Vous souhaitez activer le mode maintenance pour WooCommerce sans affecter les autres parties de votre site WordPress ?
Lorsque votre site ou page WooCommerce est mis en mode maintenance, vos utilisateurs/utilisatrices verront qu’il est actuellement en construction. C’est un moyen beaucoup plus simple/simple d’utilisation pour donner à vos acheteurs une notification sur ce qui se passe plutôt que d’afficher une page d’erreur.
Dans ce guide, nous allons vous afficher comment activer le mode maintenance pour WooCommerce.

Pourquoi et quand vous devez activer le mode de maintenance de WooCommerce.
Il y a de bonnes raisons d’utiliser le mode de maintenance pour votre magasin WooCommerce. Tout d’abord, lorsque vous apportez de grandes modifications au stock, l’activation du mode de maintenance de WordPress empêche les utilisateurs/utilisatrices de visiter le site et de voir un désordre.
Ensuite, si votre boutique en ligne a des problèmes, en particulier avec les paiements WooCommerce, activer le mode de maintenance empêche les clients/clientes de faire face à des problèmes. À son tour, vous pouvez corriger ces tâches de maintenance jusqu’à ce que vous puissiez remettre votre stock en direct.
Si vous ajoutez une nouvelle boutique en ligne à votre site existant et que vous voulez que ce soit une surprise jusqu’à ce qu’elle soit prête, le mode maintenance est parfait. Vous pouvez afficher une page de mode de maintenance cool pour exciter les gens pendant que vous travaillez sur la page de votre boutique WooCommerce.
Si vous rencontrez l’un de ces scénarios, cet article est fait pour vous. Jetons un coup d’œil à la façon d’activer le mode maintenance dans WooCommerce. Vous pouvez utiliser ces liens rapides pour naviguer à travers les étapes :
Étape par étape : Installation d’une extension de page en mode maintenance
La façon la plus simple d’activer le mode maintenance pour WooCommerce est d’utiliser SeedProd.
SeedProd est le meilleur constructeur de page d’atterrissage pour WordPress, utilisé sur plus d’un million de sites. Il vous permet de créer de belles pages coming soon, d’améliorer votre page 404, et même de concevoir des pages d’atterrissage uniques en utilisant le glisser-déposer.

Il existe une version gratuite de SeedProd qui vous permet de créer une page en mode maintenance. Cependant, nous utiliserons la version premium car elle vous permet de mettre votre stock WooCommerce en mode maintenance tout en gardant le reste de votre site disponible.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension sur WordPress.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la licence, cliquez sur le bouton ‘Verify Key’.
Une fois que vous avez fait cela, vous êtes prêt à mettre votre magasin WooCommerce en mode maintenance.
Étape par étape : Création de votre page de mode de maintenance
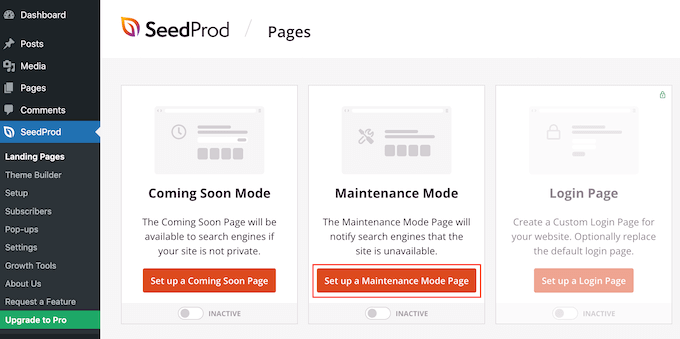
Après avoir activé SeedProd, allez dans SeedProd » Pages. Ici, vous pouvez choisir de créer une page en mode maintenance ou une page à venir.
Bien que certaines personnes utilisent ces termes de manière interchangeable, il existe des différences importantes que vous devez connaître. Consultez notre explication détaillée dans notre article Bientôt disponible vs mode maintenance.
Mais essentiellement, si vous créez une page » Bientôt disponible « , alors les moteurs de recherche seront toujours en mesure de voir et d’explorer les pages de votre stock. Cela donne à votre site WooCommerce une chance d’être indexé par les moteurs de recherche.
Si vous créez un nouveau magasin, vous voudrez généralement créer une page « coming soon ».
En revanche, si votre stock est indisponible pour des raisons de maintenance, il est préférable de créer une page « Mode maintenance ». Ce mode indique aux moteurs de recherche que votre site est temporairement indisponible, en utilisant le code d’en-tête spécial 503.
Après avoir obtenu ce code, les robots de recherche vérifieront ultérieurement si votre site WordPress est de nouveau en ligne. De cette façon, vous pouvez masquer votre page de magasin aux acheteurs sans affecter le classement de votre moteur de recherche.
Nous allons créer une page en mode maintenance dans ce guide, mais les étapes seront les mêmes, que vous cliquiez sur le bouton » Définir une page en mode maintenance » ou » Configurer une page Bientôt disponible « .

L’étape suivante consiste à créer la page que les acheteurs verront lorsque vous activerez le mode de maintenance pour votre place de marché ou votre magasin en ligne.
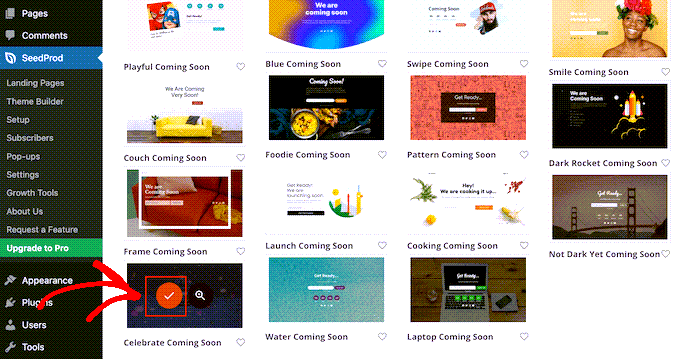
Vous pouvez choisir un modèle prêt à l’emploi ou partir d’un modèle vierge. Nous utilisons le modèle « Célébrer bientôt disponible » dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.
Pour sélectionner un modèle de kit SeedProd, il suffit de survoler sa miniature et de cliquer sur l’icône de la coche.

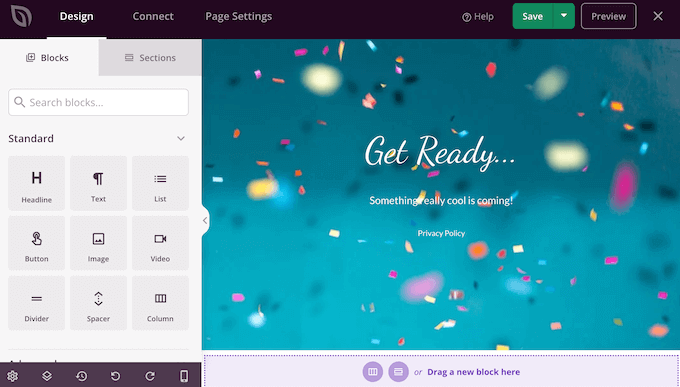
Après avoir sélectionné un modèle, vous serez dirigé vers le constructeur de page par glisser-déposer, où vous pourrez commencer à personnaliser le design du mode de maintenance.
Sur le côté gauche de l’écran, vous trouverez des blocs et des sections que vous pouvez ajouter à votre conception. La partie droite de la page est la Prévisualisation en direct.

La plupart des modèles comportent déjà des blocs, qui sont un élément cœur de tous les modèles de SeedProd. Pour commencer, vous voudrez généralement personnaliser ces blocs en y ajoutant votre texte, vos images, vos liens et d’autres contenus.
Pour modifier le texte d’un titre ou d’un bloc de texte, il suffit de cliquer pour sélectionner ce bloc dans votre mise en page. Tous les réglages de ce bloc particulier s’affichent alors.
Vous pouvez maintenant taper votre texte dans le petit éditeur de texte.

Vous pouvez également utiliser ces Réglages pour styliser le texte, notamment en ajoutant des caractères gras et italiques, en modifiant l’alignement du texte et la taille de la police.
Vous pouvez ajouter d’autres blocs à votre page de maintenance en les faisant glisser depuis le menu de gauche, puis en les déposant sur votre conception.
Par exemple, si vous souhaitez ajouter un logo personnalisé, il vous suffit de faire glisser un bloc Image sur votre mise en page.

Il suffit ensuite de cliquer pour sélectionner ce bloc dans votre mise en page, et le menu de gauche affichera tous les Réglages pour ce bloc.
Pour ajouter un logo, cliquez sur « Utiliser votre propre image ».

Vous pouvez ensuite choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
Après avoir ajouté une image, vous pouvez en modifier la taille, ajouter un texte alt, incorporer un lien, etc. en utilisant les Réglages du menu de gauche.

Si vous utilisez l’extension WPForms, alors vous pouvez rapidement et facilement ajouter un formulaire de contact à la page de maintenance. Cela donne aux acheteurs un moyen de vous parler même lorsque votre site WooCommerce est en panne pour la maintenance.
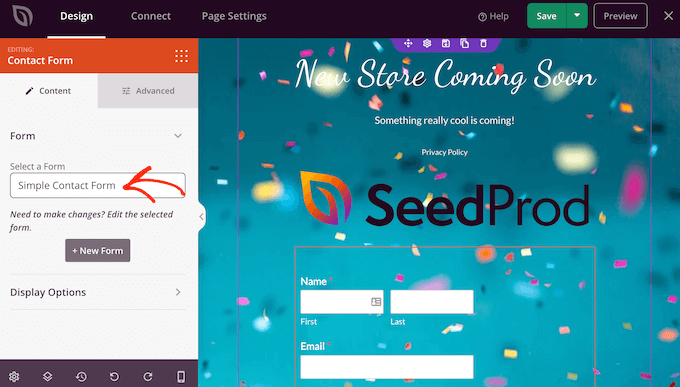
Après avoir créé un formulaire de contact dans WordPress, vous pouvez faire glisser le bloc Formulaire de contact sur votre mise en page SeedProd.

Ensuite, il suffit de cliquer pour sélectionner le bloc Formulaire de contact.
Dans le menu de gauche, ouvrez le menu déroulant et choisissez le formulaire que vous avez créé précédemment.

Vous pourriez même utiliser WPForms pour créer un formulaire d’inscription par e-mail afin que vous puissiez informer les abonnés/abonnées de l’ouverture de votre magasin. Pour des instructions étape par étape, Veuillez consulter notre guide sur la création d’une liste d’e-mails dans WordPress.
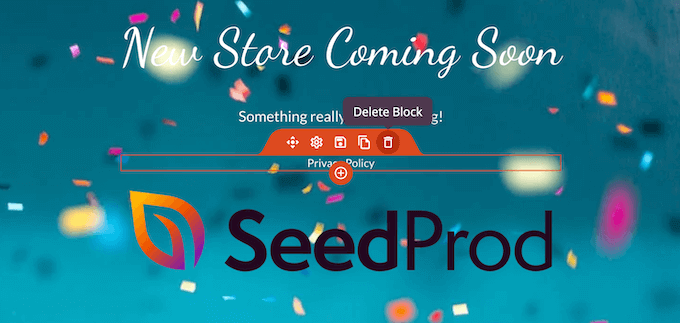
Pour retirer un bloc de votre dessin, il vous suffit de cliquer dessus. Vous pouvez ensuite sélectionner l’icône de la corbeille.

Vous pouvez également déplacer les blocs dans la page par « glisser-déposer ».
Il vous suffit de continuer à ajouter des blocs à votre mise en page, puis de les personnaliser à l’aide des Réglages du menu de gauche.
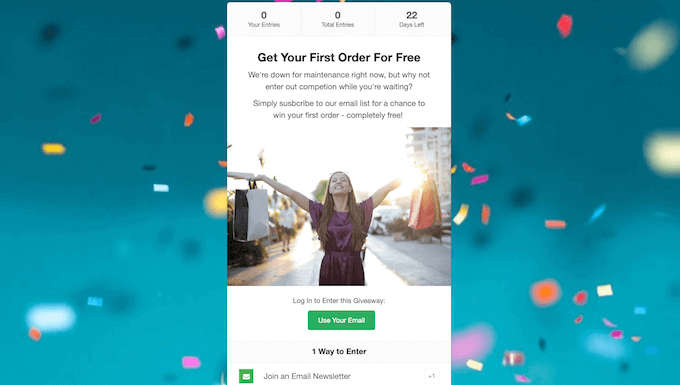
Par exemple, si vous utilisez RafflePress, alors vous pourriez créer un cadeau sous forme de coupon WooCommerce, puis en faire la promotion sur votre page de mode de maintenance.

En savoir plus, veuillez consulter notre guide sur l’organisation d’un concours dans WordPress.
Lorsque vous êtes satisfait de l’aspect de la page de maintenance, n’oubliez pas de cliquer sur « Enregistrer ».

Étape par étape : Définir les Réglages du Mode de Maintenance
Maintenant que vous avez créé une page personnalisée en mode coming soon ou en mode maintenance, allons-y et activons-la sur votre site e-commerce.
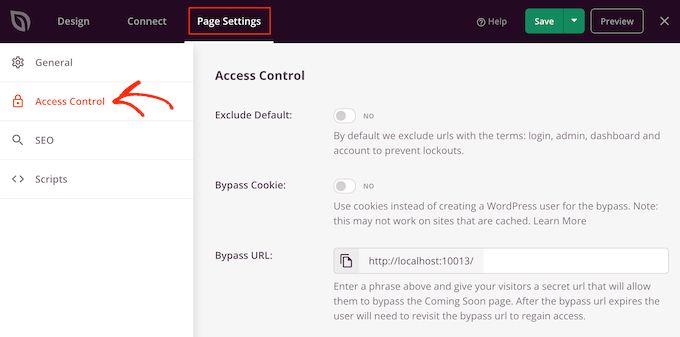
Ici, nous voulons mettre le stock en mode maintenance mais pas l’ensemble du site. Pour ce faire, cliquez sur l’onglet ‘Réglages de la page’ dans l’éditeur/éditrices de SeedProd.
Sélectionnez ensuite l’onglet « Contrôle d’accès ».

Vous pouvez utiliser ces Réglages pour spécifier où la page « coming soon » ou « maintenance » apparaît sur votre site WordPress et qui la voit. Par exemple, vous pouvez afficher cette page aux personnes qui ont un rôle d’utilisateur/utilisatrice particulier ou une adresse IP particulière.
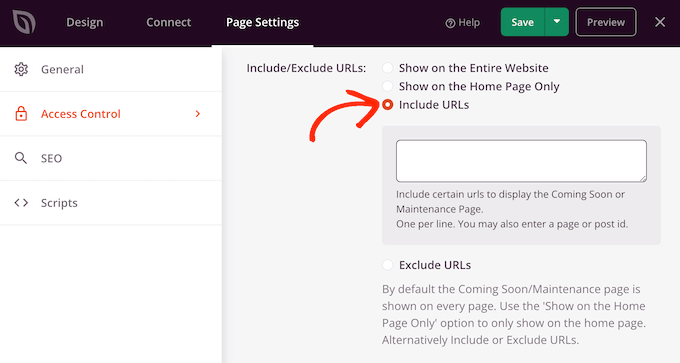
Puisque nous voulons mettre notre site WooCommerce en mode maintenance, défilez jusqu’à la section » Inclure/Exclure des URL « .
Cliquez ensuite sur le bouton « Inclure les URL ».

Maintenant, vous devez saisir les URL de votre magasin WooCommerce. Cela peut varier en fonction de la façon dont votre magasin est configuré, et si vous voulez qu’il s’affiche uniquement sur certaines pages, comme dans la page de panier personnalisée de WooCommerce ou une page de paiement personnalisée.
Si vous souhaitez mettre l’ensemble de votre magasin WooCommerce en maintenance, alors vous pouvez ajouter toutes les pages que WooCommerce crée automatiquement :
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
Vous devrez également ajouter les URL des produits. Confirmez la présence de l’astérisque !
L’astérisque est un caractère de remplacement qui indique à SeedProd d’inclure toutes les URL qui correspondent à la composition qui le précède.
Cela signifie que les acheteurs verront la page de maintenance lorsqu’ils essaieront d’accéder à un produit, une catégorie de produits ou un identifiant de produit.
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
Après avoir ajouté toutes ces publicités, cliquez sur le bouton « Enregistrer » pour stocker vos modifications.
Étape par étape : Mettez votre stock WooCommerce en mode maintenance.
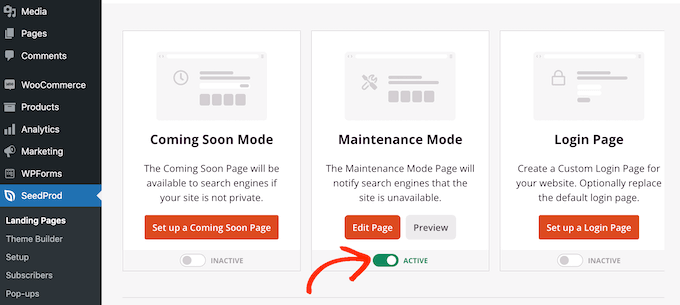
Vous pouvez désormais mettre votre magasin WooCommerce en maintenance à tout moment. Dans le Tableau de bord WordPress, il suffit de se rendre dans SeedProd » Pages d’atterrissage.
Cliquez ensuite sur le Diaporama « Inactif » sous « Mode Bientôt disponible » ou « Mode Maintenance » pour qu’il se modifie en « Actif ».

Maintenant, il suffit de visiter votre boutique WooCommerce dans un onglet de navigateur incognito, et vous verrez votre design personnalisé plutôt que votre boutique en ligne.
Lorsque vous êtes prêt à rendre votre stockage public, retournez simplement à SeedProd » Landing Pages.
Cliquez ensuite sur le Diaporama » Actif » pour qu’il affiche » Inactif « . Désormais, toute personne qui visite votre site verra votre stock WooCommerce et pourra acheter des produits et des services comme d’habitude.
Astuce bonus : Créer une page d’atterrissage virale de liste d’attente pour votre stock WooCommerce.
En plus de mettre votre stock en ligne en mode d’atterrissage, une autre chose que vous pouvez faire avec SeedProd est de créer une page d’atterrissage de liste d’attente virale.
Avec cette page d’atterrissage, vous pouvez faire savoir à votre public que quelque chose d’excitant est à venir. Vous pouvez également ajouter un formulaire les invitant à rejoindre votre liste d’attente et à être les premiers informés lorsque vous aurez rendu la page publique.
De plus, vous pouvez utiliser les informations de cette liste d’attente pour envoyer par e-mail des lettres d’information sur les promotions à venir.
Si ce Sujet vous intéresse, consultez notre article sur la création d’une page d’atterrissage virale pour liste d’attente sur WordPress.

Nous espérons que cet article vous a aidé à apprendre comment activer le mode maintenance pour WooCommerce. Vous pouvez également jeter un œil à notre liste des meilleures extensions WooCommerce et à notre guide sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco says
Hi,
what about users with « Customer » role? will they still see the store?
WPBeginner Support says
They would not while your store was in maintenance mode.
Administrateur
Tom Backlack says
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support says
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Administrateur
Shaha Alam says
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support says
You’re welcome, glad you liked our post
Administrateur