Möchten Sie das AWeber-Webformular-Widget in WordPress installieren?
Viele Leute, die WordPress verwenden, wenden sich für ihre E-Mail-Marketingdienste an AWeber. Wir hatten auch WPBeginner-Leser, die uns fragten, wie sie das AWeber-Webformular-Widget auf ihre WordPress-Seiten bekommen können, also sind wir hier, um zu helfen.
In dieser Anleitung zeigen wir Ihnen, wie Sie das AWeber-Webformular-Widget ganz einfach in WordPress installieren können.

Wie integrieren Sie AWeber in WordPress?
Eine Möglichkeit, AWeber in WordPress zu integrieren, ist das Plugin AWeber für WordPress, das in wenigen Schritten eingerichtet werden kann. Außerdem können Sie damit den AWeber-Webformularblock zu Ihrem WordPress-Theme, Ihren Seiten und Beiträgen hinzufügen. Wir zeigen Ihnen, wie Sie dies in der ersten Methode dieses Tutorials tun.
Wir empfehlen jedoch, AWeber zusammen mit einem WordPress-Plugin wie WPForms oder OptinMonster zu verwenden. Auf diese Weise erhalten Sie mehr Tools, um Ihre Chancen auf die Generierung von Leads zu erhöhen.
Nehmen wir zum Beispiel an, Sie betreiben eine Immobilien-Website. Anstelle eines einfachen E-Mail-Anmeldeformulars können Sie mit WPForms ein interaktives Hypothekenrechnerformular erstellen, das die Berechnungen an die E-Mail der Person sendet.
Alternativ können Sie OptinMonster verwenden, um eine Popup-Kampagne zur Lead-Generierung durchzuführen. Richtig eingesetzt, sind Popups hervorragend geeignet, um die Aufmerksamkeit Ihrer Nutzer zu wecken. Sie können Popups mit einem lustigen Quiz erstellen oder sogar Popups anzeigen lassen, wenn die Besucher die Seite verlassen wollen.
Sehen wir uns also an, wie Sie das AWeber-Webformular-Widget auf Ihrer WordPress-Website installieren können. Sie können die unten stehenden Links verwenden, um zur gewünschten Methode zu gelangen:
Hinweis: Wenn Sie dies noch nicht getan haben, stellen Sie sicher, dass Sie ein AWeber-Konto und eine E-Mail-Liste eingerichtet haben, um diesem Tutorial folgen zu können. Sie führen diese Schritte aus, wenn Sie sich zum ersten Mal bei AWeber anmelden.
AWeber bietet auch eine kostenlose Version an, die Sie ausprobieren können, wenn Sie nicht bereit sind, einen kostenpflichtigen Plan zu erwerben.
Methode 1: Verwendung des AWeber for WordPress Plugin (kostenlos und schnell)
Die erste Methode ist die Verwendung des AWeber-Plugins für WordPress. Wir empfehlen diese Methode, wenn Sie nur nach einer einfachen Lösung suchen, um Ihr AWeber-Anmeldeformular zu Ihrer Website hinzuzufügen.
Bei dieser Methode gehen wir davon aus, dass Sie bereits ein E-Mail-Anmeldeformular mit AWeber erstellt haben. Weitere Informationen zur Erstellung Ihres ersten Formulars finden Sie in unserer Anleitung zur Verbindung von AWeber mit WordPress.
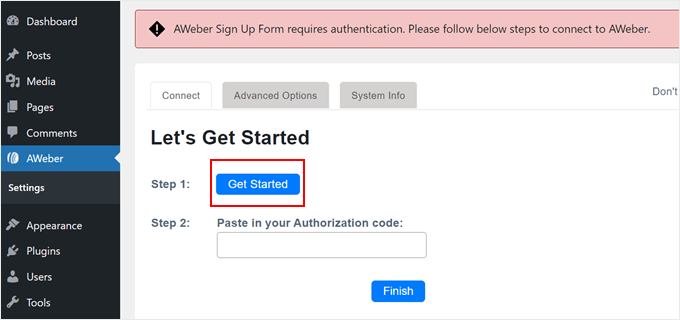
Installieren Sie nun das WordPress-Plugin im Verwaltungsbereich. Sobald das Plugin aktiv ist, gehen Sie zu AWeber und klicken Sie auf die Schaltfläche „Get Started“.

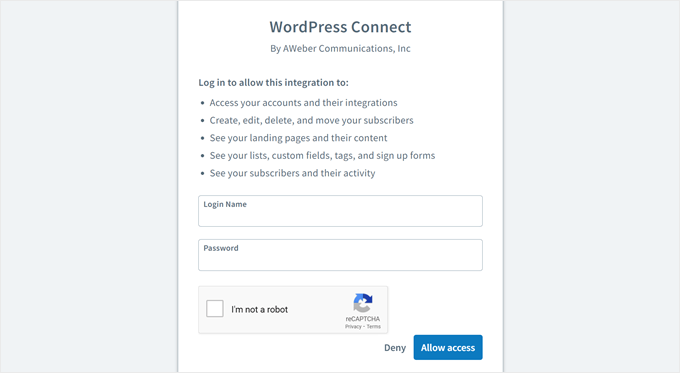
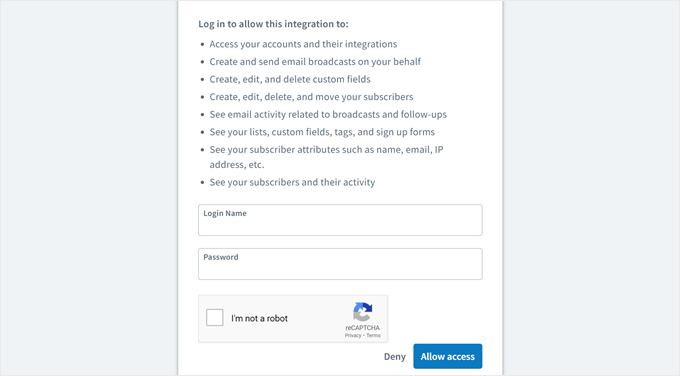
Als Nächstes öffnet sich eine neue Registerkarte, in die Sie Ihre AWeber-Kontodaten wie Ihre E-Mail-Adresse und Ihr Passwort eingeben müssen. Vergessen Sie nicht, das Kästchen „Ich bin kein Roboter“ anzukreuzen.
Klicken Sie anschließend unten auf „Zugriff zulassen“.

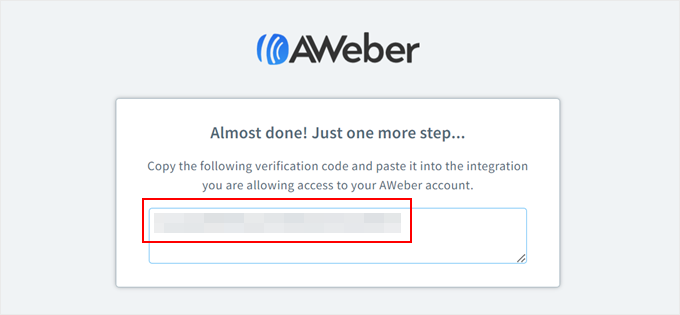
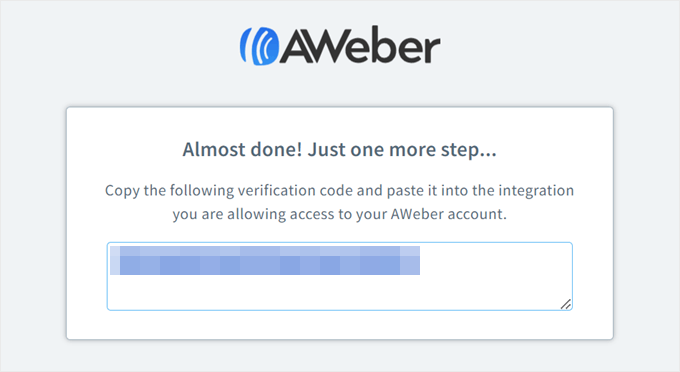
Auf dem nächsten Bildschirm sehen Sie einen Verifizierungscode.
Kopieren Sie diesen Code und gehen Sie zurück zur AWeber-Plugin-Seite im WordPress-Dashboard.

