¿Quieres añadir desplazamiento infinito a tu blog de WordPress?
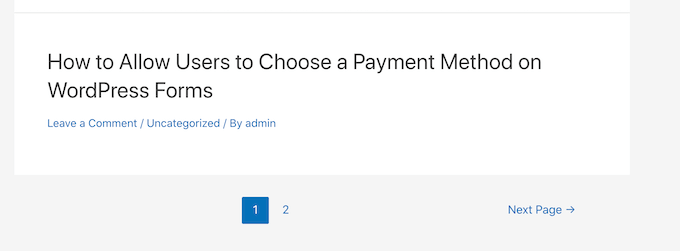
El desplazamiento infinito carga automáticamente el contenido de la página siguiente para que los visitantes no tengan que enlazar las páginas o pulsar el botón de cargar más en la parte inferior de la página.
En este artículo, le mostraremos cómo añadir fácilmente desplazamiento infinito en su blog de WordPress, paso a paso.

¿Por qué añadir desplazamiento infinito a su sitio WordPress?
El desplazamiento infinito es una tendencia de diseño web que utiliza la tecnología de carga de páginas AJAX para cargar automáticamente la siguiente página de contenido y mostrarla al final de la página actual. Esto facilita y hace más agradable la navegación por el contenido.
En lugar de hacer clic en los enlaces para ver más, el desplazamiento infinito carga nuevos contenidos automáticamente a medida que los usuarios se desplazan hacia abajo. Esta experiencia más fluida puede hacer que los usuarios permanezcan más tiempo en el sitio y aumentar las páginas vistas.

Dicho esto, el desplazamiento infinito puede no ser la mejor opción para cada tipo de sitio web, como los directorios web donde cada página es una letra diferente del alfabeto. Si utiliza el desplazamiento infinito, tampoco podrá mostrar un pie de página en su blog de WordPress.
Además, el desplazamiento infinito podría sobrecargar tu servidor. Así que, si quieres probarlo, es una buena idea para optimizar el rendimiento de tu sitio web en WordPress.
Dicho esto, echemos un vistazo a cómo añadir desplazamiento infinito a su sitio web WordPress. Puede utilizar estos enlaces rápidos para omitir a un método específico:
Método 1: Añadir desplazamiento infinito con Catch Infinite Scroll (Recomendado)
Durante nuestras pruebas e investigaciones, descubrimos que la mejor forma de añadir desplazamiento infinito es con el plugin Catch Infinite Scroll. Además de ser fácil de usar, también permite personalizar el comportamiento del desplazamiento infinito.
Lo primero que tienes que hacer es instalar y activar el plugin Catch Infinite Scroll. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
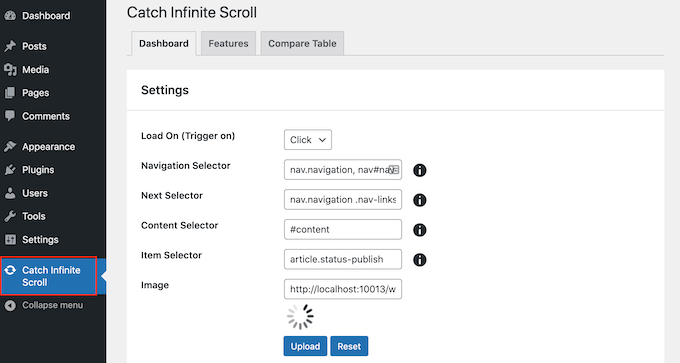
Una vez activado, verá un nuevo elemento / artículo de menú llamado ‘Catch Infinite Scroll’ en su escritorio de WordPress. Simplemente dale un clic para configurar los ajustes del plugin.

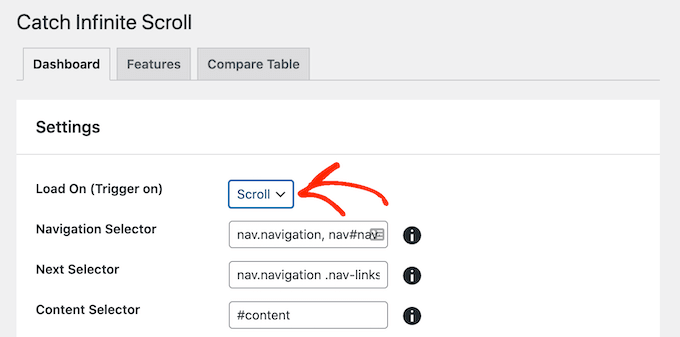
Queremos activar el desplazamiento infinito cuando el usuario comience a desplazarse por la página.
Para ello, abra el menú desplegable “Cargar en” y elija “Desplazamiento”.

Si elige “Hacer clic”, Catch Infinite Scroll mostrará un botón “Cargar más” en su lugar.
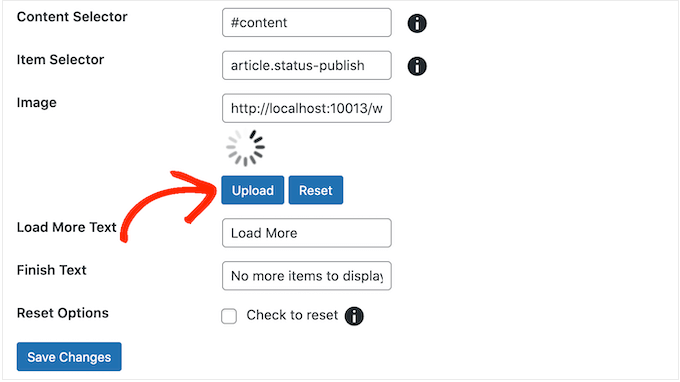
A continuación, puede personalizar el selector de navegación, el selector siguiente, el selector de contenido y el selector de elementos. Los ajustes por defecto funcionan bastante bien, así que no necesitas hacer ningún cambio.
La sección “Imagen” muestra el icono del cargador de contenido que Infinite Scroll mostrará cuando esté cargando contenido.
Por defecto, utiliza una imagen GIF de carga, pero puede cambiarla si lo desea. Basta con hacer clic en “Cargar” y, a continuación, elegir una imagen de la biblioteca de medios o subir un archivo nuevo.

Cuando esté satisfecho con cómo se ha establecido el desplazamiento infinito, haga clic en el botón “Guardar cambios” para guardar los cambios.
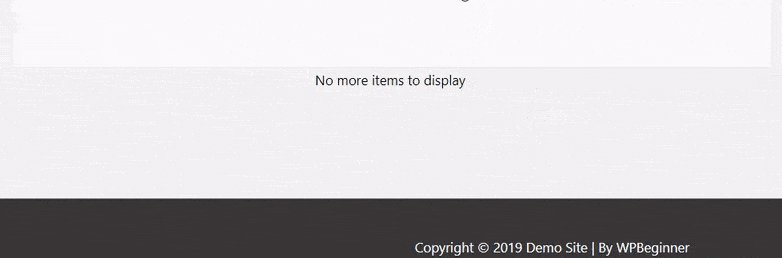
Ahora, si visita su sitio web WordPress, verá el desplazamiento infinito en acción.

Método 2: Añadir desplazamiento infinito con YITH Infinite Scrolling (Fácil)
Si está buscando una alternativa simple sin ajustes que configurar, entonces puede probar YITH Infinite Scrolling.
Este plugin funciona de forma inmediata, por lo que sólo tienes que instalarlo y activarlo para añadir desplazamiento infinito a tu sitio web WordPress. Para más detalles, consulta nuestra guía práctica sobre cómo instalar un plugin de WordPress.
Una vez activado, puede visitar su sitio web para ver en acción la nueva característica de desplazamiento infinito.
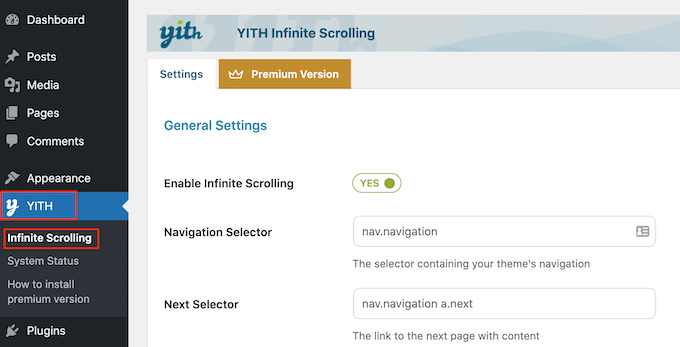
Si desea retocar el desplazamiento infinito, encontrará unos sencillos ajustes yendo a YITH ” Desplazamiento Infinito en su escritorio de WordPress.

Aquí puede activar y desactivar el desplazamiento infinito.
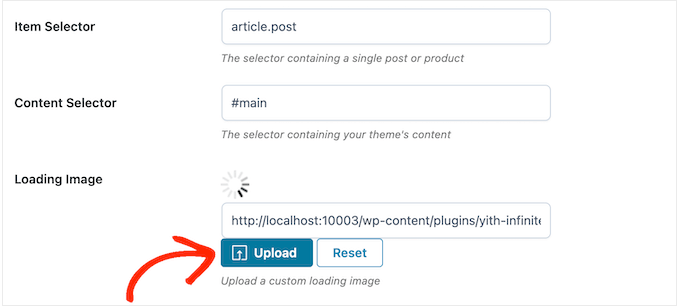
También puedes cambiar la imagen o GIF que YITH muestra cuando está cargando contenido. Simplemente desplázate hasta la sección ‘Cargando Imagen’ y luego haz clic en ‘Subir.’

A continuación, elija una imagen de la biblioteca de medios de WordPress o suba una nueva imagen desde su ordenador.
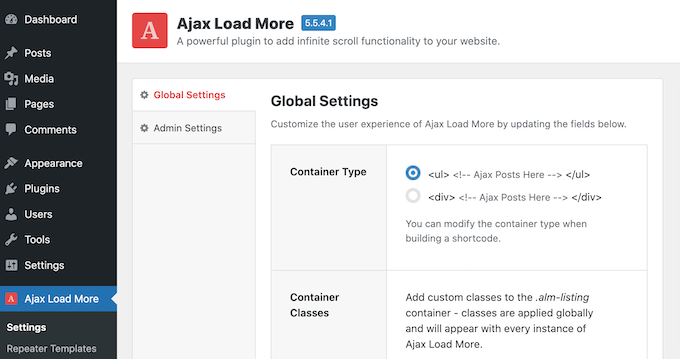
Método 3: Añadir desplazamiento infinito con Ajax Load More (Avanzado)
Ajax Load More tiene una interfaz avanzada con un montón de opciones diferentes, incluyendo una plantilla de repetición, maquetador de shortcode y consultas de WordPress.
El plugin también ofrece más ajustes de personalización, incluyendo muchos estilos de iconos de carga de página y estilos de botones.
Con esto en mente, tiene una curva de aprendizaje más pronunciada y no se recomienda para principiantes. Sin embargo, ofrece a los usuarios más avanzados un control completo sobre el desplazamiento infinito de su sitio web.
Para una guía detallada, puede ver nuestro tutorial sobre cómo crear un botón de cargar más entradas en WordPress usando el plugin Ajax Load More.

Añadir desplazamiento infinito en WordPress: FAQ
¿Todavía tiene preguntas acerca de cómo añadir desplazamiento infinito a su sitio web WordPress? Vamos a discutir algunas preguntas frecuentes acerca de esta característica de diseño.
¿Es bueno o malo el desplazamiento infinito?
El desplazamiento infinito tiene sus pros y sus contras. Es ideal para sitios web como medios sociales, blogs y sitios de noticias en los que los usuarios disfrutan navegando por contenidos variados. Sin embargo, en sitios orientados a objetivos concretos, como los de comercio electrónico, puede resultar frustrante para los usuarios que buscan elementos / artículos específicos.
¿El desplazamiento infinito mejora el rendimiento?
El desplazamiento infinito puede facilitar a los usuarios el acceso rápido a más contenidos, sobre todo en dispositivos móviles, donde el desplazamiento es natural.
Sin embargo, sin una optimización adecuada, puede ralentizar los tiempos de carga de la página, especialmente con archivos de medios grandes. Por eso es buena idea seguir las mejores prácticas de velocidad y rendimiento de sitios web.
¿El desplazamiento infinito es malo para el SEO?
Sin la optimización adecuada, el desplazamiento infinito puede ser malo para el SEO de WordPress. Los motores de búsqueda pueden no indexar todo el contenido ya que no se desplazan automáticamente hacia abajo.
Pero hay formas de optimizarlo para mejorar el SEO. Puede añadir un botón de cargar más utilizando AJAX para que los motores de búsqueda reconozcan el material adicional, utilizar el marcado schema para clarificar su contenido para los motores de búsqueda y precargar enlaces a próximos contenidos.
¿Es mejor el desplazamiento infinito que la paginación?
Que el desplazamiento infinito sea mejor que la paginación depende de lo que funcione mejor para su sitio web y sus usuarios. El desplazamiento infinito ofrece una experiencia fluida, mientras que la paginación proporciona una estructura más clara. Ambas tienen sus ventajas, así que elija en función de su contenido y de las preferencias de su público.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir desplazamiento infinito a tu sitio de WordPress. Puede que también quieras aprender cómo aumentar el tráfico de tu blog o comprobar nuestras selecciones de expertos sobre los plugins de WordPress imprescindibles para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support says
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Administrador
Jiří Vaněk says
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant says
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support says
Unless we hear otherwise, the plugin does have an option for loading on pages.
Administrador
Ben says
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support says
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Administrador
Abuel says
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support says
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Administrador
Steve says
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support says
The scroll would show the next few posts on your site automatically
Administrador
Astro says
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support says
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Administrador
Max says
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support says
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Administrador
Fman says
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up.
Administrador
Lakmal says
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support says
Unless we hear otherwise, it should work for a WooCommerce site
Administrador
Bruce Pang says
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support says
Thank you, glad our article could be helpful
Administrador