¿Quieres crear un mensaje / ventana emergente de WordPress basado en la ubicación de tus visitantes?
La creación de ventanas emergentes de WordPress basadas en la ubicación le ayuda a transmitir el mensaje de marketing adecuado a las personas adecuadas en el momento adecuado. Esto significa una mejor experiencia de usuario y más ingresos para su sitio de WordPress.
En este tutorial, le mostraremos cómo crear ventanas emergentes basadas en la ubicación de un usuario y añadirlas a WordPress.

¿Qué son las ventanas emergentes basadas en la ubicación?
Las ventanas emergentes basadas en la ubicación son similares a las ventanas emergentes estándar, pero sólo se muestran a los visitantes de ubicaciones específicas.
Por ejemplo, a los visitantes de Estados Unidos se les mostrarán ventanas emergentes diferentes que a los visitantes del Reino Unido o España.
Puede restringir aún más la orientación por ubicación y dirigirse a estados y ciudades concretos. De este modo, a los visitantes de Florida se les puede mostrar un mensaje / ventana emergente diferente que a los visitantes de California.
Este proceso se conoce como geotargeting, y le permite animar a sus visitantes a realizar acciones específicas en su sitio en función de su lugar de residencia.
¿Por qué añadir ventanas emergentes de WordPress basadas en la ubicación?
El uso de mensajes / ventanas emergentes basados en la ubicación en WordPress ofrece a sus visitantes una experiencia muy relevante. Demuestra a tus visitantes que comprendes sus necesidades y puede dar lugar a mejores conversiones.
Este nivel de personalización puede ayudarle a alcanzar los objetivos de su sitio web, como hacer crecer su lista de correo electrónico o ganar dinero en Internet.
El uso de ventanas emergentes de geolocalización puede ayudar a su sitio web de negocios de muchas maneras, como:
- Aumente la credibilidad de su sitio web mostrando a los visitantes que conoce su ubicación.
- Ofrezca cupones y ofertas especiales de comercio electrónico a los visitantes de determinadas zonas.
- Promocione eventos y conferencias locales entre sus visitantes.
- Destaque los productos que interesan a los visitantes de distintos lugares.
Cómo crear una ventana emergente de WordPress basada en la ubicación
La forma más fácil de añadir mensajes / ventanas emergentes a su sitio web de WordPress es mediante el uso de un plugin.
Recomendamos usar OptinMonster. Es el mejor plugin de popups para WordPress del mercado que te permite generar leads, hacer crecer tu lista de emails y aumentar las conversiones.
Puede utilizar el editor arrastrar y soltar de OptinMonster para crear una campaña de ventanas emergentes en cuestión de minutos. Además, puedes personalizar fácilmente tus mensajes / ventanas emergentes en función de la página que están viendo, las acciones que han realizado en tu sitio y mucho más.
Para más información, vea nuestra reseña / valoración completa de OptinMonster.
En primer lugar, deberá visitar el sitio web de OptinMonster y acceder a una cuenta. Necesitarás el plan Crecimiento porque incluye segmentación por geolocalización.

Lo siguiente que tendrás que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin en WordPress.
El plugin Op tinMonster actúa como enlazador entre su sitio WordPress y el software OptinMonster.
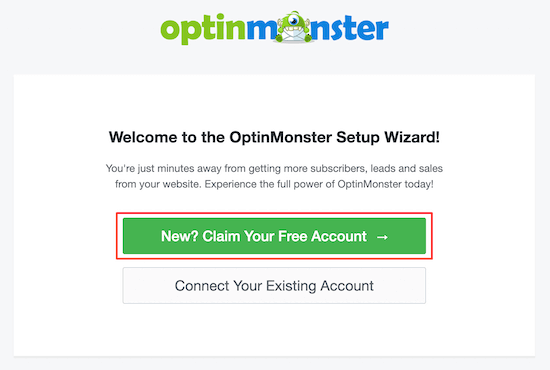
Una vez activado el plugin, verás el asistente de configuración de OptinMonster. Siga adelante y haga clic en el botón “Conectar su cuenta existente”. También puedes crear una nueva cuenta gratuita si aún no te has registrado.

Cuando haya terminado con el asistente de configuración, su sitio web WordPress estará conectado a OptinMonster.
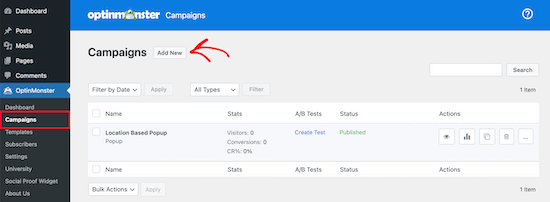
Para crear su ventana emergente basada en la ubicación, vaya a OptinMonster ” Campañas.
A continuación, haga clic en “Añadir nuevo” para crear una nueva campaña emergente.

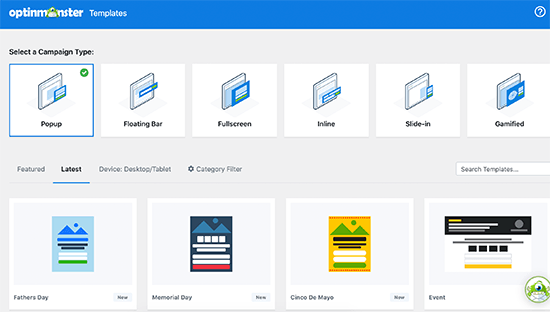
OptinMonster le mostrará diferentes tipos de campaña para elegir.
Seleccione el tipo de campaña “Mensaje / ventana emergente”.

