e selecionar o bloco WPForms.

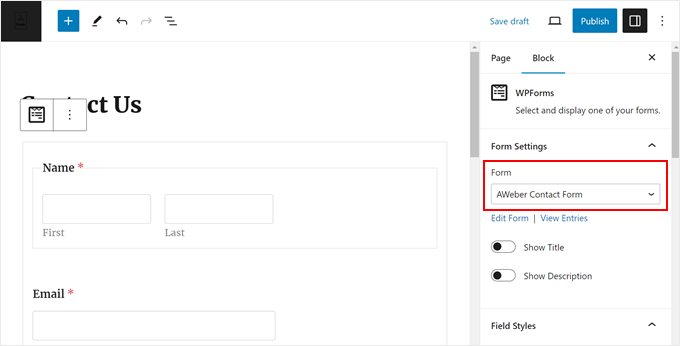
Agora, basta selecionar o formulário que você criou anteriormente na seção “Form Settings” (Configurações do formulário) dentro da barra lateral de configurações do bloco.
Você também pode personalizar a aparência do formulário mostrando o título, alterando os estilos dos campos, modificando as cores dos botões, adicionando CSS personalizado e assim por diante.

Quando estiver satisfeito com a aparência da página, você poderá clicar em “Publicar ou “Atualizar” para finalizar as alterações.
Você também pode adicionar o bloco de formulário às postagens do blog, às áreas de widget ou às partes do modelo se for usuário de um tema de bloco. Ou use um shortcode para adicioná-lo em outros locais em que o bloco não esteja disponível.
Aqui está a aparência do nosso formulário no front end:

Dica de especialista: Deseja exibir seu formulário em uma página de destino? Você pode usar o SeedProd para criar uma página de destino de boa aparência que possa converter facilmente visitantes em leads. Você pode saber mais sobre como criar uma página de destino no WordPress em nosso artigo passo a passo.
Etapa 5: teste seu formulário AWeber-WPForms
Para garantir que tudo funcione bem, você precisará testar seu formulário e verificar se as informações inseridas nele também são recebidas pela AWeber.
Você pode usar seu próprio e-mail comercial ou um e-mail temporário para fazer isso. Depois de preencher o formulário, você deverá receber um e-mail como o abaixo. Não se esqueça de clicar no botão para confirmar sua assinatura.

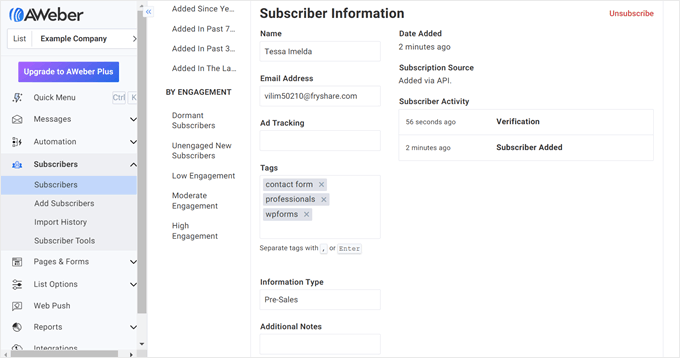
Em seguida, se você acessar a página “Subscribers” (Assinantes) no AWeber, verá um novo assinante identificado com as tags que você adicionou anteriormente.
O campo personalizado também estará lá.

Método 3: adicionar o formulário da Web do AWeber usando o OptinMonster (para pop-ups)
Se você quiser executar uma campanha pop-up em seu site WordPress e capturar leads para sua lista de mala direta do AWeber, poderá usar o OptinMonster.
É o melhor e mais fácil software de geração de leads para iniciantes para criar campanhas de marketing envolventes e aumentar o número de assinantes de e-mail.
Etapa 1: Configurar o OptinMonster
Para conectar o OptinMonster ao AWeber, você precisará de um plano Plus ou superior.
Depois de se inscrever em um plano, você pode instalar o plug-in do OptinMonster no WordPress. Para obter instruções passo a passo, confira nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver instalado e ativo, você verá uma página de boas-vindas que solicita que você conecte o WordPress ao OptinMonster. Basta clicar no botão “Connect Your Existing Account” (Conectar sua conta existente) para começar.

Em seguida, uma nova tela será exibida.
Aqui, basta clicar no botão “Connect To WordPress” para adicionar seu site ao OptinMonster.

Etapa 2: Crie sua primeira campanha no OptinMonster
Agora, você pode ir em frente e configurar uma nova campanha.
Para fazer isso, vá para OptinMonster ” Campanhas e clique em “Criar sua primeira campanha”.

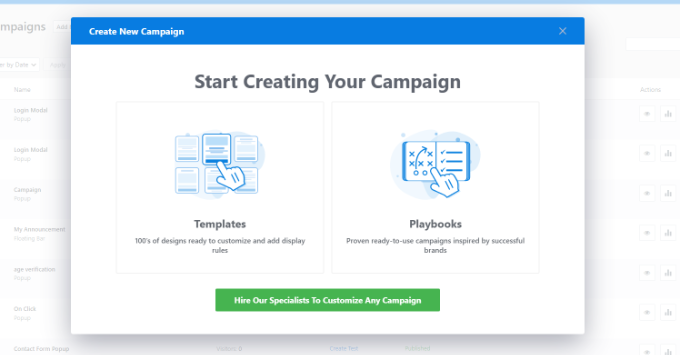
Na tela seguinte, você pode escolher entre “Templates” ou “Playbooks”.
Os modelos são formulários de geração de leads pré-projetados e com aparência profissional criados pela OptinMonster.
Por outro lado, os Playbooks são campanhas totalmente formadas, inspiradas em estratégias de marketing bem-sucedidas de marcas conhecidas.
Além do formulário de geração de leads, os Playbooks vêm completos com a estrutura da campanha, o texto e as regras de exibição, para que você possa lançar uma campanha com apenas alguns ajustes.
Para fins de demonstração, usaremos “Templates”.

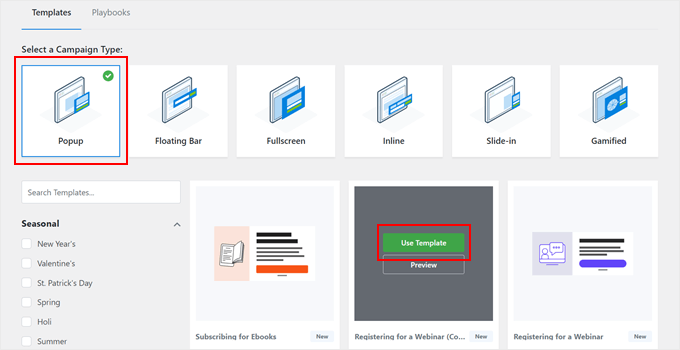
Em seguida, selecione um tipo de campanha e um design de formulário.
Usaremos “Popup” e “Registering for a Webinar (Countdown)” como exemplo. Vá em frente e clique em “Usar modelo” em seu modelo desejado.

Nessa etapa, você precisará nomear sua campanha.
Qualquer nome serve, desde que você possa identificar facilmente sua campanha mais tarde. Depois de concluir essa etapa, clique em “Start Building”.

Agora você será levado ao site da OptinMonster para personalizar seu formulário de geração de leads.
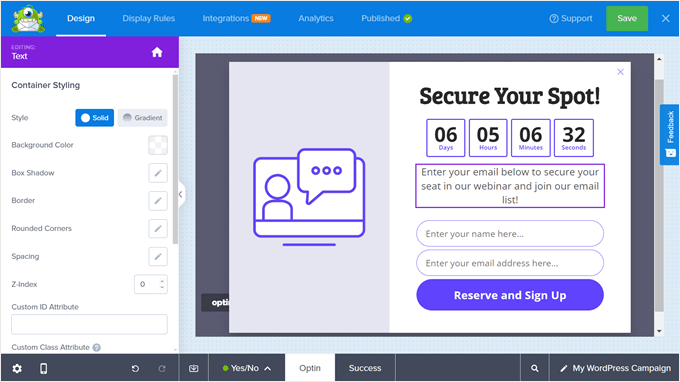
Na guia Design, você pode personalizar a aparência do formulário pop-up usando os blocos disponíveis e o editor de arrastar e soltar.
Além de editar a aparência do pop-up inicial Yes/No, também é possível modificar a seção Optin (onde os usuários preenchem o nome e o e-mail) e a mensagem Success (depois que os usuários concluírem o formulário).
No exemplo abaixo, alteramos o texto para que o leitor saiba que pode participar do nosso webinar e da nossa lista de e-mails inserindo seu nome e e-mail.

Se você navegar até a guia “Regras de exibição”, poderá definir as condições para quando o pop-up deve ser exibido.
Você pode basear as condições em muitos aspectos, como se o usuário está conectado, se mostra sinais de saída, se é de um local específico, se não converteu e assim por diante.
Além disso, você pode ativar qualquer animação ou efeitos sonoros para fazer com que o pop-up se destaque ainda mais.