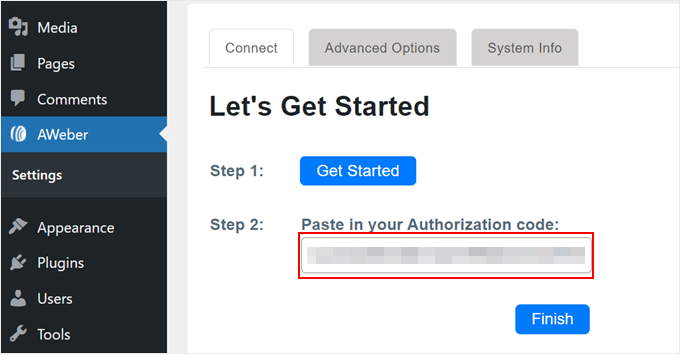
Dort fügen Sie den Code einfach in das entsprechende Feld ein.
Klicken Sie dann auf die Schaltfläche „Fertig stellen“.

Sie sollten nun AWeber mit WordPress verbunden haben. Das Plugin bietet Ihnen auch einen Block oder ein Widget zum Hinzufügen eines AWeber-Formulars auf Ihrer WordPress-Website.
In diesem Beispiel zeigen wir Ihnen, wie Sie das AWeber-Formular zu einer Seitenleiste hinzufügen, aber die Schritte sollten ähnlich sein, egal ob Sie es zu einer WordPress-Seite, einem Beitrag, einer Vorlage oder einem Blockmuster mit dem Gutenberg-Blockeditor oder dem Full Site Editor hinzufügen.
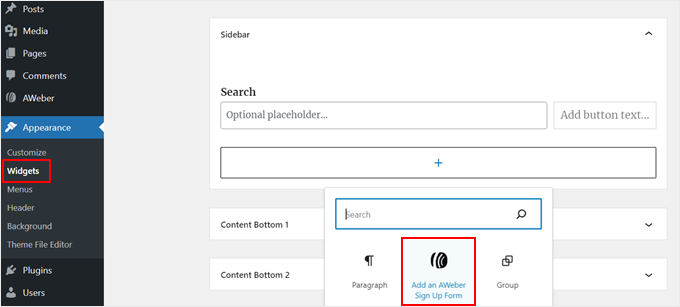
Gehen Sie zunächst zu Erscheinungsbild “ Widgets. Klicken Sie dann in einem Widget-Bereich auf die Schaltfläche „+ Block hinzufügen“, um das Widget „AWeber-Anmeldeformular hinzufügen“ zu finden.

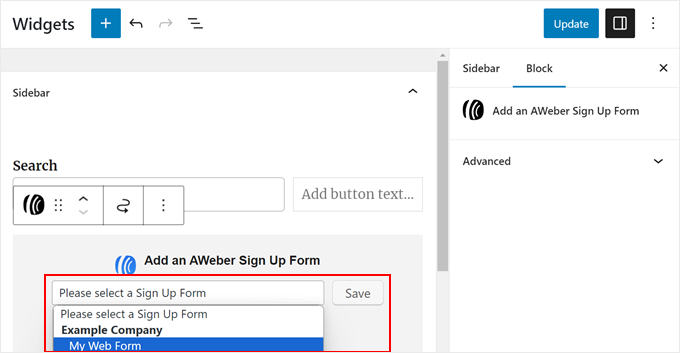
Öffnen Sie dann einfach das Dropdown-Menü und wählen Sie Ihr AWeber-Anmeldeformular aus. Klicken Sie dann auf „Speichern“.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“. Weitere Informationen zur Verwendung von Widgets finden Sie in unserem vollständigen Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.

Das war’s!
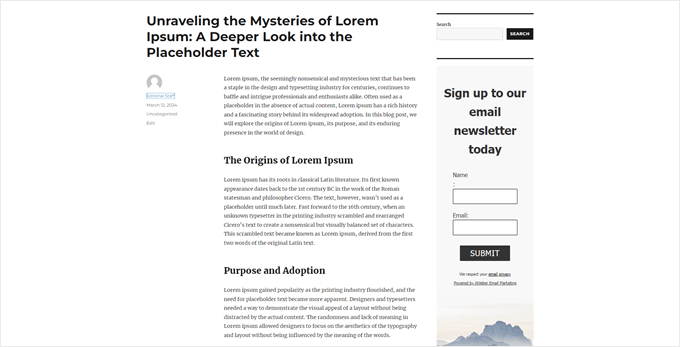
Auch diese Methode ist ziemlich schnell und einfach, wenn Sie mit dem Formular, das Sie bei AWeber erstellt haben, zufrieden sind. Hier sehen Sie, wie unser Webformular-Widget aussieht:

Wenn Sie Ihre Bemühungen zur Lead-Generierung jedoch auf die nächste Stufe heben möchten, sollten Sie sich die folgenden Methoden ansehen.
Methode 2: Hinzufügen von AWeber-Webformularen mit WPForms (für anpassbare Formulare)
Wenn Sie auf der Suche nach mehr Optionen sind, als AWeber in seinen Newsletter-Anmeldeformularvorlagen anbietet, dann sollten Sie WPForms verwenden.
Mit diesem Kontaktformular-Plugin können Sie AWeber-Formulare mit einer Vielzahl von anpassbaren Vorlagen entwerfen, z. B. Buchungsformulare, Umfragen und Veranstaltungsanmeldungen.
Durch die Verknüpfung von WPForms mit AWeber können Sie E-Mails von diesen Formularen sammeln, auch wenn sie nicht speziell als E-Mail-Anmeldeformulare konzipiert sind. Auf diese Weise können Sie sie immer noch für den Versand von Newslettern verwenden oder die Benutzer über bevorstehende Aktionen informieren.
Schritt 1: Einrichten der WPForms Plugin und AWeber Integration
Um das WPForms AWeber Addon zu verwenden, benötigen Sie einen WPForms Plus Plan oder höher. Sobald Sie einen Plan gekauft haben, erhalten Sie den Download-Link für das WPForms-Plugin und den Lizenzschlüssel.
Installieren Sie zuerst das WPForms-Plugin. Eine Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu WPForms “ Einstellungen gehen. Fügen Sie dort einfach Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein und klicken Sie auf „Schlüssel überprüfen“.

Sobald Sie das getan haben, navigieren Sie zu WPForms “ Addons.
Suchen Sie das AWeber-Addon und klicken Sie auf die Schaltfläche „Addon installieren“.

Sobald das Addon aktiv ist, müssen Sie zu WPForms “ Einstellungen gehen und auf die Registerkarte „Integrationen“ wechseln.
Suchen Sie dort AWeber und klicken Sie auf „+ Neues Konto hinzufügen“.

