Voulez-vous afficher et masquer du texte dans vos publications WordPress avec l’effet permuter ?
Il peut arriver que vous souhaitiez masquer du contenu jusqu’à ce que l’internaute clique sur un lien spécifique. C’est particulièrement utile lorsque vous créez une section FAQ ou que vous souhaitez inclure beaucoup de texte sur une seule page sans submerger le Lecteur.
Dans cet article, nous allons vous afficher comment masquer du texte dans les publications WordPress avec l’effet permuter.

Pourquoi afficher et masquer le texte dans les publications WordPress ?
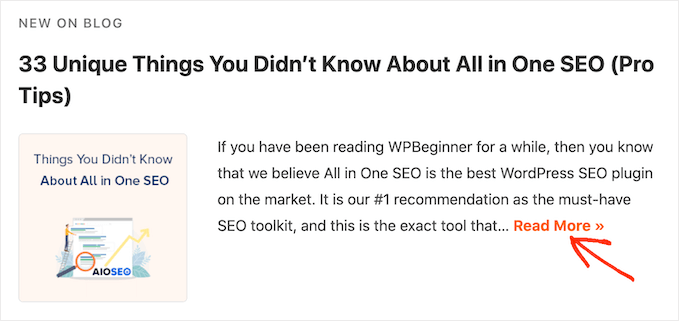
De nombreux sites masquent le texte par défaut, généralement en affichant une accroche puis un lien « Lire la suite » ou « Voir la suite ». Les internautes peuvent obtenir plus d’informations en cliquant sur ce lien.

Cette option est utile si vous devez ajouter beaucoup d’informations à une page mais que vous craignez qu’un mur de texte ne submerge les internautes.
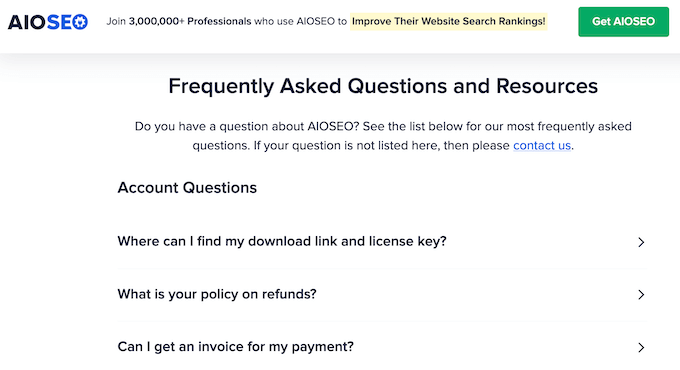
Les FAQ en sont un excellent exemple, car la plupart des internautes souhaitent uniquement obtenir la réponse à une seule question.

Si vous affichez toutes les réponses dans leur intégralité, les internautes risquent d’avoir du mal à trouver l’information dont ils ont besoin.
En masquant le texte à l’aide de l’effet de permutation, les internautes peuvent parcourir un grand nombre de publications, de fonctionnalités, d’avantages ou d’autres informations, puis choisir l’article qui les intéresse.

Ceci étant dit, voyons comment vous pouvez afficher et masquer du texte dans WordPress avec l’effet permuter. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Afficher et masquer le texte dans WordPress à l’aide d’un code court (rapide et facile)
La façon la plus rapide et la plus simple d’ajouter un lien « Lire la suite » à n’importe quelle page ou publication est d’utiliser Lire la suite sans actualiser. Cette extension gratuite vous permet de personnaliser le lien » Lire la suite » et de l’ajouter n’importe où sur votre site à l’aide d’un code court.
La première chose à faire est d’installer et d’activer l’extension Lire la suite sans actualiser. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
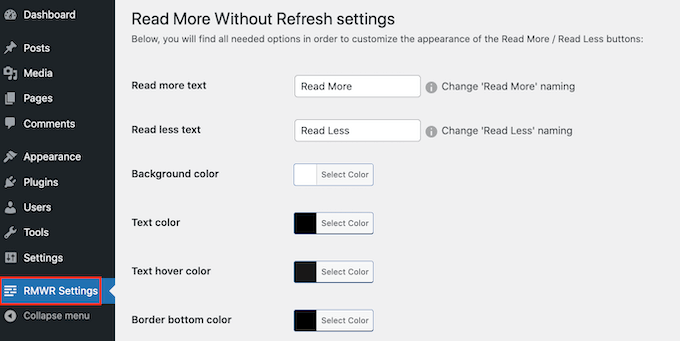
Une fois activé, cliquez sur « Réglages RMWP » pour définir les paramètres de l’extension.

