Infinite scroll is one of those website trends that we’ve seen come and go over the years. It’s great for content-heavy sites like blogs, news portals, and social media platforms where users enjoy endless browsing.
If you’re looking to keep visitors glued to your content, infinite scroll might be the solution you’re after. This feature automatically loads new content as users scroll down, so they don’t have to click to the next page.
But how do you add this to your WordPress site? Don’t worry, because we’ve come up with 3 easy ways to implement infinite scroll, no matter your tech skills.

To Infinite Scroll or Not? 🔍
Let’s be clear: infinite scroll isn’t for everyone. While this WordPress web design element works beautifully for content-heavy sites like social media feeds and news portals, it might frustrate users on an eCommerce site who are looking for specific products.
From our observations helping millions of WordPress users, infinite scroll works best when your visitors want to browse and discover content naturally.
Think Instagram-style photo galleries or news sites like BuzzFeed where readers enjoy seamless content exploration. It can make it easier and more enjoyable for visitors to browse through your single posts, especially if they’re on mobile.
But it can be frustrating on sites or web directories where users need clear navigation or want to quickly find specific information.
Another important consideration? While infinite scroll can boost engagement, it needs to be implemented correctly to avoid slowing down your site or creating accessibility issues. So, if you want to try it, it’s a good idea to optimize your WordPress website performance.
With that being said, let’s have a look at how to add WordPress infinite scroll to your website. You can use these quick links to skip to a specific method:
Option 1: Use Catch Infinite Scroll for Quick Setup
During our testing and research, we found the best way to add infinite scrolling is with the Catch Infinite Scroll plugin. Besides being simple to use, it also allows you to customize how the infinite scroll on your site behaves.
The first thing you need to do is install and activate the Catch Infinite Scroll plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
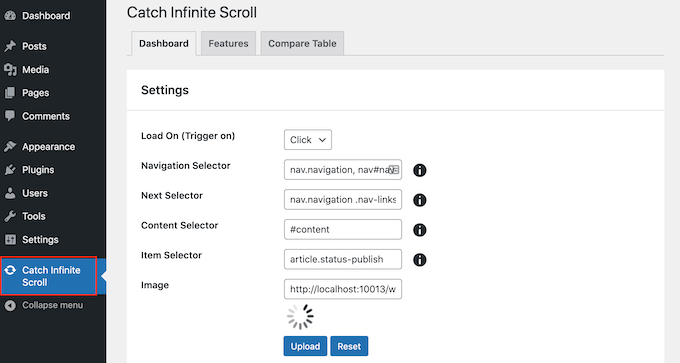
Upon activation, you will see a new menu item labeled ‘Catch Infinite Scroll’ in your WordPress dashboard. Simply give it a click to configure the plugin settings.

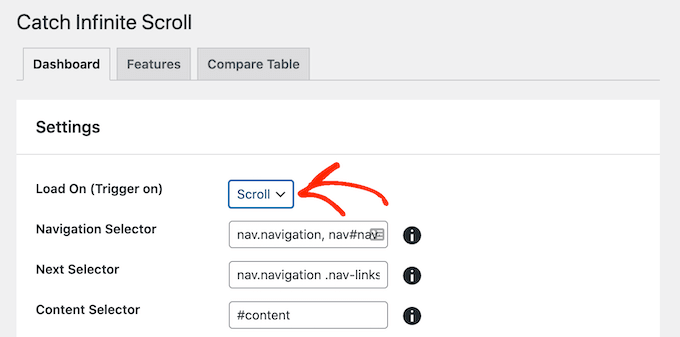
We want to trigger infinite scroll when the user starts scrolling down the page.
With that in mind, open the ‘Load On’ dropdown and choose ‘Scroll.’ If you choose ‘Click,’ then Catch Infinite Scroll will show a ‘Load More’ button instead.

Next, you can customize the navigation selector, next selector, content selector, and item selector. The default settings work quite well, so you don’t need to make any changes.
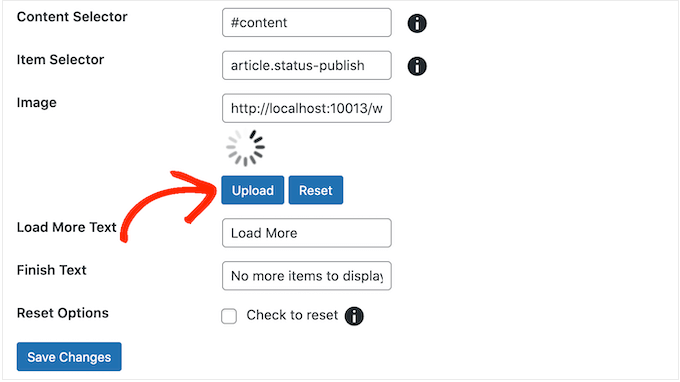
The ‘Image’ section shows the content loader icon that Infinite Scroll will show when it’s loading content.
By default, it uses a loader GIF image, but you can change this if you want. Simply click on ‘Upload’ and then either choose an image from the media library or upload a new file.

When you are happy with how infinite scrolling is set up, click on the ‘Save Changes’ button to store your changes.
Now, if you visit your WordPress website, then you will see the infinite scrolling in action.

Option 2: Add Infinite Scroll to WooCommerce with YITH
YITH Infinite Scrolling is an infinite scroll plugin by YITH, a WooCommerce plugin developer. So if you want to add infinite scroll to your product pages, then this is the plugin we recommend. It works really great with other YITH plugins like YITH WooCommerce Points and Rewards.
This plugin works out of the box, so you can simply install and activate it to add infinite scrolling to your WordPress website. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can visit your website to see the new infinite scroll feature in action.
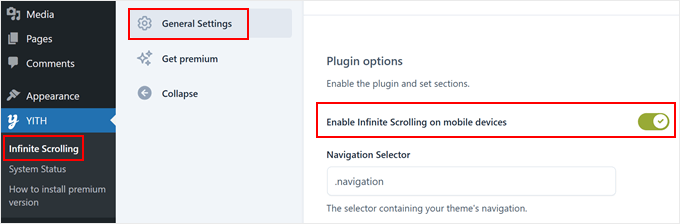
If you want to tweak the infinite scroll, then you will find a few simple settings by going to YITH » Infinite Scrolling in your WordPress dashboard.

Here, you can enable and disable infinite scrolling.
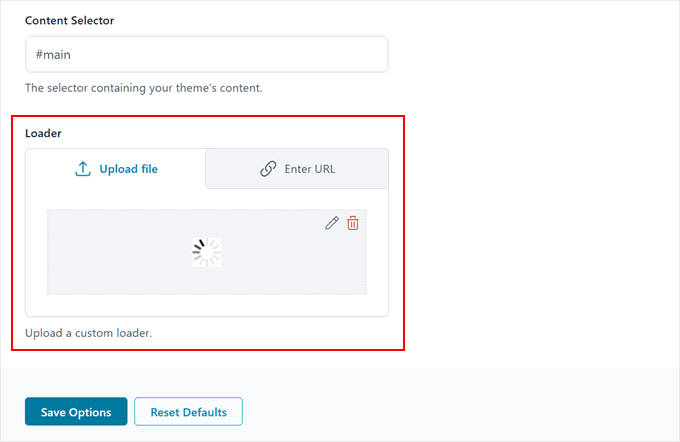
You can also change the image or GIF that YITH shows when it’s loading content. Simply scroll to the ‘Loading Image’ section and then upload your image. You can also upload an image via URL.

Don’t forget to click on the ‘Save Options’ button.
Option 3: Advanced Customization with Ajax Load More
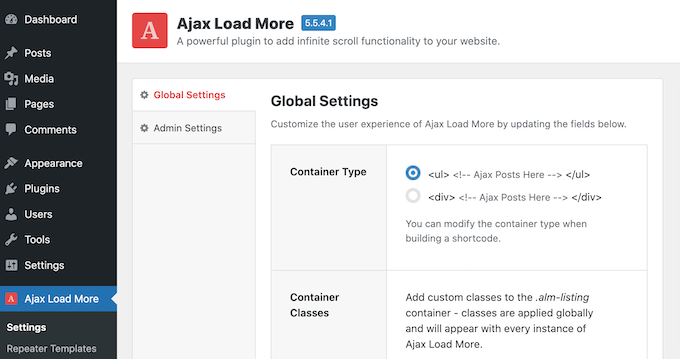
Ajax Load More has an advanced interface with lots of different options, including a repeater template, shortcode builder, and WordPress queries.
The plugin also offers more customization settings, including many page loading icon styles and button styles.
With that in mind, it has a steeper learning curve and isn’t recommended for beginners. However, it does give more advanced users complete control over their website’s infinite scroll.
For a detailed guide, you can see our tutorial on creating a load more posts button in WordPress using the Ajax Load More plugin.

Adding Infinite Scroll in WordPress: FAQs
Do you still have questions about adding infinite scroll to your WordPress website? Let’s discuss some frequently asked questions about this design feature.
Is infinite scroll good or bad?
Infinite scroll has its pros and cons. It’s great for websites like social media, blogs, and news sites where users enjoy browsing through a variety of content. However, for goal-oriented sites like eCommerce, it can be frustrating for users trying to find specific items.
Does infinite scroll improve performance?
Infinite scroll can make it easier for users to access more content quickly, especially on mobile devices where scrolling is natural.
However, without proper optimization, it can slow down page loading times, especially with large media files. That’s why it’s a good idea to follow the best website speed and performance practices.
Is infinite scroll bad for SEO?
Without proper optimization, infinite scroll can be bad for WordPress SEO. Search engines may not index all the content since they don’t automatically scroll down.
But there are ways to optimize it for better SEO. You can add a load more button using AJAX so that search engines recognize additional material, use schema markup to clarify your content for search engines, and preload links to upcoming content.
Is infinite scroll better than pagination?
Whether infinite scroll is better than pagination depends on what works best for your website and users. Infinite scroll offers a seamless experience, while pagination provides a clearer structure. Both have their advantages, so choose based on your content and audience preferences.

Learn More Ways to Optimize Your WordPress Blog Design
Want more tips and tricks to improve your WordPress blog? Check out these guides:
- How to Add a Parallax Effect to Any WordPress Theme
- How to Add a Font Resizer in WordPress for Accessibility
- How to Create a Custom Shape Divider in WordPress
- WordPress Sidebar Tricks to Get Maximum Results
- How to Add Custom Scrollbar to Any Element in WordPress
- How to Highlight Text in WordPress (Beginner’s Guide)
- How to Add Dynamic Content in WordPress (Beginner’s Guide)
We hope this tutorial helped you learn how to add infinite scroll to your WordPress site. You may also want to check out our beginner’s guide on how to edit your WordPress website and our expert picks of the best Canva alternatives for website graphics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Smooth scrolling for loading more pages is a proven way to keep the visitors longer on the page.
I have been to several reputed websites with infinite scroll functionality and have been reading number of posts in single go.
This is very powerful method to have users stay longer and keep reading.
one thing must be considered while loading the additional pages is relevancy of the content.
So if related content gets loaded, there is possibility of consuming similar content more compared to contents that are not relevant.
Michael
The Wordpress documentation seems to imply that Wordpress already includes its own infinite scroll system, which is by default implemented in the classic themes.
I’d rather not add any new extension if it can be avoided, but I’m failing miserably at finding ANY documentation on Wordpress’ own infinite scroll implementation.
That’s the irony of Wordpress. So many feature, yet it’s often impossible to find any *technical* documentation about it.
WPBeginner Support
We would recommend checking the documentation for your specific theme. WordPress has the code for keeping the site data but the specific theme you are using determines the design of your site and not all themes have infinite scroll or have it on by default.
Admin
Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin