Deseja adicionar rolagem infinita ao seu blog do WordPress?
A rolagem infinita carrega automaticamente o conteúdo da próxima página para que os visitantes não precisem clicar nos links de paginação ou no botão “carregar mais” na parte inferior da página.
Neste artigo, mostraremos como adicionar facilmente a rolagem infinita em seu blog do WordPress, passo a passo.

Por que adicionar o Infinite Scroll ao seu site WordPress?
A rolagem infinita é uma tendência de web design que usa a tecnologia de carregamento de página AJAX para carregar automaticamente a próxima página de conteúdo e mostrá-la no final da página atual. Isso pode tornar mais fácil e agradável para os visitantes navegarem pelo seu conteúdo.
Em vez de clicar nos links para ver mais, a rolagem infinita carrega o novo conteúdo automaticamente à medida que os usuários rolam para baixo. Essa experiência mais suave pode manter as pessoas em seu site por mais tempo e aumentar suas visualizações de página.

Dito isso, a rolagem infinita pode não ser a melhor opção para todos os tipos de site, como diretórios da Web em que cada página é uma letra diferente do alfabeto. Se você usar a rolagem infinita, também não poderá mostrar um rodapé em seu blog do WordPress.
Além disso, a rolagem infinita pode sobrecarregar seu servidor. Portanto, se você quiser experimentar, é uma boa ideia otimizar o desempenho do seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar rolagem infinita ao seu site WordPress. Você pode usar esses links rápidos para pular para um método específico:
Método 1: Adicionar rolagem infinita com o Catch Infinite Scroll (recomendado)
Durante nossos testes e pesquisas, descobrimos que a melhor maneira de adicionar rolagem infinita é com o plug-in Catch Infinite Scroll. Além de ser simples de usar, ele também permite que você personalize o comportamento da rolagem infinita.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Catch Infinite Scroll. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
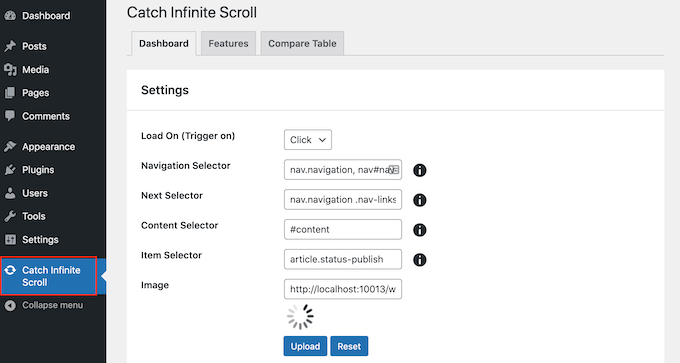
Após a ativação, você verá um novo item de menu chamado “Catch Infinite Scroll” no painel do WordPress. Basta clicar nele para definir as configurações do plug-in.

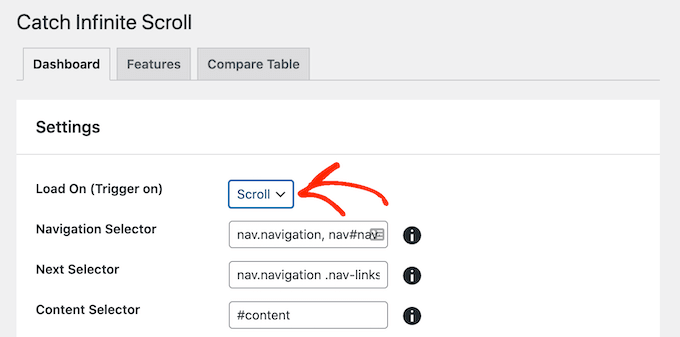
Queremos acionar a rolagem infinita quando o usuário começar a rolar a página para baixo.
Com isso em mente, abra o menu suspenso “Carregar em” e escolha “Rolar”.

Se você escolher “Clique”, o Catch Infinite Scroll mostrará um botão “Carregar mais”.
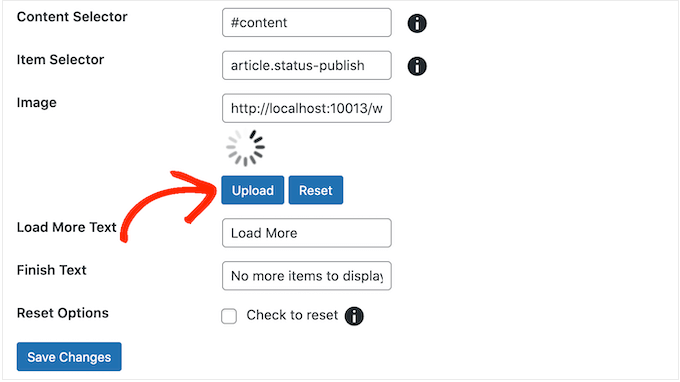
Em seguida, você pode personalizar o seletor de navegação, o seletor seguinte, o seletor de conteúdo e o seletor de item. As configurações padrão funcionam muito bem, portanto, você não precisa fazer nenhuma alteração.
A seção “Image” (Imagem) mostra o ícone do carregador de conteúdo que o Infinite Scroll exibirá quando estiver carregando conteúdo.
Por padrão, ele usa uma imagem GIF do carregador, mas você pode alterar isso se quiser. Basta clicar em “Upload” e escolher uma imagem da biblioteca de mídia ou carregar um novo arquivo.

Quando estiver satisfeito com a configuração da rolagem infinita, clique no botão “Save Changes” (Salvar alterações) para armazenar as alterações.
Agora, se você visitar o site do WordPress, verá a rolagem infinita em ação.

Método 2: Adicionar rolagem infinita com o YITH Infinite Scrolling (fácil)
Se você estiver procurando uma alternativa simples, sem configurações, talvez queira experimentar o YITH Infinite Scrolling.
Esse plug-in funciona imediatamente, portanto, basta instalá-lo e ativá-lo para adicionar a rolagem infinita ao seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você pode visitar seu site para ver o novo recurso de rolagem infinita em ação.
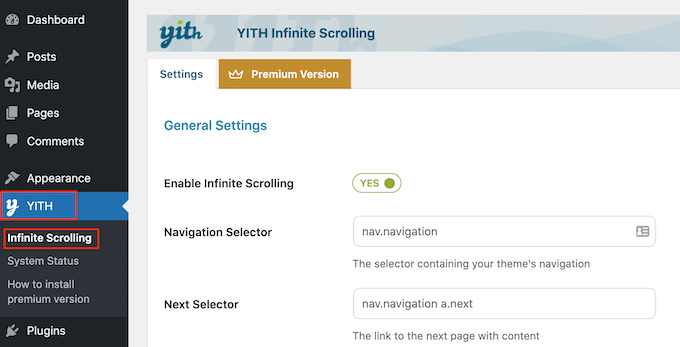
Se quiser ajustar a rolagem infinita, você encontrará algumas configurações simples acessando YITH ” Infinite Scrolling no painel do WordPress.

Aqui, você pode ativar e desativar a rolagem infinita.
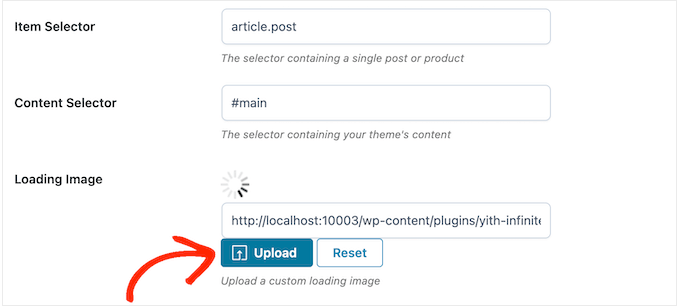
Você também pode alterar a imagem ou o GIF que o YITH mostra quando está carregando conteúdo. Basta rolar até a seção “Loading Image” e clicar em “Upload”.

Em seguida, escolha uma imagem da biblioteca de mídia do WordPress ou carregue uma nova imagem do seu computador.
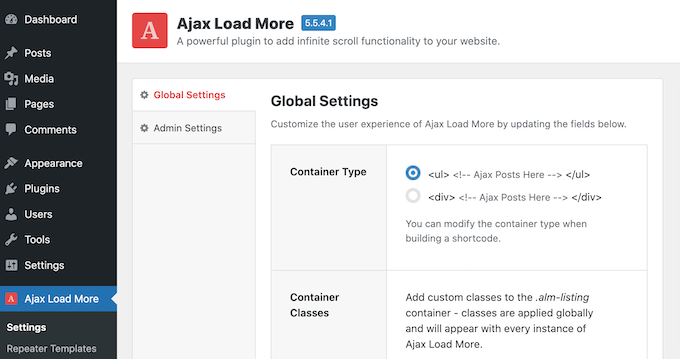
Método 3: Adicionar rolagem infinita com Ajax Load More (avançado)
O Ajax Load More tem uma interface avançada com muitas opções diferentes, incluindo um modelo de repetição, um construtor de código curto e consultas do WordPress.
O plug-in também oferece mais configurações de personalização, incluindo vários estilos de ícones de carregamento de página e estilos de botões.
Com isso em mente, ele tem uma curva de aprendizado mais acentuada e não é recomendado para iniciantes. No entanto, ele oferece aos usuários mais avançados controle total sobre a rolagem infinita do site.
Para obter um guia detalhado, consulte nosso tutorial sobre como criar um botão para carregar mais publicações no WordPress usando o plug-in Ajax Load More.

Adição de rolagem infinita no WordPress: Perguntas frequentes
Você ainda tem dúvidas sobre como adicionar a rolagem infinita ao seu site WordPress? Vamos discutir algumas perguntas frequentes sobre esse recurso de design.
A rolagem infinita é boa ou ruim?
A rolagem infinita tem seus prós e contras. É excelente para sites como mídia social, blogs e sites de notícias em que os usuários gostam de navegar por uma variedade de conteúdo. No entanto, para sites orientados por objetivos, como o de comércio eletrônico, pode ser frustrante para os usuários que tentam encontrar itens específicos.
A rolagem infinita melhora o desempenho?
A rolagem infinita pode facilitar o acesso rápido dos usuários a mais conteúdo, especialmente em dispositivos móveis, onde a rolagem é natural.
No entanto, sem a otimização adequada, ele pode reduzir o tempo de carregamento da página, especialmente com arquivos de mídia grandes. É por isso que é uma boa ideia seguir as melhores práticas de velocidade e desempenho do site.
A rolagem infinita é ruim para o SEO?
Sem a otimização adequada, a rolagem infinita pode ser ruim para o SEO do WordPress. Os mecanismos de pesquisa podem não indexar todo o conteúdo, pois não rolam automaticamente para baixo.
Mas há maneiras de otimizá-lo para melhorar o SEO. Você pode adicionar um botão “carregar mais” usando AJAX para que os mecanismos de pesquisa reconheçam o material adicional, usar a marcação de esquema para esclarecer seu conteúdo para os mecanismos de pesquisa e pré-carregar links para conteúdo futuro.
A rolagem infinita é melhor do que a paginação?
Se a rolagem infinita é melhor do que a paginação depende do que funciona melhor para o seu site e para os usuários. A rolagem infinita oferece uma experiência perfeita, enquanto a paginação oferece uma estrutura mais clara. Ambos têm suas vantagens, portanto, escolha com base em seu conteúdo e nas preferências do público-alvo.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar rolagem infinita ao seu site WordPress. Você também pode querer saber como aumentar o tráfego do seu blog ou conferir nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support says
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Administrador
Jiří Vaněk says
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant says
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support says
Unless we hear otherwise, the plugin does have an option for loading on pages.
Administrador
Ben says
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support says
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Administrador
Abuel says
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support says
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Administrador
Steve says
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support says
The scroll would show the next few posts on your site automatically
Administrador
Astro says
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support says
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Administrador
Max says
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support says
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Administrador
Fman says
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up.
Administrador
Lakmal says
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support says
Unless we hear otherwise, it should work for a WooCommerce site
Administrador
Bruce Pang says
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support says
Thank you, glad our article could be helpful
Administrador