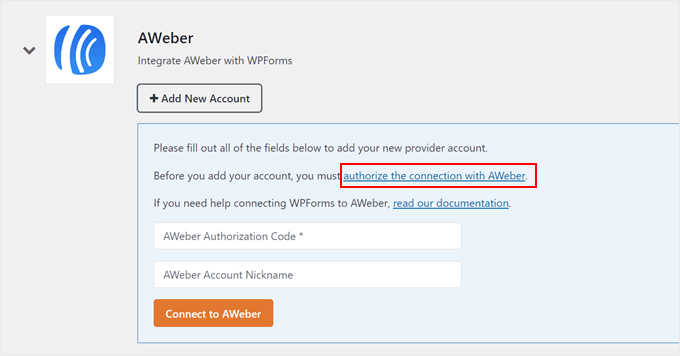
Es öffnet sich nun ein neuer Bereich, in dem Sie Ihre Verbindung mit AWeber autorisieren müssen.
Um zu beginnen, klicken Sie auf den Link „Verbindung mit AWeber autorisieren“.

Sie sollten nun ein neues Fenster sehen, in dem Sie Ihre AWeber-Kontodaten eingeben müssen.
Geben Sie hier Ihre E-Mail-Adresse und Ihr Passwort ein. Füllen Sie dann das CAPTCHA aus und klicken Sie auf „Zugang zulassen“.

Sobald Sie das getan haben, erhalten Sie von AWeber einen Autorisierungscode.
Kopieren Sie dies, und gehen Sie zurück zur WPForms-Plugin-Seite.

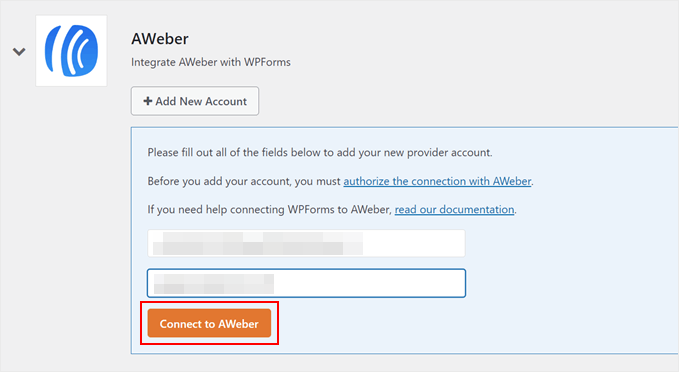
Fügen Sie nun einfach Ihren Autorisierungscode ein und geben Sie Ihre AWeber-E-Mail-Adresse an.
Klicken Sie dann auf „Mit AWeber verbinden“.

Das ist alles für die Integration von AWeber mit WPForms.
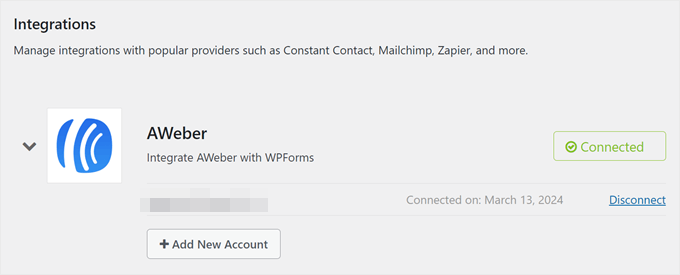
Wenn die Verbindung erfolgreich ist, sollten Sie eine Bestätigungsmeldung wie diese sehen:

Schritt 2: Erstellen Sie Ihr erstes Formular mit WPForms
Jetzt, wo Sie WPForms mit AWeber verbunden haben, können Sie ein neues Formular erstellen. Gehen Sie dazu auf WPForms “ Add New.

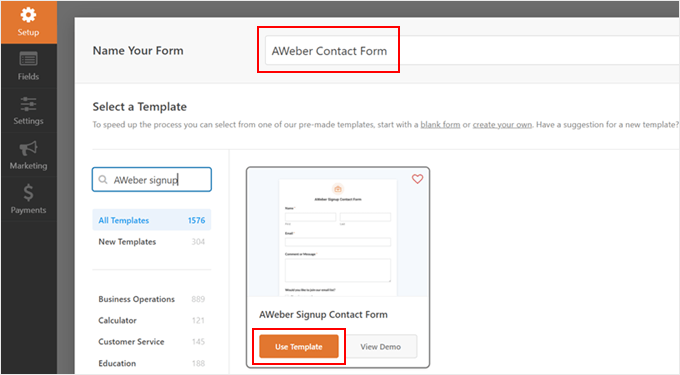
Geben Sie Ihrem Formular einen Namen. Das kann etwas Einfaches wie „Kontaktformular“ sein.
Außerdem können Sie aus über 1500 Formularvorlagen wählen. Die Kategorien reichen von Anmeldungen und Marketing bis hin zu Veranstaltungsplanung und Kalkulatoren.
Zur Veranschaulichung verwenden wir einfach das „AWeber Signup Contact Form“. Diese Vorlage fügt dem Kontaktformular ein Kontrollkästchen für die Anmeldung zur E-Mail-Liste hinzu, das die Benutzer ankreuzen können, wenn sie Ihren Newsletter abonnieren möchten, nachdem sie Sie kontaktiert haben.
Sobald Sie eine Vorlage ausgewählt haben, klicken Sie auf „Vorlage verwenden“.

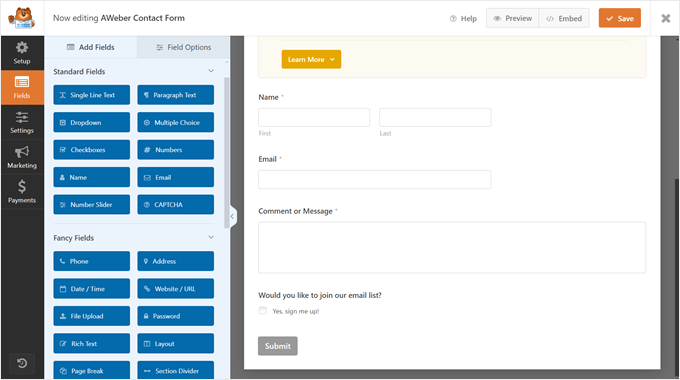
Jetzt können Sie das Kontaktformular mithilfe des Drag-and-Drop-Formularerstellers nach Belieben anpassen.
Auf der rechten Seite sehen Sie eine Vorschau dessen, wie das Formular später aussehen wird. Sie können die vorhandenen Formularfelder nach Belieben ziehen und ablegen oder neue Formularfelder in der linken Seitenleiste auf der Registerkarte „Felder hinzufügen“ hinzufügen.
Es gibt eine Vielzahl von Feldern, wie Multiple Choice, Telefonnummer, Adresse, Datei-Upload und mehr.

