Volete creare un popup di WordPress basato sulla posizione dei vostri visitatori?
La creazione di popup WordPress basati sulla posizione vi aiuta a trasmettere il giusto messaggio di marketing alle persone giuste al momento giusto. Ciò significa una migliore esperienza per gli utenti e maggiori entrate per il vostro sito WordPress.
In questa guida vi mostreremo come creare popup basati sulla posizione dell’utente e come aggiungerli a WordPress.

Cosa sono i popup basati sulla localizzazione?
I popup basati sulla posizione sono simili ai popup standard, ma vengono visualizzati solo per i visitatori provenienti da luoghi specifici.
Ad esempio, ai visitatori provenienti dagli Stati Uniti verranno mostrati popup diversi da quelli provenienti dal Regno Unito o dalla Spagna.
È possibile restringere ulteriormente il targeting per località, rivolgendosi a stati e città specifici. In questo modo, ai visitatori della Florida può essere mostrato un popup diverso da quello dei visitatori della California.
Questo processo è noto come geotargeting e consente di incoraggiare i visitatori a compiere azioni specifiche sul sito in base al luogo in cui vivono.
Perché aggiungere popup di WordPress basati sulla posizione?
L’utilizzo di popup basati sulla posizione in WordPress offre ai vostri visitatori un’esperienza altamente pertinente. Mostra ai vostri visitatori che comprendete le loro esigenze e può portare a conversioni migliori.
Questo livello di personalizzazione può aiutarvi a raggiungere gli obiettivi del vostro sito web, come far crescere la vostra lista di e-mail o fare soldi online.
L’utilizzo di popup di geolocalizzazione può aiutare il vostro sito web aziendale in molti modi, ad esempio:
- Aumentate la credibilità del sito web mostrando ai visitatori che siete a conoscenza della loro posizione.
- Eseguire coupon e offerte speciali per i visitatori di determinate aree.
- Promuovete eventi e conferenze locali ai vostri visitatori.
- Evidenziate i prodotti che sono rilevanti per i visitatori di diverse località.
Come creare un popup basato sulla posizione in WordPress
Il modo più semplice per aggiungere popup al vostro sito WordPress è utilizzare un plugin.
Vi consigliamo di utilizzare OptinMonster. È il miglior plugin per popup di WordPress sul mercato che vi permette di generare lead, far crescere la vostra lista di email e aumentare le conversioni.
Potete utilizzare l’editor drag-and-drop di OptinMonster per creare una campagna popup in pochi minuti. Inoltre, potete facilmente personalizzare i vostri popup in base alla pagina che stanno visualizzando, alle azioni che hanno compiuto sul vostro sito e altro ancora.
Per maggiori informazioni, consultate la nostra recensione completa di OptinMonster.
Per prima cosa, dovrete visitare il sito web di OptinMonster e registrare un account. Avrete bisogno del piano Growth perché include il targeting geolocalizzato.

Successivamente, dovrete installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida su come installare un plugin in WordPress.
Il plugin OptinMonster funge da collegamento tra il vostro sito WordPress e il software OptinMonster.
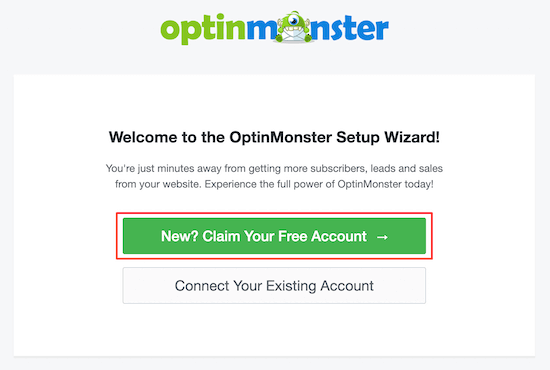
Una volta attivato il plugin, verrà visualizzata la procedura di configurazione guidata di OptinMonster. Fate clic sul pulsante “Connetti il tuo account esistente”. È anche possibile creare un nuovo account gratuito se non si è ancora iscritti.

Dopo aver completato la procedura di configurazione guidata, il vostro sito web WordPress sarà ora collegato a OptinMonster.
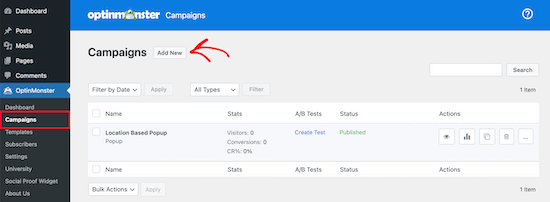
Per creare il vostro popup basato sulla posizione, andate su OptinMonster ” Campagne.
Quindi, fare clic su “Aggiungi nuovo” per creare una nuova campagna popup.

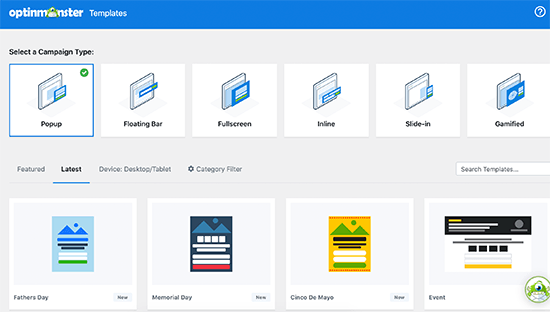
OptinMonster vi mostrerà diversi tipi di campagna tra cui scegliere.
Selezionate il tipo di campagna “Popup”.

