Sia che stiate scrivendo una lunga e approfondita pubblicazione, sia che stiate creando una dettagliata sezione di FAQ, può essere difficile presentare molte informazioni senza sopraffare i vostri lettori.
In questo caso, la soluzione ideale è quella di mostrare e nascondere il testo con un effetto attivo/disattivo. Questo approccio salva spazio, rende i contenuti scansionabili e dà ai lettori il controllo su ciò che vogliono vedere.
Abbiamo visto molti siti web utilizzarlo per sfruttare meglio il proprio spazio e gli utenti apprezzano il modo in cui aiuta a mantenere le cose pulite e organizzate.
Ecco 3 modi semplici per utilizzare l’effetto attivo/disattivo di WordPress per mostrare e nascondere il testo dei vostri moduli lunghi.

Perché mostrare e nascondere il testo negli articoli di WordPress?
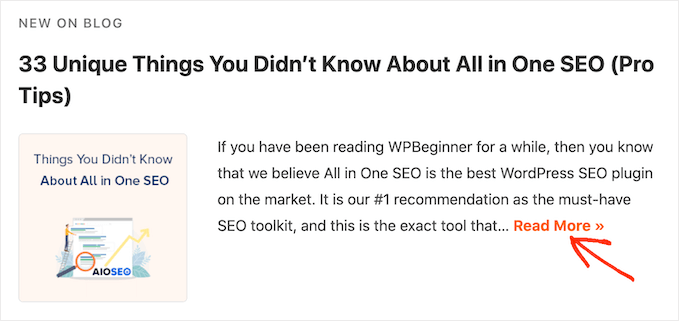
Molti siti web nascondono il testo in modo predefinito, di solito mostrando un teaser e poi includendo un collega “Leggi tutto” o “Vedi di più”. I visitatori possono ottenere maggiori informazioni facendo clic su quel link.

È utile se avete bisogno di aggiungere molte informazioni a una pagina, ma temete che un solido muro di testo possa sopraffare i visitatori.
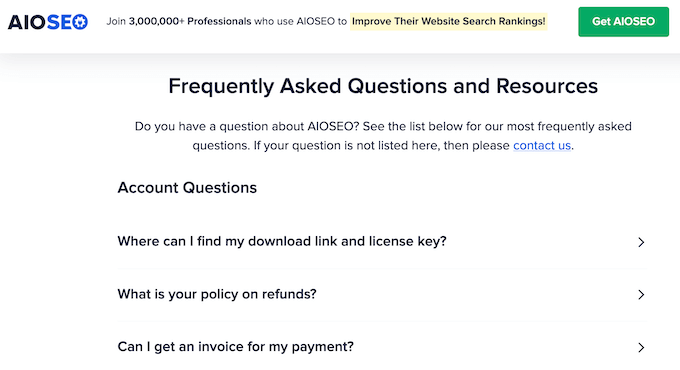
Le FAQ sono un ottimo esempio, in quanto la maggior parte dei visitatori vuole solo la risposta a una singola domanda.

Se mostrate tutte le risposte per intero, i visitatori potrebbero avere difficoltà a trovare le informazioni di cui hanno bisogno.
Nascondendo il testo con l’effetto “toggle”, i visitatori possono scansionare molti articoli, caratteristiche, vantaggi o altre informazioni e poi scegliere l’elemento che desiderano approfondire.

Detto questo, vediamo come mostrare e nascondere il testo in WordPress con l’effetto attivo/disattivo. Utilizzate i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Mostrare e nascondere il testo in WordPress con lo shortcode (facile e veloce)
Il modo più semplice e veloce per aggiungere un collega “Read More” a qualsiasi pagina o articolo è utilizzare Read More Without Refresh. Questo plugin gratuito consente di personalizzare il collega “Read More” e di aggiungerlo in qualsiasi punto del sito web utilizzando uno shortcode.
La prima cosa da fare è installare e attivare il plugin Read More Without Refresh. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
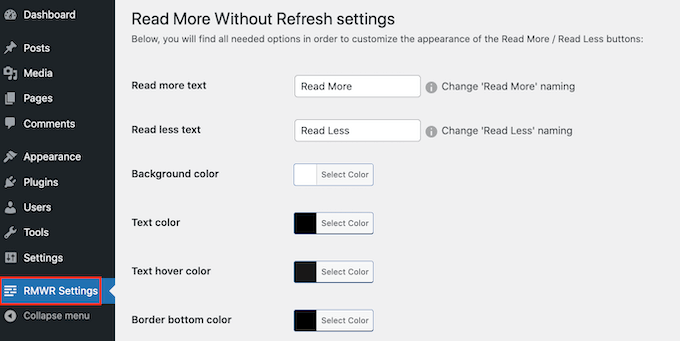
Dopo l’attivazione, fare clic su “Impostazioni RMWP” per configurare le impostazioni del plugin.

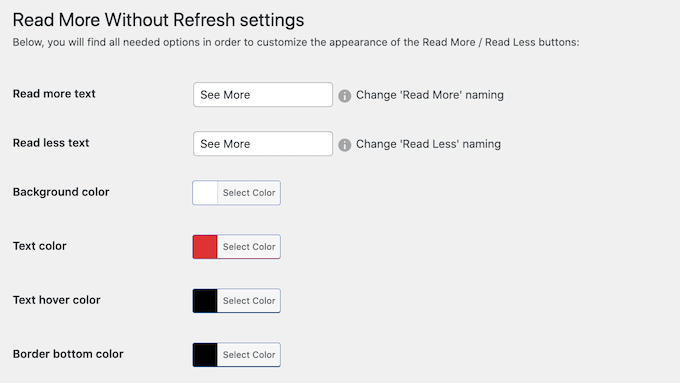
Per iniziare, è possibile modificare il testo utilizzato nei collegamenti “Leggi tutto / Leggi meno” digitando nei due campi di testo.
Ad esempio, se si sta creando una FAQ, si potrebbe usare qualcosa come “Mostra risposta / Nascondi risposta”.
In questa schermata è possibile modificare anche il colore del testo, il colore di sfondo e altro ancora. Questo può aiutarvi a creare link che si adattano perfettamente al vostro tema WordPress.

È anche possibile modificare il font weight, aggiungere un bordo e cambiare la spaziatura interna.
Al termine di questa pagina, fare clic sul pulsante “Salva modifiche”, anche se non sono state apportate modifiche. Questo è importante perché se non si fa clic su questo pulsante, il plugin non funzionerà come previsto.
Fatto questo, è possibile aggiungere un effetto attivo/disattivo a qualsiasi pagina o articolo. Dovrete trovare il testo che volete nascondere e poi wraparlo nello shortcode.
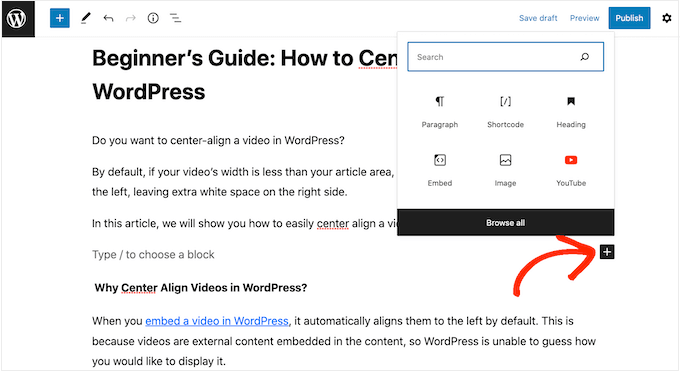
Per iniziare, aprire l’editor a blocchi di Gutenberg per qualsiasi pagina o pubblicazione. Quindi, fare clic sull’icona “+ Aggiungi blocco” per aggiungere un blocco prima del testo che si desidera nascondere.