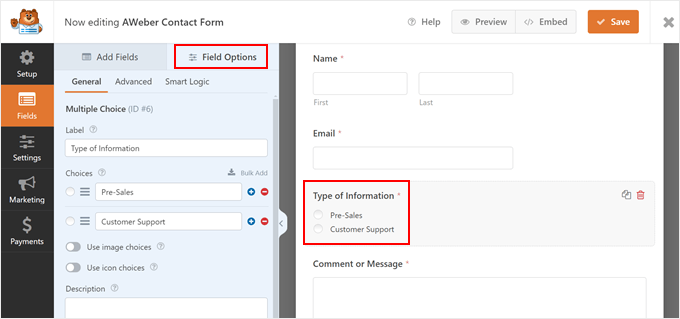
Wenn Sie zur Registerkarte „Feldoptionen“ wechseln, können Sie die Feldeinstellungen weiter konfigurieren.
Hier haben wir ein neues Multiple-Choice-Feld mit der Bezeichnung „Art der Information“ hinzugefügt, damit die Nutzer uns mitteilen können, nach welchem Thema sie fragen.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Weitere Informationen zur Erstellung eines Kontaktformulars finden Sie in diesen Anleitungen:
- Bewährte Praktiken für die Gestaltung von Kontaktformularseiten (mit Beispielen)
- Wie man ein Kontaktformular mit mehreren Empfängern erstellt
- Wie man ein sicheres Kontaktformular in WordPress erstellt
Schritt 3: Verbinden Sie Ihr Formular mit AWeber
Der nächste Schritt besteht darin, AWeber mitzuteilen, dass Sie Leads über das WPForms-Formular erfassen und an die Plattform senden möchten.
Dazu müssen Sie zur Registerkarte „Marketing“ wechseln und auf „AWeber“ klicken. Klicken Sie dann auf „Neue Verbindung hinzufügen“.

Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, dieser Verbindung einen Spitznamen zu geben.
Sie können einfach etwas Einfaches wie „AWeber Signup Contact Form“ verwenden. Klicken Sie dann auf „OK“.

Wählen Sie nun einfach das Konto aus, das Sie zuvor verbunden haben.
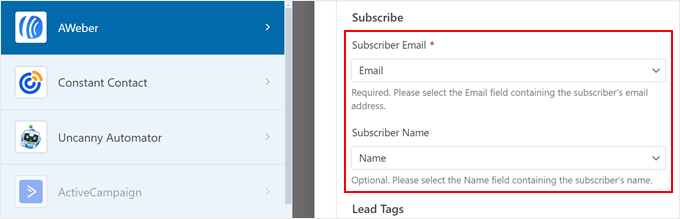
Wählen Sie dann eine AWeber-E-Mail-Liste, in der die Leads aus diesem Formular erfasst werden sollen. Sie können die „Auszuführende Aktion“ auf „Abonnieren“ setzen.

Scrollen Sie nach unten und wählen Sie das Feld aus dem WPForms-Formular aus, das zur Erfassung der E-Mail-Adresse (erforderlich) und des Namens (optional) des Abonnenten verwendet wird.
Auf diese Weise kann AWeber diese Informationen korrekt abrufen.

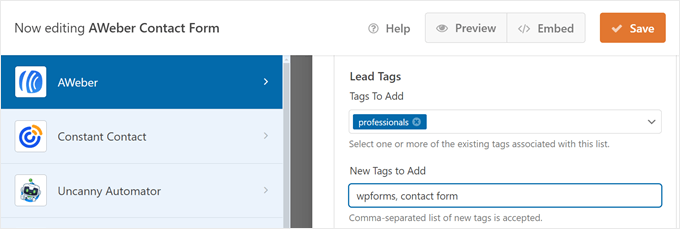
Als Nächstes können Sie vorhandene Tags von AWeber verwenden oder neue Tags hinzufügen, um Abonnenten zu identifizieren, die Sie über dieses Formular erhalten haben.
Wenn Sie neue Tags hinzufügen möchten, müssen Sie diese durch Kommas trennen.

Wenn Ihr WPForms-Formular Felder enthält, die über den üblichen Namen und die E-Mail-Adresse hinausgehen, wie die, die wir hinzugefügt haben, und Sie möchten, dass AWeber diese zusätzlichen Informationen sammelt, müssen Sie auch benutzerdefinierte Felder in AWeber einrichten.
Dadurch wird sichergestellt, dass AWeber diese Daten genau abrufen und speichern kann.
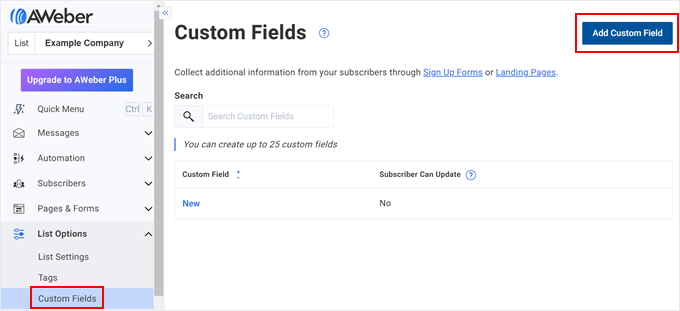
Wenn Sie neu in diesem Bereich sind, gehen Sie einfach zu Ihrem AWeber-Dashboard und navigieren Sie zur Option „Benutzerdefinierte Felder“ im Menü „Listenoptionen“.
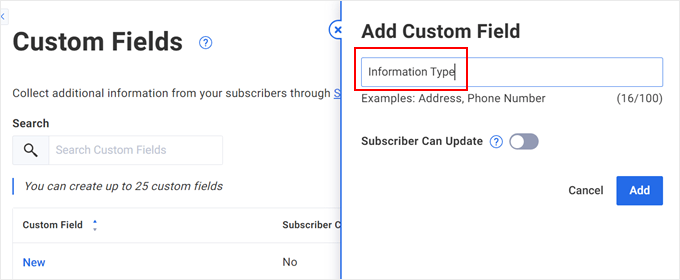
Klicken Sie dann auf „Benutzerdefiniertes Feld hinzufügen“.

Geben Sie nun einfach einen Namen für Ihr neues benutzerdefiniertes Feld ein. Sie können diese Informationen bei Bedarf auch von Abonnenten aktualisieren lassen.
Klicken Sie anschließend auf „Hinzufügen“. Eine ausführliche Anleitung finden Sie in der AWeber-Dokumentation.

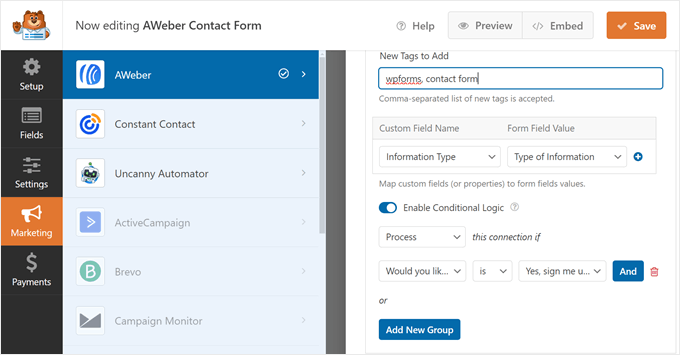
Gehen Sie nun zurück zur WPForms-Plugin-Seite und scrollen Sie nach unten. Wählen Sie im Feld Name des benutzerdefinierten Feldes das benutzerdefinierte Feld aus, das Sie vorhin erstellt haben. Wählen Sie als Formularfeldwert das entsprechende Feld in Ihrem WPForms-Formular.
Da unser Formular ein Kontrollkästchen enthält, in dem die Benutzer gefragt werden, ob sie ein Abonnement abschließen möchten, möchten wir E-Mails nur an Personen senden, die dieses Kontrollkästchen aktivieren.
Um dies einzurichten, schalten Sie die Schaltfläche „Bedingte Logik aktivieren“ ein. Wählen Sie dann „Verarbeiten“ vor „Diese Verbindung wenn“.
Wählen Sie unten „Möchten Sie in unsere E-Mail-Liste aufgenommen werden?“ und geben Sie „ist“ als Verbinder an. Wählen Sie dann „Ja, tragen Sie mich ein!

