¿Quieres mostrar y ocultar texto en tus entradas de WordPress con el efecto conmutador?
A veces, es posible que desee ocultar contenido hasta que el visitante haga clic en un enlace específico. Esto es especialmente útil cuando está creando una sección de FAQ o quiere incluir mucho texto en una sola página sin abrumar al lector.
En este artículo, le mostraremos cómo ocultar texto en entradas de WordPress con el efecto conmutador.

¿Por qué mostrar y ocultar texto en entradas de WordPress?
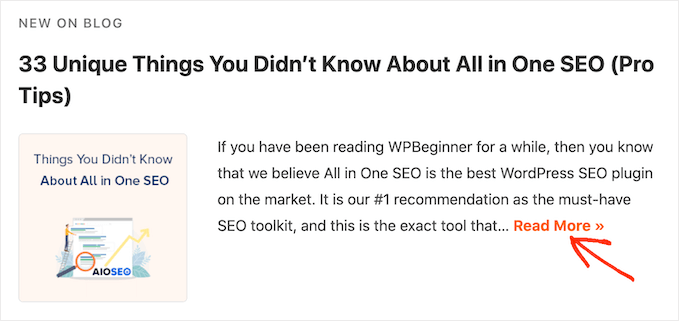
Muchos sitios web ocultan texto por defecto, normalmente mostrando un teaser y luego enlazando un “Leer más” o “Ver más”. Los visitantes pueden obtener más información al hacer clic en ese enlace.

Esta opción es útil si necesita añadir mucha información a una página, pero teme que un muro de texto abrume a los visitantes.
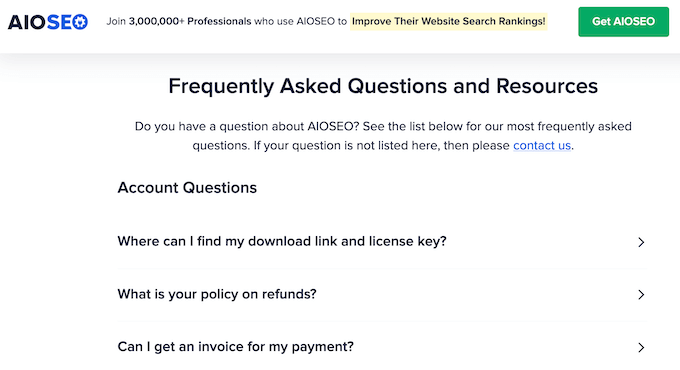
Las FAQ son un buen ejemplo, ya que la mayoría de los visitantes solo quieren la respuesta a una pregunta.

Si muestra todas las respuestas completas, los visitantes pueden tener dificultades para encontrar la información que necesitan.
Al ocultar el texto con el efecto conmutador, los visitantes pueden explorar un montón de entradas, características, ventajas u otra información y, a continuación, elegir el elemento / artículo sobre el que desean informarse.

Dicho esto, veamos cómo puedes mostrar y ocultar texto en WordPress con el efecto conmutador. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Mostrar y ocultar texto en WordPress usando shortcode (rápido y fácil)
La forma más rápida y sencilla de añadir un enlace ‘Leer más’ a cualquier página o entrada es utilizando Leer más sin actualizar. Este plugin gratuito le permite personalizar el enlace ‘Leer Más’ y luego añadirlo en cualquier parte de su sitio web utilizando un shortcode.
Lo primero que tienes que hacer es instalar y activar el plugin Leer más sin actualizar. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
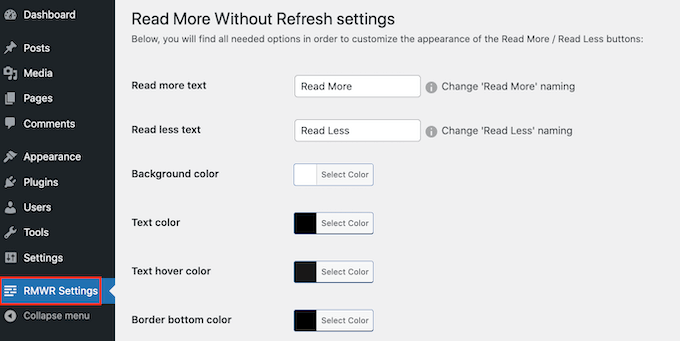
Una vez activado, haga clic en “Ajustes de RMWP” para configurar los ajustes del plugin.

