Möchten Sie Ihrem WordPress-Blog einen unendlichen Bildlauf hinzufügen?
Beim unendlichen Scrollen wird automatisch der Inhalt der nächsten Seite geladen, so dass die Besucher nicht auf Paginierungslinks oder die Schaltfläche „Mehr laden“ am unteren Ende der Seite klicken müssen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in Ihrem WordPress-Blog einen unendlichen Bildlauf hinzufügen können.

Warum Infinite Scroll zu Ihrer WordPress-Website hinzufügen?
Infinite Scroll ist ein Webdesign-Trend, bei dem die AJAX-Seitenladetechnologie verwendet wird, um automatisch die nächste Seite mit Inhalt zu laden und am Ende der aktuellen Seite anzuzeigen. Dies kann das Blättern durch Ihre Inhalte für die Besucher einfacher und angenehmer machen.
Anstatt auf Links zu klicken, um mehr zu sehen, lädt der unendliche Bildlauf automatisch neue Inhalte, während die Nutzer nach unten scrollen. Dieses reibungslosere Erlebnis kann die Besucher länger auf Ihrer Website halten und die Zahl der Seitenaufrufe erhöhen.

Allerdings ist das unendliche Scrollen nicht für jede Art von Website die beste Wahl, z. B. für Webverzeichnisse, bei denen jede Seite einen anderen Buchstaben des Alphabets darstellt. Wenn Sie infinite scroll verwenden, können Sie auch keine Fußzeile in Ihrem WordPress-Blog anzeigen.
Außerdem könnte der unendliche Bildlauf Ihren Server zusätzlich belasten. Wenn Sie es also ausprobieren möchten, ist es eine gute Idee, die Leistung Ihrer WordPress-Website zu optimieren.
Schauen wir uns also an, wie Sie Ihrer WordPress-Website einen unendlichen Bildlauf hinzufügen können. Sie können diese Kurzlinks verwenden, um zu einer bestimmten Methode zu springen:
Methode 1: Hinzufügen von Infinite Scroll mit Catch Infinite Scroll (empfohlen)
Bei unseren Tests und Recherchen haben wir herausgefunden, dass sich unendliches Scrollen am besten mit dem Catch Infinite Scroll Plugin realisieren lässt. Es ist nicht nur einfach zu bedienen, sondern erlaubt Ihnen auch, das Verhalten des unendlichen Scrollens anzupassen.
Als Erstes müssen Sie das Catch Infinite Scroll-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
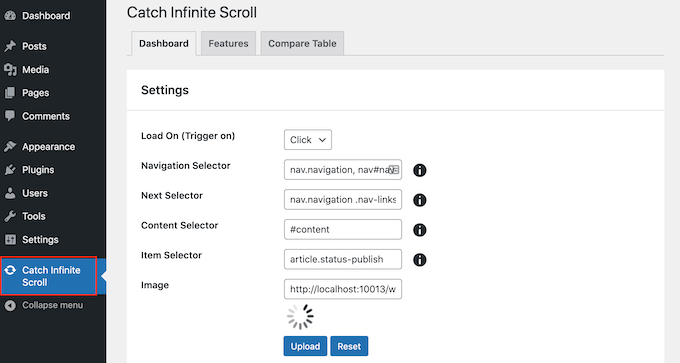
Nach der Aktivierung sehen Sie einen neuen Menüpunkt mit der Bezeichnung „Catch Infinite Scroll“ in Ihrem WordPress-Dashboard. Klicken Sie einfach darauf, um die Einstellungen des Plugins zu konfigurieren.

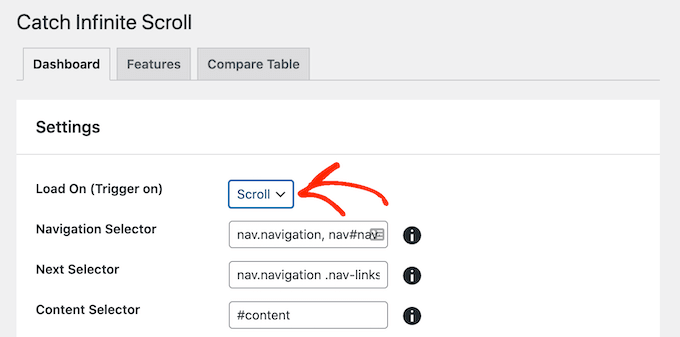
Wir möchten einen unendlichen Bildlauf auslösen, wenn der Benutzer beginnt, auf der Seite nach unten zu scrollen.
Öffnen Sie dazu das Dropdown-Menü „Laden bei“ und wählen Sie „Blättern“.

Wenn Sie „Klicken“ wählen, zeigt Catch Infinite Scroll stattdessen eine Schaltfläche „Mehr laden“ an.
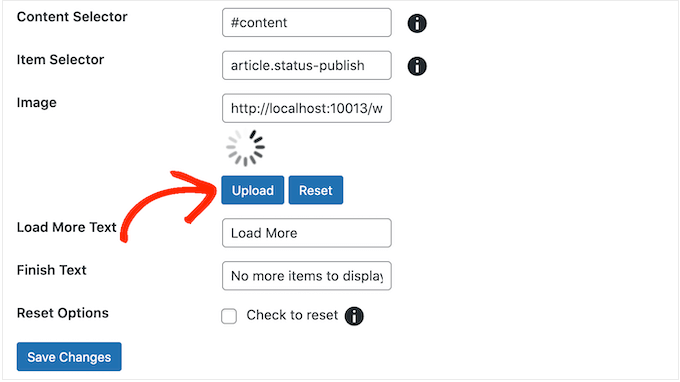
Als Nächstes können Sie den Navigationsselektor, den nächsten Selektor, den Inhaltsselektor und den Elementselektor anpassen. Die Standardeinstellungen funktionieren recht gut, sodass Sie keine Änderungen vornehmen müssen.
Der Abschnitt „Bild“ zeigt das Symbol für den Inhaltslader, das Infinite Scroll beim Laden von Inhalten anzeigt.
Standardmäßig wird ein GIF-Ladebild verwendet, aber Sie können dies ändern, wenn Sie möchten. Klicken Sie einfach auf „Hochladen“ und wählen Sie dann entweder ein Bild aus der Mediathek oder laden Sie eine neue Datei hoch.

Wenn Sie mit der Einrichtung des unendlichen Bildlaufs zufrieden sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen zu speichern.
Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie das unendliche Scrollen in Aktion sehen.

Methode 2: Hinzufügen von Infinite Scroll mit YITH Infinite Scrolling (einfach)
Wenn Sie auf der Suche nach einer einfachen Alternative sind, bei der Sie keine Einstellungen vornehmen müssen, dann sollten Sie YITH Infinite Scrolling ausprobieren.
Dieses Plugin ist sofort einsatzbereit, d. h. Sie können es einfach installieren und aktivieren, um Ihrer WordPress-Website unendliches Scrollen hinzuzufügen. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie Ihre Website besuchen, um die neue Funktion des unendlichen Scrollens in Aktion zu sehen.
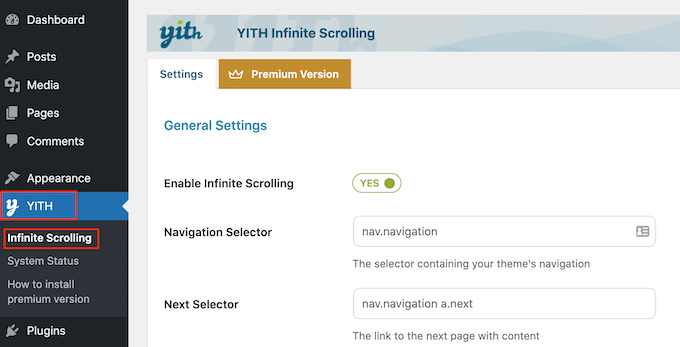
Wenn Sie den unendlichen Bildlauf anpassen möchten, finden Sie einige einfache Einstellungen unter YITH “ Infinite Scrolling in Ihrem WordPress-Dashboard.

Hier können Sie das unendliche Scrollen aktivieren und deaktivieren.
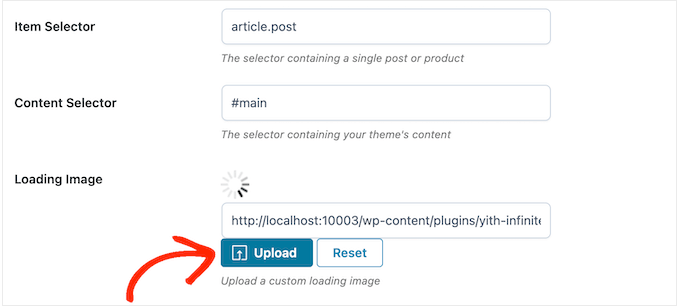
Sie können auch das Bild oder GIF ändern, das YITH beim Laden von Inhalten anzeigt. Scrollen Sie einfach zum Abschnitt „Ladebild“ und klicken Sie dann auf „Hochladen“.

Wählen Sie dann entweder ein Bild aus der WordPress-Mediathek oder laden Sie ein neues Bild von Ihrem Computer hoch.
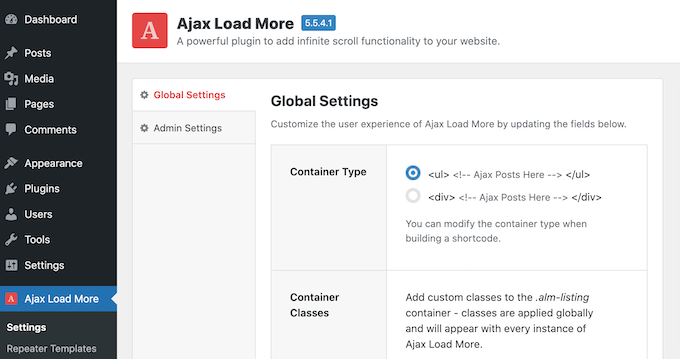
Methode 3: Hinzufügen von unendlichem Scrollen mit Ajax Load More (Fortgeschrittene)
Ajax Load More verfügt über eine erweiterte Schnittstelle mit vielen verschiedenen Optionen, einschließlich einer Repeater-Vorlage, Shortcode-Builder und WordPress-Abfragen.
Das Plugin bietet darüber hinaus weitere Anpassungsmöglichkeiten, darunter zahlreiche Icon- und Schaltflächenstile zum Laden von Seiten.
Aus diesem Grund ist die Lernkurve steiler und für Anfänger nicht zu empfehlen. Fortgeschrittenen Nutzern bietet es jedoch die vollständige Kontrolle über das unendliche Scrollen ihrer Website.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Erstellung einer Schaltfläche zum Laden weiterer Beiträge in WordPress mit dem Ajax Load More Plugin.

Hinzufügen von unendlichem Scrollen in WordPress: FAQs
Haben Sie noch Fragen zum Hinzufügen von unendlichem Scrollen zu Ihrer WordPress-Website? Lassen Sie uns einige häufig gestellte Fragen zu dieser Designfunktion besprechen.
Ist das unendliche Scrollen gut oder schlecht?
Der unendliche Bildlauf hat seine Vor- und Nachteile. Es eignet sich hervorragend für Websites wie soziale Medien, Blogs und Nachrichtenseiten, auf denen die Nutzer gerne durch eine Vielzahl von Inhalten blättern. Für zielgerichtete Websites wie eCommerce kann es jedoch frustrierend sein, wenn Nutzer versuchen, bestimmte Artikel zu finden.
Verbessert unendliches Scrollen die Leistung?
Ein unendlicher Bildlauf kann es den Nutzern erleichtern, schnell auf mehr Inhalte zuzugreifen, insbesondere auf mobilen Geräten, bei denen das Scrollen selbstverständlich ist.
Ohne eine entsprechende Optimierung können sich jedoch die Ladezeiten von Seiten verlangsamen, insbesondere bei großen Mediendateien. Deshalb ist es eine gute Idee, die besten Praktiken für die Geschwindigkeit und Leistung von Websites zu befolgen.
Ist unendliches Scrollen schlecht für SEO?
Ohne entsprechende Optimierung kann Infinite Scroll schlecht für WordPress SEO sein. Suchmaschinen indizieren möglicherweise nicht den gesamten Inhalt, da sie nicht automatisch nach unten scrollen.
Aber es gibt Möglichkeiten, sie für eine bessere Suchmaschinenoptimierung zu nutzen. Sie können eine Schaltfläche „Mehr laden“ mit AJAX hinzufügen, damit Suchmaschinen zusätzliches Material erkennen, Schema-Markup verwenden, um Ihre Inhalte für Suchmaschinen zu verdeutlichen, und Links zu kommenden Inhalten vorladen.
Ist unendliches Blättern besser als Paginierung?
Ob unendliches Blättern besser ist als Paginierung, hängt davon ab, was für Ihre Website und Ihre Nutzer am besten funktioniert. Das unendliche Scrollen bietet ein nahtloses Erlebnis, während die Paginierung eine klarere Struktur bietet. Beide haben ihre Vorteile, also wählen Sie je nach Inhalt und Zielgruppe.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Website einen unendlichen Bildlauf hinzufügen können. Vielleicht möchten Sie auch erfahren, wie Sie Ihren Blog-Traffic erhöhen können, oder sich unsere Experten-Tipps für die unverzichtbaren WordPress-Plugins ansehen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support says
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk says
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant says
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support says
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben says
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support says
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel says
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support says
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve says
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support says
The scroll would show the next few posts on your site automatically
Admin
Astro says
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support says
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max says
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support says
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman says
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal says
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support says
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang says
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support says
Thank you, glad our article could be helpful
Admin