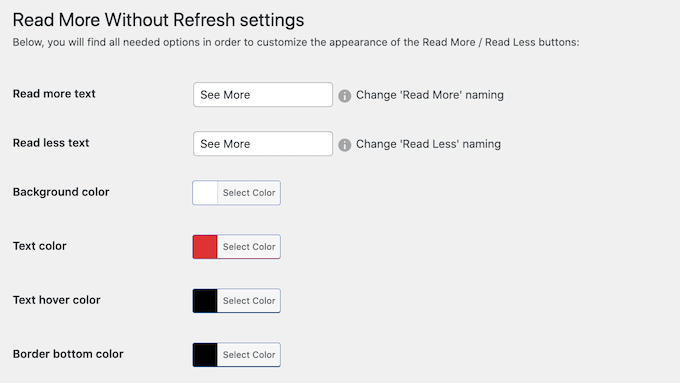
Pour commencer, vous pouvez modifier le texte utilisé dans les liens « Lire plus / Lire moins » en tapant dans les deux champs de texte.
Par exemple, si vous créez une FAQ, vous pouvez utiliser quelque chose comme « Afficher la réponse / Masquer la réponse ».
Sur cet écran, vous pouvez également modifier la couleur du texte, la couleur de l’arrière-plan, et plus encore. Cela peut vous aider à créer des liens parfaitement adaptés à votre thème WordPress.

Vous pouvez également modifier le poids de la police, ajouter une bordure et modifier la marge interne.
Lorsque vous avez terminé sur cette page, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications », même si vous n’avez apporté aucune modification. C’est important car si vous ne cliquez pas sur ce bouton, l’extension ne fonctionnera pas comme prévu.
Ceci fait, vous pouvez ajouter un effet de permutation à n’importe quelle page ou publication. Vous devrez trouver le texte que vous souhaitez masquer, puis l’envelopper dans le code court.
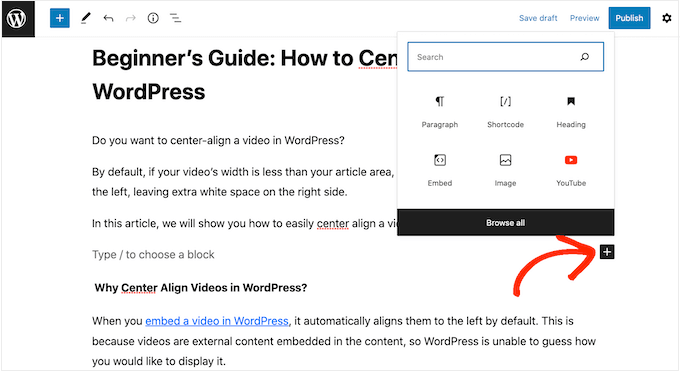
Pour commencer, ouvrez l’éditeur de blocs pour n’importe quelle page ou publication. Ensuite, cliquez sur l’icône » + Ajouter un bloc » pour ajouter un bloc avant le texte que vous souhaitez masquer.

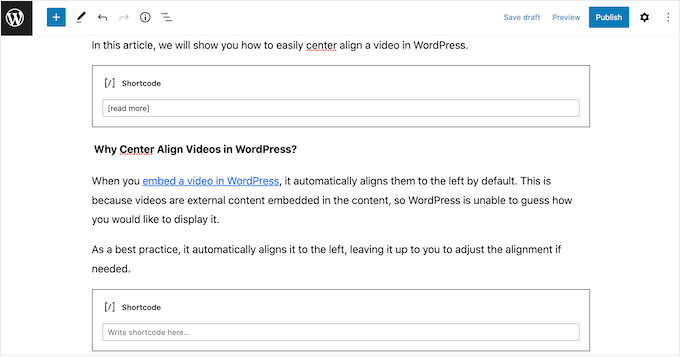
Ensuite, commencez à taper « Shortcode » et sélectionnez le bon bloc lorsqu’il apparaît.
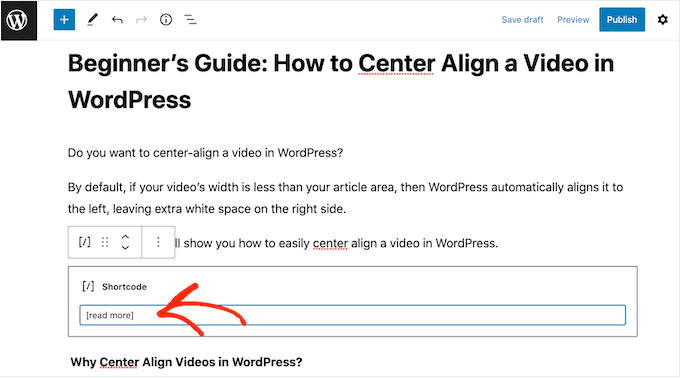
Dans le champ Shortcode, ajoutez le code court suivant : [lire la suite]

Ceci fait, vous devrez ajouter un bloc de code court après le texte que vous souhaitez masquer.
À la fin du texte, il suffit de cliquer sur l’icône » + » et de créer un autre bloc de codes courts en suivant le même processus décrit ci-dessus.

