Whether you’re writing a long, in-depth post or creating a detailed FAQ section, it can be tricky to present a lot of information without overwhelming your readers. No one wants to stare down a massive wall of text.
In this case, our go-to solution is to show and hide text with a toggle effect. This approach saves space, makes your content more scannable, and gives readers control over what they want to see.
Here are 3 easy ways to use the toggle effect in WordPress to show and hide text for your long-form content.

Why Show and Hide Text in WordPress Posts?
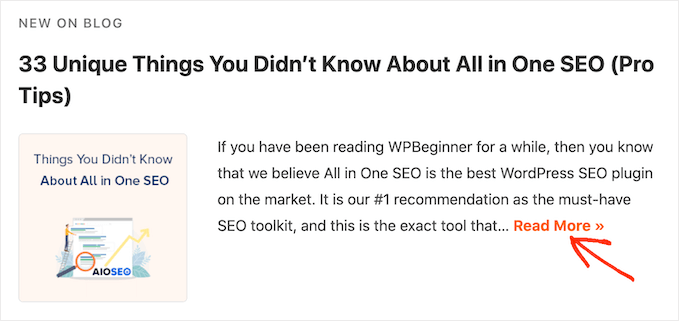
Many websites hide text by default, usually by showing a teaser and then including a ‘Read More’ or ‘See More’ link. Visitors can get more information by clicking on that link.

This is useful if you need to add lots of information to a page but are worried that a solid wall of text might overwhelm visitors.
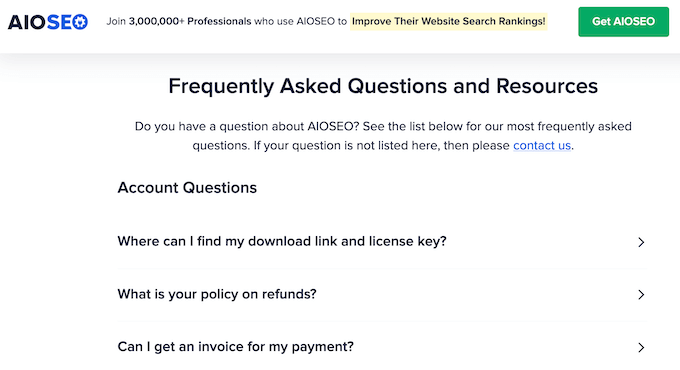
FAQs are a great example, as most visitors will only want the answer to a single question.

If you show all the answers in full, then visitors may struggle to find the information they need.
By hiding text with the toggle effect, visitors can scan lots of posts, features, benefits, or other information and then choose the item they want to learn about.

With that being said, let’s see how you can show and hide text in WordPress with the toggle effect. Simply use the quick links below to jump to the method you want to use:
Method 1: Show and Hide Text in WordPress Using Shortcode (Quick and Easy)
The quickest and easiest way to add a ‘Read More’ link to any page or post is by using Read More Without Refresh. This free plugin allows you to customize the ‘Read More’ link and then add it anywhere on your website using a shortcode.
The first thing you need to do is install and activate the Read More Without Refresh plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
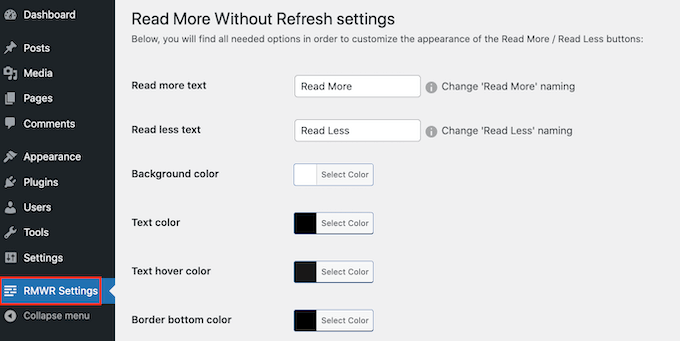
Upon activation, click on ‘RMWP Settings’ to configure the plugin’s settings.

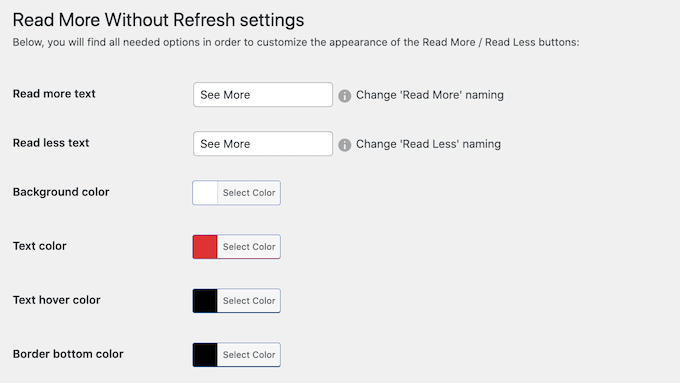
To start, you can change the text that’s used in the ‘Read More / Read Less’ links by typing into the two text fields.
For example, if you are creating a FAQ, then you might want to use something like ‘Show Answer / Hide Answer’ instead.
On this screen, you can also change the text color, background color, and more. This can help you create links that perfectly suit your WordPress theme.

You can also change the font weight, add a border, and change the padding.
When you are finished on this page, be sure to click the ‘Save Changes’ button even if you didn’t make any changes. This is important because if you don’t click this button, then the plugin won’t work as expected.
With that done, you can add a toggle effect to any page or post. You’ll need to find the text you want to hide and then wrap it in shortcode.
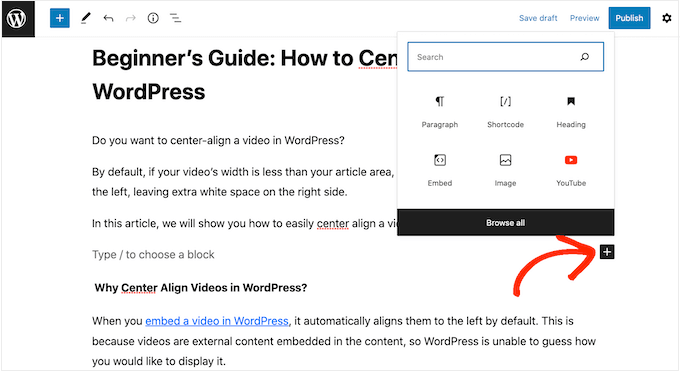
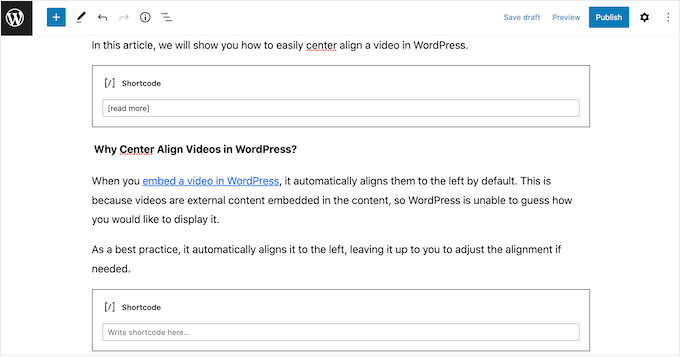
To start, open the Gutenberg block editor for any page or post. Then, click on the ‘+ Add Block’ icon to add a block before the text you want to hide.

Then, start typing ‘Shortcode’ and select the right block when it appears.
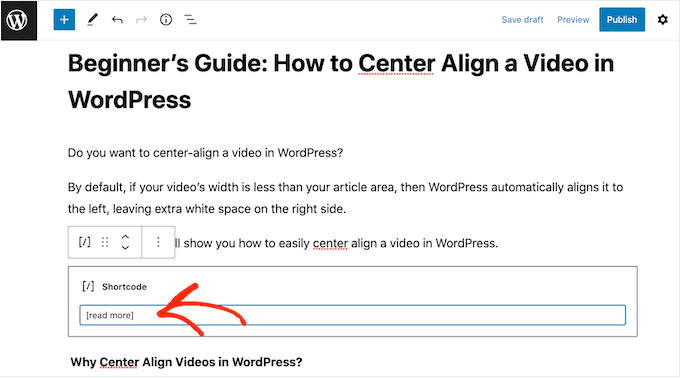
In the Shortcode box, add the following shortcode: [read more]

With that done, you’ll need to add a Shortcode block after the text you want to hide.
At the end of the text, simply click on the ‘+’ icon and create another Shortcode block by following the same process described above.

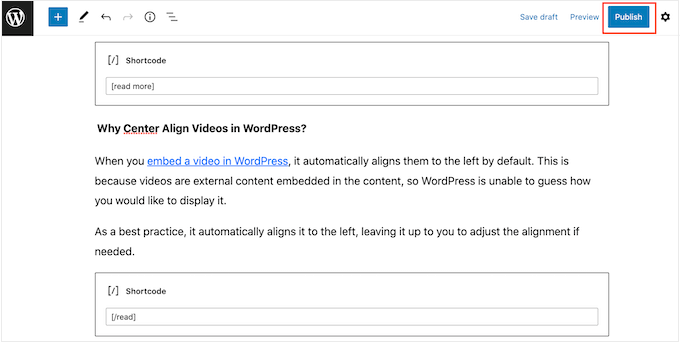
In this block, add the following code: [/read]
You can now either click on ‘Update’ or ‘Publish’ to make the text live.

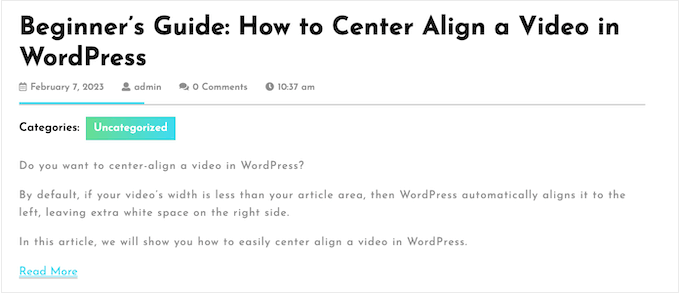
Now, visit your WordPress blog, and you’ll see that the text in between the shortcode blocks is hidden by default.
To show the text, simply click on the ‘Read More’ or similar link.

Method 2: Show and Hide Text in WordPress Using SeedProd (Best For FAQs)
FAQs are one of the most common formats for hiding and showing text on a WordPress website. If you want to create a professional-looking question-and-answer section with a nice layout, then we recommend using a page builder plugin instead.
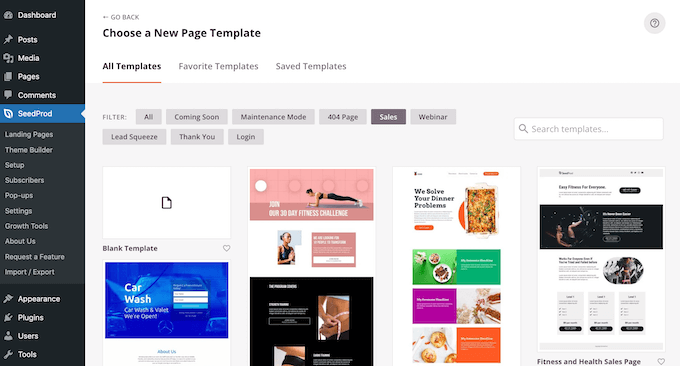
SeedProd is the best page builder on the market and allows you to create all kinds of custom landing pages for your WordPress website. It comes with more than 300+ ready-made site templates, including designs that you can use to promote your products, services, webinars, and more.

All of these designs are the perfect place to add an FAQ section.
After selecting a template, SeedProd even has different ready-made FAQ sections that you can add to your page design with a single click.

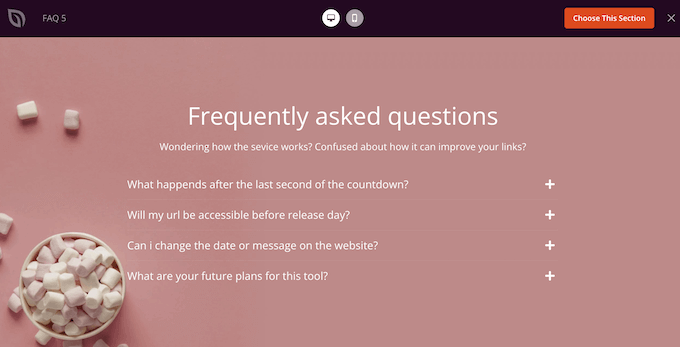
Many of these FAQ sections come with a built-in hide/show text toggle effect.
They’re also fully customizable, so you can easily add your own question and answer text.

For information on how to use SeedProd, please see our guide on how to create a custom page in WordPress.
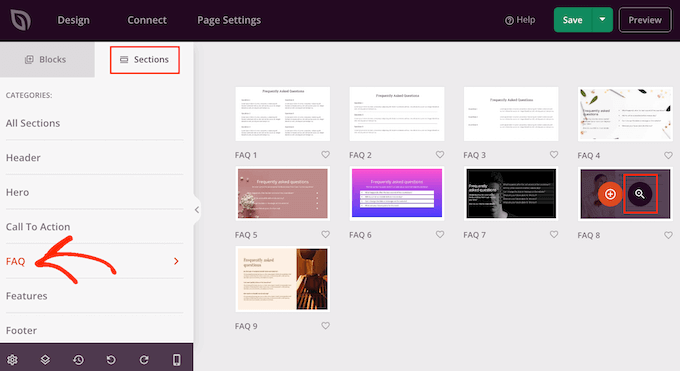
After creating a page, it’s easy to add a ready-made FAQ section. In the SeedProd page editor, simply click on the ‘Sections’ tab in the left-hand menu.
You can now select ‘FAQ’ to see all of SeedProd’s question and answer sections. To preview a design, hover your mouse over it and then click on the small magnifying glass.

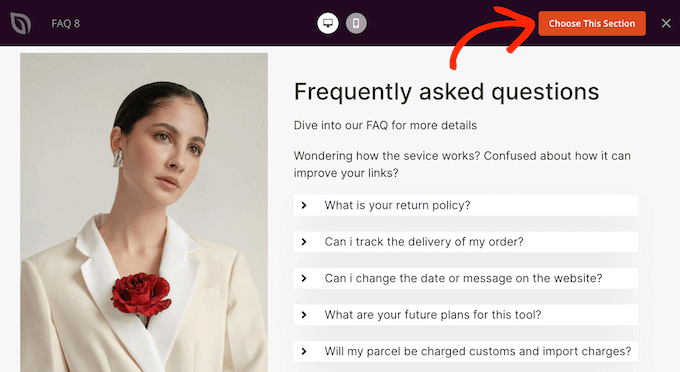
When you find a design you want to use, click on ‘Choose This Section.’
SeedProd will then go ahead and add the section to the bottom of your page.

You can move the FAQ section to a new location using drag and drop.
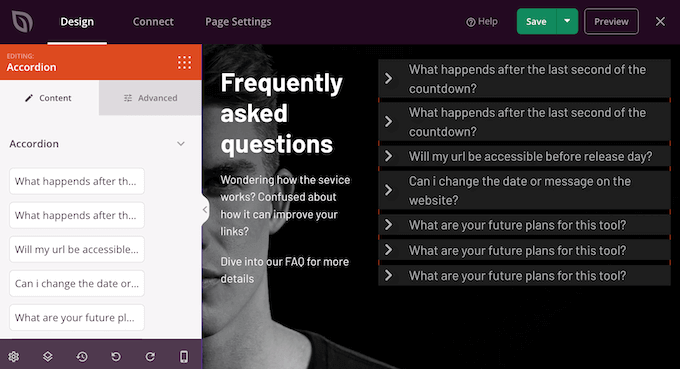
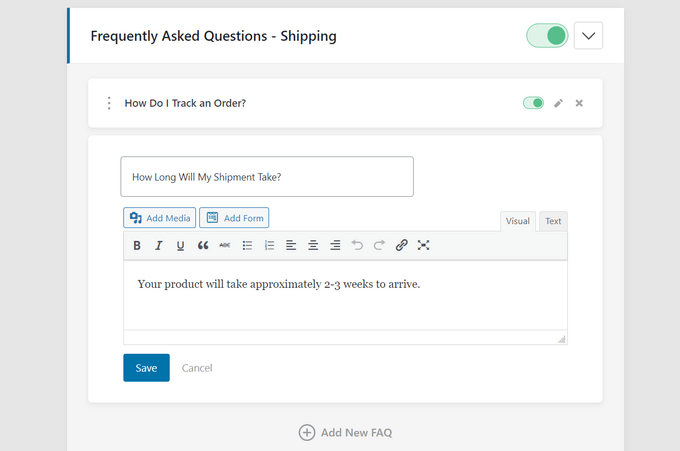
After that, you are ready to add your own text by clicking to select the FAQ accordion block. The left-hand menu will now update to show a list of all the questions.

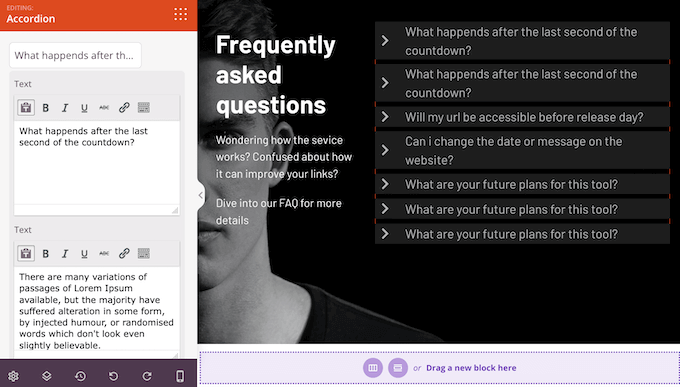
To edit a question and answer pair, simply click on that question in the left-hand menu.
This opens two small text editors where you can add your own question and answer. You can also use all of the standard formatting options, such as adding a link or making the text bold.

Simply repeat these steps for every question and answer in the FAQ section.
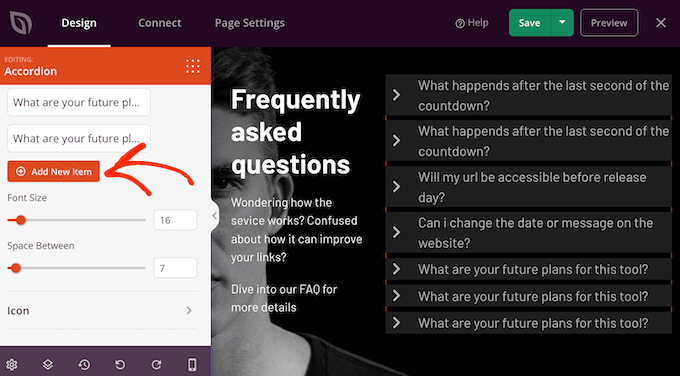
If you want to add more questions, then simply click on the ‘Add New Item’ button.

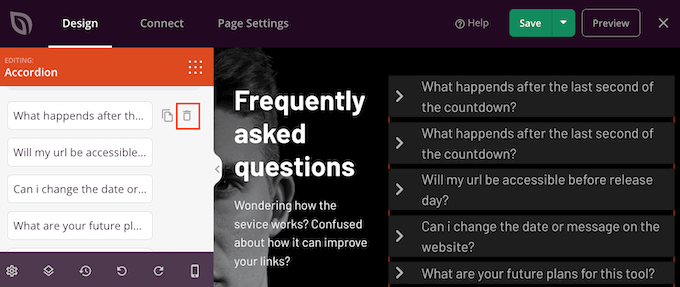
To delete a question and answer pair, just hover your mouse over that question in the left-hand menu.
Then, click on the trashcan icon when it appears.

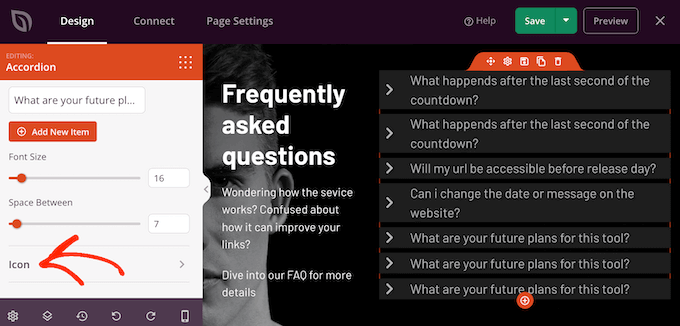
When you are happy with the information you’ve entered, you can change how the text looks using the ‘Font Size’ and ‘Space Between’ sliders.
There’s also an ‘Icon’ section that defines the small picture that appears next to each question in the FAQs.

If you want to customize this picture, then simply click to expand the ‘Icon’ section.
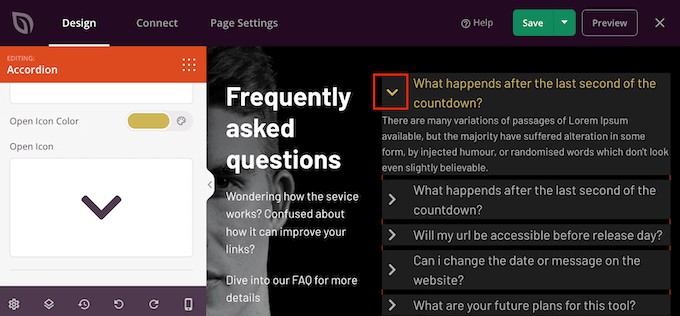
Here, you’ll see settings to change the icon’s alignment and color. Just be aware that ‘Closed Icon’ is the picture you see by default when the question is collapsed.
‘Open Icon’ is the picture you see when the question is expanded.

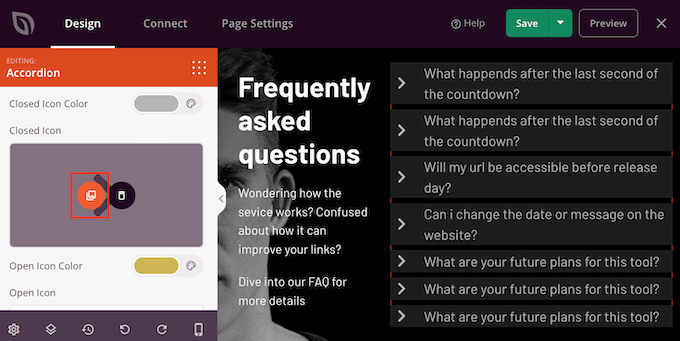
If you want to use a completely different icon instead, then hover your mouse over the ‘Closed Icon’ or ‘Open Icon’ preview.
Then, click on the ‘Icon Library’ thumbnail.

This opens SeedProd’s built-in library, where you can choose from more than 1400 Font Awesome icon fonts.
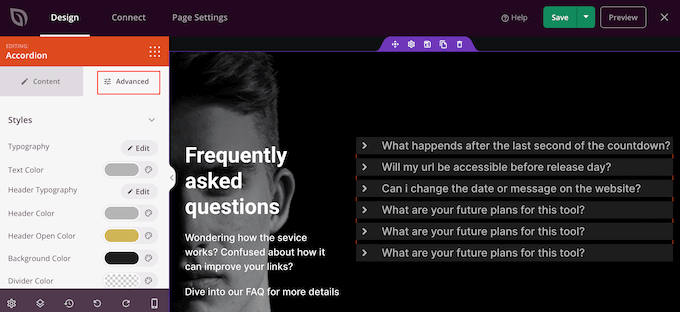
You can further customize how the FAQ sections look by selecting the ‘Advanced’ tab. Here, you can change the font, add a margin and spacing, and even add CSS animations to make the FAQs really stand out.

With that done, you can continue adding new blocks and customizing the content on your SeedProd page.
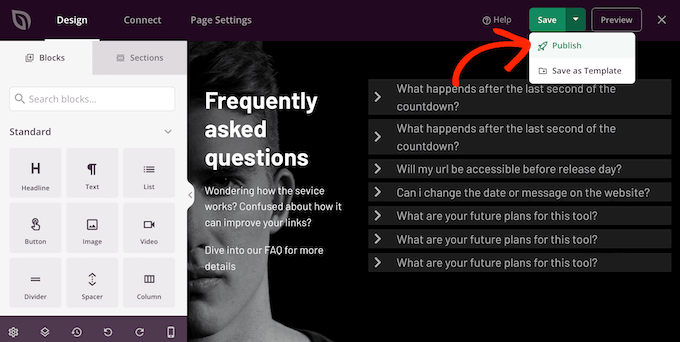
When you are happy with how it looks, just click on the arrow next to the ‘Save’ button and then select ‘Publish.’

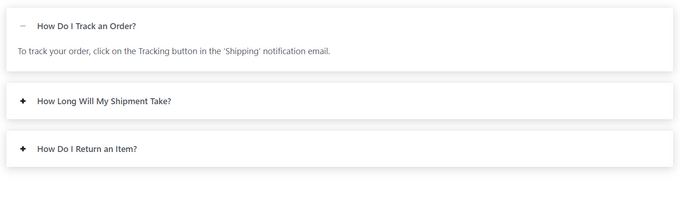
Now, if you visit your website, you’ll see the page design and FAQ section live.
Alternative: Show and Hide Text in WordPress for FAQs with Heroic FAQs
If you’re looking for a SeedProd alternative, you can also show and hide text with the Heroic FAQs plugin.
Heroic FAQs is the best FAQ management plugin for WordPress. Its drag-and-drop interface allows you to easily add questions and answers to FAQ groups.

Then, you can display your FAQs anywhere on your website using a simple WordPress block.
The plugin offers multiple FAQ styles, and you can show and hide your questions and answers using an accordion or toggle format.

For more details, see our guide on how to add a frequently asked questions section in WordPress and our list of the best WordPress FAQ plugins.
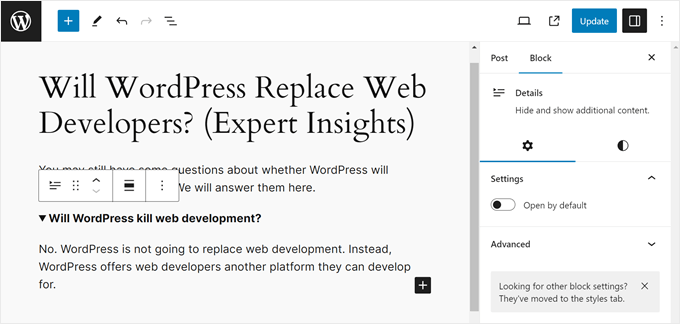
Method 3: Show and Hide Text With WordPress Details Block (No Plugin)
If you don’t want to use a plugin or any shortcode, you can use the WordPress built-in Details block to show and hide text. This feature is also great for FAQs.
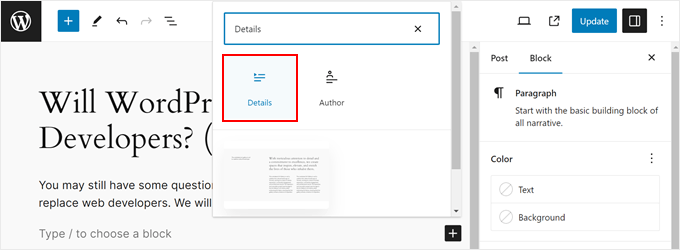
To use this block, just open the Gutenberg editor for a page or post. Then, anywhere on the interface, click the ‘+ Add Block’ button to find the Details block.

In the space next to the downward arrow sign, you can write down your frequently asked question.
At the bottom, you can type in the answer to that question.
In the Block settings sidebar, you can opt for the answer to open by default if you want.

Once done, just go ahead and preview your website. Then, click ‘Update’ or ‘Publish.’
If you want to use the same Details block with the same content on other pages or posts, then you can turn this block into a reusable block or a block pattern. This way, you don’t have to start from scratch.
You might also want to change the block’s height and width to make it look better with the rest of your page.
We hope this article helped you learn how to show and hide text in WordPress posts with the toggle effect. You may also want to check out our list of the best Gutenberg block plugins for WordPress and our guide on how to create a collapsible sidebar menu in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I like this feature and I have been finding a way to use it on my website, I like the method of using shortcode as I can use it in any content page be it post or page and also customize the read more text. Long post is now easier to publish and hide some part behind a read more text. Thanks.
Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Mrteesurez
I had the same concern when I first used the plugin. While using display: none; does hide content from users, I think it should be typically fine for SEO if the hidden content is meant to enhance user experience, like “Read More” sections. I’ve used this plugin without noticing any negative SEO impact. Just make sure the hidden content is relevant and valuable, as search engines are smart about recognizing when content is hidden for good reasons.
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like Wordpress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on Wordpress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks