¿Está buscando una forma de crear ventanas emergentes con botones Sí/No en su sitio web?
Tal vez haya visto estos mensajes / ventana emergente utilizados como optin de una lista de correo electrónico u otra oferta especial en un sitio web grande. Las campañas Sí/No en varios pasos pueden mejorar su tasa de conversión al animar a los usuarios a hacer clic en su promoción.
En este artículo, le mostraremos cómo crear una opción Sí/No para su sitio WordPress.

¿Qué es un Optin Sí/No y por qué debería utilizarlo?
Una opción Sí/No es un formulario de ventana emergente que tiene dos opciones, que pueden ser botones o enlaces. Puede hacer clic en “Sí” para aceptar la oferta o en “No” para rechazarla.
A veces se denominan optins de 2 pasos u optins multipaso porque requieren que el usuario realice 2 pasos en lugar de 1.
Este es un ejemplo de un optin Sí/No de Advanced Coupons que ofrece un descuento. Los usuarios pueden hacer clic en el botón “Reclame su descuento” o en la opción “Quizá la próxima vez”.

Nota: las opciones no tienen por qué tener etiquetas “Sí” y “No”.
Puede parecer extraño hacer que los usuarios realicen un paso adicional antes de unirse a su boletín de correo electrónico o realizar alguna otra acción.
Sin embargo, los mensajes / ventanas emergentes Sí/No pueden ser muy eficaces. Esto se debe a que utilizan una táctica psicológica denominada Efecto Zeigarnik.
El efecto Zeigarnik dice que cuando alguien inicia un proceso, es probable que lo termine. En este caso, significa que si alguien hace clic en “Sí”, es probable que introduzca su dirección de correo electrónico.
Además, un optin Sí/No ofrece a sus visitantes la posibilidad de elegir. Esa sensación de libertad es potente. Es más probable que sus visitantes decidan inscribirse en su lista de correo electrónico.
Y lo que es mejor, también puedes utilizar eficazmente la opción “No”.
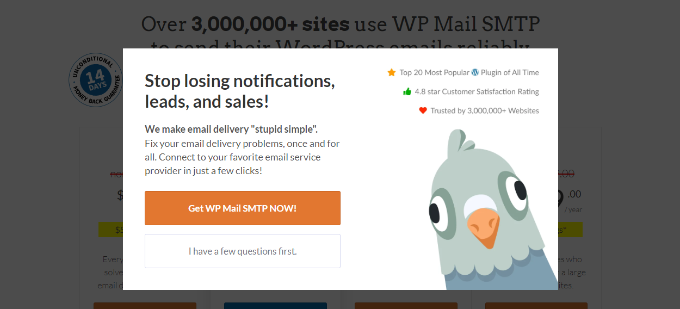
Por ejemplo, puedes crear un optin como este de WP Mail SMTP. Aparece si un usuario parece estar a punto de salir de la página de precios del sitio WP Mail SMTP.

Si el usuario hace clic en “Obtener WP Mail SMTP ahora”, entonces permanece en la página de precios. O si hace clic en “Tengo algunas preguntas primero”, se le redirige a la página de Contacto. Aquí pueden ponerse en contacto fácilmente con su equipo de ventas o de soporte, lo que en última instancia puede dar lugar a una conversión correcta.
Creación de una ventana emergente Sí/No con OptinMonster
La forma más fácil de crear un mensaje / ventana emergente en WordPress es mediante el uso de OptinMonster. Es el mejor software de generación de clientes potenciales que le ayuda a convertir los visitantes del sitio web en clientes y suscriptores.
Te permite crear bonitos mensajes / ventanas emergentes, temporizadores de cuenta atrás, formularios deslizantes y mucho más para empujar a los usuarios en la dirección correcta.
OptinMonster es la mejor solución si está buscando potentes opciones de visualización para su mensaje / ventana emergente. Ofrece múltiples reglas de visualización que ayudan a detectar el comportamiento del usuario y activar sus campañas.
Por ejemplo, puede mostrar la opción sí/no cuando un usuario esté a punto de salir de su sitio o cuando alguien haga clic en un enlace o visite una página específica.
Puedes leer nuestra reseña / valoración completa de OptinMonster para más detalles.
Dicho esto, vamos a crear un optin sí/no utilizando OptinMonster.
Establecer OptinMonster y crear una nueva campaña
En primer lugar, deberá acceder al sitio web de OptinMonster. Simplemente visite el sitio web y haga clic en el botón ‘Get OptinMonster Now’.

Para este tutorial, utilizaremos el plan OptinMonster Pro porque incluye los optins Sí/No.
Deberá instalar y activar el plugin gratuito OptinMonster para WordPress. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Esto le permite conectar su sitio de WordPress con su cuenta de OptinMonster. Si aún no tienes una cuenta premium en Op tinMonster, hazte con ella.
Una vez activado, verá la pantalla de bienvenida de OptinMonster y un asistente de configuración. Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

Ahora verás una pequeña ventana en la que puedes acceder a tu cuenta.
Simplemente haga clic en el botón “Conectar a WordPress” para añadir su sitio web WordPress con OptinMonster.

Ahora, vaya a la página OptinMonster ” Campañas en su administrador de WordPress.
Basta con hacer clic en el botón “Crear su primera campaña” para crear una nueva campaña.

OptinMonster le pedirá ahora que seleccione una plantilla o que utilice un libro de jugadas. Si selecciona la opción de plantilla, entonces podrá crear su mensaje / ventana emergente y personalizarlo. OptinMonster también tiene campañas listas para usar inspiradas en marcas correctas.
Puede seguir adelante y seleccionar la opción “Plantillas”.

Después de eso, OptinMonster le mostrará diferentes tipos de campaña para elegir.
Utilizaremos un tipo de campaña ventana emergente y la plantilla Split para este tutorial.

A continuación, se le pedirá que dé un nombre a su campaña.
Una vez hecho esto, basta con hacer clic en el botón “Empezar a construir”.

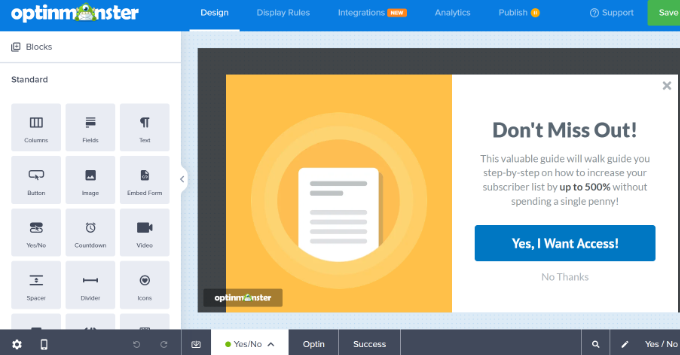
La plantilla elegida se abrirá en el editor de campañas arrastrar y soltar de OptinMonster.
Aquí encontrarás diferentes opciones para personalizar tu campaña. Puedes añadir diferentes bloques como imágenes, vídeos, botones, barras de progreso, iconos de medios sociales y mucho más desde el menú de la izquierda y soltarlos en la plantilla.

Editar su Optin Sí/No en OptinMonster
Por defecto, OptinMonster tendrá activada la opción Sí/No.
Sin embargo, algunas plantillas no incorporan una vista Sí/No. Con ellas, tendrá un lienzo en blanco para diseñar su optin.
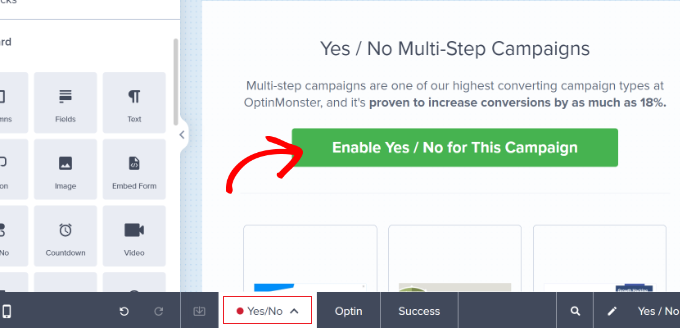
Para activar la opción “Sí/No”, basta con hacer clic en la pestaña “Sí/No” situada cerca de la parte inferior de la pantalla. A continuación, haz clic en el botón “Activar Sí/No para esta campaña”.

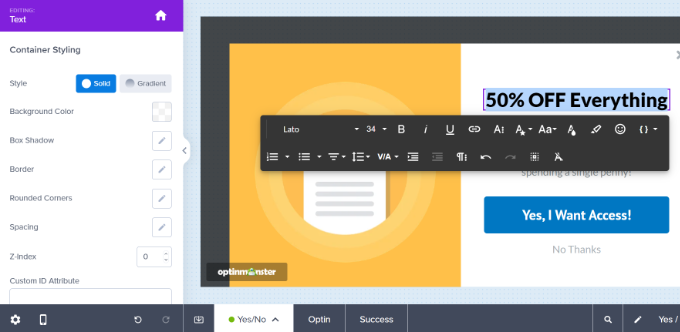
A continuación, edite la vista Sí/No como desee.
Basta con hacer clic en la parte de la plantilla que desee modificar. Por ejemplo, puede cambiar el texto del titular.

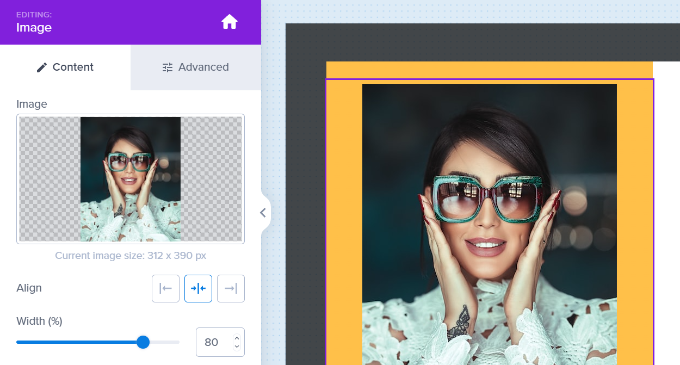
También es fácil editar la imagen en el maquetador de campañas. Solo tienes que hacer clic en ella y, a continuación, subir la imagen que quieras utilizar.
Puede subir una imagen de la biblioteca de medios de WordPress o utilizar una imagen de stock.

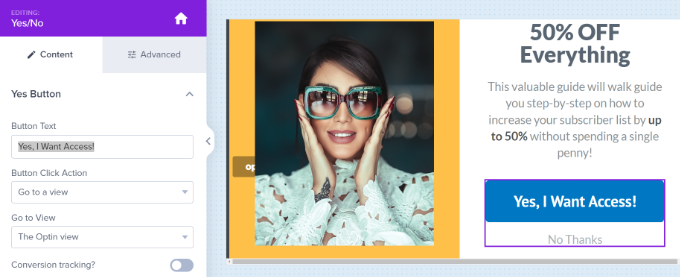
También puede cambiar los botones Sí y No. Basta con hacer clic en ellos para editarlos. Es muy fácil cambiar su texto, color y más.
Realice los cambios en el panel de la izquierda y la vista previa se actualizará automáticamente a la derecha.

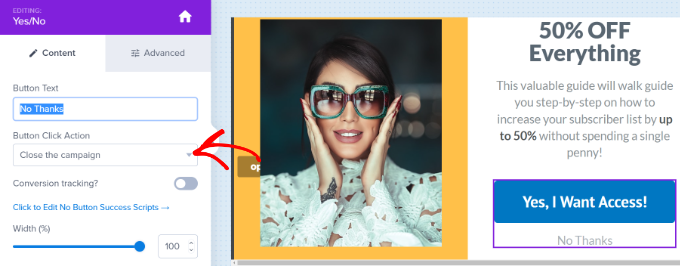
Por defecto, al hacer clic en el botón “Sí”, el usuario accederá a la vista de suscripción de la campaña. Al hacer clic en el botón “No” simplemente se cerrará la campaña.
Puede cambiar estas acciones seleccionando el botón y haciendo clic en el menú desplegable “Acción de clic del botón”.
Por ejemplo, puede redirigir a los usuarios a una URL, recargar la página, abrir un cliente de correo electrónico, copiar el texto, hacer clic para llamar, etc.

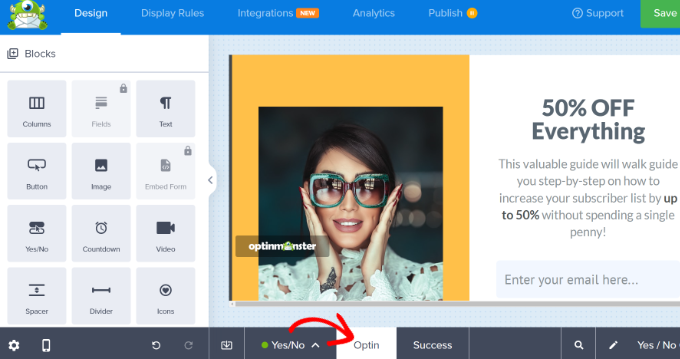
A continuación, debe editar la vista de opt-in de su campaña. Esto es lo que verán los usuarios al hacer clic en el botón “Sí”.
Basta con hacer clic en la pestaña “Optar”, situada en la parte inferior de la pantalla, para editar la vista de la opción “Optar”. A continuación, edita el texto, la imagen y cualquier otra cosa que quieras cambiar.

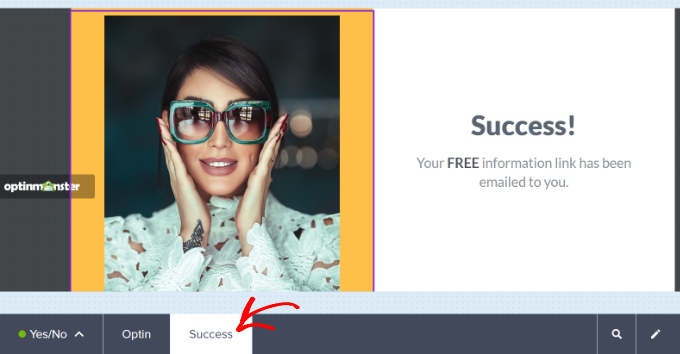
Por último, debe cambiar la vista “Éxito” de la campaña. Esta es la pantalla que verán los usuarios después de introducir sus direcciones de correo electrónico.
En primer lugar, haga clic en la pestaña “Correcto” de la parte inferior de la pantalla. A continuación, cambie el diseño hasta que esté satisfecho.

Una vez que haya terminado de crear su optin, asegúrese de hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.
Conecte su Optin a su lista de correo electrónico
Si utiliza su optin para recopilar direcciones de correo electrónico, deberá conectarlo con su servicio de marketing por correo electrónico.
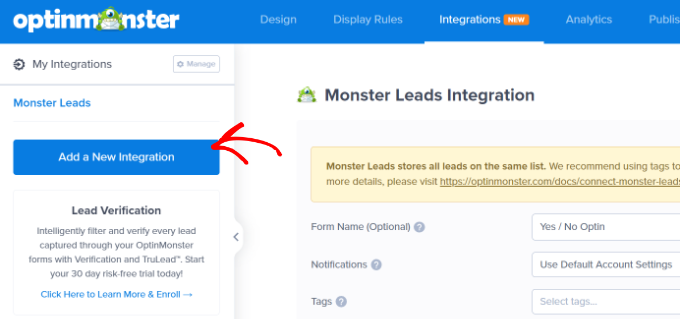
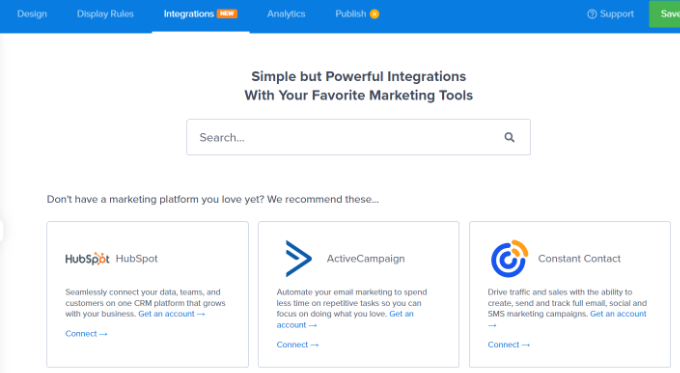
Para ello, debe abrir la pestaña “Integraciones” en la parte superior y, a continuación, hacer clic en el botón “Añadir una nueva integración”.

A continuación, puede seleccionar su proveedor de correo electrónico de la lista. También puede buscar un servicio de correo electrónico utilizando la barra de búsqueda.
OptinMonster le dará instrucciones para conectar su cuenta a su proveedor de correo electrónico preferido.

Una vez que haya conectado su cuenta, siga adelante y haga clic en la pestaña “Reglas de visualización” de su campaña.
Establecer las reglas de visualización de su campaña Sí/No
Por defecto, su optin aparecerá después de que el usuario haya estado en cualquier página durante 5 segundos. Sin embargo, puede utilizar diferentes tipos de reglas de visualización.
Por ejemplo, puede mostrar la opción sí/no en una página específica, después de la distancia de desplazamiento, en función de la ubicación física del usuario, etc.
Para nuestro optin, utilizaremos la regla de visualización ‘Exit Intent’. De esta forma, nuestro mensaje / ventana emergente de sí/no aparecerá justo cuando el usuario esté a punto de abandonar nuestro blog de WordPress.

OptinMonster también le permite elegir la sensibilidad de la tecnología Exit Intent.
Por último, puede seleccionar dónde aparecerá la campaña en su sitio web. OptinMonster utilizará por defecto la opción “la ruta URL actual es cualquier página”. De esta manera, el mensaje / ventana emergente aparecerá en todo su sitio web.

Cuando haya establecido las reglas de visualización, haga clic en el botón “Guardar” situado en la parte superior de la pantalla.
Cómo hacer que su Optin Sí/No funcione en su sitio web
Ahora, es el momento de hacer su optin en vivo en su sitio.
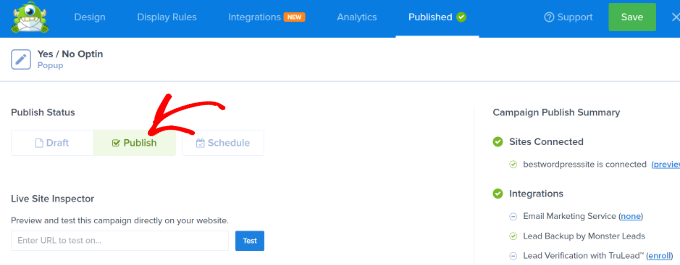
En primer lugar, debe hacer clic en la pestaña “Publicar” situada en la parte superior de la pantalla. A continuación, cambie el estado de publicación a “Publicar”.

Su opción Sí/No aún no estará activa en su sitio. Simplemente haga clic en el botón “Guardar” de la parte superior y salga del maquetador de campañas.
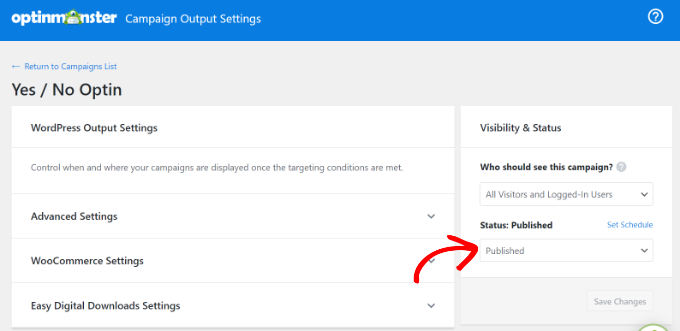
A continuación, verá los ajustes de salida de WordPress para su campaña.
Asegúrese de que el estado de su campaña es “Publicada”. Si no es así, debe hacer clic en el menú desplegable y seleccionar la opción “Publicada”.

Su campaña ya estará disponible en su sitio web.
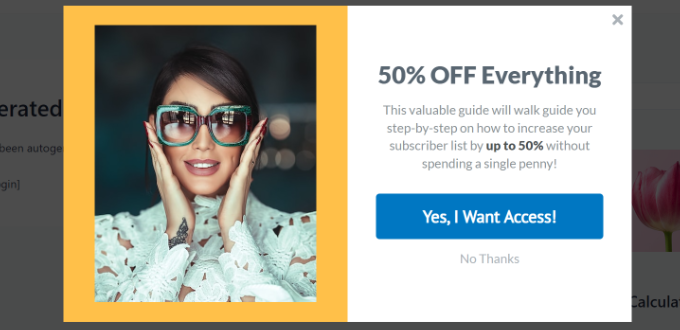
Este es el aspecto del nuestro en nuestro sitio de demostración.

Ya está. Has creado correctamente un optin sí/no para WordPress usando OptinMonster.
Método alternativo: Otra forma de añadir una ventana emergente de sí/no a tu sitio es utilizando Thrive Leads. Forma parte de la solución completa de Thrive Themes y te ayuda a generar clientes potenciales, hacer crecer tu lista de correo electrónico y aumentar las conversiones. El plugin te permite crear ventanas emergentes de caja de luz, barras de alerta, ventanas emergentes deslizables y mucho más.
Tipos de mensajes / ventanas emergentes que crear para obtener más conversiones
Ahora que ya sabes cómo hacer una ventana emergente sí/no, hay diferentes tipos de campañas que puedes crear para conseguir más conversiones.
Veamos algunos ejemplos de mensajes / ventanas emergentes que puede diseñar para su sitio web en WordPress.
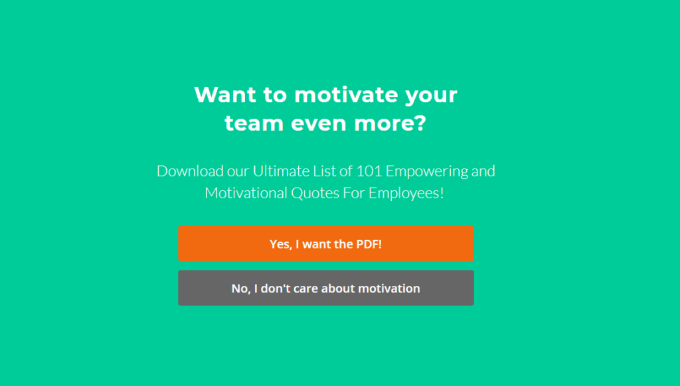
1. Ofrezca actualizaciones de contenido para aumentar su lista de correo electrónico
Una actualización de contenidos sí/no ofrece a los usuarios contenidos adicionales si se suscriben a su lista de correo electrónico. Por ejemplo, puede ofrecer hojas de cálculo, archivos PDF, libros electrónicos, vídeos, etc.

Esto es genial para conseguir más clientes potenciales en tu sitio web. Puedes hacer crecer fácilmente tu lista de correo electrónico ofreciendo contenido de valor gratuito a los usuarios.
Puede utilizar un software de imán de clientes potenciales como Beacon para crear fácilmente actualizaciones de contenido como libros electrónicos, listas de comprobación, bibliotecas de recursos y mucho más. Viene con un maquetador de arrastrar y soltar, plantillas ya preparadas, un reciclador automático de entradas de blog y mucho más.
Para obtener más información, consulte nuestra guía sobre cómo añadir actualizaciones de contenido en WordPress.
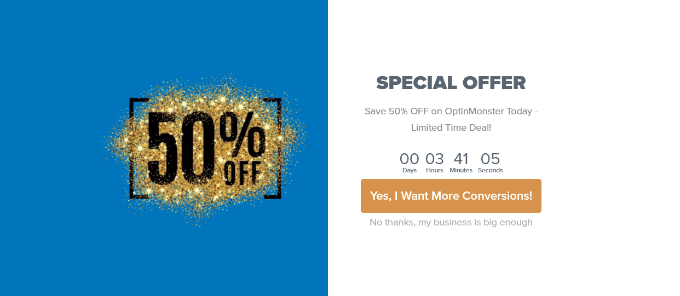
2. Mostrar ofertas y descuentos especiales
Otra forma de utilizar los mensajes / ventanas emergentes es ofreciendo cupones de descuento exclusivos o promocionando ofertas especiales para sus visitantes.
Esto ayudará a informar a los usuarios acerca de una oferta que pueden aprovechar. Además, aumentará las conversiones y las ventas en su sitio web.
Puede combinar esto con la tecnología Exit Intent de OptinMonster y mostrar un mensaje / ventana emergente justo cuando el usuario está a punto de abandonar el sitio web. Por ejemplo, OptinMonster muestra un optin sí/no en su sitio web, mostrando una oferta especial.

3. Guíe a los nuevos usuarios con una alfombra de bienvenida
También puede mostrar a los nuevos usuarios del sitio web una alfombra de bienvenida o una ventana emergente a pantalla completa con opciones de sí/no para ayudarles a entender mejor su marca.
Esto es ideal para dirigir a la gente en la dirección correcta cuando llegan por primera vez a su sitio. Puede informarles acerca de sus productos y servicios redirigiéndoles a una entrada específica del blog o a una página de destino.

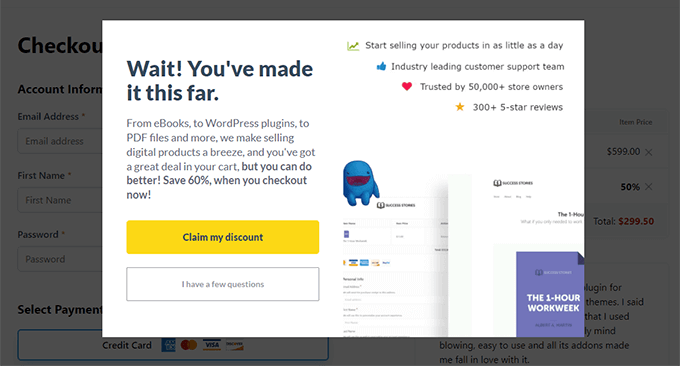
4. Convertir a los visitantes que abandonan
Además, puede convertir a los visitantes que abandonan mostrando un mensaje / ventana emergente de sí/no. Simplemente muestre la ventana emergente cuando un usuario añada elementos al carrito pero no lo compruebe.
Puede ofrecer diferentes incentivos, como descuentos o contenido descargable gratuito, para mantener a los visitantes en su sitio y convertirlos en clientes de pago.
Por ejemplo, Easy Digital Downloads muestra una ventana emergente con opciones de sí/no cuando un usuario intenta abandonar la página de finalizar compra / pago.

También puede consultar nuestra guía sobre cómo aumentar las conversiones de su página de destino en un 300%.
Esperamos que este artículo te haya ayudado a aprender cómo crear un optin Sí/No para tu sitio WordPress. Puede que también te guste nuestra selección de los mejores plugins de encuestas para WordPress para aumentar la participación de los usuarios y nuestra guía sobre cómo conseguir más tráfico para tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Interesting! I have heard about Zeigarnik Effect but didn’t think about it in such way. You guys really have the best guides over the internet
Using psychological tactics like that can really help us to get more conversions. I think using this pluign for creating popups with yes/no option hidden in form of discount coupon is genius!