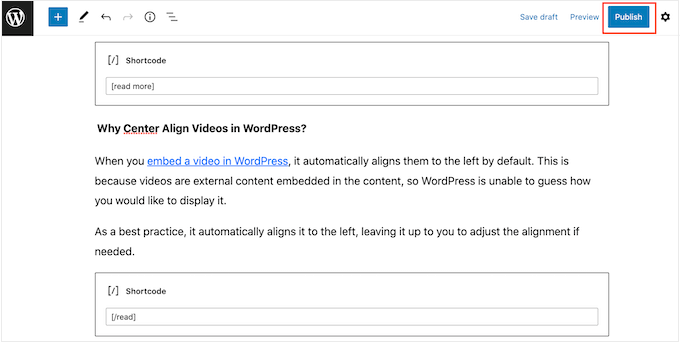
Dans ce bloc, ajoutez le code suivant : [/read]
Vous pouvez maintenant cliquer sur « Mettre à jour » ou « Publier » pour mettre le texte en direct.

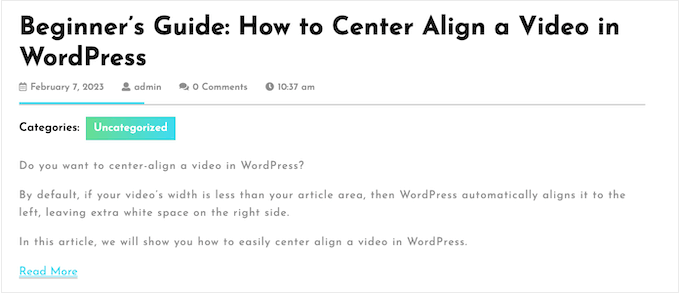
Visitez maintenant votre blog WordPress, et vous verrez que le texte entre les blocs de codes courts est masqué par défaut.
Pour afficher le texte, il suffit de cliquer sur le lien « Lire la suite » ou un lien similaire.

Méthode 2 : Afficher et masquer le texte dans WordPress en utilisant SeedProd (meilleure pour les FAQ)
Il existe de nombreuses façons d’utiliser du texte masqué sur votre site WordPress. Par exemple, si vous avez un site d’Avis, alors vous pourriez utiliser cette astuce pour masquer les spoilers de films.
Cependant, les FAQ sont l’une des utilisations les plus courantes. Si vous souhaitez créer une section de questions-réponses d’aspect professionnel avec une belle mise en page, alors nous vous recommandons plutôt d’utiliser une extension de constructeur de page.
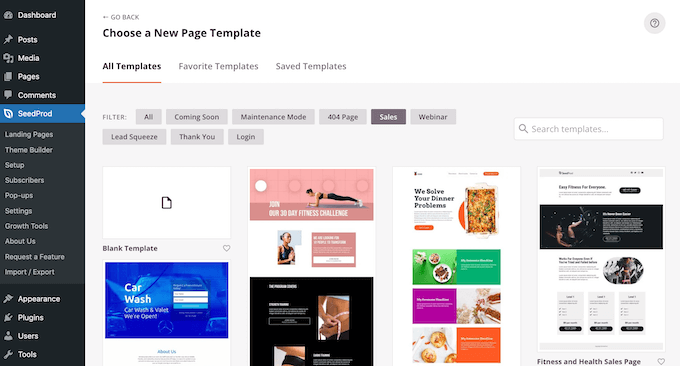
SeedProd est le meilleur constructeur de page du marché et vous permet de créer toutes sortes de pages d’atterrissage personnalisées pour votre site WordPress. Il est livré avec plus de 300+ modèles de sites prêts à l’emploi, y compris des conceptions que vous pouvez utiliser pour promouvoir vos produits, services, webinaires et autres.