Ao fazer suas alterações, certifique-se de clicar no botão “Salvar” para que suas edições não se percam.
Para obter mais informações sobre a criação de uma campanha, consulte estes guias:
- Como criar popups para celular que convertem (sem prejudicar o SEO)
- Como criar um pop-up do WooCommerce para aumentar as vendas
- Como adicionar um pop-up de formulário de contato no WordPress
Etapa 3: Conectar o OptinMonster ao AWeber
Depois de finalizar o design da campanha e as regras de exibição, vamos passar para a guia “Integrações”. É aqui que você configurará a conexão OptinMonster-AWeber.
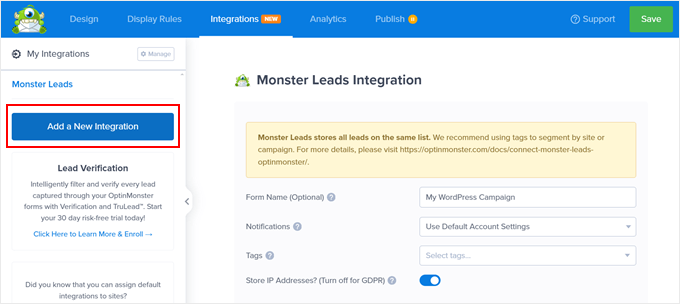
Em seguida, clique em “Add a New Integration” (Adicionar uma nova integração).

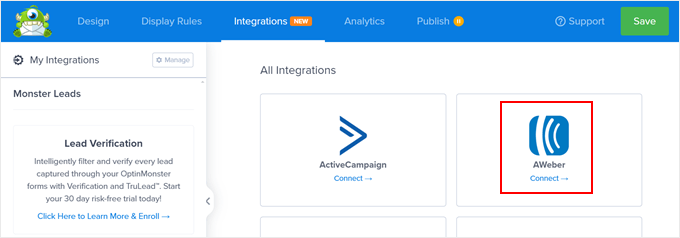
Depois disso, localize o logotipo da AWeber.
Abaixo dela, clique em “Connect” (Conectar).

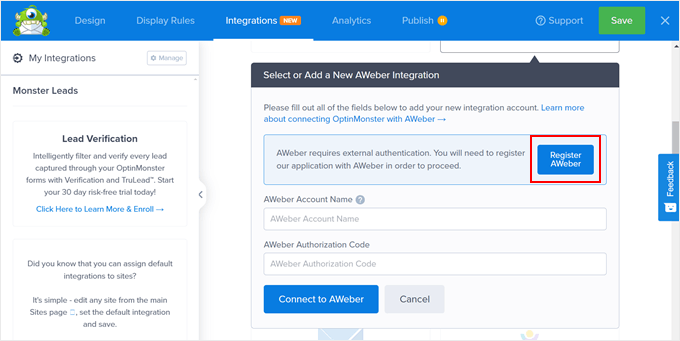
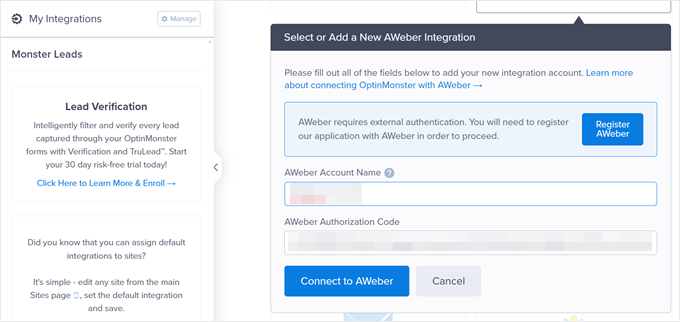
Agora, você será solicitado a inserir sua conta AWeber e o código de autorização.
Para obter o código, clique em “Registrar AWeber”.

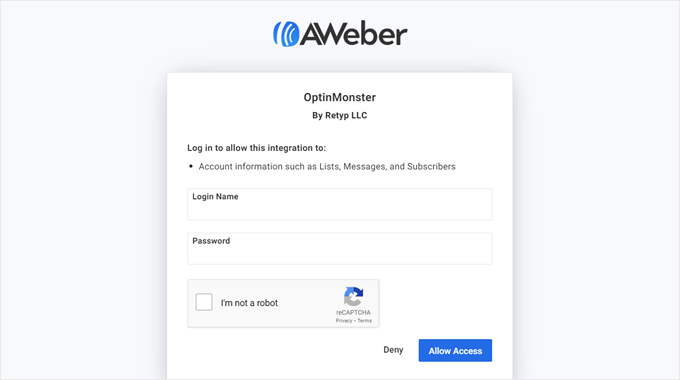
Uma nova janela será exibida, solicitando que você insira suas credenciais de login do AWeber.
Depois de fazer isso, clique em “Permitir acesso”.

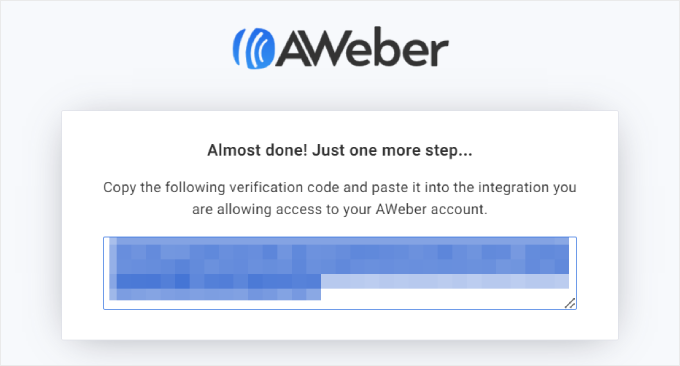
Nesse momento, a AWeber fornecerá a você o código de autorização.
Copie esse código e retorne ao OptinMonster.

De volta ao OptinMonster, basta inserir sua conta de e-mail do AWeber e o código de autorização obtido anteriormente.
Em seguida, clique em “Connect to AWeber”.

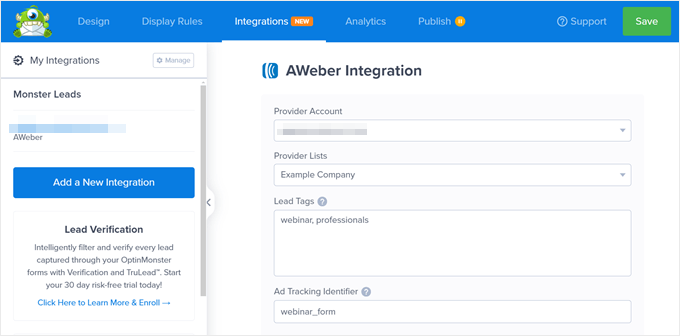
Se a conexão for bem-sucedida, você voltará para a guia Integrations (Integrações) e verá sua conta AWeber listada lá.
Aqui, você pode selecionar sua “Lista de provedores” (a lista do AWeber à qual você adicionará novos leads do OptinMonster). Abaixo disso, você pode adicionar algumas tags de leads para segmentar o tipo de leads adquiridos a partir desse formulário. Para este exemplo, usaremos apenas “webinar” e “profissionais”.
Em seguida, você também pode adicionar um Ad Tracking Identifier para identificar a origem do lead. Nesse caso, como estamos criando um formulário de registro de webinar, o valor pode ser “webinar_form”.

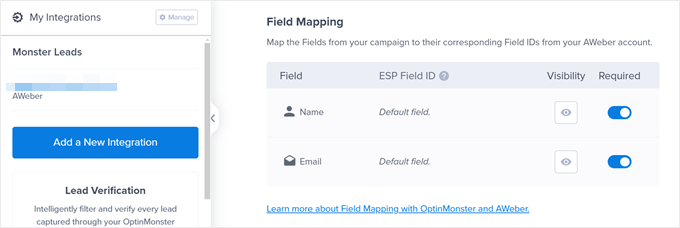
Rolando para baixo, você encontrará a seção “Field Mapping” (Mapeamento de campo).
Se o seu formulário pop-up solicitar apenas o nome e o e-mail do usuário, o OptinMonster mapeará automaticamente esses campos para os campos correspondentes disponíveis no AWeber.