Klicken Sie nun auf die Schaltfläche „Speichern“, um Ihren Fortschritt zu sichern.
Schritt 4: Betten Sie Ihr AWeber-WPForms-Formular auf Ihrer Seite ein
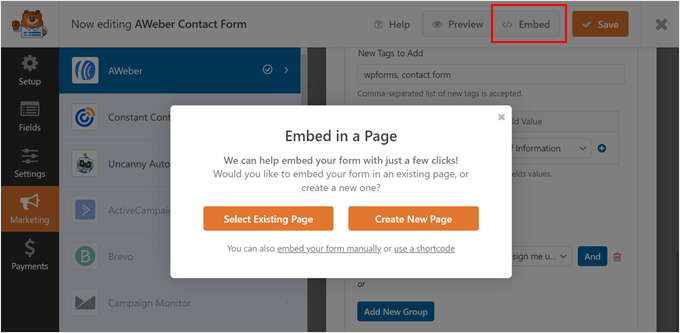
Der nächste Schritt besteht darin, Ihr Formular auf einer WordPress-Seite anzuzeigen. Klicken Sie dazu einfach auf die Schaltfläche „Einbetten“ neben „Speichern“.
Klicken Sie anschließend entweder auf „Vorhandene Seite auswählen“ oder auf „Neue Seite erstellen“. Beide Optionen bringen Sie schließlich zum Block-Editor, wo Sie den WPForms-Block in die Seite einfügen.

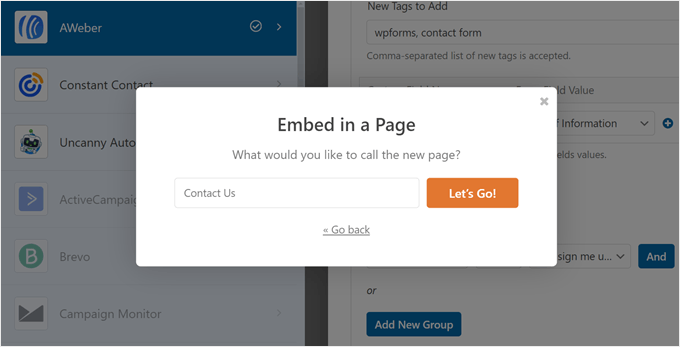
Zur Veranschaulichung erstellen wir eine neue Seite mit dem Namen „Kontakt“.
Sobald Sie Ihrer neuen Seite einen Titel gegeben haben, klicken Sie auf „Los geht’s!

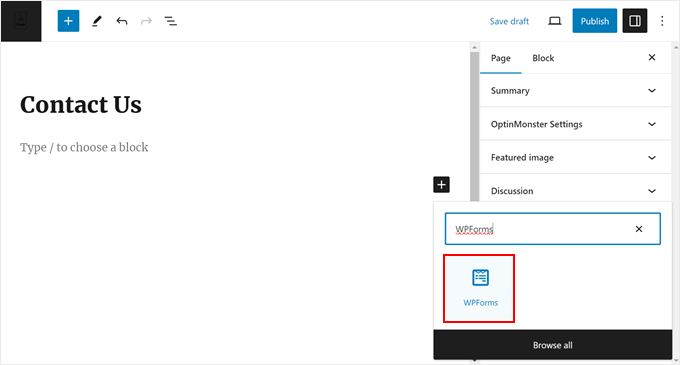
In den meisten Fällen wird WPForms automatisch den Formularblock auf Ihrer Seite einfügen.
Wenn das nicht der Fall ist, können Sie auf die Schaltfläche „+ Block hinzufügen“ an beliebiger Stelle auf der Seite klicken und den WPForms-Block auswählen.

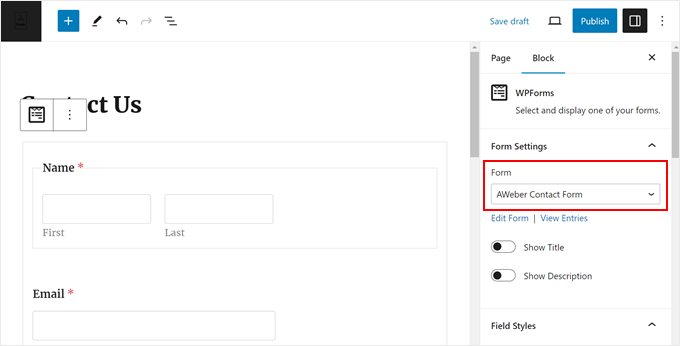
Wählen Sie nun einfach das Formular aus, das Sie zuvor im Abschnitt „Formulareinstellungen“ in der Seitenleiste der Blockeinstellungen erstellt haben.
Sie können auch das Aussehen des Formulars anpassen, indem Sie den Titel anzeigen, die Feldstile ändern, die Farben der Schaltflächen modifizieren, benutzerdefiniertes CSS hinzufügen usw.

Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie auf „Veröffentlichen“ oder „Aktualisieren“ klicken, um Ihre Änderungen zu übernehmen.
Sie können den Formularblock auch zu Ihren Blogbeiträgen, Widgetbereichen oder Vorlagenteilen hinzufügen, wenn Sie ein Blockthema verwenden. Oder verwenden Sie einen Shortcode, um ihn an anderen Stellen hinzuzufügen, wo der Block nicht verfügbar ist.
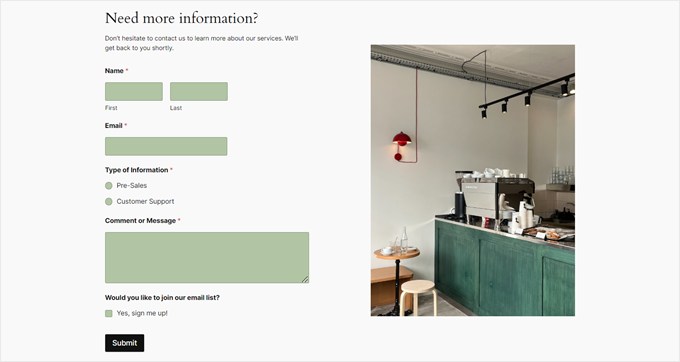
So sieht unser Formular auf der Vorderseite aus:

Experten-Tipp: Möchten Sie Ihr Formular auf einer Landing Page anzeigen? Mit SeedProd können Sie eine gut aussehende Landing Page erstellen, die Besucher leicht in Leads umwandeln kann. In unserem Schritt-für-Schritt-Artikel erfahren Sie mehr darüber, wie Sie eine Landing Page in WordPress erstellen.
Schritt 5: Testen Sie Ihr AWeber-WPForms-Formular
Um sicherzustellen, dass alles gut funktioniert, müssen Sie Ihr Formular testen und sehen, ob die dort eingegebenen Informationen auch von AWeber empfangen werden.
Sie können dazu Ihre eigene geschäftliche E-Mail oder eine temporäre E-Mail verwenden. Nachdem Sie das Formular ausgefüllt haben, sollten Sie eine E-Mail wie die folgende erhalten. Klicken Sie unbedingt auf die Schaltfläche, um Ihr Abonnement zu bestätigen.

