Are you looking for a way to create popups with Yes/No buttons on your website?
Maybe you have seen these popups used as an email list optin or another special offer on a big website. Multi-step Yes/No campaigns can improve your conversion rate by encouraging users to click on your promotion.
In this article, we will show you how to create a Yes/No optin for your WordPress site.

What Is a Yes/No Optin, and Why Should You Use One?
A Yes/No optin is a popup form that has 2 options, which are either buttons or links. You can click ‘Yes’ to opt in or ‘No’ to refuse the offer.
Sometimes these are called 2-step optins or multi-step optins because they require the user to take 2 steps instead of 1.
Here’s an example of a Yes/No optin from Advanced Coupons offering a discount deal. Users can either click on the ‘Claim Your Discount’ button or the ‘Maybe next time’ option.

Note: The options don’t necessarily need ‘Yes’ and ‘No’ labels.
It might seem strange to get users to go through an extra step before they can join your email newsletter or take some other action.
However, Yes/No popups can be highly effective. This is because they use a psychological tactic called the Zeigarnik Effect.
The Zeigarnik Effect says that when someone starts a process, they are likely to finish it. In this case, it means that someone who clicks ‘Yes’ will likely go ahead and put in their email address.
Plus, a Yes/No optin gives your visitors a choice. That feeling of freedom is powerful. It makes it more likely that your visitors will make the positive choice to opt into your email list.
Even better, you can use the ‘No’ option effectively, too.
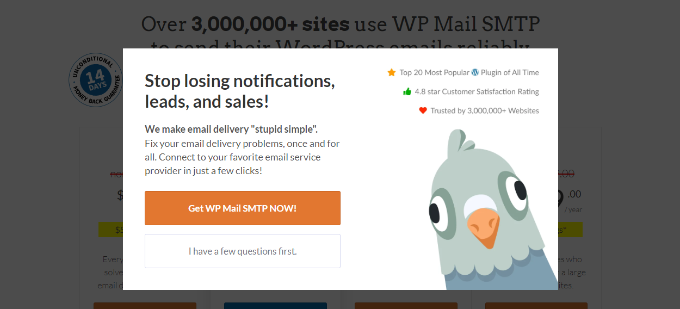
For instance, you could create an optin like this one from WP Mail SMTP. It appears if a user looks like they are about to leave the WP Mail SMTP site’s pricing page.

If the user clicks ‘Get WP Mail SMTP Now’, then they stay on the pricing page. Or if they click ‘I have a few questions first’, then they are directed to the Contact page. Here, they can easily contact your sales or support team, which may ultimately lead to a successful conversion.
Creating a Yes/No Popup Using OptinMonster
The easiest way to create a yes/no popup in WordPress is by using OptinMonster. It is the best lead-generation software that helps you convert website visitors into customers and subscribers.
It allows you to create beautiful popups, countdown timers, slide-in forms, and more to nudge users in the right direction.
OptinMonster is the best solution if you are looking for powerful display options for your popup. It offers multiple display rules that help detect user behavior and trigger your campaigns.
For instance, you can show the yes/no optin when a user is about to exit your site or when someone clicks a link or visits a specific page.
You can read our complete OptinMonster review for more details.
That said, let’s create a yes/no optin using OptinMonster.
Setting Up OptinMonster and Creating a New Campaign
First, you will need to sign up on the OptinMonster website. Simply visit the website and click the ‘Get OptinMonster Now’ button.

For this tutorial, we will be using the OptinMonster Pro plan because it includes the Yes/No optins.
You will need to install and activate the free OptinMonster WordPress plugin. For more details, please see our guide on how to install a WordPress plugin.
This lets you connect your WordPress site with your OptinMonster account. If you don’t have a premium account with OptinMonster yet, go ahead and get it.
Upon activation, you will see the OptinMonster welcome screen and a setup wizard. Go ahead and click the ‘Connect Your Existing Account’ button.

You will now see a small window where you can sign in to your account.
Simply click the ‘Connect to WordPress’ button to add your WordPress website with OptinMonster.

Now, go to the OptinMonster » Campaigns page in your WordPress admin.
Simply click the ‘Create Your First Campaign’ button to make a new campaign.

OptinMonster will now ask you to select a template or use a playbook. If you select the template option, then you can create your yes/no popup and customize it. OptinMonster also has ready-to-use campaigns inspired by successful brands.
You can go ahead and select the ‘Templates’ option.

After that, OptinMonster will show you different campaign types to choose from.
We will use a Popup campaign type and the Split template for this tutorial.

Next, you will be asked to give your campaign a name.
Once that’s done, simply click the ‘Start Building’ button.

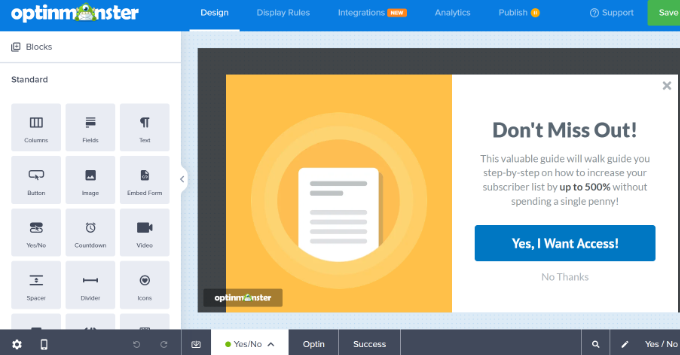
Your chosen template will now open in the OptinMonster drag-and-drop campaign editor.
Here, you will find different options to customize your campaign. You can add different blocks like images, videos, buttons, progress bars, social media icons, and more from the menu on the left and drop them onto the template.

Editing Your Yes/No Optin in OptinMonster
By default, OptinMonster will have the Yes/No optin option enabled.
However, some templates will not have a built-in Yes/No view. With these, you will get a blank canvas to design your optin.
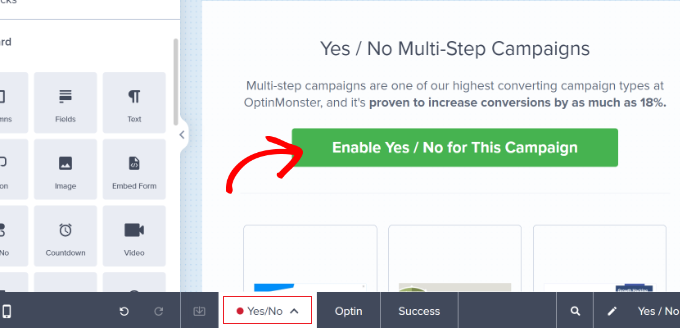
To enable the optin, simply click on the ‘Yes/No’ tab near the bottom of your screen. From here, you need to click the ‘Enable Yes/No for This Campaign’ button.

Next, go ahead and edit the Yes/No view as you want.
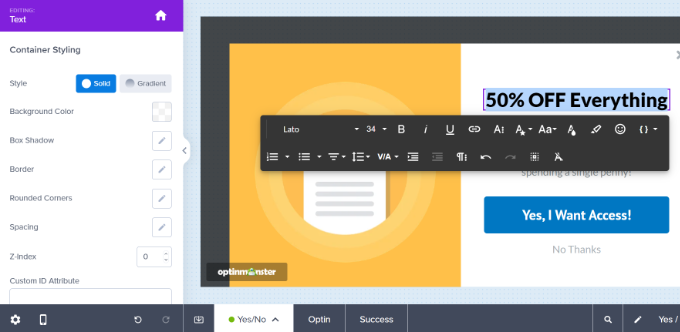
Simply click on the part of the template you want to change. For instance, you can change the text in the headline.

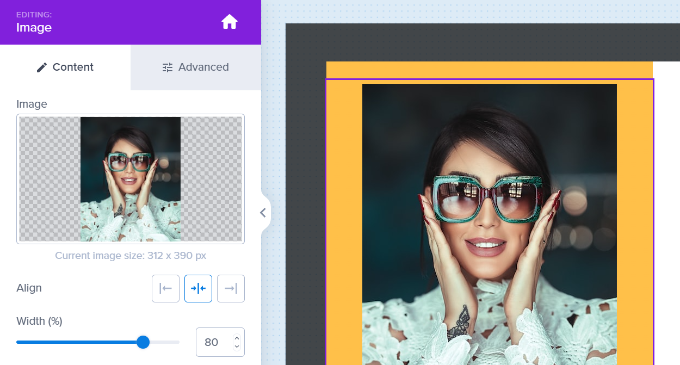
It’s also easy to edit the image in the campaign builder. Just click on it and then upload the image you want to use.
You can upload an image from the WordPress media library or use a stock image.

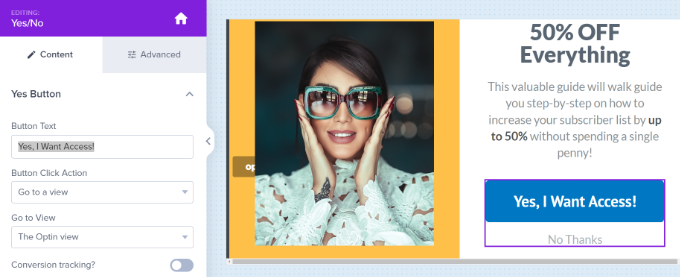
You may also want to change the Yes and No buttons. Simply click on them to edit the buttons. It’s super easy to change their text, color, and more.
Just make your changes in the left-hand panel, and the preview of your optin will automatically update on the right.

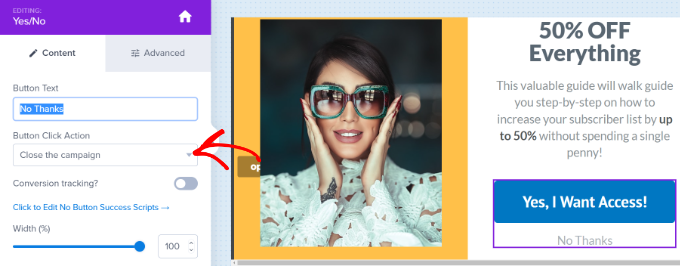
By default, clicking the ‘Yes’ button will take the user to the optin view of the campaign. Clicking the ‘No’ button will simply close the campaign.
You can change these actions by selecting the button and then clicking the ‘Button Click Action’ dropdown.
For example, you can redirect users to a URL, reload the page, open an email client, copy the text, click to call, and more.

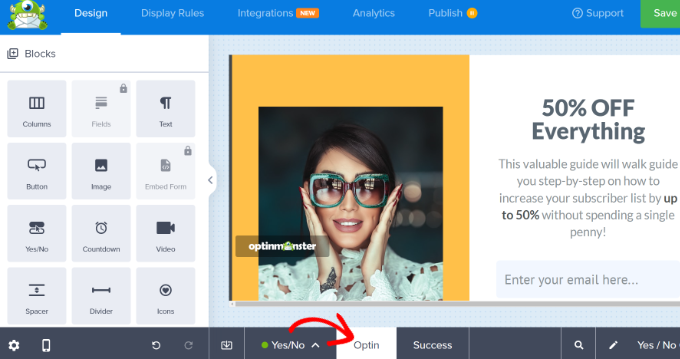
Next, you now need to edit the optin view of your campaign. This is what your users will see upon clicking on the ‘Yes’ button.
Simply click on the ‘Optin’ tab at the bottom of the screen to edit the optin view. Then, edit the text, image, and anything else you want to change.

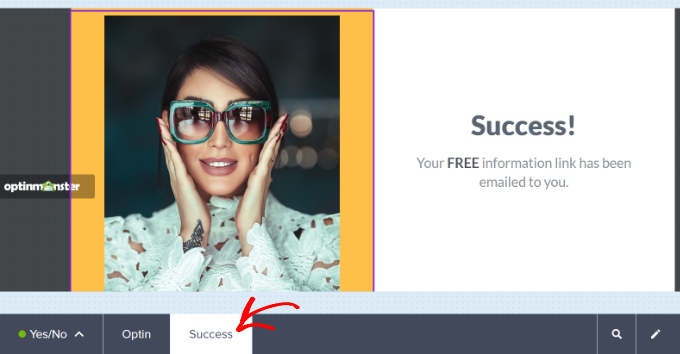
Finally, you need to change the ‘Success’ view of the campaign. This is the screen users will see after entering their email addresses.
First, click the ‘Success’ tab at the bottom of the screen. Then, go ahead and change the design until you are happy with it.

Once you have finished creating your optin, make sure to click the ‘Save’ button at the top of the screen.
Connecting Your Optin to Your Email List
If you are using your optin to gather email addresses, then you need to connect it with your email marketing service.
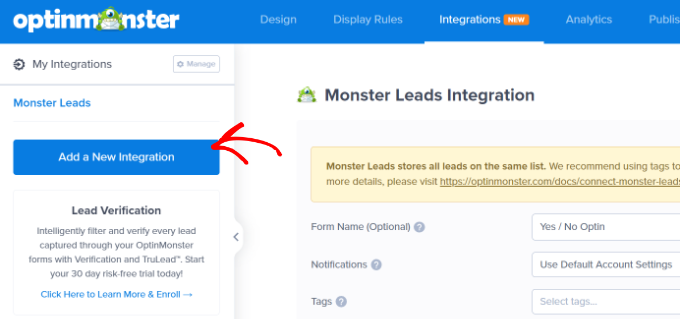
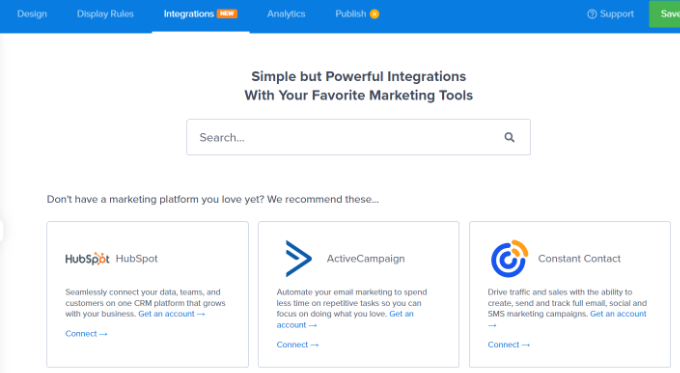
To do this, you must open the ‘Integrations’ tab at the top and then click the ‘Add a New Integration’ button.

Next, you can select your email provider from the list. You can also search for an email service using the search bar.
OptinMonster will then give instructions for connecting your account to your preferred email provider.

Once you have connected your account, go ahead and click the ‘Display Rules’ tab for your campaign.
Setting the Display Rules for Your Yes/No Campaign
By default, your optin will appear after the user has been on any page for 5 seconds. However, you can use different types of display rules.
For instance, you can show the yes/no optin on a specific page, after scroll distance, based on a user’s physical location, and more.
For our optin, we will use the ‘Exit Intent’ display rule. This way, our yes/no popup will appear just as a user is about to leave our WordPress blog.

OptinMonster also lets you choose the sensitivity of the Exit Intent technology.
Lastly, you can select where the campaign will appear on your website. OptinMonster will use the ‘current URL path is any page’ option by default. This way, the popup will appear on your entire website.

When you have set your display rules, click the ‘Save’ button at the top of the screen.
Making Your Yes/No Optin Live on Your Site
Now, it’s time to make your optin live on your site.
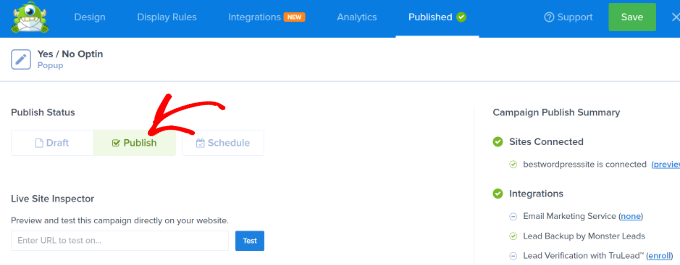
First, you need to click the ‘Publish’ tab at the top of the screen. Then, change the ‘Publish’ Status to ‘Publish’.

Your Yes/No optin will not be live on your site yet. Simply click the ‘Save’ button at the top and exit the campaign builder.
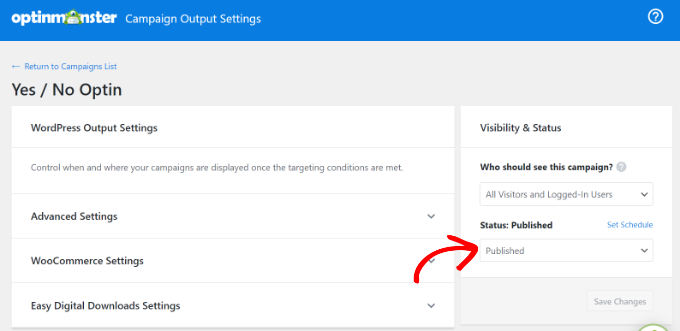
Next, you will see the WordPress Output Settings for your campaign.
Just make sure that your campaign status is ‘Published’. If not, then you must click the dropdown menu and select the ‘Published’ option.

Your campaign will now be live on your website.
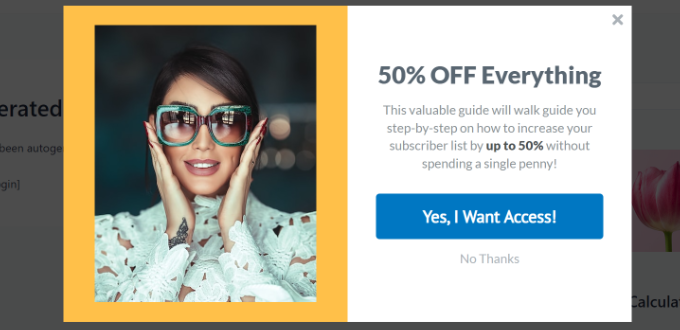
Here is how ours looked on our demo site.

That’s it! You’ve successfully created a yes/no optin for WordPress using OptinMonster.
Alternative method: Another way to add a yes/no popup to your site is by using Thrive Leads. It is part of the Thrive Themes suite and helps you generate leads, grow your email list, and boost conversions. The plugin lets you create lightbox popups, alert bars, slide-in popups, and more.
Yes/No Popup Types to Create to Get More Conversions
Now that you know how to make a yes/no popup, there are different types of campaigns you can create to get more conversions.
Let’s look at a few examples of yes/no popups that you can design for your WordPress website.
1. Offer Content Upgrades to Grow Your Email List
A yes/no content upgrade offers users bonus content if they sign up for your email list. For instance, you might offer spreadsheets, PDF files, eBooks, videos, and more.

This is great for getting more leads on your website. You can easily grow your email list by offering free valuable content to users.
You can use a lead magnet software like Beacon to easily create content upgrades like ebooks, checklists, resource libraries, and more. It comes with a drag and drop builder, ready-made templates, an automatic blog post recycler, and more.
To learn more, please see our guide on how to add content upgrades in WordPress.
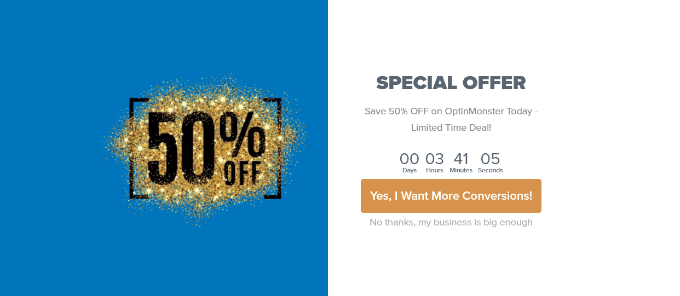
2. Show Special Offers and Discounts
Another way to use yes/no popups is by offering exclusive discount coupons or promoting special offers to your visitors.
This will help inform users about an offer they can take advantage of. Plus, it will boost conversions and sales on your website.
You can pair this with OptinMonster’s Exit Intent technology and show a popup just as the user is about to leave the website. For example, OptinMonster shows a yes/no optin on their website, displaying a special offer.

