State cercando una recensione di Elementor che vi aiuti a decidere se è il page builder drag and drop giusto per voi?
Con Elementor è possibile creare landing page personalizzate, pagine di vendita e persino interi temi WordPress. Viene fornito con widget, modelli e kit per siti web completi già pronti, in modo da poter creare tutti i tipi di siti, velocemente.
In questa recensione di Elementor, analizzeremo questo popolare plugin per vedere se è davvero il miglior page builder per WordPress.

Recensione di Elementor: Perché usarlo in WordPress?
Elementor è un popolare costruttore di pagine che consente di creare layout WordPress personalizzati senza scrivere una sola riga di codice.
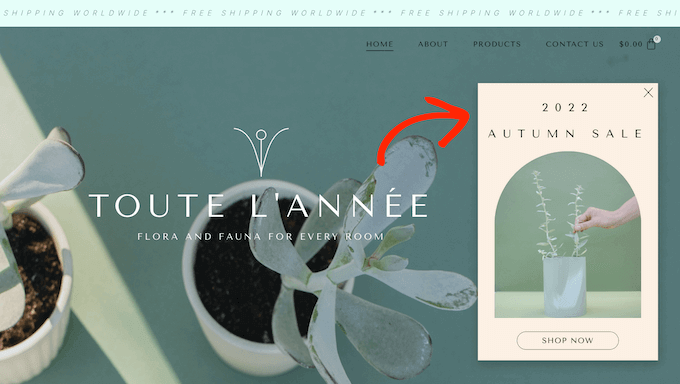
Elementor offre un’infinità di modelli dal design professionale che si possono usare come punto di partenza per tutti i tipi di pagine. Basta scegliere il modello che si desidera utilizzare, sostituire il testo e le immagini con i propri contenuti e si è pronti a partire.

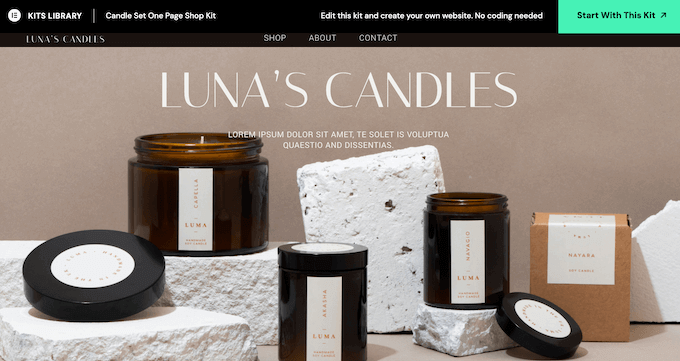
È anche possibile scaricare interi kit di siti web e personalizzarli nell’editor di Elementor. Questo è perfetto per creare rapidamente interi siti web, blog e negozi online.
Mentre lavorate ai vostri progetti, potete trascinare e rilasciare i widget di Elementor sul vostro layout. Elementor dispone di oltre 100 widget già pronti, da quelli di base per le immagini e il testo a quelli avanzati per le fisarmoniche, gli slider, i testimonial, le icone dei social media e le schede.
Se siete agli inizi o avete un budget limitato, potete scaricare il plugin Elementor Website Builder da WordPress.org.

Questo plugin gratuito per WordPress è dotato di un editor drag and drop, che consente di progettare tutti i tipi di pagine senza alcuna competenza di codifica. È inoltre dotato di tutti i widget principali.
Tuttavia, se si effettua l’upgrade al piano premium, si ottengono oltre 60 widget aggiuntivi. Tra questi, Portfolio, Recensioni e Testimonianze, perfetti per mostrare la prova sociale.
I piani premium sbloccano anche i costruttori di moduli e popup di Elementor, in modo da poter perfezionare ogni parte del design del sito.
Recensione di Elementor: È il plugin per la creazione di pagine giusto per voi?
Con il giusto page builder, è possibile creare un sito web dall’aspetto professionale che non avrà problemi a convertire i visitatori in utenti, abbonati alle e-mail e clienti.
Detto questo, in questa recensione di Elementor vedremo se è davvero il miglior plugin per il page builder di WordPress.
1. Oltre 300 modelli pronti per l’uso
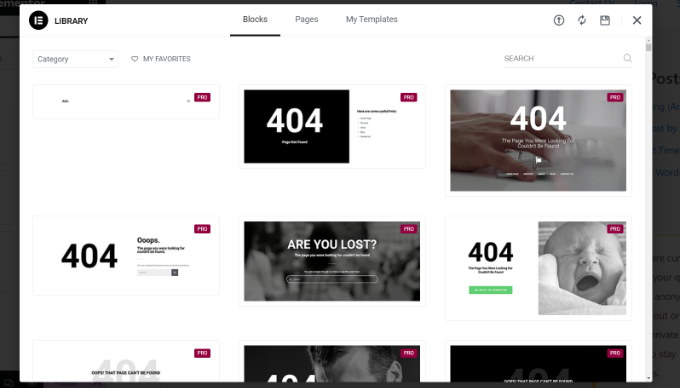
Progettare e costruire le proprie pagine può essere scoraggiante. Per questo motivo, Elementor offre oltre 300 modelli professionali che possono essere utilizzati come punto di partenza.

Dispone di modelli per un’ampia varietà di settori e casi d’uso. Ad esempio, è possibile scegliere un modello per un blog di moda, un sito turistico, un negozio online, un’organizzazione no-profit e altro ancora.
Dispone anche di modelli che si possono utilizzare su qualsiasi sito web, come i modelli di pagina 404.

Tutti questi design sono completamente personalizzabili, quindi potete aggiungere i vostri contenuti o rimuovere i widget che non vi piacciono. Ad esempio, è possibile inserire la propria messaggistica o aggiungere un logo personalizzato.
In alternativa, è possibile creare una pagina da zero utilizzando il modello tela bianca di Elementor.
2. Editor drag and drop
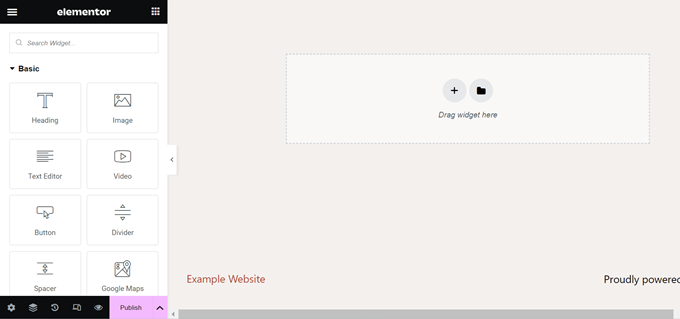
Elementor funziona in modo simile ad altri plugin di page builder come SeedProd, Thrive Architect, Beaver Builder e Divi. Indipendentemente dal fatto che si scelga un modello o si parta da zero, è possibile perfezionare il design utilizzando l’editor drag and drop di Elementor.
L’editor mostra un’anteprima dal vivo a destra e alcune impostazioni della pagina a sinistra.