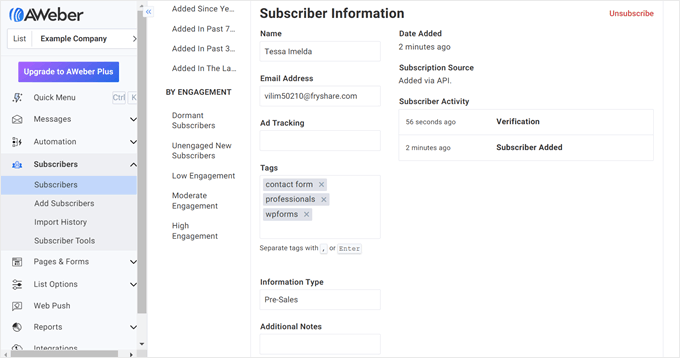
Wenn Sie dann die Seite „Abonnenten“ in AWeber aufrufen, sehen Sie einen neuen Abonnenten, der mit den zuvor hinzugefügten Tags gekennzeichnet ist.
Das benutzerdefinierte Feld wird auch dort zu finden sein.

Methode 3: Hinzufügen eines AWeber-Webformulars mit OptinMonster (für Popups)
Wenn Sie eine Popup-Kampagne auf Ihrer WordPress-Website durchführen und Leads für Ihre AWeber-Mailingliste erfassen möchten, können Sie OptinMonster verwenden.
Es ist die beste und einsteigerfreundlichste Software zur Lead-Generierung, um ansprechende Marketingkampagnen zu erstellen und Ihre E-Mail-Abonnenten zu erhöhen.
Schritt 1: OptinMonster einrichten
Um OptinMonster mit AWeber zu verbinden, benötigen Sie einen Plus- oder höheren Plan.
Sobald Sie sich für einen Plan angemeldet haben, können Sie das OptinMonster-Plugin in WordPress installieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Sobald das Plugin installiert und aktiv ist, sehen Sie eine Willkommensseite, auf der Sie aufgefordert werden, WordPress mit OptinMonster zu verbinden. Klicken Sie einfach auf die Schaltfläche „Connect Your Existing Account“, um loszulegen.

Daraufhin wird ein neuer Bildschirm angezeigt.
Klicken Sie hier einfach auf die Schaltfläche „Mit WordPress verbinden“, um Ihre Website zu OptinMonster hinzuzufügen.

Schritt 2: Erstellen Sie Ihre erste OptinMonster-Kampagne
Nun können Sie eine neue Kampagne einrichten.
Gehen Sie dazu auf OptinMonster “ Kampagnen und klicken Sie auf „Erstellen Sie Ihre erste Kampagne“.

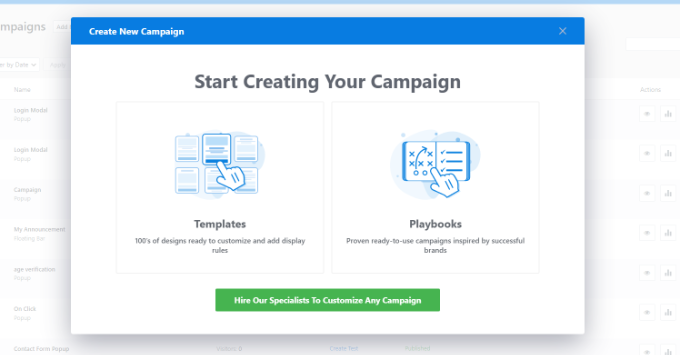
Auf dem nächsten Bildschirm können Sie zwischen „Vorlagen“ und „Playbooks“ wählen.
Vorlagen sind vorgefertigte, professionell aussehende Lead-Generierungsformulare, die von OptinMonster erstellt wurden.
Playbooks hingegen sind vollständig ausgearbeitete Kampagnen, die von erfolgreichen Marketingstrategien bekannter Marken inspiriert sind.
Zusätzlich zum Formular für die Lead-Generierung enthalten die Playbooks die Kampagnenstruktur, den Text und die Anzeigeregeln, so dass Sie eine Kampagne mit nur wenigen Änderungen starten können.
Zur Veranschaulichung werden wir uns für „Vorlagen“ entscheiden.

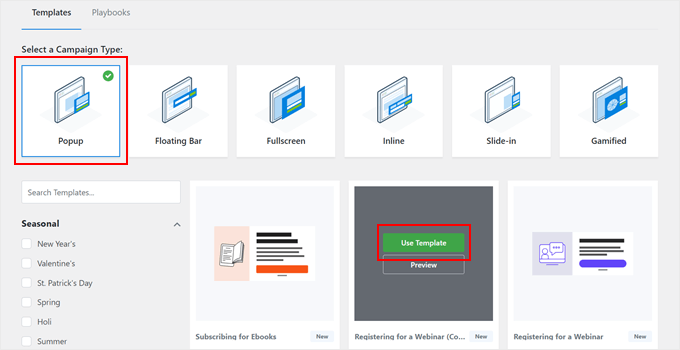
Wählen Sie dann einen Kampagnentyp und ein Formularmuster aus.
Als Beispiel verwenden wir „Popup“ und „Registrierung für ein Webinar (Countdown)“. Klicken Sie auf „Vorlage verwenden“ und wählen Sie die gewünschte Vorlage aus.

In diesem Stadium müssen Sie Ihrer Kampagne einen Namen geben.
Sie können jeden beliebigen Namen verwenden, solange Sie Ihre Kampagne später leicht identifizieren können. Sobald Sie diesen Schritt abgeschlossen haben, klicken Sie auf „Start Building“.

Sie werden nun auf die OptinMonster-Website weitergeleitet, wo Sie Ihr Lead-Generierungsformular anpassen können.
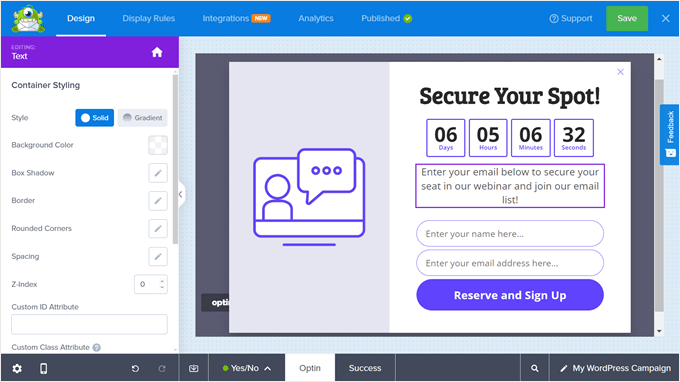
Auf der Registerkarte Design können Sie das Aussehen des Popup-Formulars mithilfe der verfügbaren Blöcke und des Drag-and-Drop-Editors anpassen.
Sie können nicht nur das Aussehen des anfänglichen Ja/Nein-Popups bearbeiten, sondern auch den Optin-Bereich (in dem die Benutzer ihren Namen und ihre E-Mail-Adresse eingeben) und die Erfolgsmeldung (nachdem die Benutzer das Formular ausgefüllt haben) ändern.
Im folgenden Beispiel haben wir den Text so geändert, dass der Leser weiß, dass er unserem Webinar und unserer E-Mail-Liste beitreten kann, indem er seinen Namen und seine E-Mail-Adresse eingibt.

Auf der Registerkarte „Anzeigeregeln“ können Sie die Bedingungen festlegen, unter denen das Popup erscheinen soll.
Sie können die Bedingungen auf viele Aspekte stützen, z. B. ob es sich um einen angemeldeten Benutzer handelt, ob er Anzeichen für eine Abwanderung zeigt, ob er von einem bestimmten Ort kommt, ob er nicht konvertiert hat usw.
Zusätzlich können Sie Animationen oder Soundeffekte aktivieren, um das Popup noch mehr hervorzuheben.

Wenn Sie Ihre Änderungen vornehmen, klicken Sie auf die Schaltfläche „Speichern“, damit Ihre Änderungen nicht verloren gehen.
Weitere Informationen zur Erstellung einer Kampagne finden Sie in diesen Leitfäden:
- Wie man mobile Popups erstellt, die konvertieren (ohne SEO zu verletzen)
- Wie man ein WooCommerce Popup erstellt, um den Umsatz zu steigern
- Hinzufügen eines Kontakt-Formular-Popups in WordPress
Schritt 3: OptinMonster mit AWeber verbinden
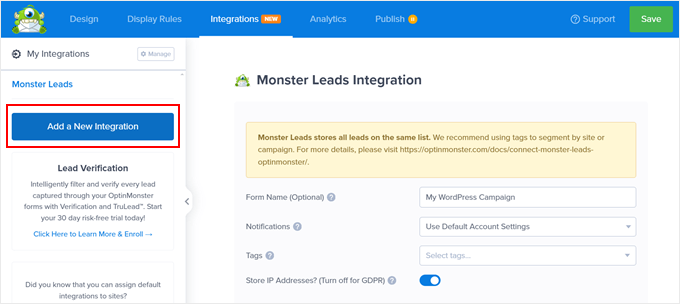
Sobald Sie Ihr Kampagnendesign und die Anzeigeregeln fertiggestellt haben, wechseln wir zur Registerkarte „Integrationen“. Hier werden Sie die Verbindung zwischen OptinMonster und Weber konfigurieren.
Klicken Sie dort auf „Neue Integration hinzufügen“.

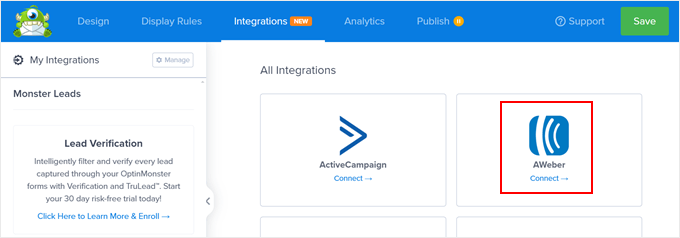
Danach suchen Sie das AWeber-Logo.
Klicken Sie darunter auf „Verbinden“.

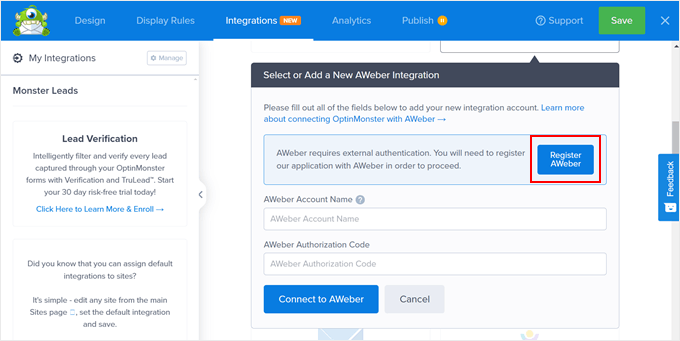
Nun werden Sie aufgefordert, Ihr AWeber-Konto und Ihren Autorisierungscode einzugeben.
Um den Code zu erhalten, klicken Sie auf „AWeber registrieren“.

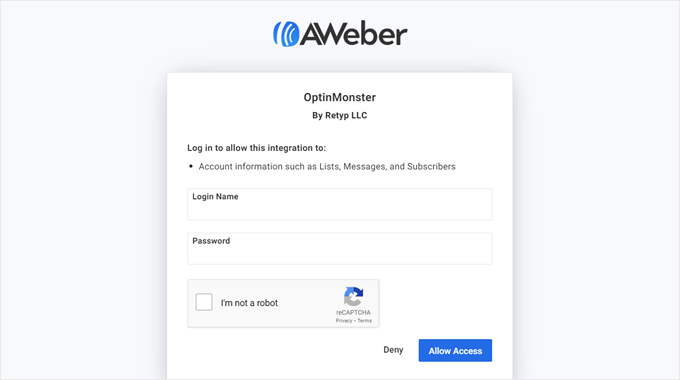
Es erscheint ein neues Fenster, in dem Sie aufgefordert werden, Ihre AWeber-Anmeldedaten einzugeben.
Klicken Sie anschließend auf „Zugriff zulassen“.

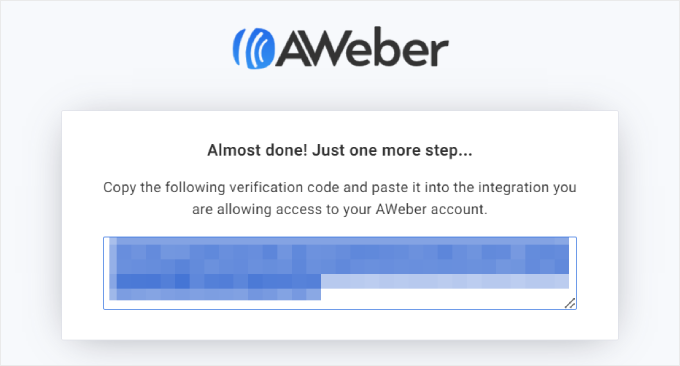
An dieser Stelle gibt AWeber Ihnen den Autorisierungscode.
Kopieren Sie diesen Code und kehren Sie dann zu OptinMonster zurück.

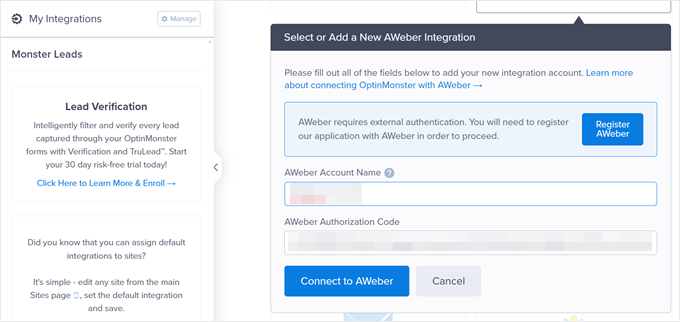
Zurück in OptinMonster, geben Sie einfach Ihr AWeber-E-Mail-Konto und den Autorisierungscode von vorhin ein.
Klicken Sie dann auf „Mit AWeber verbinden“.

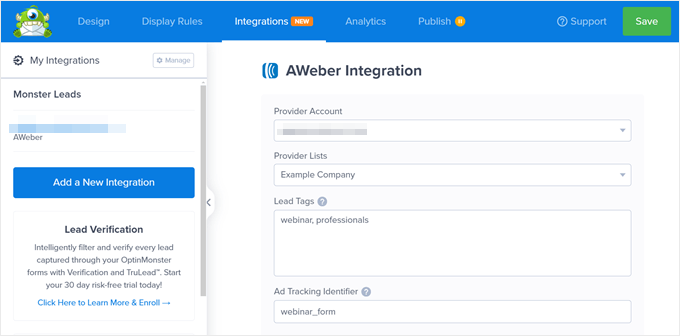
Wenn die Verbindung erfolgreich ist, kehren Sie zur Registerkarte Integrationen zurück und sehen dort Ihr AWeber-Konto.
Hier können Sie Ihre „Anbieterliste“ auswählen (die AWeber-Liste, zu der Sie neue Leads von OptinMonster hinzufügen werden). Darunter können Sie einige Lead-Tags hinzufügen, um die Art der Leads zu segmentieren, die über dieses Formular gewonnen werden. Für dieses Beispiel werden wir nur „Webinar“ und „Fachleute“ verwenden.
Als Nächstes können Sie auch einen Anzeigenverfolgungsbezeichner hinzufügen, um die Quelle des Leads zu identifizieren. In diesem Fall, da wir ein Webinar-Anmeldeformular erstellen, kann der Wert „webinar_form“ lauten.

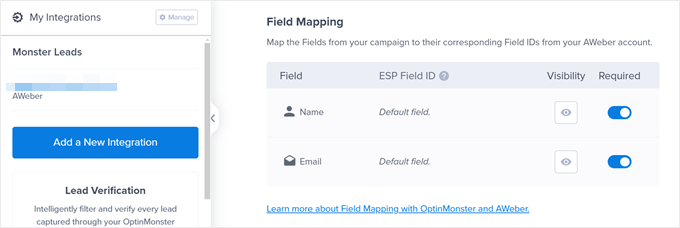
Wenn Sie nach unten scrollen, finden Sie den Abschnitt ‚Field Mapping‘.
Wenn Ihr Popup-Formular nur nach dem Namen und der E-Mail-Adresse des Benutzers fragt, ordnet OptinMonster diese Felder automatisch den entsprechenden Feldern in AWeber zu.

Wenn Sie jedoch darüber hinaus weitere Felder hinzufügen, müssen Sie möglicherweise benutzerdefinierte Felder in AWeber erstellen, damit die Plattform diese Informationen ordnungsgemäß erfassen kann.
Sie können bis zu unserer WPForms-Methode scrollen, um zu sehen, wie man ein benutzerdefiniertes Feld hinzufügt, und die OptinMonster-Dokumentation über Feldzuordnung für weitere Informationen lesen.
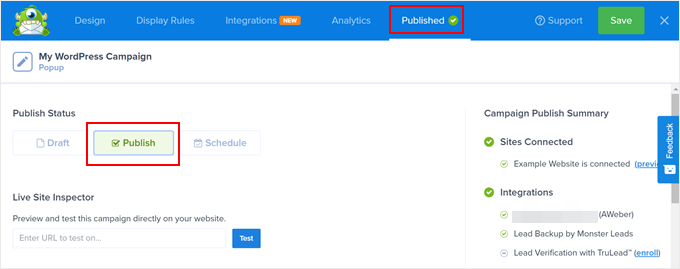
Schritt 4: Veröffentlichen Sie Ihre OptinMonster-AWeber-Kampagne
Nun, da Sie OptinMonster mit AWeber verbunden haben, können Sie Ihre Kampagne veröffentlichen.
Wechseln Sie dazu auf die Registerkarte „Veröffentlichen“. Ändern Sie dann den Veröffentlichungsstatus auf „Veröffentlichen“.

Klicken Sie dann auf die Schaltfläche „Speichern“. Da Sie das OptinMonster WordPress Plugin installiert haben, sollte Ihr Popup in kürzester Zeit live sein. Sie müssen keinen HTML- oder JavaScript-Code verwenden.
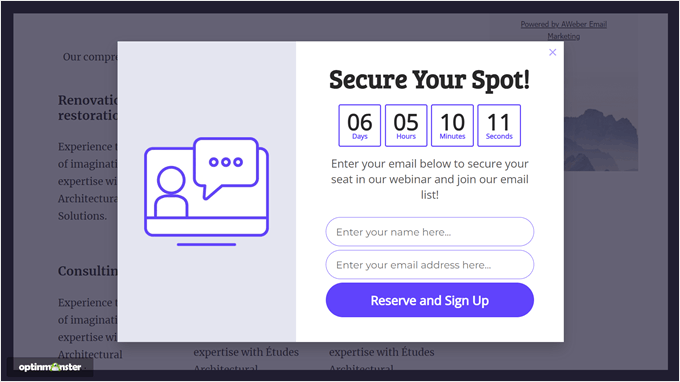
So sieht unser Popup auf unserem WordPress-Demo-Blog aus:

Schritt 5: Testen Sie Ihre OptinMonster-AWeber-Kampagne
Der letzte Schritt besteht darin, zu prüfen, ob Ihre Kampagne funktioniert und ob die von OptinMonster erfassten Leads erfolgreich an AWeber gesendet werden. Dazu können Sie Ihre Website im Inkognito-Modus besuchen und warten, bis das Popup erscheint. Versuchen Sie dann, das Formular wie gewohnt auszufüllen.
Sobald Sie dies getan haben, wird Ihre Test-E-Mail eine E-Mail-Benachrichtigung wie diese erhalten:

Achten Sie darauf, dass Sie die Schaltfläche in der E-Mail anklicken.
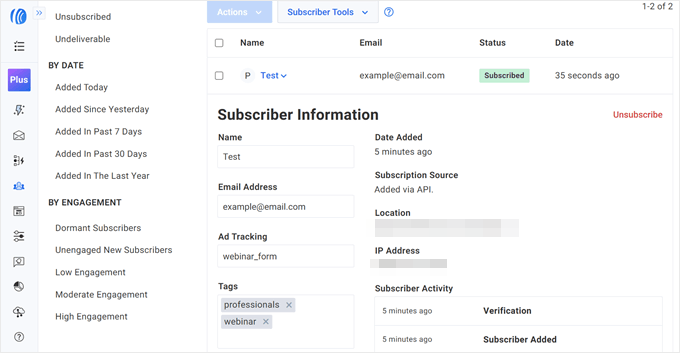
Danach sehen Sie Ihre Test-E-Mail auf der Seite „Abonnenten“ in AWeber, komplett mit der Kennung für die Anzeigenverfolgung und den Lead-Tags, die Sie zuvor eingerichtet haben.

Bringen Sie Ihr E-Mail-Marketing auf die nächste Stufe
Möchten Sie mit AWeber mehr Besucher in Abonnenten umwandeln? Sehen Sie sich diese Anleitungen an, um Ihr E-Mail-Marketing zu verbessern:
- E-Mail-Marketing-Fehler, die WordPress-Benutzer vermeiden müssen
- Einsteigerhandbuch für WordPress E-Mail-Marketing-Automatisierung
- Geprüfte und einfache Möglichkeiten, Ihre E-Mail-Liste schneller wachsen zu lassen
- Wie man soziale Medien nutzt, um die Zahl der E-Mail-Abonnenten in WordPress zu erhöhen
- Wie Sie ein Werbegeschenk erstellen, um Ihre E-Mail-Liste zu vergrößern
- Die besten WordPress-Newsletter-Plugins (einfach zu bedienen und leistungsstark)
- Beste Mailchimp-Alternativen (mit besseren Funktionen und fairen Preisen)
Wir hoffen, dieser Artikel hat Ihnen geholfen, das AWeber-Webformular-Widget in WordPress zu installieren. Vielleicht interessieren Sie sich auch für unser Tutorial über die Einrichtung eines Online-Shops und unsere Expertenauswahl der wichtigsten WordPress-Plugins für das Wachstum Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!