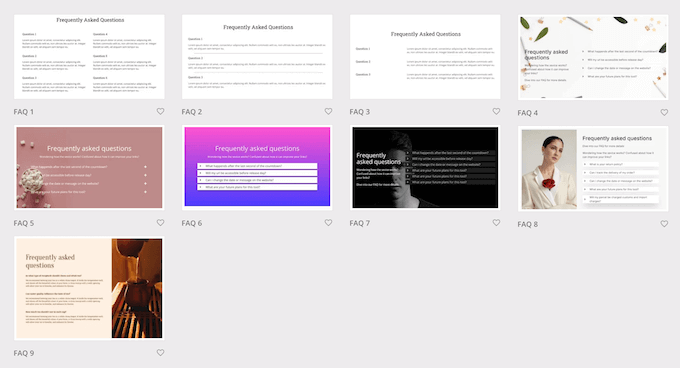
Tous ces modèles sont l’endroit idéal pour ajouter une section FAQ.
Après avoir sélectionné un modèle, SeedProd propose même différentes sections FAQ prêtes à l’emploi que vous pouvez ajouter à votre page en un seul clic.

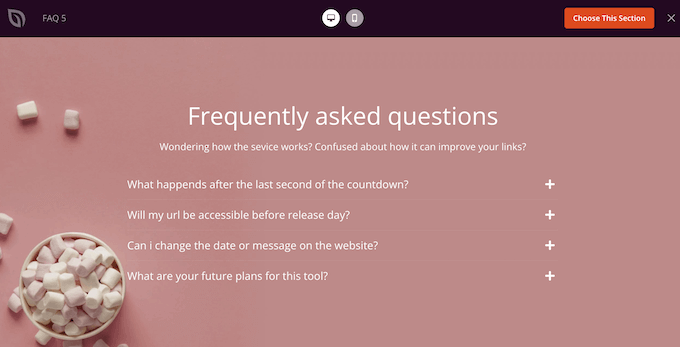
La plupart de ces sections de la FAQ s’affichent avec un effet de permutation du texte masqué/affiché.
Ils sont également entièrement personnalisables, de sorte que vous pouvez facilement ajouter votre propre texte de question et de réponse.

Pour plus d’informations sur l’utilisation de SeedProd, veuillez consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
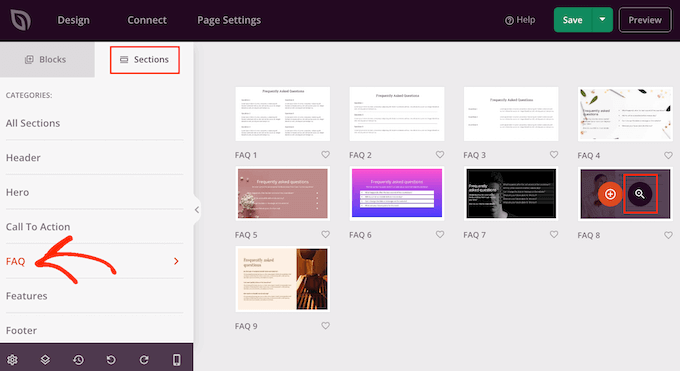
Après avoir créé une page, il est facile d’ajouter une section FAQ prête à l’emploi. Dans l’éditeur/éditrices de pages de SeedProd, cliquez simplement sur l’onglet ‘Sections’ dans le menu de gauche.
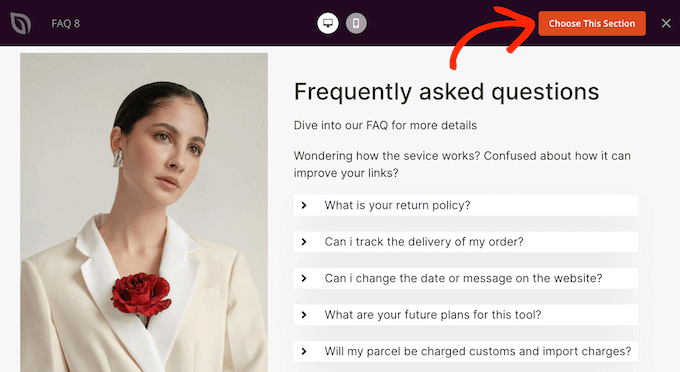
Vous pouvez maintenant sélectionner ‘FAQ’ pour voir toutes les sections de questions et réponses de SeedProd. Pour prévisualiser un dessin ou modèle, survolez-le avec votre souris, puis cliquez sur la petite loupe.

Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur « Choisissez cette section ».
SeedProd ajoutera alors la section au bas de votre page.

Vous pouvez déplacer la section FAQ vers un nouvel emplacement en utilisant la fonction « glisser-déposer ».
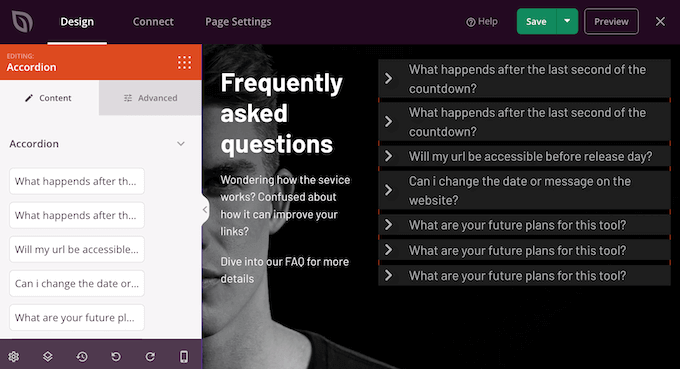
Après cela, vous êtes prêt à ajouter votre propre texte en cliquant pour sélectionner le bloc accordéon FAQ. Le menu de gauche s’actualise et affiche une liste de toutes les questions.

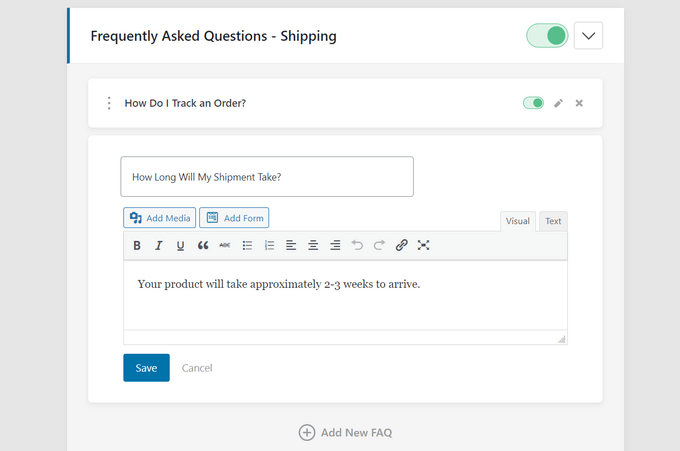
Pour modifier une paire de questions et de réponses, il suffit de cliquer sur cette question dans le menu de gauche.
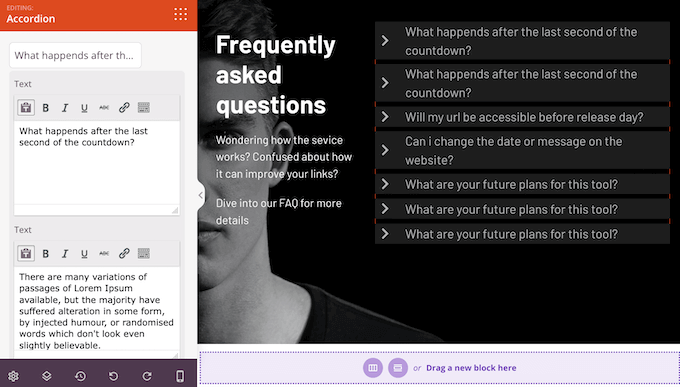
Deux petits éditeurs/éditrices de texte s’ouvrent alors, dans lesquels vous pouvez ajouter votre propre question et votre propre réponse. Vous pouvez également utiliser toutes les options de formatage standard, telles que l’ajout d’un lien ou la mise en gras du texte.

Il suffit de répéter ces étapes pour chaque question et réponse de la section FAQ.
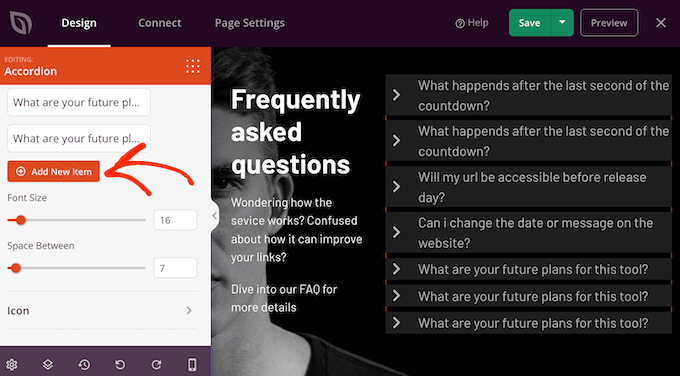
Si vous souhaitez ajouter de nouveaux modules, il vous suffit de cliquer sur le bouton « Ajouter un nouvel article ».