Successivamente, si selezionerà il modello della campagna. Il modello costituisce la base del design del popup. Quindi, scegliete un modello che assomigli molto al design che desiderate.
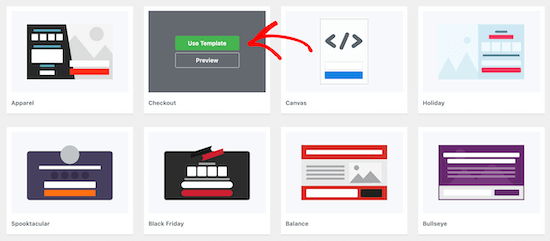
Per questa esercitazione, selezioneremo il modello Checkout. Una volta trovato un modello di vostro gradimento, passateci sopra e fate clic su “Usa modello”.

Poi, dovrete dare un nome alla vostra campagna.
Questo nome non apparirà nel progetto. Serve invece ad aiutarvi a ricordare il tipo di campagna che avete creato.

Quindi, fare clic su “Avvia costruzione”.
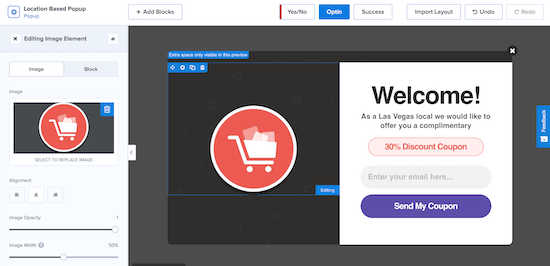
Si accede così all’applicazione OptinMonster, dove è possibile personalizzare l’aspetto del popup.

È possibile personalizzare completamente il popup aggiungendo nuovi blocchi, testo, titoli e altro ancora. Basta fare clic sull’elemento che si desidera modificare e il menu delle opzioni apparirà sulla sinistra.
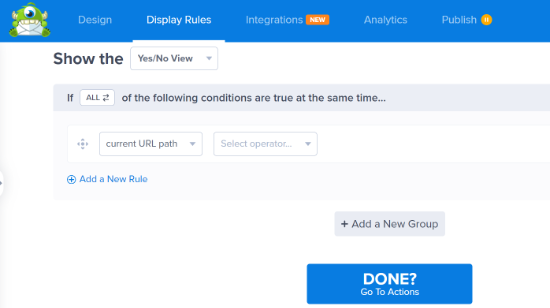
Una volta soddisfatti dell’aspetto del popup basato sulla posizione, fare clic su “Salva” e poi sulla scheda “Regole di visualizzazione” nella parte superiore dello schermo.

Qui si impostano i trigger di localizzazione.
La regola predefinita prevede che il popup appaia su qualsiasi pagina dopo che il visitatore è rimasto sul sito per 5 secondi.
È necessario modificare la prima regola in base alla posizione fisica del visitatore. A tale scopo, fare clic sulla regola di visualizzazione “Tempo sulla pagina”, quindi selezionare “Posizione fisica”.

Ora è possibile impostare la visualizzazione del popup per i visitatori che si trovano in una posizione specifica.
È inoltre possibile includere o escludere i visitatori che si trovano in un Paese dell’UE.

Impostiamo la regola in modo che il popup venga visualizzato quando un visitatore si trova a Las Vegas, NV.
Successivamente, è possibile fare clic sul pulsante “Convalida”.
A questo punto, apparirà un popup che elenca le località disponibili in base a quanto inserito. È sufficiente selezionare la località desiderata e fare clic su “Passo successivo”.
OptinMonster consente anche di aggiungere un effetto animato o un suono nella schermata successiva, ma lasceremo le impostazioni predefinite.
Una volta fatto ciò, fate di nuovo clic su “Passo successivo” e sarete portati alla pagina di riepilogo in cui potrete rivedere le impostazioni del popup di localizzazione.
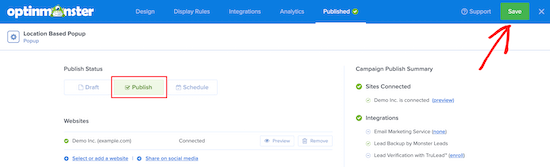
Se le impostazioni sono corrette, passare alla scheda “Pubblica” e cambiare lo “Stato di pubblicazione” da Bozza a Pubblica.
Quindi, fare clic su “Salva” e uscire dalla schermata.

Il popup basato sulla posizione dell’utente sarà ora attivo sul sito.
Se si desidera creare più popup in base alla posizione, seguire la stessa procedura di cui sopra e modificare le regole di ‘Visualizzazione’ in base alla nuova posizione dell’utente.
Con OptinMonster, potete avere più campagne popup in corso contemporaneamente e fornire un’esperienza mirata a tutti i vostri visitatori.
Speriamo che questo articolo vi abbia aiutato ad aggiungere a WordPress un popup basato sulla posizione. Potreste anche voler consultare il nostro elenco dei migliori servizi di email marketing e dei migliori software di live chat per incrementare le vostre vendite.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!