Mas se você adicionar outros campos além desse, talvez seja necessário criar campos personalizados na AWeber para que a plataforma possa capturar essas informações adequadamente.
Você pode rolar até nosso método WPForms para ver como adicionar um campo personalizado e ler a documentação da OptinMonster sobre mapeamento de campo para obter mais informações.
Etapa 4: publique sua campanha OptinMonster-AWeber
Agora que você conectou o OptinMonster ao AWeber, está pronto para publicar sua campanha.
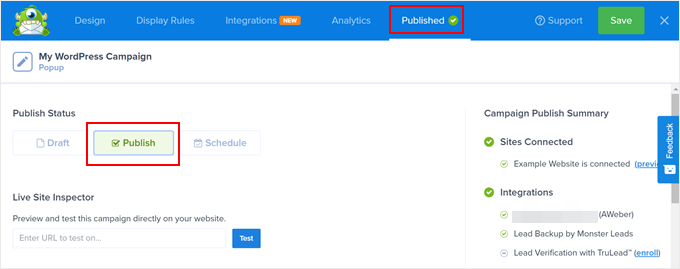
Vá em frente e mude para a guia “Publish” (Publicar) para fazer isso. Em seguida, altere o Status de publicação para “Publicar”.

Em seguida, clique no botão “Salvar”. Como você instalou o plug-in OptinMonster para WordPress, seu pop-up deverá estar ativo em pouco tempo. Não há necessidade de usar nenhum código HTML ou JavaScript.
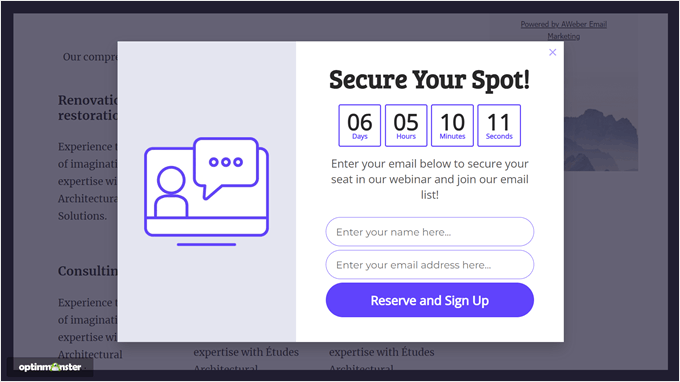
Esta é a aparência do nosso pop-up em nosso blog de demonstração do WordPress:

Etapa 5: Teste sua campanha OptinMonster-AWeber
A etapa final é verificar se sua campanha funciona e se os leads capturados pela OptinMonster são enviados com êxito para a AWeber. Para fazer isso, você pode visitar seu site no modo anônimo e aguardar a exibição do pop-up. Em seguida, tente preencher o formulário normalmente.
Depois de fazer isso, seu e-mail de teste receberá uma notificação por e-mail como esta:

Certifique-se de clicar no botão do e-mail.
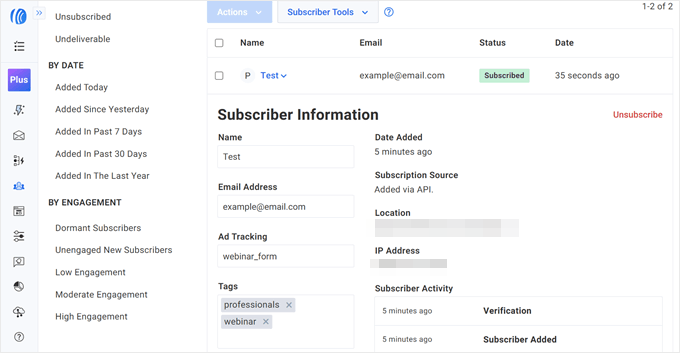
Depois de fazer isso, você verá seu e-mail de teste na página “Assinantes” do AWeber, com o identificador de rastreamento de anúncios e as tags de leads que você configurou anteriormente.

Leve seu marketing por e-mail para o próximo nível
Deseja converter mais visitantes em assinantes com a AWeber? Confira estes guias para aprimorar seu marketing por e-mail:
- Erros de marketing por e-mail que os usuários do WordPress devem evitar
- Guia para iniciantes em automação de marketing por e-mail no WordPress
- Maneiras testadas e fáceis de aumentar sua lista de e-mails mais rapidamente
- Como usar a mídia social para aumentar o número de assinantes de e-mail no WordPress
- Como criar uma oferta para aumentar sua lista de e-mails
- Melhores plug-ins de boletim informativo do WordPress (fáceis de usar e poderosos)
- Melhores alternativas ao Mailchimp (com melhores recursos e preços justos)
Esperamos que este artigo tenha ajudado você a aprender como instalar o widget de formulário da Web AWeber no WordPress. Talvez você também queira ver nosso tutorial sobre como iniciar uma loja on-line e nossa seleção de especialistas dos plug-ins obrigatórios do WordPress para expandir seu website.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!