I layout di Elementor sono costruiti utilizzando sezioni, colonne e widget. Ogni sezione può avere più colonne con i propri stili, colori e contenuti.
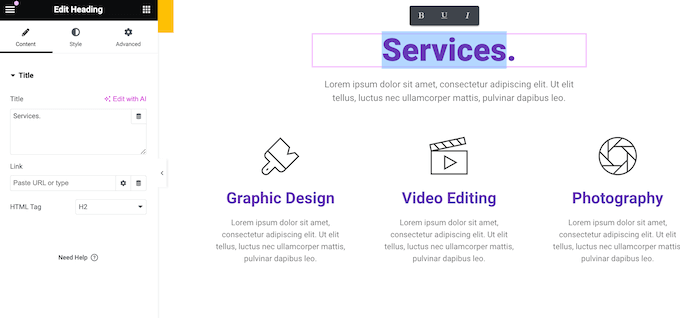
La maggior parte dei template è dotata di widget integrati che si possono personalizzare utilizzando le impostazioni del menu di sinistra di Elementor. Ad esempio, si può cambiare il colore dei link, aggiungere un colore ai pulsanti o creare un’ombra.

È anche possibile aggiungere i propri contenuti trascinando i widget sul layout. Elementor è dotato di widget di base come intestazioni e testo, oltre a widget premium come pulsanti di condivisione sociale e timer per il conto alla rovescia.
Elementor supporta anche l’editing in linea, per cui è possibile aggiungere i messaggi direttamente nell’editor.

Elementor si integra anche con plugin di terze parti, per cui è possibile ottenere alcuni widget aggiuntivi a seconda dei plugin WordPress installati. Ad esempio, se utilizzate WPForms, potete aggiungere e personalizzare i moduli direttamente all’interno di Elementor, utilizzando il widget WPForms.
3. Layout completamente personalizzabili
Elementor offre il pieno controllo dei layout. Per cominciare, è possibile impostare la larghezza e l’altezza di ogni sezione e colonna, o addirittura creare pagine a tutta larghezza. Elementor dispone anche di un allineamento flexbox che consente di creare layout reattivi “stretch to fill”.
È possibile aggiungere margini e padding, creare contenuti appiccicosi o persino utilizzare il posizionamento assoluto. Per creare l’illusione della profondità, si può disporre il contenuto su un indice Z in modo che sembri fluttuare sopra il resto della pagina.
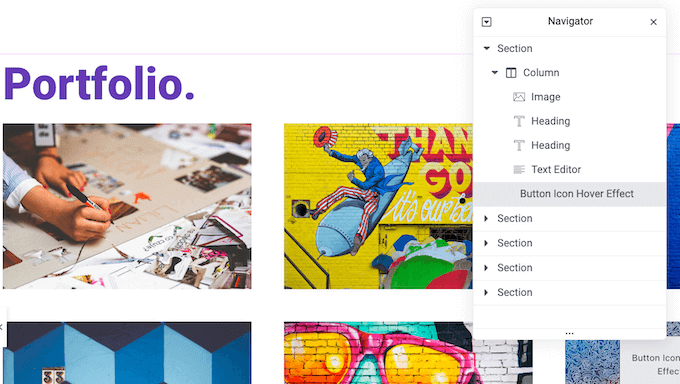
4. Comodo navigatore
Quando si costruiscono layout personalizzati complessi, può essere difficile trovare e accedere a un elemento esatto all’interno del design. Per questo motivo, Elementor dispone di un pannello di navigazione ad albero che mostra la struttura della pagina in modo facilmente comprensibile.

È possibile accedere o nascondere qualsiasi elemento facendo clic su di esso all’interno della struttura del Navigatore. Ad esempio, si possono nascondere tutti gli elementi oltre a quello su cui si sta lavorando, per evitare distrazioni. È inoltre possibile riorganizzare gli elementi mediante trascinamento.
5. Blocco note incorporato
State collaborando a un progetto? Ad esempio, potreste lavorare con uno sviluppatore WordPress freelance o con i membri del team di progettazione della vostra azienda.
In questo caso, è possibile lasciare a queste persone delle note contestuali direttamente nell’editor di Elementor.
6. Libreria di font di icone
I font icona contengono simboli o piccole immagini al posto di lettere e numeri. Sono ridimensionabili e si caricano come i font web, quindi non rallentano il sito.
Sebbene sia possibile aggiungere font di icone al tema, Elementor è dotato di una libreria integrata con oltre 1.500 icone Font Awesome 5 gratuite.

In alternativa, è possibile caricare i propri file immagine SVG.
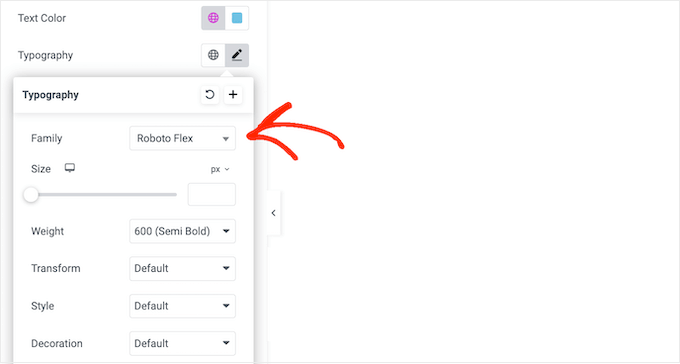
7. Utilizzare caratteri personalizzati
Elementor è dotato di oltre 800 font di Google che potete utilizzare nei vostri progetti. È anche possibile caricare i propri font WOFF, TTF, SVG o EOT, oppure caricare i font Adobe.

Dopo aver scelto un carattere, è possibile personalizzarlo utilizzando ombreggiature del testo, cappucci, contorni e altro ancora.
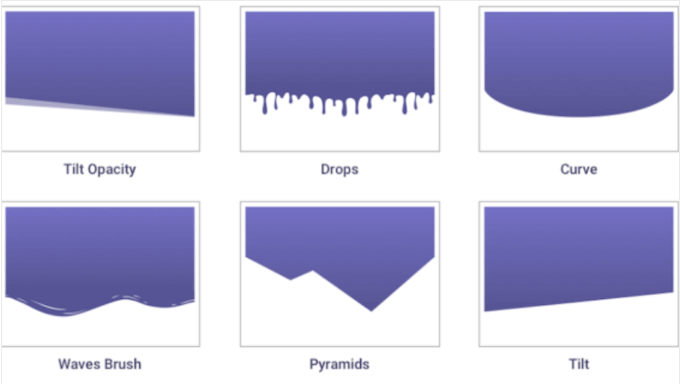
8. Divisori di forma
Elementor è dotato di diversi divisori che possono essere utilizzati per organizzare i contenuti in modo accattivante o per attirare l’attenzione sui contenuti più importanti della pagina.

9. Creare colori personalizzati
Con Elementor è possibile utilizzare i colori in modi interessanti e accattivanti. Questo include la creazione di colori sfumati, sovrapposizioni e filtri.
È anche possibile aggiungere delle ombre di riquadro con colori unici, per far risaltare i vostri progetti. Per saperne di più su questo argomento, consultate la nostra guida su come scegliere uno schema di colori personalizzato per il vostro sito WordPress.
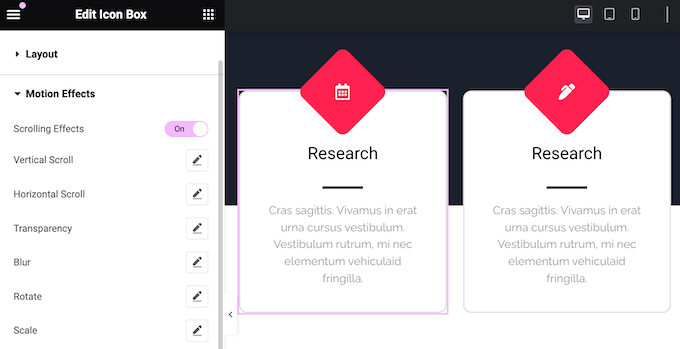
10. Animazioni ed effetti
Le animazioni sono un ottimo modo per catturare l’attenzione del visitatore ed evidenziare i contenuti più importanti di una pagina. Possono anche incoraggiare i clienti a cliccare sui vostri link di affiliazione, sulle call to action e su altri contenuti importanti.
Elementor consente di aggiungere tutti i tipi di effetti, compresi quelli di scorrimento, di mouse e di titolo 3D. È inoltre possibile utilizzare animazioni hover per rivelare le informazioni in modo da attirare l’attenzione,

Elementor dispone anche di trasformazioni CSS come la rotazione, la scala, lo skew, l’offset e il flip, perfette per aggiungere un elemento di narrazione ai vostri progetti.
Per saperne di più su questo argomento, consultate la nostra guida su come aggiungere facilmente animazioni CSS in WordPress.
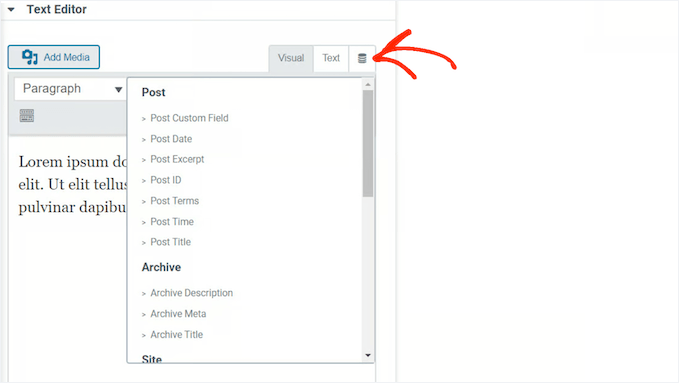
11. Contenuto dinamico
A volte si può desiderare che i contenuti si aggiornino automaticamente. Ad esempio, si potrebbe visualizzare un elenco dei post più recenti o degli ultimi commenti.
Con i tag dinamici di Elementor, è possibile recuperare ogni tipo di contenuto dal CMS WordPress e mostrarlo ai visitatori.

È anche possibile impostare regole sul tipo di contenuti che Elementor visualizzerà. Ad esempio, si possono mostrare recensioni di clienti, prodotti o offerte diverse a seconda del giorno della settimana. Questo può aiutare a mantenere il sito interessante anche per i visitatori abituali.
Potreste anche mostrare contenuti diversi a utenti diversi sul vostro sito associativo.
Inoltre, Elementor dispone di una funzione avanzata di griglia ad anello. Questa funzione recupera le informazioni sui vostri ultimi prodotti o post e le visualizza in un bel layout a griglia. È anche possibile arricchire questa griglia con filtri per categorie e tag, per aiutare i visitatori a trovare ciò che stanno cercando.
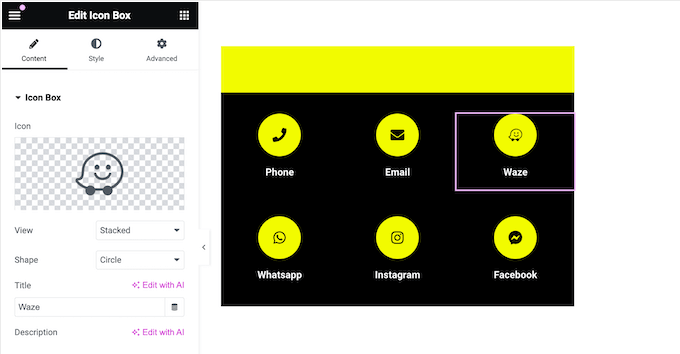
12. Collegamenti d’azione
Elementor dispone di una serie di link di azione che consentono di integrarsi con molte applicazioni e servizi popolari. Per esempio, Elementor ha un pulsante “click-to-navigate” che apre Waze, in modo che i visitatori possano pianificare un viaggio verso il vostro negozio fisico o la vostra sede.
C’è anche un pulsante “click-to-message” che consente ai visitatori di avviare una conversazione via SMS con voi su WhatsApp, Messenger, Viber o Skype.
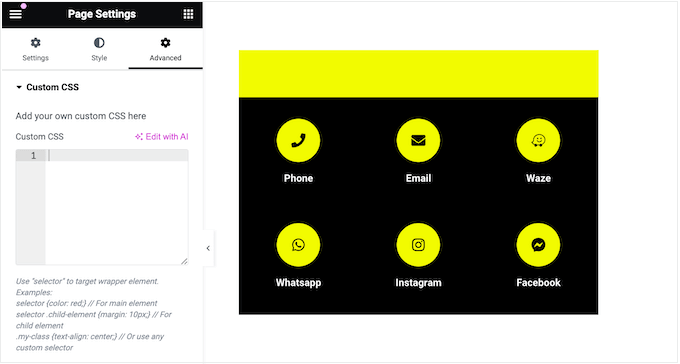
13. Aggiungere codice personalizzato
Elementor consente di creare layout personalizzati senza scrivere una sola riga di codice. Tuttavia, se si preferisce, è possibile utilizzare i CSS personalizzati per modificare i colori del testo, i caratteri, la spaziatura, il posizionamento e apportare altre modifiche.

In questo modo, è possibile conferire ai progetti un aspetto e una sensazione unici. È possibile aggiungere CSS personalizzati a singoli elementi, a intere pagine o anche a livello di sito, in modo da influenzare l’intero sito.
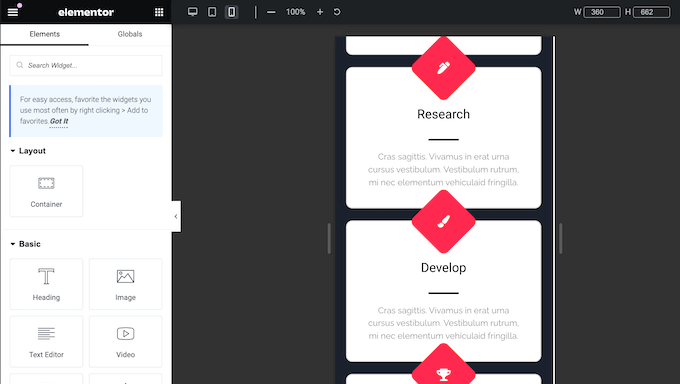
14. Mobile Responsive
Tutti i design di Elementor sono reattivi per i dispositivi mobili per impostazione predefinita. Ciò significa che le vostre pagine appariranno altrettanto bene su smartphone e tablet, come su dispositivi desktop.
Elementor dispone anche di una modalità responsive che consente di visualizzare la versione mobile del progetto. È quindi possibile regolare i menu, gli effetti di movimento e la posizione di ogni elemento, in modo che sia ottimizzato per i diversi dispositivi.

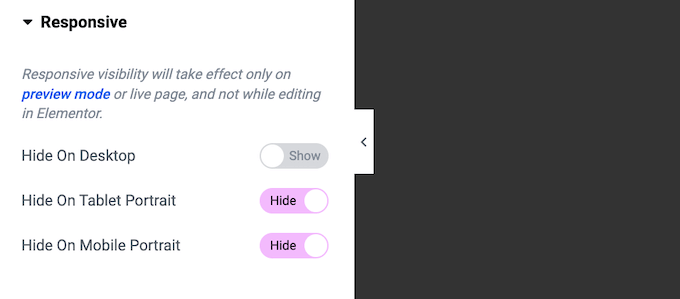
Alcuni contenuti potrebbero non funzionare bene su smartphone e tablet. Ad esempio, le immagini ad alta risoluzione di grandi dimensioni possono occupare troppo spazio sugli schermi più piccoli.
Con Elementor è possibile nascondere sezioni e widget specifici sui dispositivi mobili.

Potete anche mostrare contenuti completamente diversi agli utenti desktop e a quelli mobili. Ad esempio, si possono creare pulsanti di invito all’azione unici o un menu WordPress responsive pronto per i dispositivi mobili.
15. Widget globali
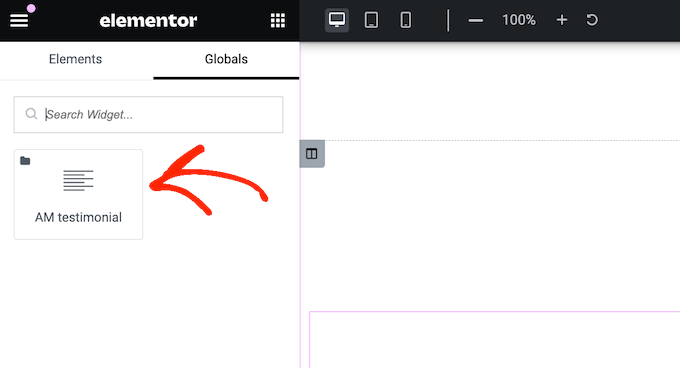
A volte è possibile riutilizzare lo stesso contenuto in più posizioni. Ad esempio, potreste aggiungere l’avatar, il titolo del lavoro e la citazione del vostro cliente principale al widget Testimonianza.
Invece di ricreare questa testimonianza in ogni posizione, è possibile salvarla come widget globale. È quindi possibile accedere a questo widget in qualsiasi momento nel menu ‘Globali’ e aggiungerlo al layout della pagina mediante trascinamento.

Inoltre, se si apportano modifiche a questo widget globale, Elementor aggiornerà tutte le istanze del widget nell’intero sito. Questo è molto più veloce rispetto all’aggiornamento manuale di ogni istanza.
16. Gestire i widget
Elementor dispone di un’infinità di widget, compresi alcuni che non vi serviranno mai. Se non si utilizza un particolare widget, è possibile disabilitarlo. In questo modo è più facile trovare i widget di cui si ha bisogno e si possono migliorare le prestazioni di Elementor.
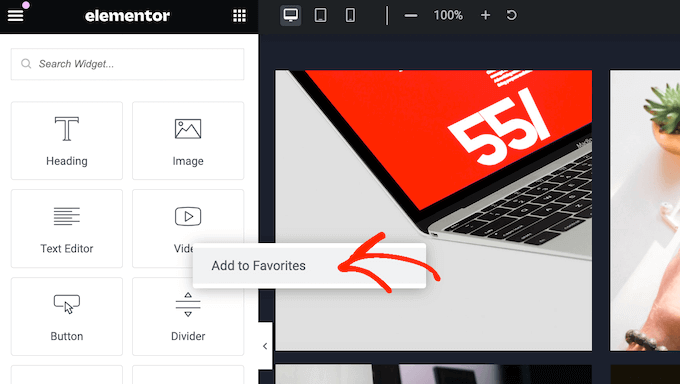
Un’altra opzione è quella di “favorire” i widget di Elementor utilizzati più di frequente, in modo da averli sempre a portata di mano.

Condividete la vostra dashboard di WordPress con altre persone?
Se gestite un blog WordPress con più autori, potete limitare l’accesso a un particolare widget in base al ruolo dell’utente di ciascuno.
17. Cronologia completa delle revisioni
Mentre si lavora al progetto, Elementor salva automaticamente il lavoro svolto. Tuttavia, a un certo punto potrebbe essere necessario ripristinare una versione precedente. Ad esempio, potreste commettere un errore e voler annullare rapidamente il vostro lavoro.
La buona notizia è che Elementor registra le modifiche apportate, in modo da poter annullare qualsiasi errore con un semplice CTRL / CMD Z.
18. Creare modelli personalizzati
A volte è possibile riutilizzare gli stessi design su più pagine. Ad esempio, se si organizzano concorsi o omaggi mensili, si può utilizzare la stessa pagina di destinazione, aggiornando semplicemente il premio ogni mese.
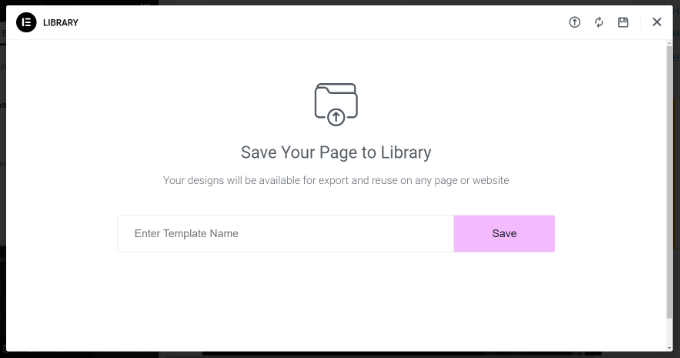
Invece di ricreare manualmente questo disegno, è possibile salvarlo come modello riutilizzabile.

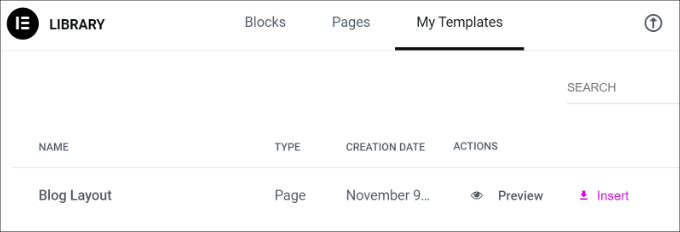
Fatto questo, è possibile accedere a questo modello in qualsiasi momento tramite la libreria dei modelli di Elementor.
Ciò consente di applicare lo stesso layout, gli stessi widget e le stesse sezioni a qualsiasi nuova pagina.

Gestite più siti web, ad esempio diversi blog in una rete di marketing di affiliazione?
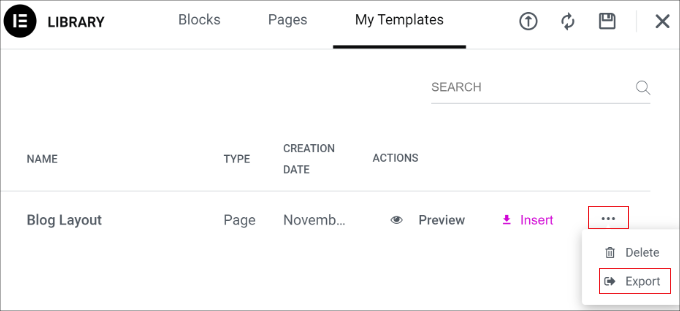
È possibile esportare i modelli e importarli in qualsiasi altro sito WordPress in cui sia installato Elementor.

Questo è particolarmente utile se gestite un’agenzia di sviluppo WordPress. Potete creare una libreria di modelli per le pagine più comuni, come la pagina Contatti. A questo punto, potete usare questi modelli come punto di partenza per tutti i siti web dei vostri clienti.
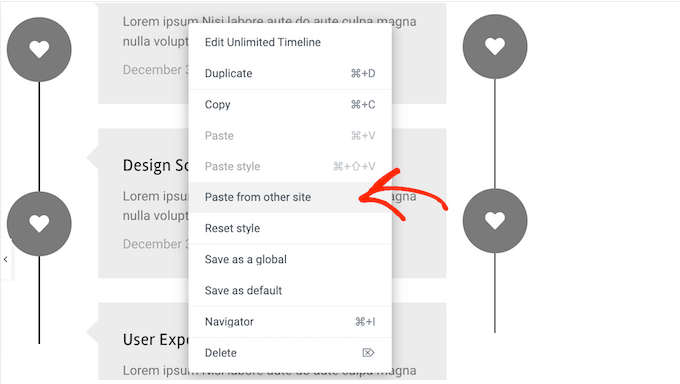
Allo stesso modo, se si gestiscono più siti, è possibile copiare/incollare facilmente gli elementi tra di essi.

19. Impostazioni globali personalizzabili
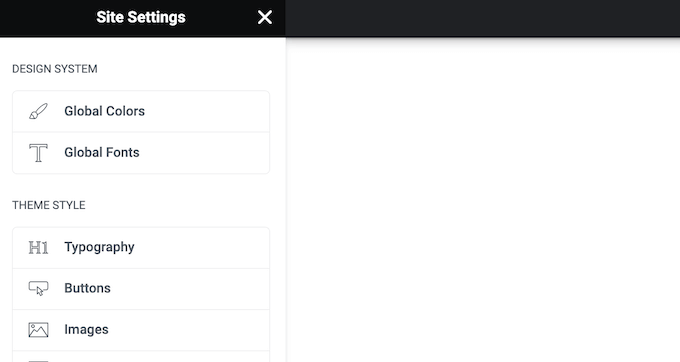
Spesso si desidera utilizzare gli stessi colori, caratteri, stili del tema e altre impostazioni per l’intero blog o sito web WordPress. Invece di ricreare queste impostazioni per ogni layout, potete salvarle come stili globali.

È quindi possibile applicare questo stile a qualsiasi elemento con pochi clic.
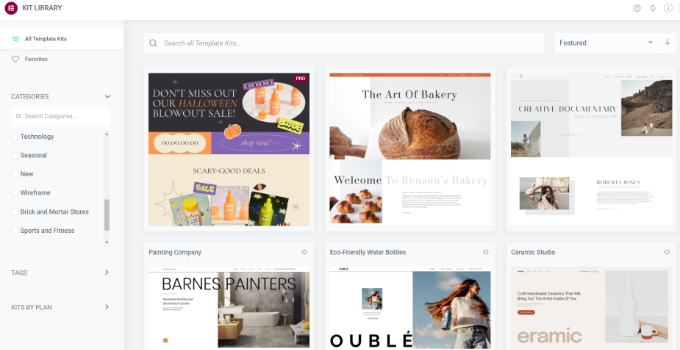
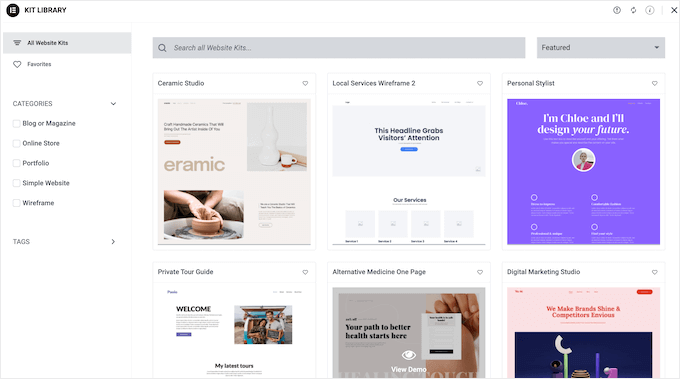
20. Kit completi per siti web
Se volete creare un nuovo sito web WordPress in modo veloce, Elementor vi offre oltre 100 kit di siti reattivi.

È sufficiente scegliere il kit che si desidera utilizzare, applicarlo al sito e quindi aggiungere i propri contenuti.
Ciò consente di creare con facilità un sito web dall’aspetto professionale. In particolare, è possibile utilizzare colori e caratteri tipografici globali per personalizzare l’intero kit in modo che si adatti perfettamente al proprio marchio aziendale o personale.
Siete designer o sviluppatori di WordPress?
Potrete così creare i vostri kit per siti web da utilizzare per tutti i vostri progetti futuri. È sufficiente creare il vostro progetto come di consueto e poi esportarlo.
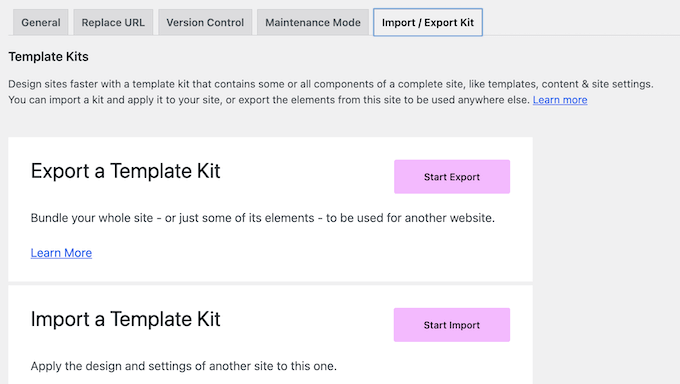
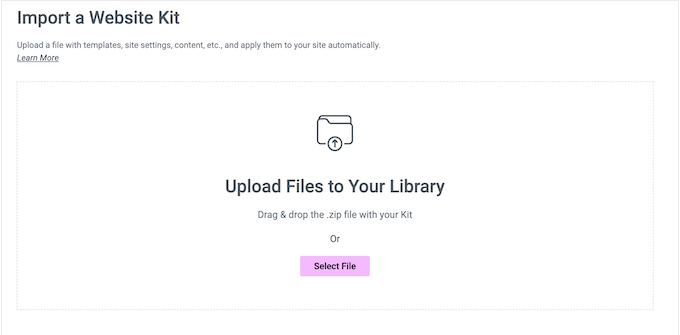
21. Importazione ed esportazione
Come già detto, Elementor consente di esportare le impostazioni, i contenuti e i modelli del sito. Questo significa che potete riutilizzare i vostri progetti in diversi modi.
Per iniziare, è possibile esportare singoli elementi, come l’intestazione e il piè di pagina, e aggiungere semplicemente contenuti diversi.

Nel frattempo, è possibile eseguire il backup di tutte le pagine, i post e i tipi di post personalizzati esportando il contenuto del sito. Elementor esporta il contenuto in un file ZIP che può essere caricato su qualsiasi servizio di cloud storage, come Google Drive.
Infine, è possibile esportare i font globali, gli stili dei temi, i layout e le impostazioni di lightbox e sfondo. Questo è utile se si vuole copiare l’aspetto di un sito senza copiarne il contenuto.
Indipendentemente dall’opzione scelta, Elementor crea un file ZIP che può essere importato in qualsiasi altro sito in cui sia installato Elementor.

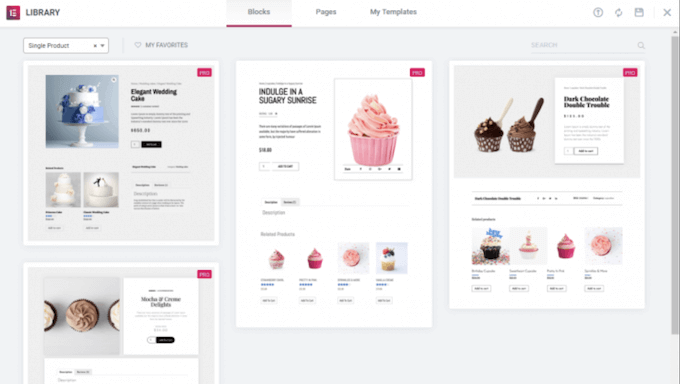
22. Supporta i negozi online
Gestite un negozio online?
Con Elementor, è possibile sostituire le pagine standard di WooCommerce con i propri design. Ad esempio, è possibile personalizzare la pagina di checkout di WooCommerce o creare una pagina del carrello personalizzata.