A continuación, seleccionará la plantilla de la campaña. Su plantilla constituye la base del diseño de su mensaje / ventana emergente. Por lo tanto, elija una plantilla que se parezca mucho al diseño que desea.
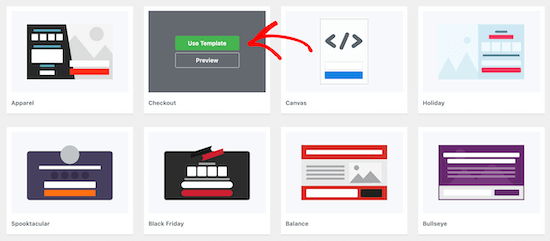
Para este tutorial, seleccionaremos la plantilla finalizar compra / pago. Una vez que encuentres una plantilla que te guste, pasa el cursor sobre ella y haz clic en “Usar plantilla”.

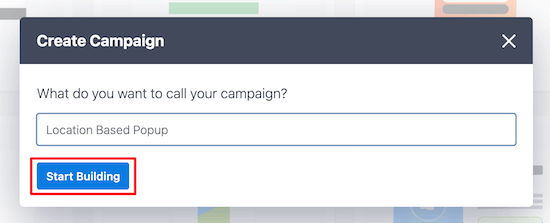
A continuación, tendrá que poner nombre a su campaña.
Este nombre no aparecerá en tu diseño. En cambio, es para ayudarte a recordar qué tipo de campaña has creado.

A continuación, haga clic en “Iniciar construcción”.
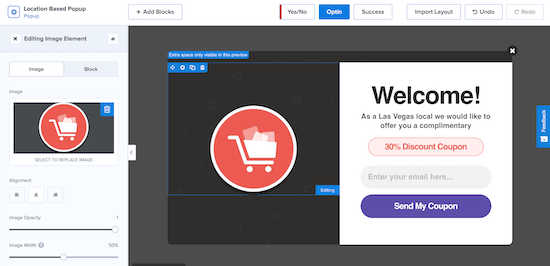
Esto le llevará a la aplicación OptinMonster, donde podrá personalizar la apariencia de su ventana emergente.

Puedes personalizar totalmente tu ventana emergente añadiendo nuevos bloques, texto, encabezados y mucho más. Sólo tienes que hacer clic en el elemento que quieras editar y aparecerá el menú de opciones a la izquierda.
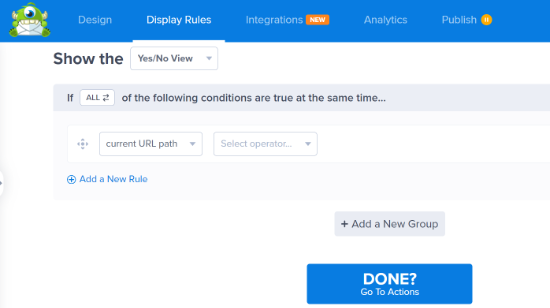
Cuando estés satisfecho con el aspecto de tu ventana emergente basada en la ubicación, haz clic en “Guardar” y, a continuación, en la pestaña “Reglas de visualización” de la parte superior de la pantalla.

Aquí es donde establecerás los activadores de ubicación.
La regla por defecto es que su ventana emergente aparecerá en cualquier página después de que un visitante esté en el sitio durante 5 segundos.
Tendrá que cambiar la primera regla por la ubicación física del visitante. Para ello, haga clic en la regla de visualización ‘tiempo en página’ y, a continuación, seleccione ‘Ubicación física’.

Ahora, puede configurar la ventana emergente para que se muestre a los visitantes que se encuentran en una ubicación específica.
También tiene la opción de incluir o excluir a los visitantes que se encuentren en un país de la UE.

Vamos a establecer la regla para que la ventana emergente se muestre cuando un visitante se encuentre en Las Vegas, NV.
A continuación, haga clic en el botón “Validar”.
A continuación, aparecerá un mensaje / ventana emergente con un listado de las ubicaciones disponibles en función de lo que haya introducido. Sólo tiene que seleccionar la ubicación que desee y, a continuación, hacer clic en “Siguiente paso”.
OptinMonster también te permite añadir un efecto animado o sonido en la siguiente pantalla, pero dejaremos la configuración por defecto.
Una vez hecho esto, vuelva a hacer clic en “Siguiente paso” y accederá a la página de resumen, donde podrá establecer los ajustes de su ventana emergente de ubicación.
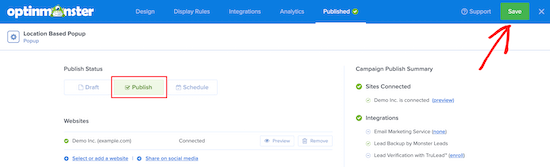
Si los ajustes son correctos, vaya a la pestaña “Publicar” y cambie el “Estado de publicación” de borrador a publicación.
A continuación, haga clic en “Guardar” y salga de la pantalla.

Su mensaje / ventana emergente basado en la ubicación de su usuario ahora estará en vivo en su sitio.
Si desea crear múltiples mensajes / ventanas emergentes basados en la ubicación, entonces siga el mismo proceso anterior y cambie las reglas de ‘Mostrar’ a la nueva ubicación del usuario.
Con OptinMonster, puede tener múltiples campañas de mensajes / ventanas emergentes funcionando a la vez y proporcionar una experiencia dirigida a todos sus visitantes.
Esperamos que este artículo le haya ayudado a añadir un mensaje / ventana emergente basado en la ubicación a WordPress. Puede que también quieras ver nuestra lista de los mejores servicios de marketing por correo electrónico y el mejor software de chat en vivo para aumentar tus ofertas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!