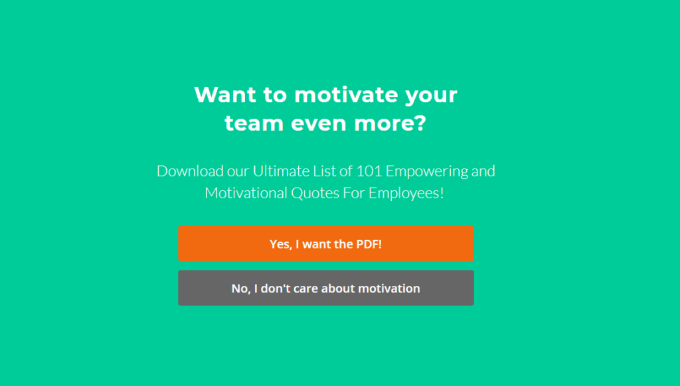
3. Guide New Users with a Welcome Mat
You can also show new website users a welcome mat or a full-screen popup with yes/no options to help them better understand your brand.
This is great to point people in the right direction when they first arrive on your site. You can inform them about your products and services by redirecting them to a specific blog post or landing page.

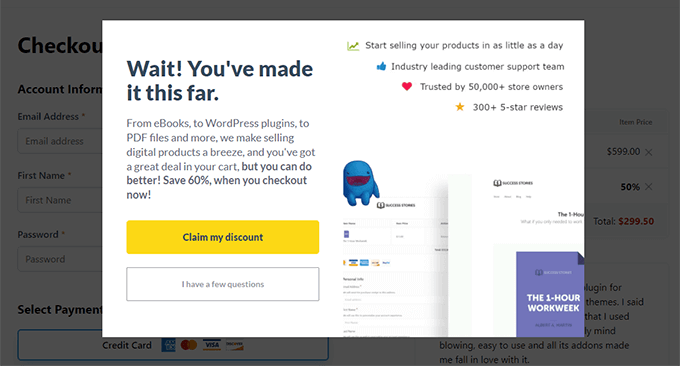
4. Convert Abandoning Visitors
Additionally, you can convert abandoning visitors by showing a yes/no popup. Simply show the popup when a user adds items to the cart but doesn’t check out.
You can offer different incentives like discounts or free downloadable content to keep visitors on your site and convert them into paying customers.
For example, Easy Digital Downloads shows a popup with yes/no options when a user tries to abandon the checkout page.

You may also want to see our guide on how to increase your landing page conversions by 300%.
We hope this article helped you learn how to create a Yes/No optin for your WordPress site. You might also like our expert picks for the best WordPress survey plugins to boost your user engagement and our guide on how to get more traffic to your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This yes/no opt-in method has significantly helped me with collecting newsletter subscriptions. I wanted something that wouldn’t bother users, so I chose OptinMonster. When users are about to leave the page, a window pops up asking them if they want to join the newsletter using the yes/no method. I was genuinely surprised at how well this method worked and how much it helped with the newsletter. The great thing is that it asks users if they want to join or not. Nothing is forced on them, which I believe is key.
Dennis Muthomi says
I used to worry that having users click through a Yes/No optin would increase friction.
You explained the psychology behind why these multi-step campaigns can boost conversions(which I did not know of).
I’d be very interested to A/B test different optin placements to see which works best for my audience
Thank you for this guide WPBeginner you guys are the go to resource
Ralph says
Interesting! I have heard about Zeigarnik Effect but didn’t think about it in such way. You guys really have the best guides over the internet
Using psychological tactics like that can really help us to get more conversions. I think using this pluign for creating popups with yes/no option hidden in form of discount coupon is genius!
Dennis Muthomi says
The best part here is that there is the Exit intent technology already works incredibly well at capturing people’s attention right before they leave,
and then theres the psychological Zeigarnik Effect making it even harder to abandon the process.
the cmbination of the two is smart way to boost conversions. VERY SMART!