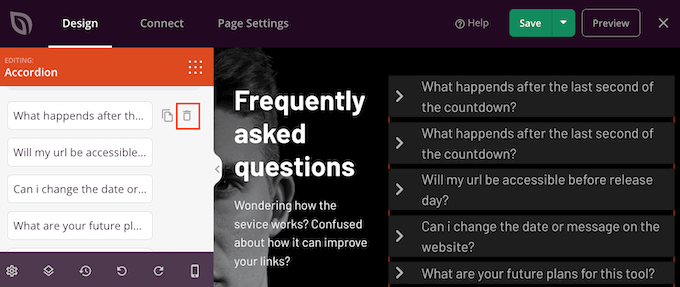
Pour supprimer une paire de questions et de réponses, il suffit de survoler cette question dans le menu de gauche.
Cliquez ensuite sur l’icône de la corbeille lorsqu’elle apparaît.

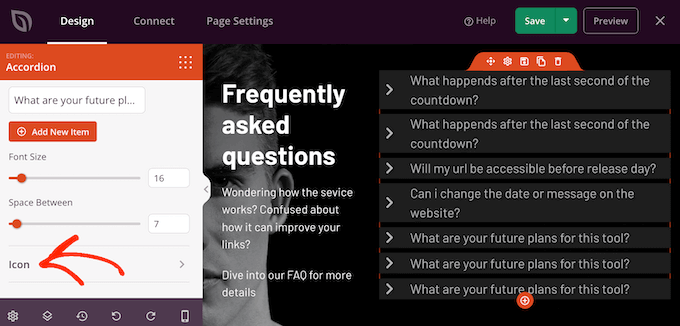
Lorsque vous êtes satisfait des informations saisies, vous pouvez modifier l’aspect du texte à l’aide des curseurs « Taille de la police » et « Espace entre les caractères ».
Il existe également une section « Icône » qui définit la petite image qui apparaît à côté de chaque question dans la FAQ.

Si vous souhaitez personnaliser cette image, il vous suffit de cliquer pour déplier la section « Icône ».
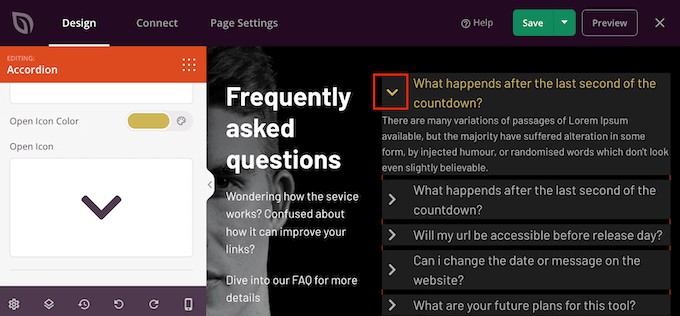
Cette page contient des réglages permettant de modifier l’alignement et la couleur de l’icône. Sachez que l' »Icône fermée » est l’image qui s’affiche par défaut lorsque la question est repliée.
L’icône d’ouverture est l’image qui apparaît lorsque la question est dépliée.

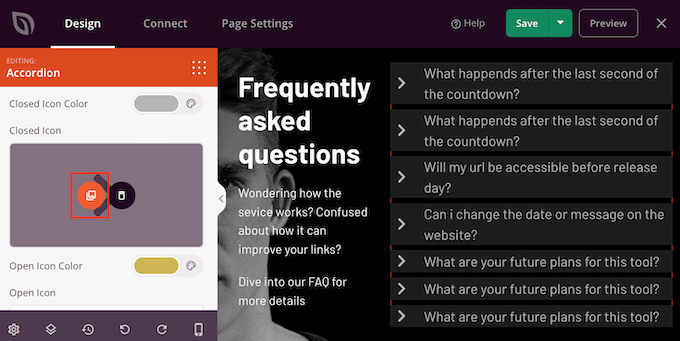
Si vous souhaitez utiliser une icône complètement différente, survolez l’aperçu de l' »Icône terminée » ou de l' »Icône ouverte ».
Cliquez ensuite sur la miniature « Bibliothèque d’icônes ».

Cela ouvre la Bibliothèque intégrée de SeedProd, où vous pouvez choisir parmi plus de 1400 polices d’icônes Font Awesome.
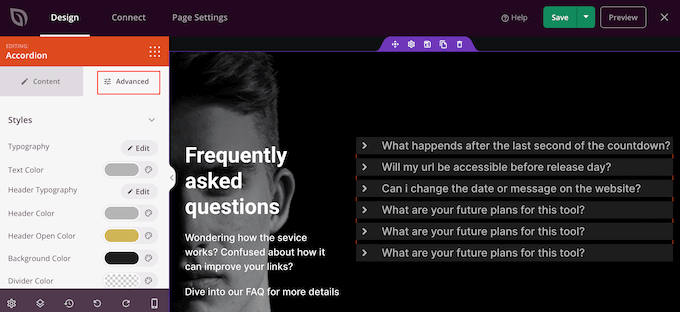
Vous pouvez personnaliser davantage l’apparence des sections de la FAQ en sélectionnant l’onglet « Avancé ». Ici, vous pouvez modifier la police, ajouter une marge externe et un espacement, et même ajouter des animations CSS pour que les FAQ se distinguent vraiment.

Ceci fait, vous pouvez continuer à ajouter de nouveaux blocs et à personnaliser le contenu de votre page SeedProd.
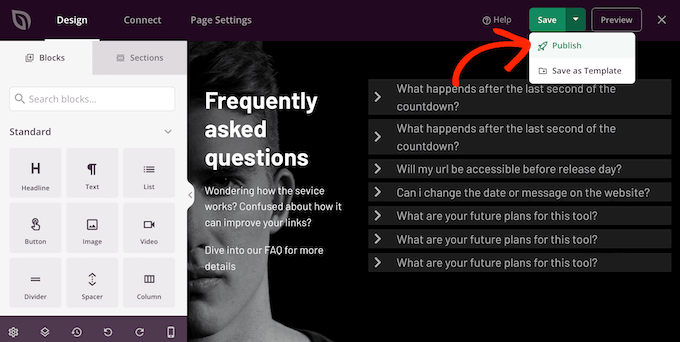
Lorsque vous êtes satisfait de votre présentation, cliquez sur la flèche située à côté du bouton « Enregistrer », puis sélectionnez « Publier ».

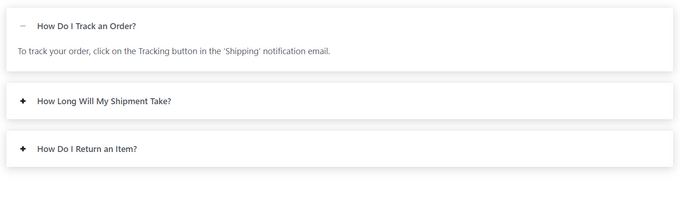
Maintenant, si vous visitez votre site, vous verrez le design de la page et la section FAQ en direct.
Alternative : Afficher et masquer le texte dans WordPress pour les FAQ avec Heroic FAQs
Si vous cherchez une alternative à SeedProd, vous pouvez également afficher et masquer du texte avec l’extension Heroic FAQs.
Heroic FAQs est la meilleure extension de gestion de FAQ pour WordPress. Son interface par glisser-déposer vous permet d’ajouter facilement des questions et des réponses aux groupes de FAQ.

Vous pouvez ensuite afficher vos FAQ n’importe où sur votre site à l’aide d’un simple bloc WordPress.
L’extension propose plusieurs styles de FAQ, et vous pouvez afficher et masquer vos questions et réponses à l’aide d’un format en accordéon ou à bascule.

Pour plus de détails, consultez notre guide sur l ‘ajout d’une section de foire aux questions sur WordPress et notre liste des meilleurs plugins WordPress de foire aux questions.
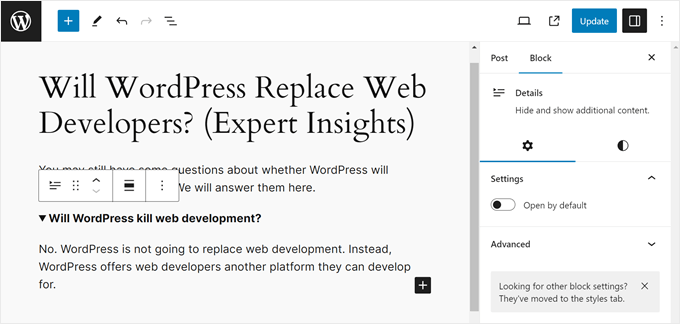
Méthode 3 : Afficher et masquer le texte avec le bloc de détails de WordPress (Sans extension)
Si vous ne souhaitez pas utiliser d’extension ou de code court, vous pouvez utiliser le bloc Détails intégré à WordPress pour afficher et masquer le texte. Cette fonctionnalité est également très utile pour les FAQ.
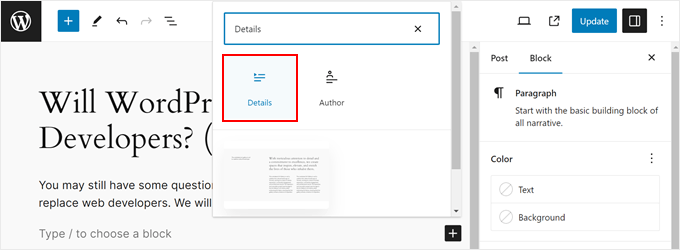
Pour utiliser ce bloc, il suffit d’ouvrir l’éditeur Gutenberg pour une page ou une publication. Ensuite, n’importe où sur l’interface, cliquez sur le bouton » + Ajouter un bloc » pour trouver le bloc Détails.

Dans l’espace situé à côté du signe de la flèche vers le bas, vous pouvez inscrire votre question fréquemment posée.
En bas, vous pouvez saisir la réponse à cette question.
Dans la colonne latérale des Réglages du bloc, vous pouvez choisir d’ouvrir la réponse par défaut si vous le souhaitez.

Une fois cette étape franchie, il vous suffit de procéder à la prévisualisation de votre site. Cliquez ensuite sur « Mettre à jour » ou « Publier ».
Nous espérons que cet article vous a aidé à apprendre comment afficher et masquer du texte dans les publications WordPress avec l’effet de permutation. Vous pouvez également consulter notre liste des meilleurs logiciels de discussion en direct pour les petites entreprises et notre tutoriel sur la création d’un formulaire de contact sur WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alvin says
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support says
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Administrateur
Nwosu Emmanuel says
Thank you for helping
WPBeginner Support says
Glad we could help!
Administrateur
Karima says
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support says
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Administrateur
Eseoghene Aya says
How can i make the show less appear on the bottom of the text?
WPBeginner Support says
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Administrateur
john ruark says
How can i make the show less appear on the bottom of the text?
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is supported at the moment
Administrateur
Dicado says
But can one do it without a plugin?
WPBeginner Support says
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Administrateur
steinchen says
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not « Hide Press release (123 Less Words) », but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support says
You can change that by editing the more_text in the second shortcode example we show
Administrateur
Anastasia says
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon says
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the « show more » toggle.
Thanks
Ranjan says
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette says
How did you « Add the short code like this? » Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert says
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz says
thanks it still works in 2017
Faisal Maitho says
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat says
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica says
Is there a way to hide one content when another is being viewed?
Virena says
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed says
Can I show/hide nested elements too with it ?
mike says
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan says
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav says
I am also wondering how to replace the « show more », « show less » text with a custom button image. How is this possible?
Federica says
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander says
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S. says
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad says
I want to use Show hide multiple time on a page.
lakshman says
sir I want to change the « show more text » with text with » buttons » how to do it please explain or give the coding for it…………..
lakshman says
sir I want to change the « text » with text with buttons how to do it please explain or give the coding for it…………..
Dana says
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul says
Just add sequential numbering to your tags.
ie
[showhide type= »post1″ more_text= »Show more… » less_text= »Show less… »]
Text you want to hide
[/showhide]
[showhide type= »post2″ more_text= »Show more… » less_text= »Show less… »]
Text you want to hide
[/showhide]
etc
Umar sajjad says
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama says
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser says
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support says
Yes, Google bot is able to read the toggled and untoggled content.
Administrateur
Bhanu says
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support says
yes it is indexed by Google.
Grant says
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem says
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support says
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Administrateur
eleven-yu says
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace says
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support says
Nope the plugin does not support that at the moment.
Administrateur
ampatel says
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej says
I would like to know this as well.
WPBeginner Support says
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Administrateur
Jumpringer says
I’d like to place multiple « show/hides » on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the « my-accordian » folder to the plugins directory, WP recognized the « WPBeginner’s FAQ Accordion » plugin.
Can you provide some more detail to enable multiple « show/hides » on pages not using the WP FAQ? Thanks so much.
Amanda Mays says
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what « type » would it be?
Thanks!
Nico says
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf says
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: « Install Google Analytic on WordPress » I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence says
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff says
You can most likely customize the plugin to do that.
Administrateur
Adam Kellett says
How is this done? I’ve tried this with no success:
[showhide type= »… » more_text= » » less_text= » » hidden= »yes »]
Is it complicated to make this customization?
fukr says
i want to say this is really useful..thanks