Do you want to enable maintenance mode for WooCommerce without affecting other parts of your WordPress website?
When your WooCommerce website or page is put into maintenance mode, your users will see that it’s currently under construction. It’s a much more user-friendly way to give your shoppers a notice about what’s happening rather than showing an error page.
In this guide, we will show you how to enable maintenance mode for WooCommerce.

Why and When You Need to Enable WooCommerce Maintenance Mode
There are good reasons to use maintenance mode for your WooCommerce store. First, when you’re making big changes to the store, enabling the WordPress maintenance mode prevents users from visiting the site and seeing a mess.
Next, if your online store has issues, especially with WooCommerce payments, turning on maintenance mode stops customers from facing problems. In turn, you can fix these maintenance tasks until you can make your store live again.
If you’re adding a new online store to your existing website and want it to be a surprise until it’s ready, maintenance mode is perfect. You can show a cool maintenance mode page to get people excited while you’re working on your WooCommerce shop page.
If you are experiencing any of these scenarios, then this article is for you. Let’s take a look at how to enable maintenance mode in WooCommerce. You can use these quick links to navigate through the steps:
Step 1: Install a Maintenance Mode Page Plugin
The easiest way to enable maintenance mode for WooCommerce is by using SeedProd.
SeedProd is the best landing page builder for WordPress, used on more than 1 million websites. It allows you to create beautiful coming soon pages, improve your 404 page, and even design unique landing pages using drag and drop.

There’s a free version of SeedProd that lets you create a maintenance mode page. However, we will be using the premium version as it lets you put your WooCommerce store into maintenance mode while keeping the rest of your site available.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our guide on how to install a plugin in WordPress.
After activating the plugin, SeedProd will ask for your license key.

You can find this information in your account on the SeedProd website. After entering the license, click on the ‘Verify Key’ button.
Once you have done that, you are ready to put your WooCommerce store in maintenance mode.
Step 2: Create Your Maintenance Mode Page
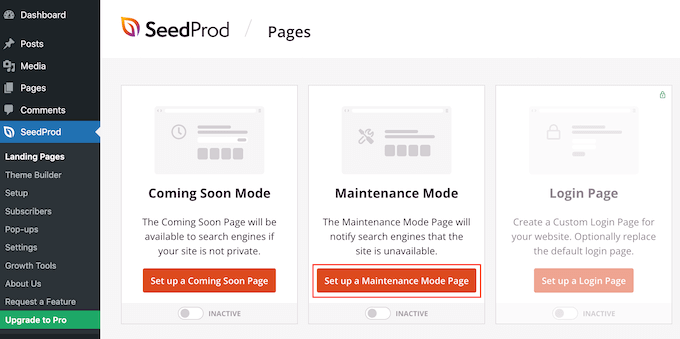
After activating SeedProd, go to SeedProd » Pages. Here, you can choose whether to create a maintenance mode page or a coming soon page.
Although some people use these terms interchangeably, there are some important differences you should know. Check out our detailed explanation in our coming soon vs. maintenance mode article.
But essentially, if you create a ‘Coming Soon’ page, then search engines will still be able to see and crawl your store pages. This gives your WooCommerce site a chance to get indexed by search engines.
If you are building a new store, then you will typically want to create a coming soon page.
On the other hand, if your store is down for maintenance, then you should create a ‘Maintenance Mode’ page instead. This mode tells search engines that your site is temporarily down, using the special header code 503.
After getting this code, the search bots will recheck your WordPress website later to see whether it’s back online. In this way, you can hide your store page from shoppers without affecting your search engine rankings.
We will create a maintenance mode page in this guide, but the steps will be the same no matter whether you click on the ‘Set up a Maintenance Mode Page’ or ‘Set up a Coming Soon Page’ button.

The next step is building the page that shoppers will see when you enable maintenance mode for your online marketplace or store.
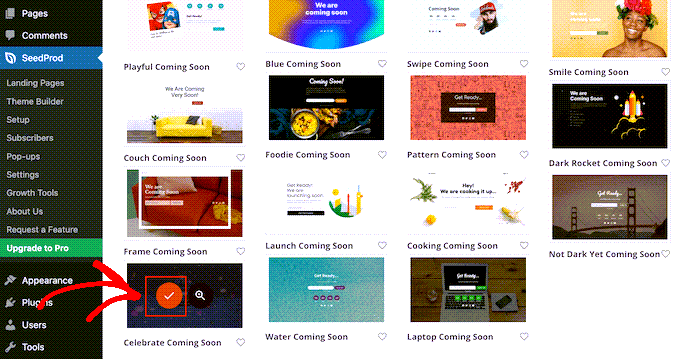
You can either choose a ready-made template or start with a blank design. We are using ‘Celebrate Coming Soon’ in all our images, but you can use any template you like.
To select a SeedProd template kit, simply hover your mouse over that design’s thumbnail and then click the ‘checkmark’ icon.

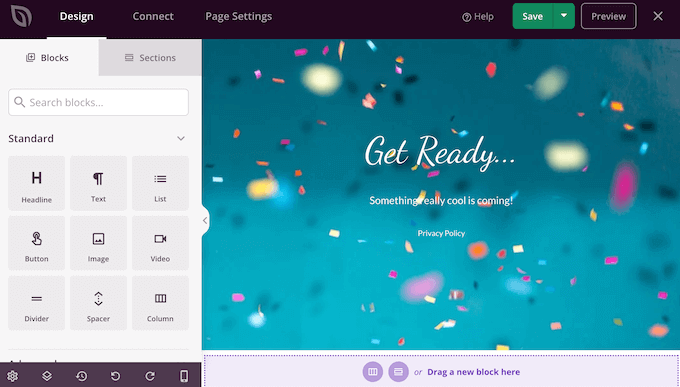
After selecting a template, you will be taken to the drag-and-drop page builder, where you can start customizing the maintenance mode design.
On the left side of the screen, you will find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most templates already have some blocks, which are a core part of all SeedProd designs. To start, you will typically want to customize these blocks by adding your text, images, links, and other content.
To change the text in any Headline or Text block, simply click to select that block in your layout. This brings up all the settings for that particular block.
You can now type your text into the small text editor.

You can also use these settings to style the text, including adding bold and italic formatting, changing the text alignment, changing the font size, and more.
You can add more blocks to your maintenance page by dragging them from the left-hand menu and then dropping them onto your design.
For example, if you wanted to add a custom logo then you could simply drag an Image block onto your layout.

Then, just click to select that block in your layout, and the left-hand menu will show all the settings for that block.
To add a logo, go ahead and click on ‘Use Your Own Image.’

You can then either choose an image from the WordPress media library or upload a new file from your computer.
After adding an image, you can change the size, add image alt text, embed a link, and more using the settings in the left-hand menu.

If you are using the WPForms plugin, then you can quickly and easily add a contact form to the maintenance page. This gives shoppers a way to talk to you even when your WooCommerce site is down for maintenance.
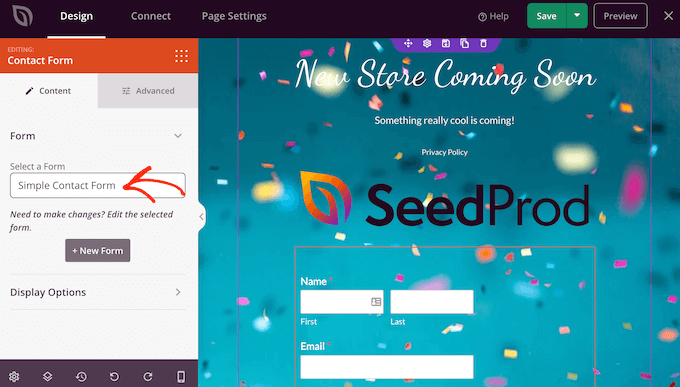
After creating a contact form in WordPress, you can drag the Contact Form block onto your SeedProd layout.

Then, simply click to select the Contact Form block.
In the left-hand menu, open the dropdown menu and choose the form you created earlier.

You might even use WPForms to create an email signup form so that you can notify subscribers when your store is open for business. For step-by-step instructions, please see our guide on how to build an email list in WordPress.
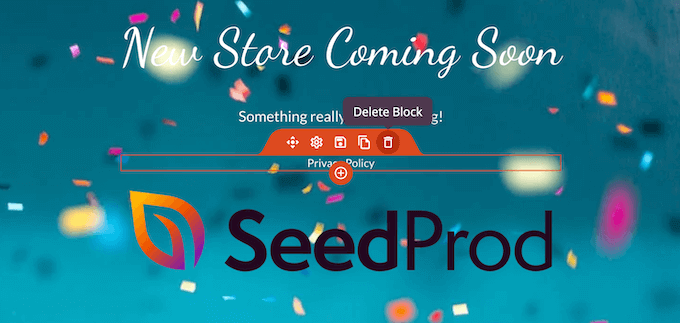
To remove a block from your design, simply go ahead and click on it. You can then select the trash can icon.

You can also move blocks around the page using drag and drop.
Simply continue adding blocks to your layout and then customizing them using the settings in the left-hand menu.
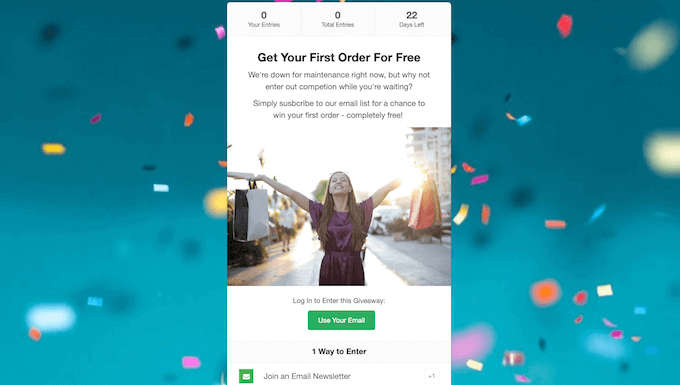
For example, if you are using RafflePress, then you might create a WooCommerce coupon giveaway and then promote it on your maintenance mode page.

For more information, please see our guide on how to run a contest in WordPress.
When you are happy with how the maintenance page looks, make sure you click ‘Save.’

Step 3: Configure the Maintenance Mode Settings
Now that you have created a custom coming soon or maintenance mode page, let’s go ahead and enable it on your eCommerce site.
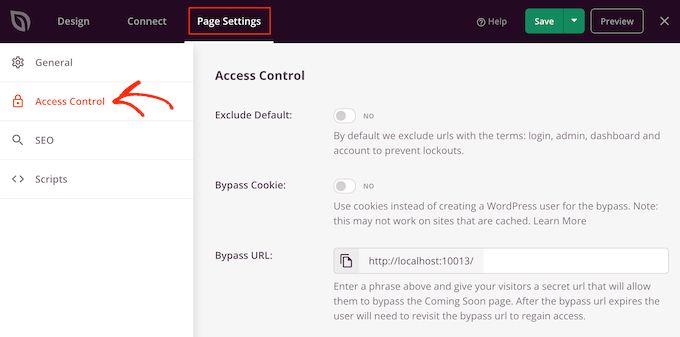
Here, we want to put the store into maintenance mode but not the entire site. To do this, click on the ‘Page Settings’ tab inside the SeedProd editor.
Then, select the ‘Access Control’ tab.

You can use these settings to specify where the coming soon or maintenance page appears on your WordPress website and who sees it. For example, you might show this page to people who have a particular user role or IP address.
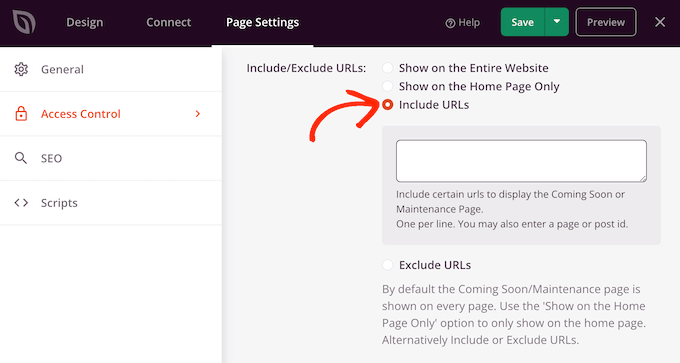
Since we want to put our WooCommerce site into maintenance mode, scroll to the ‘Include/Exclude URLs’ section.
Then, just click on the ‘Include URLs’ button.

Now, you need to enter the URLs for your WooCommerce store. This may vary depending on how your store is set up, and whether you only want it to display on certain pages only, like in the custom WooCommerce cart page or a custom checkout page.
If you want to put your entire WooCommerce store in maintenance, then you can add all the pages that WooCommerce creates automatically:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
You will also need to add the product URLs. Be sure to include the asterisk!
The asterisk is a wildcard character, which tells SeedProd to include all URLs that match the pattern before it.
This means that shoppers will see the maintenance page when they try to access any product, product category, or product tag.
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
After adding all these URLs, click on the ‘Save’ button to store your changes.
Step 4: Put Your WooCommerce Store in Maintenance Mode
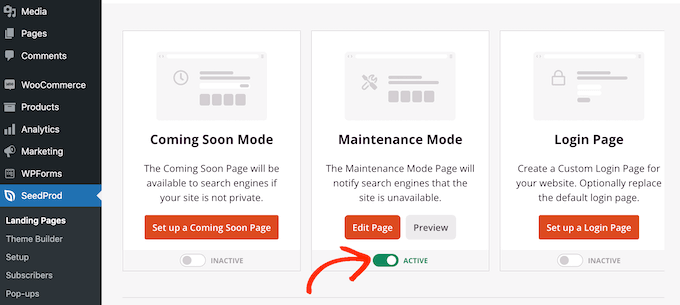
You can now put your WooCommerce store in maintenance at any point. In the WordPress dashboard, simply go to SeedProd » Landing Pages.
Then, click on the ‘Inactive’ slider under ‘Coming Soon Mode’ or ‘Maintenance Mode’ so that it changes to ‘Active.’

Now, simply visit your WooCommerce store in an incognito browser tab, and you will see your custom design rather than your online store.
When you are ready to make your store public, simply go back to SeedProd » Landing Pages.
Then click on the ‘Active’ slider so that it shows ‘Inactive.’ Now, anyone who visits your site will see your WooCommerce store and can buy products and services as normal.
Bonus Tip: Create a Viral Waitlist Landing Page for Your WooCommerce Store
Besides putting your online store in maintenance mode, another thing you can do with SeedProd is create a viral waitlist landing page.
With this landing page, you can let your audience know that something exciting is coming. You can also add a form inviting them to join your waitlist and be the first to know when you’ve made the page public.
Plus, you can use this waitlist information to send email newsletters about upcoming promotions.
If you are interested in this topic, check out our article on how to create a viral waitlist landing page in WordPress.

We hope this article helped you learn how to enable maintenance mode for WooCommerce. You may also want to take a look at our list of the best WooCommerce plugins and our guide on how to create a WooCommerce popup to increase sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco says
Hi,
what about users with “Customer” role? will they still see the store?
WPBeginner Support says
They would not while your store was in maintenance mode.
Admin
Tom Backlack says
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support says
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam says
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support says
You’re welcome, glad you liked our post
Admin