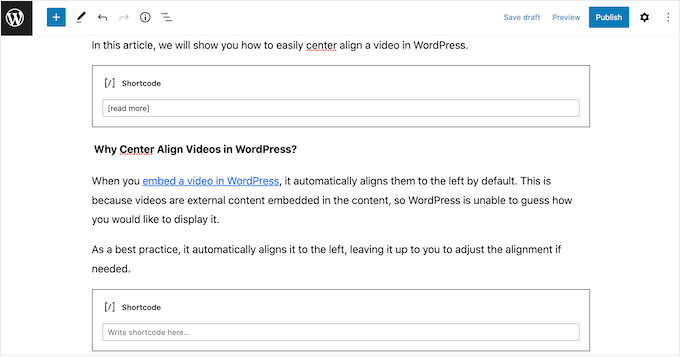
Quindi, iniziare a digitare ‘Shortcode’ e selezionare il blocco giusto quando appare.
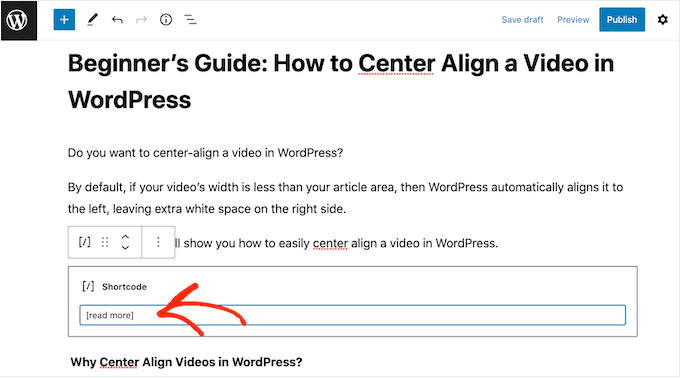
Nella casella Shortcode, aggiungere il seguente shortcode: [leggi tutto].

Fatto questo, è necessario aggiungere un blocco Shortcode dopo il testo che si vuole nascondere.
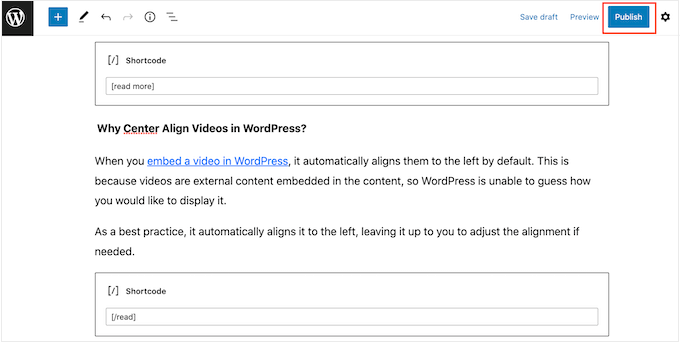
Alla fine del testo, fate clic sull’icona ‘+’ e create un altro blocco Shortcode facendo clic sullo stesso procedimento descritto sopra.

In questo blocco, aggiungere il seguente codice: [/leggi]
A questo punto è possibile fare clic su “Aggiorna” o “Pubblica” per rendere il testo attivo.

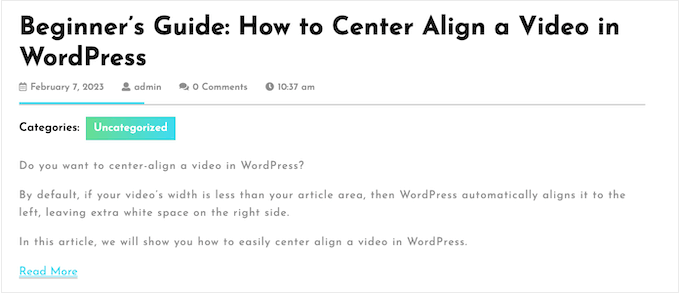
Ora visitate il vostro blog WordPress e vedrete che il testo tra i blocchi shortcode è nascosto di default.
Per visualizzare il testo, è sufficiente fare clic sul link “Leggi tutto” o su un link simile.

