Você deseja criar um tema filho no WordPress?
Um tema filho é um tema do WordPress que herda a funcionalidade de outro tema do WordPress. Muitos usuários criam um tema filho para seu tema atual para que possam personalizar com segurança o design do site sem perder as alterações quando o desenvolvedor do tema lança uma atualização.
Neste artigo, mostraremos como criar um tema filho para seu site WordPress.

Como funciona um tema filho e por que você precisa dele?
Um tema filho herda todos os recursos, funções e estilos de outro tema do WordPress. Quando você cria um tema filho, o tema original é chamado de tema pai.
A herança inclui o arquivo style.css do tema pai, que define o estilo principal do tema. O tema filho pode substituir ou estender suas propriedades herdadas adicionando seus próprios arquivos ou modificando os existentes.
Embora seja possível personalizar o tema do WordPress sem instalar um tema filho, há vários motivos pelos quais você pode precisar de um tema filho:
- Os temas filhos protegem suas personalizações durante as atualizações de temas, impedindo que sejam substituídas. Se você modificar o tema principal diretamente, esses ajustes poderão desaparecer quando você fizer a atualização.
- Os temas filhos permitem que você experimente com segurança novos designs ou recursos sem bagunçar o tema original do site, semelhante a um ambiente de teste.
- Se você sabe programar, os temas filhos podem tornar o processo de desenvolvimento mais eficiente. Os arquivos de um tema filho são muito mais simples do que os de um tema pai. Você pode se concentrar em modificar apenas as partes do tema pai que deseja alterar ou expandir.
O que fazer antes de criar um tema filho do WordPress
Vimos muitos usuários do WordPress entusiasmados em mergulhar nos aspectos técnicos, mas desanimados quando surgem erros. Nós entendemos isso. É por isso que é importante saber no que você está se metendo antes de criar um tema filho.
Aqui estão algumas coisas que recomendamos que você faça primeiro antes de continuar com este guia passo a passo:
- Esteja ciente de que você trabalhará com código. No mínimo, você precisará de um conhecimento básico de HTML, CSS, PHP e, opcionalmente, JavaScript para entender as alterações que precisa fazer. Você pode ler mais sobre isso no manual de temas do WordPress.
- Escolha um tema principal que tenha o design e os recursos desejados para seu site. Se possível, encontre um tema em que você só precise fazer algumas alterações.
- Use um site local ou um site de teste para o desenvolvimento do tema. Você não quer criar erros não intencionais em seu site ativo.
- Faça obackup de seu site primeiro.
Há várias maneiras de criar um tema filho a partir de seu tema existente. Uma delas é com código manual, enquanto outras exigem um plug-in, que é muito mais amigável para iniciantes.
O primeiro método pode parecer intimidador se você não tiver experiência técnica. Dito isso, mesmo que você escolha um dos métodos de plug-in, ainda assim recomendamos a leitura do método manual para se familiarizar com o processo e os arquivos envolvidos.
Dica profissional: Deseja personalizar seu tema sem criar um tema filho? Use o WPCode para habilitar com segurança novos recursos com trechos de código personalizados sem danificar seu site.
Com tudo isso em mente, vamos ver como criar um tema filho no WordPress. Você pode ir para o método que preferir usando os links abaixo:
- Method 1: Creating a Child WordPress Theme Manually
- Method 2: Creating a Child Classic Theme With a Plugin
- Method 3: Creating a Child Block Theme With a Plugin
- Bonus Tip: Find Out If Your Theme Has a Child Theme Generator
- How to Customize Your Classic Child Theme
- How to Customize Your Block Child Theme
- How to Edit a Child Theme's Template Files
- How to Add New Functionality to Your Child Theme
- How to Troubleshoot Your WordPress Child Theme
Método 1: Criar um tema filho do WordPress manualmente
Primeiro, você precisa abrir /wp-content/themes/ na pasta de instalação do WordPress.
Você pode fazer isso usando o gerenciador de arquivos da sua hospedagem WordPress ou um cliente FTP. Achamos que a primeira opção é muito mais fácil, portanto, vamos usá-la.
Se você for cliente da Bluehost, poderá fazer login no painel da sua conta de hospedagem e navegar até a guia “Websites”. Depois disso, clique em “Settings” (Configurações).

Na guia Overview (Visão geral), role para baixo até a seção “Quick Links” (Links rápidos).
Em seguida, selecione “Gerenciador de arquivos”.

Nessa etapa, você precisa ir para a pasta public_html do seu site e abrir o caminho /wp-content/themes/.
Aqui, basta clicar no botão “+ Folder” (+ Pasta) no canto superior esquerdo para criar uma nova pasta para seu tema filho.

Você pode nomear a pasta como quiser.
Para este tutorial, usaremos apenas o nome da pasta twentytwentyone-child, pois usaremos o Twenty Twenty-One como nosso tema pai. Depois disso, basta clicar em “Create New Folder” (Criar nova pasta).

Em seguida, você deve abrir a pasta que acabou de criar e clicar em “+ File” (+ Arquivo) para criar o primeiro arquivo para o tema filho.
Se você usar um cliente FTP, poderá usar um editor de texto como o Bloco de Notas e carregar o arquivo posteriormente.

Vá em frente e nomeie esse arquivo como “style.css”, pois ele é a folha de estilo principal de seu filho e conterá informações sobre o tema filho.
Em seguida, clique em “Create New File” (Criar novo arquivo).

Agora, basta clicar com o botão direito do mouse no arquivo style.css.
Depois disso, clique em “Edit” (Editar) para abrir uma nova guia, como na captura de tela abaixo.

Nessa nova guia, você pode colar o texto a seguir e ajustá-lo de acordo com suas necessidades:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
Depois disso, basta clicar em “Salvar alterações”.

A próxima coisa que você precisa fazer é criar um segundo arquivo e nomeá-lo functions.php. Esse arquivo importará ou enfileirará as folhas de estilo dos arquivos do tema principal.
Depois de criar o documento, adicione o seguinte código wp_enqueue:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'twenty-twenty-one-style'; // This is 'twenty-twenty-one-style' for the Twenty Twenty-one theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'custom-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}
Quando terminar, salve o arquivo como na etapa anterior.
Observação: para esse método, recomendamos a leitura da documentação oficial sobre temas filhos e inclusão de ativos para garantir que as folhas de estilo do tema filho sejam carregadas corretamente.
Agora você criou um tema filho muito básico. Ao acessar Appearance ” Temas no painel de administração do WordPress, você verá a opção Twenty Twenty-One Child.
Clique no botão “Activate” (Ativar) para começar a usar o tema filho em seu site.

Método 2: Criar um tema clássico filho com um plug-in
O próximo método usa o plug-in Child Theme Configurator. Esse plug-in do WordPress fácil de usar permite que você crie e personalize temas filhos do WordPress rapidamente sem usar código, mas só funciona bem com um tema clássico (sem blocos).
A primeira coisa que você precisa fazer é instalar e ativar o plug-in do WordPress. Após a ativação, você precisa navegar até Tools ” Child Themes no painel do WordPress.
Na guia Parent/Child, você será solicitado a escolher uma ação. Basta selecionar “CREATE a new Child Theme” (Criar um novo tema filho) para começar.

Em seguida, selecione um tema principal em um menu suspenso. Selecionaremos o tema Hestia.
Depois disso, basta clicar no botão “Analyze” (Analisar) para garantir que o tema seja adequado para uso como tema pai.

Em seguida, você será solicitado a nomear a pasta na qual o tema filho será salvo. Você pode usar qualquer nome de pasta que desejar.
Abaixo disso, você precisa selecionar onde salvar os novos estilos: na folha de estilo principal ou em uma folha separada.
A folha de estilo primária é a folha de estilo padrão que acompanha o tema filho. Quando você salva novos estilos personalizados nesse arquivo, está modificando diretamente os estilos principais do tema filho. Toda modificação substituirá o estilo do tema original.
A opção separada permite que você salve um novo estilo personalizado em um arquivo de folha de estilo separado. Isso é útil se você quiser preservar o estilo do tema original e não sobrescrevê-lo.
Para fins de demonstração, escolheremos a primeira opção. Mas, à medida que você for mais criativo com as personalizações do tema filho, sempre poderá repetir esse processo e selecionar a segunda opção.

Descendo, você deve escolher como a folha de estilo do tema pai será acessada.
Usaremos apenas a opção padrão “Use the WordPress style queue” (Usar a fila de estilos do WordPress), pois isso permitirá que o plug-in determine automaticamente as ações apropriadas.

Ao chegar à etapa 7, você precisará clicar no botão “Click to Edit Child Theme Attributes” (Clique para editar os atributos do tema filho).
Em seguida, você pode preencher os detalhes do seu tema filho.

Ao criar um tema filho manualmente, você perderá os menus e widgets do tema pai. O Child Theme Configurator pode copiá-los do tema pai para o tema filho. Marque a caixa na etapa 8 se você quiser fazer isso.
Por fim, clique no botão “Create New Child Theme” (Criar novo tema filho) para criar seu novo tema filho.

O plug-in criará uma pasta para seu tema filho e adicionará os arquivos style.css e functions.php que você usará para personalizar o tema posteriormente.
Antes de ativar o tema, clique no link próximo à parte superior da tela para visualizá-lo e certificar-se de que ele tem boa aparência e não prejudica seu site.

Se tudo parecer estar funcionando, clique no botão “Activate & Publish” (Ativar e publicar).
Agora, seu tema filho será ativado.
Nesse estágio, o tema filho terá aparência e comportamento exatamente iguais aos do tema pai.

Método 3: Criar um tema de bloco filho com um plug-in
Se você usa um tema de bloco, o WordPress oferece uma maneira fácil de criar um tema filho com o plug-in Create Block Theme.
Primeiro, você precisará instalar e ativar o plug-in do WordPress. Depois disso, vá para Appearance ” Create Block Theme.
Aqui, basta selecionar “Criar filho de [nome do tema]”. Neste exemplo, estamos usando o Twenty Twenty-Four.
Depois de selecionar essa opção, preencha as informações do seu tema.

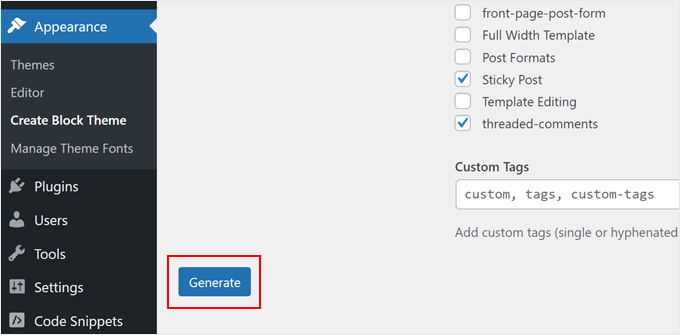
Em seguida, você pode fazer mais coisas, como carregar uma captura de tela do tema para diferenciá-lo de outros temas, adicionar créditos de imagem, criar links para plug-ins obrigatórios do WordPress, adicionar tags de tema e assim por diante.
Quando terminar de definir as configurações, basta rolar a tela até o fim e clicar no botão “Generate” (Gerar).

O plug-in criará e baixará um novo arquivo zip do tema filho em seu computador.
Ao abri-lo, você verá três arquivos: readme, style.css e theme.json.
O arquivo theme.json define vários aspectos de um tema de bloco, incluindo suas cores, tipografia, layout e muito mais. O plug-in cria esse arquivo por padrão para que você possa substituir ou estender o estilo do tema principal no tema secundário posteriormente.
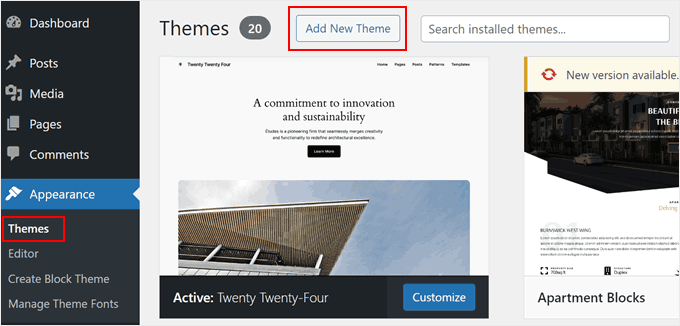
Nesse estágio, tudo o que você precisa fazer é ir para Appearance ” Themes.
Depois disso, clique em “Add New Theme” (Adicionar novo tema).

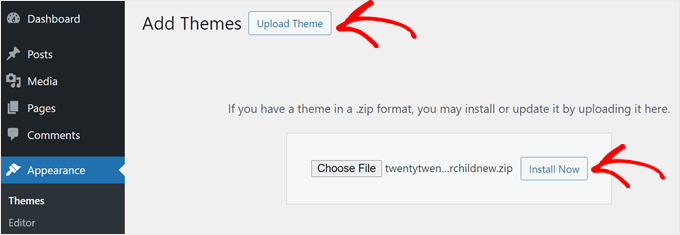
Em seguida, selecione “Upload Theme” (Carregar tema).
Em seguida, escolha o arquivo zip e clique em “Install Now” (Instalar agora) para instalar o tema do WordPress.

Dica bônus: Descubra se seu tema tem um gerador de tema filho
Se você tiver sorte, talvez seu tema do WordPress já tenha um recurso para criar um tema filho.
Por exemplo, se você usa o Astra, pode acessar o site Astra Child Theme Generator. Depois disso, basta preencher o nome do tema filho e clicar no botão “Generate” (Gerar).

Seu navegador fará o download automático do tema filho para o computador, que poderá ser instalado no WordPress por você mesmo.
Também encontramos alguns outros temas populares do WordPress que têm um gerador de tema filho:
Como personalizar seu tema filho clássico
Observação: Esta seção é para usuários de temas clássicos do WordPress. Se você usa um tema de bloco, pule para a próxima seção.
Tecnicamente, você pode personalizar seu tema filho sem código usando o Theme Customizer. As alterações que você fizer não afetarão o tema pai. Se você ainda não se sente confortável com a codificação, fique à vontade para usar o Customizer.
Dito isso, também recomendamos personalizar o tema filho com código.
Além de aprender mais sobre o desenvolvimento de temas do WordPress, a personalização do código permite que as alterações sejam documentadas nos arquivos do tema filho, facilitando o rastreamento.
Agora, a maneira mais básica de personalizar um tema filho é adicionar CSS personalizado ao arquivo style.css. Para fazer isso, você precisa saber qual código precisa personalizar.
Você pode simplificar o processo copiando e modificando o código existente do tema principal. Você pode encontrar esse código usando a ferramenta Inspect do Chrome ou Firefox ou copiando-o diretamente do arquivo CSS do tema principal.
Método 1: Copiar código do inspetor do Chrome ou Firefox
A maneira mais fácil de descobrir o código CSS que você precisa modificar é usar as ferramentas do inspetor que vêm com o Google Chrome e o Firefox. Essas ferramentas permitem que você examine o HTML e o CSS por trás de qualquer elemento de uma página da Web.
Leia mais sobre a ferramenta inspetor em nosso guia sobre os fundamentos do elemento inspect: personalizando o WordPress para usuários DIY.
Ao clicar com o botão direito do mouse em sua página da Web e usar o elemento inspecionar, você verá o HTML e o CSS da página.
Ao mover o mouse sobre diferentes linhas HTML, o inspetor as destacará na janela superior. Ele também mostrará as regras CSS relacionadas ao elemento destacado, da seguinte forma:

Você pode tentar editar o CSS ali mesmo para ver como ficaria. Por exemplo, vamos tentar alterar a cor de fundo do corpo do tema para #fdf8ef. Encontre a linha de código que diz body { e, dentro dela, o código que diz color:.
Basta clicar no ícone do seletor de cores ao lado de color: e colar o código HEX no campo apropriado, da seguinte forma:

Agora, você sabe como alterar a cor do plano de fundo usando CSS. Para tornar as alterações permanentes, você pode abrir o arquivo style.css no diretório do tema filho (usando o gerenciador de arquivos ou o FTP).
Em seguida, cole o seguinte código abaixo das informações do tema filho, da seguinte forma:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
body {
background-color: #fdf8ef
}
Esta é a aparência que você terá se acessar o painel de administração do WordPress e abrir Appearance ” Theme File Editor:

Se você for um iniciante e quiser fazer outras alterações, recomendamos que se familiarize com HTML e CSS para saber exatamente a que elemento cada código se refere. Há muitas folhas de consulta de HTML e CSS on-line que você pode consultar.
Aqui está a folha de estilo completa que criamos para o tema filho. Sinta-se à vontade para experimentar e modificá-la:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
.site-title {
color: #7d7b77;
}
.site-description {
color: #aba8a2;
}
body {
background-color: #fdf8ef;
color: #7d7b77;
}
.entry-footer {
color: #aba8a2;
}
.entry-title {
color: #aba8a2;
font-weight: bold;
}
.widget-area {
color: #7d7b77;
}
Método 2: Copiar o código do arquivo style.css do tema principal
Talvez haja muitas coisas em seu tema filho que você queira personalizar. Nesse caso, pode ser mais rápido copiar algum código diretamente do arquivo style.css do tema pai, colá-lo no arquivo CSS do tema filho e modificá-lo.
A parte complicada é que o arquivo de folha de estilo de um tema pode parecer muito longo e complicado para os iniciantes. No entanto, depois que você entende o básico, não é tão difícil assim.
Vamos usar um exemplo real da folha de estilo do tema principal Twenty Twenty-One. Você precisa navegar até /wp-content/themes/twentytwentyone na pasta de instalação do WordPress e, em seguida, abrir o arquivo style.css no gerenciador de arquivos, no FTP ou no Theme File Editor.
Você verá as seguintes linhas de código:
:root {
/* Colors */
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
--global--color-white-50: rgba(255, 255, 255, 0.5);
--global--color-white-90: rgba(255, 255, 255, 0.9);
--global--color-primary: var(--global--color-dark-gray); /* Body text color, site title, footer text color. */
--global--color-secondary: var(--global--color-gray); /* Headings */
--global--color-primary-hover: var(--global--color-primary);
--global--color-background: var(--global--color-green); /* Mint, default body background */
--global--color-border: var(--global--color-primary); /* Used for borders (separators) */
}
As linhas 3 a 15 controlam o tipo de cores (como amarelo, verde, roxo) que o tema inteiro usará em seus códigos HEX específicos. E então, para linhas como ‘global-color-primary’ ou ‘global-color-secondary’, isso significa que essas são as cores primárias e secundárias desse tema.
Você pode copiar essas linhas de código para a folha de estilo do seu tema filho e alterar os códigos HEX para criar o esquema de cores perfeito.
Ao rolar para baixo na folha de estilo do tema pai, você perceberá que outras variáveis também podem ter essas variáveis de cor, como aqui:
/* Buttons */
--button--color-text: var(--global--color-background);
Isso significa basicamente que todos os textos dos botões usarão a mesma cor declarada em --global--color-background:, que é verde menta(--global--color-green: #d1e4dd). Se você alterar o HEX em --global--color-green:, o texto do botão também terá uma aparência diferente.
Observação: Se você usar o tema filho do Twenty Twenty-One e não observar nenhuma alteração, talvez seja necessário atualizar a parte “Versão” das informações do arquivo do tema (por exemplo, de 1.0 para 2.0) sempre que atualizar o arquivo style.css.
Você também pode seguir estes tutoriais para experimentar as personalizações do tema filho:
- Como alterar a cor do texto no WordPress
- Como alterar o tamanho do seu logotipo do WordPress (funciona com qualquer tema)
- Como personalizar o estilo de citações em bloco em temas do WordPress
- WordPress Body Class 101: dicas e truques para designers de temas
- Como adicionar um efeito Parallax a qualquer tema do WordPress
Como personalizar seu tema filho Block
Se você usar um tema de bloco filho, a maioria das personalizações será feita no arquivo theme.json, e não no style.css.
No entanto, durante nossos testes, descobrimos que o processo é complicado. Ao contrário dos temas filhos clássicos, há uma lacuna maior de conhecimento que você precisa preencher (especialmente sobre JSON e como o CSS é tratado nele) se você for novo no desenvolvimento de temas do WordPress.
Dito isso, encontramos uma alternativa muito mais fácil usando o plug-in Create Block Theme. Essa ferramenta pode registrar todas as alterações feitas no WordPress Full Site Editor no arquivo theme.json do seu tema filho. Portanto, você não precisará mexer em nenhum código, pois o plug-in cuidará disso para você.
Vamos lhe mostrar um exemplo. Primeiro, abra o WordPress Full Site Editor acessando Appearance ” Editor.

Você verá vários menus para escolher.
Aqui, basta selecionar “Styles” (Estilos).

Na próxima página, você verá várias combinações de estilos incorporados para escolher.
Para nossa finalidade, você pode simplesmente ignorar tudo isso e clicar no ícone do lápis.

Agora, vamos tentar alterar algumas partes de seu tema filho, como as fontes.
Para este exemplo, clique em “Typography” (Tipografia) na barra lateral direita.

Em seguida, você verá algumas opções para alterar as fontes globais do tema para texto, links, títulos, legendas e botões.
Vamos clicar em“Headings” (Títulos) para fins de demonstração.

No menu suspenso Font (Fonte), altere a escolha original para qualquer fonte disponível.
Sinta-se à vontade para alterar a aparência, a altura da linha, o espaçamento entre letras e o revestimento das letras, se necessário.

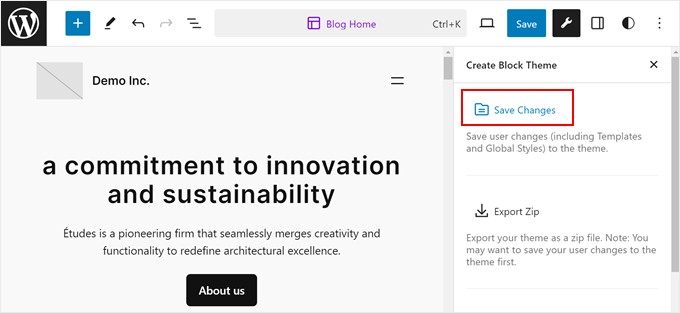
Quando terminar, basta clicar em “Save”. Depois disso, você pode clicar no botão Criar tema de bloco (o ícone de chave inglesa) ao lado de “Salvar”.
Em seguida, clique em “Save Changes” (Salvar alterações). Isso salvará todas as suas alterações no arquivo theme.json filho.

Se você abrir o arquivo theme.json, verá as alterações refletidas no código.
Veja o que vimos depois de atualizarmos nosso tema filho:

Como você pode ver, agora o arquivo inclui um código que indica que as tags de título usarão a fonte Inter com aparência semibold, altura de linha de 1,2, espaçamento de linha de 1 pixel e em letras minúsculas.
Portanto, sempre que você editar o tema do bloco filho, certifique-se de clicar no ícone de chave inglesa e salvar as alterações para que elas fiquem bem documentadas.
Como editar os arquivos de modelo de um tema filho
A maioria dos temas do WordPress tem modelos, que são arquivos de tema que controlam o design e o layout de uma área específica dentro de um tema. Por exemplo, a seção de rodapé geralmente é controlada pelo arquivo footer.php, e o cabeçalho é controlado pelo arquivo header.php.
Cada tema do WordPress também tem um layout diferente. Por exemplo, o tema Twenty Twenty-One tem um cabeçalho, um loop de conteúdo, uma área de widget de rodapé e um rodapé.
Se quiser modificar um modelo, você deverá localizar o arquivo na pasta do tema pai e copiá-lo para a pasta do tema filho. Depois disso, você deve abrir o arquivo e fazer as modificações desejadas.
Por exemplo, se você usa a Bluehost e seu tema principal é o Twenty Twenty-One, poderá acessar /wp-content/themes/twentytwentyone no gerenciador de arquivos. Em seguida, clique com o botão direito do mouse em um arquivo de modelo como footer.php e selecione “Copiar”.

Depois disso, insira o caminho do arquivo do tema filho.
Quando terminar, basta clicar em ‘Copy Files’.

Em seguida, você será redirecionado para o caminho do arquivo.
Para editar o arquivo footer.php, basta clicar com o botão direito do mouse sobre ele e selecionar “Edit”.

Por exemplo, removeremos o link “Proudly powered by WordPress” da área do rodapé e adicionaremos um aviso de direitos autorais.
Para fazer isso, você deve excluir tudo o que estiver entre as tags <div class= "powered-by">:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Em seguida, você precisa colar o código que se encontra abaixo dessas tags no exemplo abaixo:
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. All rights reserved.</p>
</div><!-- .powered-by -->
Veja o que você deve ter agora no editor de texto:

Continue e salve o arquivo para oficializar as alterações.
Depois disso, acesse seu site para ver o novo aviso de direitos autorais.

Como adicionar novas funcionalidades ao seu tema filho
O arquivo functions.php em um tema usa código PHP para adicionar recursos ou alterar recursos padrão em um site WordPress. Ele funciona como um plug-in para seu site WordPress que é ativado automaticamente com seu tema atual.
Você encontrará muitos tutoriais do WordPress que pedem para você copiar e colar trechos de código no functions.php. Mas se você adicionar suas modificações ao tema principal, elas serão substituídas sempre que você instalar uma nova atualização do tema.
É por isso que recomendamos o uso de um tema filho ao adicionar trechos de código personalizados. Neste tutorial, adicionaremos uma nova área de widget ao nosso tema.
Podemos fazer isso adicionando esse trecho de código ao arquivo functions.php do nosso tema filho. Para tornar o processo ainda mais seguro, recomendamos o uso do plug-in WPCode para que você não edite o arquivo functions.php diretamente, reduzindo o risco de erros.
Você pode ler nosso guia sobre como adicionar trechos de código personalizados para obter mais informações.
Aqui está o código que você precisa adicionar ao seu arquivo functions.php:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Depois de salvar o arquivo, você pode acessar a página Appearance ” Widgets do painel do WordPress.
Aqui, você verá sua nova área de widgets personalizados à qual poderá adicionar widgets.

Há muitos outros recursos que você pode adicionar ao seu tema usando trechos de código personalizados. Confira estes truques extremamente úteis para o arquivo functions.php do WordPress e os trechos de código úteis do WordPress para iniciantes.
Como solucionar problemas em seu tema filho do WordPress
Se você nunca criou um tema filho antes, há uma boa chance de cometer alguns erros, e isso é normal. É por isso que recomendamos o uso de um plugin de backup e a criação de um site local ou ambiente de teste para evitar erros fatais.
Dito isso, não desista tão rapidamente. A comunidade do WordPress é muito engenhosa, portanto, seja qual for o seu problema, provavelmente já existe uma solução.
Para começar, você pode conferir nossos erros mais comuns do WordPress para encontrar uma solução.
Os erros mais comuns que você provavelmente verá são erros de sintaxe causados por algo que você deixou passar no código. Você encontrará ajuda para resolver esses problemas em nosso guia rápido sobre como localizar e corrigir o erro de sintaxe no WordPress.
Além disso, você sempre pode começar de novo se algo der muito errado. Por exemplo, se você excluiu acidentalmente algo que o tema pai exigia, basta excluir o arquivo do tema filho e começar de novo.
Esperamos que este artigo tenha ajudado você a aprender como criar um tema filho do WordPress. Talvez você também queira conferir nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress e nossa seleção especializada dos melhores construtores de páginas de arrastar e soltar para criar facilmente seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Asad says
Sir, what should I write in function.php to call the Parent theme?
WPBeginner Support says
You would want to use the code from our article below the text /* enqueue scripts and style from parent theme */
Administrador
Yogesh Sambare says
Hi, Team wpbeginner,
Thanks for this awesome guide, now I think I’m able to make my themes child theme, and it’s really helpful for me .
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Ricardo says
The line:
“wp_get_theme()->get(‘Version’) )”
Should be:
“wp_get_theme()->get(‘Version’) )”
cheers!
WPBeginner Support says
While our comments automatically changed that in your message, we see the issue, thank you for letting us know
Administrador
Rubb says
Can I delete the plugin after I create the child theme?
WPBeginner Support says
Currently, you can do that with the plugin
Administrador
Eitan says
You need to add quotation marks to the Y = (“Y”) at the echo date, or you’ll get an error. – echo date(“Y”)
WPBeginner Support says
Thank you for pointing out the typo
Administrador
Bomo says
So now that we have created a child theme, how do we update the parent theme when the child theme is activated?
WPBeginner Support says
You would update the parent theme as you normally would. For safety, you may want to create a backup before you update the parent theme in case there is a conflict somewhere.
Administrador
RYAD says
But do we have to activate the parent theme before we update and them desactivate it and reactivate the child theme ?
WPBeginner Support says
No, you can update the theme without it being active