Ancora meglio, è possibile modificare queste pagine WooCommerce utilizzando il noto costruttore Elementor, i modelli, le sezioni e i widget.
Per aiutarvi a creare rapidamente questi design, Elementor dispone anche di una selezione di widget WooCommerce già pronti. Questi includono i widget Breadcrumbs dei prodotti, Categorie di prodotti, Valutazione dei prodotti e Upsell.
23. Pulsanti Stripe e PayPal
Volete vendere solo pochi articoli online?
Se non avete bisogno di una piattaforma di e-commerce completa, Elementor dispone di widget per Stripe e PayPal. Questo vi permette di aggiungere un pulsante di pagamento indipendente al vostro sito web. È quindi possibile riscuotere i pagamenti utilizzando un account Stripe o PayPal.
È l’ideale se si desidera vendere un numero limitato di articoli o accettare donazioni.
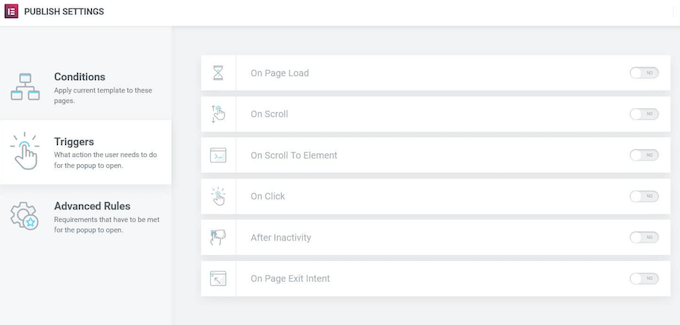
24. Creare popup
I popup possono aiutarvi a catturare contatti, a far crescere la vostra lista di e-mail e a raggiungere altri importanti obiettivi. Invece di installare un plugin popup separato, Elementor consente di progettare popup personalizzati.

Viene fornito con oltre 100 modelli di popup che potete personalizzare utilizzando l’editor di Elementor e gli strumenti che già conoscete.
È quindi possibile scegliere la posizione in cui questi popup appariranno e le condizioni che li attiveranno. Ad esempio, si potrebbe voler visualizzare un popup quando l’utente scorre fino a una certa profondità o interagisce con un pulsante di invito all’azione.
Elementor supporta anche l’intento di uscita dalla pagina, per cui è possibile mostrare un popup quando il visitatore sta per lasciare la pagina.

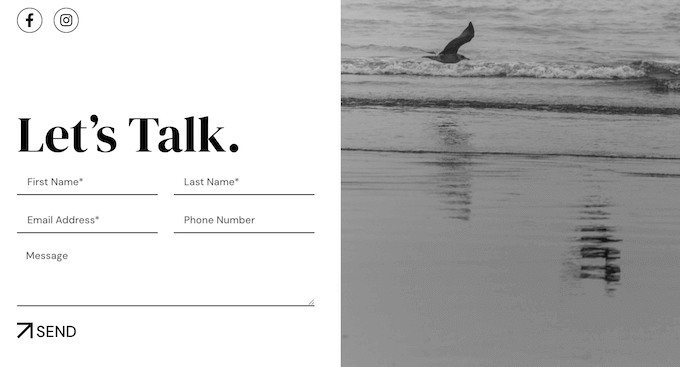
25. Costruttore di moduli
I proprietari di siti web intelligenti utilizzano i moduli per raccogliere contatti, consentire la registrazione degli utenti, elaborare i pagamenti e svolgere molte altre attività. Sebbene sia possibile utilizzare un plugin separato per la creazione di moduli, è possibile creare moduli direttamente nell’editor di Elementor.
Elementor dispone di 20 campi diversi che si possono utilizzare in tutti i tipi di moduli, compresi quelli a più pagine.

Poiché si utilizza l’editor di Elementor, è possibile personalizzare ogni parte del modulo per riflettere perfettamente il proprio marchio e ottimizzarlo per i diversi dispositivi.
È inoltre possibile controllare cosa succede esattamente quando un visitatore invia il modulo. Ad esempio, si può inviare un’e-mail automatica o reindirizzare il visitatore a una pagina di ringraziamento personalizzata.
Elementor memorizza automaticamente le informazioni inviate, ma si integra anche con le migliori applicazioni di gestione delle relazioni con i clienti (CRM), servizi di email marketing e altri strumenti. Ciò significa che è possibile sincronizzare facilmente l’invio dei moduli con gli strumenti già in uso.
26. Si integra con i temi di WordPress
Data la sua popolarità, molti temi WordPress sono stati progettati appositamente per supportare Elementor. Ad esempio, Astra si integra completamente con il plugin Elementor page builder, in modo da poter personalizzare facilmente ogni parte del vostro sito web.
27. Costruttore di temi per WordPress
Tradizionalmente, se si voleva costruire il proprio tema per WordPress, bisognava imparare a codificare PHP, HTML, CSS e JavaScript o assumere uno sviluppatore di temi.
Se si assume uno sviluppatore o un’agenzia, il costo di un tema WordPress personalizzato può raggiungere le migliaia di dollari.
La buona notizia è che è possibile creare un tema personalizzato utilizzando l’editor Elementor. Questo include la personalizzazione di pagine che non si possono modificare con gli strumenti standard di WordPress, come la pagina dei risultati di ricerca e la pagina 404.
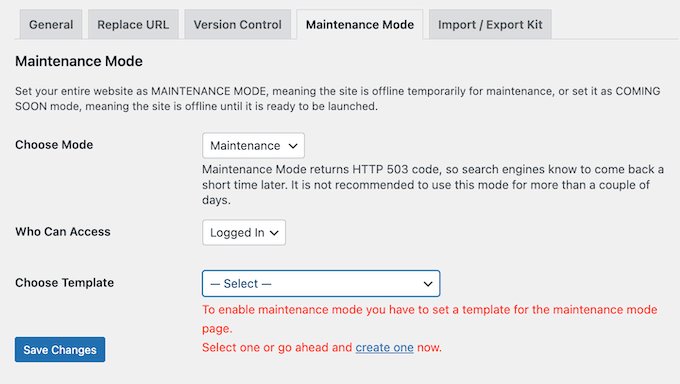
28. Modalità di manutenzione
Lamodalità di manutenzione consente di mostrare ai visitatori un avviso di facile utilizzo invece di un sito web WordPress non funzionante.
Potete anche controllare esattamente chi ha accesso al vostro sito mentre ci lavorate. Ad esempio, se siete uno sviluppatore WordPress, un cliente potrebbe voler monitorare il vostro lavoro e fornire un feedback continuo. Sebbene esistano numerosi plugin di manutenzione, è possibile progettare pagine di manutenzione in Elementor.