Metodo 2: Mostrare e nascondere il testo in WordPress con SeedProd (migliore per le FAQ)
Le FAQ sono uno dei formati più comuni per nascondere e mostrare il testo su un sito web WordPress. Se volete creare una sezione di domande e risposte dall’aspetto professionale e con un layout accattivante, vi consigliamo di utilizzare un plugin per la creazione di pagine.
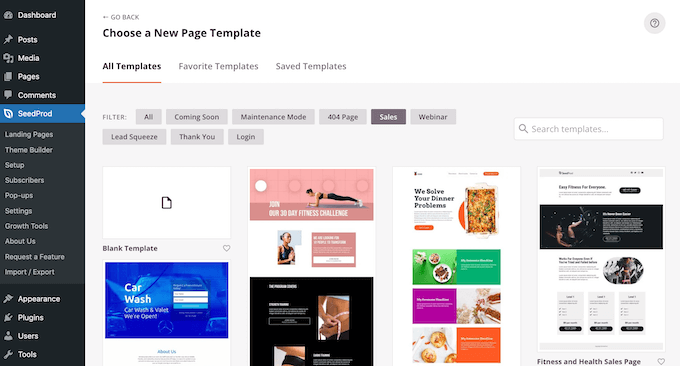
SeedProd è il miglior builder di pagine sul mercato e consente di creare tutti i tipi di landing page personalizzate per il vostro sito web WordPress. Viene fornito con più di 300 template di siti già pronti, compresi quelli che potete usare per promuovere prodotti, servizi, webinar e altro ancora.

Tutti questi design sono il luogo perfetto per aggiungere una sezione FAQ. Molti dei nostri brand partner hanno progettato i loro siti web completi con questo software. Per maggiori dettagli, consultate la nostra recensione completa di SeedProd.
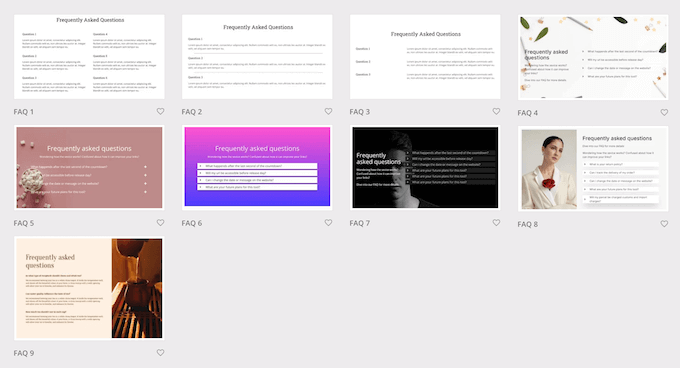
Dopo aver selezionato un template, SeedProd offre anche diverse sezioni di FAQ già pronte che si possono aggiungere alla pagina con un solo clic.

Molte di queste sezioni di FAQ sono dotate di un effetto attivo/disattivo del testo.
Sono inoltre completamente personalizzabili, in modo da poter aggiungere facilmente il proprio testo di domande e risposte.

Per informazioni su come utilizzare SeedProd, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
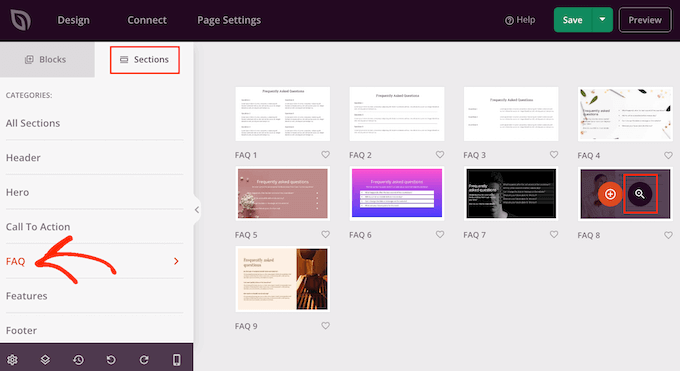
Dopo aver creato una pagina, è facile aggiungere una sezione FAQ già pronta. Nell’editore della pagina SeedProd, fate clic sulla scheda “Sezioni” nel menu di sinistra.
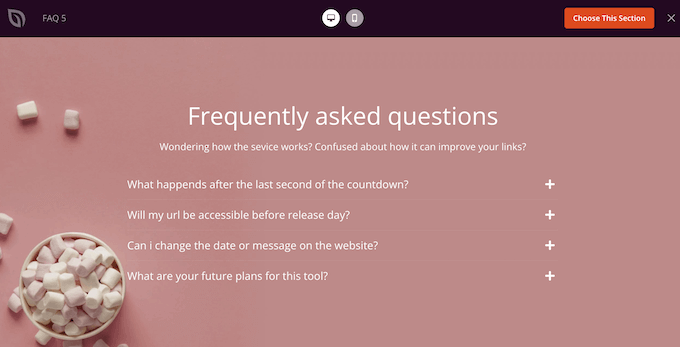
È ora possibile selezionare “FAQ” per visualizzare tutte le sezioni di domande e risposte di SeedProd. Per visualizzare l’anteprima di un disegno, fare il passaggio del mouse su di esso e poi fare clic sulla piccola lente di ingrandimento.

