Deseja adicionar um botão para carregar mais postagens no WordPress?
Muitas plataformas populares permitem que os usuários carreguem mais publicações quando chegam à parte inferior da página.
Neste artigo, mostraremos a você como adicionar facilmente um botão para carregar mais publicações no WordPress.

Quando e por que adicionar o botão Carregar mais publicações no WordPress
Manter os usuários envolvidos com o conteúdo ajuda a obter mais visualizações e, por fim, mais assinantes.
Muitos blogs usam o simples link de navegação “Postagens mais antigas” no final de suas páginas inicial, de blog e de arquivo. Alguns sites usam navegação de página numérica que acrescenta mais contexto.
No entanto, há certos tipos de sites que podem se beneficiar imensamente da rolagem infinita ou do botão carregar mais publicações. Alguns exemplos são: sites de fotografia, listas e sites de conteúdo viral.
Em vez de carregar uma página totalmente nova, o botão “carregar mais publicações” funciona como uma rolagem infinita. Ele usa JavaScript para buscar rapidamente o próximo conjunto de conteúdo. Isso melhora a experiência do usuário e dá a ele a chance de ver mais do seu conteúdo.
Dito isso, vamos dar uma olhada em como adicionar facilmente o botão carregar mais publicações ao seu site WordPress.
Adicionando o botão Carregar mais publicações no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Ajax Load More. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu denominado “Ajax Load More” ao menu de administração do WordPress. Você precisa clicar nele e ir para a página de configurações do plug-in.

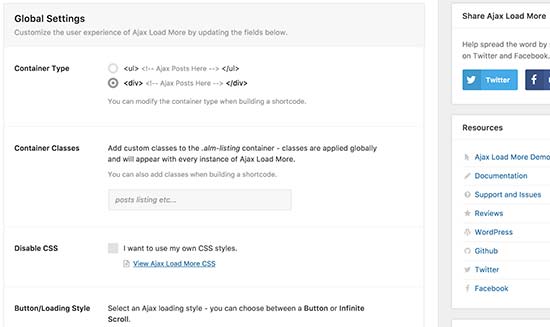
Na página de configurações, você pode escolher a cor do seu botão. Você também pode substituir o botão por rolagem infinita, que carrega o próximo lote de publicações automaticamente sem que os usuários cliquem no botão.
Em seguida, você precisa visitar a página Ajax Load More ” Repeater Template para adicionar seu modelo de exibição de posts.
O plug-in vem com um modelo básico que contém o loop do WordPress para exibir posts. No entanto, ele não combina com seu tema e pode parecer fora de lugar em seu site.
Para corrigir isso, você precisa copiar o código que seu tema usa para exibir publicações nas páginas de índice, arquivo e blog.
Normalmente, esse código está localizado na pasta template-parts de seu tema. Nessa pasta, você verá modelos para exibir diferentes conteúdos. Por exemplo, content-page.php, content-search.php e outros.
Você estará procurando o modelo genérico content.php. Aqui está um exemplo do arquivo content.php do nosso tema de demonstração:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
Depois de encontrar esse código, você precisa colá-lo no campo “Repeater Templates” (Modelos de repetidor) nas configurações do plug-in.
Não se esqueça de clicar no botão “Save Template” (Salvar modelo) para armazenar suas configurações.
Em seguida, você precisa visitar a página Ajax Load More ” Shortcode Builder para gerar o shortcode.
Essa página contém muitas opções diferentes que você pode personalizar. Primeiro, você precisará selecionar o tipo de contêiner. Se não tiver certeza, basta olhar para o modelo que você copiou anteriormente. A maioria dos temas modernos do WordPress usa o elemento <div>;.
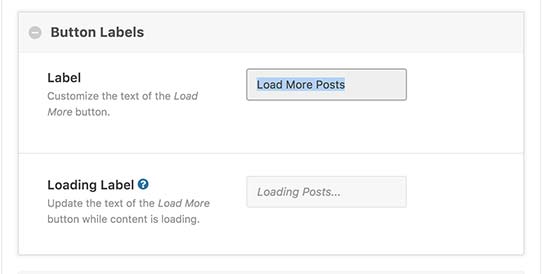
Depois disso, role para baixo até a seção de rótulos de botões. Aqui você pode alterar o texto que aparece no botão. Por padrão, o plug-in usa “Older Posts” (Postagens mais antigas) e você pode alterá-lo para “Load more posts” (Carregar mais postagens) ou o que desejar.

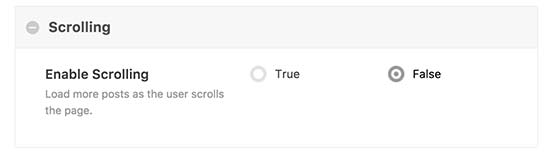
Por fim, você precisa escolher se deseja que as postagens sejam carregadas automaticamente ou esperar que os usuários cliquem no botão carregar mais postagens.

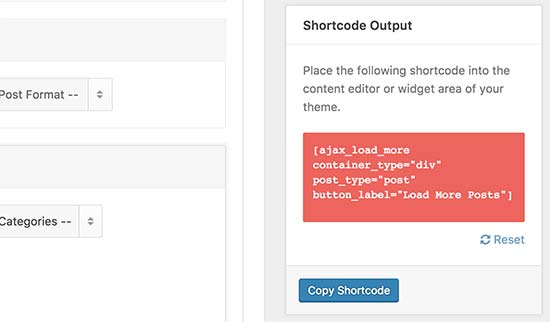
Seu shortcode agora está pronto para ser usado. Na coluna da direita, você verá a saída do shortcode. Vá em frente, copie o shortcode e cole-o em um editor de texto, pois você precisará dele na próxima etapa.

Como adicionar mais posts em seu tema do WordPress
Esta parte do tutorial exige que você adicione código aos arquivos de tema do WordPress. Se você nunca fez isso antes, dê uma olhada no nosso guia sobre como copiar e colar código no WordPress.
Não se esqueça de fazer backup do tema do WordPress antes de fazer qualquer alteração.
Você precisará localizar os arquivos de modelo onde deseja adicionar o botão carregar mais publicações em seu tema. Dependendo de como seu tema está organizado, geralmente esses arquivos são index.php, archives.php, categories.php, etc.
Você precisará adicionar o shortcode que copiou anteriormente ao seu tema logo após a tag endwhile;.
Como estamos adicionando o shortcode em um arquivo de tema, precisaremos adicioná-lo dentro da função do_shortcode, assim:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
Agora você pode salvar suas alterações e visitar seu site para ver o botão “Carregar mais publicações” em ação. Veja como ficou em nosso site de demonstração:

Esperamos que este artigo tenha ajudado você a aprender como adicionar o botão carregar mais publicações no WordPress. Talvez você também queira ver nossa mega lista das dicas, truques e hacks mais úteis do WordPress para iniciantes e nossas escolhas de especialistas dos melhores plug-ins do WordPress para o Facebook para expandir seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support says
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Administrador
Jean says
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support says
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Administrador
Katie says
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support says
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Administrador
Joe Sebastian says
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed says
Thank you, but it shows all post
anu says
i am using colormag free version is it possible to enable infinite code
Tamara Ali says
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support says
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Administrador
Michele says
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?