Fatto questo, è possibile mettere il sito in modalità di manutenzione in qualsiasi momento, visitando la pagina delle impostazioni di Elementor.
29. Una tonnellata di integrazioni
Se state creando pagine per catturare contatti, potreste aggiungere un modulo di iscrizione.
La buona notizia è che Elementor si integra perfettamente con molti strumenti di email marketing diversi, tra cui Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue e ConvertKit.

È anche possibile collegare software CRM come HubSpot. Inoltre, Elementor si integra con altri plugin di e-commerce come MemberPress e con le piattaforme sociali.
30. Supporto comunitario e professionale
Con il suo editor drag and drop, i modelli e i kit per siti web, Elementor è stato progettato pensando alla facilità d’uso. Tuttavia, a un certo punto potreste avere domande o bisogno di un aiuto in più.
Per cominciare, Elementor dispone di un centro di assistenza dettagliato e ben organizzato, dove troverete documentazione su molti argomenti diversi. Ad esempio, il team ha prodotto guide su come installare e attivare Elementor e su come progettare una pagina di vendita ad alta conversione.

C’è anche un blog che tratta un’ampia gamma di argomenti, come ad esempio come generare contenuti utilizzando l’intelligenza artificiale, oltre alla scelta dei migliori host web da parte dei loro esperti.
Se si effettua l’upgrade al plugin premium, si otterrà anche un’assistenza 24/7. È sufficiente inviare un ticket di assistenza e un membro del team di Elementor vi risponderà al più presto.
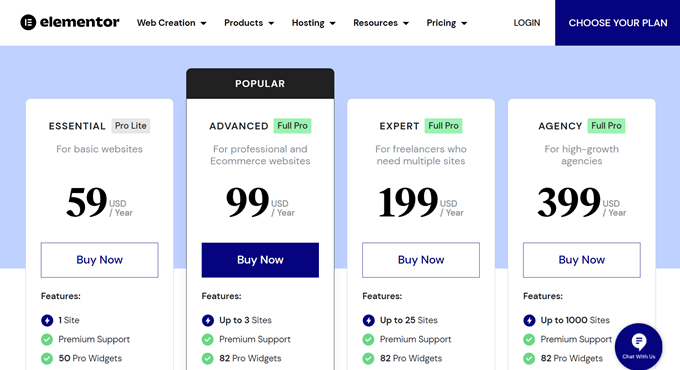
Anteprima di Elementor: Prezzi e piani
Se siete agli inizi o avete un budget limitato, potete scaricare gratuitamente il plugin Elementor dal repository ufficiale di WordPress.
Tuttavia, è necessario passare a un piano premium se si desidera ottimizzare il negozio WooCommerce, creare popup, visualizzare contenuti dinamici e sbloccare altre potenti funzionalità.

È possibile scegliere tra 4 piani:
- Essenziale. Per 59 dollari all’anno, è possibile utilizzare Elementor su un singolo sito web. Avrete anche accesso al costruttore di temi, al costruttore di moduli e a 50 widget professionali. Inoltre, Elementor Essential supporta contenuti personalizzati, in modo da mantenere il sito fresco e interessante anche per i visitatori abituali.
- Avanzato. Al prezzo di 99 dollari all’anno, questo piano consente di utilizzare Elementor su 3 siti web. Include inoltre 82 widget professionali e tutte le funzionalità di eCommerce. Per questo motivo, Advanced è l’ideale se gestite un mercato online o un sito di eCommerce.
- Esperto. Per 199 dollari all’anno, è possibile installare Elementor su un massimo di 25 siti web. Elementor Expert è pensato per i designer e gli sviluppatori WordPress freelance che gestiscono un portafoglio di siti di clienti. Expert può essere adatto anche a chi possiede più blog, siti web o marketplace digitali.
- Agenzia. Al prezzo di 399 dollari all’anno, questo piano consente di utilizzare Elementor su un massimo di 1.000 siti. Questo limite generoso lo rende il piano perfetto per le grandi agenzie WordPress. Potete semplicemente acquistare una singola licenza e utilizzare Elementor su tutti i siti dei vostri clienti.
Recensione di Elementor: È il plugin per la creazione di pagine giusto per voi?
Dopo aver esaminato le caratteristiche, i prezzi e il supporto, siamo certi che Elementor sia un ottimo page builder drag and drop. Permette di creare landing page e persino interi siti web senza utilizzare l’editor di blocchi di WordPress. È facile da usare e viene fornito con una tonnellata di modelli, widget e kit per siti web.
Se possedete un solo blog o sito web, il piano Essential di Elementor è un ottimo punto di partenza.
Tuttavia, se utilizzate un plugin per il commercio elettronico come WooCommerce, vi consigliamo di passare al piano Advanced. Questo piano include tutte le funzionalità di eCommerce, in modo da poter personalizzare le pagine dei prodotti WooCommerce, ottimizzare il percorso del cliente e ottenere maggiori vendite.
Se siete designer o sviluppatori freelance, potete utilizzare Elementor Expert su un massimo di 25 siti web. Detto questo, il piano Expert può essere adatto anche alle piccole agenzie WordPress.
Gestite più di 25 siti web? Con il piano Agency è possibile installare Elementor su un massimo di 1.000 siti web, il che lo rende un’opzione conveniente per le grandi agenzie di progettazione o sviluppo.
Speriamo che questa recensione di Elementor vi abbia aiutato a decidere se è il page builder giusto per il vostro sito WordPress. Potete anche consultare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione dei migliori servizi di email marketing.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!