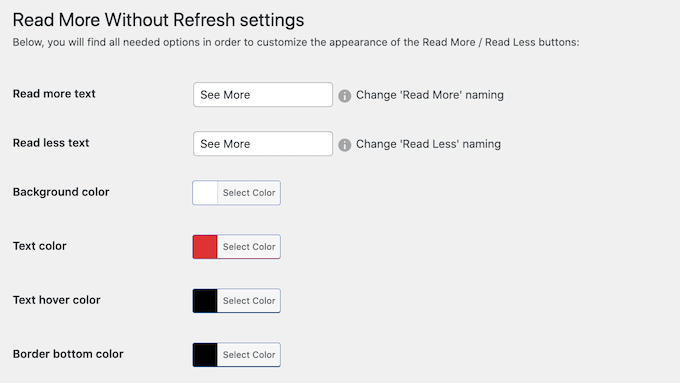
Para empezar, puede cambiar el texto que se utiliza en los enlaces “Leer más / Leer menos” escribiendo en los dos campos de texto.
Por ejemplo, si está creando una FAQ, puede utilizar algo como “Mostrar respuesta / Ocultar respuesta”.
En esta pantalla, también puede cambiar el color del texto, el color de fondo y mucho más. Esto puede ayudarle a crear enlaces que se enlazan perfectamente con su tema de WordPress.

También puedes cambiar el grosor de la fuente, añadir un borde y modificar el relleno.
Cuando haya terminado en esta página, asegúrese de hacer clic en el botón “Guardar cambios”, incluso si no ha realizado ningún cambio. Esto es importante porque si no haces clic en este botón, el plugin no funcionará como se espera.
Una vez hecho esto, puedes añadir un efecto conmutador a cualquier página o entrada. Usted tendrá que encontrar el texto que desea ocultar y luego envolverlo en shortcode.
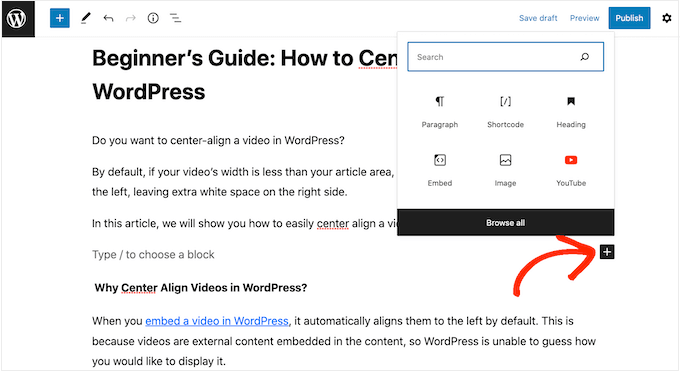
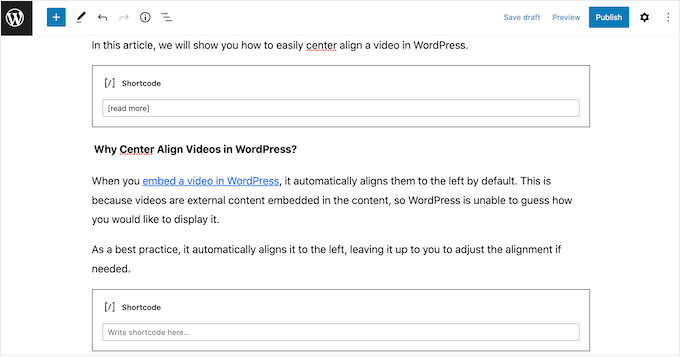
Para empezar, abre el editor de bloques de cualquier página o entrada. A continuación, haz clic en el icono “+ Añadir bloque” para añadir un bloque antes del texto que quieras ocultar.

A continuación, empieza a escribir ‘Shortcode’ y selecciona el bloque adecuado cuando aparezca.
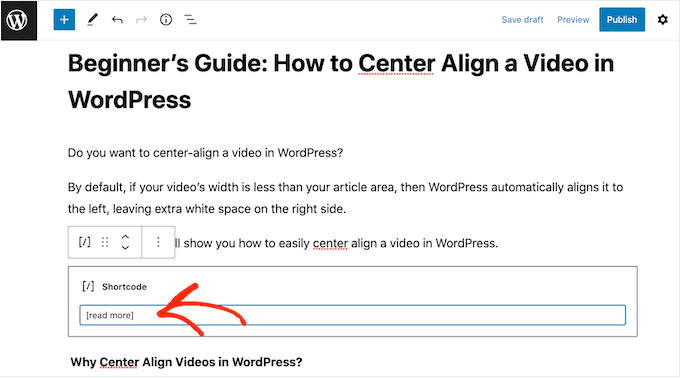
En el cuadro Shortcode, añada el siguiente shortcode: [leer más]

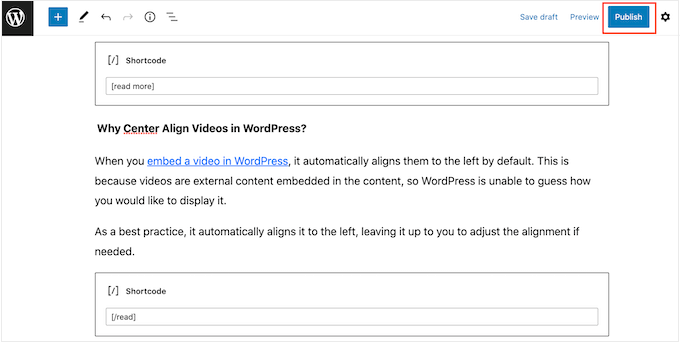
Una vez hecho esto, tendrá que añadir un bloque shortcode después del texto que desea ocultar.
Al final del texto, simplemente haga clic en el icono ‘+’ y cree otro bloque shortcode siguiendo el mismo proceso descrito anteriormente.

En este bloque, añada el siguiente código: [/leer]
Ahora puede hacer clic en “Actualizar” o “Publicar” para que el texto aparezca en pantalla.

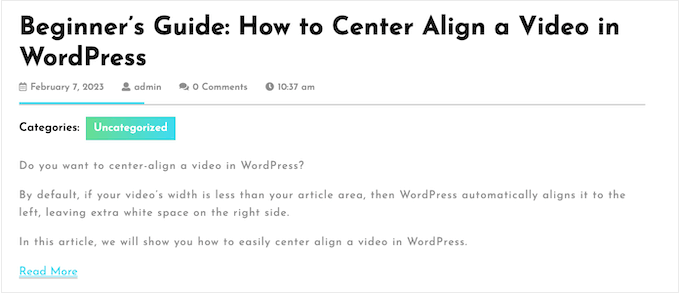
Ahora, visita tu blog de WordPress, y verás que el texto entre los bloques de shortcode está oculto por defecto.
Para mostrar el texto, basta con hacer clic en el enlace “Leer más” o similar.

Método 2: Mostrar y Ocultar Texto en WordPress Usando SeedProd (Mejor Para FAQ)
Hay muchas maneras de utilizar texto oculto en tu sitio web WordPress. Por ejemplo, si tienes un sitio de reseñas / valoración, puedes utilizar este truco para ocultar los spoilers de las películas.
Sin embargo, las FAQ son uno de los usos más comunes. Si desea crear una sección de preguntas y respuestas de aspecto profesional con una buena estructura / disposición / diseño / plantilla, entonces le recomendamos que utilice un plugin constructor de páginas en su lugar.
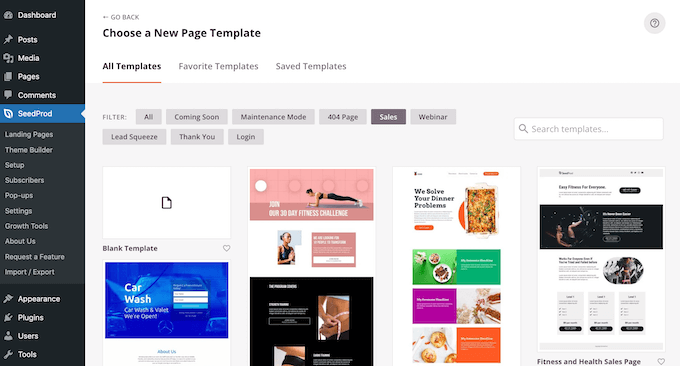
SeedProd es el mejor maquetador de páginas del mercado y te permite crear todo tipo de páginas de destino personalizadas para tu sitio web WordPress. Viene con más de 300+ plantillas de sitio listas para usar, incluyendo diseños que puedes usar para promocionar tus productos, servicios, webinars y mucho más.

Todos estos diseños son perfectos para añadir una sección de FAQ.
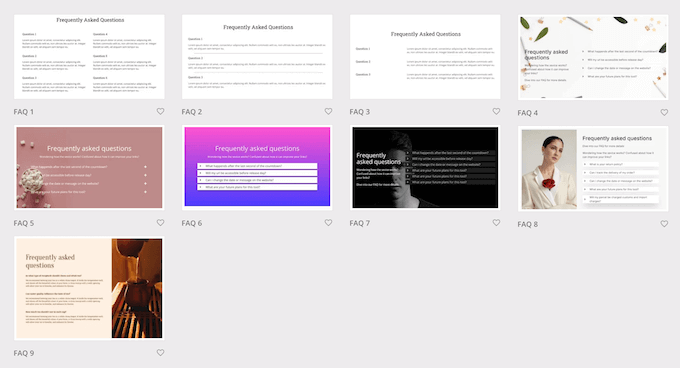
Tras seleccionar una plantilla, SeedProd dispone incluso de diferentes secciones de FAQ ya preparadas que puede añadir al diseño de su página con un solo clic.

Muchas de estas secciones de FAQ incorporan un efecto conmutador de ocultar/mostrar texto.
También son totalmente personalizables, por lo que puedes añadir fácilmente tu propio texto de pregunta y respuesta.

Para obtener información sobre cómo utilizar SeedProd, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
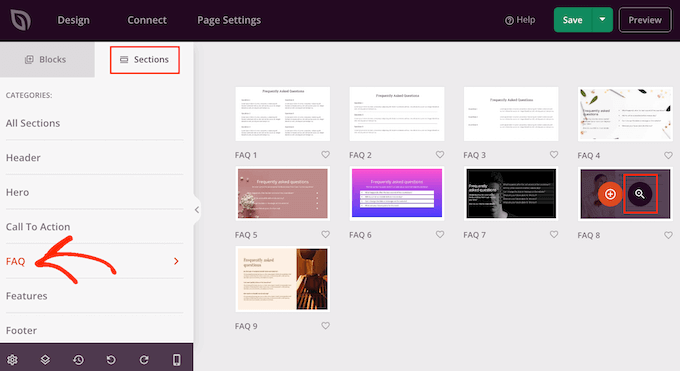
Después de crear una página, es fácil añadir una sección de FAQ. En el editor de páginas de SeedProd, simplemente haga clic en la pestaña “Secciones” del menú de la izquierda.
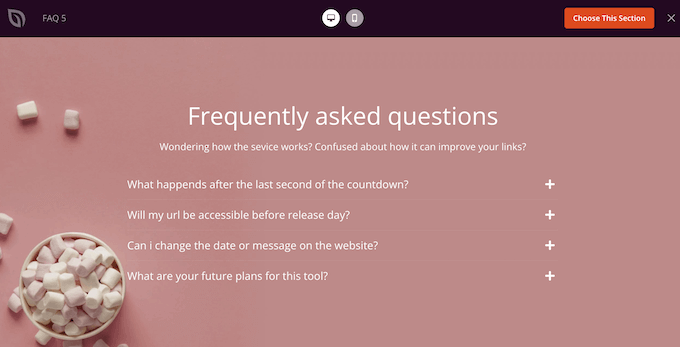
Ahora puede seleccionar “FAQ” para ver todas las secciones de preguntas y respuestas de SeedProd. Para ver una vista previa de un diseño, pase el ratón por encima y haga clic en la pequeña lupa.

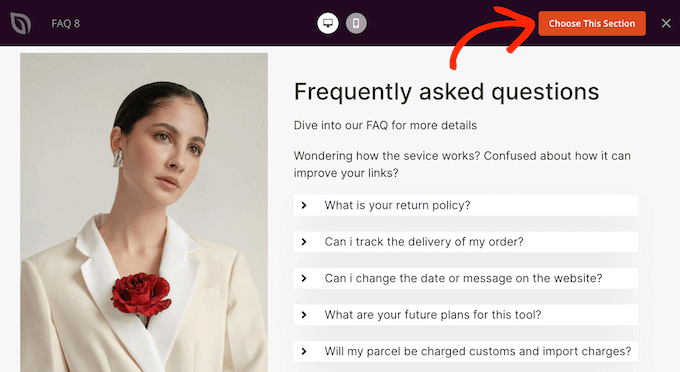
Cuando encuentre un diseño que desee utilizar, haga clic en “Elegir esta sección”.
SeedProd añadirá la sección al final de la página.

Puede arrastrar y soltar para mover la sección FAQ a una nueva ubicación.
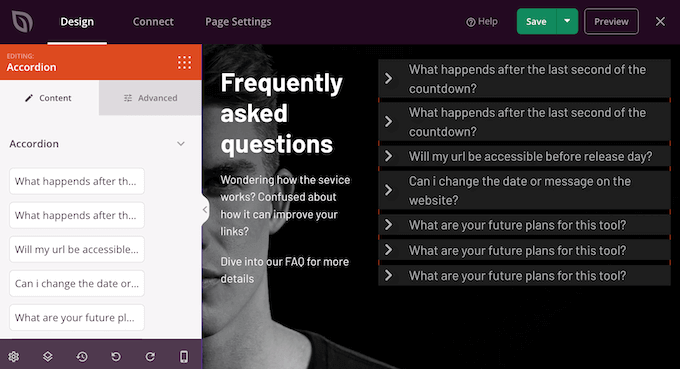
Una vez hecho esto, podrá añadir su propio texto al hacer clic para seleccionar el bloque de acordeón FAQ. El menú de la izquierda se actualizará para mostrar un anuncio / catálogo / ficha de todas las preguntas.

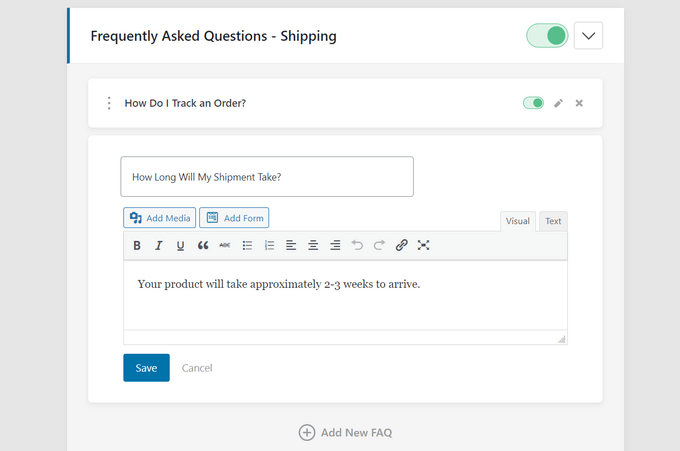
Para editar un par de preguntas y respuestas, basta con hacer clic en esa pregunta en el menú de la izquierda.
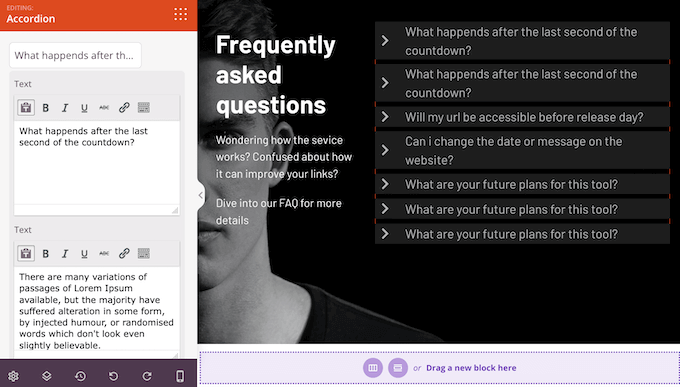
Esto abre dos pequeños editores de texto en los que puedes añadir tu propia pregunta y respuesta. También puede utilizar todas las opciones de formato estándar, como enlazar el texto o ponerlo en negrita.

Repita estos pasos para cada pregunta y respuesta de la sección FAQ.
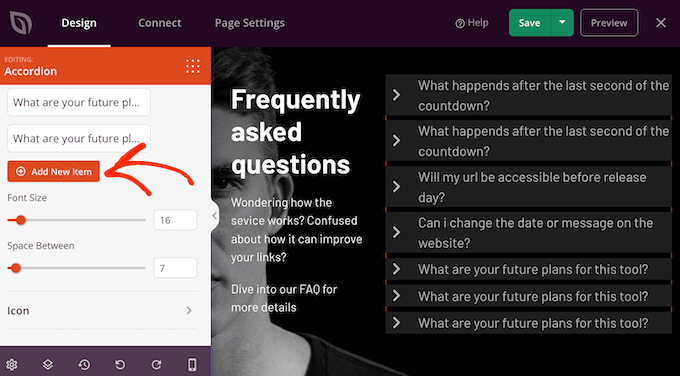
Si desea añadir más preguntas, sólo tiene que hacer clic en el botón “Añadir nuevo elemento”.

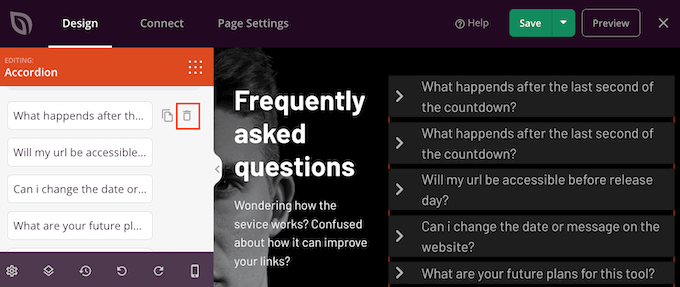
Para borrar una pareja de pregunta y respuesta, basta con pasar el cursor por encima de esa pregunta en el menú de la izquierda.
A continuación, haz clic en el icono de la papelera cuando aparezca.

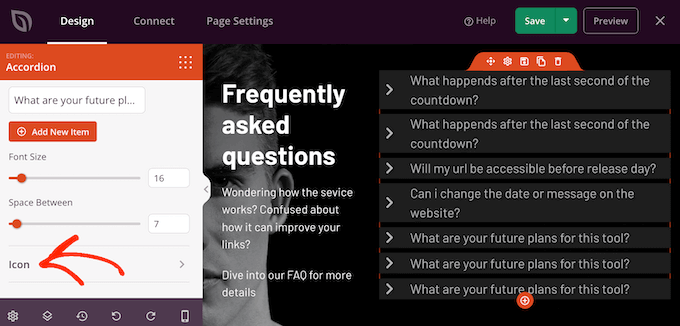
Cuando estés satisfecho con la información que has introducido, puedes cambiar el aspecto del texto utilizando los carruseles / controles deslizantes “Tamaño de fuente” y “Espacio entre caracteres”.
También hay una sección “Icono” que define el pequeño dibujo que aparece a continuación de cada pregunta en las FAQ.

Si desea personalizar esta imagen, sólo tiene que hacer clic para ampliar la sección “Icono”.
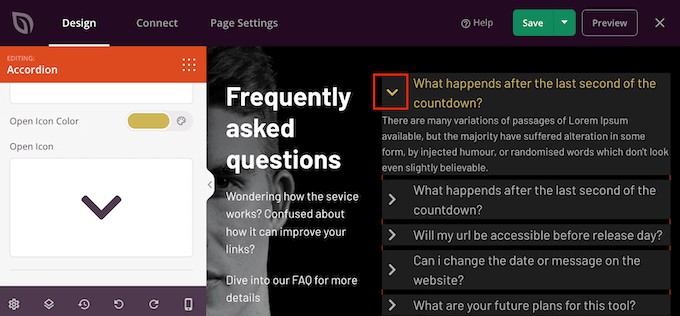
Aquí verás ajustes para cambiar la alineación y el color del icono. Ten en cuenta que “Icono cerrado” es la imagen que ves por defecto cuando la pregunta está cerrada.
Icono de apertura” es la imagen que aparece cuando se expande la pregunta.

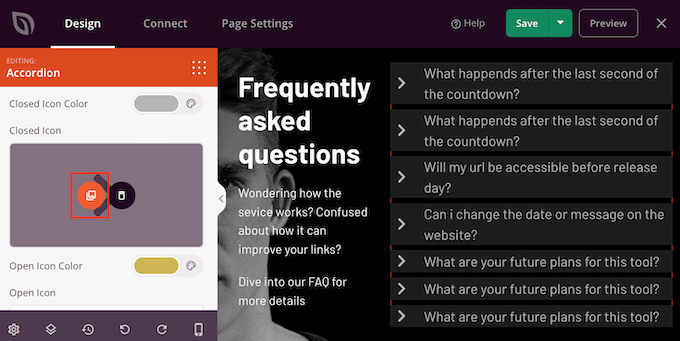
Si desea utilizar un icono completamente distinto, al pasar el cursor por encima de la vista previa de “Icono cerrado” o “Icono abierto”.
A continuación, haga clic en la miniatura de la “Biblioteca de iconos”.

Esto abre la biblioteca incorporada de SeedProd, donde puedes elegir entre más de 1400 fuentes de iconos Font Awesome.
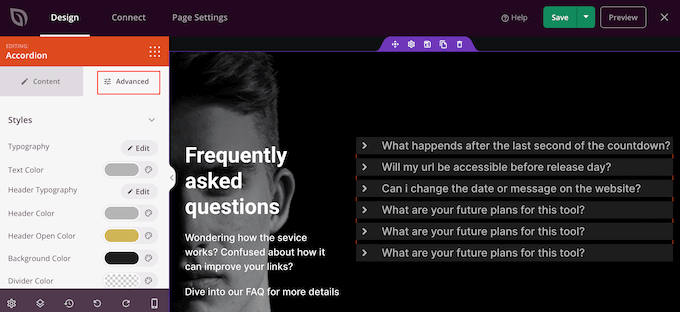
Puede personalizar aún más el aspecto de las secciones de FAQ seleccionando la pestaña “Avanzado”. Aquí puedes cambiar el tipo de letra, añadir un margen y un espaciado e incluso animaciones CSS para que las FAQ destaquen de verdad.

Una vez hecho esto, puede seguir añadiendo nuevos bloques y personalizando el contenido de su página SeedProd.
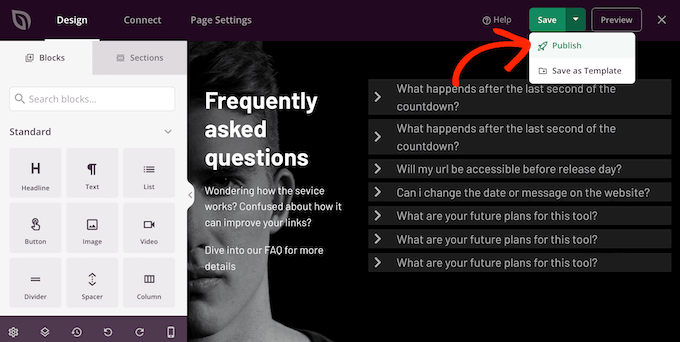
Cuando esté satisfecho con su aspecto, haga clic en la flecha situada junto al botón “Guardar” y seleccione “Publicar”.

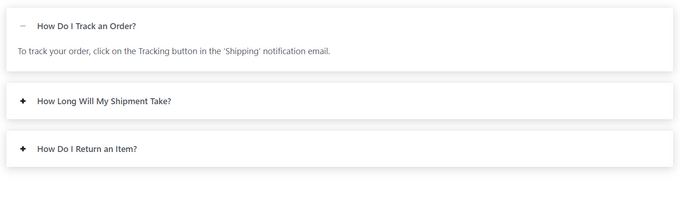
Ahora, si visita su sitio web, verá el diseño de la página y la sección FAQ en directo.
Alternativa: Mostrar y Ocultar Texto en WordPress para FAQs con Heroic FAQs
Si buscas una alternativa a SeedProd, también puedes mostrar y ocultar texto con el plugin Heroic FAQs.
Heroic FAQs es el mejor plugin de gestión de FAQ para WordPress. Su interfaz de arrastrar y soltar te permite añadir fácilmente preguntas y respuestas a grupos de FAQ.

A continuación, puede mostrar sus FAQ en cualquier lugar de su sitio web mediante un sencillo bloque de WordPress.
El plugin ofrece múltiples estilos de FAQ, y puede mostrar y ocultar sus preguntas y respuestas utilizando un formato de acordeón o conmutador.

Para más detalles, consulte nuestra guía sobre cómo añadir una sección de preguntas frecuentes en WordPress y nuestro listado de los mejores plugins de FAQ para WordPress.
Método 3: Mostrar y Ocultar Texto con el Bloque de Detalles de WordPress (Sin Plugins)
Si no desea utilizar un plugin ni ningún shortcode, puede utilizar el bloque Detalles integrado de WordPress para mostrar y ocultar texto. Esta característica también es ideal para las FAQ.
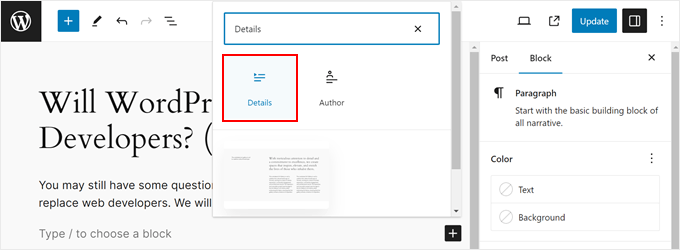
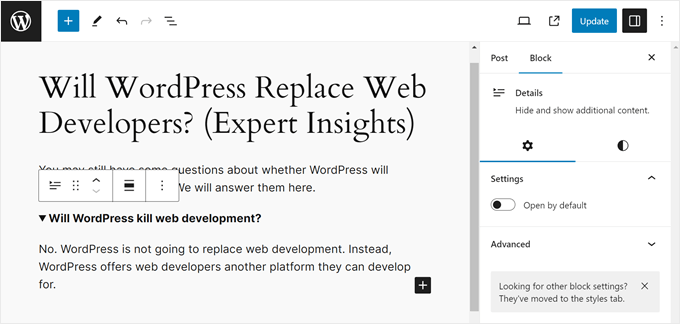
Para utilizar este bloque, solo tienes que abrir el editor de Gutenberg para una página o entrada. A continuación, en cualquier parte de la interfaz, haz clic en el botón “+ Añadir bloque” para encontrar el bloque Detalles.

En el espacio siguiente a la flecha que apunta hacia abajo, puede escribir su pregunta más frecuente.
En la parte inferior, puedes escribir la respuesta a esa pregunta.
En la barra lateral de ajustes del bloque, puede optar por que la respuesta se abra por defecto si lo desea.

Una vez hecho esto, ve a la vista previa de tu sitio web. A continuación, haga clic en “Actualizar” o “Publicar”.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar y ocultar texto en entradas de WordPress con el efecto conmutador. Puede que también quieras comprobar nuestra lista del mejor software de chat en vivo para pequeñas empresas y nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alvin says
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support says
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Administrador
Nwosu Emmanuel says
Thank you for helping
WPBeginner Support says
Glad we could help!
Administrador
Karima says
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support says
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Administrador
Eseoghene Aya says
How can i make the show less appear on the bottom of the text?
WPBeginner Support says
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Administrador
john ruark says
How can i make the show less appear on the bottom of the text?
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is supported at the moment
Administrador
Dicado says
But can one do it without a plugin?
WPBeginner Support says
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Administrador
steinchen says
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support says
You can change that by editing the more_text in the second shortcode example we show
Administrador
Anastasia says
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon says
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan says
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette says
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert says
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz says
thanks it still works in 2017
Faisal Maitho says
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat says
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica says
Is there a way to hide one content when another is being viewed?
Virena says
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed says
Can I show/hide nested elements too with it ?
mike says
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan says
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav says
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica says
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander says
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S. says
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad says
I want to use Show hide multiple time on a page.
lakshman says
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman says
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana says
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul says
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad says
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama says
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser says
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support says
Yes, Google bot is able to read the toggled and untoggled content.
Administrador
Bhanu says
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support says
yes it is indexed by Google.
Grant says
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem says
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support says
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Administrador
eleven-yu says
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace says
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support says
Nope the plugin does not support that at the moment.
Administrador
ampatel says
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej says
I would like to know this as well.
WPBeginner Support says
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Administrador
Jumpringer says
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays says
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico says
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf says
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence says
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff says
You can most likely customize the plugin to do that.
Administrador
Adam Kellett says
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr says
i want to say this is really useful..thanks