Möchten Sie den Wartungsmodus für WooCommerce aktivieren, ohne andere Bereiche Ihrer WordPress-Website zu beeinträchtigen?
Wenn Ihre WooCommerce-Website oder -Seite in den Wartungsmodus versetzt wird, sehen Ihre Nutzer, dass sie derzeit überarbeitet wird. Das ist eine viel benutzerfreundlichere Art, Ihre Kunden darüber zu informieren, was gerade passiert, als eine Fehlerseite anzuzeigen.
In dieser Anleitung zeigen wir Ihnen, wie Sie den Wartungsmodus für WooCommerce aktivieren.

Warum und wann Sie den WooCommerce-Wartungsmodus aktivieren müssen
Es gibt gute Gründe, den Wartungsmodus für Ihren WooCommerce-Shop zu verwenden. Erstens: Wenn Sie große Änderungen am Shop vornehmen, verhindert die Aktivierung des WordPress-Wartungsmodus, dass Nutzer die Website besuchen und ein Chaos sehen.
Wenn Ihr Online-Shop Probleme hat, insbesondere mit WooCommerce-Zahlungen, können Sie den Wartungsmodus einschalten, damit Ihre Kunden nicht mit Problemen konfrontiert werden. Im Gegenzug können Sie diese Wartungsaufgaben beheben, bis Sie Ihren Shop wieder live schalten können.
Wenn Sie einen neuen Online-Shop zu Ihrer bestehenden Website hinzufügen und wollen, dass es eine Überraschung ist, bis es fertig ist, ist der Wartungsmodus perfekt. Sie können eine coole Wartungsmodus-Seite anzeigen, um die Besucher zu begeistern, während Sie an Ihrer WooCommerce-Shopseite arbeiten.
Wenn Sie eines dieser Szenarien erleben, dann ist dieser Artikel für Sie. Schauen wir uns an, wie Sie den Wartungsmodus in WooCommerce aktivieren. Sie können diese schnellen Links verwenden, um durch die Schritte zu navigieren:
Schritt 1: Installieren Sie ein Wartungsmodus-Seiten-Plugin
Der einfachste Weg, den Wartungsmodus für WooCommerce zu aktivieren, ist die Verwendung von SeedProd.
SeedProd ist der beste Landing Page Builder für WordPress, der auf mehr als 1 Million Websites verwendet wird. Es ermöglicht Ihnen, schöne „Coming Soon“-Seiten zu erstellen, Ihre 404-Seite zu verbessern und sogar einzigartige Landing Pages per Drag & Drop zu gestalten.

Es gibt eine kostenlose Version von SeedProd, mit der Sie eine Wartungsmodus-Seite erstellen können. Wir werden jedoch die Premium-Version verwenden, mit der Sie Ihren WooCommerce-Shop in den Wartungsmodus versetzen können, während der Rest Ihrer Website verfügbar bleibt.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Nach der Aktivierung des Plugins wird SeedProd Sie nach Ihrem Lizenzschlüssel fragen.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf die Schaltfläche „Verify Key“.
Sobald Sie das getan haben, können Sie Ihren WooCommerce-Shop in den Wartungsmodus versetzen.
Schritt 2: Erstellen Sie Ihre Wartungsmodus-Seite
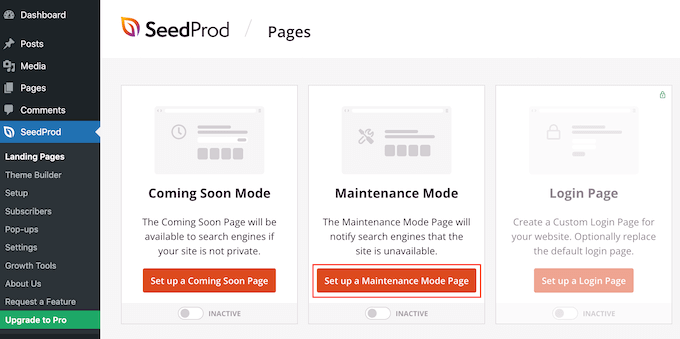
Nachdem Sie SeedProd aktiviert haben, gehen Sie zu SeedProd “ Seiten. Hier können Sie wählen, ob Sie eine Seite im Wartungsmodus oder eine Seite in Kürze erstellen möchten.
Obwohl einige Leute diese Begriffe synonym verwenden, gibt es einige wichtige Unterschiede, die Sie kennen sollten. Eine ausführliche Erklärung finden Sie in unserem Artikel Baldige Verfügbarkeit vs. Wartungsmodus.
Aber wenn Sie eine „Coming Soon“-Seite erstellen, können Suchmaschinen Ihre Shop-Seiten trotzdem sehen und crawlen. Dies gibt Ihrer WooCommerce-Website eine Chance, von Suchmaschinen indiziert zu werden.
Wenn Sie ein neues Geschäft aufbauen, werden Sie in der Regel eine Seite erstellen wollen, die demnächst erscheint.
Wenn Ihr Geschäft jedoch wegen Wartungsarbeiten nicht erreichbar ist, sollten Sie stattdessen eine Seite mit dem Titel „Wartungsmodus“ erstellen. Dieser Modus teilt den Suchmaschinen über den speziellen Header-Code 503 mit, dass Ihre Website vorübergehend nicht verfügbar ist.
Nachdem Sie diesen Code erhalten haben, werden die Suchbots Ihre WordPress-Website später erneut überprüfen, um zu sehen, ob sie wieder online ist. Auf diese Weise können Sie Ihre Shop-Seite vor Käufern verbergen, ohne Ihre Suchmaschinenplatzierung zu beeinträchtigen.
In dieser Anleitung werden wir eine Seite im Wartungsmodus erstellen, aber die Schritte sind die gleichen, egal ob Sie auf die Schaltfläche „Seite im Wartungsmodus einrichten“ oder „Seite in Kürze einrichten“ klicken.

Der nächste Schritt ist die Erstellung der Seite, die die Kunden sehen, wenn Sie den Wartungsmodus für Ihren Online-Marktplatz oder Ihr Geschäft aktivieren.
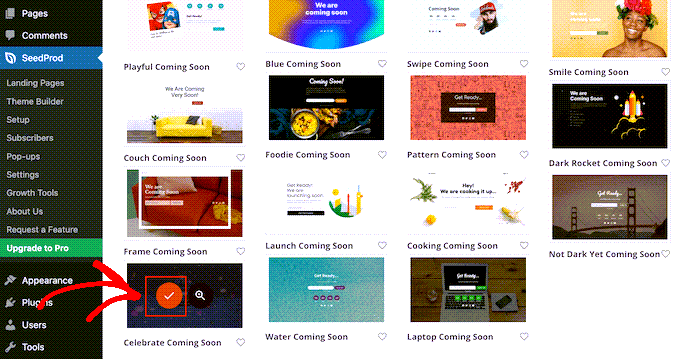
Sie können entweder eine vorgefertigte Vorlage wählen oder mit einem leeren Entwurf beginnen. Wir verwenden für alle unsere Bilder „Celebrate Coming Soon“, aber Sie können jede Vorlage verwenden, die Sie möchten.
Um ein SeedProd-Vorlagenkit auszuwählen, fahren Sie einfach mit der Maus über die Miniaturansicht des Designs und klicken Sie dann auf das Häkchen.

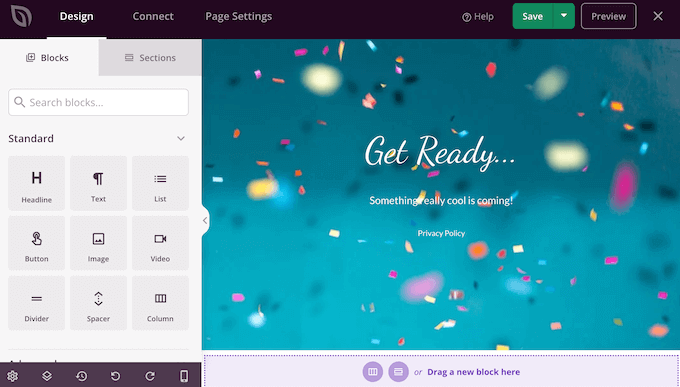
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie zum Drag-and-Drop-Seitenersteller weitergeleitet, wo Sie mit der Anpassung des Designs für den Wartungsmodus beginnen können.
Auf der linken Seite des Bildschirms finden Sie Blöcke und Abschnitte, die Sie zu Ihrem Entwurf hinzufügen können. Der rechte Teil der Seite ist die Live-Vorschau.

Die meisten Vorlagen enthalten bereits einige Blöcke, die ein Kernbestandteil aller SeedProd-Designs sind. Zu Beginn möchten Sie diese Blöcke in der Regel anpassen, indem Sie Ihren Text, Bilder, Links und andere Inhalte hinzufügen.
Um den Text in einem Überschriften- oder Textblock zu ändern, klicken Sie einfach auf diesen Block in Ihrem Layout. Dadurch werden alle Einstellungen für diesen bestimmten Block angezeigt.
Sie können nun Ihren Text in den kleinen Texteditor eingeben.

Sie können diese Einstellungen auch verwenden, um den Text zu gestalten, z. B. durch Hinzufügen von Fett- und Kursivdruck, Ändern der Textausrichtung, Ändern der Schriftgröße und vieles mehr.
Sie können weitere Blöcke zu Ihrer Wartungsseite hinzufügen, indem Sie sie aus dem linken Menü ziehen und dann auf Ihrem Entwurf ablegen.
Wenn Sie z. B. ein benutzerdefiniertes Logo hinzufügen möchten, können Sie einfach einen Bildblock auf Ihr Layout ziehen.

Klicken Sie dann einfach auf diesen Block in Ihrem Layout, und das Menü auf der linken Seite zeigt alle Einstellungen für diesen Block an.
Um ein Logo hinzuzufügen, klicken Sie auf „Eigenes Bild verwenden“.

Sie können dann entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Nachdem Sie ein Bild hinzugefügt haben, können Sie die Größe ändern, einen Alt-Text hinzufügen, einen Link einbetten und vieles mehr, indem Sie die Einstellungen im linken Menü verwenden.

Wenn Sie das WPForms-Plugin verwenden, können Sie schnell und einfach ein Kontaktformular auf der Wartungsseite hinzufügen. So können Kunden mit Ihnen in Kontakt treten, auch wenn Ihre WooCommerce-Website wegen Wartungsarbeiten nicht verfügbar ist.
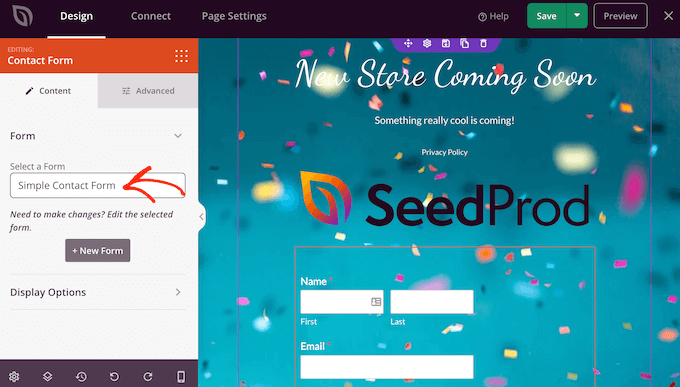
Nachdem Sie ein Kontaktformular in WordPress erstellt haben, können Sie den Contact Form Block auf Ihr SeedProd Layout ziehen.

Klicken Sie dann einfach auf den Block Kontakt-Formular.
Öffnen Sie im linken Menü das Dropdown-Menü und wählen Sie das Formular, das Sie zuvor erstellt haben.

Sie können sogar WPForms verwenden, um ein E-Mail-Anmeldeformular zu erstellen, damit Sie Ihre Abonnenten benachrichtigen können, wenn Ihr Geschäft geöffnet ist. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Aufbau einer E-Mail-Liste in WordPress.
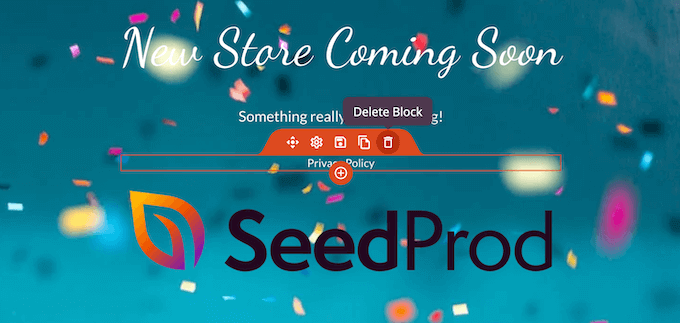
Um einen Block aus Ihrem Entwurf zu entfernen, klicken Sie ihn einfach an. Wählen Sie dann das Mülleimersymbol.

Sie können Blöcke auch durch Ziehen und Ablegen auf der Seite verschieben.
Fügen Sie einfach weitere Blöcke zu Ihrem Layout hinzu und passen Sie sie dann mit den Einstellungen im linken Menü an.
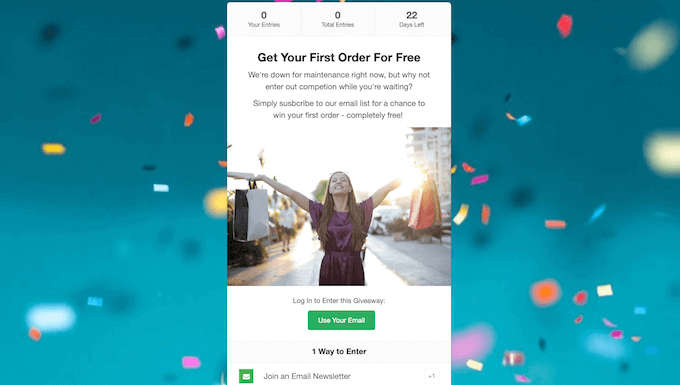
Wenn Sie z.B. RafflePress verwenden, dann könnten Sie ein WooCommerce-Gutschein-Werbegeschenk erstellen und es dann auf Ihrer Wartungsmodus-Seite bewerben.

Weitere Informationen finden Sie in unserem Leitfaden für die Durchführung von Wettbewerben in WordPress.
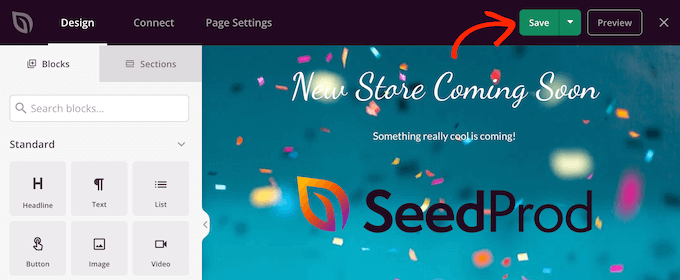
Wenn Sie mit dem Aussehen der Wartungsseite zufrieden sind, klicken Sie auf „Speichern“.

Schritt 3: Konfigurieren Sie die Einstellungen für den Wartungsmodus
Nachdem Sie nun eine benutzerdefinierte Seite für den „Demnächst“- oder Wartungsmodus erstellt haben, können Sie diese auf Ihrer eCommerce-Website aktivieren.
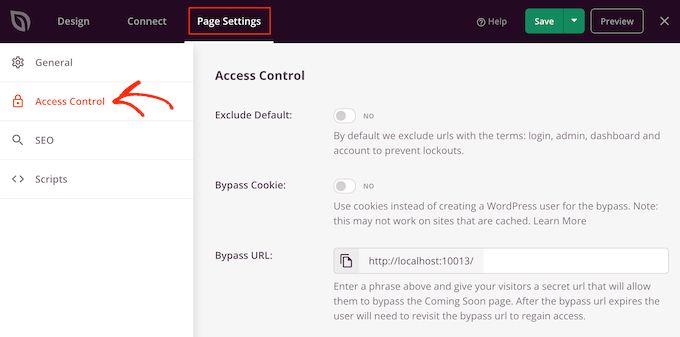
Hier wollen wir den Shop in den Wartungsmodus versetzen, aber nicht die gesamte Website. Klicken Sie dazu im SeedProd-Editor auf die Registerkarte „Seiteneinstellungen“.
Wählen Sie dann die Registerkarte „Zugriffskontrolle“.

Mit diesen Einstellungen können Sie festlegen, wo die Seite „Demnächst“ oder „Wartung“ auf Ihrer WordPress-Website angezeigt wird und wer sie sehen kann. Sie können diese Seite beispielsweise Personen anzeigen, die eine bestimmte Benutzerrolle oder IP-Adresse haben.
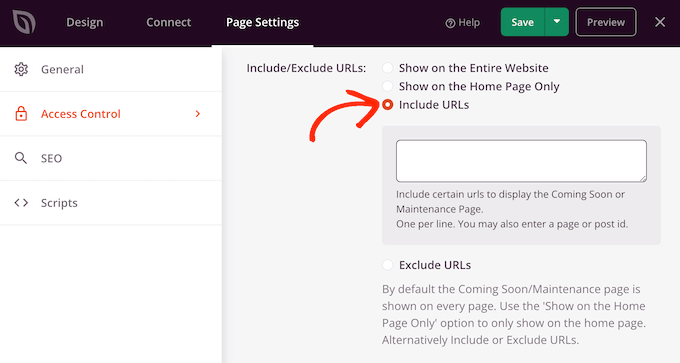
Da wir unsere WooCommerce-Website in den Wartungsmodus versetzen wollen, blättern Sie zum Abschnitt „Include/Exclude URLs“.
Klicken Sie dann einfach auf die Schaltfläche „URLs einbeziehen“.

Nun müssen Sie die URLs für Ihren WooCommerce-Shop eingeben. Dies kann variieren, je nachdem, wie Ihr Geschäft eingerichtet ist und ob Sie es nur auf bestimmten Seiten anzeigen lassen möchten, z. B. auf der benutzerdefinierten WooCommerce-Warenkorb-Seite oder einer benutzerdefinierten Kassenseite.
Wenn Sie Ihren gesamten WooCommerce-Shop in die Wartung geben möchten, können Sie alle Seiten hinzufügen, die WooCommerce automatisch erstellt:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
Sie müssen auch die Produkt-URLs hinzufügen. Achten Sie darauf, dass Sie das Sternchen einfügen!
Das Sternchen ist ein Platzhalterzeichen, das SeedProd anweist, alle URLs einzuschließen, die mit dem Muster vor dem Sternchen übereinstimmen.
Das bedeutet, dass die Kunden die Wartungsseite sehen, wenn sie versuchen, auf ein Produkt, eine Produktkategorie oder ein Produktkennzeichen zuzugreifen.
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
Nachdem Sie all diese URLs hinzugefügt haben, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Schritt 4: Versetzen Sie Ihren WooCommerce-Shop in den Wartungsmodus
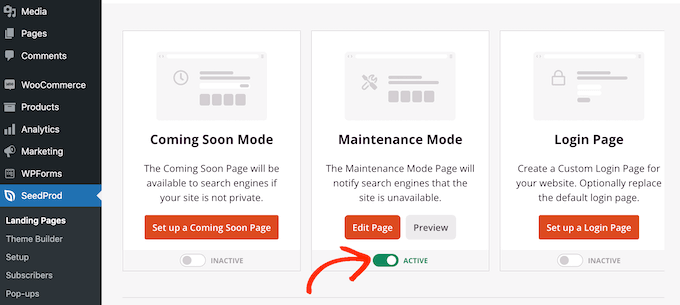
Sie können Ihren WooCommerce-Shop jetzt jederzeit in die Wartung geben. Gehen Sie im WordPress-Dashboard einfach auf SeedProd “ Landing Pages.
Klicken Sie dann auf den Schieberegler „Inaktiv“ unter „Coming Soon Mode“ oder „Maintenance Mode“, damit er sich in „Aktiv“ ändert.

Besuchen Sie jetzt einfach Ihren WooCommerce-Shop in einem Inkognito-Browser-Tab, und Sie sehen Ihr benutzerdefiniertes Design anstelle Ihres Online-Shops.
Wenn Sie bereit sind, Ihren Shop zu veröffentlichen, gehen Sie einfach zurück zu SeedProd “ Landing Pages.
Klicken Sie dann auf den Schieberegler „Aktiv“, damit er „Inaktiv“ anzeigt. Jetzt sieht jeder, der Ihre Website besucht, Ihren WooCommerce-Shop und kann wie gewohnt Produkte und Dienstleistungen kaufen.
Bonus-Tipp: Erstellen Sie eine virale Warteliste Landing Page für Ihren WooCommerce Store
Mit SeedProd können Sie nicht nur Ihren Online-Shop in den Wartungsmodus versetzen, sondern auch eine virale Landing Page für die Warteliste erstellen.
Mit dieser Landing Page können Sie Ihr Publikum über etwas Aufregendes informieren, das bevorsteht. Sie können auch ein Formular einfügen, mit dem Sie sie einladen, sich in Ihre Warteliste einzutragen und als Erste zu erfahren, wenn Sie die Seite veröffentlicht haben.
Außerdem können Sie die Informationen aus der Warteliste für den Versand von E-Mail-Newslettern über bevorstehende Aktionen nutzen.
Wenn Sie an diesem Thema interessiert sind, lesen Sie unseren Artikel über die Erstellung einer viralen Wartelisten-Landingpage in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie den Wartungsmodus für WooCommerce aktivieren können. Vielleicht möchten Sie auch einen Blick auf unsere Liste der besten WooCommerce-Plugins und unsere Anleitung zum Erstellen eines WooCommerce-Popups werfen , um den Umsatz zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco says
Hi,
what about users with „Customer“ role? will they still see the store?
WPBeginner Support says
They would not while your store was in maintenance mode.
Admin
Tom Backlack says
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support says
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam says
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support says
You’re welcome, glad you liked our post
Admin