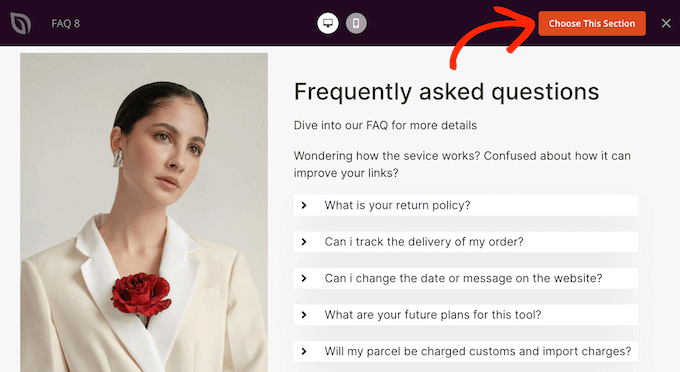
Quando trovate un disegno che desiderate utilizzare, fate clic su “Scegli questa sezione”.
SeedProd aggiungerà quindi la sezione in fondo alla pagina.

È possibile spostare la sezione FAQ in una nuova posizione trascina e rilascia.
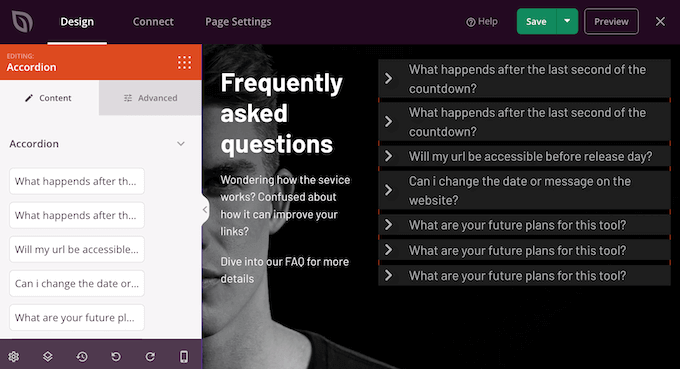
Dopodiché, si è pronti ad aggiungere il proprio testo facendo clic per selezionare il blocco fisarmonica delle FAQ. Il menu di sinistra si aggiornerà per mostrare un elenco di tutte le domande.

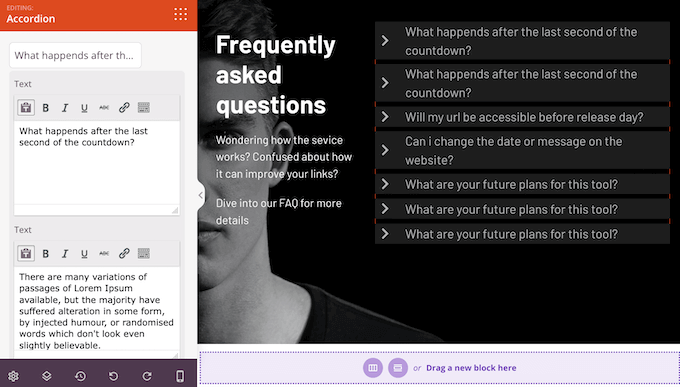
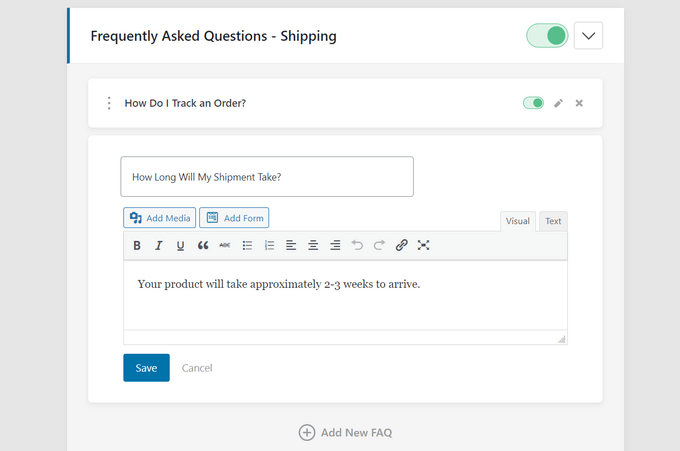
Per modificare una coppia di domande e risposte, è sufficiente fare clic su quella domanda nel menu di sinistra.
Si aprono due piccoli editor di testo in cui è possibile aggiungere le proprie domande e risposte. È inoltre possibile utilizzare tutte le opzioni di formattazione standard, come aggiungere un collega o rendere il testo grassetto.

Ripetete questi passaggi per ogni domanda e risposta della sezione FAQ.
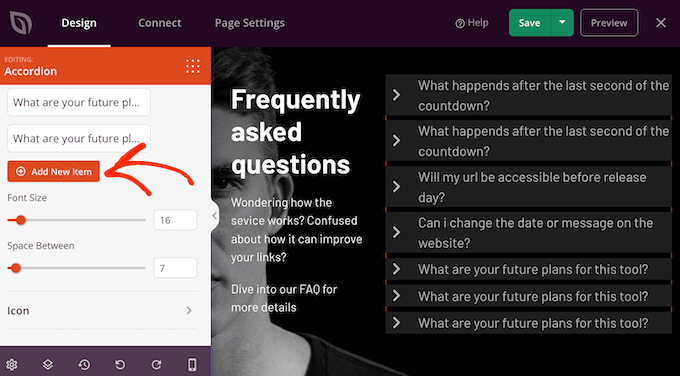
Se volete aggiungere altre domande, fate clic sul pulsante “Aggiungi nuovo elemento”.

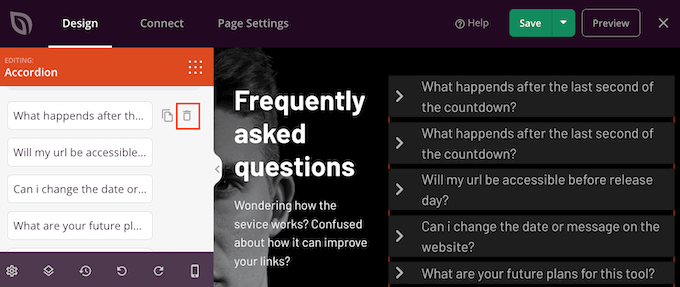
Per eliminare una coppia di domande e risposte, è sufficiente il passaggio del mouse su quella domanda nel menu di sinistra.
Quindi, fare clic sull’icona del cestino quando appare.

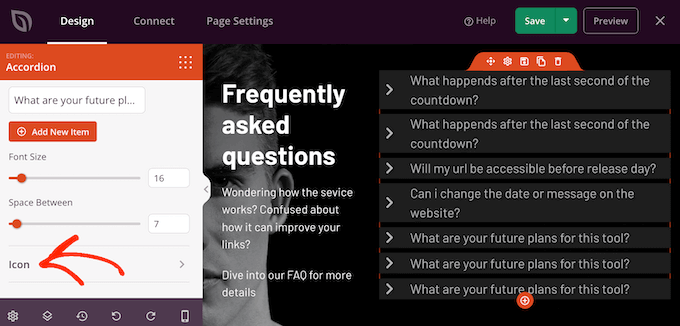
Una volta soddisfatti delle informazioni inserite, è possibile modificare l’aspetto del testo utilizzando i cursori “Dimensione del font” e “Spazio tra i caratteri”.
C’è anche una sezione “Icona” che definisce la piccola immagine che appare accanto a ogni domanda delle FAQ.

Se si desidera personalizzare questa immagine, è sufficiente fare clic per espandere la sezione “Icona”.
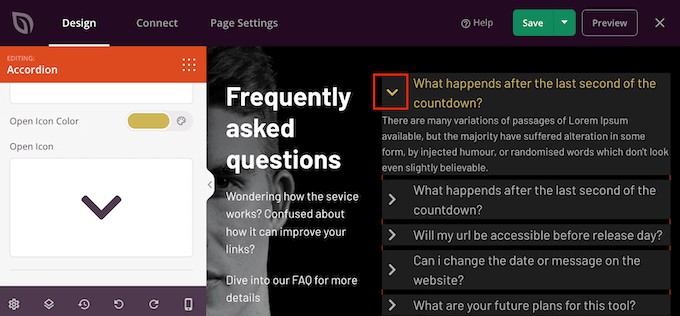
Qui si trovano le impostazioni per modificare l’allineamento e il colore dell’icona. Si tenga presente che “Icona chiusa” è l’immagine predefinita quando la domanda è chiusa.
L’icona di apertura è l’immagine che si vede quando la domanda viene espansa.

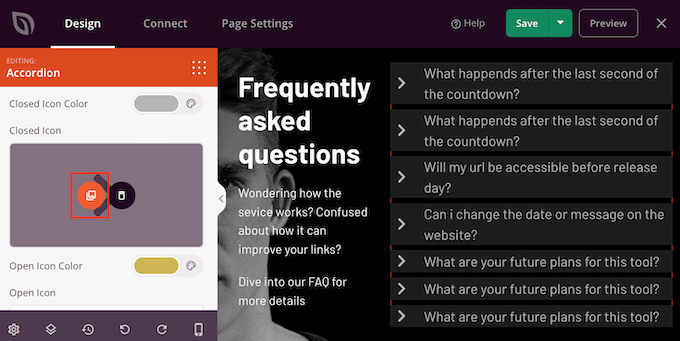
Se invece si desidera utilizzare un’icona completamente diversa, passare il mouse al di sopra dell’anteprima “Icona chiusa” o “Icona aperta”.
Quindi, fare clic sulla miniatura “Libreria di icone”.

Si apre la libreria integrata di SeedProd, dove è possibile scegliere tra oltre 1400 font di icone Font Awesome.
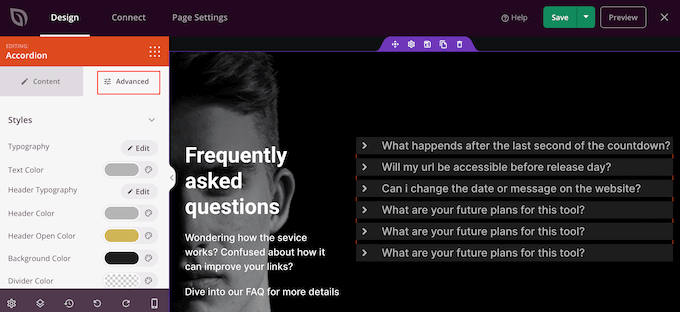
È possibile personalizzare ulteriormente l’aspetto delle sezioni FAQ selezionando la scheda “Avanzate”. Qui è possibile modificare il font, aggiungere un margine e una spaziatura e persino aggiungere animazioni CSS per far risaltare le FAQ.

Fatto questo, si può continuare ad aggiungere nuovi blocchi e a personalizzare il contenuto della pagina SeedProd.
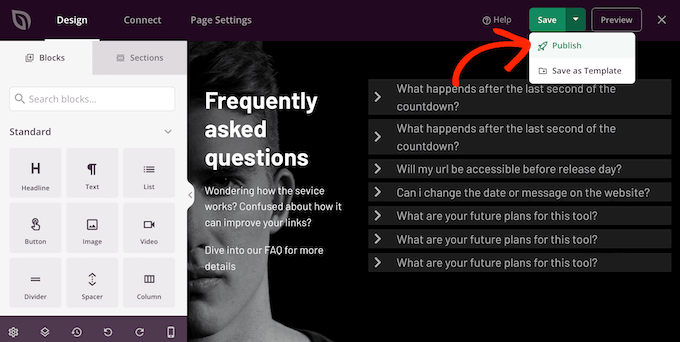
Quando siete soddisfatti dell’aspetto, fate clic sulla freccia accanto al pulsante “Salva” e poi selezionate “Pubblica”.

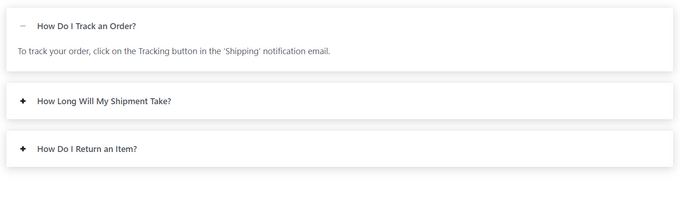
Ora, se visitate il vostro sito web, vedrete il design della pagina e la sezione FAQ dal vivo.
Alternativa: Mostrare e nascondere il testo in WordPress per le FAQ con Heroic FAQ
Se state cercando un’alternativa a SeedProd, potete anche mostrare e nascondere il testo con il plugin Heroic FAQs.
Heroic FAQs è il miglior plugin per la gestione delle FAQ per WordPress. La sua interfaccia a trascinamento e rilascio permette di aggiungere facilmente domande e risposte ai gruppi di FAQ.

Poi, potete visualizzare le vostre FAQ in qualsiasi punto del vostro sito web utilizzando un semplice blocco di WordPress.
Il plugin offre diversi stili di FAQ ed è possibile mostrare e nascondere le domande e le risposte utilizzando un formato a fisarmonica o attivo/disattivo.

Per maggiori dettagli, consultate la nostra guida su come add-on una sezione di domande frequenti in WordPress e il nostro elenco dei migliori plugin FAQ per WordPress.
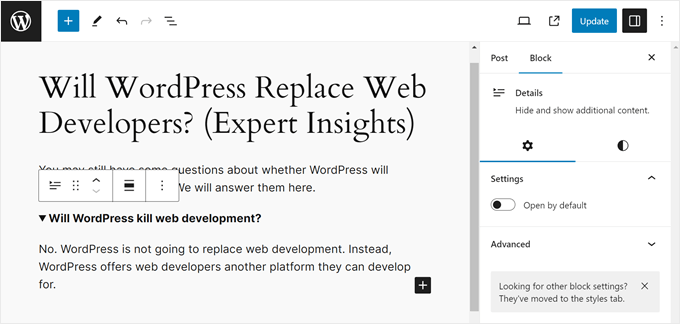
Metodo 3: Mostrare e nascondere il testo con il blocco dettagli di WordPress (senza plugin)
Se non si vuole usare un plugin o uno shortcode, si può usare il blocco Dettagli integrato in WordPress per mostrare e nascondere il testo. Questa caratteristica è ottima anche per le FAQ.
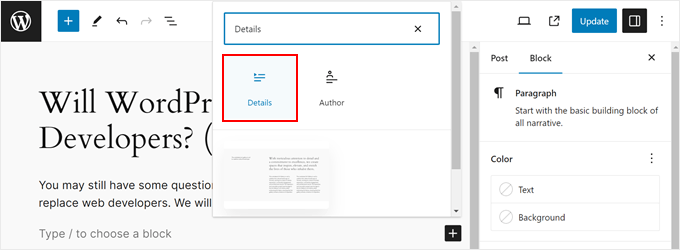
Per utilizzare questo blocco, basta aprire l’editor di Gutenberg per una pagina o una pubblicazione. Quindi, in qualsiasi punto dell’interfaccia, fare clic sul pulsante “+ Aggiungi blocco” per trovare il blocco Dettagli.

Nello spazio accanto alla freccia rivolta verso il basso è possibile scrivere le domande frequenti.
In fondo, è possibile digitare la risposta alla domanda.
Nella barra laterale delle impostazioni del blocco, è possibile scegliere di aprire la risposta in modo predefinito, se lo si desidera.

Una volta terminato, è sufficiente andare avanti e vedere l’anteprima del sito web. Quindi, fare clic su “Aggiorna” o “Pubblica”.
Se si desidera utilizzare lo stesso blocco Dettagli con lo stesso contenuto su altre pagine o pubblicazioni, è possibile trasformare questo blocco in un blocco riutilizzabile o in un pattern di blocco. In questo modo, non si dovrà ricominciare da zero.
Si potrebbe anche modificare l’altezza e la larghezza del blocco, per migliorare l’aspetto del resto della pagina.
Speriamo che questo articolo vi abbia aiutato a capire come mostrare e nascondere il testo nei post di WordPress con l’effetto “toggle”. Potreste anche voler dare un’occhiata al nostro elenco dei migliori plugin per blocchi Gutenberg per WordPress e alla nostra guida su come creare un menu a barra laterale collassabile in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks